귀하의 비즈니스가 바로 지금 수행해야 하는 지역 SEO 팁
게시 됨: 2020-04-14로컬 SEO는 소규모 비즈니스의 영원한 과제였습니다. 인터넷 마케팅 산업이 성장함에 따라 점점 더 많은 중소기업이 온라인 노출을 개선하기 위해 검색 엔진 최적화(SEO) 에이전시를 찾고 있습니다.
지역 비즈니스 시장에서 SEO에 대한 수요가 증가함에 따라 대행사가 과도하게 약속하고 미달 제공하고 새로운 검은 모자 전략이 등장하는 것과 같은 문제가 강조되었습니다.
대부분의 소기업 소유자에게 검색 엔진 마케팅 산업은 결과가 거의 없고 고객 이직률이 높은 산업으로 변모한 슬픈 현실입니다.
sitecentre의 Brodey Sheppard는 "기업이 결코 제공되지 않는 서비스를 제공하기 위해 이러한 기관을 신뢰하는 것은 부끄러운 일입니다."라고 말했습니다. “눈이 먼 고객이 자신이 희생양이 되었다는 사실을 깨닫기까지는 6개월에서 12개월이 걸립니다.”
하지만 고맙게도 90%의 대행사가 제공하는 것은 경험이 거의 또는 전혀 없는 비즈니스 소유자가 스스로 수행할 수 있습니다.
이러한 DIY 전략은 빠르고 효과적인 결과를 제공하는 것으로 입증되었으며 귀하의 경쟁업체가 아직 이를 활용하고 있을 가능성은 낮습니다. 더 중요한 것은 일주일 내에 트래픽을 30-40% 이상 증가시킬 수 있다는 것입니다.
스키마 마크업
약간의 순위 상승을 원하는 지역 비즈니스를 위한 절대적인 금광인 멋진 schema.org를 소개합니다. 기본적으로 스키마는 인터넷에 대한 이해를 돕기 위해 설계되었습니다.
검색 엔진이 페이지의 내용을 매우 빠르게 식별할 수 있는 읽기 쉬운 형식으로 "데이터 구조화"를 돕기 위해 설계되었습니다.
기술적으로 이것은 "코드"이지만 겁내지 마십시오. 수정하기 쉬운 이 작은 코드는 모든 웹 사이트에 빠르게 추가되며 비현실적인 결과를 즉시 제공 합니다 .
여러분의 삶을 더 쉽게 만들기 위해 비즈니스에 맞게 쉽게 수정할 수 있는 샘플도 추가했습니다. 그것이 너무 어렵다면 마지막에 양식을 사용하여 유사한 코드를 생성할 수 있는 리소스를 추가하겠습니다.
Google에서 지원하는 많은 스키마가 있지만 다음을 사용하여 가장 크게 증가한 것으로 보고되었습니다.
- 지역 사업
- 자주하는 질문
- 제품
각각을 개별적으로 다루고 결합하는 방법을 보여주고 마지막으로 게시하기 전에 테스트합니다.
1. 지역 비즈니스
LocalBusiness 스키마는 조직의 물리적 비즈니스 또는 지점입니다. 기술적으로 당신이 오프라인 소매점이거나 서비스 기반 비즈니스라면 이것이 당신을 위한 스키마입니다. LocalBusiness는 배관공, 전기 기술자 및 꽃집과 같은 보다 구체적인 비즈니스 유형으로 분류됩니다. 다음은 LocalBusiness 유형 의 전체 목록입니다 .
제 예에서는 플로리스트 구조를 사용하겠습니다. 목록에서 특정 산업을 찾을 수 없으면 밀접하게 일치하는 산업을 선택하거나 안전하고 원래 LocalBusiness를 사용하십시오.
<스크립트 유형 =”응용 프로그램/ld+json”>
{
“@컨텍스트”: “https://schema.org”,
"@type": "플로리스트",
"이름": "스테이시 장소",
"주소": {
"@type": "우편 주소",
"streetAddress": "가짜거리 123",
"addressLocality": "뉴욕시",
"addressRegion": "뉴욕",
"우편번호": "212"
},
"이미지": "https://example/image.jpg",
"이메일": "[이메일 보호됨]",
"전화": "123 456 464",
"URL": "https://example.com/",
"paymentAccepted": [ "현금", "신용카드", "청구서" ],
"openingHours": "월,화,수,목,금 09:00-17:00",
"openingHoursSpecification": [ {
"@type": "영업 시간 사양",
"요일": [
"월요일",
"화요일",
"수요일",
"목요일",
"금요일"
],
"열다": "09:00",
"폐점": "17:00"
} ],
"지역": {
"@type": "지리 좌표",
"위도": "40.712775",
"경도": "-74.005973"
},
"가격 범위":"$$"
}
</스크립트>
@type 옆에 "Florist"라는 단어가 있는 경우 가장 근접하게 일치하는 산업 유형으로 바꾸면 됩니다. 나머지는 간단합니다. 위의 형식으로 이름, 주소, 이메일, 웹사이트 및 이미지와 영업 시간을 업데이트합니다.
위도와 경도는 찾기가 까다로울 수 있습니다. 그래서 여기 그것을 위한 도구가 있습니다 .
priceRange는 저렴한 $에서 비싼 $$$$$까지 1-5 범위로 간단합니다.
2. FAQ
FAQ 스키마는 훨씬 더 쉽습니다. 질문과 답변입니다. 우리가 충분한 정보를 제공하지 않는 경우 여기에서 코드 샘플을 찾을 수 있습니다 .
{
“@컨텍스트”: “https://schema.org”,
"@유형": "FAQ 페이지",
"mainEntity": [{
"@유형": "질문",
"이름": "꽃은 태양 아래에서 얼마나 오래 지속됩니까?",
"허용된 답변": {
"@type": "답변",
"텍스트": "이는 품종의 여러 요인, 꽃이 물을 얼마나 받도록 설계되었는지에 따라 크게 달라집니다."
}
}, {
"@유형": "질문",
"이름": "꽃다발이란 무엇입니까?",
"허용된 답변": {
"@type": "답변",
"텍스트": "꽃다발은 꽃다발을 뜻하는 멋진 단어입니다."
}
}
]
}
여기에서 주목해야 할 핵심 사항은 일반적이어야 하며 자신을 광고하거나 홍보하지 않는 것입니다. 그렇게 하면 스키마가 표시되지 않습니다. 일반적인 정보를 유지하면 더 많은 클릭을 얻을 수 있으며 모든 정보를 손쉽게 확인할 수 있는 웹사이트로 연결됩니다. 이 스키마는 각 페이지에 대해 고유해야 하며 모든 페이지에 추가되어서는 안 됩니다.
업계에 대해 4~8개의 질문과 답변을 작성하는 것이 좋습니다.
작동 중인 스키마를 확인하십시오.
3. 제품
제품 스키마가 귀하의 비즈니스에 적합하지 않을 수 있지만 2020년 2월부터 사용할 것입니다. 유기적 결과에서 별점을 받을 수 있는 유일한 방법입니다.
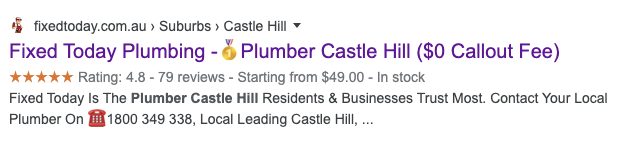
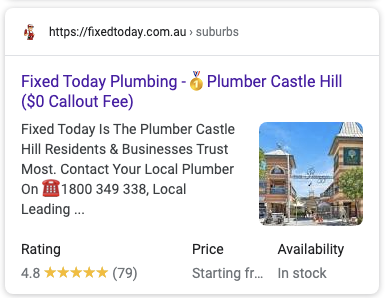
올바르게 설정된 경우 제품 스키마는 다음과 같습니다.

모바일에서 더 잘 보입니다.

이 스키마를 추가하여 얻은 추가 부동산은 엄청난 가치가 있습니다. 검색 결과에서 더 많은 부동산을 차지할수록 클릭률이 높아집니다.
스키마는 다음과 같습니다.
{
"@type":"제품",
"URL":"https://fixedtoday.com.au/suburbs/castle-hill#Product",
"이름":"캐슬 힐 배관 공사",
“description”:”오늘 고정된 것은 배관공 Castle Hill 거주자 및 기업이 가장 신뢰하는 곳입니다. 1800 349 338, Local Leading Castle Hill, 2154 Plumbers로 지역 배관공에게 연락하십시오.”,
"카테고리":"배관",
"이미지":"https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg",
"상표":{
"@type":"사물",
"이름":"오늘 수리한 배관"
},
"aggregateRating":{
"@type":"집계 등급",
"등급값":"4.8",
"reviewCount":"79",
"최악 등급":"1",
"최고 평가":"5"

},
"제공":{
"@type":"누계 제안",
"URL":"https://fixedtoday.com.au/suburbs/castle-hill",
"priceCurrency":"AUD",
"가격":"49달러부터",
"저렴한 가격":"49″,
"priceValidUntil":"2022-12-31",
"가용성":"https://schema.org/InStock",
"파는 사람":{
"@type":"조직",
"이름":"오늘 수리한 배관"
}
}
}
이것이 스크린샷에 표시된 정확한 스키마입니다. 이것은 테스트에서 경고를 던질 것입니다. 그러나 이러한 경고는 오류와 혼동되어서는 안 됩니다. 이러한 경고는 완전히 괜찮습니다.
중요 사항: 가격은 숫자만 가능하며 통화 기호는 잘못된 형식입니다. URL과 등급이 모두 정확한지 확인하세요. 평점을 조작하지 말고 실제 리뷰를 사용하세요. 그러지 않으면 직접 조치를 받을 수 있습니다.
프로 팁 : 모바일에서 이미지를 표시하려면 한두 단락의 텍스트 뒤에 이미지가 접힌 부분 위에 표시되는지 확인하고 이미지가 16:9, 4:3 또는 1:1인지 확인하세요. 여기에서 계산할 수 있습니다 . 스키마에 링크를 추가하는 것도 중요합니다.
페이지에서 여러 스키마 결합
당신은 이 보석으로 당신과 경쟁하려는 지역 SEO 대행사에게 과시하게 될 것입니다.
단일 페이지에서 여러 스키마를 사용하는 경우 각각에 대해 <script type=”application/ld+json”>을 사용하지 않는 것이 중요합니다. 그래프를 사용하여 결합할 수 있습니다. 이 코드가 작동하려면 코드의 <head> 내에 두는 것이 좋습니다. WordPress를 사용하는 경우 이를 페이지 콘텐츠에 추가하기만 하면 작동합니다.
다음 태그로 코드를 래핑해야 합니다.
<script type=”응용 프로그램/ld+json”></script>
컴바인하려면 다음을 수행합니다.
<스크립트 유형 =”응용 프로그램/ld+json”>
{
“@컨텍스트”: “https://schema.org”,
"@그래프": [
{
"@type": "플로리스트",
…
…
}, {
"@유형": "FAQ페이지",
…
…
}, {
"@type":"제품",
…
…
}
]
}
</스크립트>
마지막 스키마가 쉼표로 끝나지 않고 @context가 그래프 위에 포함되어 있으므로 각각에 대해 반복되지 않는다는 점에 주목하세요.
테스트 및 문제 해결
스키마 테스트는 쉽습니다. 여기로 이동하여 코드 를 편집기에 붙여넣고 테스트를 클릭하십시오. 더 쉬울 수는 없지만 출력된 오류는 도움이 되지 않을 수 있습니다. 대체로 문제가 무엇인지가 아니라 문제가 있는 위치를 식별합니다.
이유를 파악하는 데 도움이 되도록 아래를 살펴보십시오.
테스트에 문제가 있는 경우 가장 일반적인 문제는 다음과 같습니다.
- 텍스트에 큰따옴표를 사용했습니다 — 큰따옴표를 사용해야 하는 경우 먼저 슬래시합니다. 참조: 큰따옴표를 \"슬래시\"로 제거하는 방법입니다. 이렇게 하면 사용할 수 있습니다.
- 무언가의 마지막 인스턴스에 쉼표가 있음 — 쉼표가 있는 경우 코드에서 항목의 마지막 인스턴스에 주목하십시오. 오류가 발생할 가능성이 큽니다.
- 제공된 코드 스니펫에서 값을 업데이트하는 것을 잊어버려 잘못된 데이터가 생성되었습니다.
브랜드 검색어 늘리기
Google과 Bing이 브랜드를 사랑하는 것은 의심의 여지가 없습니다. 검색 엔진의 임무는 요청한 쿼리에 최상의 결과를 표시하는 것입니다. 가능한 최선의 방법으로 쿼리에 답변할 수 있다면 궁극적으로 첫 번째 위치를 얻을 수 있습니다.
브랜드가 자주 검색되고 대부분 사용자의 의도에 응답할 때 해당 브랜드의 신뢰도가 높아집니다. 그런 다음 웹사이트의 모든 내부 페이지로 전달되어 키워드 순위에 영향을 미칩니다.
이 방법은 매우 강력하지만 달성하기가 훨씬 더 어렵습니다.
우리가 실제로 잘 작동하는 방법은 TV나 라디오 광고를 게재하는 것이며 사람들에게 우리 웹사이트로 가라고 말하는 대신 클릭 유도문안은 "Google _____ us today"입니다. 믿거나 말거나, TV와 라디오 광고는 죽지 않았습니다. 그들은 여전히 마케팅에서 큰 역할을하고 인상적인 결과를 생성합니다.
이것은 소셜 미디어 전략에 구현할 수 있습니다. 업체 이름을 검색하고 '리뷰 남기기'를 클릭하여 고객에게 리뷰를 남겨달라고 요청하세요. 이탈률이 약간 높아져 리뷰 수가 적어지지만 브랜드 검색 쿼리가 표시됩니다.
웹사이트 성능
향상되고 최적화된 웹 사이트 성능은 새로운 아이디어가 아닙니다. 개발자가 더 나은 성능을 제공하는 방법을 찾도록 장려하기 위해 검색 엔진에서 대대적인 압박이 있었습니다. Google은 AMP 프로젝트 에서 등대 페이지 속도 최적화 및 최근에는 webp 도입에 이르기 까지 이 공간에서 많은 개발을 주도했습니다 .
Sitecenter는 모든 클라이언트 사이트에 대한 성능 향상을 구현하기 시작했으며 성능과 순위 간의 직접적인 상관관계를 확인했습니다. 웹 사이트에서 콘텐츠를 더 빨리 얻을수록 순위가 높아집니다. 이로 인해 우리는 개발 프로세스를 재구성하고 페이지 로드 시간을 단축할 수 있는 새로운 방법을 찾았습니다.
이들 중 대부분은 매우 기술적이지만 대부분의 중요한 작업은 쉽게 완료할 수 있습니다. 느린 로딩 웹사이트의 가장 중요한 세 가지 원인은 이미지, 캐싱 및 최적화되지 않은 스크립트입니다.
이미지 최적화
이미지 최적화는 쉽습니다. 아래 도구 중 하나를 사용하면 됩니다.
- TinyPNG
- Kraken.io
이미지를 업로드하고 최적화된 버전을 다운로드하여 웹사이트에서 사용하세요. 우리가 선호하는 것은 kraken.io입니다. 모든 파일과 폴더를 다운로드하고 ZIP으로 업로드하고 올바른 구조 내에서 다운로드하여 이전 파일을 교체할 수 있기 때문입니다. 그러나 TinyPNG가 더 나은 최적화 작업을 수행하는 것 같습니다.
CDN 사용
CDN은 Content Delivery Network의 줄임말로, 간단히 말해서 트래픽이 보고 있는 곳과 가장 가까운 서버에서 이미지, css, js 및 글꼴을 제공하여 전송 시간을 절약합니다.
CDN은 또한 캐싱을 제공하여 브라우저가 웹 사이트의 현지화된 버전을 저장하여 다른 페이지를 더 빠르고 효율적으로 로드할 수 있도록 합니다.
이를 위해 두 가지 서비스를 사용합니다.
- 클라우드플레어
- 이미지킷
Cloudflare는 훌륭하고 무료이며 뛰어난 보안, SSL을 제공하고 자산을 동적으로 최적화하는 데 도움이 됩니다. 여기에는 더 작은 크기의 파일을 제공하기 위한 CSS, JS 및 HTML이 포함됩니다. Imagekit은 또한 무료이며 이미지를 동적으로 최적화하고 webp 형식으로 제공하며 축소할 수 있도록 하는 데 유용합니다. 두 제품 모두 설치가 쉽고 시작하는 데 도움이 되는 세계적인 수준의 고객 지원을 제공합니다.
스크립트 최적화
Cloudflare는 파일 압축 작업을 훌륭하게 수행하지만 최적화하지는 않습니다. 최적화는 여러 호환 스크립트를 하나로 결합하여 브라우저에 필요한 Http 요청을 줄이는 것입니다. 개발자의 노하우가 필요하지만 워드프레스를 사용한다면 스크립트를 최적화할 수 있는 플러그인이 많이 있습니다. WP Rocket, Autooptimse 및 WP Cache와 같은 플러그인을 고려하십시오.
추가 팁
- 접힌 부분 위 패딩 및 낭비되는 공간 줄이기 - 패딩 및 빈 공간을 줄임으로써 중요한 콘텐츠를 접힌 부분 위에 배치할 수 있습니다. 이것은 체류 시간에 도움이 되고 검색 엔진은 그렇게 할 때 긍정적인 신호를 보여줍니다.
- 홈페이지에 대한 지나치게 최적화된 내부 링크를 제거하십시오. 기본 키워드를 홈페이지에 연결하는 페이지 및 블로그의 내부 링크를 사용하는 경우 모두 제거하십시오. 스팸처럼 보이고 사용자에게 가치를 더하지 않아 순위에 부정적인 영향을 미칩니다.
- 이미지를 지역에 위치 정보 태그 지정 – 이미지를 최적화한 후 geoimage.app 에 업로드 하고 이미지에 위치 태그를 지정합니다. 이렇게 하면 로컬 신호를 보내는 작은 코드 조각이 이미지에 추가됩니다.
- 오래된 기사 및 페이지 업데이트 – 블로그를 운영하거나 페이지가 많은 경우 모든 페이지를 살펴보고 조금씩 조정하십시오. 맞춤법을 확인하고 한두 개의 단락을 추가하여 콘텐츠를 신선하고 최신 상태로 표시하세요.
- 제목과 설명에 이모티콘을 사용하세요. 잘 작동하는 두 가지는 다음과 같습니다. ️️ 이것은 CTR을 높여 궁극적으로 순위에 도움이 됩니다.
이 기사가 SEO 구현 방법을 더 잘 이해하는 데 도움이 되었기를 바랍니다. 이 간단하면서도 효과적인 로컬 SEO 팁은 모두 귀하의 위치를 높이고 모든 산업에서 경쟁 우위를 제공하는 것으로 입증되었습니다.
