Litmus Builder Essentials: 이메일 빌더에서 생성
게시 됨: 2021-06-11Litmus Builder Essentials 시리즈의 마지막 게시물에서 Builder의 인터페이스를 살펴보고 Builder의 모든 섹션, 일부 메뉴 및 설정 옵션, 오른쪽 상단 모서리에 있는 작은 아이콘이 정확히 무엇인지에 대해 배웠습니다. . 이제 Builder의 기능에 익숙해졌으므로 Builder에서 이메일을 멋진 경험으로 만드는 몇 가지 기능에 대해 알아볼 차례입니다.
Litmus Builder Essentials의 두 번째 기사에서는 Builder의 코드 및 시각적 편집기, 이메일 개발을 위해 특별히 설계된 일부 기능, Builder를 사용하여 개발 워크플로 속도를 높이는 방법에 대해 자세히 살펴보겠습니다.
이메일 편집자를 만나보세요
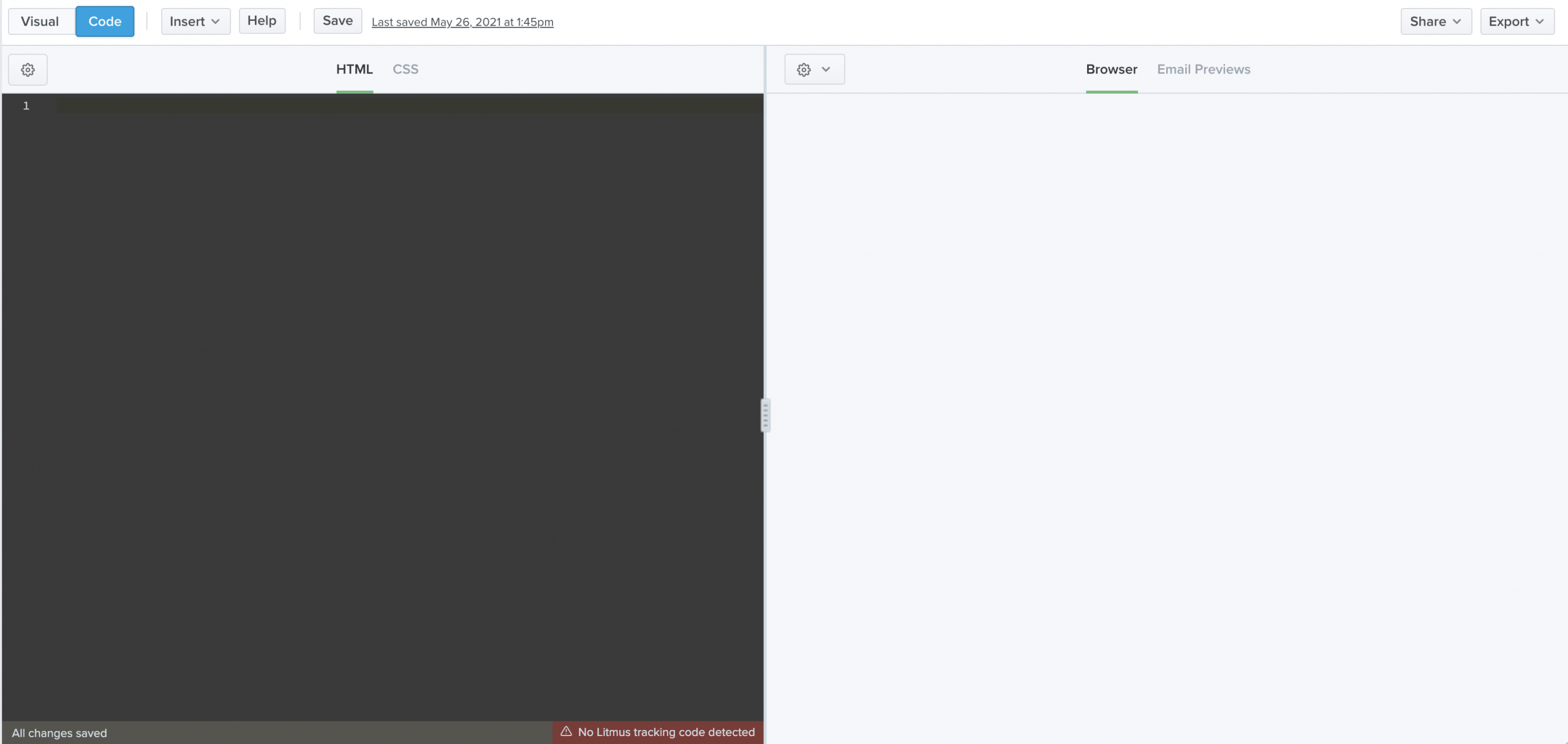
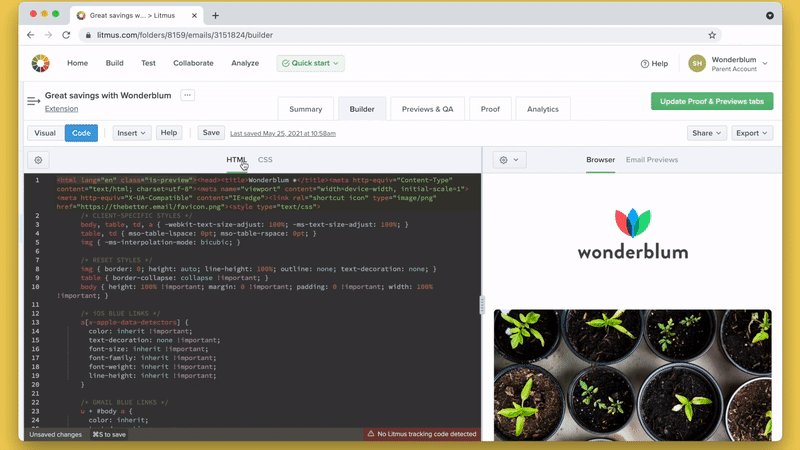
Litmus Builder는 코드 편집기, 시각적 편집기 및 미리보기 창의 세 가지 주요 섹션으로 나뉩니다.
대부분의 경우 Builder의 주요 작업은 코드 또는 시각적 편집기에서 발생합니다.
코드 편집기
코드 편집기는 이메일의 HTML과 CSS를 작성하는 곳입니다.
새 템플릿으로 시작하거나 고유한 코드를 복사하여 Builder 프로젝트에 붙여넣지 않은 경우 코드 편집기는 기본적으로 비어 있습니다.

이메일 코딩에 익숙하다면 편집기에서 직접 코드 작성을 시작하거나 로컬 파일이나 선택한 텍스트 편집기에서 이메일을 복사하여 붙여넣을 수 있습니다.
비어 있는 새 문서를 시작했지만 나중에 빌드할 템플릿이 필요하다고 결정한 경우 메뉴 모음으로 이동하여 삽입 을 클릭한 다음 을 클릭합니다. 그러면 템플릿 갤러리가 열리며 여기에서 저장된 템플릿 중 하나를 선택하거나 다음 캠페인을 위해 사용자 지정할 수 있는 다양한 사용 사례에 대해 미리 테스트된 우아한 템플릿 라이브러리에서 선택할 수 있습니다. 새 템플릿을 선택하면 빌더가 해당 템플릿(이미지 및 모든 것)을 코드 편집기에 로드합니다.
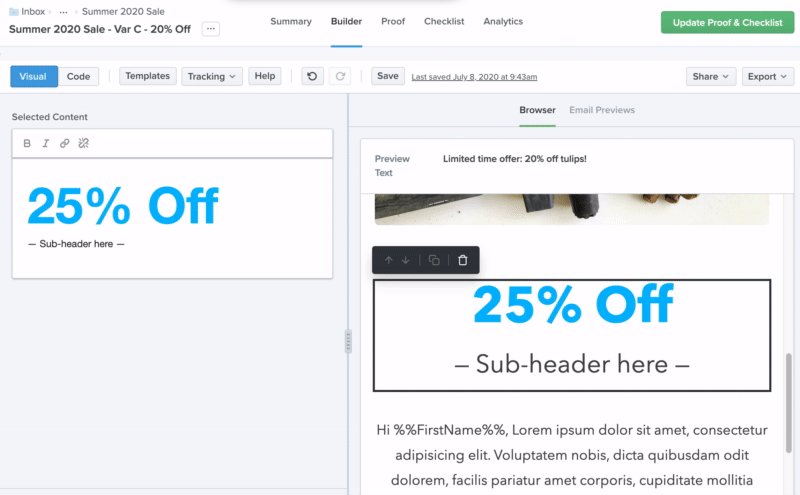
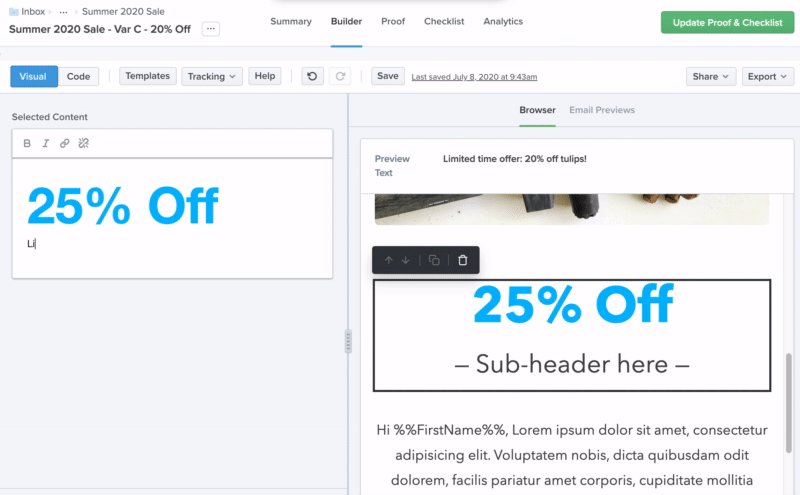
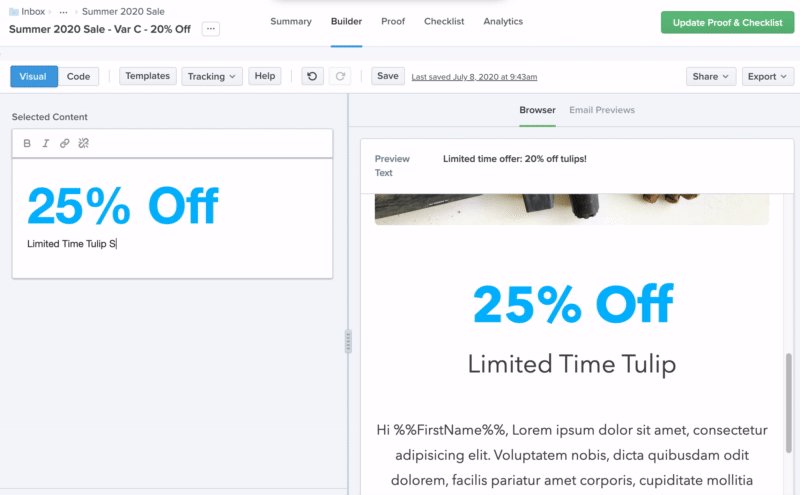
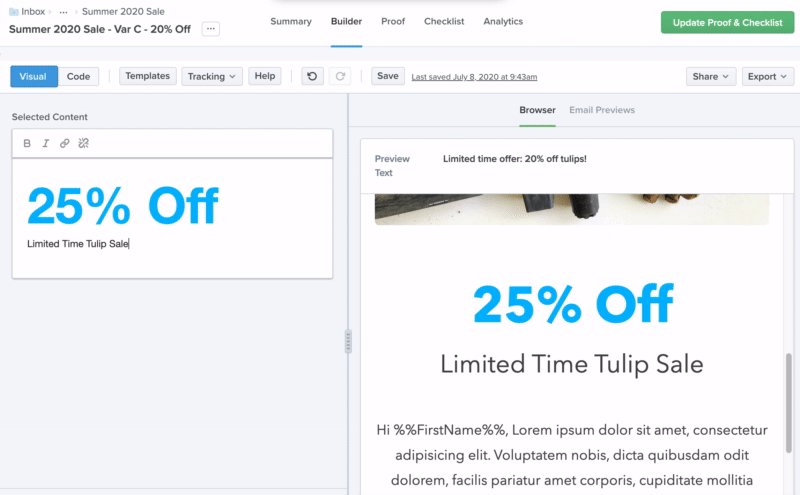
비주얼 에디터
비주얼 편집기를 사용하면 코더와 비코더 모두 템플릿과 모듈을 사용하여 브랜드 이메일을 빠르고 쉽게 작성할 수 있습니다. Visual Editor용으로 만들면 모든 HTML에서 작동하며 긴 설정이나 학습을 위한 복잡하고 독점적인 구문이 필요하지 않습니다. 코드에 추가 항목도 추가하지 않습니다.
시작하려면 Litmus 계정에서 기존 이메일을 열거나 템플릿을 사용하여 새 이메일을 시작하십시오. 새 이메일을 처음 만들 때 또는 기존 이메일로 이동하여 비주얼 편집기 메뉴에서 템플릿 버튼을 클릭하여 이 작업을 수행할 수 있습니다.
그런 다음 왼쪽에 있는 Visual Editor에서 편집할 미리 보기 창의 전자 메일에서 요소를 선택하기만 하면 됩니다.

Visual Editor를 사용하여 이메일을 작성하는 방법에 대한 자세한 내용은 다음 블로그 게시물을 확인하십시오.
또한 Litmus Enterprise 고객인 경우 모듈 또는 콘텐츠 블록을 끌어다 놓아 품질을 저하시키지 않으면서 각 이메일을 고유한 것으로 만들 수 있는 유연성도 있습니다.
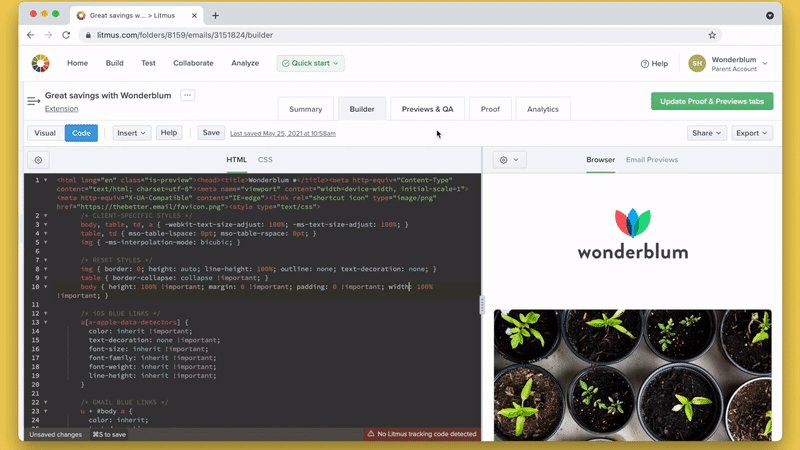
코딩 보기: HTML 및 CSS
빌더를 사용하면 HTML과 CSS 모두에서 편집할 수 있습니다. 기본적으로 Builder의 코드 편집기는 HTML 보기에서 문서를 엽니다. HTML 보기는 대부분의 이메일 디자이너와 개발자에게 친숙하기 때문입니다. HTML 보기에서 HTML 및 CSS를 작성하여 이메일을 작성할 수 있습니다. 코드에 대한 모든 변경 사항은 실시간으로 미리보기 창의 오른쪽에 표시됩니다.
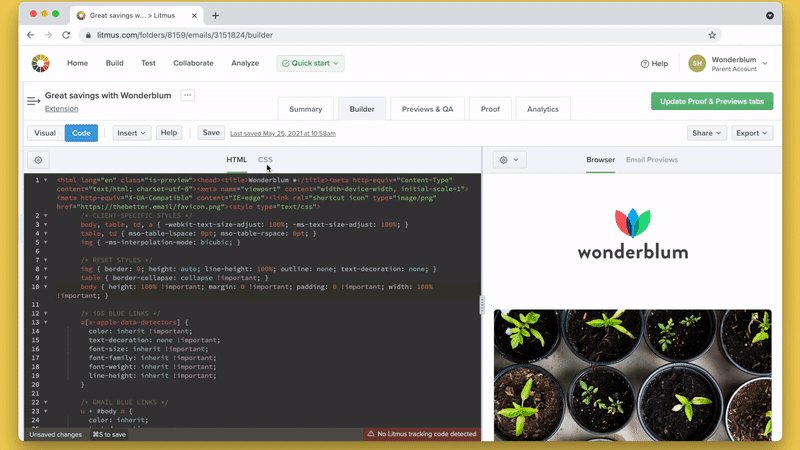
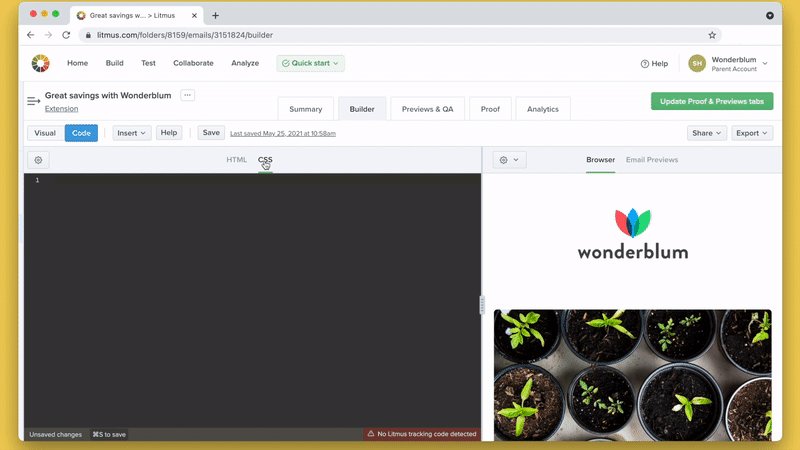
그러나 빌더의 코드 편집기에는 두 번째 보기가 있습니다. CSS 보기를 사용하면 HTML과 CSS를 분할하여 별도로 작업할 수 있습니다.

HTML과 CSS를 분리하면 코딩 프로세스가 훨씬 쉬워지지만 많은 이메일 클라이언트는 이메일 헤드에서 외부 스타일 시트(또는 CSS까지)를 지원하지 않습니다. 대신 HTML의 각 줄에 있는 HTML 요소에 직접 스타일을 적용해야 합니다.
CSS를 수동으로 인라인하는 것은 번거로운 과정입니다. 스타일 태그를 변경할 때마다 코드의 각 줄에서 업데이트해야 합니다. Litmus Builder는 해당 단계를 자동화합니다. 이메일을 작성할 때 HTML과 CSS를 분리하여 유지하고 CSS 인라인 프로세스를 빌더의 자동 CSS 인라이너 도구에 맡기십시오.
코드 편집기 패널의 톱니바퀴 아이콘에서 액세스할 수 있는 설정 메뉴의 빌더에서 CSS 인라인을 켤 수 있습니다. 활성화되면 Builder는 디자인하는 동안과 이메일 미리보기를 사용하여 캠페인을 테스트할 때 CSS를 HTML 문서에 자동으로 추가합니다.
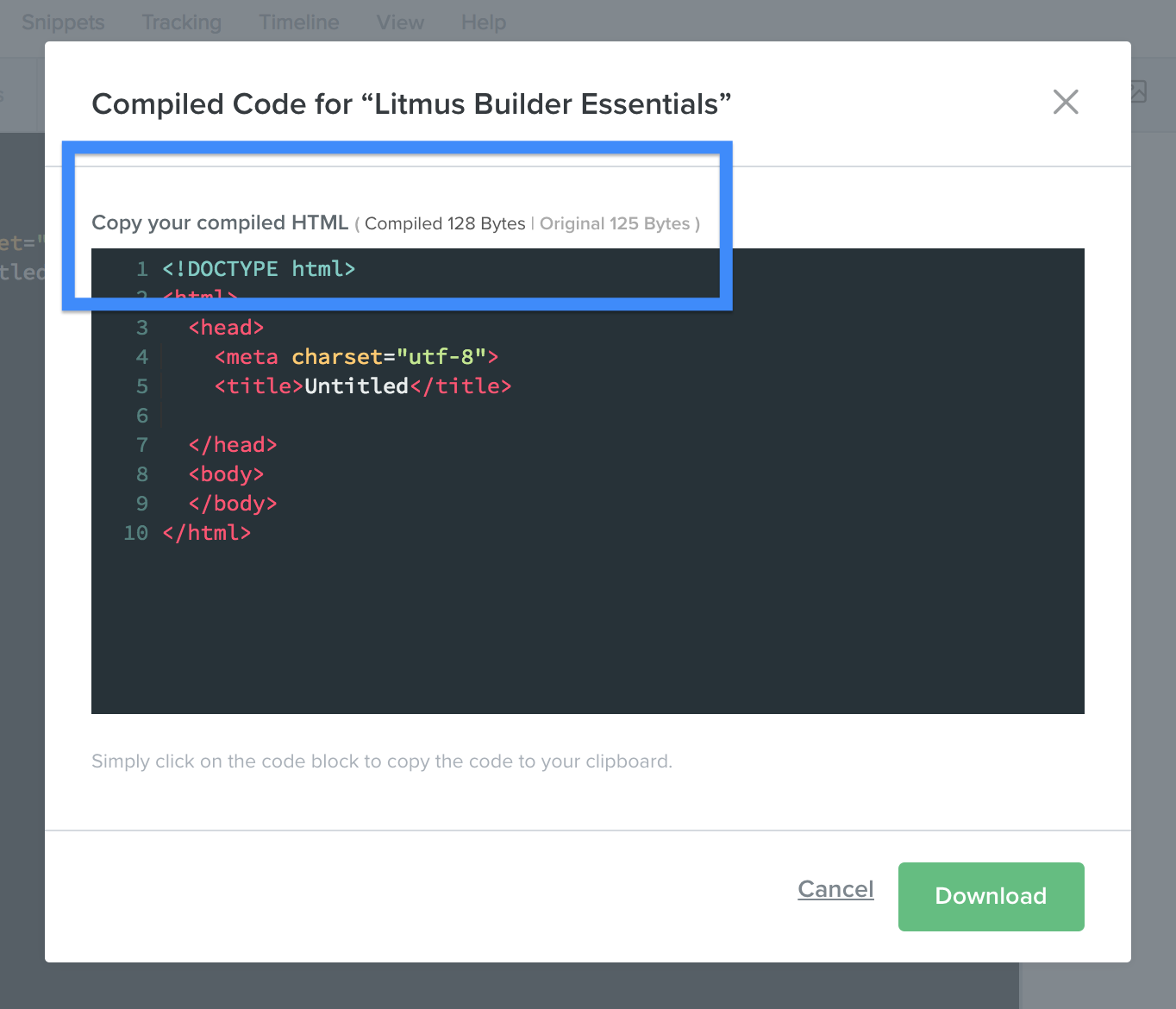
이메일 캠페인이 완료되면 빌더가 HTML과 CSS를 함께 컴파일하여 ESP에 복사하여 붙여넣습니다. 내보내기 를 클릭한 다음 HTML 복사 또는 HTML 다운로드를 선택하여 컴파일된 코드를 가져 옵니다. 그러면 이메일과 업로드된 자산이 컴퓨터로 직접 다운로드됩니다.
HTML을 복사하면 컴파일된 이메일 크기가 표시됩니다. 이를 통해 부분, CSS 인라이닝 및 기타 기능을 사용하는 것이 마크업의 총 가중치에 미치는 영향에 대한 통찰력을 얻을 수 있습니다. 이것을 사용하여 이메일의 무게가 로딩 속도에 영향을 미칠 수 있는지 확인하고 이메일이 잘리거나 잘리는 것을 방지하기 위해 Gmail의 102KB 표시 제한 미만인지 확인하십시오.

빌더의 CSS 인라이너에 의존하는 것이 이메일 개발 속도를 높이는 한 가지 방법이지만 빌더에는 몇 가지 트릭이 더 있습니다.
1부에서 설정 메뉴에 인라인 CSS( 자동 완성 및 닫기 태그) 외에 두 개의 다른 토글이 있다는 것을 기억할 수 있습니다. 이 두 옵션을 켜면 보다 안정적인 캠페인을 더 빠르게 코딩할 수 있습니다.
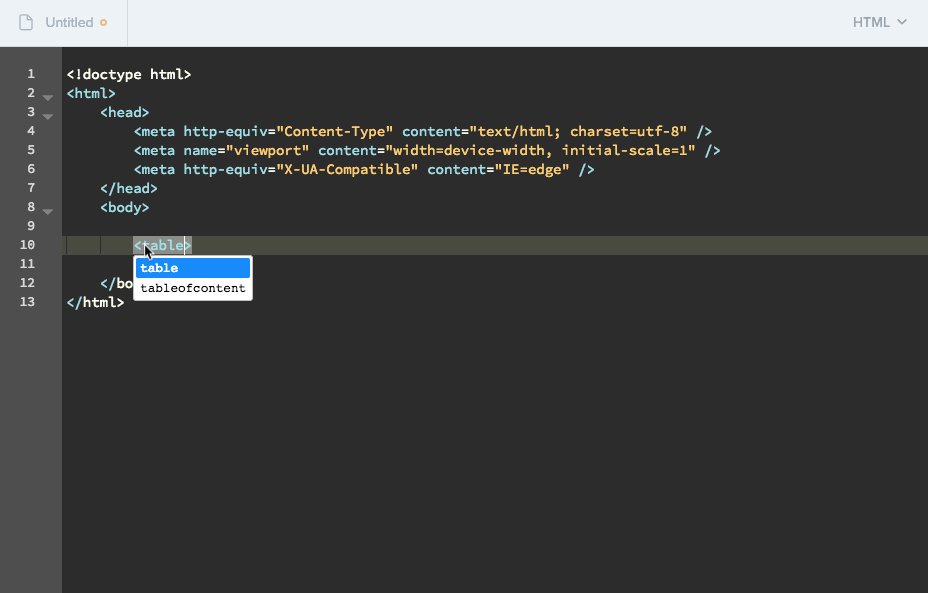
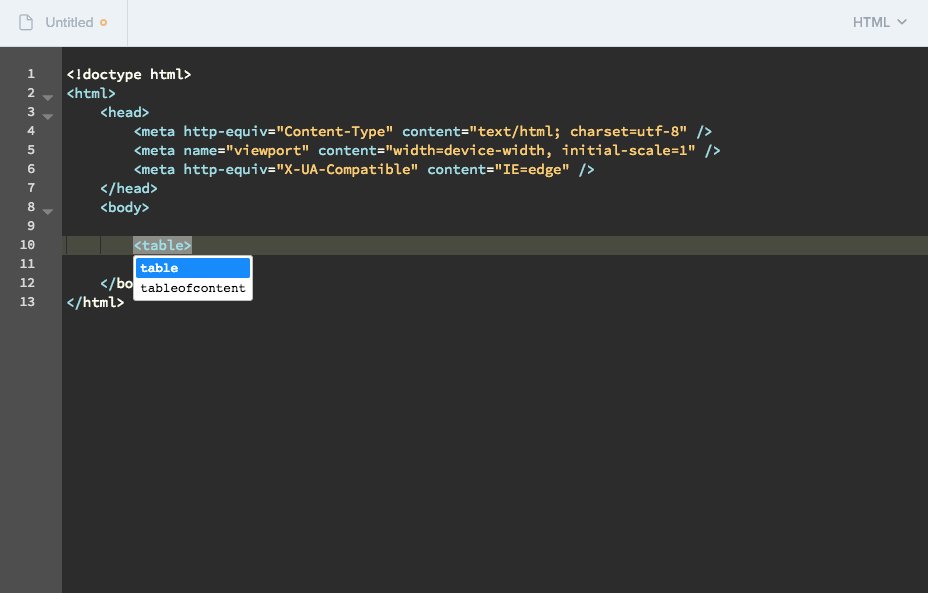
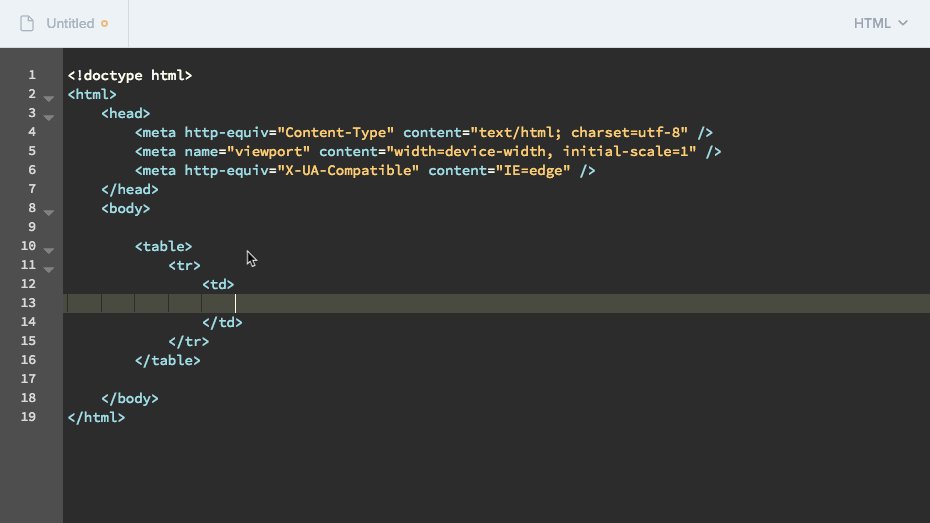
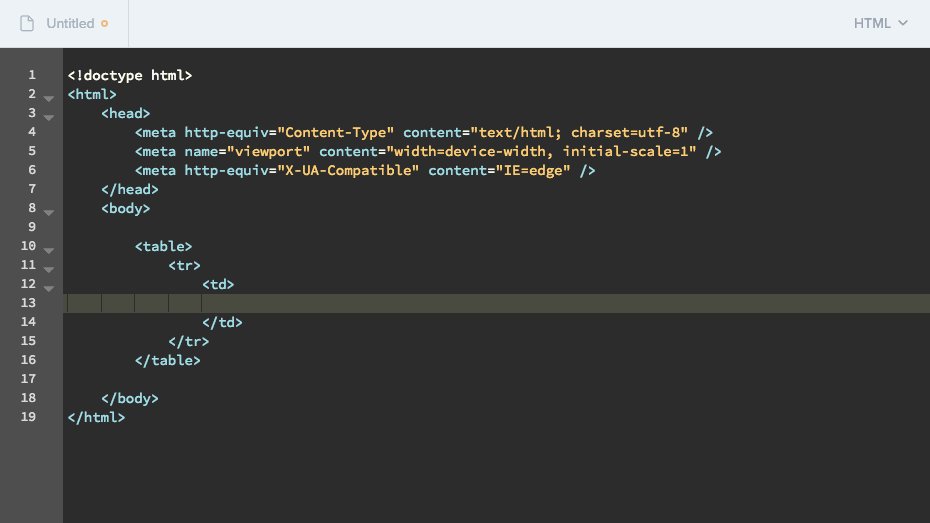
자동 완성을 사용하면 코드 편집기에 입력할 때 HTML 요소에 대한 옵션 목록을 볼 수 있습니다. 이것은 특정 HTML 요소를 잊어버린 경우에 유용할 수 있습니다. 입력을 시작하기만 하면 Builder에서 코드에 표시하기 위해 선택할 수 있는 요소 목록을 표시합니다.

같은 코드 줄을 계속해서 작성하는 것이 지겹습니까? 기존 CSS 및 이미지에 대한 자동 완성 지원을 추가하여 개발 프로세스의 속도를 높입니다. 기존 CSS(스타일 블록, CSS 탭 또는 부분 포함)의 경우 class 또는 id 속성을 사용할 때 값을 자동 완성 옵션으로 사용할 수 있습니다.
또한 Builder에 업로드된 모든 이미지에는 너비/높이 속성 및 CSS 속성에 대한 너비/높이 치수와 함께 소스 속성에 대한 자동 완성 옵션으로 사용할 수 있는 이미지 파일 이름이 있습니다.
태그 닫기 옵션은 코딩하는 동안 HTML 태그를 자동으로 닫습니다. 닫는 HTML 태그가 없으면 이메일에서 다양한 문제가 발생할 수 있으므로 닫기 태그 는 불량 오픈 태그로 인해 렌더링 문제가 발생하지 않도록 하는 좋은 방법입니다.
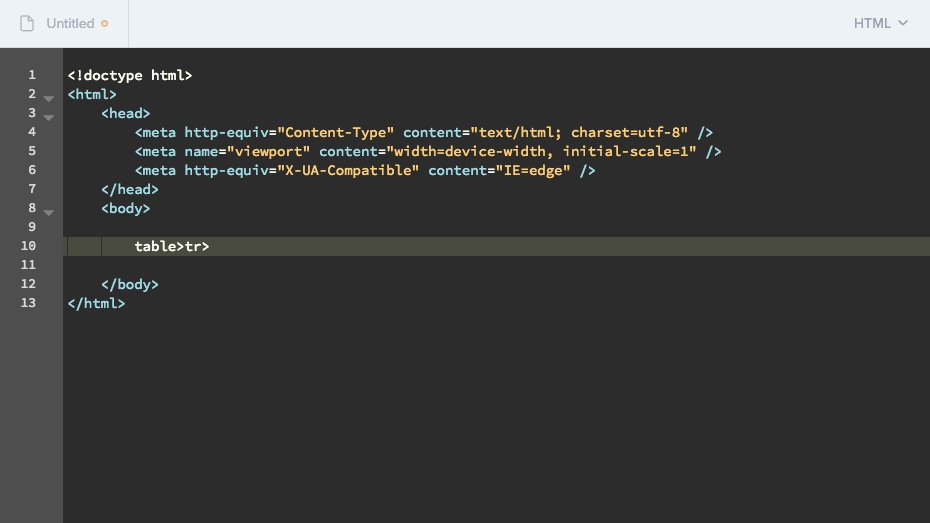
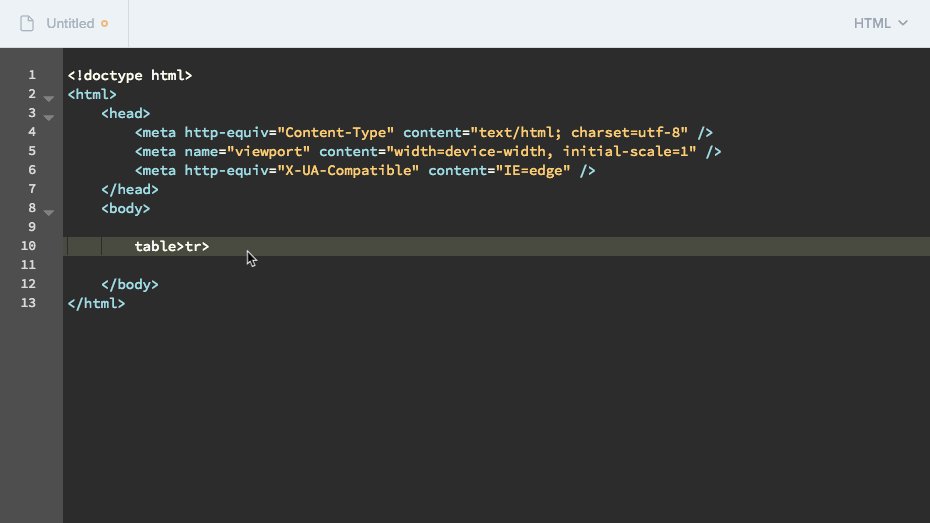
Builder의 코드 편집기에서 가장 좋아하는 기능 중 하나는 내장된 Emmet 통합입니다. Emmet을 사용하면 전체 코드 조각으로 확장되는 바로 가기를 입력할 수 있습니다. Emmet은 원래 데스크톱 텍스트 편집기용 플러그인으로 구축되었지만 코드 편집기에 바로 Emmet을 구축하여 사용자가 직접 다운로드하거나 설치할 필요 없이 Emmet의 기능을 활용할 수 있습니다.

귀하의 이메일에서 Emmet 사용을 시작하는 데 도움이 되는 빠른 가이드를 마련했습니다.
스니펫 및 부분 및 추적 관리자 사용을 포함하여 개발 워크플로의 속도를 높일 수 있는 빌더의 몇 가지 기능이 더 있습니다. Litmus Builder Essentials 시리즈의 마지막 게시물에서 이에 대해 더 자세히 살펴보겠습니다.
이메일 테스트
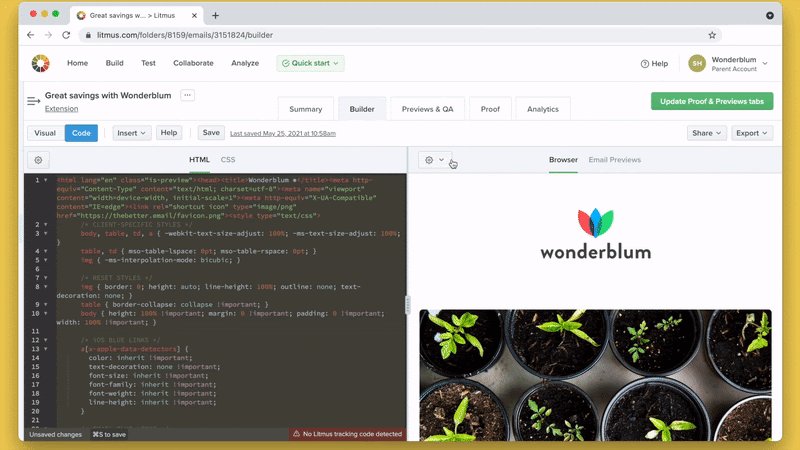
빌더의 코드 또는 비주얼 편집기에서 이메일을 만들기 시작하면 실제 이메일 클라이언트에서 미리 보고 테스트하고 싶을 것입니다. 바로 여기에서 미리보기 창이 재생됩니다. 빌더의 미리보기 창 에서 이메일 미리보기를 사용하여 90개 이상의 다양한 이메일 클라이언트, 장치 및 브라우저에서 캠페인을 미리 보고 탐색하고 테스트할 수 있습니다.

기본적으로 미리보기 창은 이메일의 브라우저 보기를 로드합니다. 이 보기는 웹 브라우저의 렌더링 엔진을 사용하여 이메일을 표시하고 빌드할 때 이메일의 변경 사항을 빠르게 볼 수 있도록 합니다. 이메일 내에서 링크 및 상호 작용과 같은 항목을 테스트할 수도 있습니다.

코드 편집기의 브라우저 보기에서는 미리 보기 창의 도구 모음에 있는 일부 도구를 사용할 수도 있습니다.
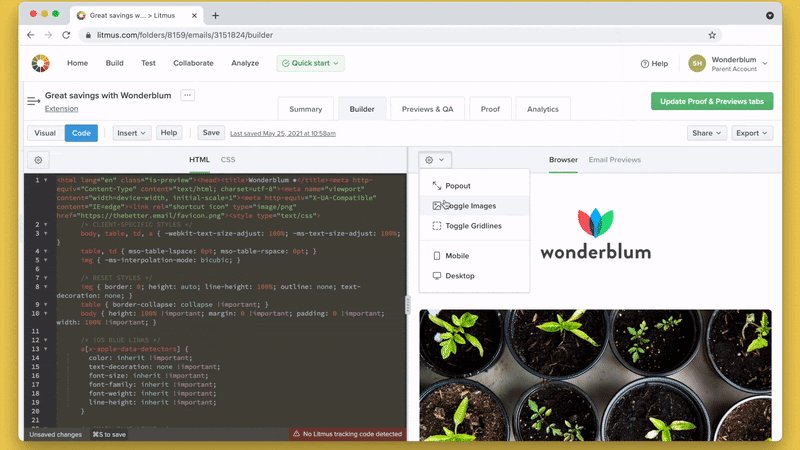
미리보기 창 도구 모음에 톱니바퀴 아이콘이 표시됩니다. 톱니바퀴를 클릭하면 다음 옵션이 있는 드롭다운 메뉴가 나타납니다.
- 팝아웃: 전체 미리보기 창을 별도의 창으로 엽니다. 이는 코드 편집기에서 더 많은 코드를 보거나 여러 디스플레이를 활용하려는 경우에 유용합니다.
- 이미지 전환: 이메일의 이미지를 켜고 끕니다. 이는 기본적으로 이미지를 차단하는 이메일 클라이언트를 시뮬레이션하는 데 유용합니다. 누락된 경우 메시지에서 손상을 줄 수 있는 이미지에 대해 ALT 텍스트를 사용하라는 친숙한 알림이라고 생각하십시오.
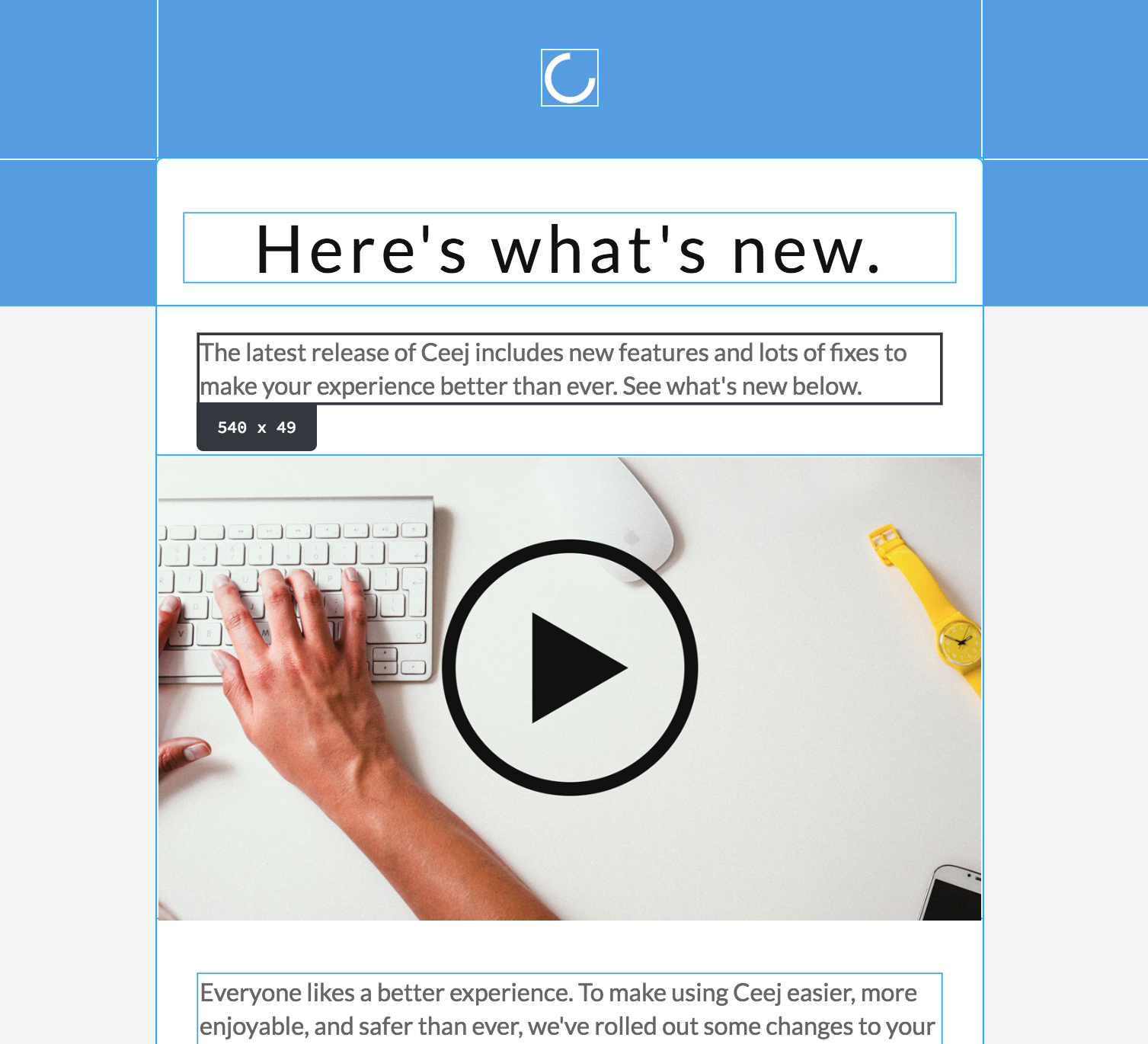
- 격자선 전환: 이메일의 모든 개별 요소 주위에 파란색 격자 선을 전환하여 해당 요소를 클릭하고 코드 편집기에서 해당 코드 부분으로 직접 이동할 수 있습니다. Dreamweaver 사용자 여러분을 살펴보겠습니다.
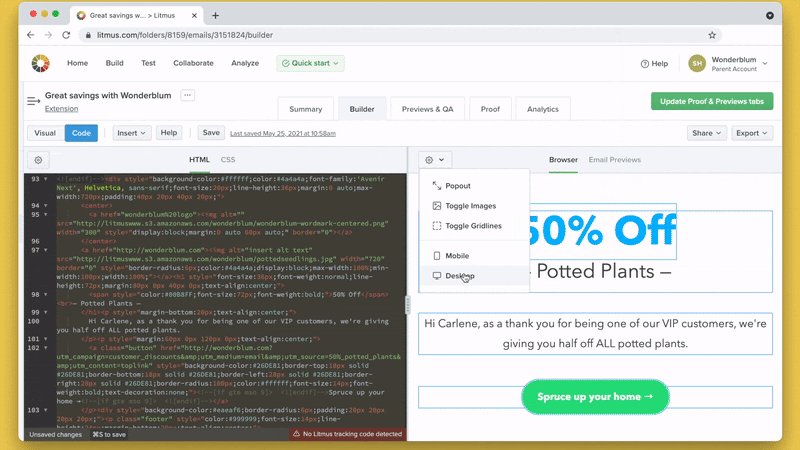
- 모바일: 더 좁은 모바일 장치 화면 크기를 모방하도록 미리보기 창의 너비를 빠르게 전환합니다.
- 바탕 화면: 더 넓은 바탕 화면 장치 화면 크기를 모방하도록 미리 보기 창의 너비를 빠르게 전환합니다.

이메일에 있는 요소의 크기가 필요하십니까? 간단한 마우스 오버로 표 셀 또는 이미지와 같은 특정 요소의 치수를 쉽게 볼 수 있습니다.

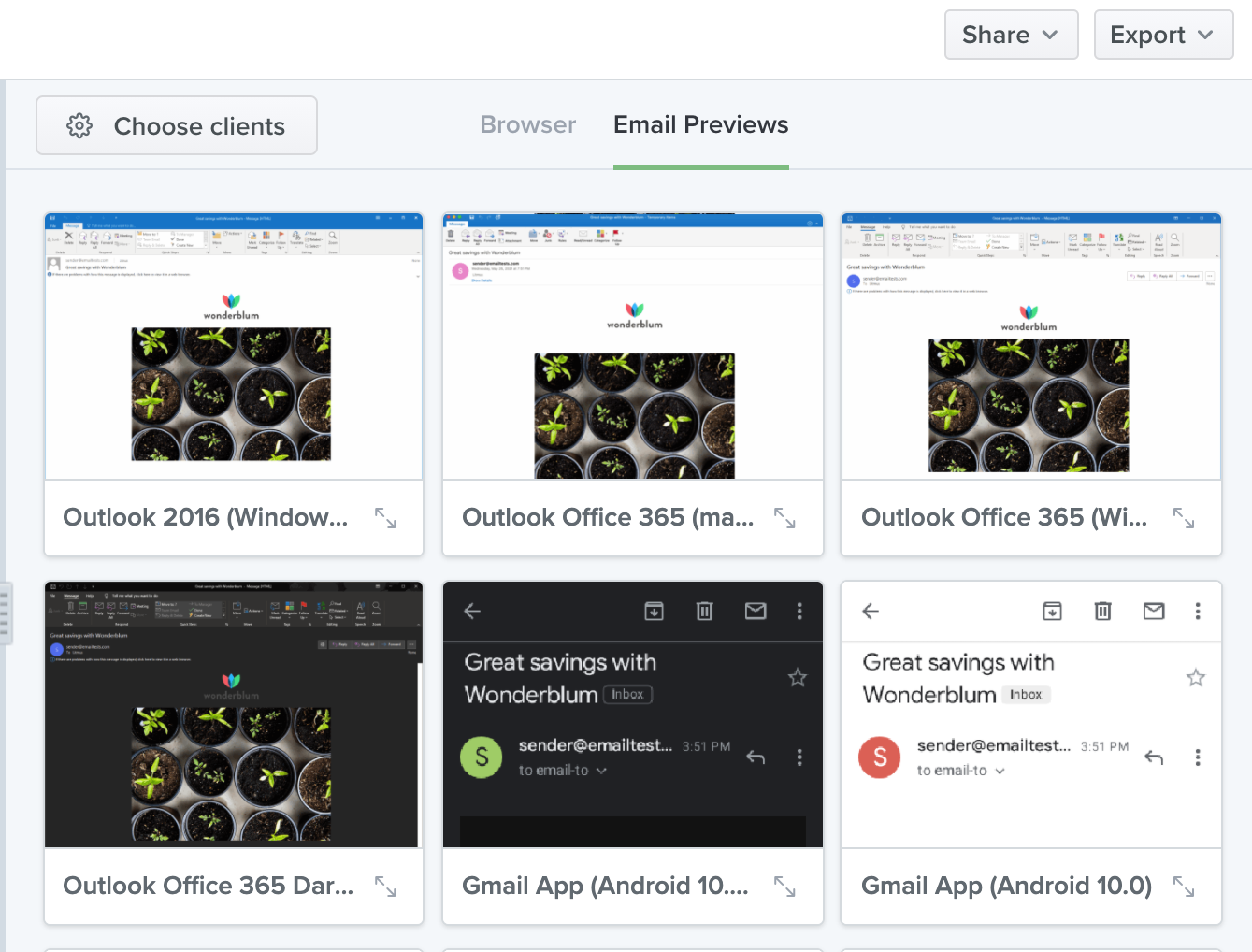
미리보기 창 내부의 두 번째 보기는 이메일 미리보기 입니다. 이 보기를 사용하면 90개 이상의 다양한 이메일 클라이언트, 장치 및 브라우저에서 이메일 캠페인이 어떻게 보이는지 확인할 수 있습니다. 액세스하려면 미리보기 창 도구 모음에서 이메일 미리보기 를 클릭합니다.

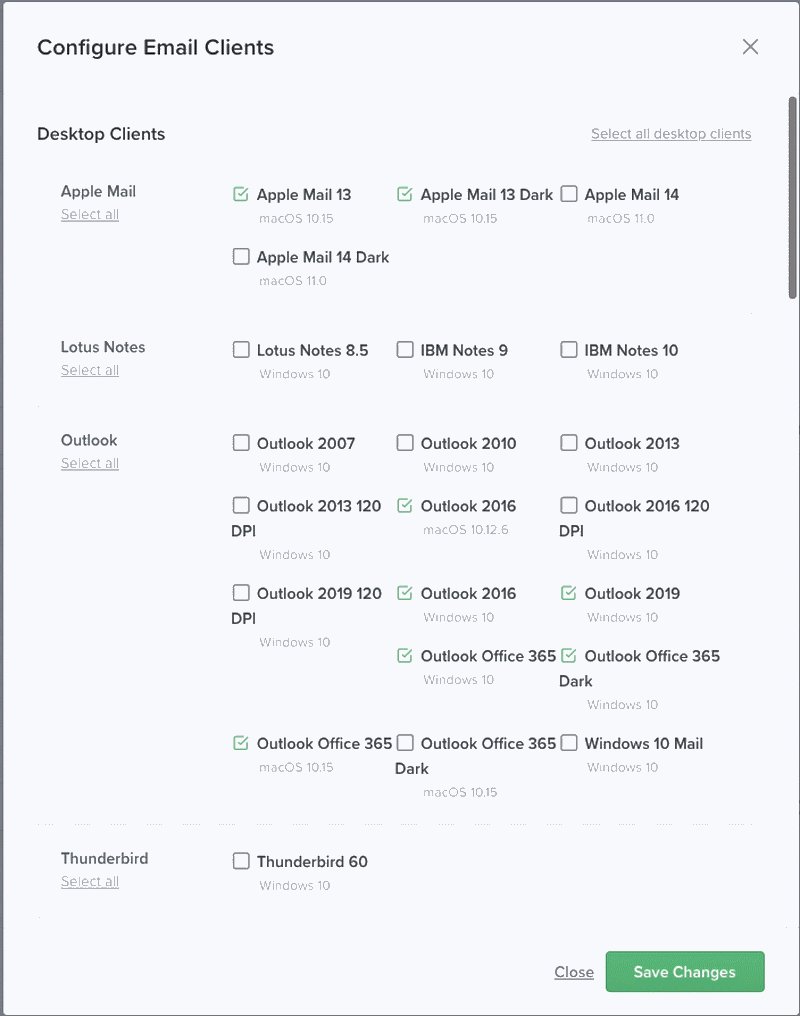
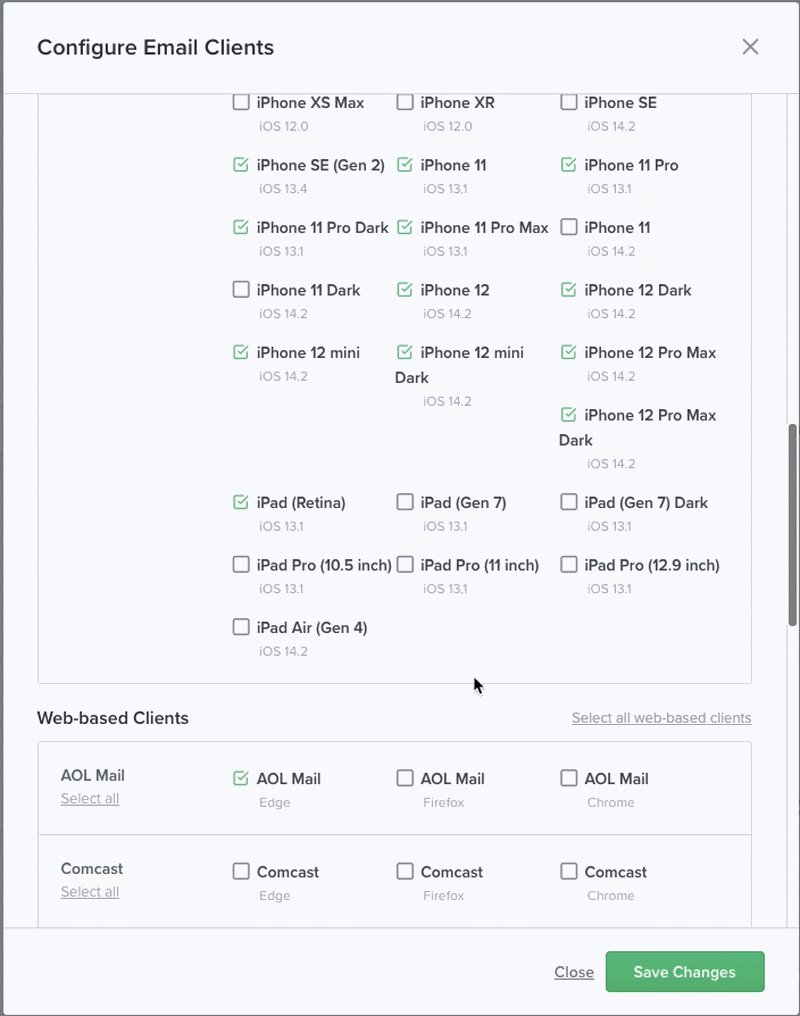
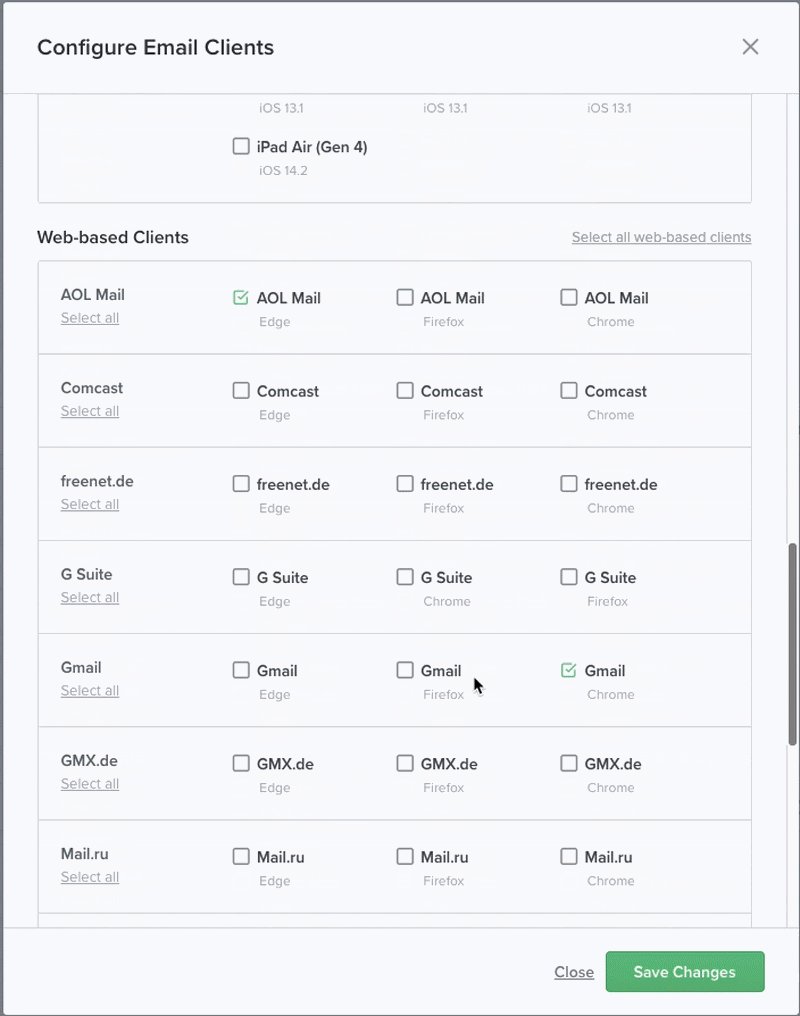
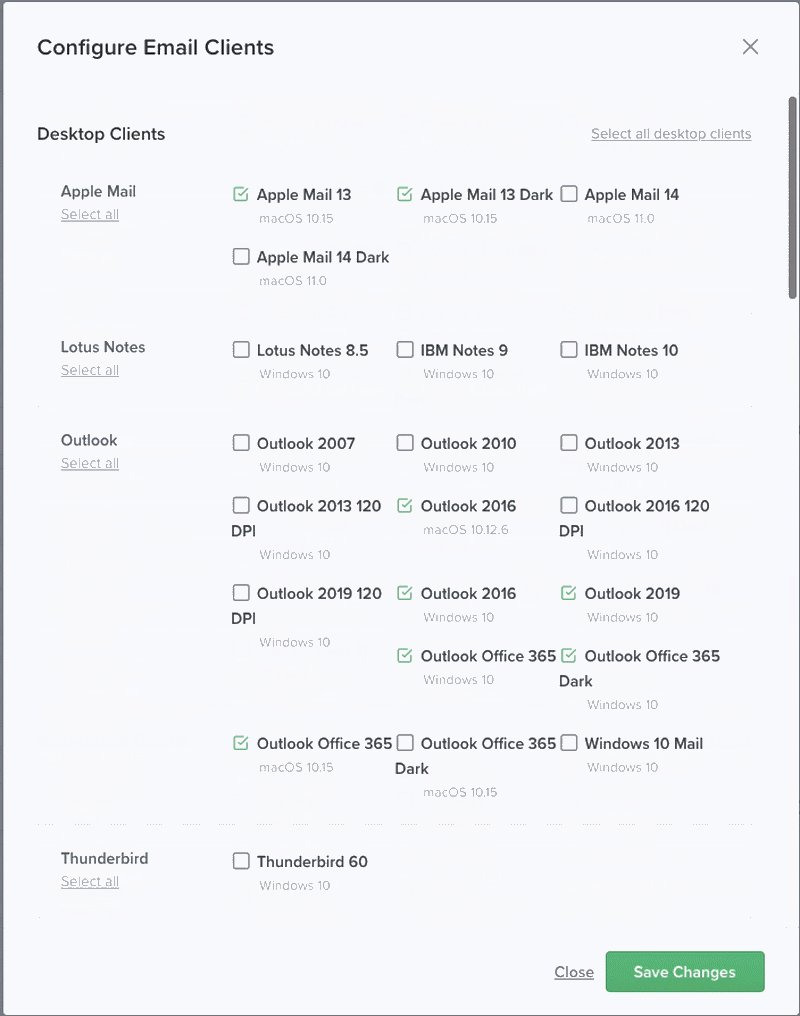
이메일 미리보기 보기에서 미리보기 창 도구 모음의 아이콘이 클라이언트 선택 버튼으로 대체된 것을 볼 수 있습니다 . 테스트할 이메일 클라이언트를 정확히 선택할 수 있는 모달이 열립니다. 플랫폼(데스크톱, 웹, 태블릿/모바일)을 기반으로 모든 클라이언트를 선택하거나 공급업체 또는 장치(Microsoft Outlook, Gmail, iOS 클라이언트 등)를 기반으로 모든 클라이언트를 선택하는 옵션이 있습니다. 이를 통해 기본적으로 모든 클라이언트에서 테스트하는 대신 테스트할 특정 클라이언트 그룹을 빠르게 선택할 수 있습니다.

이메일 클라이언트를 선택하고 나면 코드 변경 사항을 쉽게 테스트할 수 있습니다. 이메일 미리보기는 빌더에서 이메일 변경 사항을 저장할 때마다 실행됩니다. 코드를 업데이트하고 Command ⌘ + S (Mac) 또는 CTRL + S (PC)를 누르고 Litmus가 선택한 이메일 클라이언트에서 이메일 캠페인의 업데이트된 스크린샷을 반환하는 것을 지켜보십시오.
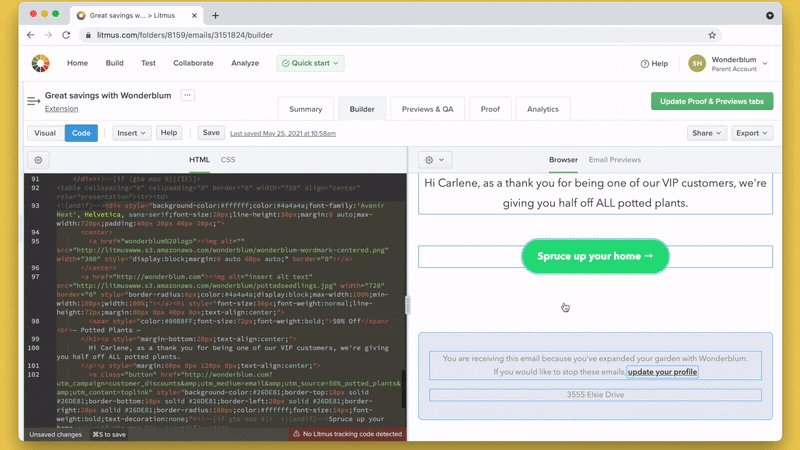
이메일 미리보기 보기에서 개별 이메일 클라이언트를 선택하여 해당 클라이언트를 확장하면 해당 클라이언트에서 이메일의 전체 스크린샷을 볼 수 있습니다.
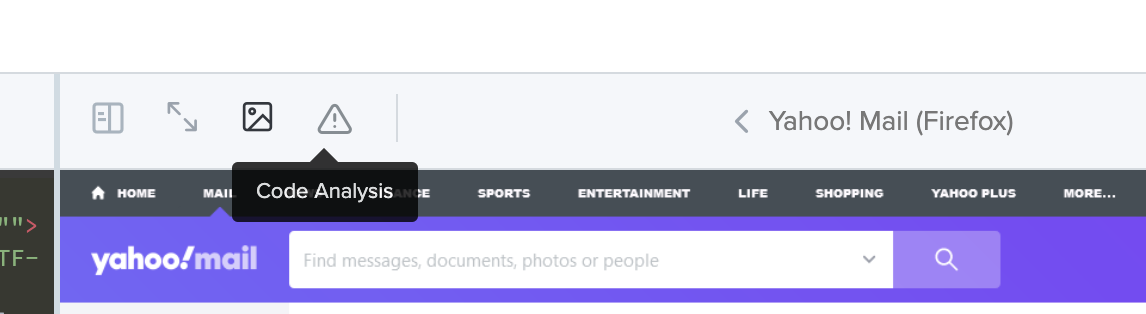
일부 이메일 클라이언트의 경우 미리보기에서 이미지를 켜고 끌 수 있습니다. 일부 클라이언트에 대한 코드 분석을 볼 수도 있습니다. 코드 분석은 일반적으로 해당 클라이언트에서 완전히 지원되지 않는 HTML 및 CSS를 강조 표시하여 특정 클라이언트에 대한 코드의 잠재적 문제에 대한 정보를 표시합니다. 토글 이미지와 코드 분석은 모두 미리보기 창 도구 모음을 통해 액세스할 수 있습니다. 
또한 40개의 모바일 클라이언트에서 모바일 장치 보기를 전환하여 실제 장치에서 이메일이 어떻게 렌더링되는지 정확하게 볼 수 있습니다.
클라이언트가 이메일을 렌더링하는 방법에 대해 말하면 HTML의 처리된 버전도 볼 수 있습니다. 많은 이메일 클라이언트가 보내는 코드를 조작하여 HTML 및 CSS에 문제가 있는 변경을 생성합니다. 미리보기 팝업에서 아이콘을 클릭하면 찾을 수 있는 처리된 HTML 버튼을 보면 코드가 어떻게 변경되었는지 정확히 알 수 있습니다(아래 참조). 코드 편집기는 처리된 HTML을 표시하므로 까다로운 버그를 그 어느 때보다 쉽게 찾아낼 수 있습니다.

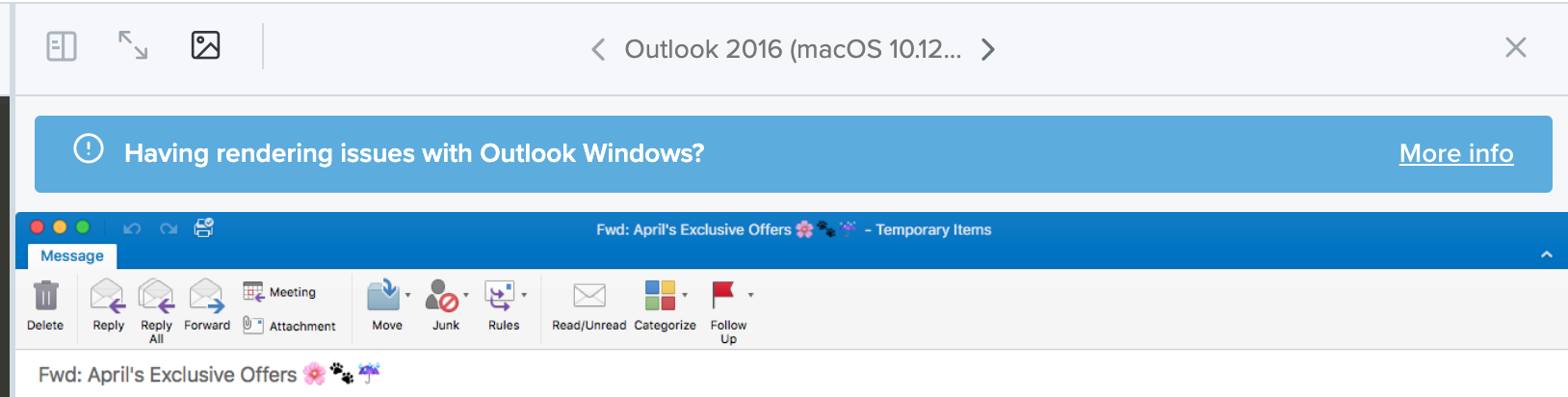
많은 이메일 클라이언트에는 상황별 도움말도 내장되어 있습니다. 사용 가능한 경우 이메일 미리보기 위에 알림이 표시됩니다. 추가 정보를 클릭하면 해당 이메일 클라이언트의 일반적인 문제에 대한 설명과 함께 문제 해결 방법을 설명하는 문서 링크가 표시됩니다.

마지막으로 미리보기 창 도구 모음에서 이메일 클라이언트 이름의 양쪽에 있는 화살표 아이콘을 사용하여 클라이언트 간에 빠르게 전환할 수 있습니다. 키보드의 화살표를 사용할 수도 있습니다.
특정 클라이언트에서 이메일 보기를 마친 후 전체 미리보기를 닫으면 이메일 미리보기 그리드로 돌아갑니다.
지금 Builder로 코딩 시작
이제 Builder에 대한 방법을 알았으니 한 번 살펴보는 것이 어떻겠습니까? 어떤 코딩 기술을 사용하든 Litmus Builder를 사용하면 그 어느 때보다 더 빠르게 신뢰할 수 있는 캠페인을 개발할 수 있습니다. 또한 팀의 일원이라면 Litmus Builder Essentials의 다음 기사를 확인하여 Builder가 팀과 조직 전반에서 워크플로를 개선할 수 있는 방법을 확인하십시오.
이미 리트머스 고객이신가요? 바로 시작하세요. 그렇지 않으면 7일 동안 Litmus를 무료로 사용해 보고 Builder가 개발 프로세스를 어떻게 개선할 수 있는지 지금 확인하십시오.
 | Litmus Builder는 단순한 이메일 작성 그 이상입니다. 청중에게 가장 중요한 이메일 클라이언트를 신속하게 구축하고 QA 테스트하고 재사용 가능한 이메일 모듈과 템플릿을 활용하여 오류를 줄이고 브랜드 일관성을 유지하십시오. 모든 혜택 보기 → |
Litmus Builder Essentials 시리즈에서 자세히 알아보기
- Litmus Builder 필수 사항, 1부: 이메일 빌더 알아보기
- 현재 위치: Litmus Builder Essentials, 2부: 이메일 빌더에서 생성
- Litmus Builder 필수 사항, 3부: 팀에서 Litmus Builder를 사용하는 방법
- Litmus Builder Essentials, 4부: Builder에서 HTML 이메일 템플릿을 만들기 위한 모범 사례
