영감을 주는 소셜 미디어 랜딩 페이지 예시 15가지
게시 됨: 2020-02-27랜딩 페이지는 소셜 미디어 마케팅 전략에서 가장 중요한 부분 중 하나이지만 안타깝게도 간과하기 쉽습니다.
마케터는 종종 고객과 추종자를 끌어들이는 데 집중하기 때문입니다.
그러나 해당 고객이 프로모션을 클릭하면 어떻게 될까요? 유입경로를 통해 이동하고 있습니까, 아니면 귀중한 클릭을 낭비하고 있습니까?
랜딩 페이지가 제대로 작동하는지 100% 확신할 수 없다면 걱정하지 마십시오.
우리는 영감을 주고 전환율을 높이는 데 도움이 되도록 소셜 미디어 방문 페이지의 예와 모범 사례의 포괄적인 목록을 작성했습니다.
어쨌든 방문 페이지는 무엇에 사용됩니까?
본격적으로 들어가기 전에 랜딩 페이지가 무엇인지 분석해 보겠습니다.
방문 페이지는 특정 마케팅 캠페인 또는 프로모션의 일부인 도착 페이지입니다.
팔로어나 구독자가 프로모션 링크(예: 소셜 바이오, 이메일 링크)를 클릭하면 랜딩 페이지는 말 그대로 잘 랜딩 됩니다.
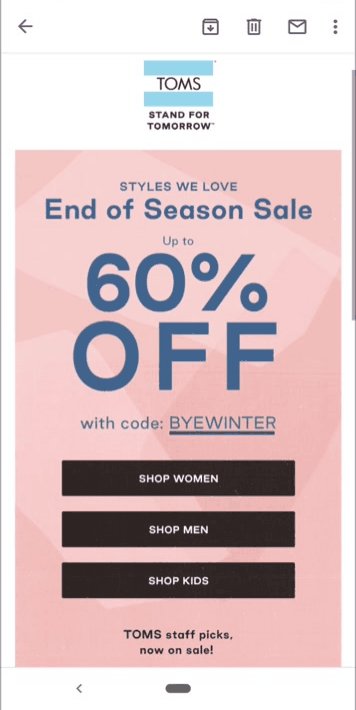
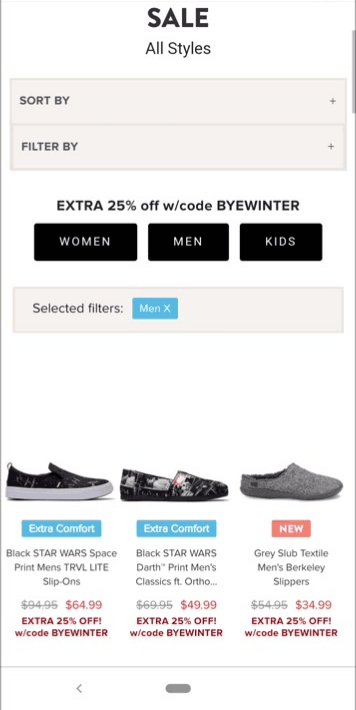
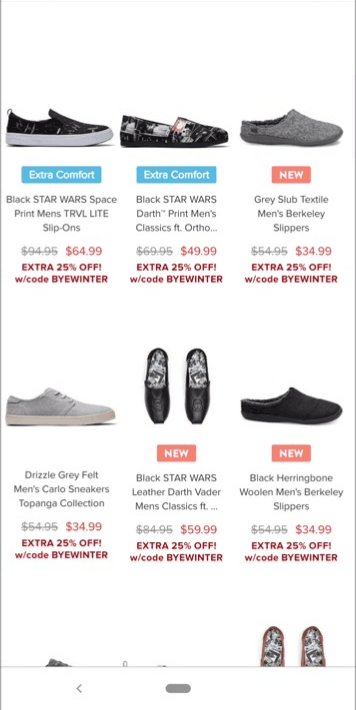
다음은 TOMS 이메일 프로모션의 간단한 예입니다. 쿠폰을 클릭하면 이메일의 프로모션과 관련된 쇼핑 페이지로 이동합니다.

방문 페이지는 일반 홈페이지 링크와 다릅니다. 일반적으로 방문 페이지에는 목록에 등록하거나 특정 제품을 구매하는 것과 같은 일종의 특정 클릭 유도문안이 포함됩니다.
이 페이지는 방문자가 단순히 "찾아보기"가 아닌 조치를 취하도록 안내합니다. 또한 랜딩 페이지로 프로모션을 추적하면 행동과 메트릭을 더 쉽게 파악할 수 있습니다. 여기에는 클릭, 구매, 페이지에 머문 시간 및 이탈률이 포함될 수 있습니다.
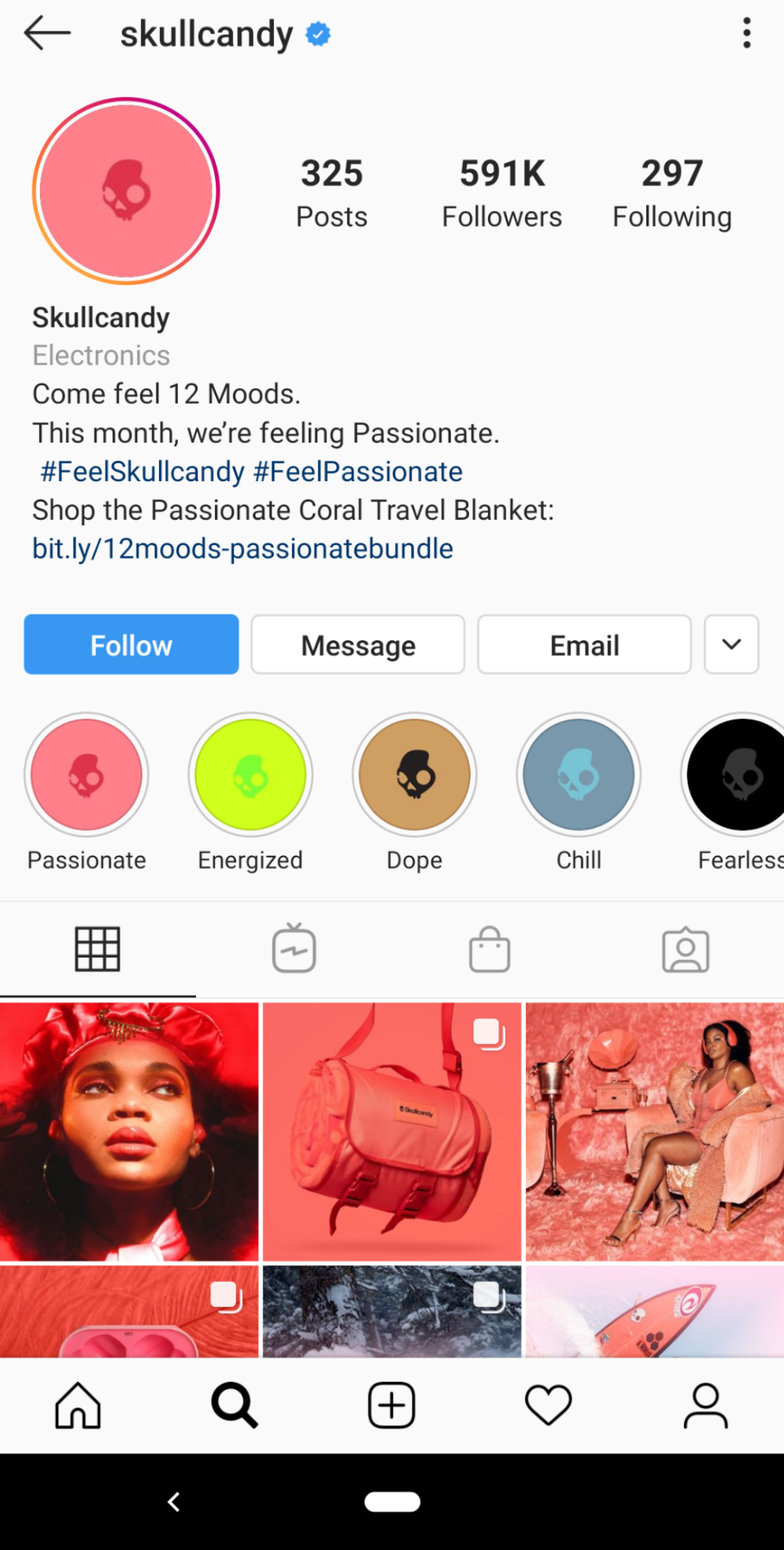
Skullcandy의 소셜 미디어 랜딩 페이지 예시를 살펴보겠습니다. Instagram 바이오의 추적 가능한 Bitly 링크는 특정 제품의 랜딩 페이지를 가리킵니다. 방문자를 홈페이지로 안내하는 대신 Instagram을 사용하여 최신 제안을 강조합니다.

고객은 클릭 후 해당 제안 페이지로 이동합니다.

어떻게 작동하는지 볼까요? 브랜드는 일반적으로 제품 출시 및 새로운 프로모션을 위한 새로운 방문 페이지를 만듭니다. 시간이 지남에 따라 기업은 어떤 유형의 콘텐츠와 전술이 잘 수행되는지 이해하고 새로운 카피와 크리에이티브를 추가하여 새로운 랜딩 페이지를 보다 신속하게 출시할 수 있습니다.
무엇이 "좋은" 랜딩 페이지를 만드는가?
안녕하세요, "좋은" 질문입니다!
기업은 랜딩 페이지를 구성할 때 수많은 창의적 자유를 누릴 수 있습니다.
즉, 아래에서 강조한 최고 실적 페이지 사이에 몇 가지 공통적인 스레드가 있습니다.
좋은 방문 페이지는 방문자를 A 지점에서 B 지점으로 안내합니다.
여기에는 비밀이 없습니다. 이상적으로는 방문 페이지에서 방문자가 자연스럽게 더 많은 것을 배우고 궁극적으로 클릭 유도문안(CTA)을 클릭하여 계속 읽고(그리고 스크롤하도록) 유지해야 합니다.
브랜드는 디자인, 카피 및 CTA 배치의 요소를 통해 독자들이 흥미를 잃지 않고 페이지에 계속 붙어 있도록 관리합니다.
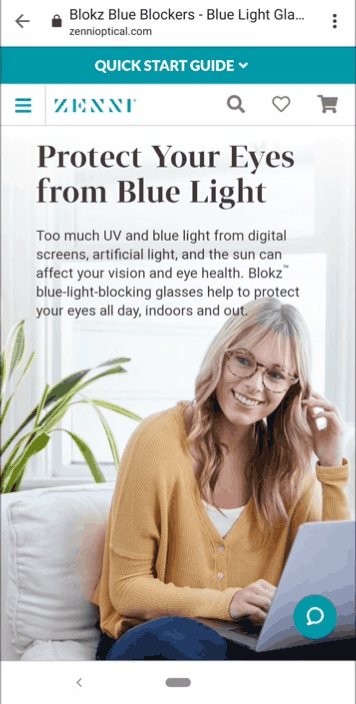
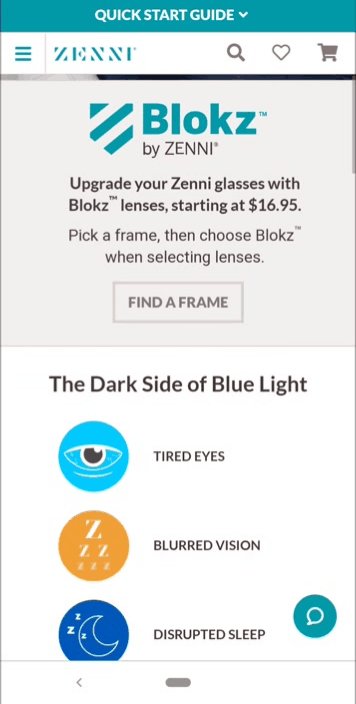
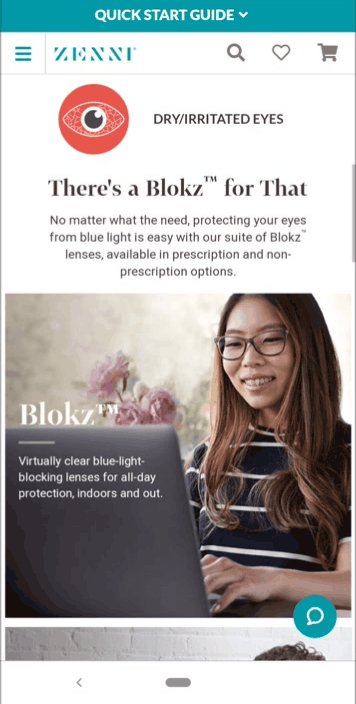
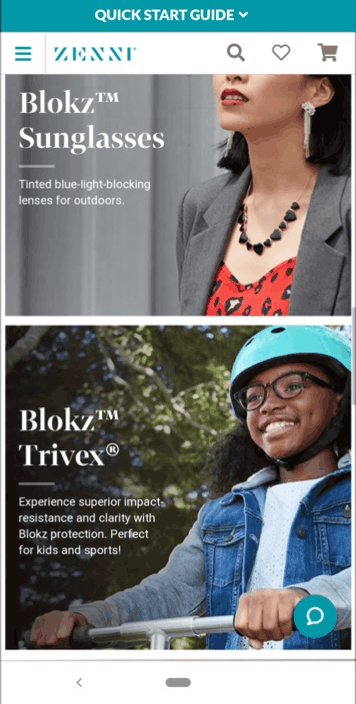
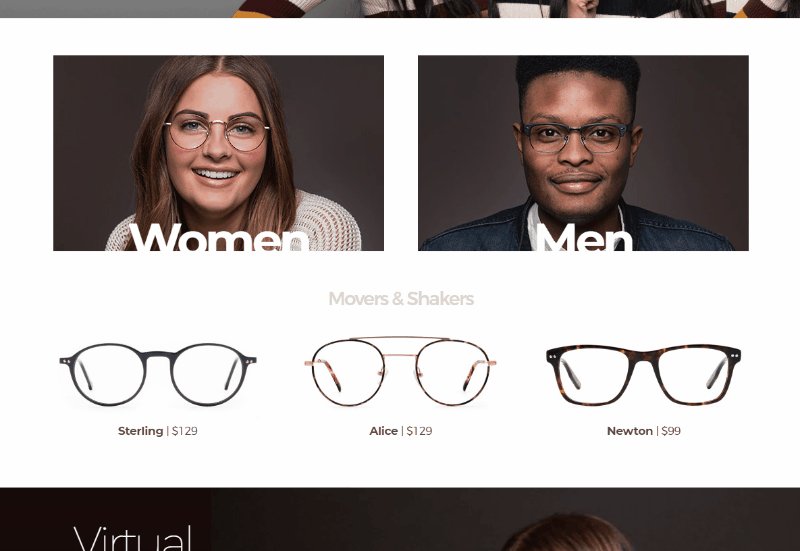
다음은 Zenni의 좋은 예입니다. 랜딩 페이지는 자연스럽게 섹션으로 나누어져 있으며, 매력적인 아이콘과 실제 사람들의 사진이 있어 독자들이 회사 제안에 대해 스스로 교육할 수 있도록 합니다.

브랜드는 텍스트 벽으로 독자를 공격하는 대신 교육, 엔터테인먼트 및 사용성 사이의 균형을 찾는 랜딩 페이지를 제시해야 합니다.
좋은 방문 페이지는 너무 "바쁘지" 않습니다.
마지막 팁에 편승하여 랜딩 페이지는 정보 과부하로 사람들을 압도하고 싶은 마지막 장소입니다.
방문 페이지는 일반적으로 "적을수록 좋습니다"라는 규칙을 따릅니다. 당신은 그들의 제안을 한 눈에 소화하기 쉽게 하기 위해 단지 몇 가지 색상과 간단한 카피를 사용하여 카피와 색 구성표와 관련하여 미니멀리스트라는 것을 알게 될 것입니다.
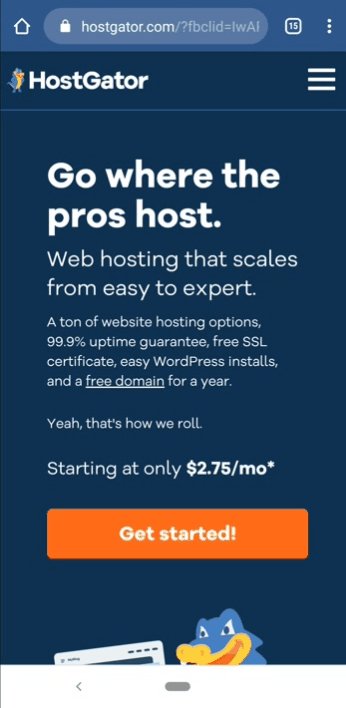
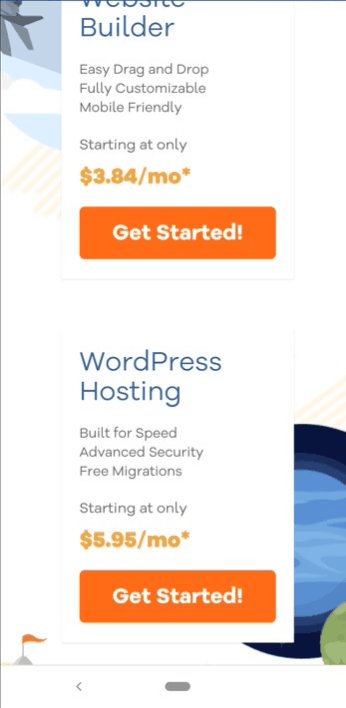
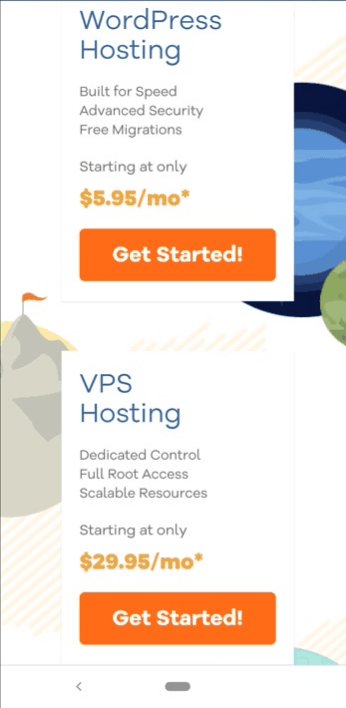
예를 들어, Host Gator의 이 랜딩 페이지는 랜딩 페이지 디자인 영감의 훌륭한 부분입니다 . 페이지의 빠른 실행 포인트는 파란색 및 주황색 색상 구성표와 결합되어 CTA가 놓칠 수 없는 동시에 눈을 편안하게 합니다.

좋은 방문 페이지는 모바일 친화적입니다.
일반적인 통념에 따르면 웹 및 소셜 트래픽의 대부분은 모바일입니다.
한편, 최근 소셜 미디어 통계는 이동 중인 고객에게 어필해야 할 필요성을 지적합니다.
그렇기 때문에 방문 페이지는 기본적으로 모바일 친화적이어야 합니다. 반응형 디자인은 일부 다리 작업을 처리할 수 있지만 특히 모든 소셜 미디어 랜딩 페이지는 스크롤 친화적이어야 합니다. 앞의 두 가지 팁은 그렇게 하는 데 도움이 될 수 있습니다.
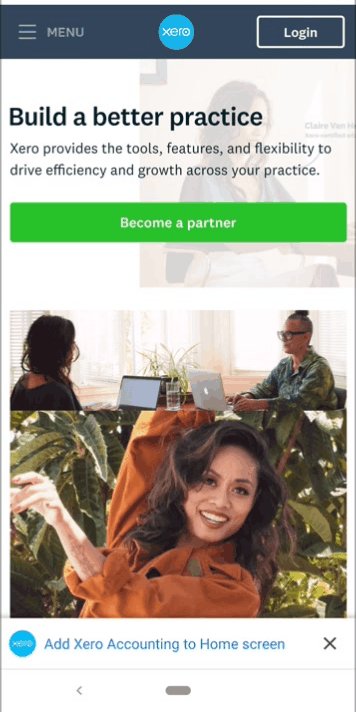
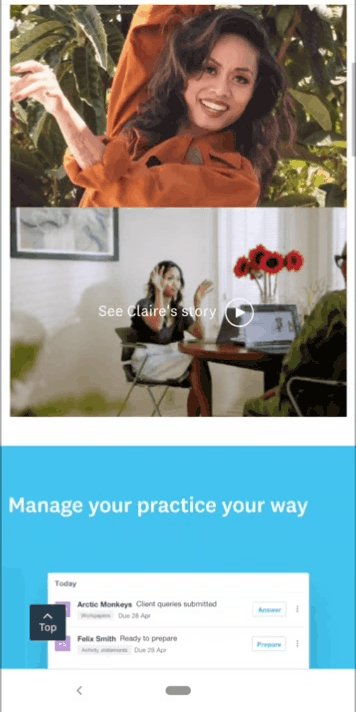
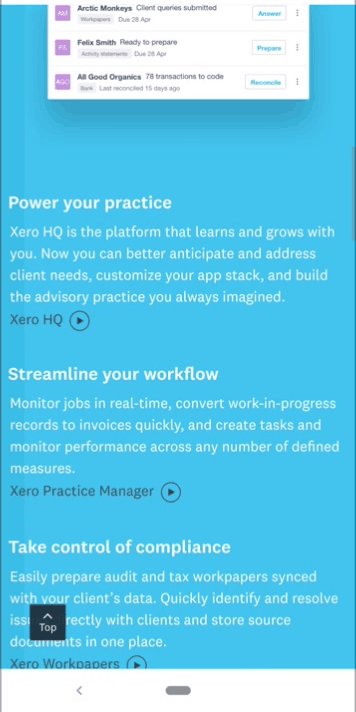
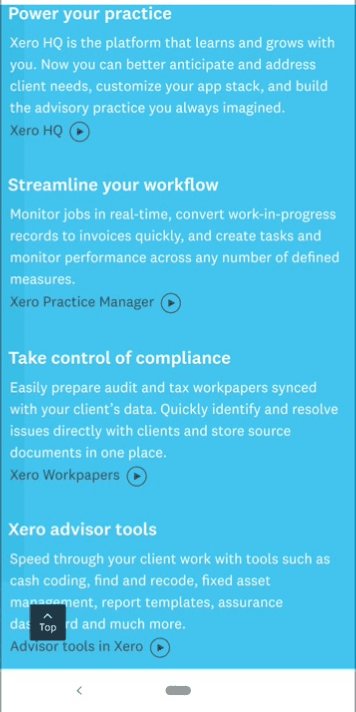
그렇다고 해서 랜딩 페이지를 맨손으로 만들어야 하는 것은 아닙니다. 예를 들어, Xero의 이 소셜 랜딩 페이지는 제품 스크린샷, 비디오 및 애니메이션을 포함하면서도 효과적입니다.

15가지 소셜 미디어 랜딩 페이지 예(및 작동 이유)
자, 좋은 것들로!
다음은 산업별로 분류된 소셜 미디어의 최고의 랜딩 페이지 예입니다.
많은 방문 페이지가 완전히 다르게 보이지만 클릭을 유도하는 측면에서 작업을 완료합니다. 무엇을 판매하든 이러한 예는 영감을 줄 수 있습니다.
전자상거래 방문 페이지
소매용 소셜 미디어 가이드에서 강조한 것처럼 전자 상거래 랜딩 페이지는 직접적이고 손쉬운 구매를 가능하게 해야 합니다. 최종 게임은 쇼핑객을 최대한 빨리 관련 제품 페이지로 안내하는 것입니다.
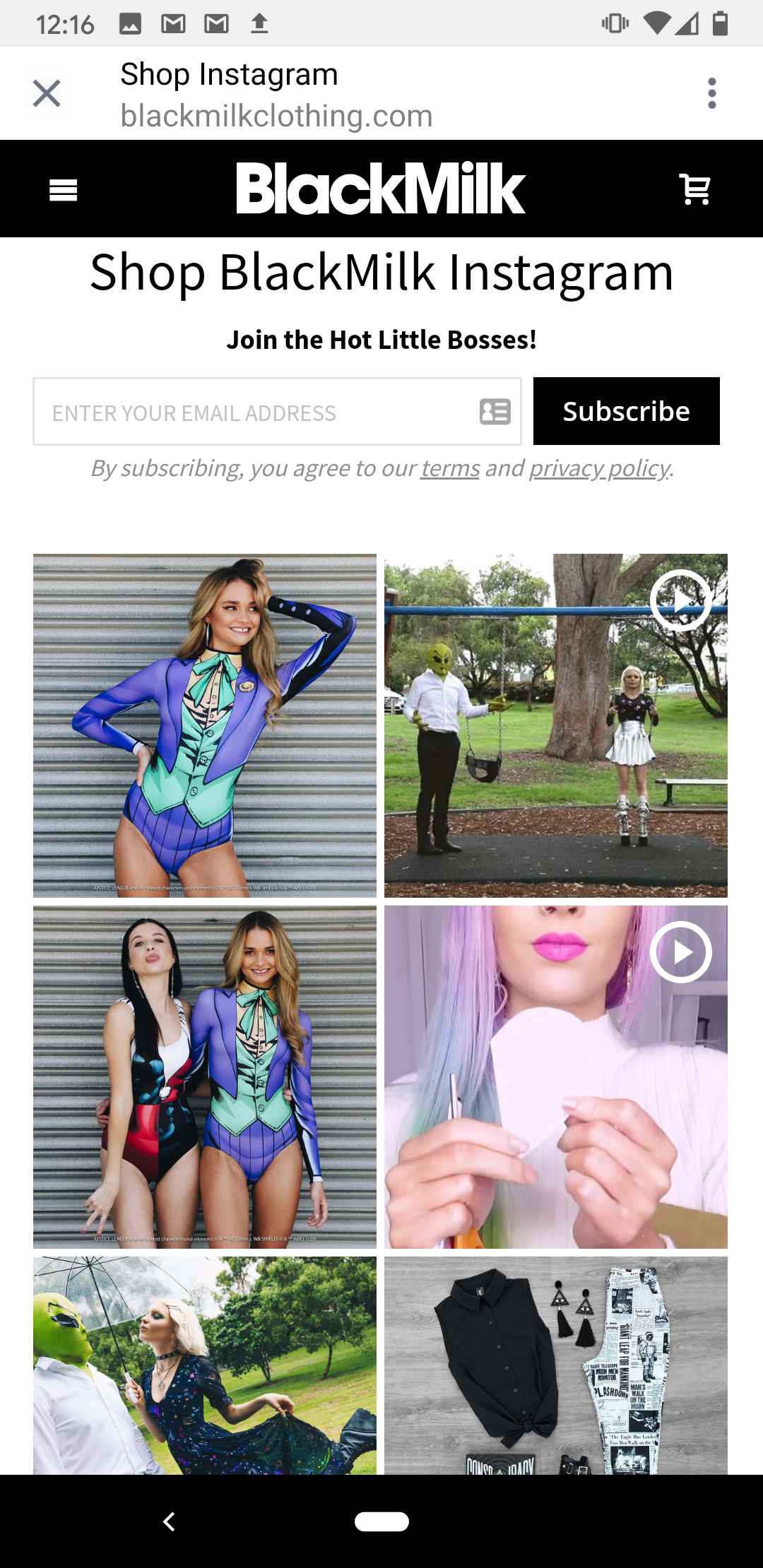
1. 블랙 밀크 의류
쇼퍼블 피드의 장점은 Instagram에서 판매하는 과정을 간단하게 만들어준다는 것입니다. 이것이 Black Milk가 인스타그램 랜딩 페이지를 프로모션 및 사용자 제작 콘텐츠 피드로 사용하는 접근 방식입니다. 또한 이메일 수신 동의를 통해 잠재 구매자로부터 더 많은 정보를 수집할 수 있습니다.

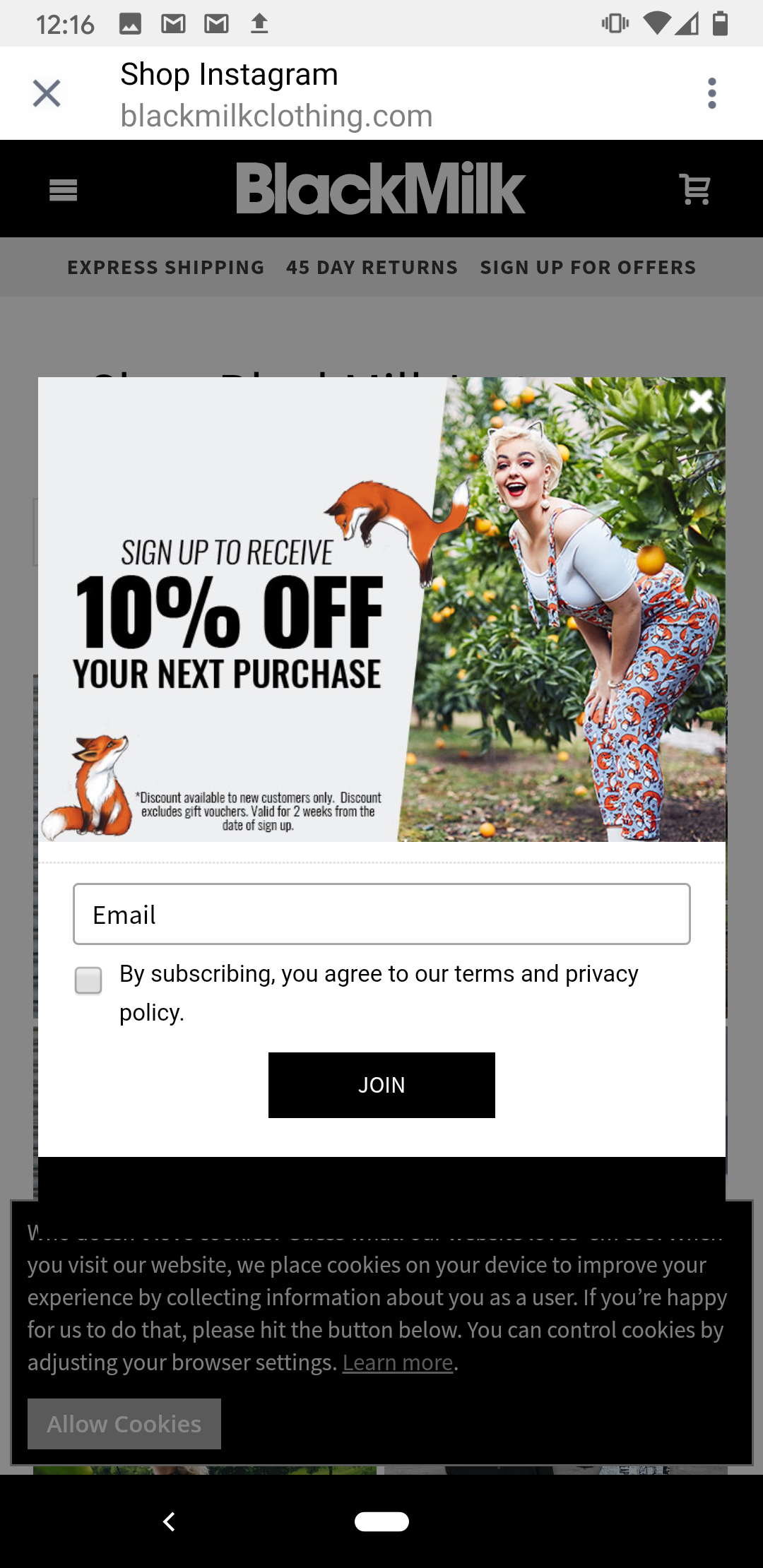
다른 랜딩 페이지 예시와 반드시 고유한 것은 아니지만 이 예시에는 처음 방문하는 사람들을 위한 할인 팝업도 포함되어 있습니다. 팝업의 사용에 대해 뜨거운 논쟁이 벌어지고 있지만, 특히 전자상거래에서는 여전히 무료 배송 팝업이 대세입니다.

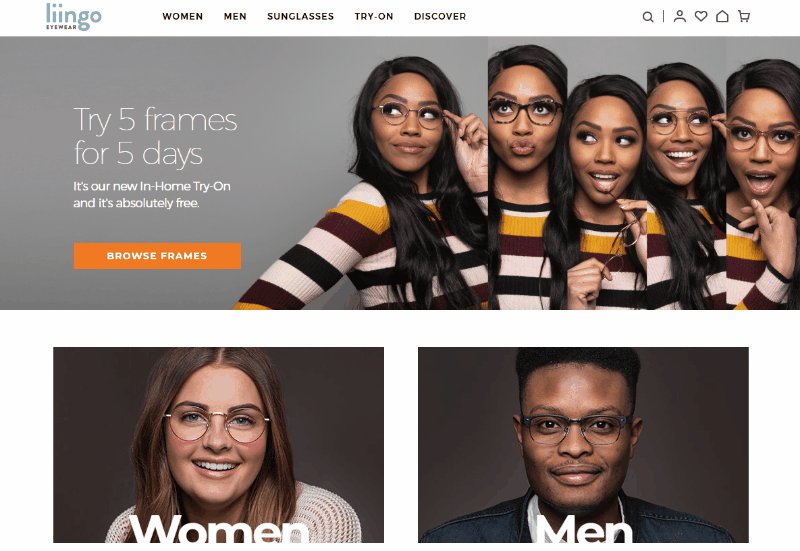
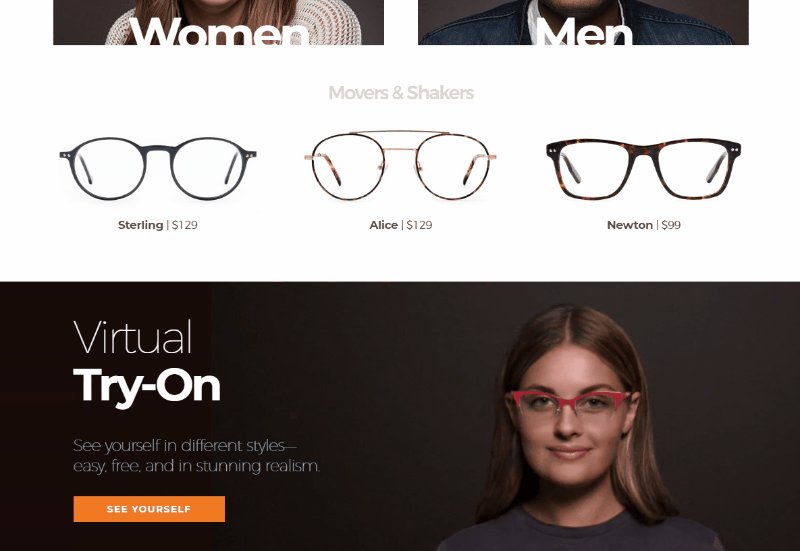
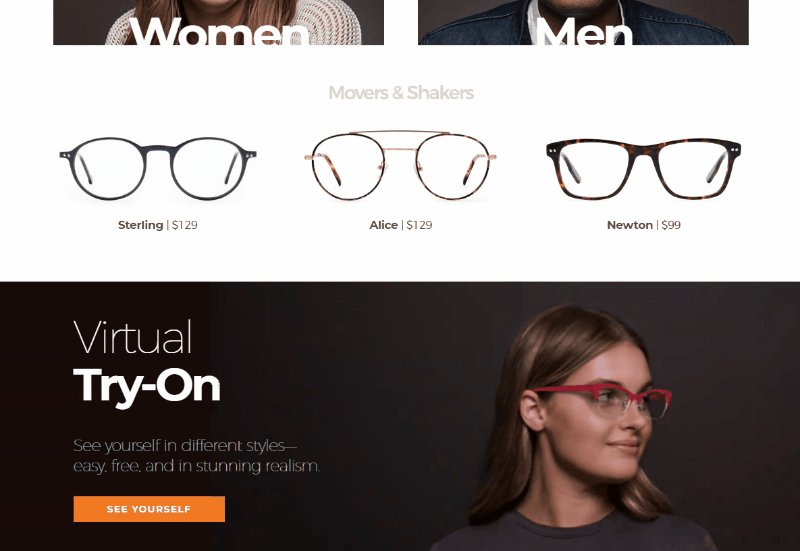
2. 리잉고
Liingo의 데스크톱 Facebook 광고에 대한 이 랜딩 페이지는 스크롤할 때 세 섹션으로 구분되어 훌륭하게 디자인되었습니다. 밝은 주황색 클릭 유도문안 버튼과 "Virtual Try-On" 섹션의 애니메이션에 주목하세요. 둘 다 스크롤하는 사람의 시선을 사로잡는 역할을 합니다.

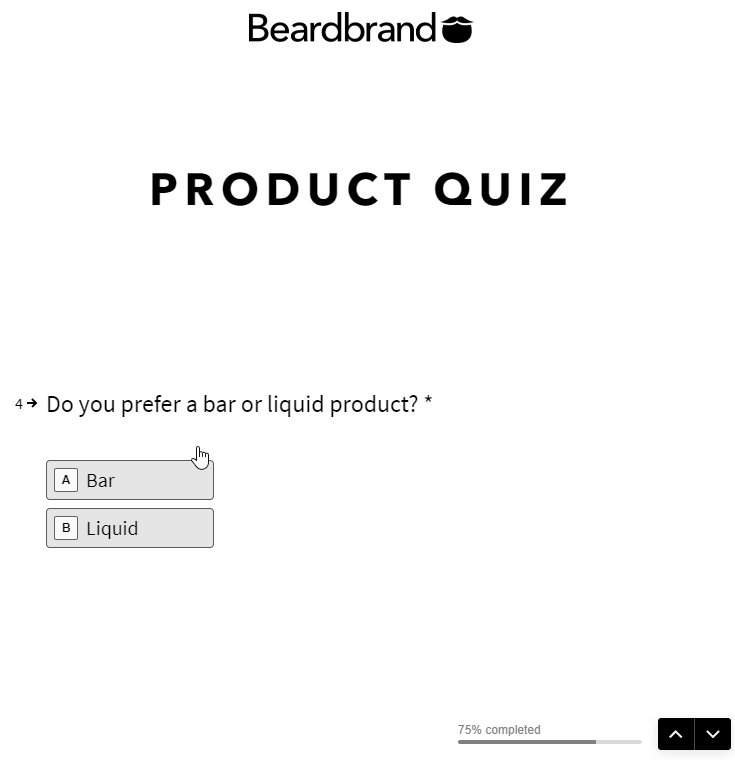
3. 비어드브랜드
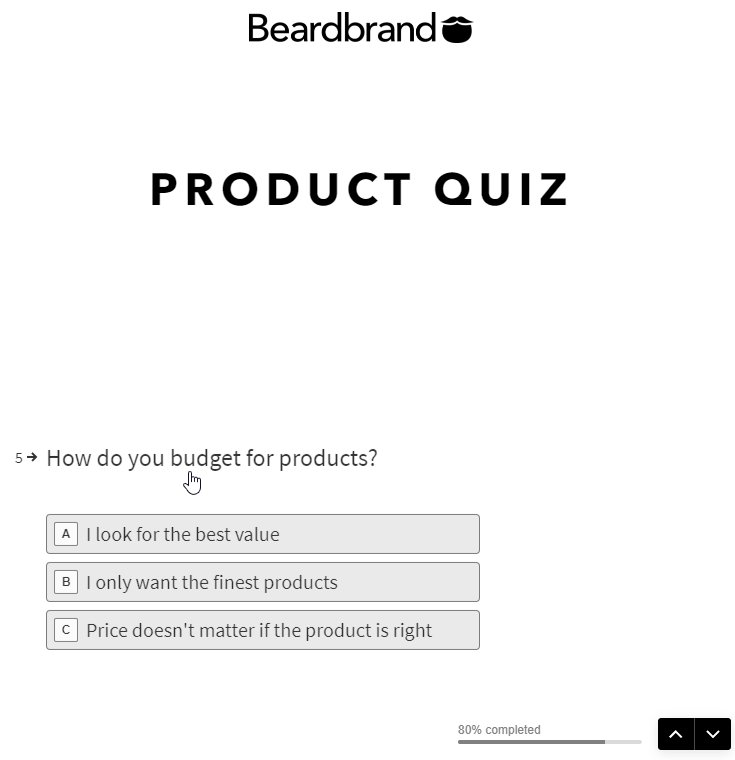
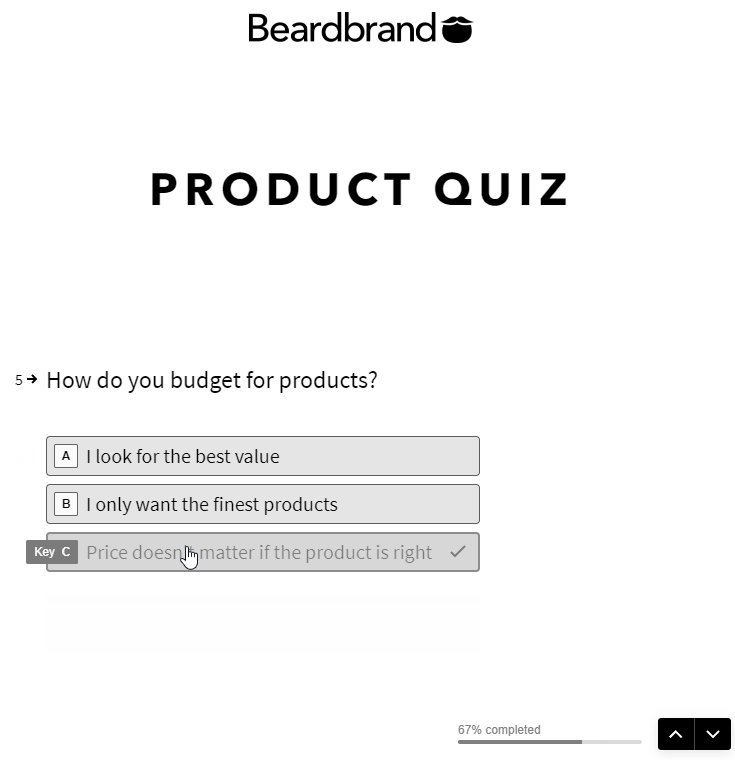
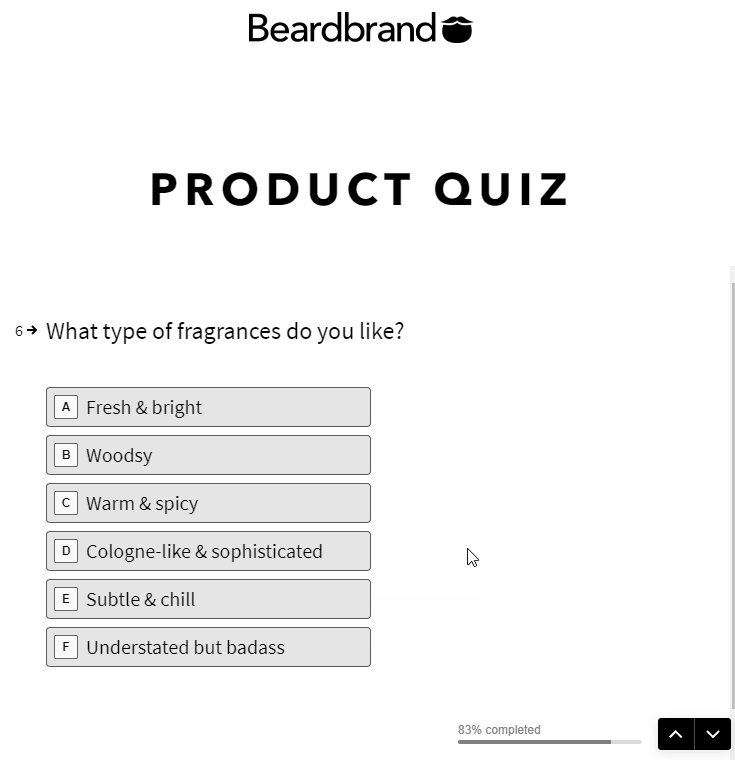
방문 페이지를 대화형으로 만들기 위해 할 수 있는 모든 작업은 장점입니다. 이것이 바로 Beardbrand가 퀴즈 기반 랜딩 페이지에서 하는 일입니다.
이메일 주소를 수집하면 퀴즈는 올바른 제품으로 안내하는 데 도움이 되는 질문에 대해 자세히 설명합니다.

퀴즈는 쇼핑객 입장에서 약간의 노력이 필요할 수 있지만 그렇게 하는 데 시간을 할애하면 검색이 덜 필요한 개인화된 제품 추천이 제공됩니다. 또한 귀하의 리드는 퀴즈를 통해 개인 취향에 대한 응답을 제공함으로써 청중의 통찰력을 제공합니다. 한마디로 윈윈.
SaaS 방문 페이지
모든 SaaS 마케팅 전략의 중요한 부분인 방문 페이지는 방문자가 데모를 다운로드하거나 요청하도록 유도한다는 점에서 간단해야 합니다. 그러나 SaaS의 랜딩 페이지는 항상 그렇게 간단하지 않습니다.
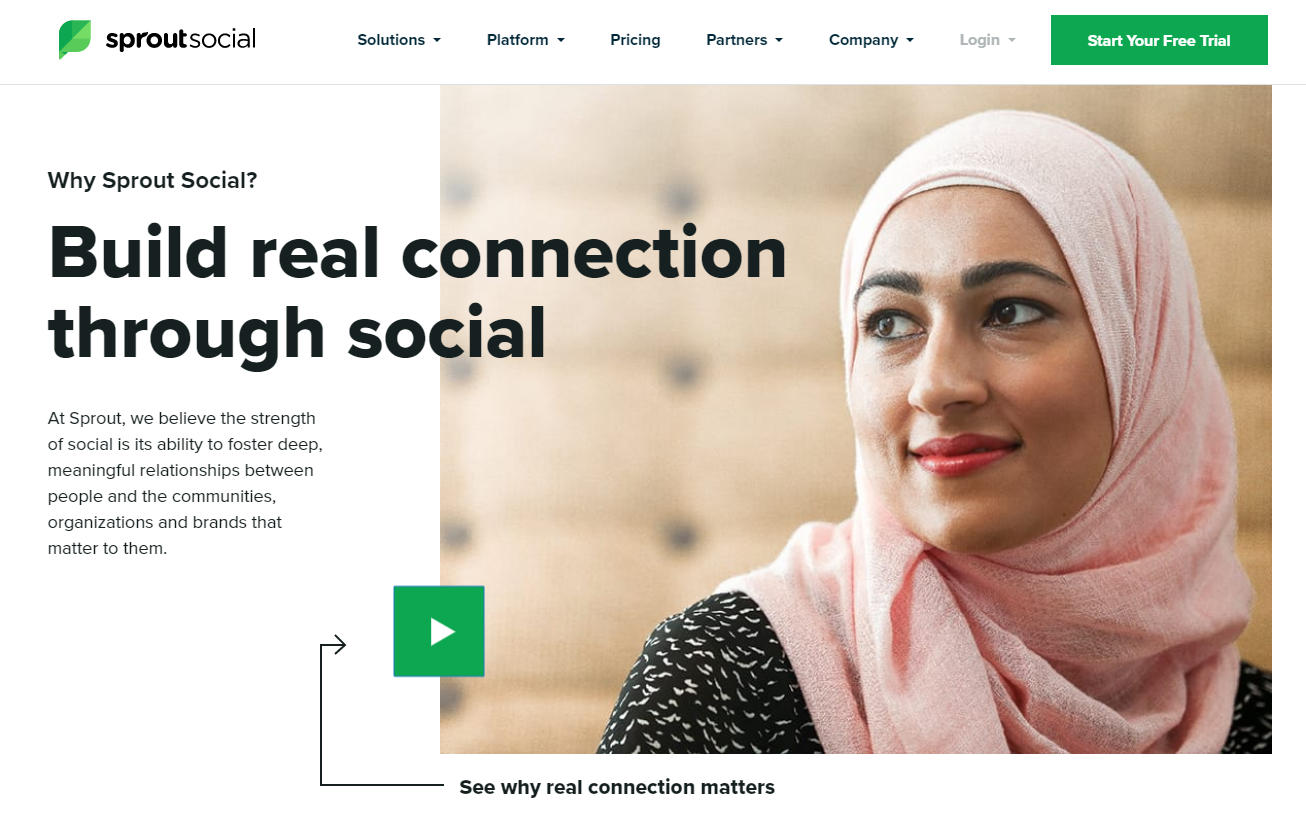
4. 새싹 소셜
Sprout의 Facebook 광고 랜딩 페이지는 양복과 넥타이와는 거리가 멉니다. 친근한 얼굴과 우리의 가치와 연결의 필요성을 강조하는 언어를 특징으로 하는 우리는 잠재 고객에게 우리가 단순한 소프트웨어 그 이상이라는 것을 증명하고자 합니다.

녹색 CTA 버튼은 여기에서 쉽게 볼 수 있습니다. 한편, 비디오는 참여와 전환을 높이는 것으로 알려져 있으므로 방문 페이지 예제 전체에서 볼 수 있습니다.
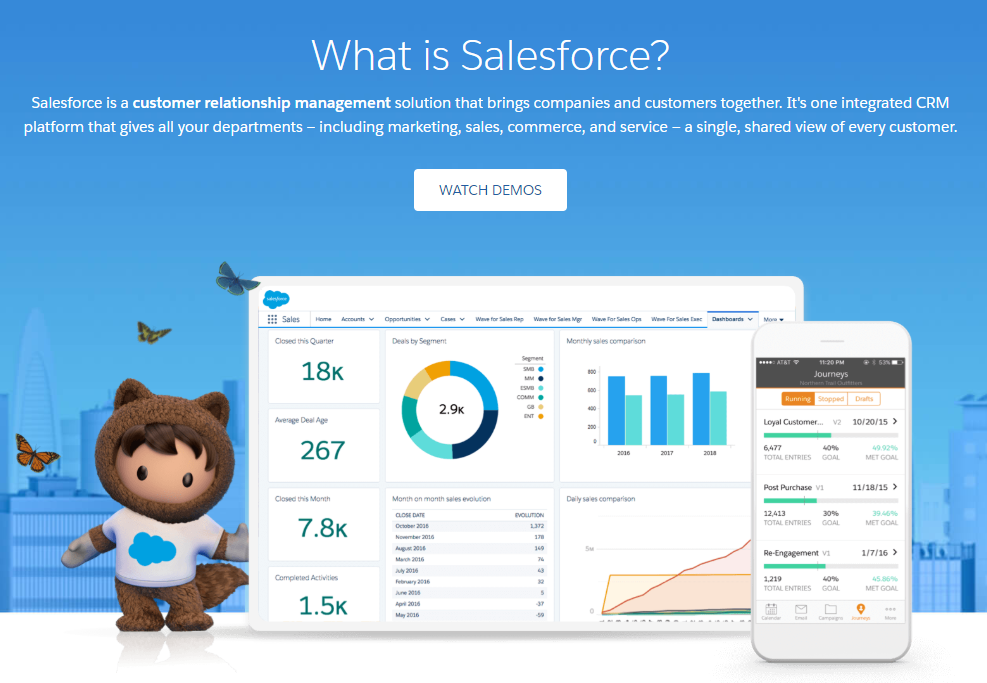
5. 세일즈포스
또 다른 Facebook 광고 방문 페이지인 Salesforce는 일반 영어로 제품의 기능을 정확하게 분류합니다.
스크롤 없이 볼 수 있는 부분에 이미지, 실제 스크린샷 및 평가 동영상과 함께 이 랜딩 페이지는 필수 정보를 미리 제공하면서 모든 작업을 약간씩 수행합니다.

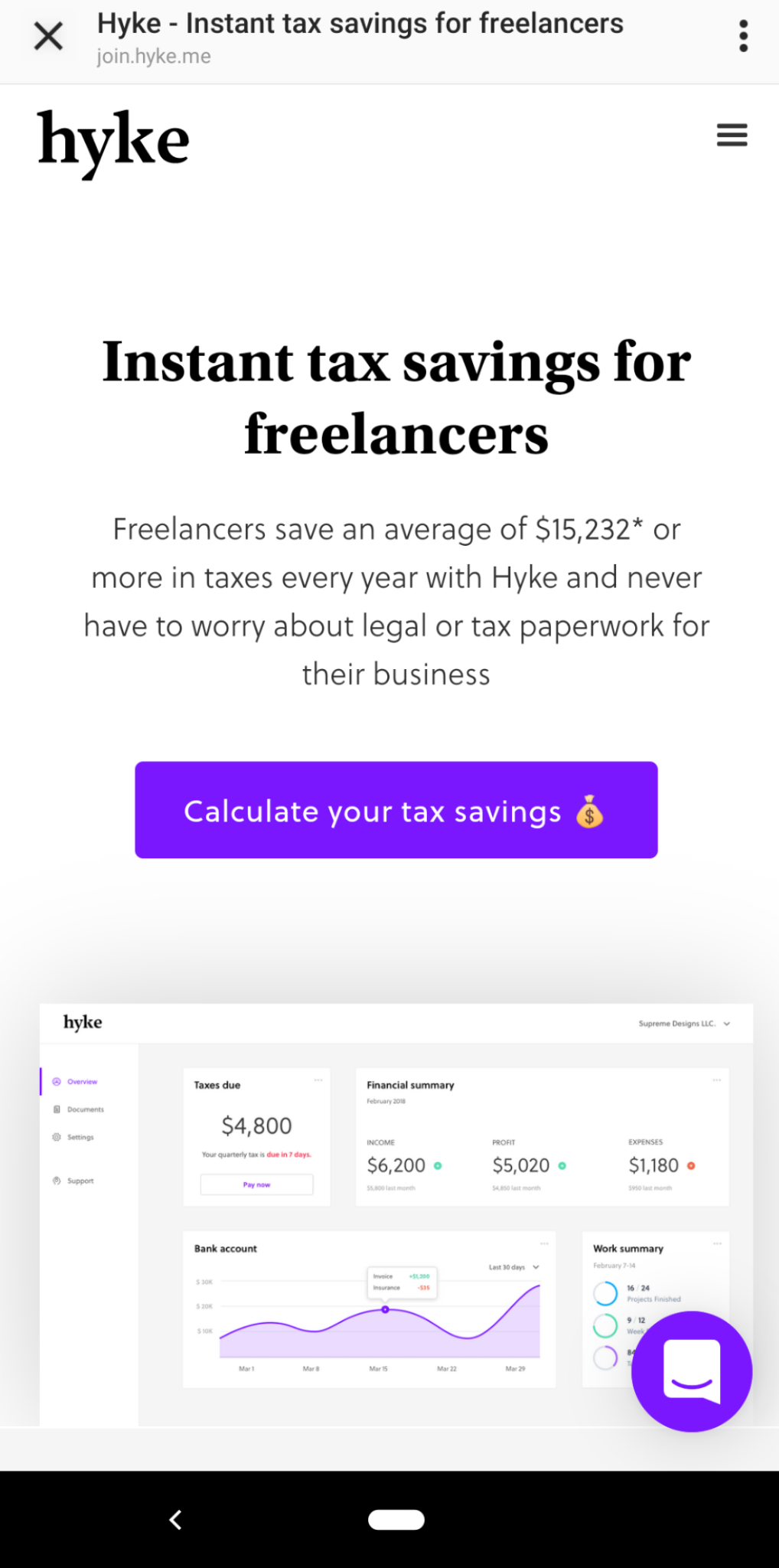
6.하이케
이 Instagram 광고 랜딩 페이지는 Hyke를 유용한 도구로 제시하여 말을 잘 하지 않고도 절약한 비용을 강조합니다.

방문 페이지의 나머지 부분에는 사회적 증거, 평가 및 수정처럼 명확한 가격이 포함되어 있으며 보라색 CTA는 절대 놓칠 수 없습니다.

환대 및 여행 방문 페이지
간단히 말해서 여행용 소셜 미디어는 예약 점수를 매기는 것입니다. 이 랜딩 페이지는 여행 업계에서 가장 큰 기업들이 어떻게 이를 실현하는지 강조합니다.
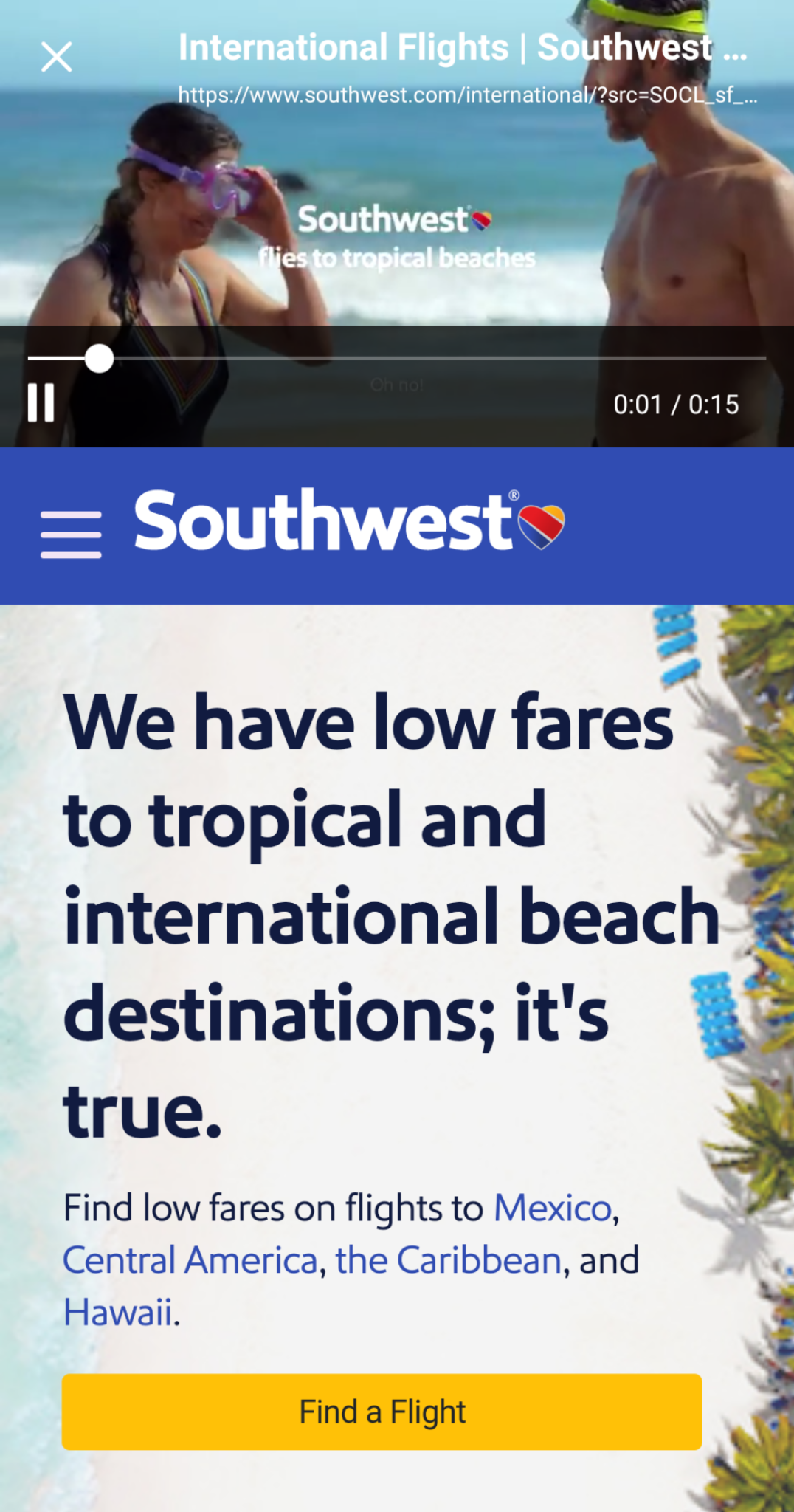
7. 남서부
Twitter 비디오 광고에서 나온 이 Southwest 랜딩 페이지는 간단합니다.
그러나 다시 말하지만 방문 페이지는 본질적으로 복잡할 필요가 없습니다. "이봐, 우리는 좋은 요금을 가지고 있습니다!" 클릭 유도문안으로 독자를 자연스러운 결론으로 이끄는 데 도움이 되는 단일하고 밝은 클릭 유도문안을 사용합니다.

8. 사계절
여행 업계에 종사하고 있다면 스타일 포인트가 중요하다는 것을 알고 있습니다. Four Seasons의 이 Instagram 랜딩 페이지는 미니멀하지만 대담하며 랜딩 페이지의 나머지 텍스트와 대조되는 명확한 클릭 유도문안을 제공합니다.

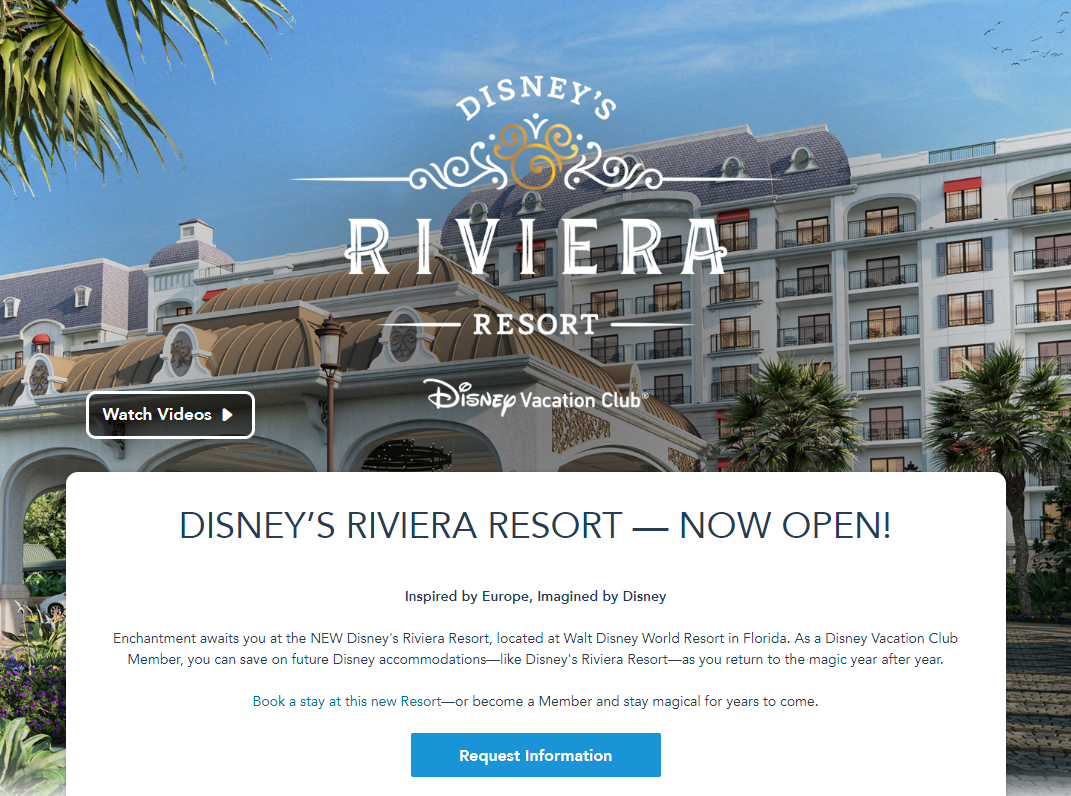
9. 디즈니 베케이션 클럽
잘 정리되고 세련된 Disney의 방문 페이지는 기본 제공되는 것보다 더 많은 것을 배우고자 하는 방문자를 위한 비디오 및 숙박 시설 하이라이트를 제공합니다.

코스, 코스 및 가이드의 방문 페이지
공짜에서 유료 과정에 이르기까지 이러한 유형의 방문 페이지는 일반적으로 이점을 강조하고 시간에 민감한 것으로 나타납니다.
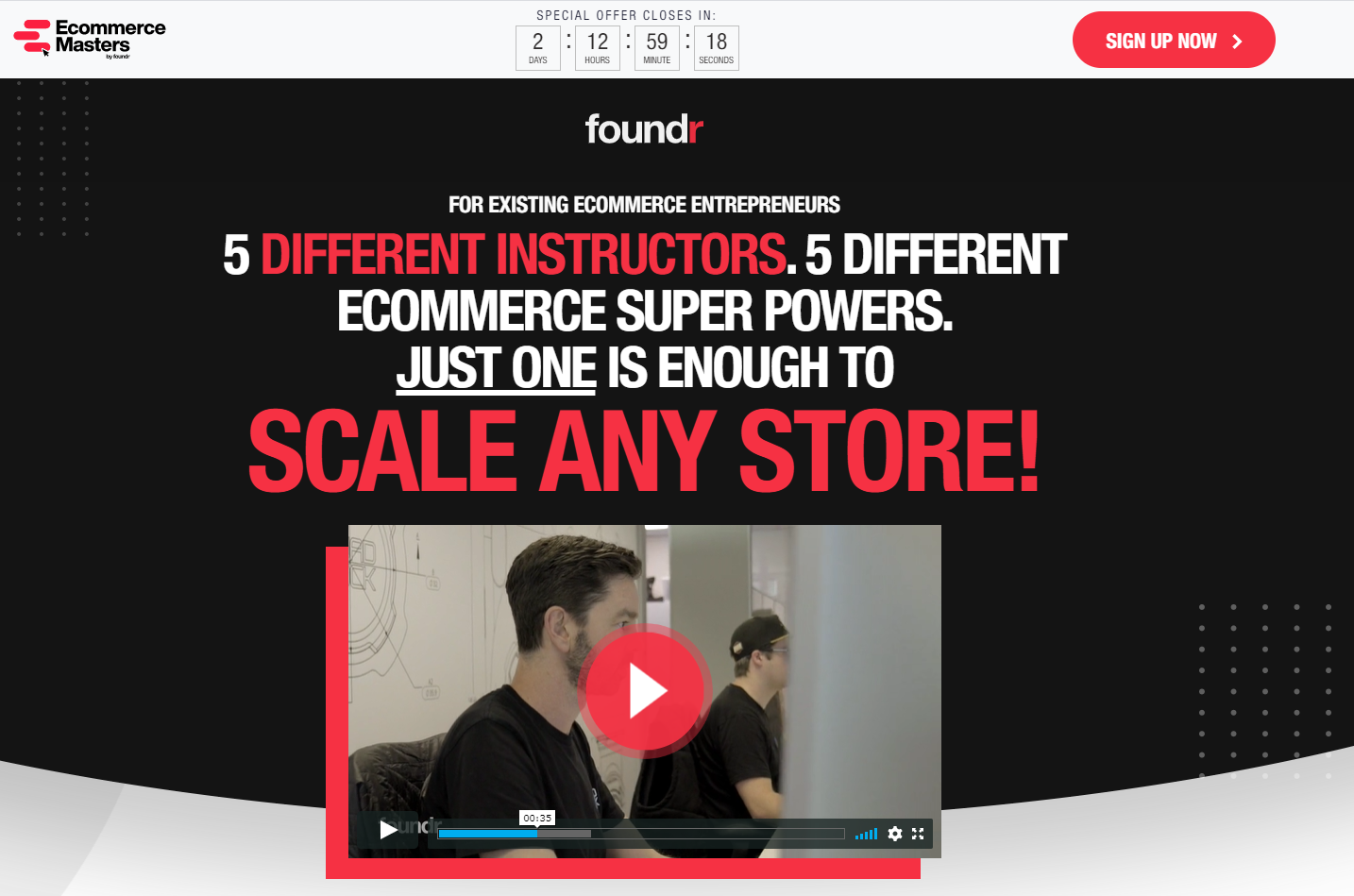
10. 설립자
Foundr의 코스 랜딩 페이지는 일종의 구식 판매 페이지처럼 느껴지지만 더 효과적으로 만드는 몇 가지 특징이 있습니다. 예를 들어 제안 카운트다운 타이머는 오늘날에도 여전히 유효한 긴급 마케팅의 고전적인 예입니다. 또한 비디오 사용에 유의하십시오.

수많은 데이터, 사회적 증거 및 기본 사용 후기와 함께 이 바쁜 랜딩 페이지는 회의론자들에게 성공적으로 판매되었습니다.
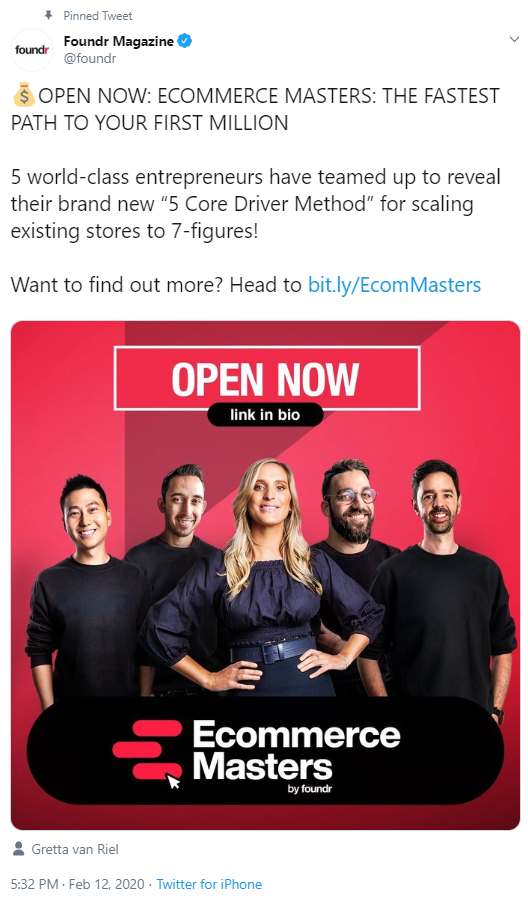
제쳐두고, Foundr는 고정된 트윗으로 과정을 홍보합니다. 소셜을 통해 여전히 홈페이지에 연결하면서 정적 또는 장기 사무실을 홍보하려는 모든 비즈니스를 위한 현명한 조치입니다.

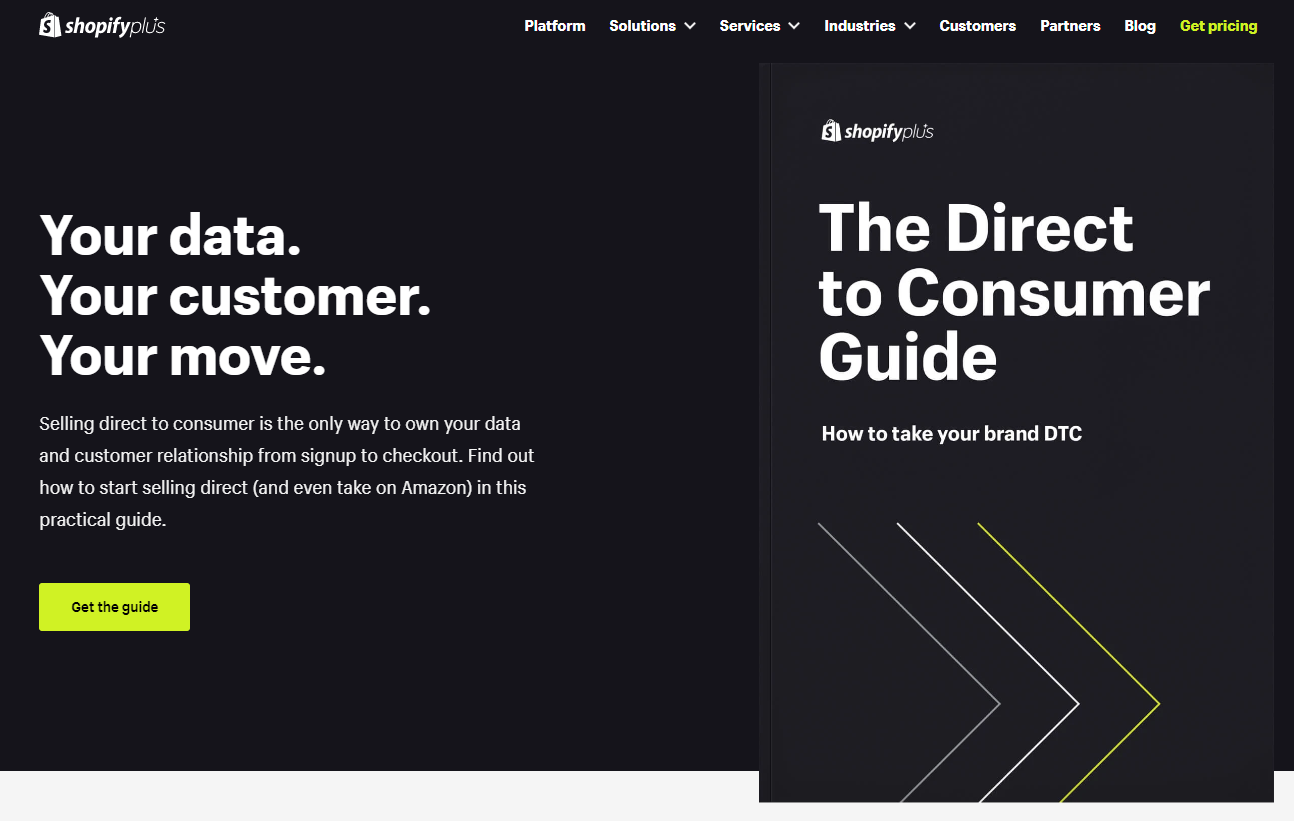
11. 쇼피파이
이 랜딩 페이지는 우리가 전자책에서 자주 볼 수 있는 스타일을 나타냅니다.
수반되는 통계 및 데이터 포인트 위에 앉아 Shopify 가이드를 다운로드할 때 여기에서 파고들 필요가 없습니다. 당신은 당신이 얻는 것과 그것을 찾을 위치를 정확히 알고 있습니다.

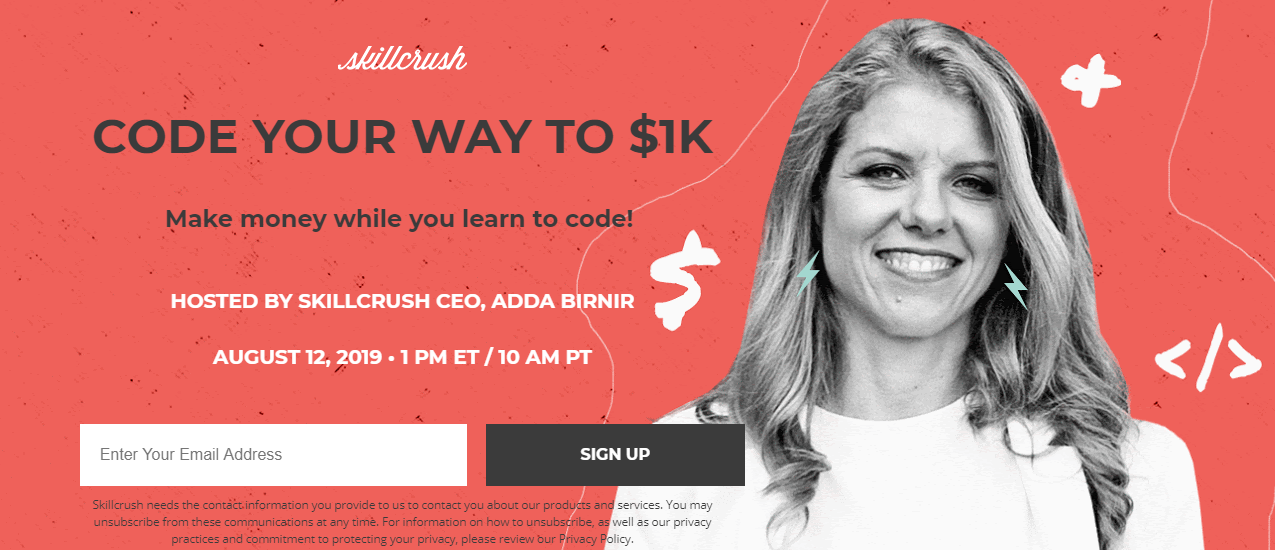
12. 스킬크러쉬
웹 세미나를 홍보하는 경우 방문 페이지의 가장 중요한 부분은 날짜와 시간을 보강하는 것입니다. Skillcrush는 인간의 손길로 호스트를 강조하면서 이 작업을 수행합니다. 웨비나의 제목과 태그라인은 등록 계약을 체결하는 데 정말로 필요한 모든 것입니다.

자선 및 비영리 방문 페이지
비영리 단체를 위한 소셜 미디어는 판매 자체에 관한 것이 아니지만 자선 단체의 랜딩 페이지는 기부 유도에 중점을 두고 있습니다. 그들이 하는 방법은 다음과 같습니다.
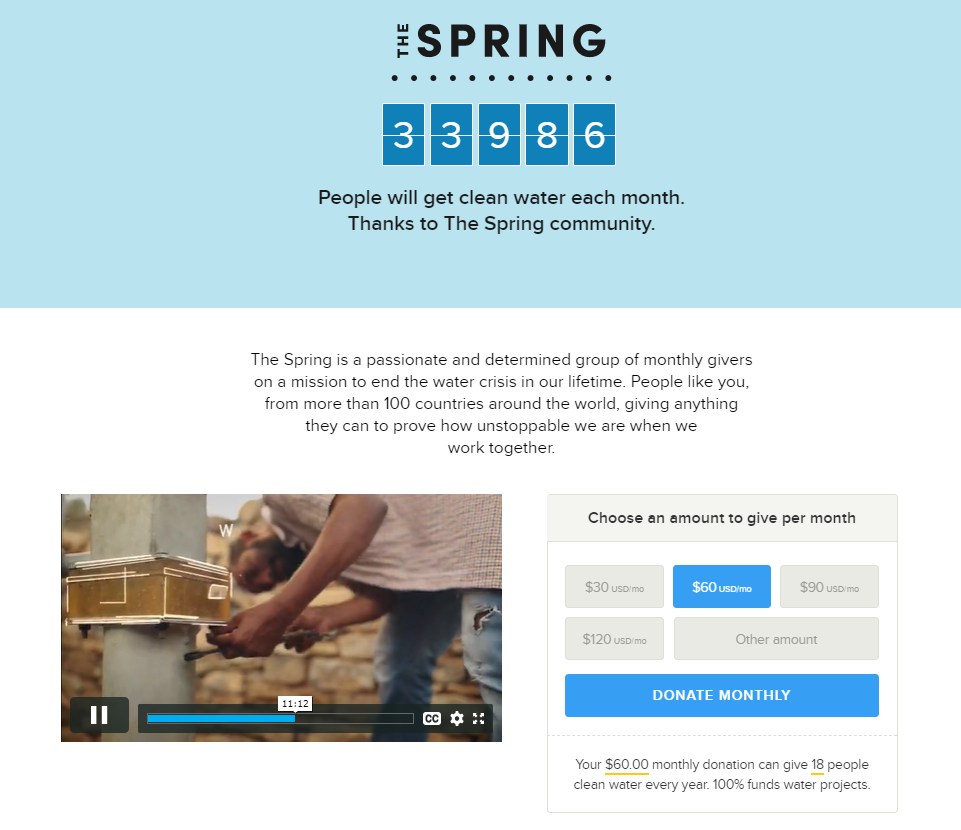
13. 자선: 물
여기 앞과 중앙에 있는 카운터는 기부한 사람을 강조하는 데 도움이 되며 새로운 기부자에게 일종의 밴드왜건 효과를 제공합니다. 깨끗하고 정적인 기부 상자도 좋은 터치입니다. 단순한 색 구성표와 긴 형식의 비디오가 이 작업을 완료하는 깨끗하고 전문적인 랜딩 페이지로 만듭니다.

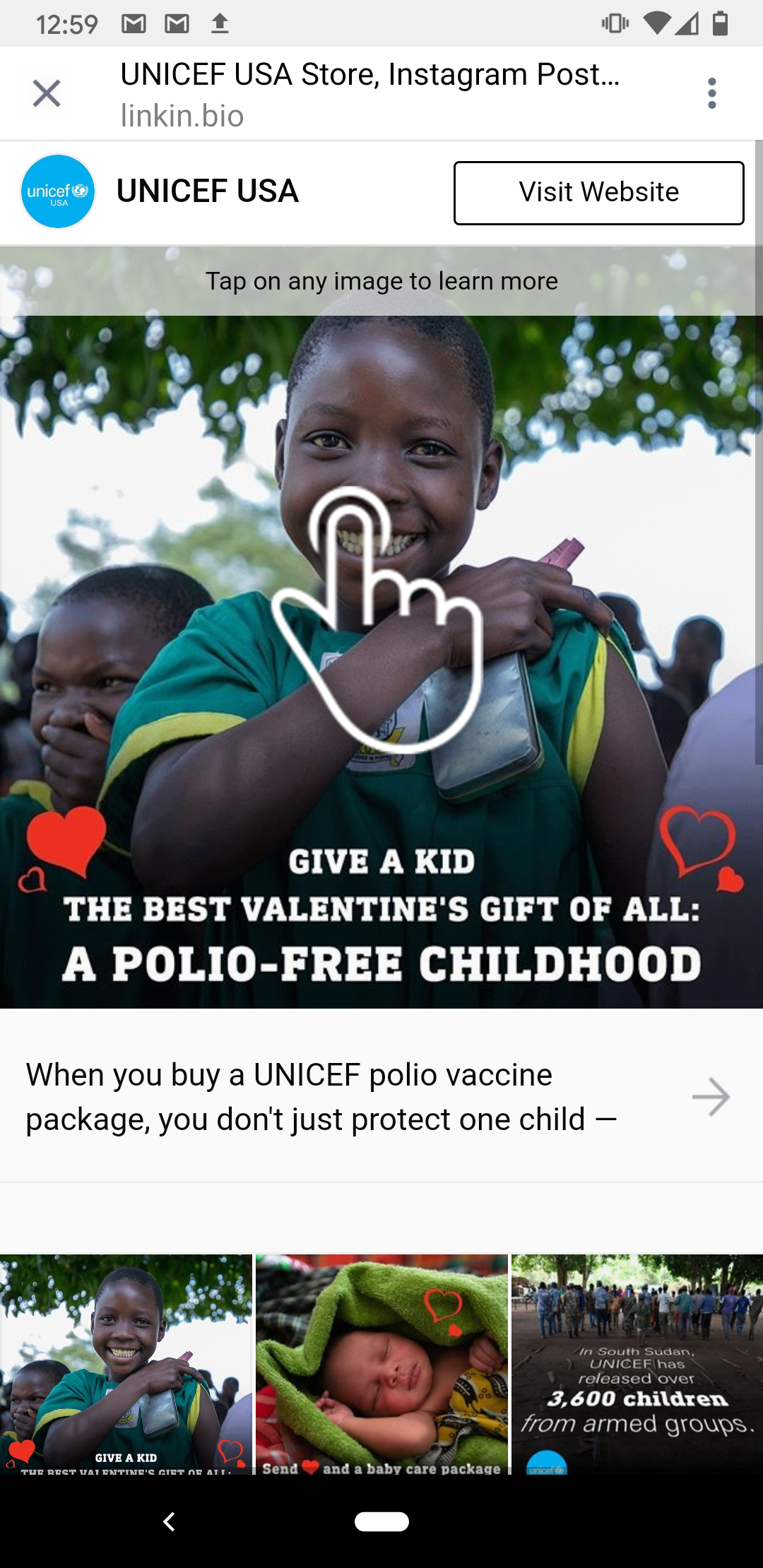
14. 유니세프 미국
쇼핑 가능한 Instagram 피드와 달리 이 방문 페이지를 통해 방문자는 다양한 사진과 관련된 제품을 찾아보고 기부할 수 있습니다. 이는 기부를 장려하는 동시에 자선 관련 콘텐츠를 이중으로 활용하는 창의적인 방법입니다.

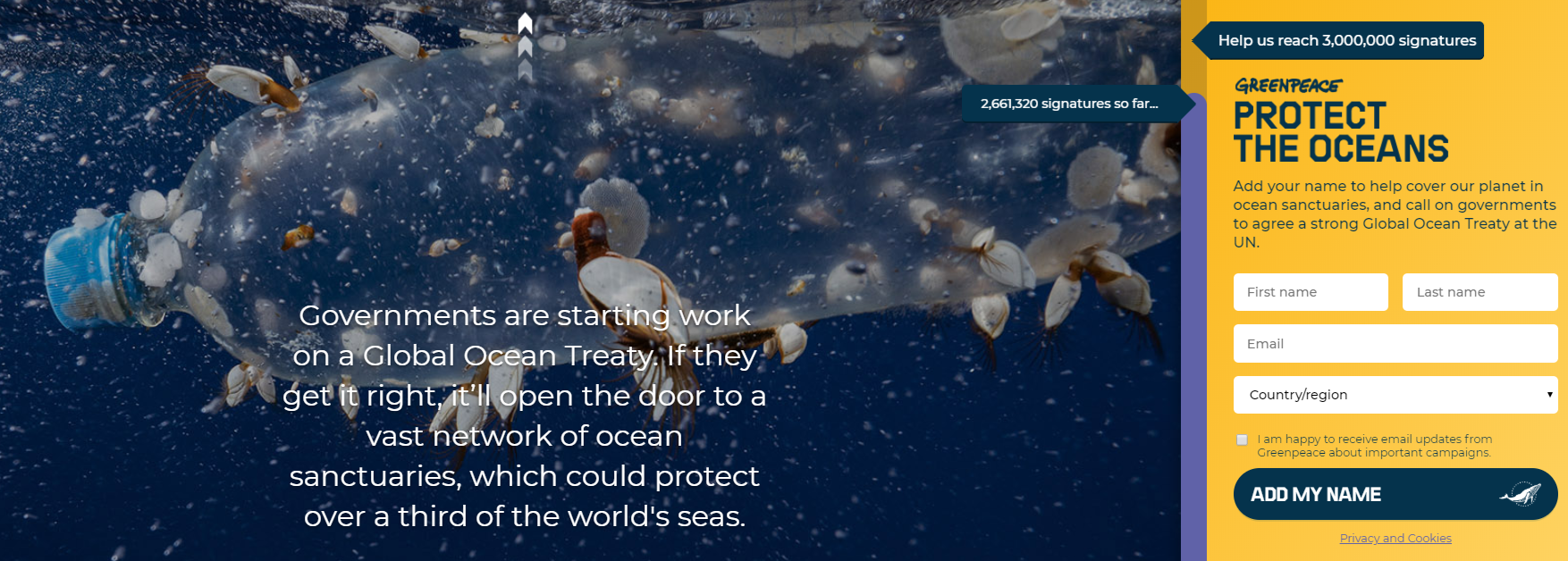
15. 그린피스
멋진 이미지와 밝고 정적인 옵트인 양식은 이 랜딩 페이지를 시각적으로 돋보이게 합니다. "지금까지 서명"이 좋지 않은 것도 방문자가 참여하도록 장려하는 미묘한 터치입니다.

보시다시피, 이러한 랜딩 페이지의 예와 관련하여 창의력을 발휘할 여지가 많습니다. 이는 페이지를 "좋은" 것으로 만드는 요소를 체크하는 동시에 브랜드를 기반으로 페이지의 형식을 지정하고 디자인할 수 있다는 점에서 좋은 소식입니다.
시간 경과에 따라 방문 페이지를 최적화하는 방법
영감을 받고 방문 페이지를 새롭게 할 준비가 되셨습니까?
대박! 당신의 머리는 올바른 위치에 있습니다.
그러나 현재 페이지를 폐기하거나 새로운 광고 소재 또는 사본을 구상하기 전에 방문 페이지 최적화가 실제로 어떤 모습인지 이해하는 것이 중요합니다.
마무리로 랜딩 페이지 성능을 위한 기준을 마련하는 방법과 반드시 필요한 수치를 높이기 위해 할 수 있는 일에 대해 이야기해 보겠습니다.
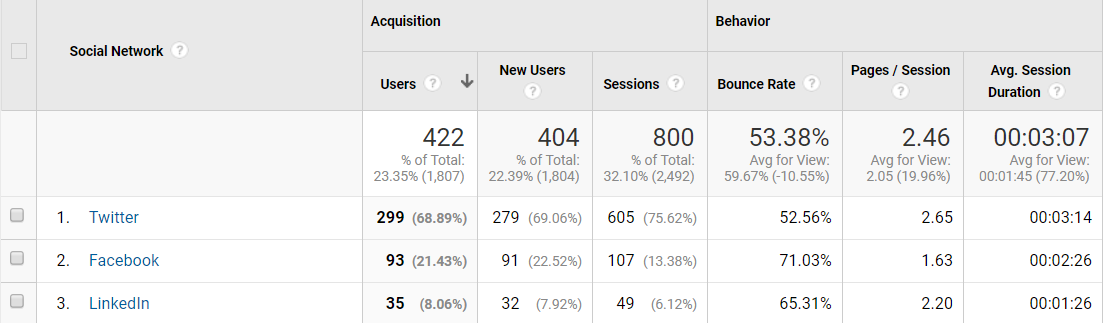
방문 페이지 트래픽의 행동 추적
우선 Google Analytics를 통해 어떤 방문 페이지가 실적이 좋은지 확인하는 것부터 시작하십시오.
지속적으로 새로운 방문자를 끌어들이는 페이지는 무엇입니까? 가장 많은 클릭을 유도하는 특정 클릭 유도문안이나 페이지가 있습니까? GA에서 이러한 목표를 설정할 수 있을 뿐만 아니라 시간이 지남에 따라 목표가 상향 조정되고 있는지 모니터링할 수도 있습니다.
그럼에도 불구하고 이 데이터를 사용할 수 있으면 전환율을 개선할 때 기대치와 목표를 설정할 수 있습니다.

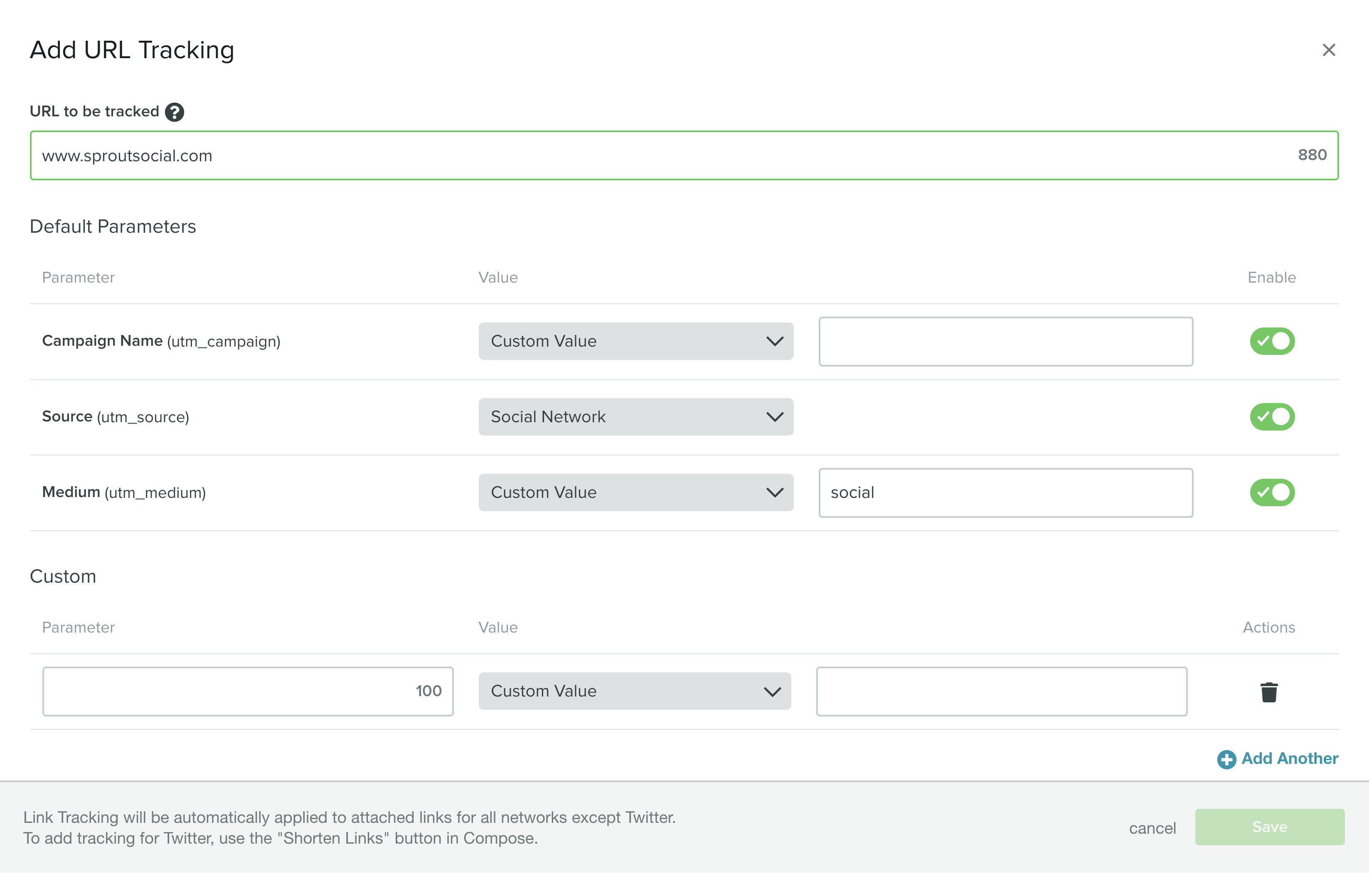
또한 Sprout Social과 같은 도구는 소셜 미디어 방문 페이지를 통해 클릭 및 전환을 모니터링하는 데 도움이 될 수 있습니다. URL 추적기를 사용하면 소셜 관련 링크에 대한 분석을 식별하고 수집할 수 있습니다. 여기에는 바이오 링크뿐만 아니라 특정 게시물 및 프로모션도 포함됩니다.

방문 페이지 A/B 테스트
새 랜딩 페이지를 출시할 준비가 되었거나 기존 페이지를 일부 변경하려고 한다고 가정해 보겠습니다.
새로운 클릭 유도문안이나 버튼 배치를 시도하고 싶을 수도 있습니다. 아마도 당신은 색 구성표를 바꾸고 싶을 것입니다.
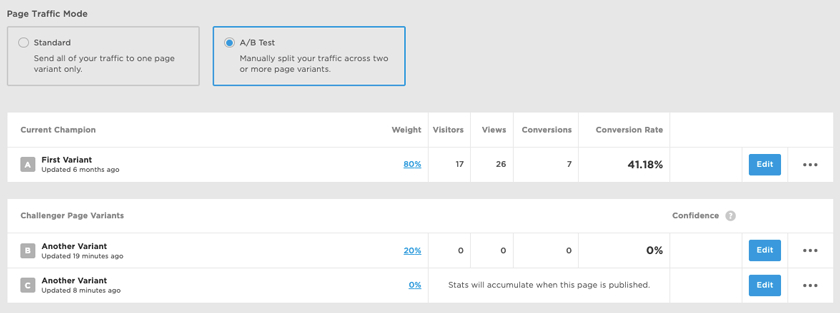
Unbounce와 같은 도구를 사용하면 입증된 랜딩 페이지 템플릿으로 시작하여 원하는 대로 최적화할 수 있습니다. 또한 동일한 페이지의 여러 버전을 나란히 실행할 수 있으므로 A/B 테스트를 통해 어느 버전이 "승자"인지 확인할 수 있습니다. 정기적인 테스트는 시간이 지남에 따라 페이지를 수정하는 동시에 성능 면에서 자체 표준을 충족하는지 확인하는 두 가지 의무를 수행합니다.

광고 소재와 문구가 일관성이 있는지 확인하세요.
빠른 팁이지만 확실히 언급할 가치가 있습니다!
귀하와 마케팅 메시지가 랜딩 페이지뿐만 아니라 마케팅 채널 전반에 걸쳐 일관성이 있는지 다시 확인하십시오.
예를 들어 광고 소재(이미지, 클릭 유도문안, 프로모션)는 홈페이지, 이메일 및 소셜 플랫폼에서 이상적으로 일관되어야 합니다.
이렇게 하면 트래픽이 있어야 하는 곳으로 전송되고 마찬가지로 혼란을 일으키지 않습니다. 가을 제안을 클릭한 사람이 여름 방문 페이지에 표시되어서는 안 됩니다. 그렇죠?
이것으로 가이드를 마치겠습니다!
프로모션을 위한 더 나은 방문 페이지를 만들 준비가 되셨습니까?
들어보세요. 성공적인 랜딩 페이지를 구성하는 "올바른" 방법이 하나 있습니다.
그러나 효과적인 것이 실제로 야생에서 어떻게 보이는지 이해하는 것이 중요합니다.
이 랜딩 페이지 예제 및 모범 사례 목록이 다음 대상 페이지에 대한 브레인스토밍을 시작하는 데 도움이 되기를 바랍니다. 독자와 공유하고 싶은 랜딩 페이지 팁이나 트릭이 있습니까? 전환율을 어떻게 높였습니까? 아래 의견에 알려주십시오!
소셜 마케팅 성공을 구성하고 보고하기 위한 간단한 솔루션을 찾고 있다면 소셜 템플릿 툴킷을 확인하여 일상의 수준을 높이십시오.
