WordPress에 애니메이션 다운로드 버튼을 추가하는 방법
게시 됨: 2020-06-24최근 UI 애니메이션이 웹 디자인 영역에서 많은 인기를 얻고 있다는 사실을 눈치채셨을 것입니다. 웹 제작자는 자신이 구축한 웹 사이트에 애니메이션을 추가하는 방법에 대해 많은 옵션을 가지고 있습니다. 개인적으로 요즘 가장 좋아하는 것은 Lottie 애니메이션을 사용하는 것입니다. SVG 애니메이션을 만들거나 After Effects를 사용하여 벡터 애니메이션을 만드는 것과 같은 대체 방법도 훌륭하지만 말입니다.
웹사이트 방문자 또는 인터페이스 사용자를 위한 부가 가치 측면에서 애니메이션은 사용자 경험의 좋은 친구입니다. 사용자 경험은 흥미진진한 마이크로인터랙션에서 번성하고 미묘하고 우아한 방식으로 사용자의 관심을 끌기 때문에 잘 만들어진 애니메이션은 사용자 친화적인 인터페이스를 만드는 데 있어 게임 체인저입니다.
논의 범위를 한 단계 더 좁히면 애니메이션 디자인의 가장 효과적인 사용 사례 중 하나는 애니메이션 버튼입니다. 클릭 유도문안 버튼은 종종 페이지에서 가장 중요한 디자인 요소 중 하나이며, 애니메이션으로 클릭 가능성을 높인다면 분명히 우리가 추구하고 싶은 것입니다.
이 게시물에서는 Lottie 위젯을 사용하여 Elementor 사이트에서 애니메이션 버튼을 만드는 방법에 대해 알아보겠습니다.
1. Lottie 위젯 시작하기

가장 먼저 할 일은 'Lottie'를 검색하고 페이지에서 원하는 위치로 드래그하는 것입니다.
소스를 선택합시다. 위젯의 콘텐츠 탭에서 이 작업을 수행하는 방법에 대해 두 가지 옵션이 있습니다.
- 온라인 Lottie Animation 링크를 복사하여 필드에 붙여넣기만 하면 외부 URL 사용
- 소스를 미디어 파일로 설정하고 나만의 Lottie Animations*를 업로드하세요.
*이 포스팅에서는 Lottie 파일을 업로드하는 과정을 살펴보겠습니다.
2. 복권 버튼 선택

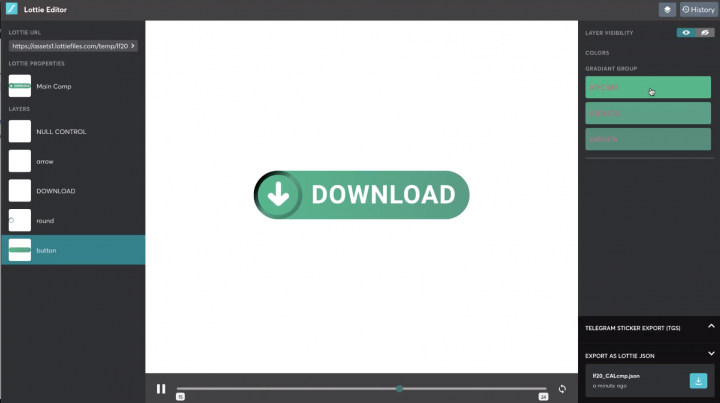
가장 먼저 해야 할 일은 LottieFiles 라이브러리에서 원하는 버튼을 선택하고 원하는 경우 Lottie Editor에서 버튼을 사용자 지정하는 것입니다.
버튼을 사용자 정의하면 Lottie JSON 파일로 다운로드됩니다.
3. Lottie JSON 파일 업로드

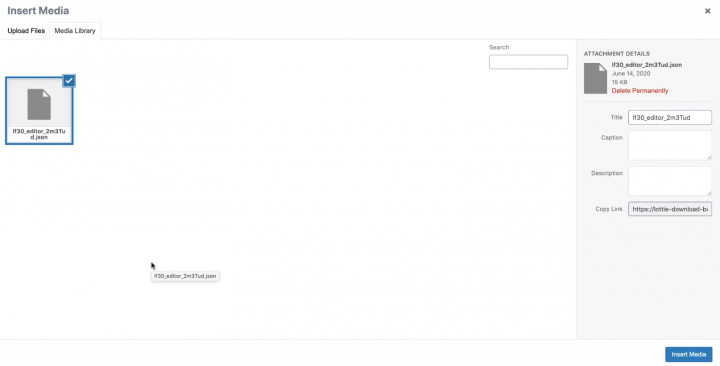
그런 다음 Lottie 위젯으로 돌아가 미디어 아이콘을 클릭하여 Lottie JSON 파일을 업로드합니다.
끌어서 업로드한 다음 페이지에 삽입하기만 하면 됩니다.
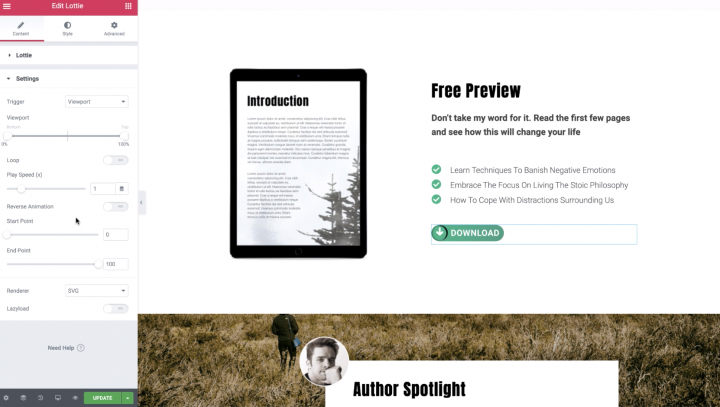
삽입되면 맞춤 URL에 대한 링크를 설정하여 정렬을 선택하고 실제 버튼으로 전환할 수 있습니다. 이 링크는 버튼을 클릭하면 자동으로 무료 eBook을 다운로드합니다. 곧 처리하겠습니다.
3. 애니메이션 기본 설정 선택

먼저 애니메이션이 기본 설정에 따라 재생되는지 확인하겠습니다.
트리거를 "On Click"으로 설정하면 Lottie 버튼을 클릭하면 애니메이션이 재생되기 시작합니다. 또한 루프로 설정하면 계속 재생됩니다.
다운로드가 완료되는 것과 거의 동시에 중지하려면 루프를 3회만 반복하도록 설정합니다. 이렇게 하면 뷰어는 무료 전자책을 다운로드하면서 재미있는 애니메이션을 즐길 수 있는 충분한 시간을 갖게 됩니다.
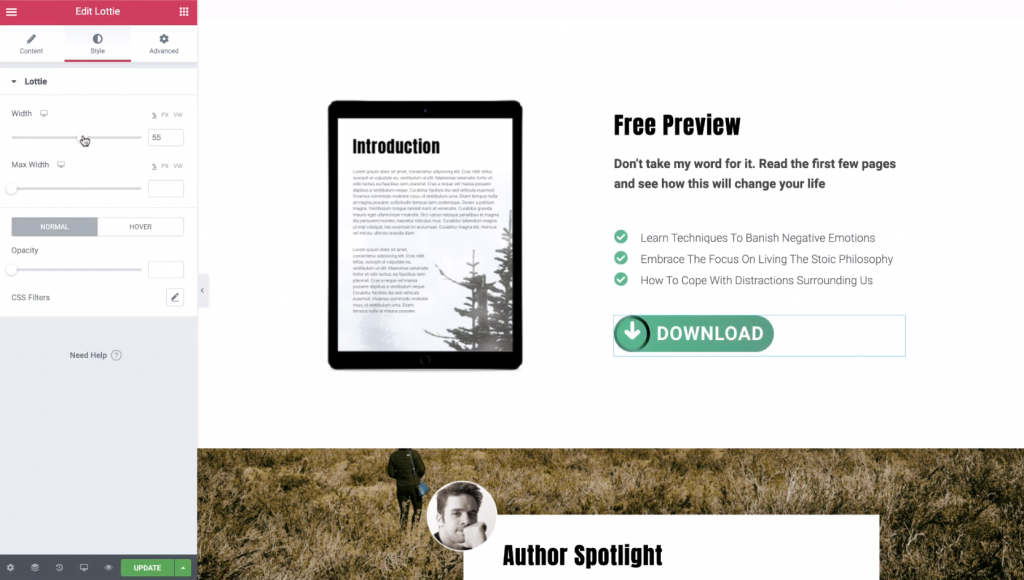
4. 버튼 스타일 지정

다음으로 스타일 탭으로 이동하여 일반적인 스타일 옵션과 함께 버튼의 크기를 조정할 수 있습니다. 페이지에 잘 맞고 실제 버튼처럼 보이도록 버튼의 너비를 늘립니다.
6. eBook 파일 업로드

eBook을 미디어 라이브러리에 업로드할 시간입니다. 이미지를 클릭하여 입력할 수 있습니다.
파일 업로드로 이동하여 업로드할 eBook을 선택한 다음 첨부 파일 세부 정보에서 eBook 링크를 복사하고 미디어 라이브러리를 닫습니다. 버튼이 무료 eBook을 자동으로 다운로드하도록 하기 위해 마지막 단계에서 이 링크를 사용할 것입니다.
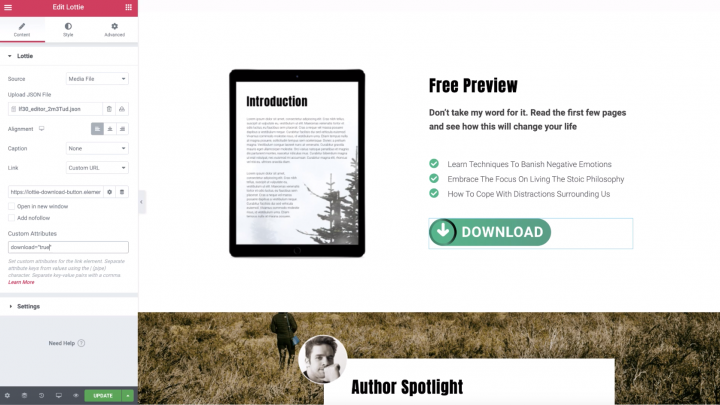
7. 직접 다운로드 링크 만들기
마지막으로 Lottie 위젯으로 돌아가서 사용자 정의 URL 필드에 eBook 링크를 붙여넣고 직접 다운로드 링크로 전환할 차례입니다.
그렇게 하려면 "링크 옵션"을 클릭하고 이 사용자 정의 속성을 추가하십시오: 다운로드 = "true".

애니메이션을 즐기십시오
축하합니다. Lottie Widget을 버튼으로 사용하고 애니메이션을 재생하고 동시에 무료 E-Book을 다운로드하도록 설정하는 방법을 공식적으로 알게 되셨습니다.
사이트, 웹사이트, 특히 버튼에 Lottie 애니메이션을 추가하면 감사할 뿐입니다. 그리고 그 이상으로 훌륭한 사용자 참여 결과로 보상해 줄 것입니다.
다른 롯데 튜토리얼을 보고 싶으세요?
