랜딩 페이지 디자인: 전환하는 더 나은 페이지를 만드는 방법
게시 됨: 2022-03-10유료 광고에 투자한 돈은 나쁜 랜딩 페이지로 많은 트래픽을 보내고 있다면 아무 소용이 없습니다. 혼란스럽거나 잘못 설계된 랜딩 페이지에서 귀하의 비즈니스를 처음 경험한 사람은 다시는 돌아오지 않을 수 있습니다. 즉, 제품에 대한 관심을 끌기 위해 현금을 태우고 잠재 고객을 소진시키고 처음부터 다시 시작해야 합니다.
진실은 세계에서 가장 큰 기업들조차 한두 개의 끔찍한 랜딩 페이지를 가지고 있다는 것입니다. 이는 일반적인 문제이지만 타겟 고객에 대한 더 깊은 이해를 바탕으로 정보를 제공하는 랜딩 페이지를 통해 해결할 수 있습니다.
랜딩 페이지 디자인은 새로운 고객을 전환하고 재구매를 유도하도록 최적화된 웹 페이지를 구성하는 시각적 요소와 서면 요소로 구성됩니다. 시각적 레이아웃의 단순성, 이점 중심의 카피, 고품질 제품 이미지는 매력적인 랜딩 페이지 디자인을 위한 많은 지침 중 세 가지입니다.
잠재 고객을 고객으로 끌어들이는 더 나은 랜딩 페이지 디자인을 만드는 데 도움을 주기 위해 여러 전문가를 모셨습니다.
바로가기
- 전문가를 만나보세요
- 청중의 요구에 따라 랜딩 페이지 구축
- 매력적인 랜딩 페이지 디자인의 요소
- 더 나은 바이 박스를 만드는 방법
- 제품 랜딩 페이지 디자인의 나머지 부분 만들기
- 랜딩 페이지 디자인 예시
전문가를 만나보세요
마케팅 전문가, 전환 대행사 이사, 전환 연구 전문가, 랜딩 페이지 컨설턴트를 모아 판매하는 랜딩 페이지 디자인을 만드는 과정을 지원합니다.
- Ezra Firestone , Smart Marketer의 설립자이자 BOOM의 공동 설립자이자 CEO by Cindy Joseph : Ezra는 BOOM의 매우 성공적인 Shopify 스토어 제품 페이지에 대한 실험과 테스트를 기반으로 랜딩 페이지를 완성했습니다. 마케팅에 대한 그의 전문 지식은 그의 다른 회사인 Smart Marketer에서 가르친 과정을 알려주는 자신의 시도되고 진정한 디지털 마케팅 경험에서 비롯됩니다.
- Ben Labay , 전무 이사/CRO 및 Speero by CXL 실험: Ben은 숙련된 연구원이자 전문 변환 최적화입니다. 그의 전문 지식은 10년 이상의 학계에서 뒷받침됩니다.
- Michael Aagaard , CRO 컨설턴트 및 Unbounce의 전 수석 전환 최적화도구: Michael은 2008년부터 전환 최적화 분야에서 일해 왔습니다. 그는 실제 시행착오의 결과를 사용하여 학습 및 권장 사항을 뒷받침하는 전환 연구 전문가입니다.
- Nik Sharma , Sharma Brands CEO : Nik은 온라인 수익으로 1억 달러 이상을 창출하는 데 도움을 주었습니다. Sharma Brands는 전략적 이니셔티브를 사용하여 비즈니스의 디지털 수익을 증대합니다. 우리는 이 기사에서 공유된 권장 사항을 알리기 위해 방문 페이지에 대한 그의 글에서 통찰력을 얻었습니다.
청중의 요구에 따라 랜딩 페이지 구축
전환율이 더 높은 랜딩 페이지 디자인을 위한 템플릿 권장 사항을 공유하고 있지만, 이는 타겟 고객과 그들의 고유한 요구 사항 을 기반으로 하는 출발점을 의미합니다.
Michael에 따르면 기본적인 통찰력을 얻기 위해 전환 연구를 수행하는 것은 성공적인 방문 페이지 설정의 핵심 부분입니다. 전환 조사에는 일반적으로 사용자 테스트, 웹 트래픽 소스 분석, 카피 테스트, 설문 조사 등이 포함됩니다.
"사람들은 종종 방문 페이지가 더 큰 사용자 여정의 일부라는 사실을 잊습니다."라고 Michael은 말합니다. “결과적으로 그들은 고무를 태우고 실제로 중요하지 않은 반짝이는 것들을 조정하는 데 시간을 낭비하게 됩니다. 랜딩 페이지 자체 외에도 사용자의 의사 결정 과정에 영향을 미치는 많은 요인이 있습니다. 이러한 측면을 더 잘 이해할수록 올바른 결정을 내리고 실제로 더 많은 사용자를 전환시키는 랜딩 페이지를 생성할 가능성이 높아집니다."
트래픽 및 디바이스 소스 분석: CRO 연구의 한 요소
구매한 기기를 기반으로 랜딩 페이지를 구축하는 것은 전환 조사를 시작하는 한 가지 방법입니다. Google 웹로그 분석은 트래픽이 어디에서 오는지 파악하고 브라우저에서 가장 선호하는 기기의 종류를 파악하는 데 도움이 되는 훌륭한 파트너입니다.
대부분의 고객이 휴대기기를 통해 웹사이트를 방문하는 경우 우수한 모바일 경험을 위해 방문 페이지를 최적화해야 합니다. 또는 쇼핑객이 데스크톱을 선호한다는 사실을 알게 되면 데스크톱 경험을 향상시키는 랜딩 페이지를 구축할 준비가 더 잘 될 것입니다. 랜딩 페이지 공식에서 Nik은 TikTok, Facebook, 블로그 게시물 등 사람들이 어떤 플랫폼에서 왔는지 이해하기 위해 해당 트래픽을 더 깊이 조사할 것을 권장합니다.
Nik은 다음과 같이 말합니다. "페이지를 해당 플랫폼과 맥락에 맞게 만들지 않으면 이탈률이 급증하고 전체 플랫폼 ROAS(광고 투자 수익)는 낮게 유지됩니다."
이러한 종류의 상황에 맞는 청취는 전반적으로 더 나은 고객 경험을 제공하고 더 나은 성공을 위해 아래 모범 사례를 설정합니다.
모범 사례는 비즈니스 전략의 맥락에서 벗어나면 실패합니다.
모범 사례는 언제 실패합니까?
이 기사의 팁은 테스트하고 반복한 전문가에게 성공적이었습니다. 그러나 이러한 디자인 요소가 전체 목표와 연결되는 방식을 이해하지 못한 채 신중하게 구현하십시오. Ben은 "모범 사례는 비즈니스 전략의 맥락에서 벗어날 때 실패합니다."라고 경고합니다.
모범 사례도 맥락 없이는 실패하며 대상 고객이 무엇을 원하고 필요로 하는지 아는 것이 전환율이 높은 방문 페이지를 구축하기 위한 기초입니다.
Michael은 "타겟 고객을 더 잘 이해할수록 더 나은 랜딩 페이지를 구축할 수 있습니다. 최신 디자인 트렌드에 현혹되지 마세요. 대신 모든 기본 사항을 마련하고 심층적인 사용자 조사를 수행하여 단순히 페이지 레이아웃을 조정하는 것이 아니라 행동에 영향을 미치는 정보에 입각한 결정을 내릴 수 있도록 하십시오.”
여기에 나열된 모든 방문 페이지 디자인 제안이 고객에게 적용되는 것은 아닙니다. 당신이 선택하는 것은 주로 타겟 청중과 그들의 필요에 달려 있습니다. 가장 성공하는 데 필요한 요소를 선택하십시오. 모든 요소를 사용할 필요는 없습니다!
매력적인 랜딩 페이지 디자인의 요소

잠재 고객의 관심을 사로잡았으며 이제 몇 초 안에 귀하의 브랜드와 제품을 독특하게 만드는 요소를 공유할 수 있습니다. 그것을 몇 단어나 이미지로 전달하는 것은 꽤 큰 요청이며 잠재 고객이 귀하의 브랜드에 대해 거의 알지 못하는 경우에는 더욱 어렵습니다.
성능은 대상 고객 및 판매하는 제품 유형과 같은 다양한 요인에 따라 달라지지만 전체 페이지 디자인을 단순하게 유지하면 사람들이 가장 보고 싶어하는 정보로 사람들을 안내하는 데 도움이 됩니다. 그들이 다른 것을 빼앗지 않는다면, 당신이 반향을 일으키고 싶은 한 가지는 무엇입니까?
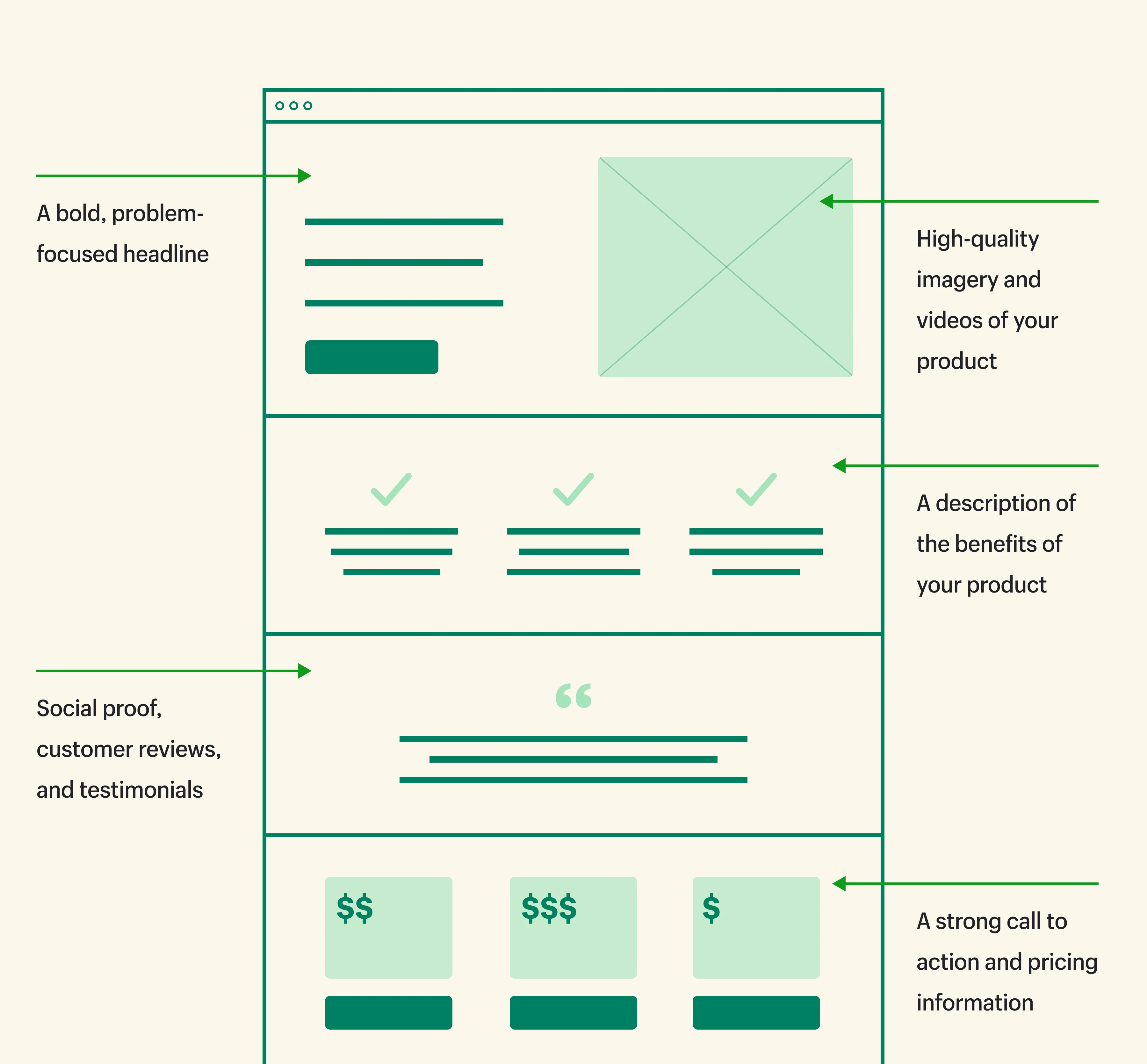
사본과 이미지가 실제로 빛날 공간을 만드는 몇 가지 템플릿 요소가 있습니다. 고도로 최적화된 랜딩 페이지 디자인에는 Ezra가 " 전환 자산 스태킹 "이라고 부르는 것이 포함됩니다. 랜딩 페이지 디자인의 기초는 다음과 같이 구성됩니다.
- 전환에 최적화된 바이 박스(자세한 내용은 아래 참조)
- 환상적인 제품 이미지
- 실제 제품의 고객 평가 비디오 또는 이미지
- 이익 중심 영업 카피
- 고유한 판매 제안을 나타내는 이미지 및 문구
- 실제 고객 리뷰
- 고객이 제품을 구매해야 하는 이유에 대한 섹션
- 사회적 증거 및 언론 보도
다음은 데스크톱에서 어떻게 보일 수 있는지에 대한 예입니다.

판매하는 제품의 산업 및 유형에 따라 트래픽을 보내는 방문 페이지가 제품 페이지와 유사하거나 훨씬 더 간소화된 제안이 될 수 있습니다.
접히는 부분과 아래 부분을 위한 디자인이 중요합니까?
스크롤 없이 볼 수 있는 부분만 디자인하기보다는 전체 페이지에서 정보의 흐름에 집중해야 합니다. 하지만 그것보다 더 중요한 것이 있습니다. 다음은 랜딩 페이지 디자인의 신화적인 "접기"와 왜 그렇게 많은 사람들이 맨 위에 중요한 내용을 포함하도록 권장하는지에 대한 컨텍스트입니다.
대부분의 사이트 방문자는 아래로 스크롤하지 않습니다.
접는 부분은 스크롤 없이 볼 수 있는 웹 페이지의 공간이며 모니터, 태블릿 또는 모바일 장치 등 누군가가 사용하는 장치에 따라 다릅니다. 모두 모델마다 화면 크기가 다릅니다. 일반적으로 폴드는 브라우저 창 상단에서 600픽셀 떨어져 있습니다.
모든 방문 페이지 방문자가 데스크톱이나 모바일에서 페이지의 접힌 부분을 지나 스크롤하지는 않습니다. 통계는 실제로 매우 낮습니다. 50%에서 85%의 사람들이 스크롤하지 않는다고 들었습니다. 실제로 스크롤 없이 볼 수 있는 시청자의 비율이 너무 낮기 때문에 많은 사람들이 스크롤 없이 볼 수 있는 콘텐츠에 포함하는 것과 스크롤 없이 볼 수 있는 콘텐츠 뒤에 포함하는 두 부분을 기반으로 디자인 전략을 권장합니다.
접는 부분이 아니라 정보 계층 구조에 대한 내용입니다.
고객에게 가장 적합한 것이 무엇이든 간에 방문 페이지 상단에 배치하는 카피와 콘텐츠의 종류에 대해 항상 생각하고 싶을 것입니다. 그러나 Michael이 밝혔듯이 "첫 번째 화면에 많은 콘텐츠를 집어넣는 것은 종종 역효과를 일으키고 너무 많은 정보로 사용자를 압도하는 매우 혼란스러운 경험을 초래합니다."
대신 Michael은 "마케터는 '스크롤 없이 볼 수 있는' 것보다 랜딩 페이지에 있는 콘텐츠의 전체 정보 계층과 흐름에 대해 훨씬 더 많이 생각해야 합니다."라고 말합니다.
Aagaard는 랜딩 페이지를 구축할 때 다음 질문에 대해 생각해 볼 것을 권장합니다. 하지만 한 가지 주의할 점이 있습니다. 답변은 대상 고객의 전반적인 사용자 여정과 방문 페이지에서 수행하고자 하는 역할에 대한 이해에 따라 달라집니다.
- 올바른 질문에 답하고 올바른 장벽을 해결하고 있습니까?
- 광고 소스의 "약속"에 대한 기대치를 관리하고 후속 조치를 취하고 있습니까?
- 콘텐츠를 올바른 순서로 제공하고 전환 목표를 향한 추진력을 구축하고 있습니까?
CTA 배치에 대해 궁금한 점이 있다면 청중이 무엇을 필요로 하느냐에 따라 달라집니다. 더 나은 전환율을 유도하는 것이 무엇인지 확인하기 위해 해당 게재위치를 테스트하여 이를 결정합니다.
무료 읽기 목록: 기업가를 위한 카피라이팅 전술
웹사이트 콘텐츠로 인해 판매 비용이 발생합니까? 영향력 있는 기사의 선별된 무료 목록을 사용하여 웹사이트 사본을 개선하는 방법을 알아보십시오.
받은 편지함으로 바로 전달되는 Copywriting Tactics 읽기 목록을 받으십시오.
거의 다 왔습니다: 즉시 액세스하려면 아래에 이메일을 입력하세요.
또한 Shopify 뉴스레터에서 새로운 교육 가이드 및 성공 사례에 대한 업데이트를 보내드립니다. 우리는 스팸을 싫어하며 귀하의 이메일 주소를 안전하게 보호할 것을 약속합니다.
더 나은 바이 박스를 만드는 방법
Ezra Firestone은 바이 박스를 제품 랜딩 페이지에서 가장 중요한 부분이라고 부릅니다. 구매 버튼이 포함된 고도로 최적화된 전환 자산 세트가 있는 페이지의 말 그대로 상자입니다.
바이박스란?
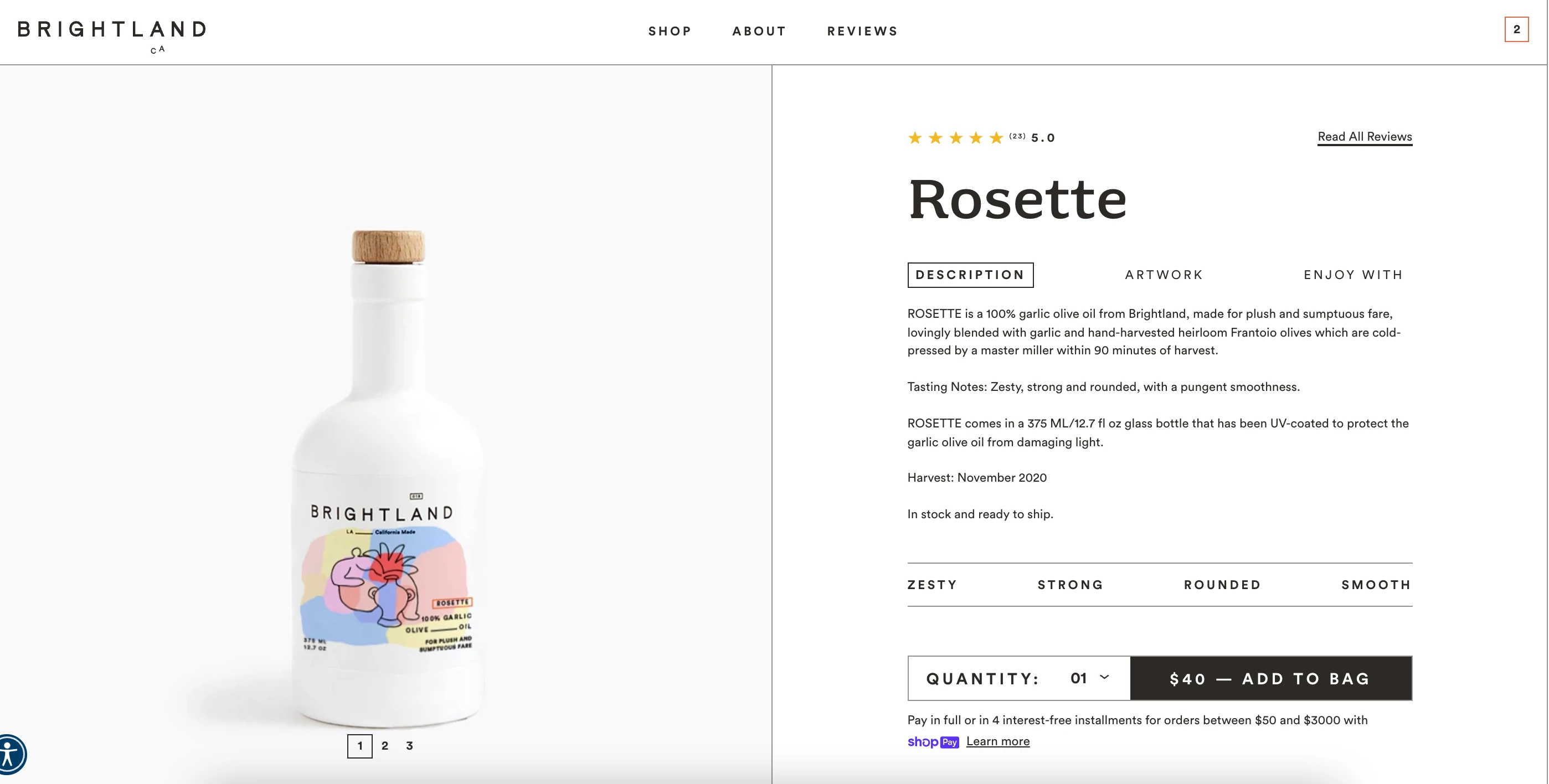
바이 박스는 방문 페이지의 전환 엔진입니다. 일반적으로 데스크탑에서 볼 경우 바이 박스에는 왼쪽에 제품 사진이 있는 이미지 캐러셀과 요약, 판매 문구, 가격, 리뷰 별점, 구매 버튼 또는 Shop Pay 버튼, 고유 판매가 포함됩니다. 오른쪽 버튼 아래에 있는 제안. 다음은 데스크탑에 있는 바이 박스의 한 예입니다.

더 많은 성공을 위해 바이 박스 디자인을 최적화하는 방법
바이 박스는 큰 영향을 주어야 하는 각 방문 페이지의 작은 섹션입니다.

Ezra가 말했듯이 "대부분의 비즈니스는 구매 상자에 판매 사본이 없고 상자에 사회적 증거가 없으며 장바구니에 추가 버튼 아래에 고유한 판매 제안 및 이미지 형식이 없습니다. 제품 캐러셀에 좋지 않은 이미지가 있습니다. 바이 박스가 전부입니다.”
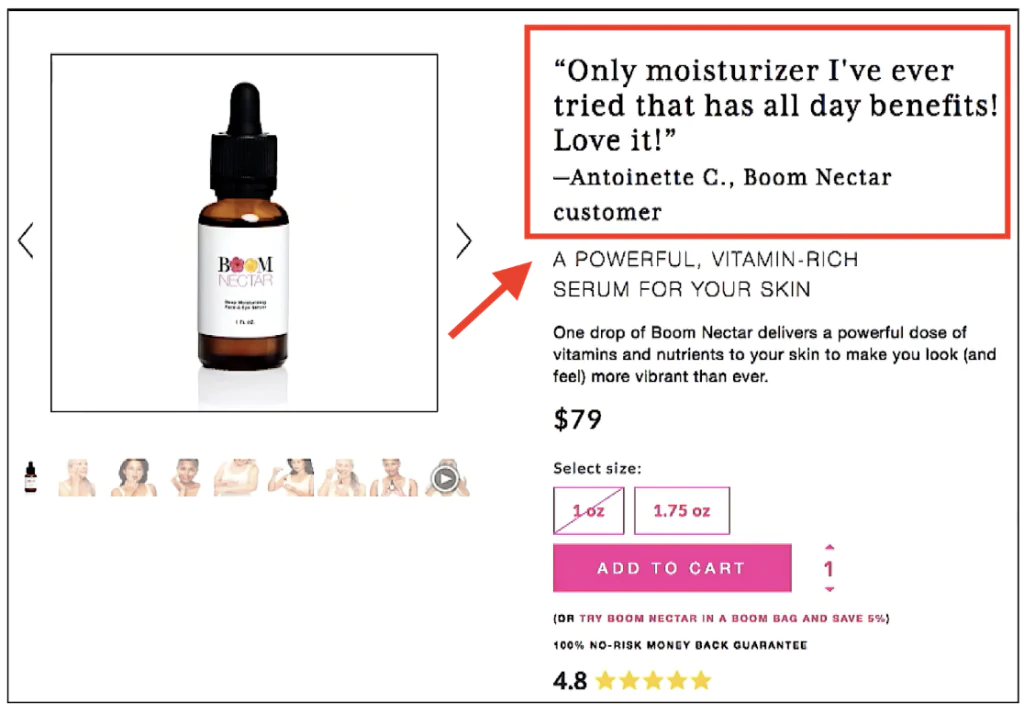
1. 상단에 고객 평가 추가
Ezra가 자신의 Shopify 스토어에서 구매 상자에 적용한 가장 작고 가장 영향력 있는 조정 중 하나는 상자 상단에 항목 이름 대신 사회적 증거를 추가한 것입니다. 다음은 다음과 같습니다.

상단에 견적을 포함하면 신뢰가 구축되고 사람들이 리뷰를 검색할 수 없으며 고객이 귀하를 대신할 수 있습니다. 각 제품이 해결하는 이점이나 문제점을 직접적으로 설명하는 인용문을 선택하십시오.
2. 별점 포함
긍정적인 리뷰가 있는 경우 구매 상자에 별표 평점을 추가하여 신뢰를 구축하십시오. 리뷰가 50개가 넘는 경우 별 옆에 리뷰 수도 추가하는 것이 좋습니다.
3. 멋진 제품 사진 찍기
귀하가 포함하는 제품 이미지는 특히 귀하가 직접 소비자 브랜드인 경우 잠재 구매자가 귀하의 제품 구매를 고려할 때 갖게 되는 유일한 이미지일 것입니다. 이미지는 구매자가 직접 물건을 잡을 수 없는 상태에서 항목을 그리는 방식입니다. 제품이 얼마나 놀라운지 완전히 포착하지 못한 사진을 게시하면 고객이 동일한 작업을 수행하기가 매우 어렵습니다.
자세히 알아보기: 전자상거래를 위한 제품 사진 촬영 방법
4. 속도 및 호환성 최적화
더 부드러운 경험을 보장하기 위해 더 작은 세부 사항에 버튼을 누르십시오. TinyPNG와 같은 이미지 압축기를 사용하여 더 빠른 로딩 시간을 위해 이미지 크기를 줄입니다. 제품의 기능보다는 이점을 설명하는 이미지 테두리와 상황에 맞는 문구를 추가하세요. 웹사이트 빌더를 사용하여 이미지 캐러셀과 CTA가 데스크톱과 모바일 모두에서 어떻게 렌더링되는지 확인하여 둘 다에 최적화되어 있는지 확인하세요.
제품 랜딩 페이지 디자인의 나머지 부분 만들기
방문 페이지의 나머지 콘텐츠는 전환을 지원하기 위한 것입니다. 심도 있는 제품 설명, 고객 리뷰, 고객이 제품을 구매해야 하는 이유에 초점을 맞춘 섹션을 생각해 보세요.
가지고 있는 공간을 최대한 활용하는 방법
Nik은 Shopify 블로그의 칼럼에서 전환을 위해 랜딩 페이지 디자인을 더 잘 최적화하는 몇 가지 방법을 공유합니다. 랜딩 페이지 하단에 그의 조언을 구현하는 방법은 다음과 같습니다.
1. 제품 설명 확장
구매 상자에 포함할 수 있는 제품 설명은 제품이 실제로 무엇인지 즉시 알 수 있는 간결한 사본이 될 것 입니다. 고객이 구매를 완료하는 데 방해가 될 수 있는 모든 이의를 직접 처리하는 세부 정보를 제공하기 위해 페이지 아래로 훨씬 더 많은 공간이 있습니다.
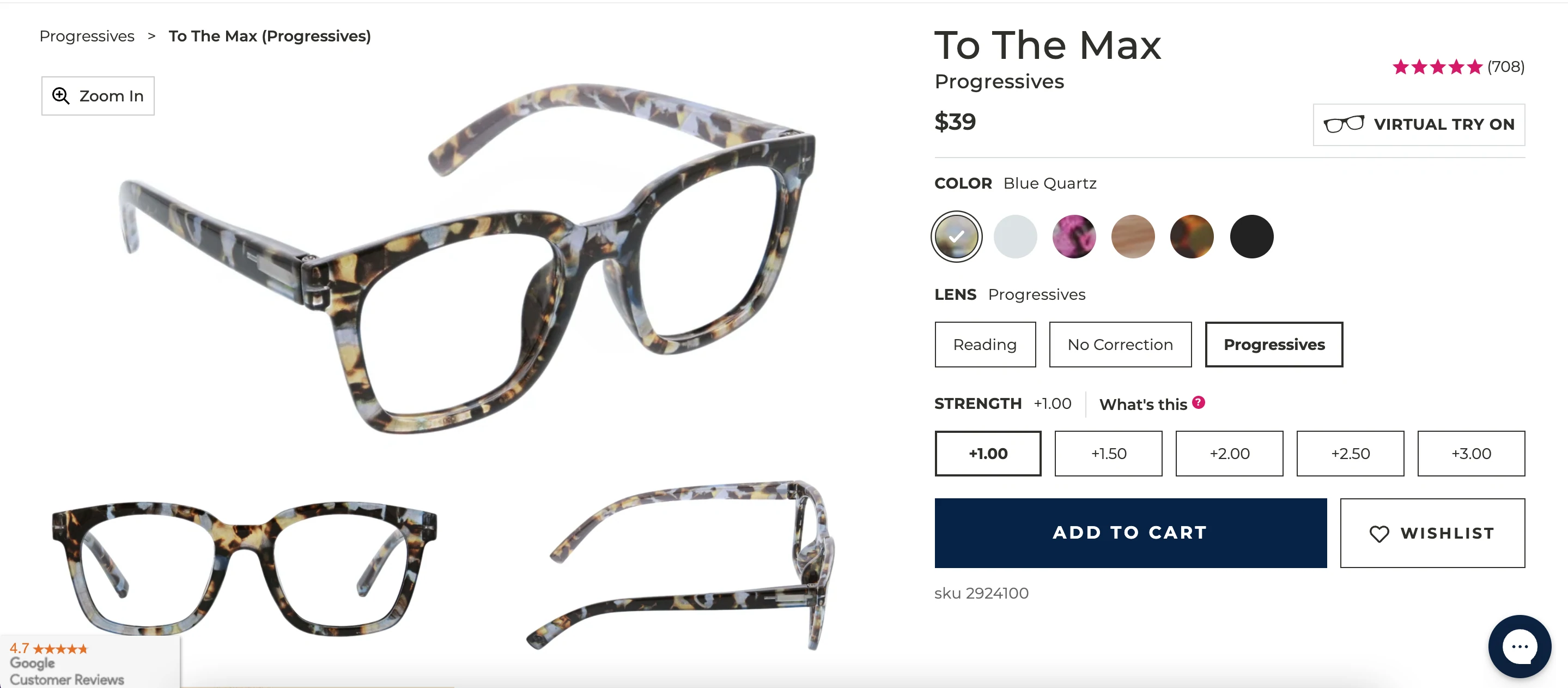
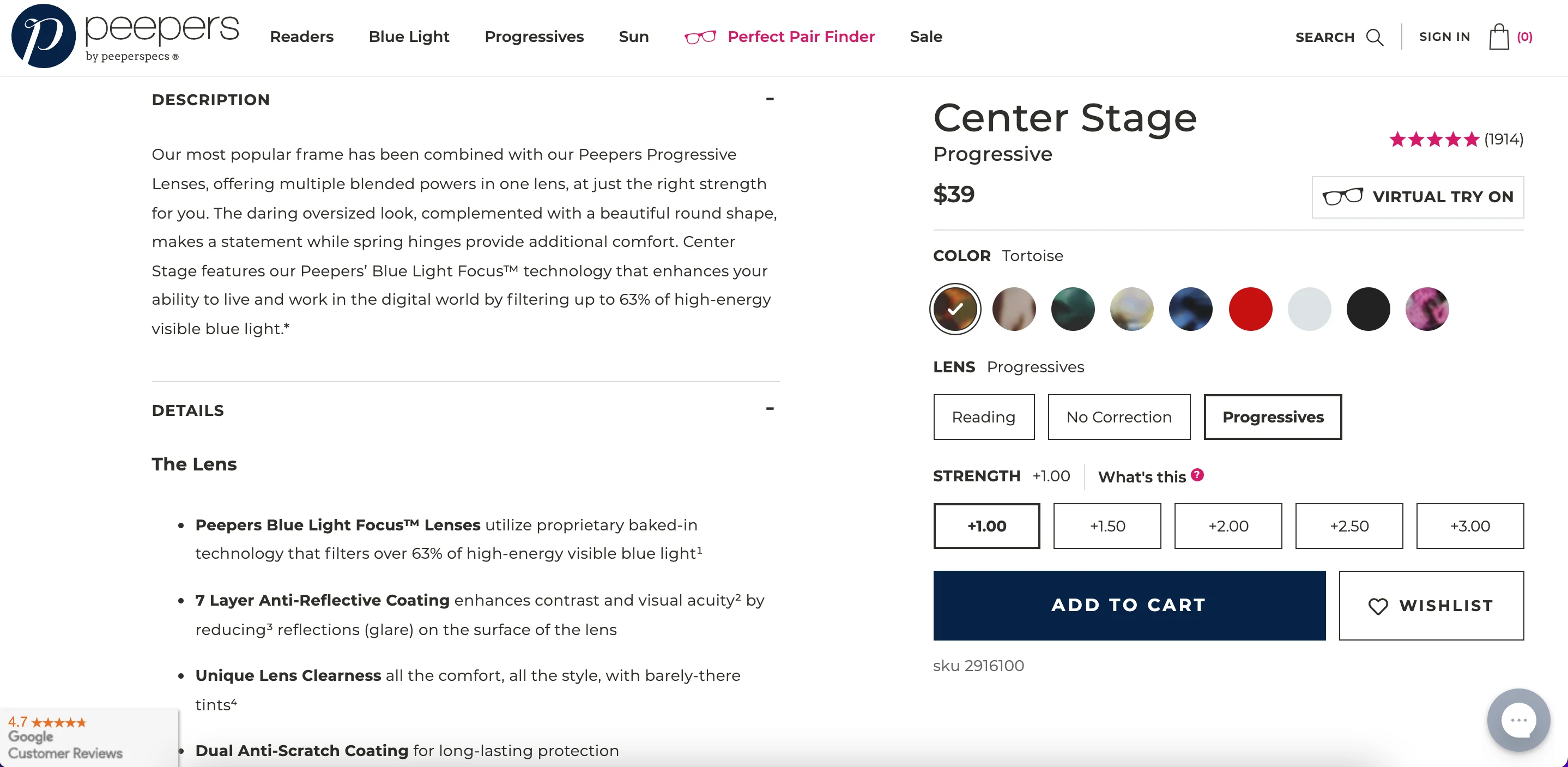
안경 사업 Peepers는 이 분야의 전문가입니다. 스크롤 없이 볼 수 있는 부분에는 수많은 제품 이미지가 있고, 아래에는 Peepers 렌즈를 사용하면 얻을 수 있는 모든 이점이 나열된 세부 정보와 설명이 있습니다.

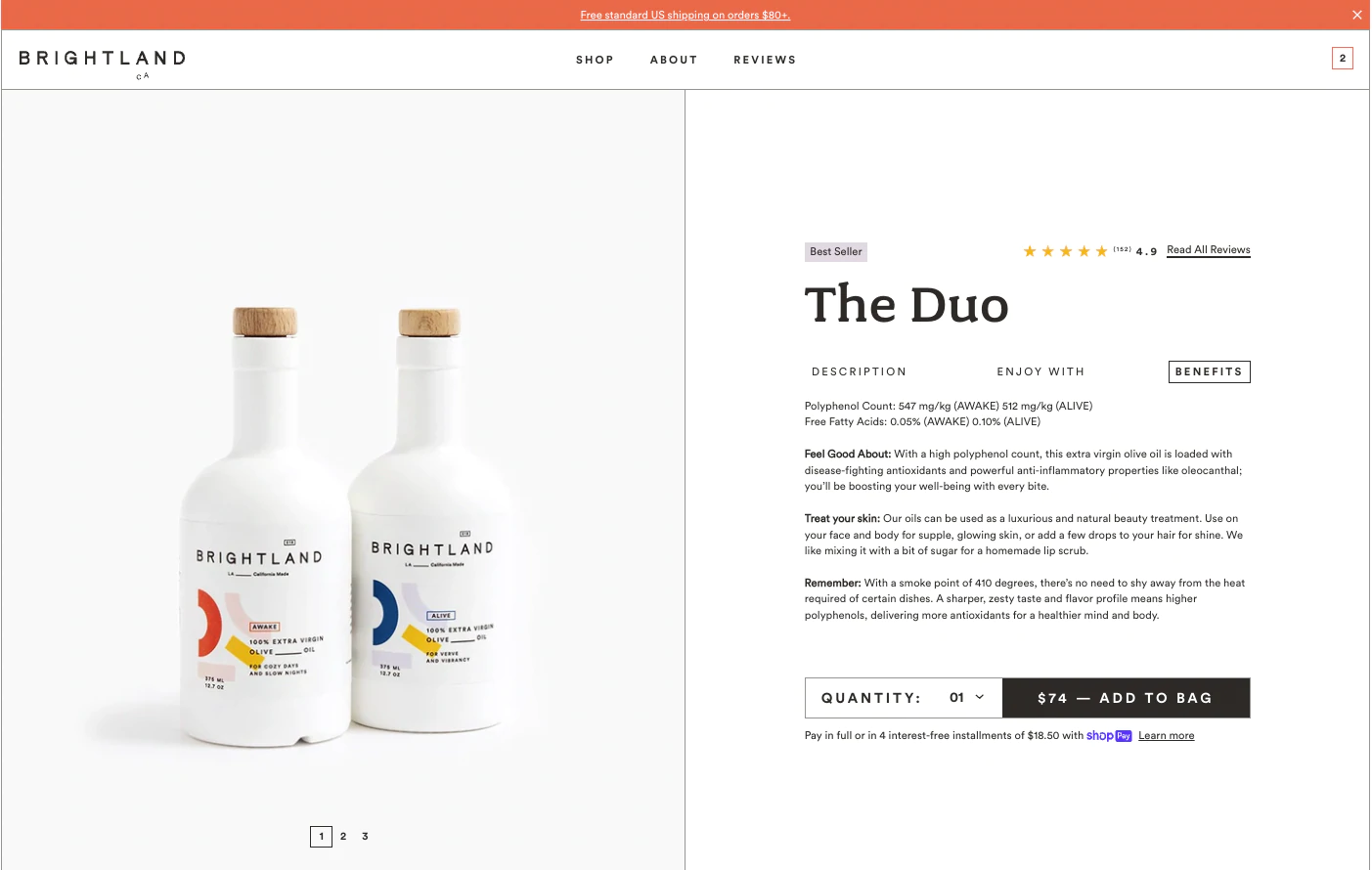
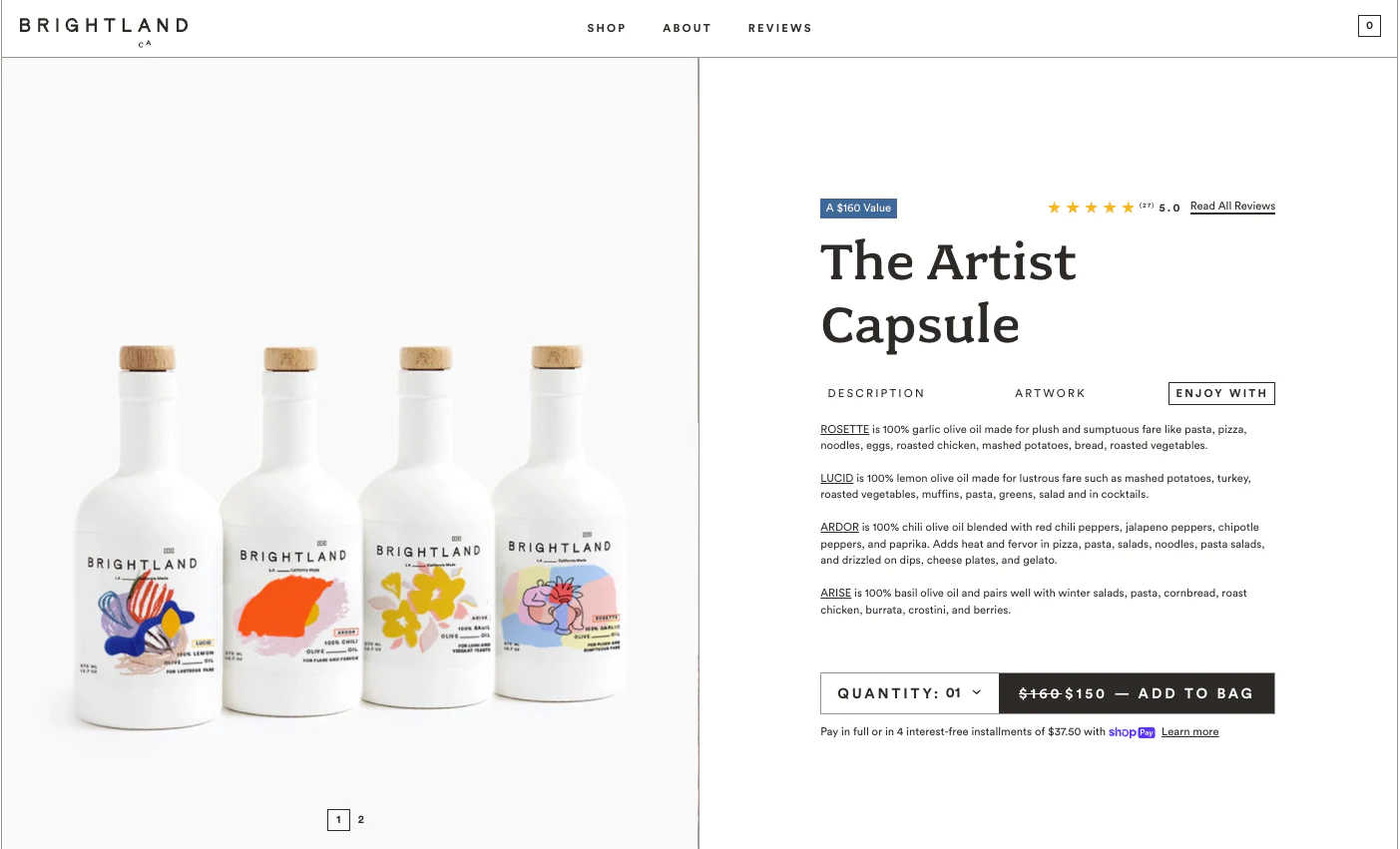
제품 세부 정보 사본을 개발할 때 먼저 제품이 무엇이며 어떤 기능을 하는지 작성하십시오. 그런 다음 해결하고자 하는 문제점이나 시장에서 채우고자 하는 격차에 대해 설명할 수 있는 고유한 이점을 설명합니다. 바이 박스에 모든 것을 포함하도록 선택하시겠습니까? Brightland가 올리브 오일에 대해 수행하는 것처럼 토글 옵션을 추가하는 것을 고려하고 거기에서 제품 이점을 추가로 탐색하십시오.

2. 인증 및 고유한 판매 제안 포함
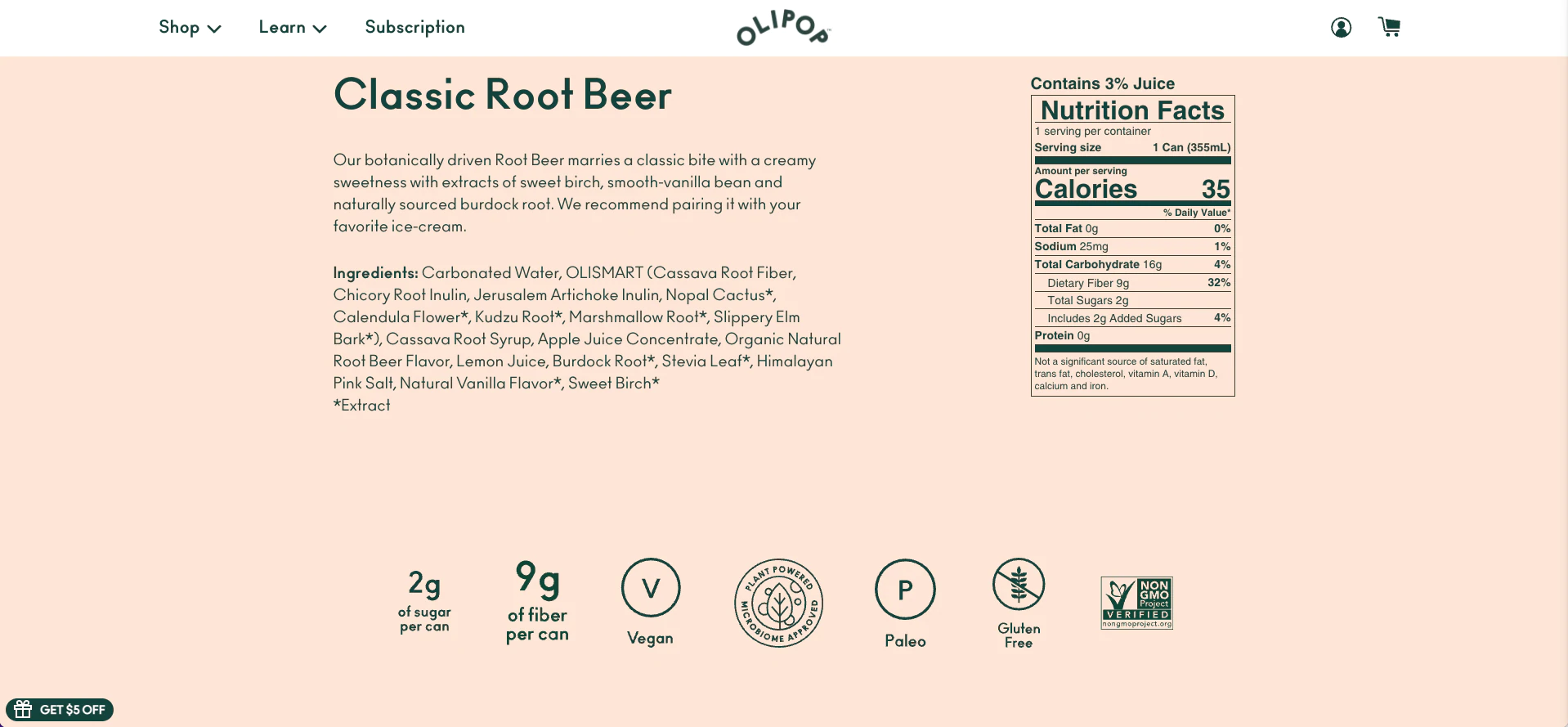
인증은 쇼핑객에게 큰 도움이 되며 일부는 인증 없이는 구매하지 않을 것입니다. 도약하는 토끼, 비 GMO 또는 인증된 B Corp이 세 가지 예입니다. 인증을 받은 항목이 있으면 방문 페이지에 넣으십시오.

또한 제품에 대한 몇 가지 뛰어난 USP(고유 판매 제안)가 있을 수 있습니다. 아직 작성하지 않았다면 시간을 할애하여 경쟁 제품과 차별화되는 제품을 개발하십시오. 이 연습은 시간이 걸리지만 USP 사본은 시장에서 전체 브랜드를 포지셔닝하는 방법과 방문 페이지를 구성하는 방법을 알려줍니다.
더 읽어보기: 고유한 판매 제안의 예 및 나만의 제안을 만드는 방법에 대한 비디오
3. 장점을 말하는 고객 리뷰
쇼핑객은 제품이 자신에게 적합한지 판단하기 위해 리뷰를 사용합니다. 고객 리뷰에 대한 전체 섹션을 포함하여 쇼핑객이 실제로 제품을 구매한 실제 사람들의 관점을 읽을 수 있도록 합니다. 다른 사람들이 사람들이 무엇을 좋아하고 무엇을 좋아하지 않는지 완전히 이해할 수 있도록 적어도 몇 가지 나쁜 리뷰와 중간 범위의 리뷰를 보여주십시오.
4. 다른 제품 제안이 있는 상향 판매/교차 판매 섹션
당신은 쇼핑객의 관심을 가지고 있습니다. 그렇다면 그들이 좋아할 추가 제품을 제안하지 않으시겠습니까? 그들이 좋아하는 것을 발견하면 장바구니에 추가할 수 있는 빠르고 쉬운 방법을 제공하는 것입니다. 이를 위해 스토어에 플러그인을 추가할 수 있습니다. Shopify를 사용 중이라면 ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell, One Click Upsell - Zipify OCU는 모두 체크 아웃할 수 있는 훌륭한 앱입니다.
자세히 알아보기 : 고객에게 상향 판매하고 쇼핑 경험을 개선하는 방법
5. 자랑거리와 이유 섹션
Forbes , The New York Times 또는 Wired 와 같은 뉴스 간행물에 소개된 적이 있습니까? 기사의 인용문과 함께 이러한 로고를 방문 페이지에 표시하는 것은 Nik이 "브래그 바"라고 부르는 것입니다. 이러한 간행물은 브랜드에 대한 신뢰도를 높이고 더 많은 정보를 찾는 쇼핑객에게 이러한 간행물을 언급하는 데 큰 도움이 됩니다.
Nik이 개척한 또 다른 랜딩 페이지 섹션은 "왜" 섹션입니다. Nik은 방문 페이지의 사본 전체에서 누군가가 제품을 구매해야 하는 이유를 단순히 짜기보다는 자체 섹션에서 명확하게 호출하는 것이 좋습니다. 제목은 단순히 "[귀하의 비즈니스 이름]이 왜?"라고 읽을 수 있습니다. 그 아래에 혜택이 있는 단락이 있습니다. 또는 브랜드의 주요 차별화 요소를 나타내는 몇 가지 아이콘을 선택하고 각 아이콘과 함께 사본을 작성할 수 있습니다.
테스트를 하는 경우 의견을 입증하기 위해 테스트하는 것이 아니라 고객 문제 또는 비즈니스 기회와 직접 연결된 전략 또는 테스트 가설에 도전하고 싶은 것입니다.
랜딩 페이지 디자인 테스트
랜딩 페이지와 의미 있는 트래픽이 사이트로 유입되면 랜딩 페이지 디자인의 여러 부분을 A/B 테스트하여 가능한 가장 높은 속도로 전환되는지 확인할 수 있습니다.
자세히 알아보기: 더 높은 전환, 더 많은 판매: 2021년 전환율 최적화 시작 안내서
그러나 가장 실적이 좋은 태그라인을 찾는 것만이 전부는 아닙니다. Ben은 "테스트를 하는 경우 의견을 입증하기 위해 테스트하는 것이 아니라 고객 문제 또는 비즈니스 기회와 직접 연결된 전략 또는 테스트 가설에 도전하고 싶어합니다."라고 말합니다.
테스트는 비즈니스 성장 모델과 관련된 요소에 정비례해야 한다고 Ben은 말합니다. 더 많은 고객을 확보하거나 Instagram에서 수익을 창출하거나 기존 고객을 유지하려면 랜딩 페이지 경험과 테스트 가설이 그에 따라 변경되어야 합니다.
비즈니스를 만들 준비가 되셨습니까? 신용 카드가 필요 없는 Shopify 14일 무료 평가판을 시작하십시오.
랜딩 페이지 디자인 예시
엿봄
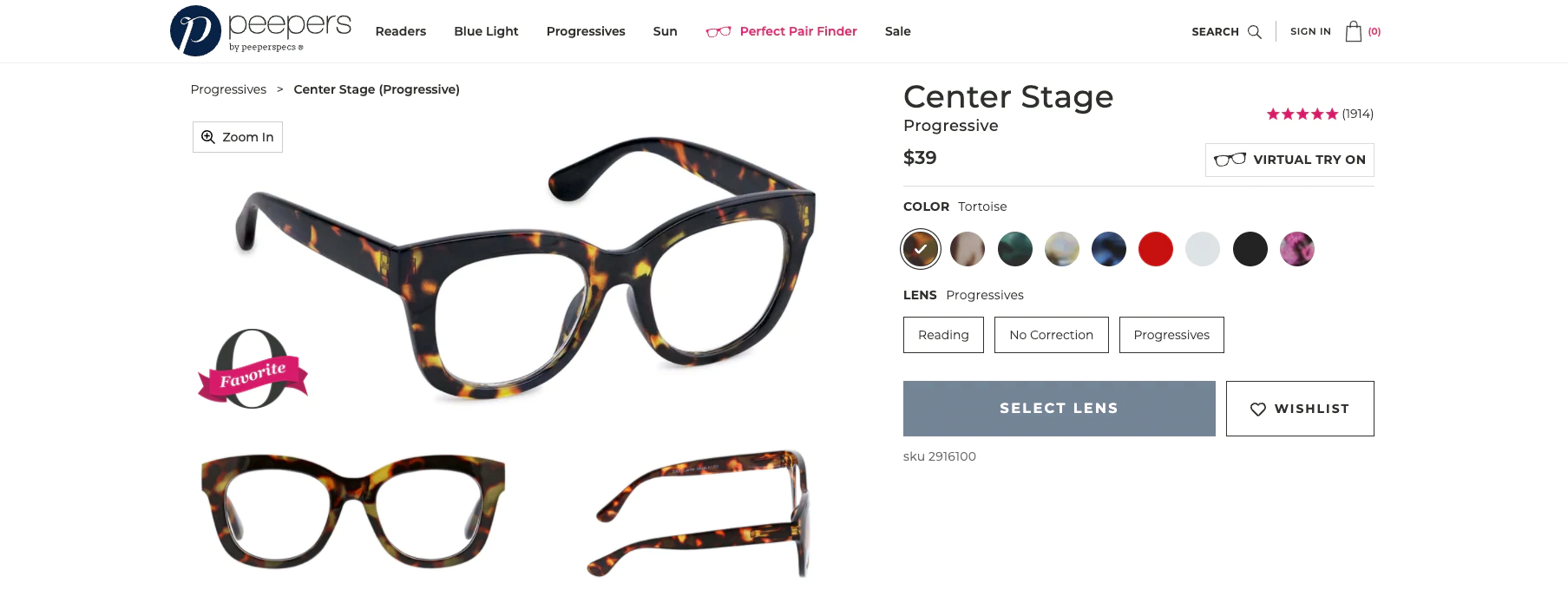
Peepers는 저렴하고 세련된 돋보기를 판매합니다. Oprah의 즐겨찾기 목록에 배치하는 것부터 긍정적인 카피 및 혜택 중심 언어 사용에 이르기까지 Peepers는 대상 고객이 원하는 것을 직접 말하는 랜딩 페이지를 만듭니다.

데스크톱과 모바일 모두에서 제품 랜딩 페이지의 디자인은 깨끗하고 명확하며 탐색하기 쉽습니다. 바이 박스에는 수많은 제품 이미지가 포함되어 있고 Oprah의 가장 좋아하는 것 레이블로 사회적 증거를 구축하고 제공된 실제 리뷰 수를 나열하는 별 5개 등급을 자랑합니다. 또한 가상 시착 기능이 포함되어 있어 고객이 새로운 안경테가 실제로 얼굴에서 어떻게 보이는지 확인할 수 있습니다. 스크롤하면 방문자는 기능 과 이점을 모두 나열하는 제품 설명과 정확한 측정이 포함된 포괄적인 세부 정보 섹션이 표시되어 잘 맞는지 확인할 수 있습니다.
브라이트랜드
Brightland는 캘리포니아산 엑스트라 버진 올리브 오일을 판매합니다. 랜딩 페이지는 정의된 선, 톡톡 튀는 색상, 명확하게 설명된 이점 및 레시피 페어링을 특징으로 하는 사용 방법 섹션이 있는 모듈식 접근 방식을 취합니다.

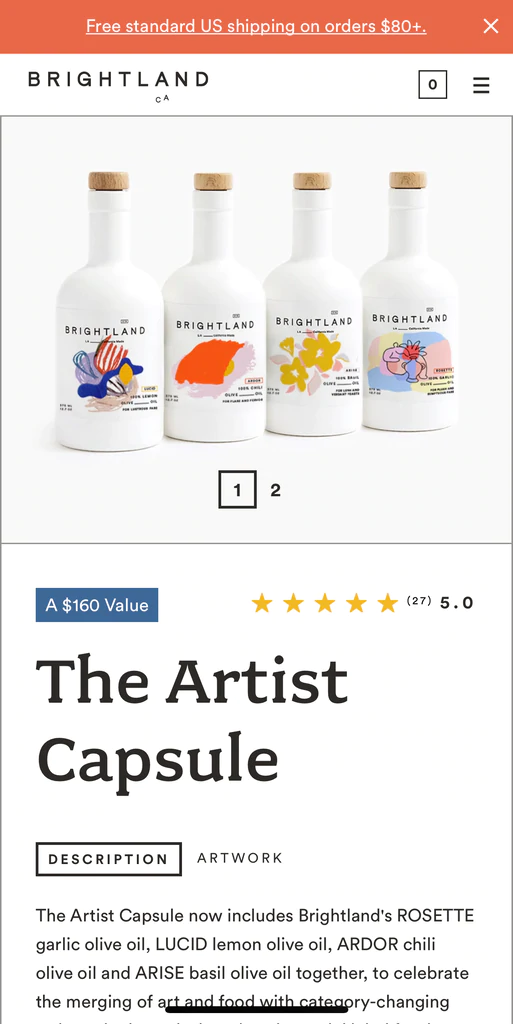
Brightland의 제품 랜딩 페이지 디자인은 데스크탑과 모바일에서 다릅니다. 데스크탑 랜딩 페이지(예: Artist Capsule 페이지)에는 개별 오일에 가장 적합한 페어링 옵션을 나열하는 추가로 즐길 수 있는 섹션이 포함되어 있습니다. 이 보너스 섹션은 고객이 제품 설명과 삽화에 대한 추가 정보 사이에서만 전환할 수 있는 모바일에는 존재하지 않습니다.
데스크탑과 모바일 장치로 방문하는 고객의 다양한 요구 또는 행동을 기반으로 데스크탑 및 모바일 랜딩 페이지 디자인을 최적화하는 것을 고려하십시오. 무엇이 잘 작동하는지 알아보는 가장 좋은 방법은 방문 페이지 변형을 서로 테스트하여 데스크톱에서 승자를 식별하고 모바일에서 승자를 식별하는 것입니다.

모바일 환경에서 구매 버튼을 보려면 고객은 제품 설명 섹션까지 아래로 스크롤해야 더 많은 정보를 읽을 수 있습니다. 그 외 건강 혜택 섹션(올리브 오일에 이렇게 많은 양을 알고 있었습니까?), 미뢰를 얼얼하게 만드는 실질적인 카피, 제품 차별화 요소(마스터 밀러의 냉압착 올리브), 각 제품에 대한 맞춤형 레시피 및 실제 고객의 훌륭한 리뷰가 포함됩니다. .
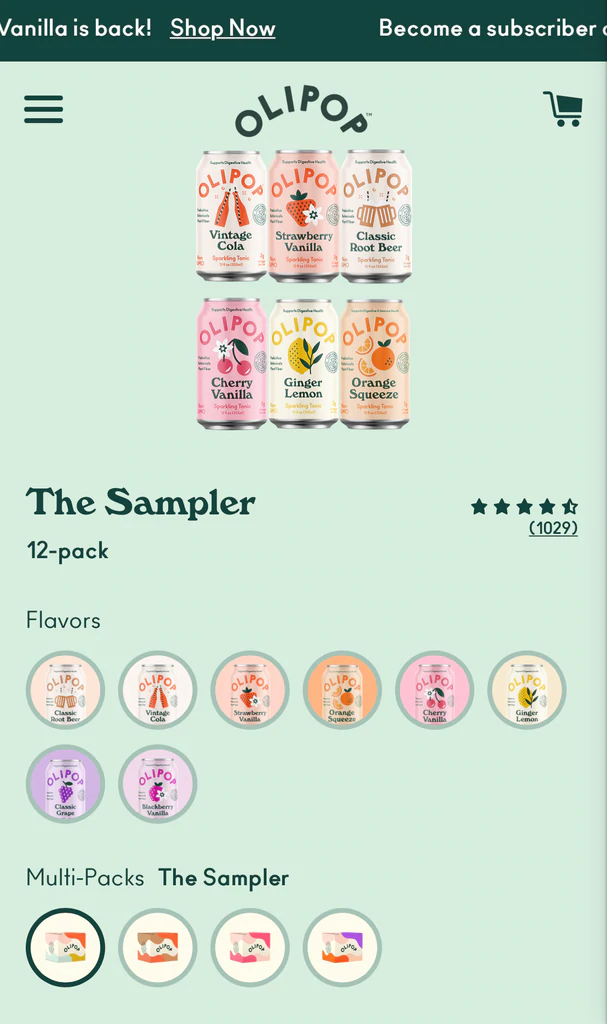
올리팝
Olipop은 건강한 미생물군유전체를 지원하기 위해 식물성 성분과 프리바이오틱스로 포장된 더 건강한 탄산음료를 판매합니다. 랜딩 페이지 디자인은 밝고 재미있고 깨끗하며 단순합니다. 모든 것이 Olipop의 시각적 브랜드 아이덴티티의 테넌트입니다.
Olipop은 이익 중심의 카피를 사용하여 이의를 직접 처리하고("하지만 탄산음료에는 설탕이 얼마나 들어 있나요?") , 음료를 끊을 방법을 찾고 있는 열렬한 탄산음료 애호가를 위한 갈망 치료제로 포지셔닝합니다.

위에 표시된 샘플러와 같은 랜딩 페이지는 브랜드가 제품에 사용하는 것과 동일한 밝은 색상과 펑키하고 깨끗한 디자인을 사용합니다. 눈에 띄는 기타 요소: 명확하고 굵은 텍스트, 자세한 제품 정보(스크롤 시), 신뢰성을 위한 실제 리뷰 수가 있는 별표, 페이지를 지배하지 않는 작은 헤더, 직관적이고 탐색하기 쉬운 레이아웃, 그리고 멋진 제품 사진.
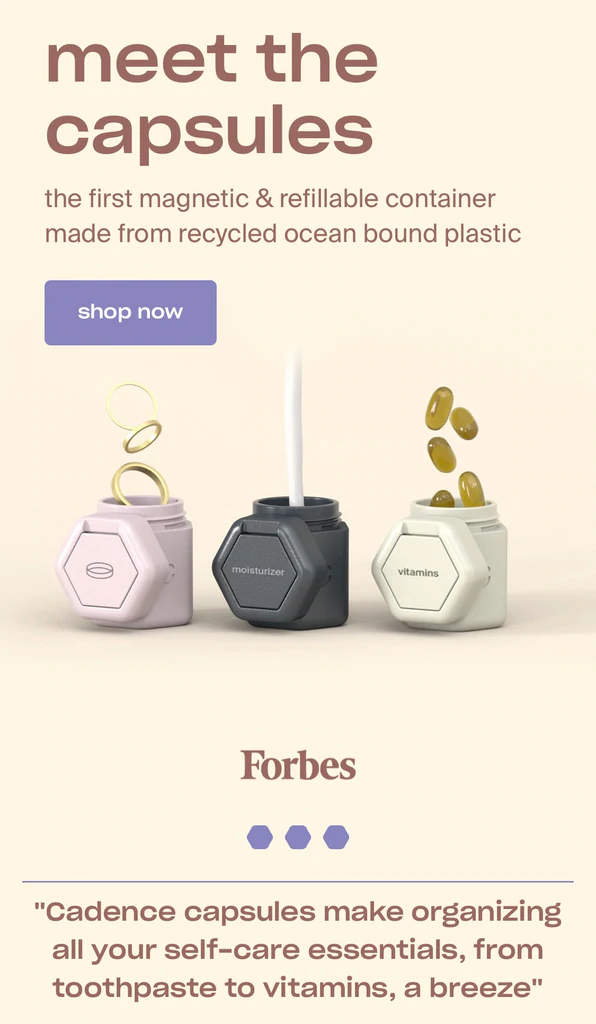
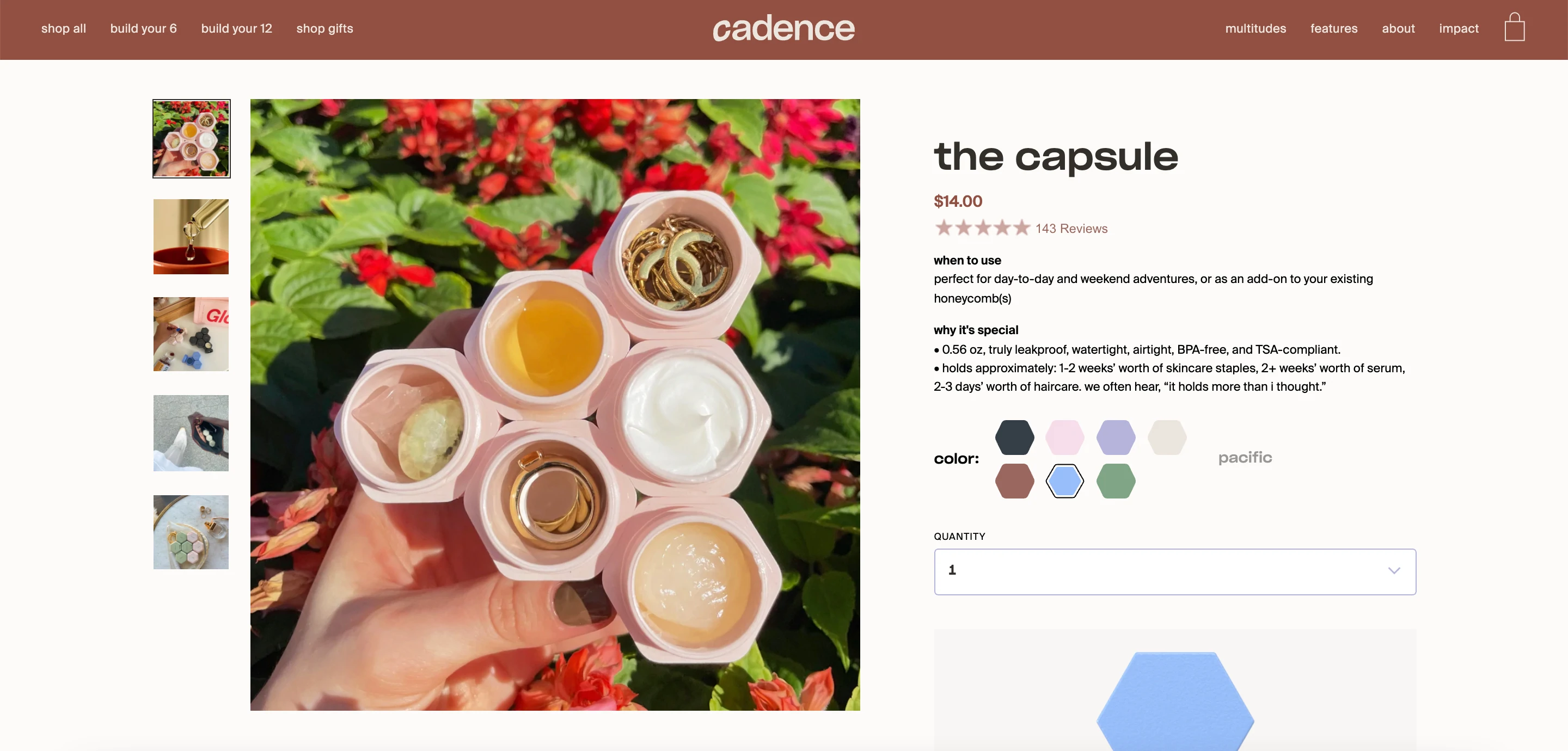
운율
Cadence는 마그네틱 및 방수 기능이 있는 충전식 여행용 용기를 판매합니다.
랜딩 페이지 디자인은 간단하고 명확하며 제품 이점을 바로 게시합니다. 또한 Cadence에는 고객이 더 깊이 들어가기 전에 빠른 사회적 증거를 제공하기 위해 아래 각 매장의 인용문이 포함된 자랑 바가 포함되어 있습니다.

브랜드가 이러한 시각적 제품을 제공하기 때문에 방문 페이지에는 카피보다 더 많은 이미지와 비디오가 있습니다. 그리고 이러한 단순하고 시각적으로 설명적인 디자인으로 Cadence는 빠르게 큰 인상을 남깁니다.

위의 캡슐과 같은 제품 랜딩 페이지의 디자인은 제품이 어떻게 작동하는지 보여줍니다. Copy는 누출 방지 씰 및 맞춤형 캡슐과 같은 지속 가능성 및 기타 제품 이점에 대해 말합니다.
모바일 경험은 스크롤 없이 볼 수 있는 부분이 적습니다. 사용자 지정 가능한 팩을 만들거나 추가 제품 정보를 보려면 아래로 스크롤해야 합니다.
랜딩 페이지를 사용하여 내러티브 만들기
다양한 디자인 블록을 개발할 때 각 블록은 더 큰 랜딩 페이지 스토리의 일부라는 것을 기억하십시오. 더 큰 이야기와 어떤 관련이 있는지 이해하지 않고는 책의 한 장을 읽지 않을 것입니다. 사이트의 각 방문 페이지에서도 마찬가지입니다. 즉, 제품 여정을 통해 쇼핑객을 안내하고 흐름에 이를 반영하기를 원합니다.
랜딩 페이지에서 각 요소를 만들 때 함께 연결하면서 응집력을 확인하십시오. 페이지의 흐름이 제품의 스토리를 전달하는 하나의 완전한 내러티브로 감싸는 것처럼 느껴지나요? 아니면 요소가 분리되어 느껴지나요? 이 마지막 내장 검사를 통해 페이지를 세상에 출시하기 전에 블록을 이동하거나 복사본을 조정할 수 있습니다.
