이 Looker Studio 템플릿을 사용하여 SEO 성과를 추적하세요.
게시 됨: 2023-04-18SEO에 종사하는 동안 유료 미디어 동료의 민첩성과 성능 추적이 부러웠습니다.
SEO는 일반적으로 실행 가능한 성능 데이터를 얻기 위해 인내심을 발휘하고 많은 수작업을 거쳐야 했습니다.
유료 미디어 팀이 구축한 Looker Studio 대시보드에서 영감을 받아 소매를 걷어붙이고 SEO용 대시보드를 구성했습니다.
Looker Studio 대시보드는 우리 팀의 게임 체인저였으며 다른 사람들에게 자신만의 대시보드를 만드는 방법을 가르치고 싶습니다.
이 기사에서는 대시보드 구축을 위한 단계별 프로세스와 함께 보고서의 가장 큰 통찰력과 이점을 다룰 것입니다.
Looker Studio 보고서의 가장 큰 통찰력
기본적으로 이 보고서는 데이터를 세분화할 수 있는 기능(예: 브랜드 대 비브랜드)과 함께 시간 경과에 따른 SEO 트래픽에 대한 명확한 실시간 보기를 제공합니다.
월별 및 연도별과 같은 날짜 범위를 비교하고, 지역별로(예: 미국 대 국제) 별도의 보고서를 작성할 수 있습니다.
가장 큰 인사이트는 SEO 속성(채널, 페이지 등)을 획득에 연결하는 데서 나옵니다.
- 어떤 페이지와 콘텐츠가 유용했습니까?
- 트래픽 증가/감소는 어디에서 발생했습니까?
- 가입을 위한 가장 일반적인 진입점은 무엇이었습니까?
또한 SEO가 다른 마케팅 채널(유료 및 직접, 그러나 별도로 존재하는 경우 PR과 같은 항목을 분리할 수도 있음)과 비교하여 브레이크아웃을 수행할 수 있습니다.
이는 트래픽과 전환이 어디에서 발생하는지 평가하고 충분한 데이터를 통해 어디에서 최적화를 더 깊이 파고들고 어디에 더 투자해야 하는지 평가할 수 있는 좋은 방법입니다.
보고서의 가장 큰 이점
성능과 노력의 영향을 추적하는 것이 꽤 모호한 내러티브를 생성할 수 있다는 것은 SEO에게 새로운 소식이 아닙니다.
이 분야는 입력/출력 주기가 더 빡빡한 다른 채널보다 과학적 방법(가설, 테스트, 측정, 조정)에 더 많이 의존합니다.
SEO에서는 데이터와 테스트가 보여주는 것 외에는 어떤 일이 일어나는지 아무도 모릅니다. 그렇기 때문에 올바른 데이터에 액세스하는 것이 매우 중요합니다.
이 보고서를 사용하면 진실의 출처에 가장 가까운 데이터를 사용하고 제시할 수 있습니다. 이는 내부 이해 관계자 및 고객에게 제시하고 모닝 커피의 접점으로 확인하고 장기 전략을 지시하는 데 매우 유용합니다.
타사 도구 대신 Looker를 사용하는 또 다른 이점은 Google Analytics 및 Search Console 데이터와 직접 연결된다는 것입니다.
나는 Google을 위해 실례하려는 것이 아니지만 Google Data Studio의 직계 후손으로서 Looker는 Google 데이터와 매우 잘 어울립니다. 몇 가지 큰 보너스도 함께 제공됩니다.
- 그것은 무료입니다.
- 큰 로그인 해결 방법 없이 클라이언트 및 팀원과 공유하기가 매우 쉽습니다.
즉, SEO 이해 관계자의 피드백을 쉽게 요청하고 신속하게 조치를 취할 수 있습니다.
또한 공유된 기준점을 사용하면 더 풍부한 토론이 가능하고 클라이언트가 수행 중인 작업(SEO에서 종종 도전 과제로 인용됨)에 대한 인식과 통찰력을 얻을 수 있습니다.
아마도 가장 큰 이점일 것입니다. 일단 보고서가 설정되고 자동으로 업데이트되고 간헐적인 조정과 최적화만 있으면 귀하와 귀하의 고객은 전략과 아이디어에 대해 이야기할 시간이 더 많아집니다.
자신만의 버전이 있어야 한다고 확신한다고 가정하고 설정 방법을 알아보겠습니다.
검색 마케터가 의존하는 일일 뉴스레터를 받으세요.
용어를 참조하십시오.
보고서 작성 방법
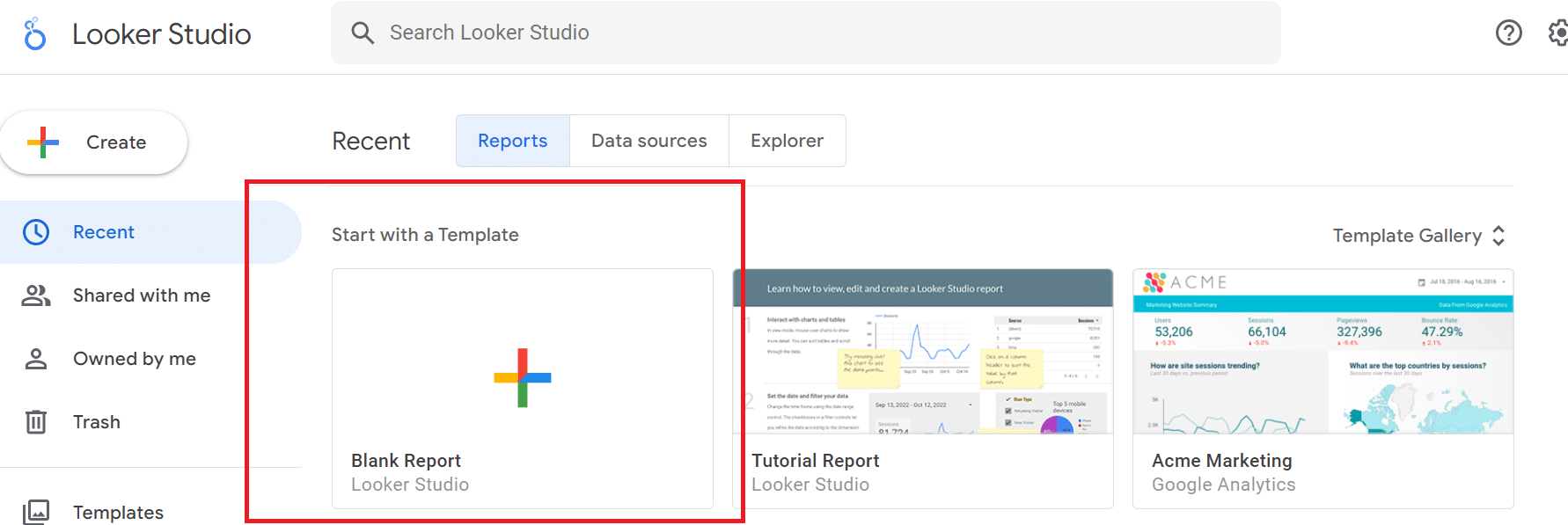
먼저 Looker Studio를 열고 빈 보고서를 만듭니다.

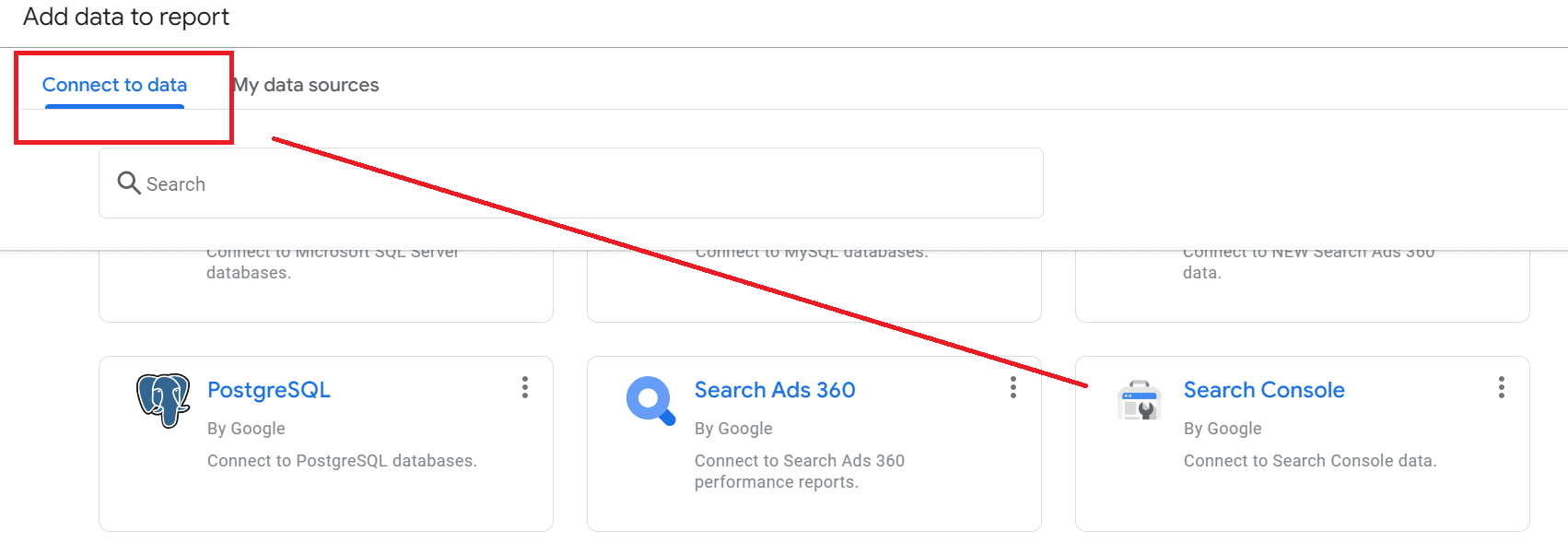
Search Console 데이터 연결:

사이트 아래에서 사이트를 찾고 URL 노출 > 웹을 클릭하여 해당 데이터를 연결합니다.
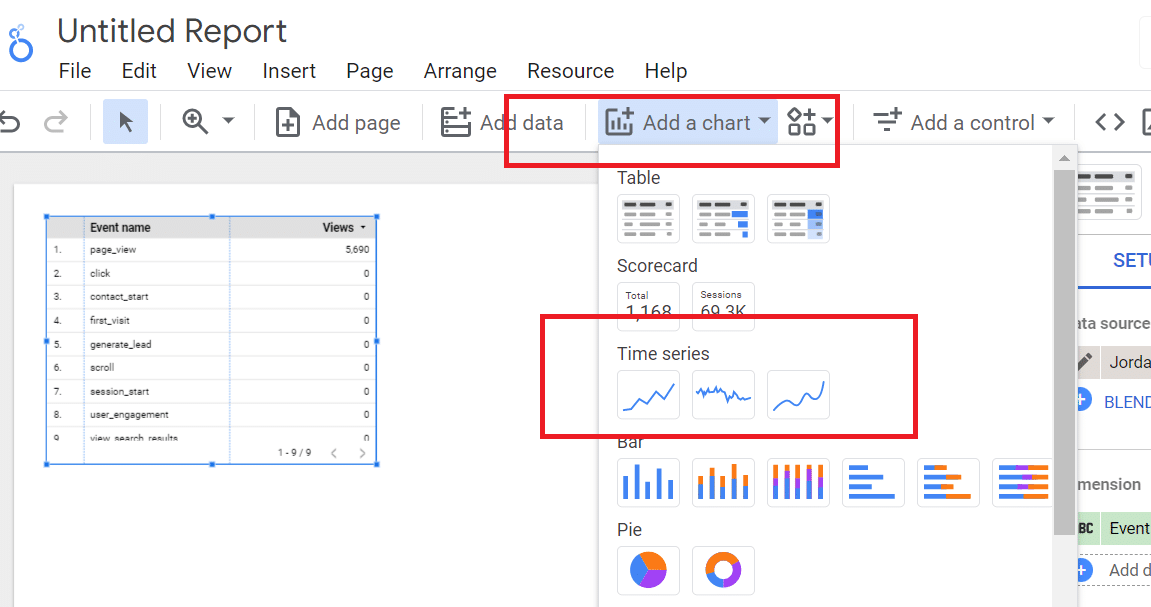
시간 경과에 따른 교통 상황을 파악하려면 차트 추가 > 시계열 을 클릭합니다.

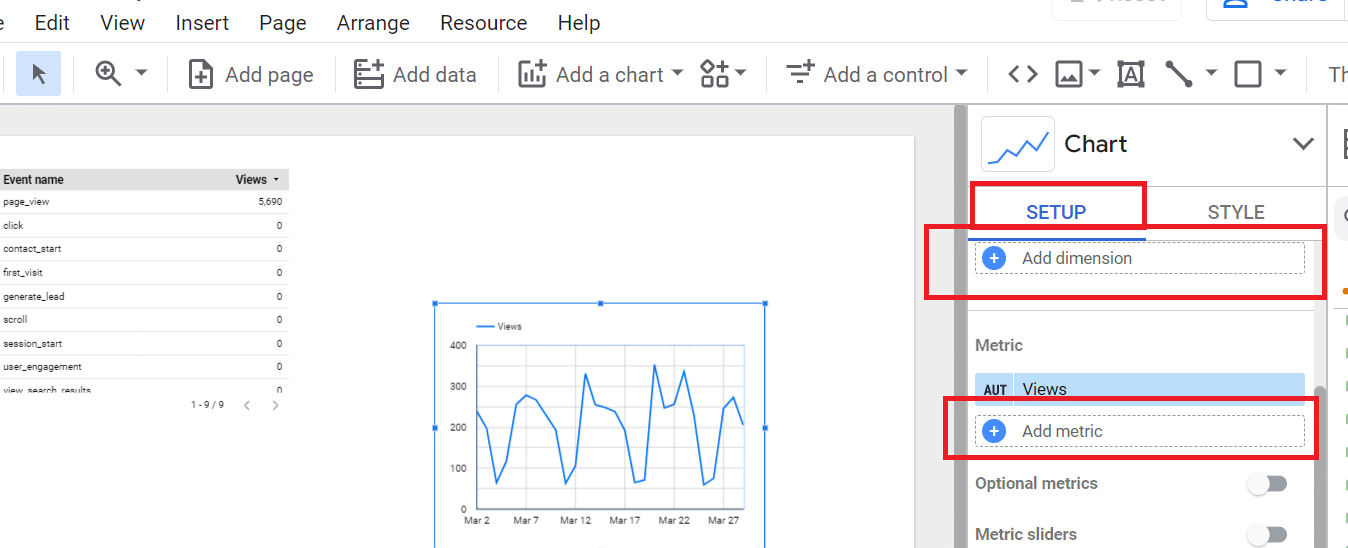
차트 > 설정 에서 차원 으로 이동하여 날짜(년/월)를 선택합니다. 측정항목 으로 이동하여 URL 클릭수를 선택합니다.

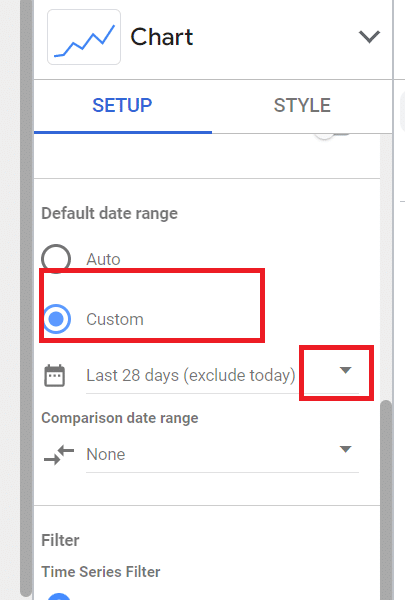
기본 데이터 범위 에서 사용자 지정을 선택하고 이 아래쪽 화살표를 누르십시오.

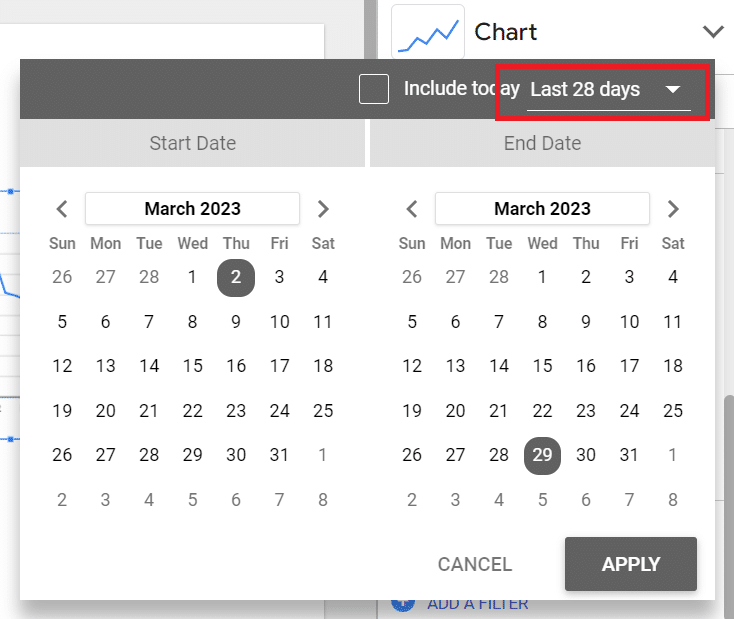
월별 달력이 나란히 표시되면 이 화살표를 누르고 목록 맨 아래로 스크롤하여 고급 을 선택합니다.

기본 설정에 따라 범위를 조정하십시오. 예를 들어 지난 2개월을 비교하려면 다음과 같이 하십시오.
- 오늘을 선택한 다음 마이너스를 선택하고 시작 날짜로 2개월을 선택합니다.
- 오늘 , 빼기 , 종료 날짜로 1개월을 선택합니다.
(Looker Studio를 사용하면 시작 및 종료 날짜 범위를 모두 설정할 수 있으므로 즐겨 찾는 전환 기간을 찾아보십시오.)
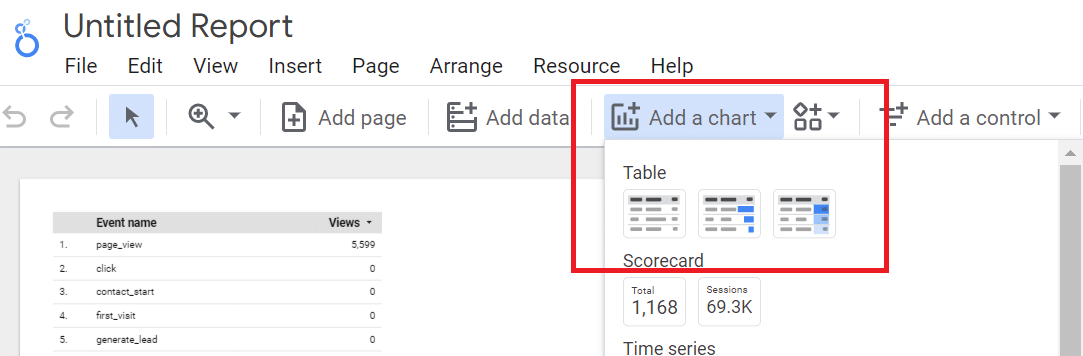
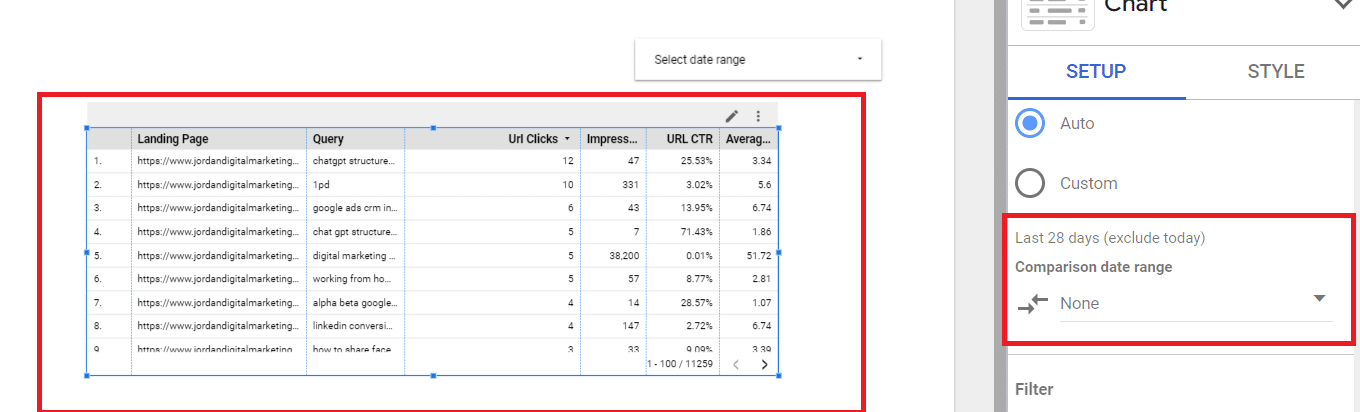
다음으로 그래프 아래에 표를 추가하여 보고에 더 많은 뉘앙스를 추가합니다.

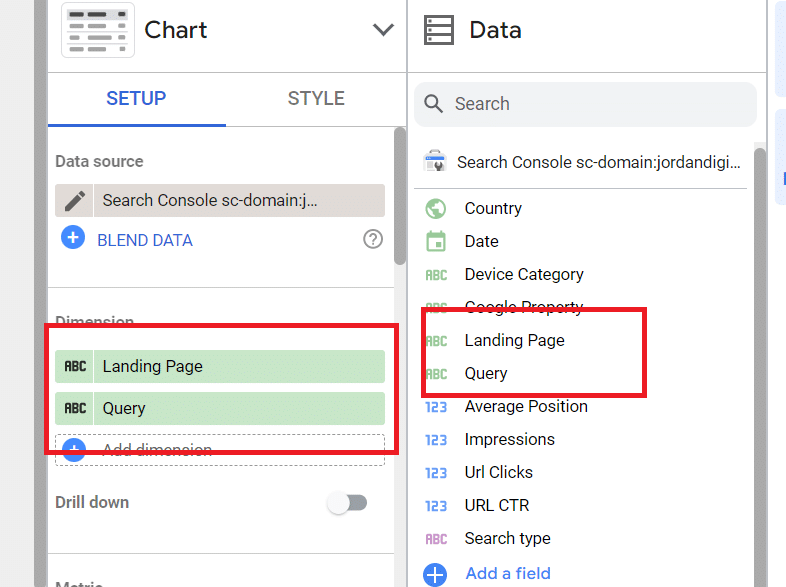
차트 > 설정 으로 이동하고 쿼리 와 랜딩 페이지를 모두 데이터 열에서 차원 으로 드래그합니다.


Chart > Setup > Metrics 에서 Data 로 돌아가서 URL Clicks , Average Position , Impressions 및 CTR 을 드래그합니다.
여기에서 페이지당 행( Chart > Setup 아래) 또는 바닥글 페이지 매기기( Chart > Style 아래) 등과 같은 항목을 조정할 수 있습니다.
차트를 수동으로 드래그하여 수평 및 수직으로 확장 및 축소할 수 있습니다. 모든 것이 유연합니다.
이제 우리는 일을 정말 흥미롭게 만들 수 있습니다. 브랜드 대 비브랜드 메트릭을 살펴보겠습니다.
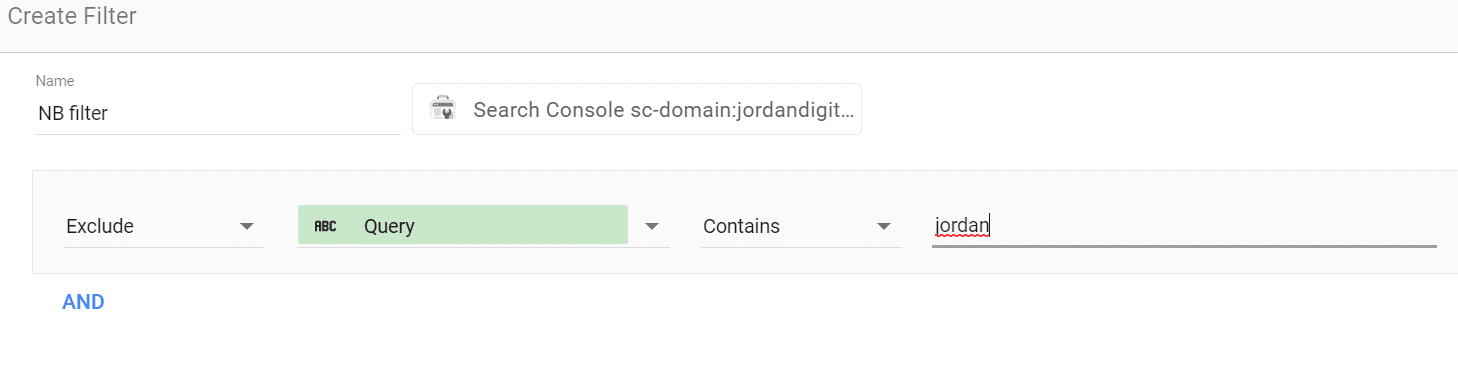
설정 > 필터 로 이동하고 필터를 추가합니다 .

필터 이름을 "NB 필터"로 지정하고 제외 , 포함 등 브랜드 이름에 맞는 항목(이 경우 Jordan Digital Marketing의 "jordan")을 선택합니다. 반드시 저장하십시오.

여기에서 트래픽, 클릭, 이벤트 등 원하는 메트릭에 비브랜드 필터를 적용하여 시간 경과에 따른 성과를 확인할 수 있습니다.
모든 트래픽을 보려면 비브랜드 필터를 클릭하기만 하면 됩니다. (브랜드 필터를 추가하는 것도 브랜딩 노력의 효과를 확인하는 좋은 생각입니다.)
브랜드, 비브랜드, 혼합, 나란히 비교 등을 위한 대시보드를 만들 수 있습니다.
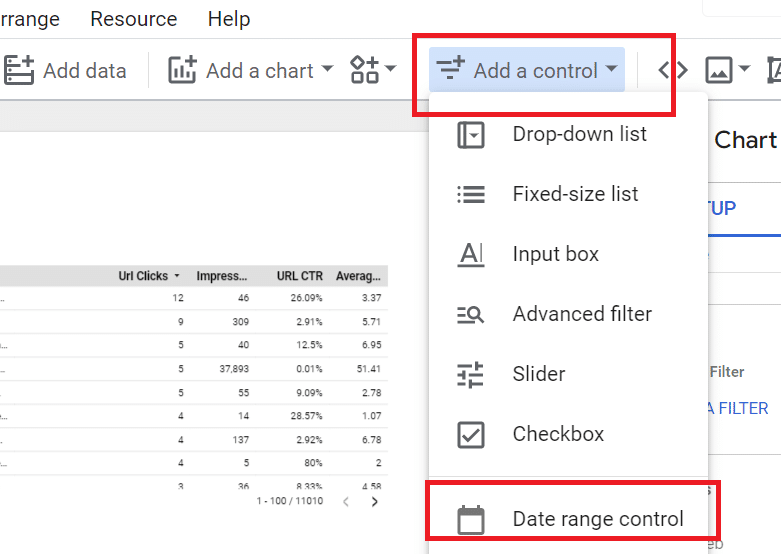
이제 중요한 컨트롤인 날짜 범위를 추가해 보겠습니다.

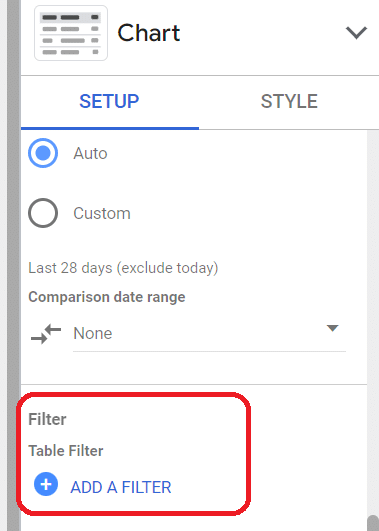
표를 클릭하고 설정 > 기간 비교 로 이동합니다.

원하는 날짜 범위를 추가하면 데이터에 시간 경과에 따른 실적을 보여주는 델타가 포함됩니다.
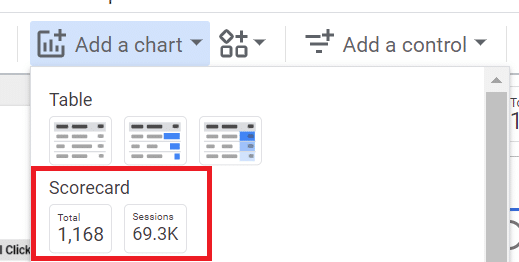
특정 날짜 범위에 대해 강조하고 싶은 데이터가 있는 경우 차트 추가 > 스코어카드를 클릭하여 해당 데이터를 보고서 상단에 고정할 수 있습니다.

원하는 상자를 클릭하고 차트 상단으로 드래그합니다.
참고 : 보고서를 열 때마다 컨트롤로 선택한 날짜 범위에 대해 스코어카드 번호가 자동으로 채워집니다(언제든지 조정할 수 있음).
사용자 지정 날짜 범위를 선택하면 작업 세션에만 적합하고 컨트롤은 로그인 시 모든 사람을 위한 기본 보기입니다.
다양한 메트릭에 대한 스코어카드를 고정하고 전년 대비 비교 범위, 월별 등을 선택합니다. 원하는 경우 비브랜드 필터를 추가하여 비브랜드 추세를 분석합니다. 인터페이스는 매우 유연합니다.
보고서에 가입(또는 주요 이벤트의 이름을 지정하는 모든 항목)을 추가하는 단계를 추가하고 싶습니다.
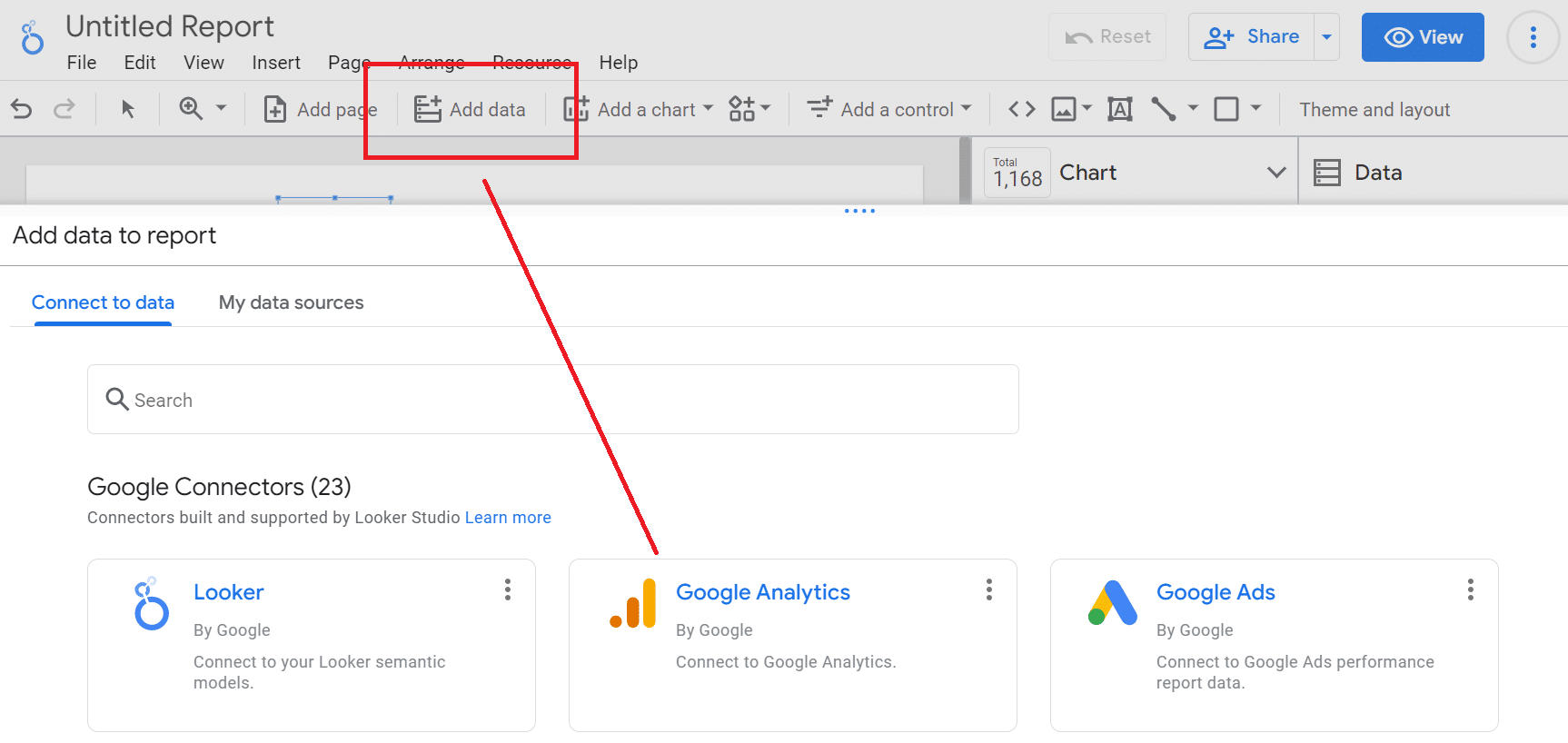
이렇게 하려면 데이터 추가 > Google Analytics 로 이동하여 Google Analytics를 데이터 원본으로 추가합니다(GA에서 가입 데이터를 캡처한다고 가정).

참고 : 모든 사람이 GA에서 자신의 이벤트 이름을 지정해야 하므로(이 경우 "generate_lead" 사용) 보고서에 올바른 메트릭을 포함하려면 GA 데이터를 상호 참조해야 합니다. 이는 클릭수 또는 노출수와 같은 기본 측정항목이 아닌 맞춤 이름입니다.
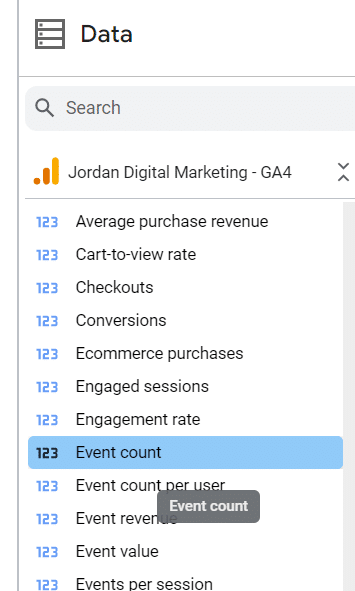
GA4에서 맞춤 측정항목을 찾아 이름을 적어 둡니다.
보고서로 돌아가서 데이터 > 이벤트 수를 클릭하여 보고서에 메트릭을 표시합니다.

이제 추적 중인 실제 이벤트를 Looker에 알려야 합니다.
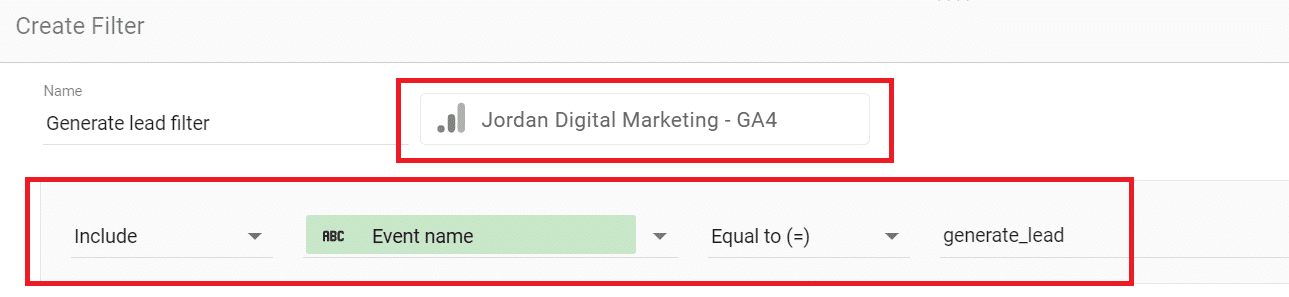
차트 > 설정 > 필터 추가 > 필터 만들기 (열 하단의 파란색 상자)를 클릭하여 필터를 추가합니다. 이것은 방금 GA에서 조회한 맞춤 이벤트를 지정하고 새 필터의 데이터 소스로 GA를 자동으로 채웁니다.
포함 > 이벤트 이름 > 같음(=) 을 선택하고 사용자 지정 이벤트 이름을 입력합니다.

보고서로 돌아가면 GA4에서 동일한 날짜 범위에 대해 반영된 정확한 이벤트 수가 포함된 필드가 표시됩니다. (그렇지 않으면 이벤트 이름을 다시 확인하십시오.)
시간 경과에 따라 이벤트 실적을 비교하려면 비교 범위가 포함된 다른 날짜 범위 컨트롤을 추가하세요.
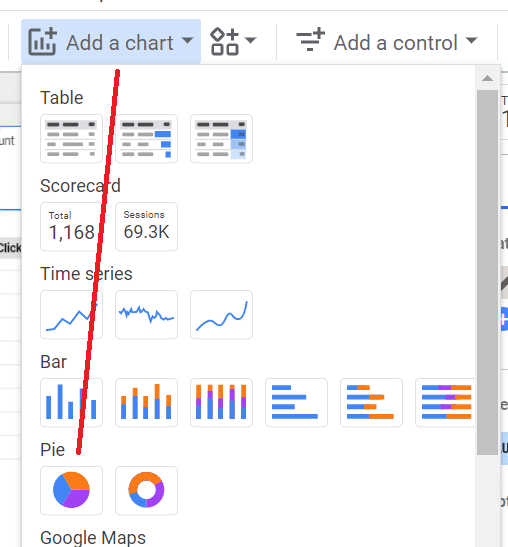
이제 이러한 모든 이벤트의 소스를 확인하겠습니다. 차트 추가 > 원형을 클릭합니다.

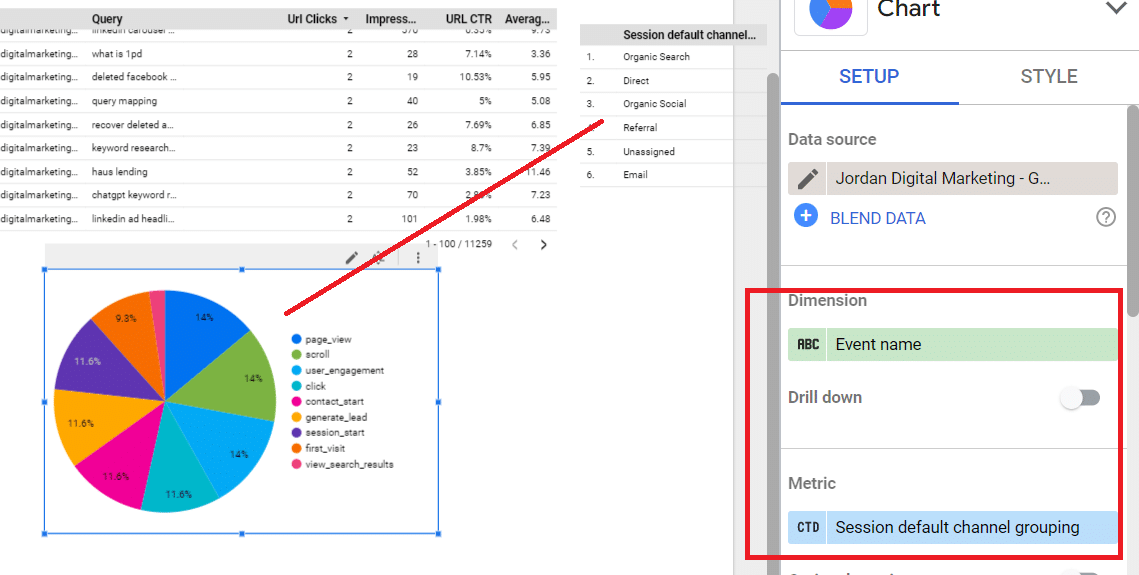
설정 아래에서 메트릭 및 세션 기본 채널 그룹화 에 대한 이벤트 수를 선택합니다.
이렇게 하면 모든 이벤트에 대한 소스 분석을 보여주는 원형 차트가 제공됩니다.

위의 몇 단계에서 생성한 사용자 지정 이벤트 필터를 적용하면 원형 차트에 각 채널에서 발생하는 사용자 지정 이벤트가 표시되어야 합니다.
여기에서 일반 차트를 만들고 페이지 경로와 같은 차원을 추가하여 전환까지의 여정을 볼 수 있습니다. 예를 들어, 주어진 시간 범위 동안 블로그를 방문하는 사람들의 수를 보여줍니다.
지금쯤 아이디어를 얻으셨을 것입니다. 쪼개서 분석하고 날짜 범위를 비교하고 뉘앙스 레이어를 추가하고 브랜드 및 비브랜드별로 분류하는 등의 작업을 수행할 수 있습니다. 그리고 계정의 각 사람은 동일한 작업을 수행하고 원하는 대로 보고합니다.
내가 하지 않은 것 색상, 레이블 등을 사용하여 보고서의 시각적 요소를 멋지게 꾸밀 수 있는 방법은 귀하와 귀하의 브랜드에 맡길 수 있어 기쁩니다. 디자인 능력.
나의 마지막 충고: 들어가고, 익숙해지고, 놀고, 다른 이해 관계자와 결과물을 워크숍하여 어떤 다른 통찰력을 얻을 수 있는지 확인하십시오. 즐거운 보고하세요!
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 검색 엔진 랜드가 아닙니다. 교직원 저자는 여기에 나열됩니다.
