Litmus Builder 필수 사항: 이메일 빌더 알아보기
게시 됨: 2021-06-05새로운 소프트웨어 응용 프로그램을 알아가는 것은 힘든 작업이 될 수 있습니다. 가장 잘 고려되고 아름답게 디자인된 인터페이스조차도 초보자에게는 압도적일 수 있으므로 시작하는 과정이 약간 어려울 수 있습니다.
Litmus Builder를 사용하면 청중에게 가장 중요한 이메일 클라이언트를 신속하게 구축하고 테스트할 수 있으며 재사용 가능한 HTML 및 CSS 코드 조각과 사전 테스트된 템플릿을 사용하여 오류를 줄이고 브랜드 일관성을 유지할 수 있습니다. 이메일 제작 프로세스 전반에 걸쳐 생산성을 크게 높이려는 개인과 팀 모두에게 이상적인 솔루션입니다. 워크플로를 개선할 수 있는 기능과 도구로 가득 차 있으며 이 모든 기능에 익숙해지길 바랍니다.
이를 염두에 두고 Litmus Builder 사용의 필수 요소에 대한 4부작 시리즈를 시작합니다. 지금 읽고 있는 1부에서는 새 문서 만들기, 기본 설정 지정 및 빌더 인터페이스에 대해 설명합니다. 2부와 3부는 Builder를 사용하여 팀 워크플로를 코딩, 테스트 및 개선하는 데 중점을 둡니다. 파트 IV는 빌더에서 HTML 이메일을 생성하기 위한 모범 사례입니다.
시작하여 Litmus Builder가 이메일 마케팅에 어떻게 도움이 되는지 살펴보겠습니다.
새 문서 시작
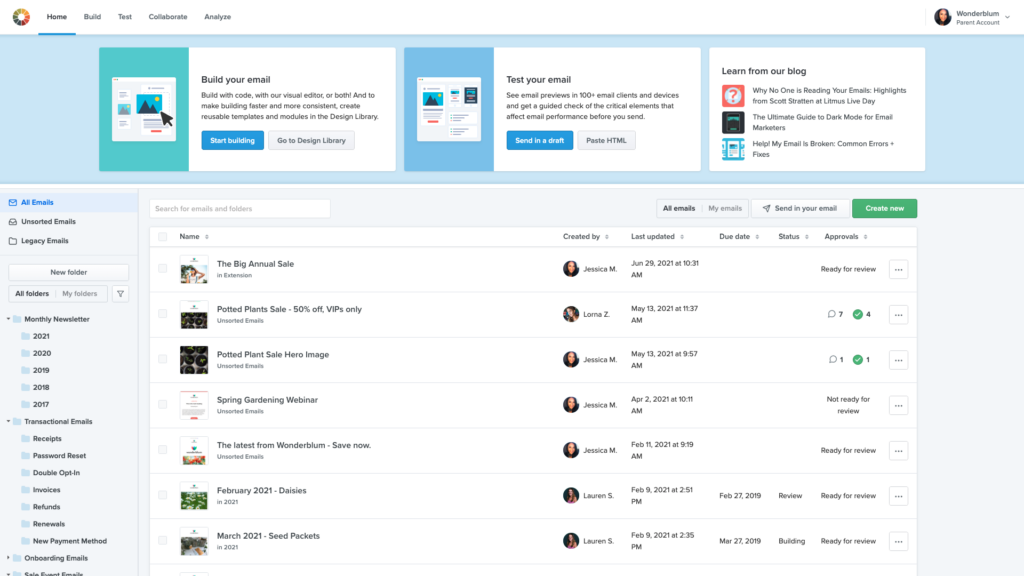
Litmus에 처음 로그인하면 대시보드가 표시되며 여기에서 Litmus의 모든 현재 이메일을 찾을 수 있으며 새 이메일을 작성할 수 있는 옵션이 있습니다. 홈 대시보드 는 다음과 같습니다.

검색 창이나 왼쪽의 폴더를 사용하여 이메일을 찾을 수 있습니다. 원래 이메일을 만든 경우 "내 이메일"을 클릭하여 검색 범위를 좁힙니다.

코드 가져오기 또는 HTML 복사 및 붙여넣기를 포함하여 빌더에서 새 이메일을 시작하는 몇 가지 방법이 있습니다.
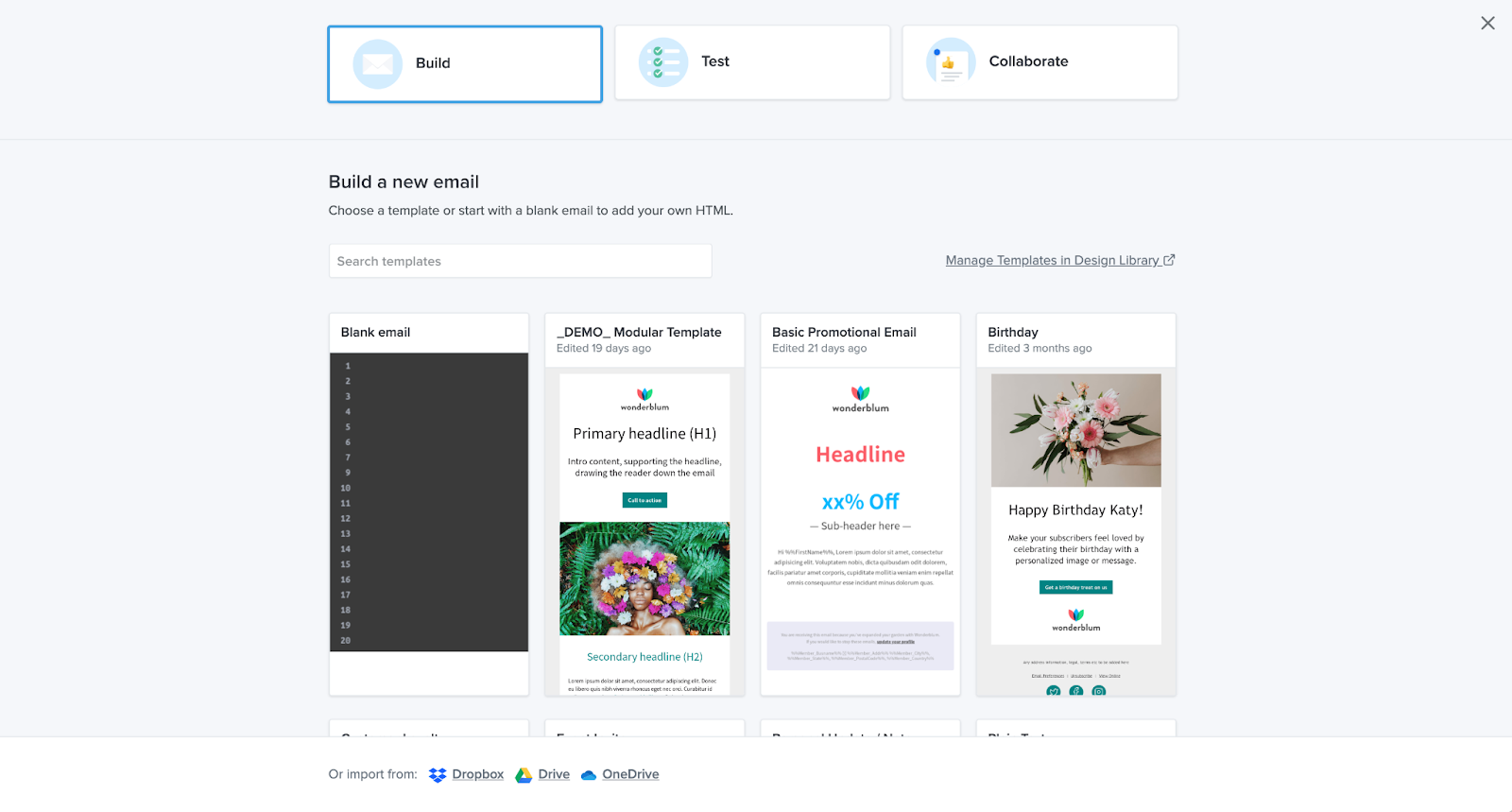
시작하려면 녹색 새로 만들기 버튼을 클릭합니다. 프로젝트를 쉽게 식별할 수 있도록 프로젝트 이름을 설정한 다음 빌드 를 선택 합니다. 이 화면에서 다음을 수행할 수 있습니다.
- 자신의 HTML을 추가하려면 빈 이메일로 시작하십시오.
- 콘텐츠로 편집할 템플릿을 선택하세요.
- 클라우드 공유 솔루션에서 HTML을 가져옵니다.
기존 캠페인을 빌더로 이메일로 보낼 수도 있습니다.
홈 화면에서 슬라이더 메뉴 의 초안으로 보내기 버튼으로 이동합니다. 다음 화면에 Litmus 이메일 주소가 표시됩니다. 이메일 서비스 제공업체(ESP)의 이메일을 이 테스트 주소로 보내십시오.
이메일을 받으면 리트머스 홈 화면에서 이메일을 찾을 수 있습니다. 코드를 수동으로 복사하여 붙여넣을 필요 없이 이 이메일 주소를 저장하고 새 Builder 프로젝트를 생성하고 싶을 때 언제든지 보낼 수 있습니다.
이메일이 표시되면 이메일 이름 위에 마우스를 놓고 빌더 를 선택하여 빌더 를 열고 작업을 시작하십시오!
네비게이팅 빌더
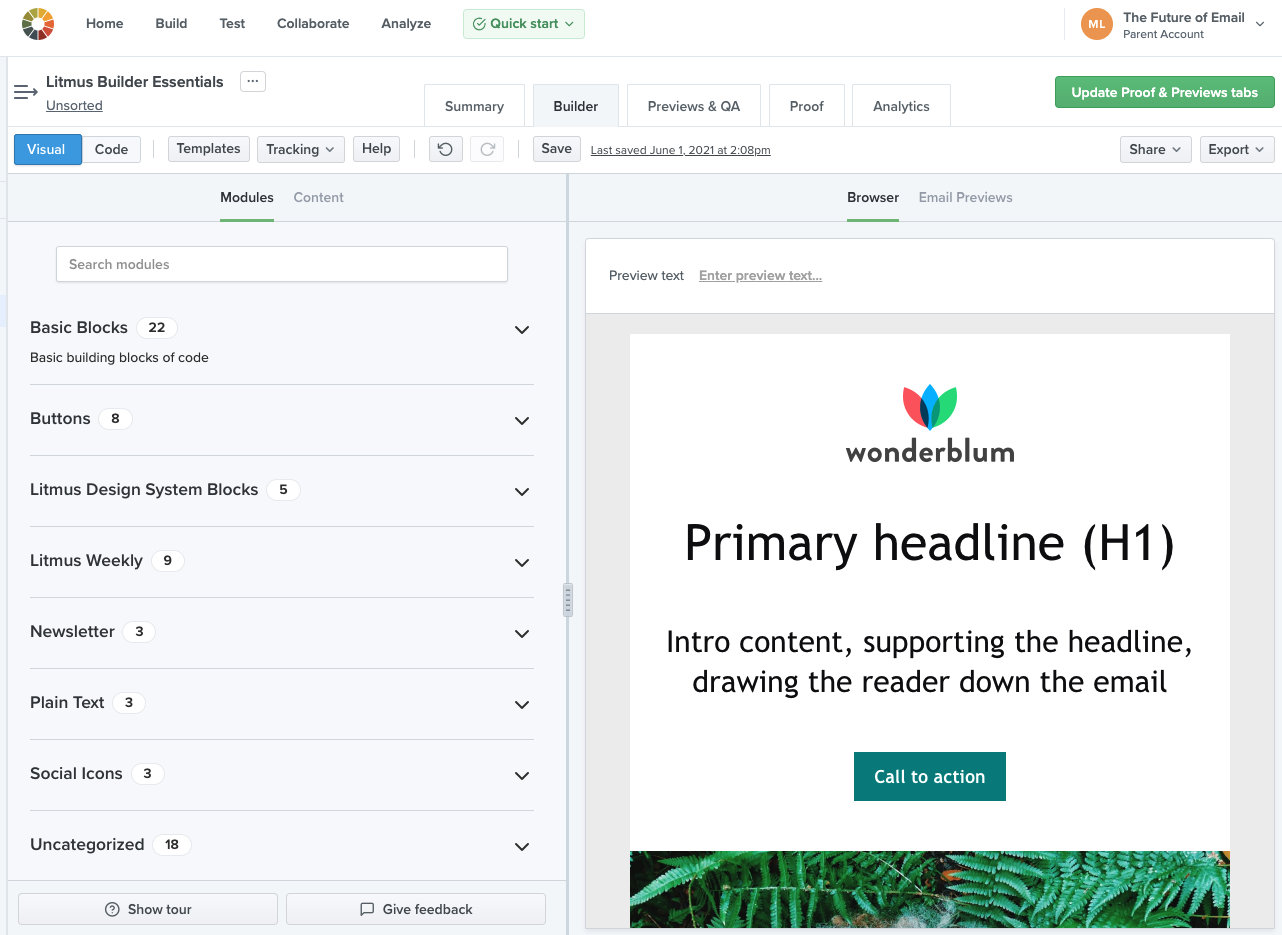
Litmus Builder에는 이메일 개발, 테스트 및 공유 속도를 높이는 여러 가지 강력한 도구가 포함되어 있습니다. 템플릿에서 프로젝트를 생성했다고 가정해 보겠습니다. 표시되는 내용은 다음과 같습니다.

Visual Editor를 사용하면 템플릿과 코드 모듈을 활용하여 이메일을 쉽게 작성할 수 있습니다. 이 도구는 강력한 코딩 기술이 없는 팀원에게 적합합니다.
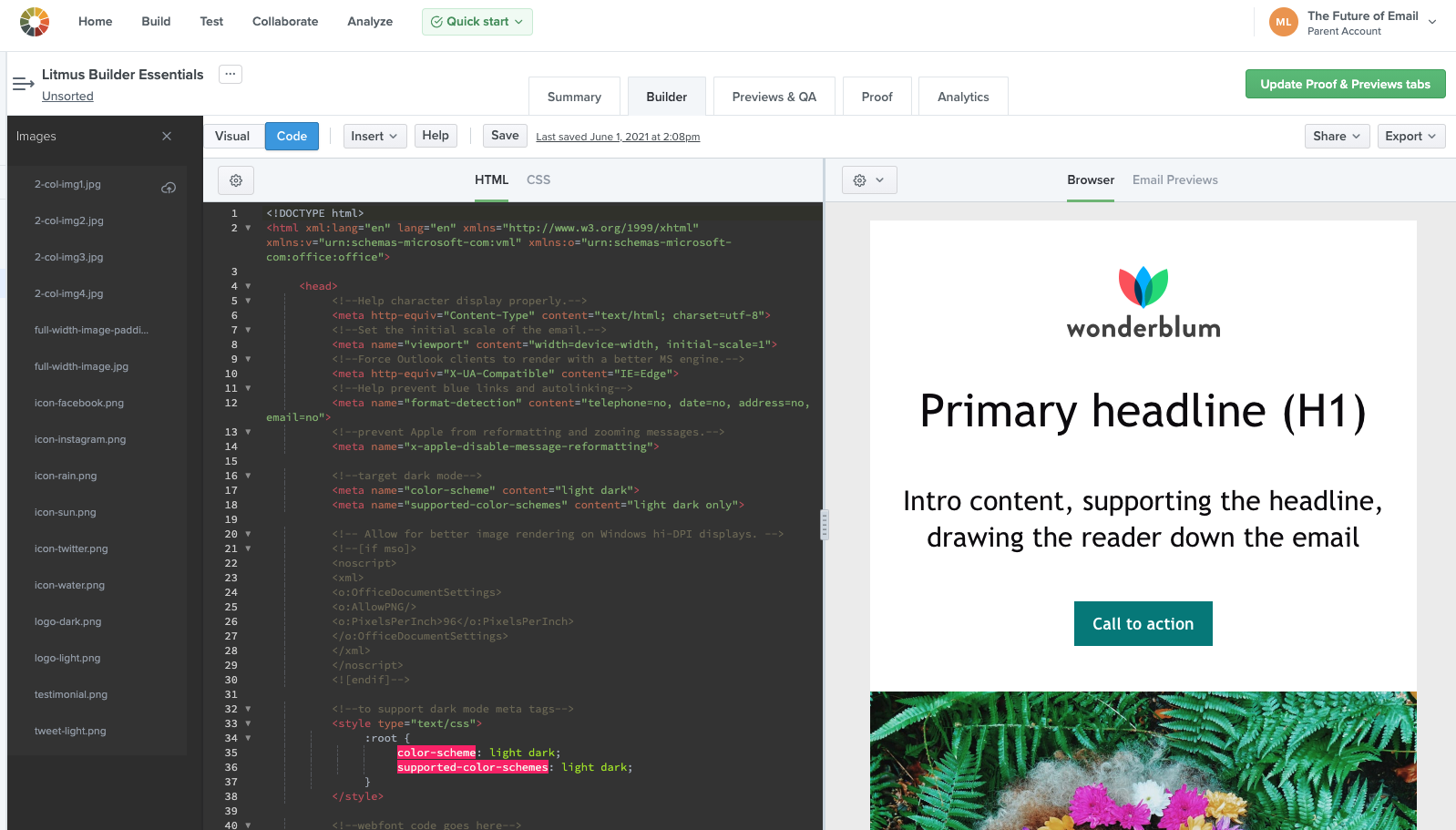
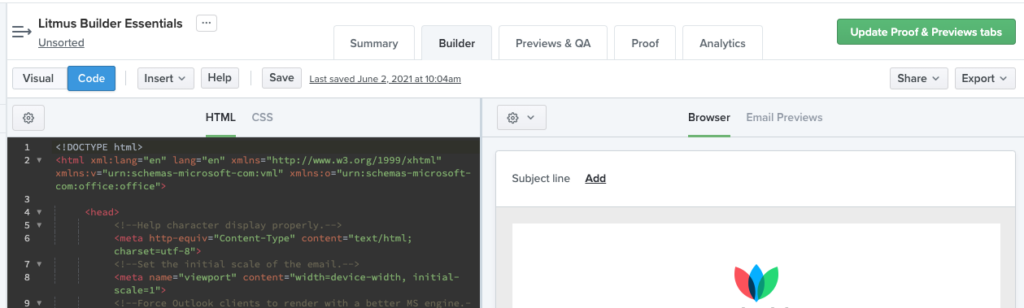
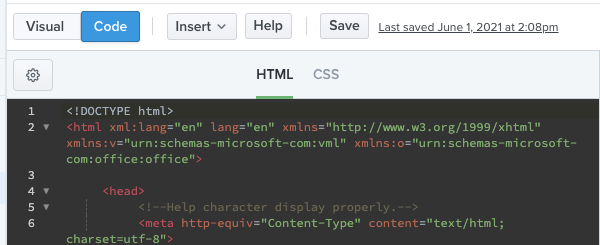
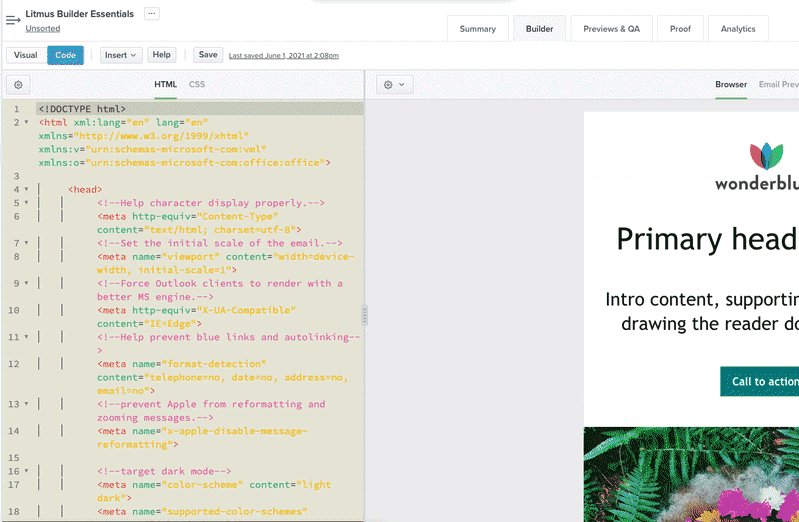
코드 보기로 전환하면 다음이 표시됩니다.

왼쪽의 코드 편집기 는 이메일용 HTML 및 CSS를 작성하는 곳입니다. 가능한 한 쉽게 개발할 수 있도록 많은 기능이 내장되어 있습니다. 다음 포스트에서 이에 대해 자세히 살펴보도록 하겠습니다.
오른쪽의 미리보기 창 을 사용하면 100개 이상의 다양한 이메일 클라이언트에서 이메일 미리보기를 보고, 코딩하면서 실시간으로 변경 사항을 보고, 그리드 보기를 사용하여 코드를 탐색하고, 이미지를 켜고 끌 수 있습니다.
편집기 및 미리보기 창 위에 메뉴 모음과 도구 모음도 표시됩니다. 다음 게시물에서 이러한 도구 모음에 대해 더 자세히 살펴보겠지만 메뉴 모음의 다양한 옵션에 대해 알아보겠습니다.
메뉴 바
메뉴 표시줄은 빌더 관련 설정에 액세스하고 열려 있는 이메일 및 빌더 프로젝트에서 특정 작업을 수행할 수 있는 곳입니다. 메뉴 모음을 사용하여 수행할 수 있는 모든 작업은 다음과 같습니다.

Visual 및 Code를 사용하면 시각적 및 코드 편집기 인터페이스 간에 전환할 수 있습니다.
코드 보기에는 다음과 같은 여러 옵션을 제공하는 삽입 이 표시됩니다.
부분 옵션은 부분 라이브러리를 엽니다. 여기에서 모든 캠페인으로 가져올 수 있는 부분 코드를 생성, 저장 및 업데이트할 수 있습니다(코드 편집기에서만 사용 가능). 부분은 동적이므로 부분을 업데이트하면 해당 부분을 사용하는 모든 이메일에 변경 사항이 전파됩니다. 이것은 자주 변경되지 않고 머리글 및 바닥글과 같은 이메일 캠페인에서 재사용되는 항목에 적합합니다.
스 니펫 옵션은 모든 캠페인에서 사용할 수 있는 코드 스니펫을 생성, 저장 및 업데이트할 수 있는 스니펫 라이브러리를 엽니다. 부분과 달리 스니펫은 코드를 이메일에 직접 붙여넣으므로 캠페인별로 사용자 정의할 수 있습니다. 스니펫은 버튼, 콘텐츠 섹션, CSS 스타일과 같은 항목에 적합합니다.
이미지 옵션을 사용하면 이메일에 포함할 이미지 콘텐츠를 업로드할 수 있습니다.
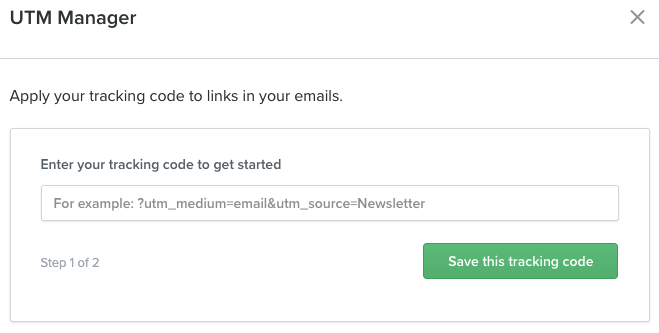
UTM Codes 는 추적 코드를 이메일의 링크에 빠르고 쉽게 적용할 수 있는 간단한 화면을 엽니다.

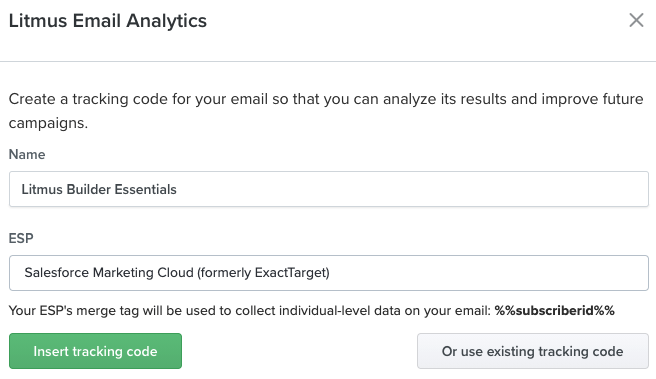
Litmus Tracking 옵션은 Litmus Email Analytics 추적 코드를 삽입하는 데 도움이 되는 팝업을 열어 구독자가 사용 중인 이메일 클라이언트 및 장치, 귀하의 이메일을 읽고 있는 전 세계의 위치, 이메일 읽은 시간 및 기타 참여 측정항목. Email Analytics는 Plus 및 Enterprise 플랜에서만 사용할 수 있습니다.

템플릿 교체 옵션은 템플릿 갤러리를 열어 캠페인의 시작점으로 사용할 전문적으로 제작된 60개 이상의 이메일 템플릿을 제공합니다.
메뉴를 따라 이동:
도움말 버튼은 강력한 이메일 코드 편집기에 대해 자주 묻는 질문을 찾을 수 있는 새 탭에서 빌더의 도움말 문서를 엽니다.
저장 버튼을 사용하면 이메일과 진행 상황을 저장할 수 있습니다.
날짜 및 시간 스탬프와 함께 마지막으로 저장됨 이 표시되는 곳에서 해당 링크를 클릭하면 이메일 변경 내역으로 이동하여 이메일 캠페인의 발전 과정을 한 눈에 볼 수 있고 만일의 경우 이전 버전으로 되돌릴 수 있습니다. 문제가 발생했습니다.
공유를 사용하면 공유 가능한 링크를 만들거나 테스트 이메일을 보낼 수 있습니다. Litmus Builder Essentials 시리즈: 팀이 이메일 빌더를 사용하는 방법의 이후 게시물에서 이에 대해 더 자세히 설명합니다.
내보내기 를 클릭하여 HTML을 쉽게 복사 또는 다운로드하거나 지원되는 ESP에 이메일을 동기화하십시오. 연결되면 Litmus에 저장할 때마다 이메일이 ESP에서 자동으로 최신 상태로 유지됩니다.

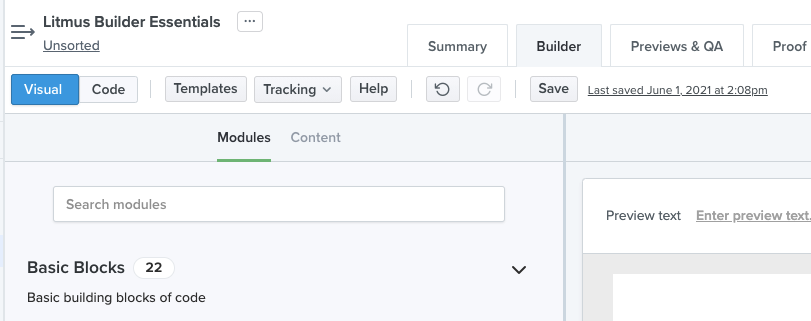
시각적 보기에서는 상황이 조금 다르게 표시됩니다.

템플릿은 템플릿 바꾸기와 동일하게 작동하며 추적 을 사용하여 UTM 코드와 Litmus Email Analytics 코드를 삽입합니다. 스니펫과 이미지를 삽입하려면 모듈 패널에서 추가합니다. 부분은 Visual Editor에서 사용할 수 없습니다. 도움말 , 저장 및 마지막으로 저장한 기능이 여전히 있습니다. 그러나 이제 마지막 단계를 실행 취소하기 위한 반시계 방향 원형 화살표와 방금 되감기한 것을 다시 실행하기 위한 시계 방향 원형 화살표도 제공됩니다.
이제 메뉴의 오른쪽으로 이동해 보겠습니다. 이는 Visual 및 Code 보기 모두에서 동일합니다.

공유 버튼은 이메일에 대한 공개 링크를 공유하거나 테스트 이메일을 보낼 수 있는 옵션을 제공합니다.
마지막으로 내보내기 버튼을 사용하면 빌더에서 ESP로 이메일을 동기화하거나 이메일에서 HTML을 복사하거나 HTML을 다운로드하여 나중에 참조할 수 있도록 저장할 수 있습니다.
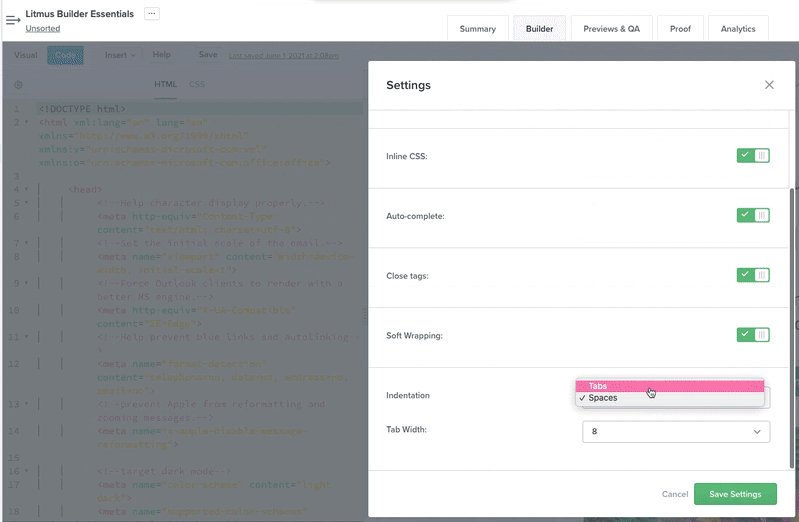
빌더 기본 설정 지정

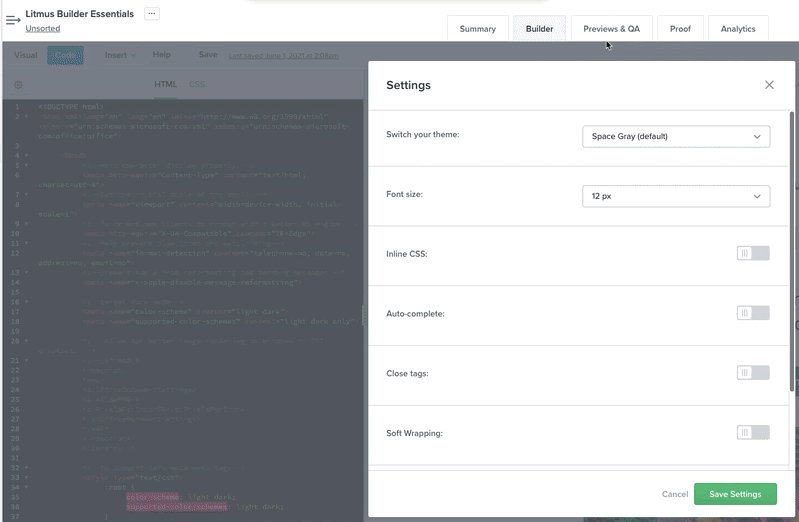
코드 편집기 보기에서 코드 편집기 창 위에 톱니바퀴 아이콘이 표시됩니다. 톱니바퀴 아이콘을 선택하면 설정 패널에 액세스할 수 있습니다. 설정 패널에서는 Builder 코드 편집기를 취향에 맞게 사용자 정의할 수 있을 뿐만 아니라 Builder가 제공하는 강력한 도구 중 일부를 활용할 수 있습니다.

빌더는 코드 편집기에 적용할 수 있는 다양한 색 구성표와 함께 제공됩니다. 테마 전환 드롭다운을 사용하여 원하는 코딩 스타일에 가장 적합한 색 구성표를 선택할 수 있습니다. 밝은 테마와 어두운 테마를 모두 사용할 수 있으며 클래식 스페이스 그레이가 기본값입니다.
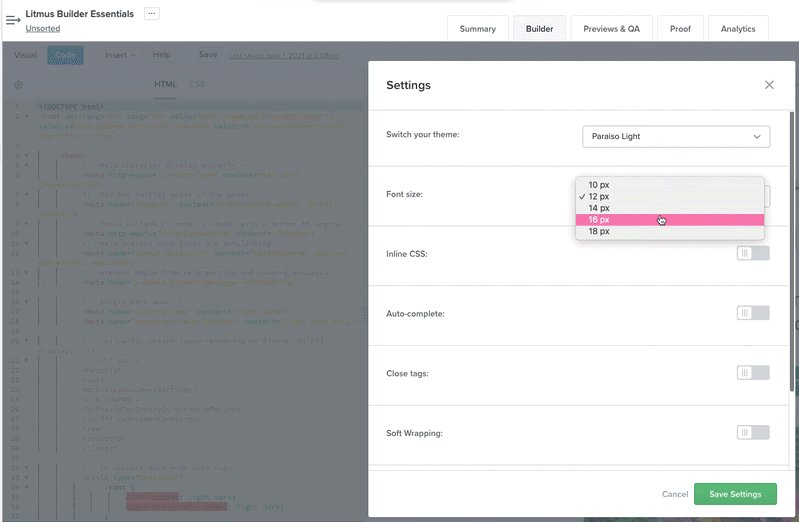
글꼴 크기 드롭다운을 사용하면 텍스트 편집기에 적합한 글꼴 크기를 선택할 수 있습니다. 기본 12px 크기는 대부분의 사람들에게 적합하지만 이메일 캠페인을 작성할 때 텍스트를 더 쉽게 읽을 수 있도록 더 큰(또는 더 작은) 글꼴 크기를 선택할 수 있습니다.
다른 6개의 토글을 사용하여 특정 빌더 기능을 켜고 끌 수 있습니다.
인라인 CSS를 사용하면 HTML과 CSS(개발을 더 쉽게 만들 수 있음)를 분리하고 자동으로 컴파일할 수 있습니다. 이것이 어떻게 작동하는지 Litmus Builder Essentials 시리즈의 다음 기사에서 살펴보겠습니다.
자동 완성 은 코딩할 때 일반적인 HTML 요소에 대한 옵션 목록을 볼 수 있는 기능을 추가합니다. 목록을 스크롤하고 요소를 선택하면 코드에 추가됩니다.
태그 닫기 옵션을 사용하면 문서 내에서 열려 있는 HTML 태그를 자동으로 닫을 수 있으므로 전자 메일 캠페인의 렌더링에 영향을 주는 불량 열기 태그가 없습니다.
Soft Wrapping 은 코드의 가독성을 높이는 데 도움이 되며 들여쓰기 및 탭 너비 옵션을 사용하면 편집기를 사용자 정의하여 오래된 탭 대 공백 논쟁에서 한 쪽을 선택할 수 있습니다.
빌더 설정은 계정별로 다르며 팀에 적합합니다. 다른 팀 구성원은 다른 사람이 설정한 설정을 무시할 염려 없이 자신의 개인 설정을 저장할 수 있습니다.
빌더에서 이메일 공유
Litmus Builder는 검토를 위한 동료, 테스트를 위한 자신의 이메일 계정 또는 최종 전송을 위한 ESP 등 이메일 캠페인을 공유할 수 있는 다양한 방법을 제공합니다. 이메일 공유를 위한 모든 옵션은 빌더의 오른쪽 상단에서 찾을 수 있습니다.
공유 버튼을 클릭하면 공유 가능한 링크 가져오기 또는 테스트 이메일 보내기의 두 가지 옵션을 선택할 수 있습니다.

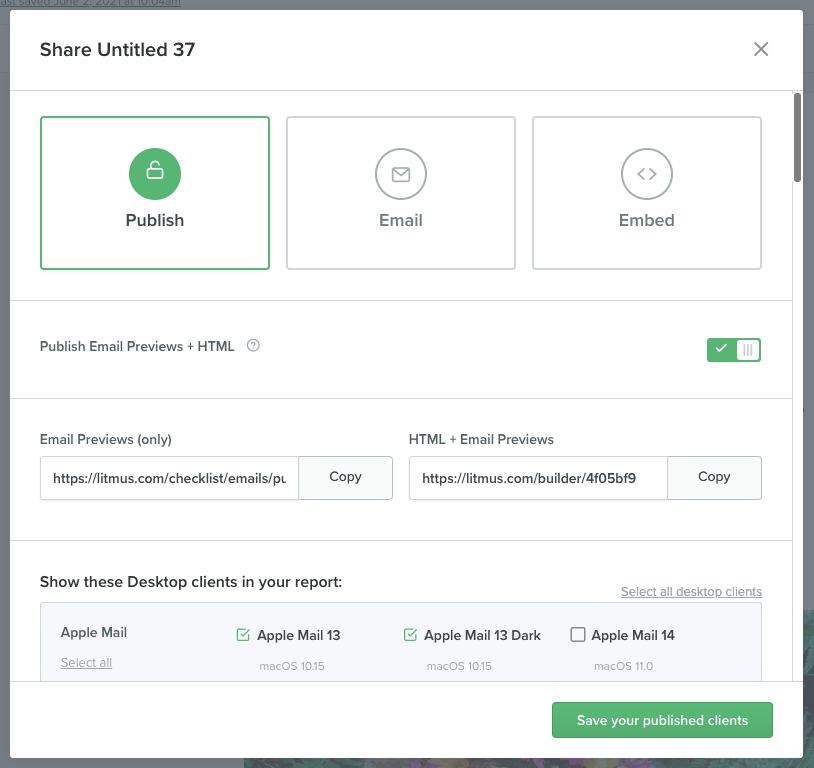
공유 가능한 링크 가져오기 옵션은 다음 세 가지 방법으로 이메일을 공유할 수 있는 대화 상자를 엽니다.
- 캠페인의 HTML 유무에 관계없이 이메일 미리보기를 공유하는 데 사용할 수 있는 URL을 생성하는 게시 . 게시된 페이지에 표시할 이메일 클라이언트를 선택할 수도 있습니다.
- 이메일 - 캠페인 사본을 이메일로 보낼 수 있어 받은 편지함의 미리보기에 빠르게 액세스할 수 있습니다. 어떤 리트머스 사용자가 그것을 받을지 선택할 수 있습니다.
- Embed 는 웹 페이지에 바로 Builder 문서를 포함하는 코드를 제공합니다.
테스트 이메일 보내기 옵션을 사용하면 위에서 언급한 이메일 대화 상자에 빠르게 액세스할 수 있습니다.
ESP에 동기화, HTML 복사 또는 HTML 다운로드의 세 가지 옵션이 있는 내보내기 버튼도 있습니다.
ESP에 동기화 옵션을 사용하면 연결된 ESP와 이메일을 빠르게 동기화할 수 있습니다(아직 연결하지 않은 경우 연결할 새 ESP를 추가). 현재 Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot 및 Eloqua를 포함하여 동기화할 수 있는 여러 인기 있는 ESP를 제공합니다.
ESP Sync는 HTML과 이미지를 ESP로 푸시하여 프로세스에서 이미지 경로를 적절하게 작성하여 빌더에서 최종 전송까지 가능한 가장 빠른 경로를 제공합니다.
내보내기 버튼에서 HTML 복사 도 할 수 있습니다. 이 팝업은 컴파일된 HTML이 포함된 팝업을 표시하므로 한 번 클릭하면 클립보드에 즉시 복사할 수 있습니다. 컴파일된 HTML을 zip 파일로 다운로드할 수 있는 버튼이 있으며, 이는 내보내기 메뉴에서 HTML 다운로드 를 클릭하는 것과 같습니다.
지금 Litmus Builder 시작하기
이제 Litmus Builder의 인터페이스에 익숙해졌으므로 한 번 사용해 보시지 않겠습니까? 이메일 마케팅을 위해 특별히 제작되었으며 코딩 기술에 관계없이 누구나 브랜드에 맞는 오류 없는 이메일을 빠르게 만들 수 있습니다.
이미 리트머스 고객이신가요? 바로 시작하세요. 그렇지 않으면 Litmus를 무료로 사용해 보고 Builder가 이메일 생활을 더 쉽게 만드는 방법을 직접 확인하십시오.
 | Litmus Builder는 단순한 이메일 작성 그 이상입니다. 청중에게 가장 중요한 이메일 클라이언트를 신속하게 구축하고 QA 테스트하고 재사용 가능한 이메일 모듈과 템플릿을 활용하여 오류를 줄이고 브랜드 일관성을 유지하십시오. 모든 혜택 보기 → |
Litmus Builder Essentials 시리즈에서 자세히 알아보기
- 현재 위치: Litmus Builder Essentials, 1부: 이메일 빌더 알아보기
- Litmus Builder Essentials, 파트 II: 이메일 빌더에서 생성
- Litmus Builder Essentials, 파트 III: 팀에서 Litmus Builder를 사용하는 방법
- Litmus Builder Essentials, 파트 IV: Builder에서 HTML 이메일 템플릿을 만들기 위한 모범 사례
