Litmus Builder Essentials: Builder에서 HTML 이메일 템플릿 생성을 위한 모범 사례
게시 됨: 2021-06-25Litmus Builder는 HTML 이메일을 위한 강력한 맞춤형 이메일 빌더입니다. 이전에 Litmus Builder Essentials 시리즈(파트 1, 2, 3)의 이전 버전에서 Builder를 사용하는 방법을 분류했습니다. 오늘은 HTML 템플릿을 만들 때 이러한 기능을 사용하는 방법을 보여 드리겠습니다.
1부에서 보았듯이 자체 캠페인을 위해 사전 제작되고 사전 테스트된 HTML 템플릿을 원하는 만큼 사용할 수 있습니다. 각각은 시간을 절약하고 중요한 내용인 콘텐츠에 집중할 수 있도록 하는 좋은 기반이 됩니다. 템플릿을 사용하면 코딩을 하지 않는 마케터나 디자이너도 훌륭한 이메일 캠페인을 직접 구축할 수 있습니다.

그러나 이메일 디자인에서 더 많은 유연성과 사용자 정의를 찾고 있다면 처음부터 자신만의 템플릿을 만드는 것이 좋습니다.
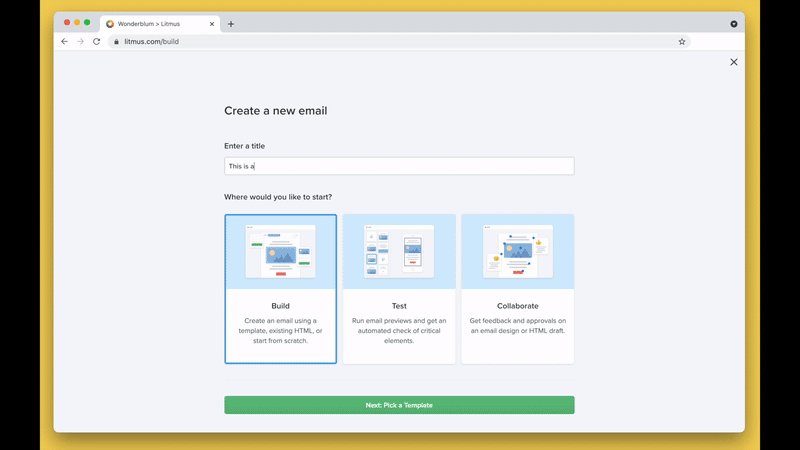
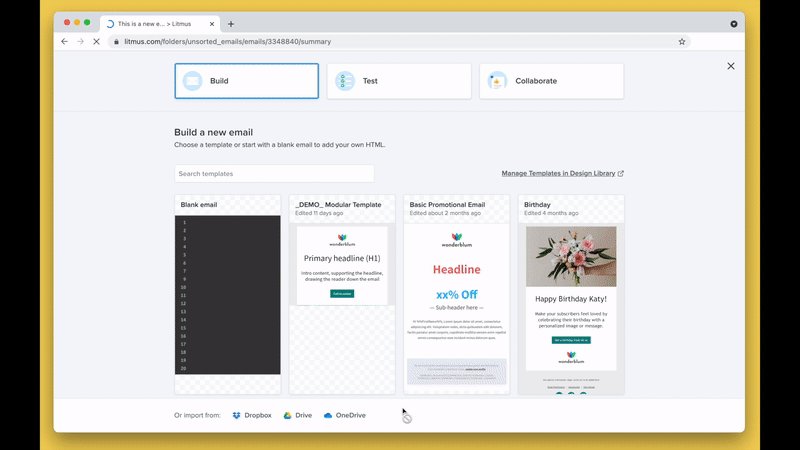
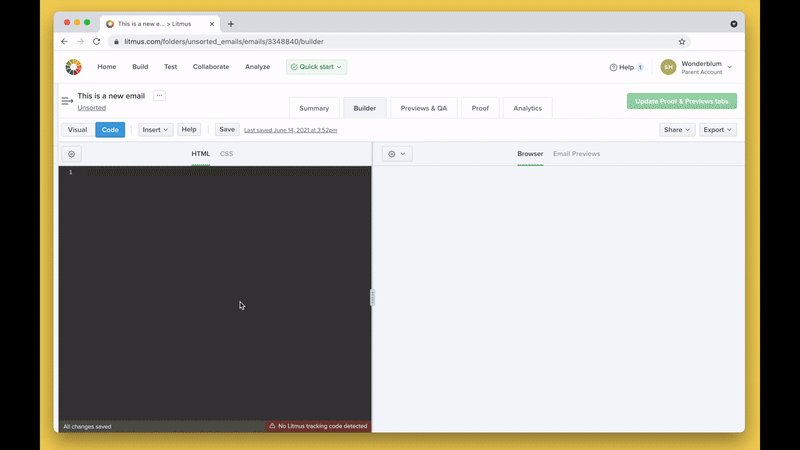
빌더에 있을 때 왼쪽 상단 근처에 있는 건물 시작 버튼을 클릭하거나 오른쪽에 있는 새로 만들기 버튼을 클릭하고 프로젝트에 제목을 지정하고 빌드 를 선택한 후 다음 버튼을 클릭합니다. 새 이메일 작성 화면에서 첫 번째 옵션인 빈 이메일을 선택하십시오. 빌더가 새 이메일 프로젝트를 생성하고 빌더 인터페이스로 이동합니다.
다음은 자신만의 템플릿을 훨씬 쉽게 만들 수 있는 Litmus Builder 기능입니다.
- CSS 인라이닝
- 스니펫 및 부분
- 눈금선
- 이메일 미리보기
- 나누는
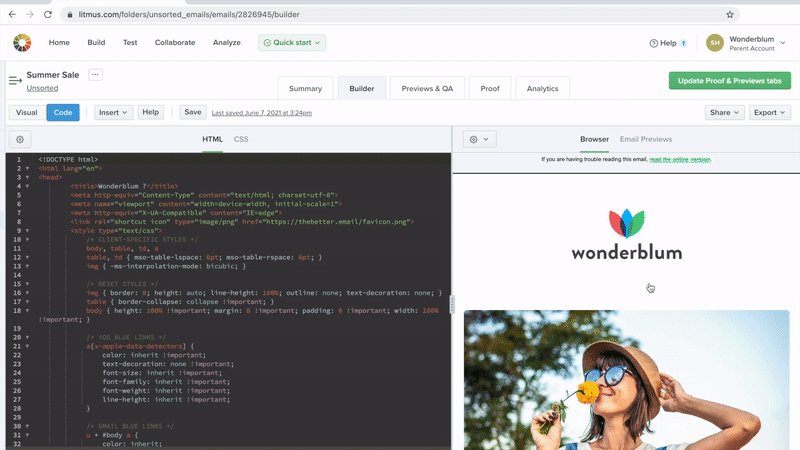
CSS 인라이닝 사용
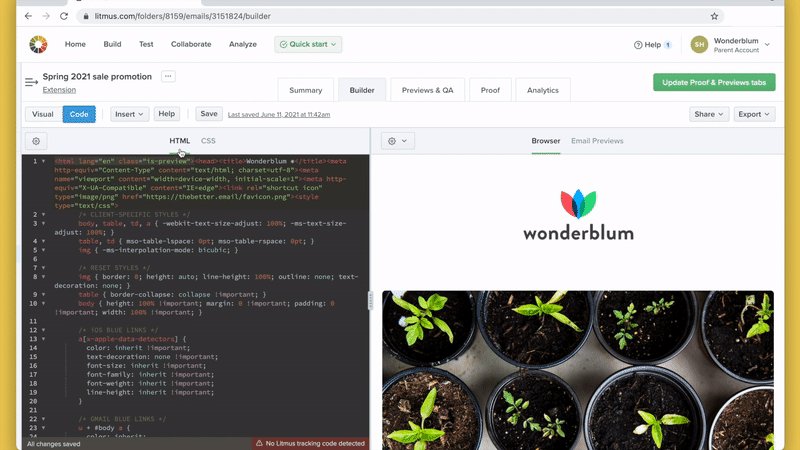
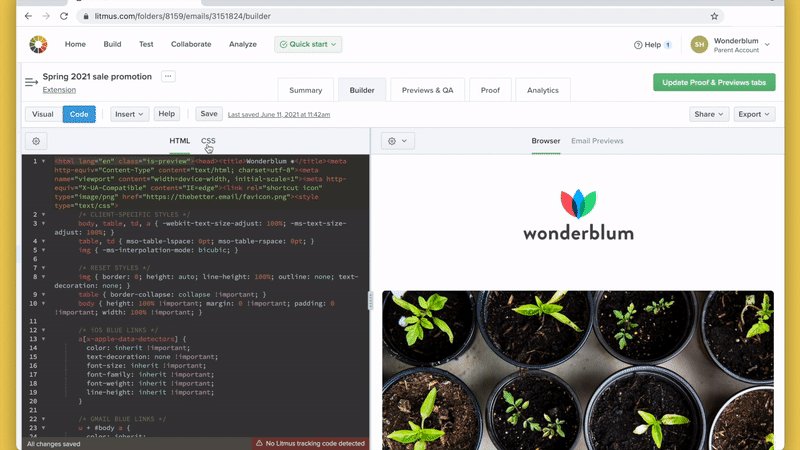
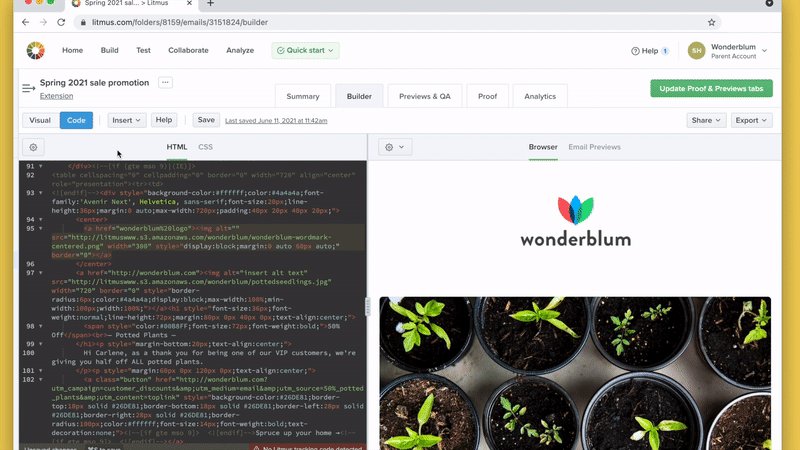
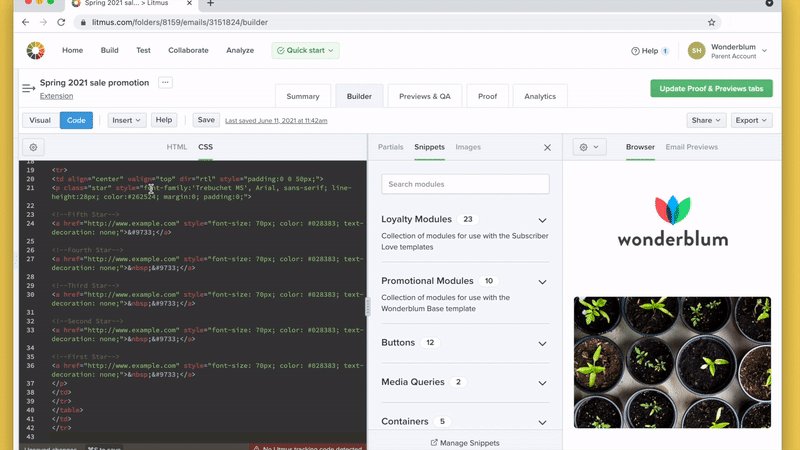
CSS 인라이너를 사용하면 HTML과 CSS를 인터페이스의 다른 탭으로 분리할 수 있습니다. 이렇게 하면 코드가 최대한 깨끗하고 가독성이 높아져 템플릿 코드를 빠르게 탐색하고 업데이트할 수 있습니다. 기술 수준이 낮은 팀 구성원에게 양도해야 하는 개발자에게도 적합합니다.
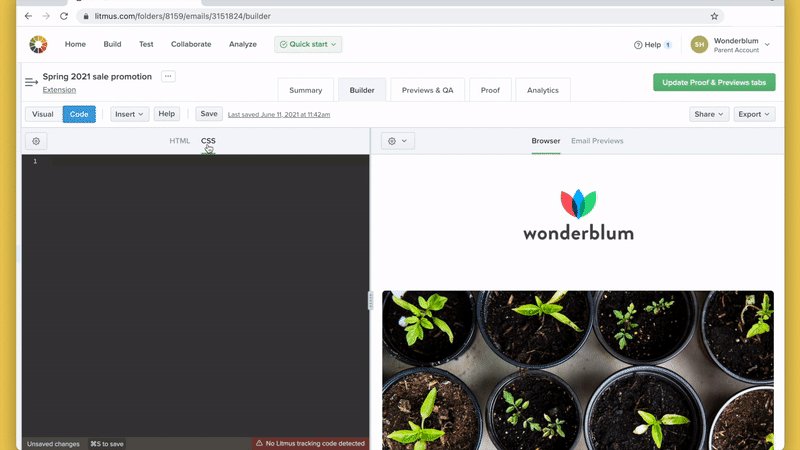
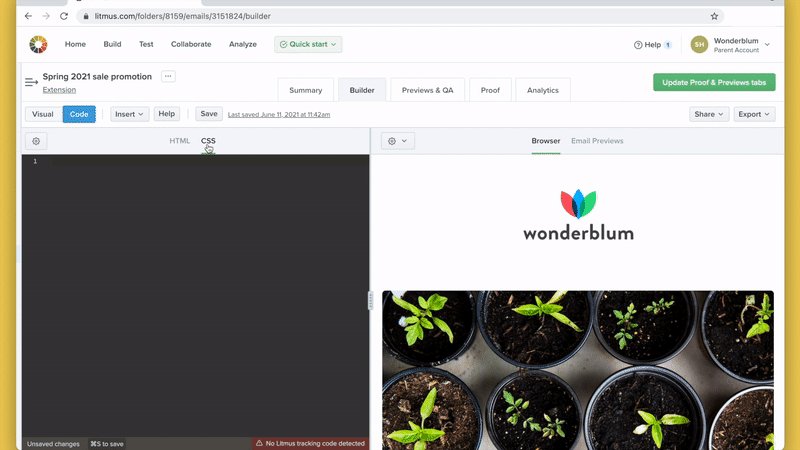
CSS 인라인을 활성화하려면 빌더 화면 왼쪽에 있는 톱니바퀴 아이콘을 클릭하고 인라인 CSS 옵션을 토글합니다. 편집기 도구 모음의 옵션을 사용하여 HTML과 CSS 편집기 간에 전환할 수 있습니다.

빌더의 CSS 인라이너는 이메일을 진정으로 이해하도록 설계되었습니다. 예를 들어 Outlook 조건부 주석이나 의사 선택기를 제거하지 않고 문자 엔터티를 보존하며 워크플로를 개선할 수 있는 많은 도구가 있습니다.
템플릿을 Litmus Builder에서 자신의 이메일 서비스 공급자(ESP)로 이동할 준비가 되면 내보내기 버튼을 클릭합니다. 여기에서 이메일을 ESP와 동기화하거나 컴파일된 HTML을 복사하거나 컴파일된 HTML을 다운로드할 수 있습니다. 정말 쉽습니다!
스니펫 및 부분 활용
Litmus Builder에는 템플릿을 더 빠르고 쉽게 구축하고 사용할 수 있도록 특별히 설계된 두 가지 도구인 스니펫 과 부분이 있습니다. 더 나은 템플릿을 만드는 데 어떻게 도움이 되는지 자세히 살펴보겠습니다.
짧은 발췌
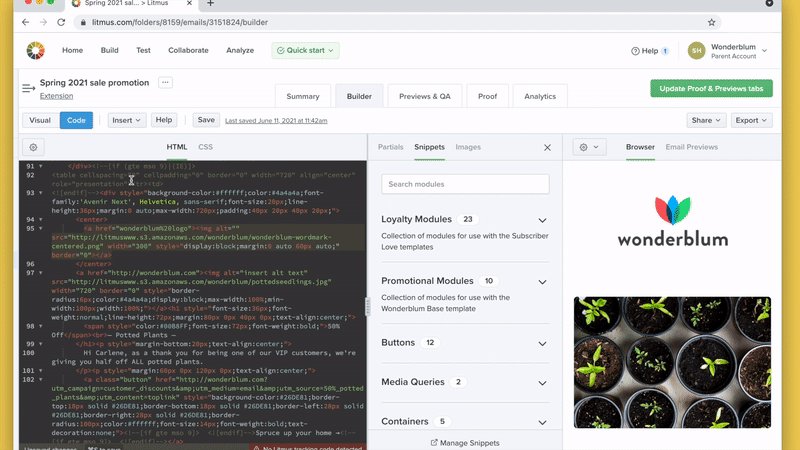
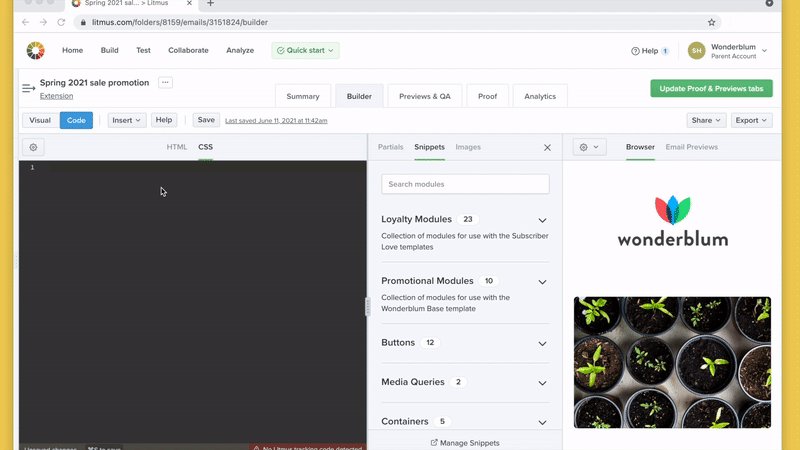
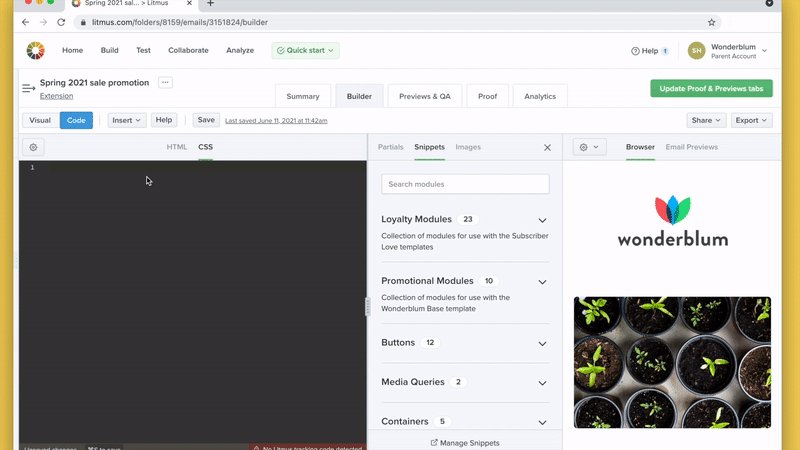
스니펫을 사용하면 모든 빌더 프로젝트에서 코드의 일부를 저장하고 재사용할 수 있습니다. 삽입 버튼을 사용하여 스니펫에 액세스할 수 있습니다.

이전에 스니펫을 사용한 적이 없다면 빈 라이브러리가 표시됩니다. 다행히 새 스니펫을 만드는 것은 쉽습니다!
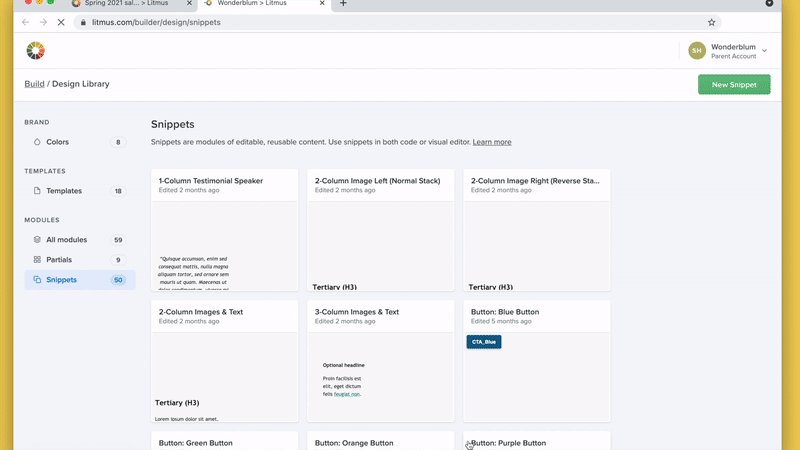
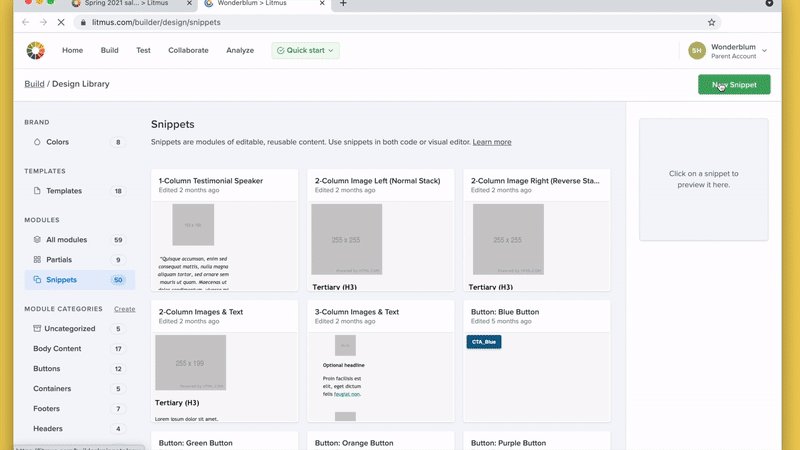
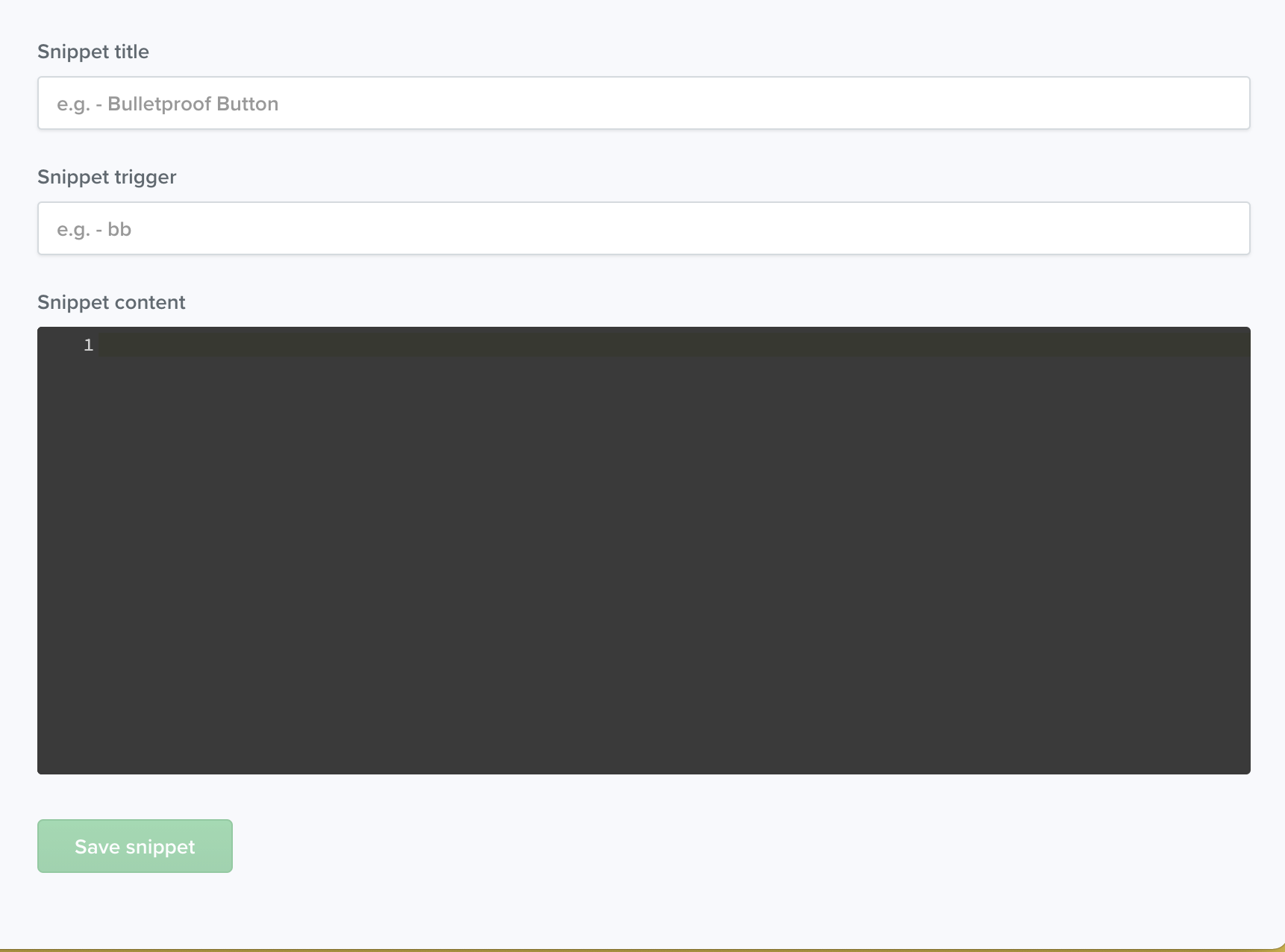
스니펫 라이브러리 내에서 스니펫 관리를 클릭 하십시오. 여기에서 새 스니펫 을 선택 합니다 . 스니펫의 이름을 지정하고 해당 스니펫을 삽입하기 위한 스니펫 트리거를 만들고 스니펫에 포함할 HTML 및/또는 CSS를 작성하거나 붙여넣을 수 있는 새 화면이 나타납니다.
스니펫을 효과적으로 사용하기 위한 핵심은 이메일에서 일반적으로 사용되는 구성 요소에 대해 스니펫을 만들고 스니펫 트리거에 의존하여 삽입하는 것입니다.
예를 들어, 대부분의 이메일 캠페인은 미리보기 텍스트에 의존하여 구독자가 이메일을 열도록 권장합니다. 생성하는 모든 이메일에 대해 새로운 미리보기 텍스트 구성요소를 직접 입력하는 대신 해당 구성요소를 스니펫으로 저장하고 빌더의 편집기에서 직접 트리거할 수 있습니다. 이 경우 새 스니펫에 코드를 포함하고 이름을 지정하고 트리거를 pvt 와 같은 것으로 설정할 수 있습니다.

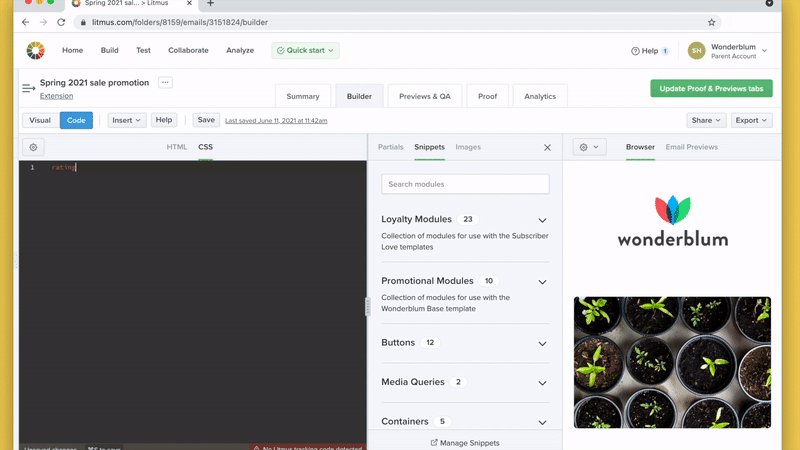
이제 편집기에서 해당 스니펫을 호출해야 할 때마다 pvt 를 입력하고 바로 뒤에 탭 버튼을 입력하면 빌더가 코드를 템플릿에 삽입합니다.
텍스트를 중괄호로 감싸서 스니펫에 편집/점프 포인트 를 포함할 수도 있습니다. 편집/점프 포인트가 있는 스니펫은 스니펫을 삽입할 때 해당 지점에 커서를 자동으로 배치하여 스니펫의 콘텐츠를 빠르게 편집할 수 있습니다.

자신의 라이브러리에 어떤 스니펫을 포함해야 할지 확실하지 않습니까? 영감을 얻으려면 이메일 디자인에서 스니펫 사용에 대한 궁극적인 가이드를 확인하십시오.
부분
스니펫과 유사하게 부분을 사용하면 빌더 프로젝트에서 사용할 코드 구성 요소를 수집할 수 있습니다. 스니펫과 부분의 주요 차이점은 스니펫은 결국 템플릿에 하드 코딩되는 반면 빌더는 템플릿을 미리 보고, 컴파일하거나 다운로드할 때마다 부분을 템플릿으로 가져옵니다.
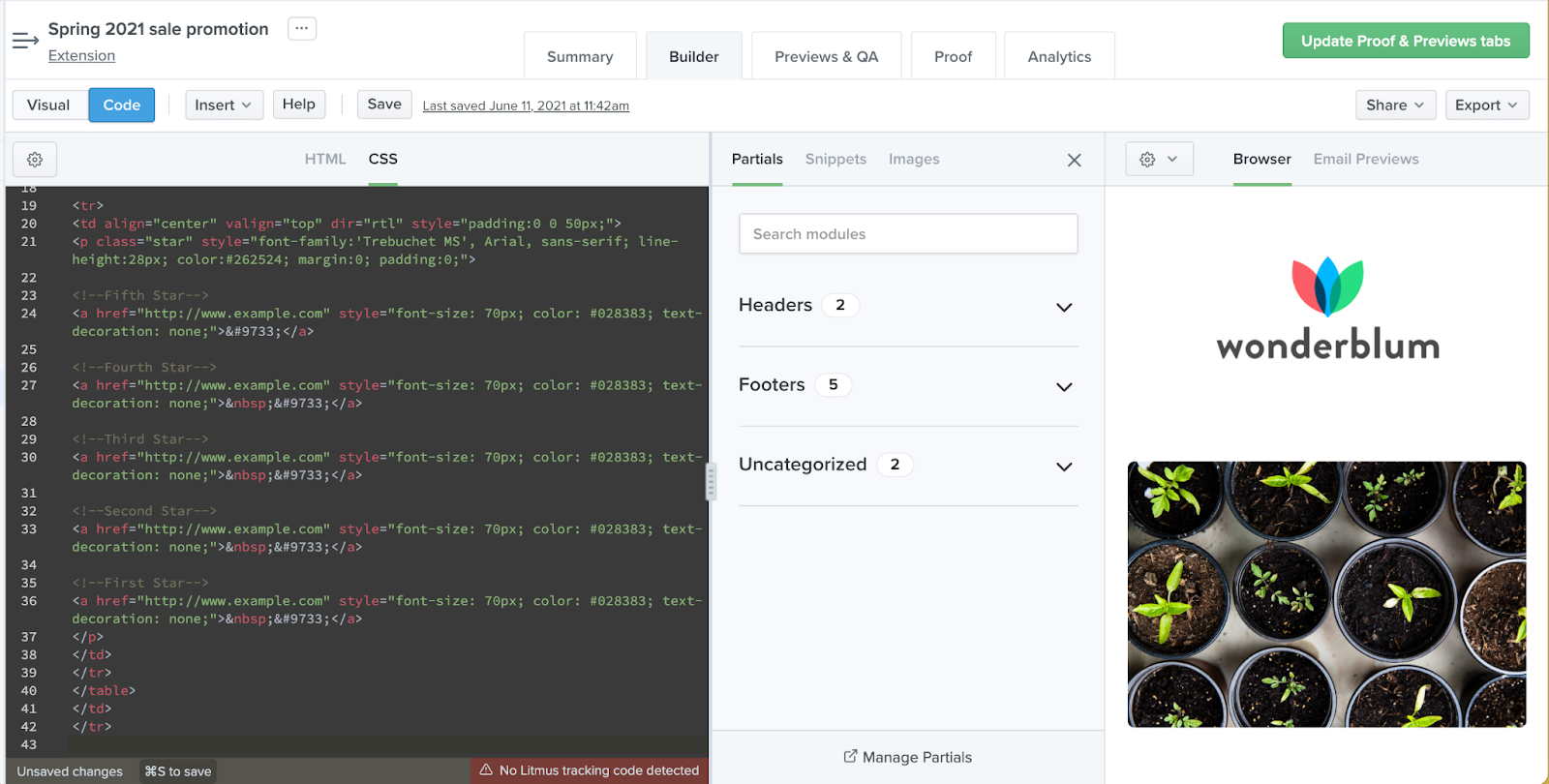
삽입 을 클릭한 다음 부분을 클릭하여 부분에 액세스할 수 있습니다 .

새 부분을 생성하려면 부분 관리 를 클릭합니다. 빌더가 새 창에서 부분을 엽니다. 여기에서 새 부분 을 선택하여 새 부분 을 만듭니다. 각 부분은 문서 제목으로 식별되며 부분 제목을 이중 중괄호로 감싸서 고유한 템플릿에 포함될 수 있습니다. 예를 들어 부분적으로 명명된 header 가 있는 경우 빌더 문서에서 {{header}} 를 입력하여 이를 호출할 수 있습니다. 코드 편집기는 해당 텍스트의 짧은 블록만 표시하고 부분은 이메일로 동적으로 가져옵니다.


"왜 스니펫 대신 부분을 사용합니까?" 좋은 질문입니다.
스 니펫은 매우 편리하지만 부분의 킬러 기능은 템플릿에 동적으로 추가된다는 것입니다. 코드는 템플릿을 컴파일, 미리보기, 다운로드 또는 공유할 때까지 편집기에 실제로 추가되지 않으므로 한 곳에서 부분을 업데이트하고 해당 부분을 사용하는 모든 템플릿에 변경 사항을 적용할 수 있습니다.
이메일 바닥글을 생각해 보십시오. 회사는 법무 부서가 변경될 때마다 여러 이메일 바닥글의 정보를 업데이트해야 하는 경우가 많습니다. 수십 개의 이메일을 개별적으로 수동으로 업데이트하는 대신 모든 이메일에 포함된 단일 {{footer}} 부분을 업데이트할 수 있습니다. 해당 부분을 업데이트하면 모든 템플릿이 자동으로 업데이트되어 상당한 시간을 절약할 수 있습니다.
이는 더 큰 팀에 속한 디자이너와 개발자에게 매우 유용할 수 있습니다. 마케팅 담당자에게 이메일 내용이 포함된 템플릿에 대한 액세스 권한을 부여하면서 부분을 제어할 수 있습니다. 마케터는 헤더 및 바닥글과 같은 요소를 그대로 유지하면서 해당 콘텐츠를 업데이트하여 오류를 줄이고 구독자에게 더 나은 이메일을 제공할 수 있습니다.
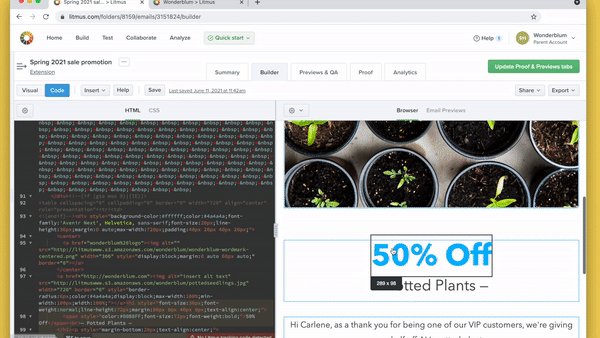
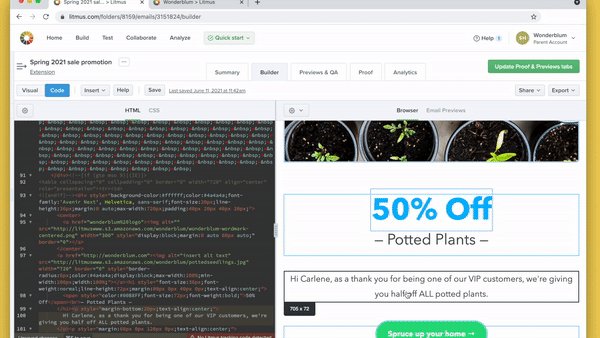
빠른 탐색을 위해 눈금선 사용
CSS 인라인, 스니펫 및 부분은 개발 속도를 높이고 코드 탐색을 더 쉽게 만드는 데 도움이 될 수 있지만 대부분의 이메일에는 여전히 읽기 어려울 수 있는 많은 코드가 포함되어 있습니다. 편집이 필요한 한 섹션을 찾기 위해 수백 줄의 코드를 스크롤하는 대신 Builder의 눈금선을 사용하면 집중할 이메일 요소를 빠르게 찾고 선택할 수 있습니다.

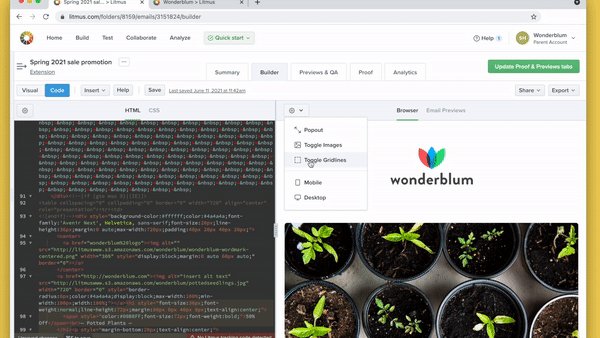
눈금선을 활성화하려면 미리보기 도구 모음에서 톱니바퀴 아이콘을 누른 다음 눈금선 전환 을 클릭합니다. 격자선은 미리보기 창에서 이메일의 파란색 상자를 오버레이하여 이메일 템플릿의 각 개별 요소를 강조 표시합니다. 눈금선이 활성화된 상태에서 요소를 선택하기만 하면 코드 편집기가 자동으로 해당 코드 블록으로 이동하므로 필요한 업데이트를 수행할 수 있습니다.
100개 이상의 이메일 클라이언트에서 미리보기
Litmus Builder에서 템플릿 구축을 시작하면 다음 단계는 템플릿이 필요한 모든 이메일 클라이언트에서 제대로 렌더링되는지 확인하는 것입니다. Litmus 이메일 미리보기를 사용하면 이를 빠르고 쉽게 수행할 수 있습니다. 이메일 빌더 미리보기 창에서 기본 브라우저 미리보기와 이메일 미리 보기 사이를 전환합니다. 이메일 미리보기를 선택하면 100개 이상의 이메일 클라이언트에서 템플릿이 어떻게 보이는지 확인할 수 있는 일련의 테스트가 시작됩니다.
잠재고객이 특정 이메일 클라이언트에서만 캠페인을 여는 것을 알고 있다면 이메일 미리보기 보기에서 클라이언트 선택 버튼을 클릭하여 테스트할 클라이언트를 선택할 수 있습니다. 그러면 켜고 끌 수 있는 사용 가능한 모든 클라이언트 목록이 열립니다. 구독자가 어떤 이메일 클라이언트를 사용하고 있는지 확실하지 않습니까? Litmus Email Analytics를 사용하여 구독자의 행동을 심층적으로 살펴보십시오.
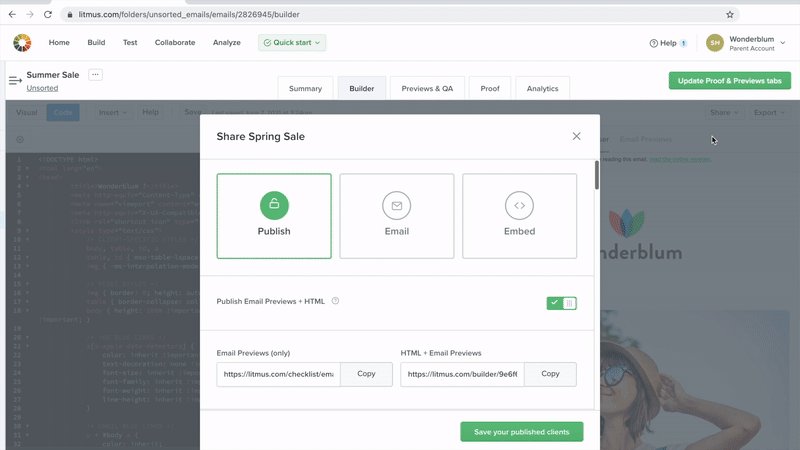
팀과 템플릿 공유
Litmus Builder에서 템플릿을 개발하는 마지막 단계는 해당 템플릿을 팀 구성원 및 이해 관계자와 공유하는 것입니다.
코드와 이미지를 ESP에 복사하고 테스트 목록을 설정하고 해당 목록에 캠페인을 수동으로 보내는 대신 Litmus Builder에는 캠페인에 대한 피드백을 얻는 데 전념하는 전체 공유 패널이 있습니다.

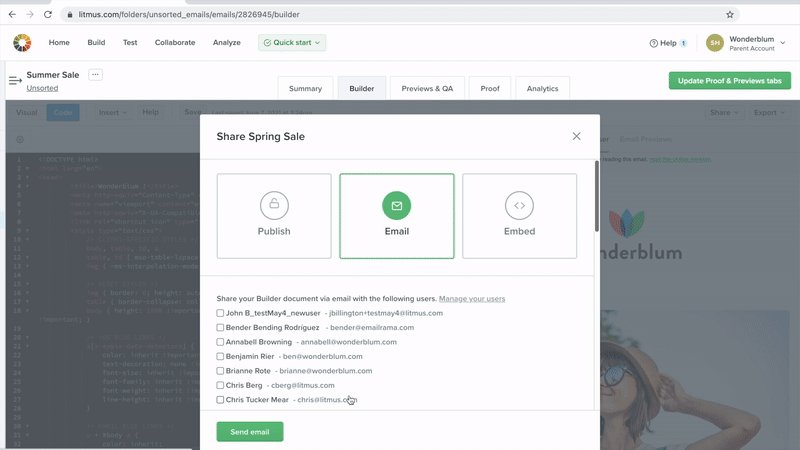
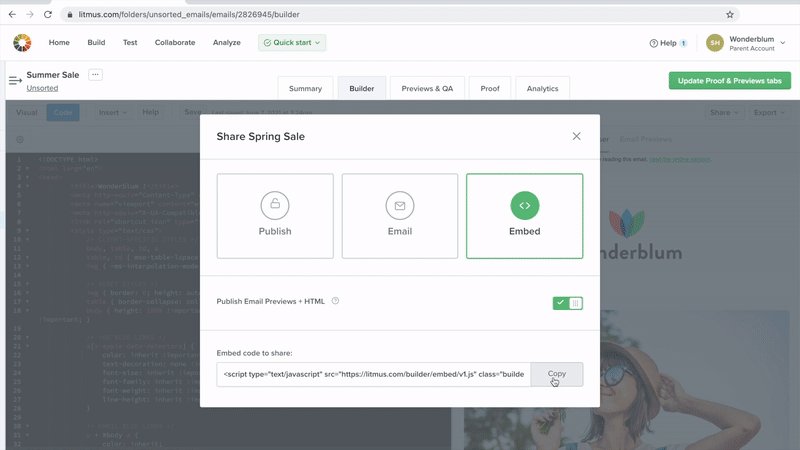
공유 패널 내에서 게시 할 수있는 옵션, 이메일, 및 삽입 템플릿을 가지고있다. 이메일을 게시하는 경우 선택한 클라이언트에서 이메일 미리보기만 공유하거나 HTML과 이메일 미리보기를 함께 공유하도록 선택할 수 있습니다.
이렇게 하면 각 이해 관계자와 공유할 항목을 선택할 수 있습니다. 이해 관계자가 디자인을 승인해야 하는 경우 HTML과 혼동되지 않도록 미리 보기만 공유하십시오. 검토 또는 문제 해결을 위해 템플릿을 다른 개발자에게 보내시겠습니까? HTML과 미리보기를 모두 공유하세요.
이메일 옵션을 사용하면 ESP에 업로드할 필요 없이 받은 편지함으로 바로 테스트 이메일을 빠르게 보낼 수 있습니다.
블로그나 Litmus Community에서 템플릿을 공유하려면 포함 기능을 사용하여 웹사이트에 템플릿의 실시간 미리보기를 포함할 수 있습니다. 사람들은 자신의 Builder 계정에서 코드를 열고 편집을 시작할 수도 있으므로 팀 구성원이 자신의 템플릿에 영향을 주지 않고 아이디어를 빠르게 검토할 수 있습니다. 빌더 미리보기는 생성 후 60일이 지나면 만료됩니다.
지금 빌더 시작하기
이제 Builder에서 템플릿, 스니펫 및 부분을 만드는 방법을 알았으므로 한 번 살펴보는 것이 어떻습니까? 이는 워크플로 속도를 높이는 가장 강력한 방법 중 하나인 동시에 자체 캠페인에서 최고의 품질 표준을 보장합니다.
이미 리트머스 고객이신가요? 바로 시작하세요. 그렇지 않으면 7일 동안 Litmus를 무료로 사용해 보고 Builder가 개발 프로세스를 어떻게 개선할 수 있는지 지금 확인하십시오.
 | Litmus Builder는 단순한 이메일 작성 그 이상입니다. 청중에게 가장 중요한 이메일 클라이언트를 신속하게 구축하고 QA 테스트하고 재사용 가능한 이메일 모듈과 템플릿을 활용하여 오류를 줄이고 브랜드 일관성을 유지하십시오. 모든 혜택 보기 → |
Litmus Builder Essentials 시리즈에서 자세히 알아보기
- Litmus Builder 필수 사항, 1부: 이메일 빌더 알아보기
- Litmus Builder 필수 사항, 2부: 이메일 빌더에서 생성
- Litmus Builder 필수 사항, 3부: 팀에서 이메일 빌더를 사용하는 방법
- 현재 위치: Litmus Builder Essentials, 4부: Builder에서 HTML 이메일 템플릿 생성을 위한 모범 사례
