최신 Adobe XD 업데이트에는 모든 곳에서 UX 디자인을 개선하기 위한 무료 UI 키트가 포함되어 있습니다.
게시 됨: 2018-03-02Adobe는 사용자 경험의 중요성을 알고 있습니다. 수많은 최고의 디자인 도구의 제조업체로서 그들은 아름다운 디자인을 쉽고 달성 가능하게 만드는 방법을 찾는 데 하루를 보냅니다. 따라서 오늘 Adobe XD CC가 5개의 무료 UI 키트를 출시하여 전 세계 디자이너에게 영감을 주고 전반적으로 혁신적인 디자인을 촉진하고 Adobe의 Creative Cloud 경험에 추가한 것은 놀라운 일이 아닙니다.
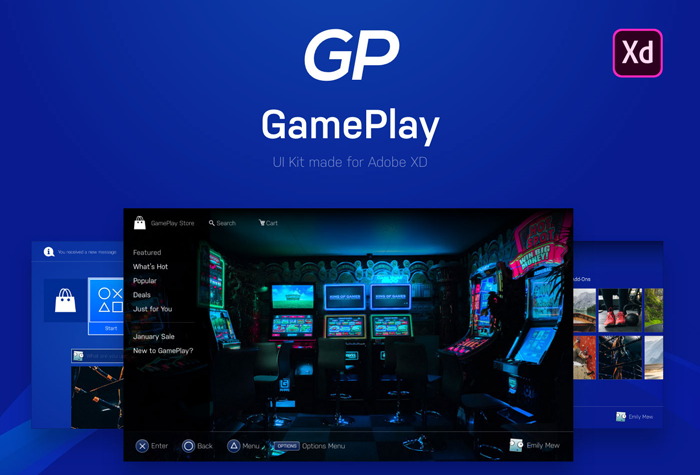
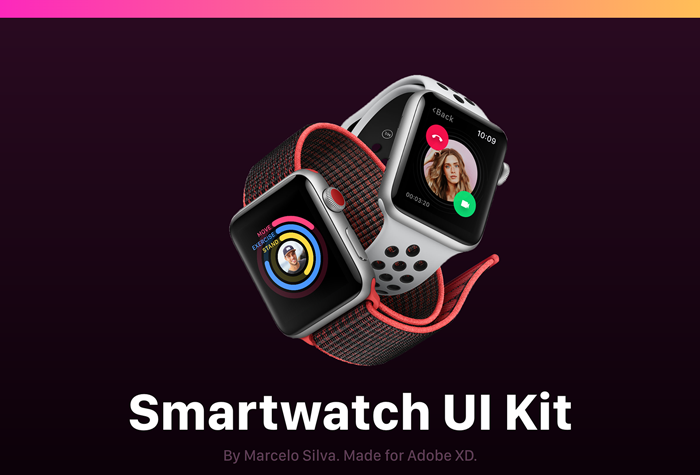
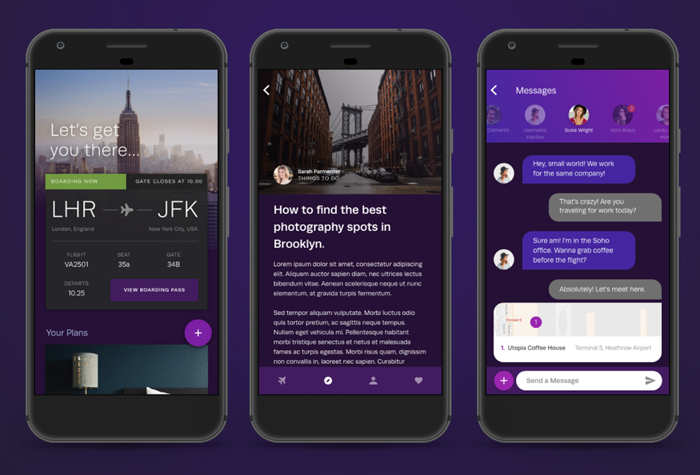
Adobe UI 키트에는 게임 디자인, 스마트 시계, Apple Dashboard, 교통 및 여행 앱을 위한 옵션이 포함되어 있습니다. 이들은 다양한 유명 디자이너와 협력하여 설계되었으며 여기에서 무료로 다운로드할 수 있습니다.

사용자 인터페이스 디자인 키트란 무엇입니까?
UI(사용자 인터페이스) 키트는 슬라이더 및 아바타와 같은 디자인 요소 및 프로젝트에 대한 워크플로를 디자이너에게 지원하기 위해 배포되는 파일(일반적으로 PSD)입니다. 궁극적으로 일반적인 문제 해결에서 직관적인 탐색 결정에 이르기까지 원활한 경험을 만들기 위한 가이드를 제공합니다. UI 키트를 사용자 인터페이스 디자인에 대한 치트 시트로 생각하십시오.
더 많은 디자인 업계 뉴스를 이메일로 바로 받고 싶으십니까?
당신의 DesignRush 매일 복용량 가입!
그렇다면 UI 디자인과 UX 디자인의 차이점은 무엇입니까?
사용자 경험 디자인과 사용자 인터페이스 디자인은 포드에 있는 두 개의 완두콩입니다. 궁극적으로 사용자 경험 디자인은 사용자가 웹사이트, 앱 또는 기타 인터랙티브 디자인을 탐색할 때 느끼는 방식에 직접적인 영향을 미칩니다.
UX 디자인은 웹과 모바일 앱에서 중요합니다. iPhone 및 Android 장치에서 앱을 탐색하는 과정이 쉽고 즐겁기를 원합니다.
한편, 사용자 인터페이스 디자인은 UX 디자이너가 생성하는 경험을 미세하게 조정하여 미학을 다루고 경험이 단순히 사용하는 것이 아니라 보기에도 즐거운지 확인합니다. 어떤 면에서 사용자 인터페이스 디자인은 웹 디자이너보다 그래픽 디자이너에 더 가깝습니다. UI 디자이너는 머티리얼 디자인 레이아웃이 미학적으로 만족스러운지 확인해야 하기 때문입니다.

UI 키트는 전반적인 사용자 경험을 어떻게 향상시킬 수 있습니까?
웹사이트 디자인에서 전반적인 사용자 경험(UX 및 UI라고도 함)에 대한 의존도가 증가하고 있습니다. Adobe에 따르면 이 분야는 기술 산업에서 가장 빠르게 성장하는 분야이며 최대 73%까지 수요가 증가할 것으로 예상됩니다. 이것이 바로 Adobe가 Creative Cloud 제품에 빠르게 추가한 이유입니다. 이러한 급격한 증가는 여전히 소비자가 즐기는 멋진 디자인을 생산하는 보다 간소화된 프로세스를 요구하므로 선별된 UI 키트는 전 세계의 디자이너에게 신의 선물이 됩니다.
다른 모든 것과 마찬가지로 UI 키트에는 장단점이 있습니다. 개인화 및 사용자 정의 기능은 다른 템플릿과 마찬가지로 처음부터 시작하는 경우보다 더 제한적입니다. 또한 UI 키트의 인기가 높을수록 다른 브랜드가 귀하와 유사한 미학을 가질 가능성이 높아집니다.
그러나 위의 단점에도 불구하고 UI 키트는 디자인 커뮤니티에 엄청난 가치를 제공하므로 점점 더 인기를 얻고 있습니다. Adobe의 UI 키트 배치와 마찬가지로 주요 디자이너 및 회사에서 개발하므로 일반적으로 오류가 제한적이며 자주 업데이트됩니다.
또한 UI 키트를 활용하면 스스로 시도하지 않았을 수 있는 디자인 요소를 탐색할 수 있으며 많은 워크플로를 템플릿으로 간소화하므로 디자인의 가장 중요한 구성 요소에 집중할 수 있는 많은 시간과 지력을 확보할 수 있습니다. , 상호 작용 및 사용자 흐름과 같은.
또 뭔데? UI 키트는 UX 디자이너도 사용할 수 있으므로 소규모 팀, 제한된 예산 또는 기술을 확장하려는 디자이너에게 특히 유용합니다.
디자이너는 UX 디자인, UI 디자인 및 UI 키트의 인기 상승에 대해 무엇을 말해야 할까요?
이러한 모든 디자인 요소가 함께 작동하는 방식과 이러한 UI 키트가 디자인 프로세스를 확장하는 데 어떻게 도움이 되는지 더 잘 이해하기 위해 Adobe의 Apple Watch UI 키트를 만든 Live Planet의 디자인 디렉터인 Marcelo Silva와 이야기를 나누었습니다.

UX 디자이너의 수요가 증가하고 있습니다. 왜 그렇게 사용자 경험을 강조한다고 생각합니까?
"기술에 관한 것은 몇 년 전만 해도 사치스러웠던 것들이 이제는 표준이 되었다는 것입니다. 예를 들어 자동차처럼요. 몇 년 전에는 터치스크린이 있는 것이 사치였으나 이제는 일부 기본 모델에도 멋진 터치스크린 시스템이 있습니다. 시각적으로 멋진 제품이 점점 더 사치품보다 표준이 됨에 따라 기업은 경쟁업체와 차별화할 수 있는 새로운 방법을 찾아야 합니다. 사용자 경험이 바로 차별화 요소입니다. 단순히 보기 좋은 제품을 만드는 것만으로는 충분하지 않습니다. 사용하기 쉬우므로 사람들이 계속 사용하게 될 것입니다."
기술이 UX 디자인에 어떤 영향을 미쳤으며 향후 몇 년 동안 사용자 경험이 어디로 향할 것으로 보십니까?
"UX는 사람들이 디스플레이와 상호 작용하는 방식에 중점을 두었지만 기술이 발전하고 제품이 점점 더 "보이지 않는" 상태가 됨에 따라 우리는 디자이너로서 더 유연하게 적응해야 합니다. 그러나 UX의 원칙은 동일하게 유지되어야 합니다. 인간과 기술(기술이 취하는 형태나 형태) 간의 상호 작용이 최대한 원활하게 이루어지도록 하려면 어떻게 해야 합니까? 기술이 우리(UX 디자이너)를 어디로 데려갈지 예측하기 어렵지만 이미 볼 수 있듯이 가상 현실과 인공 지능에 대한 큰 초점. 매체는 다르지만 개념은 동일합니다. 상호 작용을 원활하고 재미있고 매력적으로 만듭니다."
UI 키트가 무엇인지 잘 모르는 우리를 위해 무엇입니까?
"UI 키트를 보는 다양한 방법이 있습니다. 저는 개인적으로 UI 키트를 앱 또는 웹 디자인의 시작점으로 사용하는 일련의 구성 요소로 봅니다. UI 키트는 마감 기한이 촉박하거나 창의적인 향상이 필요한 경우에 특히 유용합니다. Adobe XD용 스마트워치 UI 키트를 만들 때 많은 사용 사례를 다룰 수 있도록 최대한 많은 구성 요소/화면을 만들려고 했습니다. 스타일 및 기타 사항을 나열하십시오."

젊은 디자이너, 경험 많은 디자이너, 아니면 둘 모두를 위한 것입니까?
"다른 이유 때문에 둘 다라고 말하고 싶습니다. 하나의 키트가 디자인 방법에 대한 YouTube 비디오를 몇 시간이고 보는 것과 같기 때문에 젊은 디자이너에게 좋습니다. 특히 시각적 학습자의 경우 디자인을 살펴볼 때 경험 많은 디자이너가 제작하고 작업 방식을 확인하는 것은 마치 디자인 학교에 가는 것과 같습니다. 디자인을 분석하는 것만으로도 많은 것을 배울 수 있습니다. 이미 경험이 풍부한 디자이너라면 이 키트를 사용하여 시간을 절약할 수 있습니다. 처음부터 디자인을 시작할 시간이 없었기 때문에 최근에 클라이언트 프로젝트에 UI 키트를 사용했습니다. 특히 스타트업에서 일하는 경우 턴어라운드가 매우 중요합니다."

UI 키트는 특정 회사와 계약한 디자이너에게 도움이 되나요? 아니면 프리랜서에게 더 좋은가요?
"두 가지 상황 모두에 도움이 될 수 있지만 일반적으로 전업 디자이너는 프리랜서보다 더 많은 시간을 할애할 수 있습니다. 따라서 두 가지 모두에 도움이 되지만 프리랜서는 시간을 절약할 수 있기 때문에 UI 키트의 이점을 특히 누릴 수 있습니다. 한 프로젝트에서 다른 프로젝트에서 작업할 수 있습니다.

Adobe XD CC용 개인화된 UI 키트를 브레인스토밍하고 디자인하는 과정에 대해 알려주십시오.
"Adobe 직원들은 디자인 커뮤니티에 가치를 제공할 수 있는 방법을 끊임없이 찾고 있습니다(Adobe XD CC는 그 자체로 권한을 부여하기 위한 끊임없는 추구의 한 예입니다). 그들은 커뮤니티를 위한 UI 키트를 만들자는 아이디어로 저에게 접근했고 우리는 테마에 대해 함께 작업했습니다. 저는 거기에서 디자인 자체를 가져왔습니다. 우리는 12월 중순에 연필과 종이로 각 화면을 와이어프레이밍하는 UI 키트를 시작했습니다. 키트가 쓸모없는 구성 요소가 아니라 매우 실용적인 응용 프로그램을 갖기를 원했습니다. (불행히도 많은 UI 키트가 그렇듯이)."
디자이너는 어떻게 UI 키트를 사용하여 워크플로나 디자인을 개선할 수 있습니까?
"시간과 정신적 오버헤드를 절약하여 워크플로를 개선할 수 있습니다. 스마트워치 앱을 디자인하는 경우 이 키트에서 앱에 적용되는 구성 요소를 찾을 수 있는 좋은 기회가 있습니다. 원하는 대로 사용할 수 있는 smartwatch UI 키트(또한 무료이므로 문자 그대로 잃을 것이 없습니다.) 이 키트를 사용하는 가장 좋은 방법은 미친 듯이 사용하는 것입니다. 놀랍도록 창의적인 마음이 마법 같은 것을 만드는 출발점으로 사용하십시오. 부품을 분해하고 자신만의 독특한 디자인을 만드는 재미를 느껴보세요."
디자이너가 자신만의 UI 키트를 만들 수 있습니까?
"예! 그것이 디자인 시스템이 생성되는 방식입니다(완전히 다른 주제입니다). 제품 디자인을 작은 UI 키트로 취급하면 해당 구성 요소를 저장할 수 있으므로 회사가 성장하고 제품이 발전함에 따라 팀에서 재사용할 수 있습니다. 그것이 UI 키트의 가장 멋진 점이라고 생각하세요. 제품 팀에 재사용 가능한 구성 요소를 제공하면 그들은 당신을 영원히 사랑할 것입니다."
Adobe XD 업데이트에는 그 밖에 무엇이 포함되어 있습니까?
이번 주 Adobe XD Creative Cloud가 사용자에게 제공하는 전례 없는 Adobe UI 키트는 유일한 항목이 아닙니다. 오늘 발표된 최신 프로그램 업데이트에는 다양한 새로운 기능이 포함되어 있으며 그 중 하나는 파일 호스팅 및 공유 프로그램인 Dropbox와의 통합입니다.
Dropbox와의 이 프로그램 파트너십은 모바일, 웹 및 데스크톱에서 기본 XD 파일 미리 보기를 지원합니다. 이 기능에 액세스하려면 XD 파일을 Dropbox에 저장하기만 하면 됩니다. 자동으로 특정 Dropbox에 액세스할 수 있는 모든 사람이 미리보기를 볼 수 있으므로 클라이언트와 디자이너가 더 빠르게 협업하고 경험을 함께 만들 수 있습니다.
Dropbox Previews의 엔지니어링 책임자인 Daniel Wagner는 “Adobe XD는 UX 디자이너를 위한 혁신적인 올인원 도구이며 Dropbox, Adobe XD 및 Creative Cloud의 강력한 기능을 공동 사용자에게 제공하게 되어 매우 기쁩니다. "우리의 목표는 확장되는 파트너 에코시스템을 통해 창의적인 에너지를 발휘하고 Adobe XD와 같은 디자인 도구를 핵심 Dropbox 모바일, 웹 및 데스크톱 제품과 연결하는 것입니다."

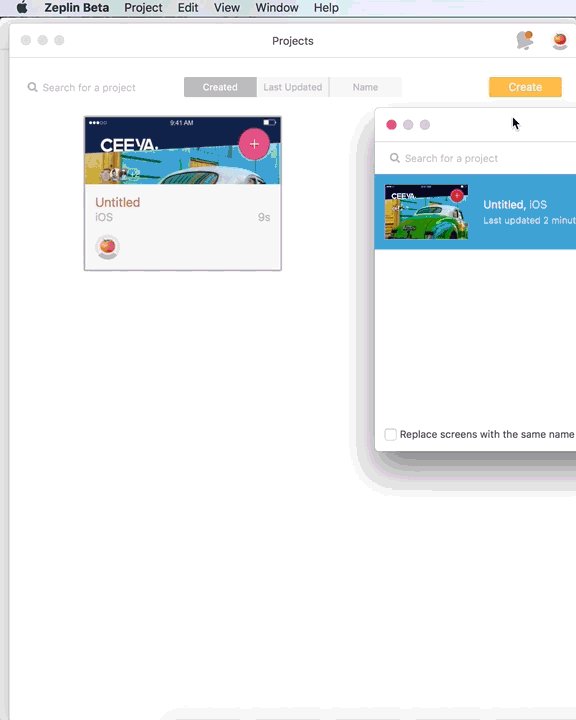
Dropbox는 Adobe XD가 프로그램 기능에 추가한 유일한 도구가 아닙니다. 사용자는 Zeplin, Avocode 및 Sympli와 같은 타사 프로그램으로 프로젝트를 내보낼 수도 있습니다. Adobe 에코시스템의 일부는 아니지만 이러한 다른 프로그램은 디자이너가 자주 사용합니다. 이를 XD에 통합하면 디자이너가 다양한 생산 상태에서 디자인 프로젝트를 원활하게 통과할 수 있도록 하여 보다 간소화된 워크플로(분명히 이번 주의 주제)가 가능합니다.
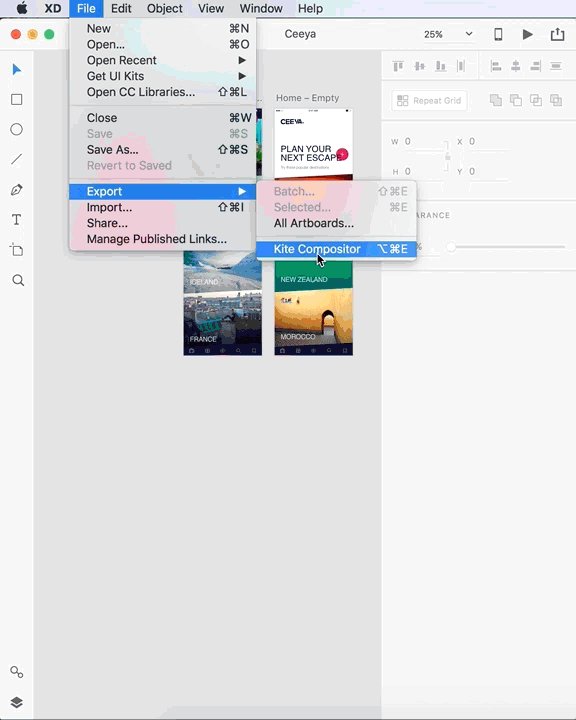
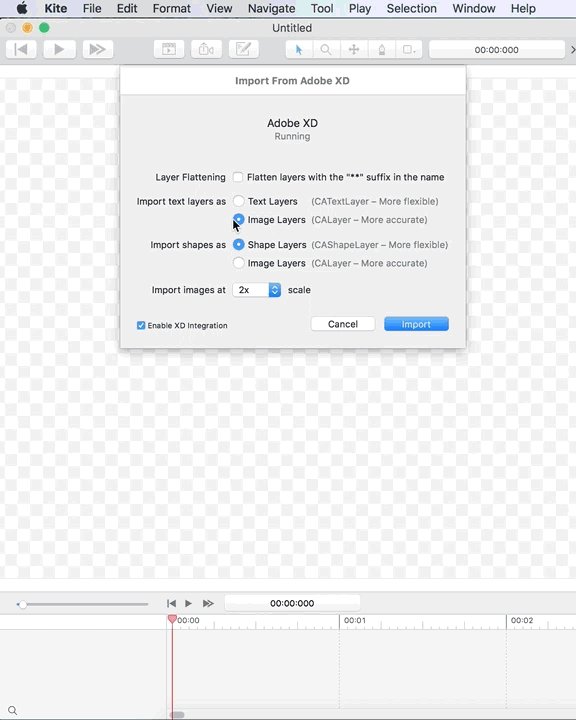
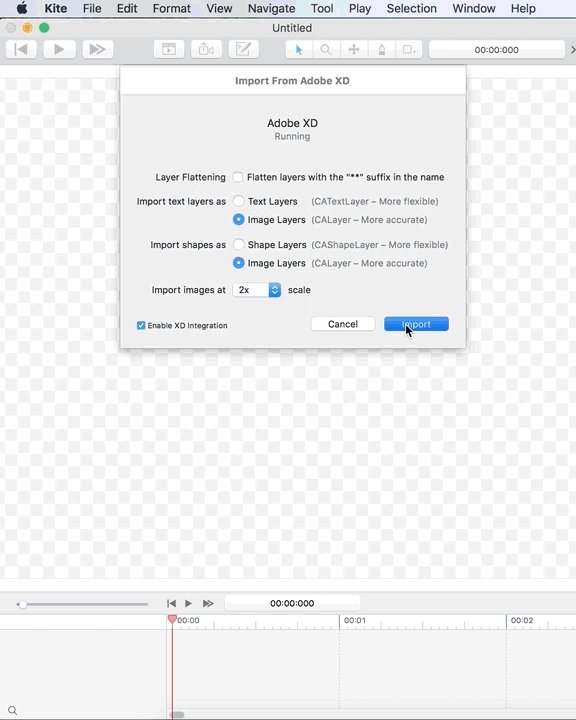
또 뭔데? Adobe XD는 ProtoPie 및 Kite Composer 와 협력하여 고급 애니메이션 요소를 개선했으며 다음 과 같은 개선 사항을 프로그램에 추가했습니다.
- 디자인 사양(베타)의 사용성이 개선되어 사용자가 브라우저에서 디자인 사양을 탐색하고 마스크된 레이어로 쉽게 작업할 수 있습니다.
- 색상 선택기에서 HEX, RGB, HSB 간에 전환하는 기능. 사용자는 드롭다운 메뉴에서 앞서 언급한 옵션 중 하나를 선택할 수 있으므로 화면 디자인에서 색상 모델 간에 쉽게 전환할 수 있습니다.
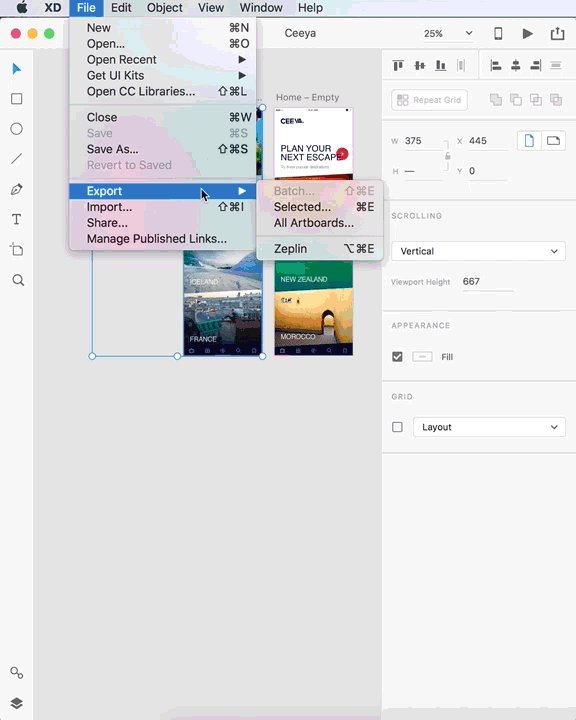
- 파일 메뉴를 통해 액세스할 수 있는 새로운 내보내기 옵션인 일괄 내보내기. 사용자는 레이어 패널을 마우스 오른쪽 버튼으로 클릭하여 일괄 내보내기에 포함해야 하는 개체를 표시하기만 하면 됩니다.

결론
대체로 Adobe XD의 많은 업데이트와 5개의 무료 UI 키트는 이 버전을 최고로 만듭니다. 새로운 Adobe UX 업데이트는 다음을 제공합니다.
- 5가지 무료 UI 키트
- 드롭박스 통합
- Zeplin, Avocode 및 Sympli를 포함한 추가 타사 앱 통합
- 디자인 사양의 사용성 개선
- 색상 선택기에서 HEX, RGB, HSB 간 전환 기능
- 쉽고 효율적인 일괄 내보내기
외부 프로그램과의 완벽한 통합 및 개선된 워크플로를 통해 가까운 곳에서나 먼 곳에서나 디자이너는 확실히 시간을 최대화하고 혁신적인 디자인을 만들어 미래의 대규모 수요에 대한 완벽한 위치에 배치할 수 있습니다.
더 많은 디자인 뉴스를 원하십니까? 뉴스레터에 가입하세요!
