Google Core Web Vitals 측정 및 최적화: 기술 SEO 가이드
게시 됨: 2023-09-25사이트 성능에 대한 데이터를 수집하는 것은 훌륭한 사용자 경험을 제공하기 위한 첫 번째 단계입니다. 수년에 걸쳐 Google은 웹 성능을 평가하고 보고하는 다양한 도구를 제공해 왔습니다.
그 중에는 Google이 모든 웹 경험에 중요하다고 간주하는 일련의 성능 신호인 Core Web Vitals가 있습니다.
이 문서에서는 현재 핵심 웹 바이탈 세트와 웹 성능을 개선하여 사용자에게 좋은 페이지 경험을 제공하는 주요 팁과 도구를 다룹니다.
웹 성능의 진화 살펴보기
사이트 성능 개선이 간단했던 시대는 지났습니다.
과거에는 리소스가 너무 많고 연결이 느려서 웹사이트를 방해하는 경우가 많았습니다. 그러나 일부 이미지를 압축하거나, 텍스트 압축을 활성화하거나, 스타일 시트 및 JavaScript 모듈을 축소하면 경쟁사보다 뛰어난 성능을 발휘할 수 있습니다.
오늘날 연결 속도는 더욱 빨라졌습니다. 대부분의 리소스는 기본적으로 압축되며 많은 플러그인이 이미지 압축, 캐시 배포 등을 처리합니다.
더 빠른 웹을 향한 Google의 노력은 계속됩니다. PSI(PageSpeed Insights)는 여전히 web.dev에 존재하며 개별 페이지 로드를 평가하는 최고의 도구로 사용됩니다.
많은 사람들이 PSI 등급이 불필요하게 징벌적이라고 생각하지만 이는 여전히 Google이 페이지 속도 신호를 통해 사이트에 가중치를 부여하고 순위를 매길 수 있는 방법에 가장 가깝습니다.
Google의 최신 페이지 속도 테스트를 통과하려면 핵심 웹 바이탈 평가를 충족해야 합니다.
핵심 웹 바이탈 이해
핵심 웹 바이탈은 2021년에 도입된 광범위한 페이지 경험 검색 신호에 통합된 일련의 측정항목입니다. 각 측정항목은 "사용자 경험의 고유한 측면을 나타내며 현장에서 측정 가능하며 중요한 사용자의 실제 경험을 반영합니다. 중심 결과'라고 Google은 말합니다.
현재 핵심 웹 바이탈 지표 세트에는 다음이 포함됩니다.
- 첫 번째 만족스러운 페인트
- 첫 번째 입력 지연(다음 페인트에 대한 상호작용으로 대체됨)
- 다음 페인트와의 상호작용
- 첫 번째 바이트까지의 시간
- 만족스러운 최대 규모의 페인트
- 누적 레이아웃 변경
Web.dev는 각 측정항목이 어떻게 작동하는지 다음과 같이 설명합니다.
첫 번째 콘텐츠가 포함된 페인트(FCP)
“FCP(첫 번째 콘텐츠가 포함된 페인트) 측정항목은 페이지 로드가 시작되는 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링되는 시점까지의 시간을 측정합니다. 이 지표에서 '콘텐츠'는 텍스트, 이미지(배경 이미지 포함),
<svg>요소 또는 흰색이 아닌<canvas>요소를 나타냅니다.
기술적인 SEO에 대한 의미
FCP는 이해하기 매우 쉽습니다. 웹페이지가 로드되면 특정 요소가 다른 요소보다 먼저 도착합니다(또는 "채색"됩니다). 이러한 맥락에서 "페인팅"은 화면상 렌더링을 의미합니다.
페이지의 일부가 렌더링되면(예: 기본 탐색 모음이 다른 요소보다 먼저 로드된다고 가정) FCP가 해당 지점에 기록됩니다.
페이지가 사용자에게 눈에 띄게 로드되기 시작하는 속도로 생각하세요. 페이지 로드가 완료되지 않았지만 시작되었을 것입니다.
첫 번째 입력 지연(FID)
“FID는 사용자가 페이지와 처음 상호 작용할 때(즉, 링크를 클릭하거나 버튼을 탭하거나 사용자 정의 JavaScript 기반 컨트롤을 사용할 때)부터 브라우저가 실제로 시작될 수 있는 시간까지의 시간을 측정합니다. 해당 상호작용에 대한 응답으로 이벤트 핸들러를 처리합니다.”
기술적인 SEO에 대한 의미
FID는 2024년 3월 INP(Interaction to Next Paint)로 대체될 예정인 사용자 상호작용 응답성 측정항목입니다.
사용자가 페이지의 요소(예: 링크, 테이블 정렬 또는 패싯 탐색 적용)와 상호 작용하는 경우 사이트에서 해당 요청을 처리하기 시작하는 데 시간이 얼마나 걸립니까?
다음 페인트(INP)와의 상호작용
“INP는 사용자가 페이지를 방문하는 동안 발생하는 모든 클릭, 탭 및 키보드 상호 작용의 대기 시간을 관찰하여 사용자 상호 작용에 대한 페이지의 전반적인 반응성을 평가하는 지표입니다. 최종 INP 값은 이상값을 무시하고 관찰된 가장 긴 상호작용입니다."
기술적인 SEO에 대한 의미
앞서 언급한 바와 같이 INP는 2024년 3월에 핵심 웹 바이탈로서 FID를 대체할 예정입니다.
INP는 더 깊은 정보(분명히 키보드까지 확장됨)를 고려하며 더 자세하고 정교할 가능성이 높습니다.
첫 번째 바이트까지의 시간(TTFB)
"TTFB는 리소스 요청과 응답의 첫 번째 바이트가 도착하기 시작하는 시점 사이의 시간을 측정하는 측정항목입니다."
기술적인 SEO에 대한 의미
"리소스"(예: 삽입된 이미지, JavaScript 모듈, CSS 스타일시트 등)가 요청되면 사이트에서 해당 리소스 제공을 시작하는 데 얼마나 걸립니까?
귀하가 웹페이지를 방문했는데 해당 페이지에 삽입된 이미지가 있다고 가정해 보겠습니다. 로드가 시작되지만 아직 로드가 완료되지 않았습니다. 해당 이미지의 첫 번째 바이트가 서버에서 클라이언트(웹 브라우저)로 전달될 때까지 얼마나 걸리나요?
콘텐츠가 포함된 최대 페인트(LCP)
"LCP(콘텐츠가 포함된 최대 페인트) 측정항목은 페이지가 처음 로드되기 시작한 시점을 기준으로 뷰포트 내에 표시되는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다."
기술적인 SEO에 대한 의미
LCP는 가장 중요한 지표 중 하나이지만 만족시키기 가장 까다롭습니다.
가장 큰 시각적 미디어(예: 텍스트 또는 이미지)가 로드되면 LCP가 기록됩니다.
페이지의 주요 콘텐츠 중 상당 부분을 로드하는 데 시간이 얼마나 걸리나요?
아마도 페이지 아래로 약간의 로딩이 남아 있을 수 있으며, 대부분의 사용자는 이를 눈치채지 못할 것입니다.
그러나 LCP가 기록될 때쯤이면 페이지의 크고 분명한 부분이 로드된 것입니다. 이 문제가 발생하는 데 너무 오랜 시간이 걸리면 LCP 검사가 실패하게 됩니다.
CLS(누적 레이아웃 변경)
“CLS는 페이지의 전체 수명 동안 발생하는 모든 예상치 못한 레이아웃 변경에 대한 레이아웃 변경 점수의 최대 버스트를 측정한 것입니다.
레이아웃 변경은 표시 요소가 렌더링된 한 프레임에서 다음 프레임으로 위치를 변경할 때마다 발생합니다. (개별 레이아웃 이동 점수를 계산하는 방법에 대한 자세한 내용은 아래를 참조하세요.)
세션 기간이라고 알려진 일련의 레이아웃 변경은 하나 이상의 개별 레이아웃 변경이 각 변경 사이의 간격이 1초 미만이고 전체 기간 동안 최대 5초로 연속적으로 발생하는 경우입니다.
가장 큰 버스트는 해당 창 내에서 모든 레이아웃 이동의 최대 누적 점수가 있는 세션 창입니다.”
기술적인 SEO에 대한 의미
페이지 속도 최적화가 더 간단했던 과거에는 많은 사이트 소유자가 단순히 모든 렌더링 차단 리소스(일반적으로 CSS 시트 및 JavaScript 모듈)를 연기함으로써 엄청나게 높은 페이지 속도 등급을 달성할 수 있다는 것을 깨달았습니다.
이는 페이지 로드 속도를 높이는 데는 탁월했지만 웹을 더 이상하고 짜증나는 탐색 경험으로 만들었습니다.
페이지의 모든 스타일을 제어하는 CSS가 지연되면 CSS 규칙이 적용되기 전에 페이지의 콘텐츠가 로드될 수 있습니다.
이는 페이지의 콘텐츠가 스타일 없이 로드된 다음 CSS가 로드될 때 약간 점프한다는 것을 의미합니다.
페이지를 로드하고 링크를 클릭했는데 링크가 점프하여 잘못된 링크를 클릭하면 정말 짜증나는 일입니다.
당신이 나와 같은 약간의 OCD라면 그러한 경험은 완전히 화를 냅니다(비록 시간이 몇 초밖에 걸리지 않더라도).
모든 리소스를 연기하여 페이지 속도 등급을 "게임"하려고 시도하는 사이트 소유자로 인해 Google에는 사용자 경험 부족에 대한 모든 페이지 속도 향상을 상쇄할 대응 측정법이 필요했습니다.
CLS(누적 레이아웃 이동)를 입력합니다. 이것은 사용자를 생각하지 않고 페이지 속도 향상을 광범위하게 적용하려고 하면 하루를 망치게 될 까다로운 고객입니다.
CLS는 기본적으로 결함이 있는 이동 및 지연된 CSS 규칙에 대해 페이지 로드를 분석합니다.
너무 많으면 모든 속도 관련 지표를 충족했음에도 불구하고 핵심 웹 바이탈 평가에 실패하게 됩니다.
더 나은 UX 및 SEO 결과를 위해 핵심 웹 바이탈 평가
단일 웹페이지의 성능을 분석하는 가장 좋은 방법 중 하나는 해당 웹페이지를 PageSpeed Insights에 로드하는 것입니다. 보기는 다음의 조합으로 분할됩니다.
- URL 수준 데이터.
- 원본(도메인 수준) 데이터.
- 실험실 데이터.
- 필드 데이터.
이를 이해하려면 다음 예를 살펴봐야 합니다.
https://pagespeed.web.dev/analytic/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
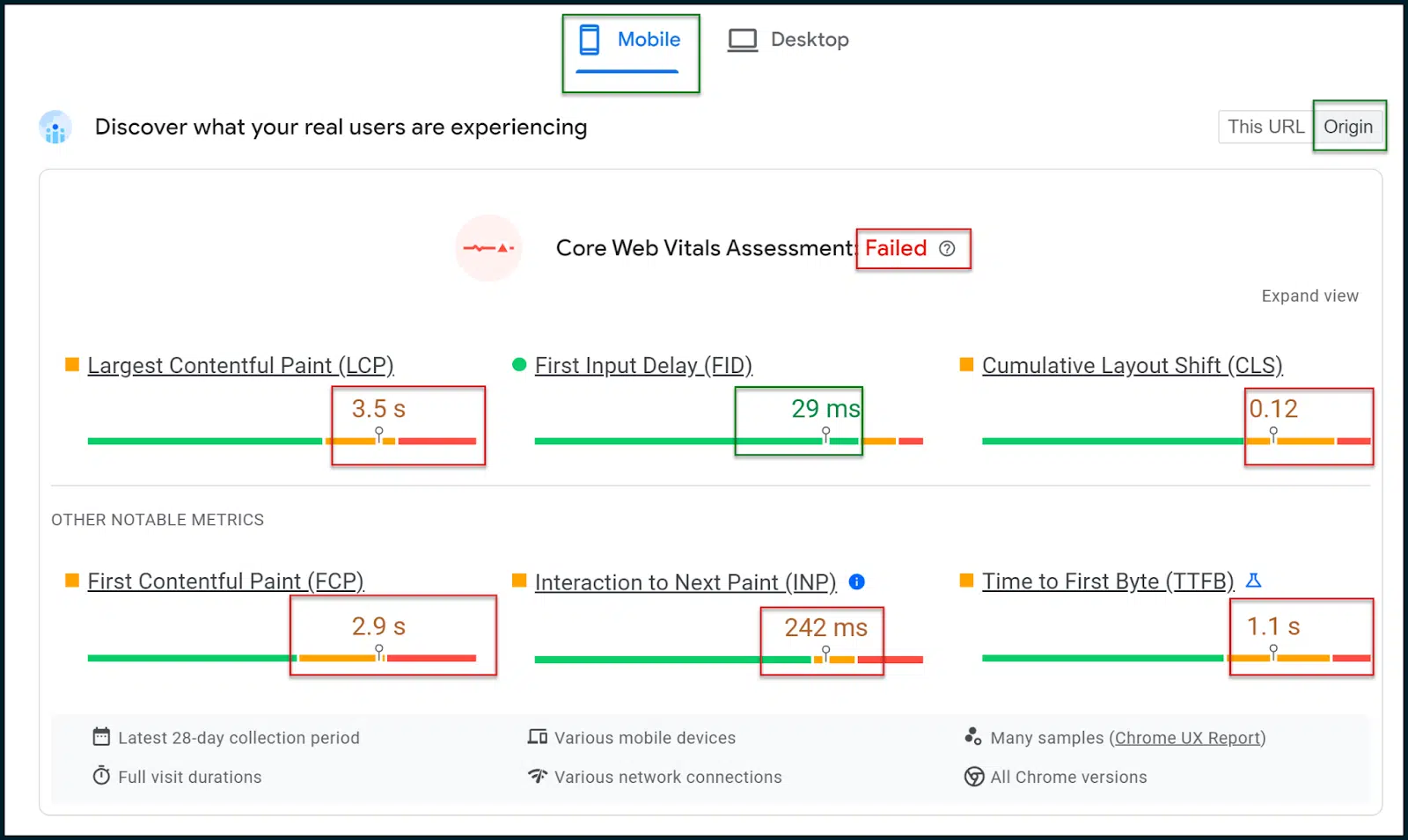
여기에서 TechCrunch 홈페이지의 페이지 속도 등급 및 측정항목을 볼 수 있습니다.

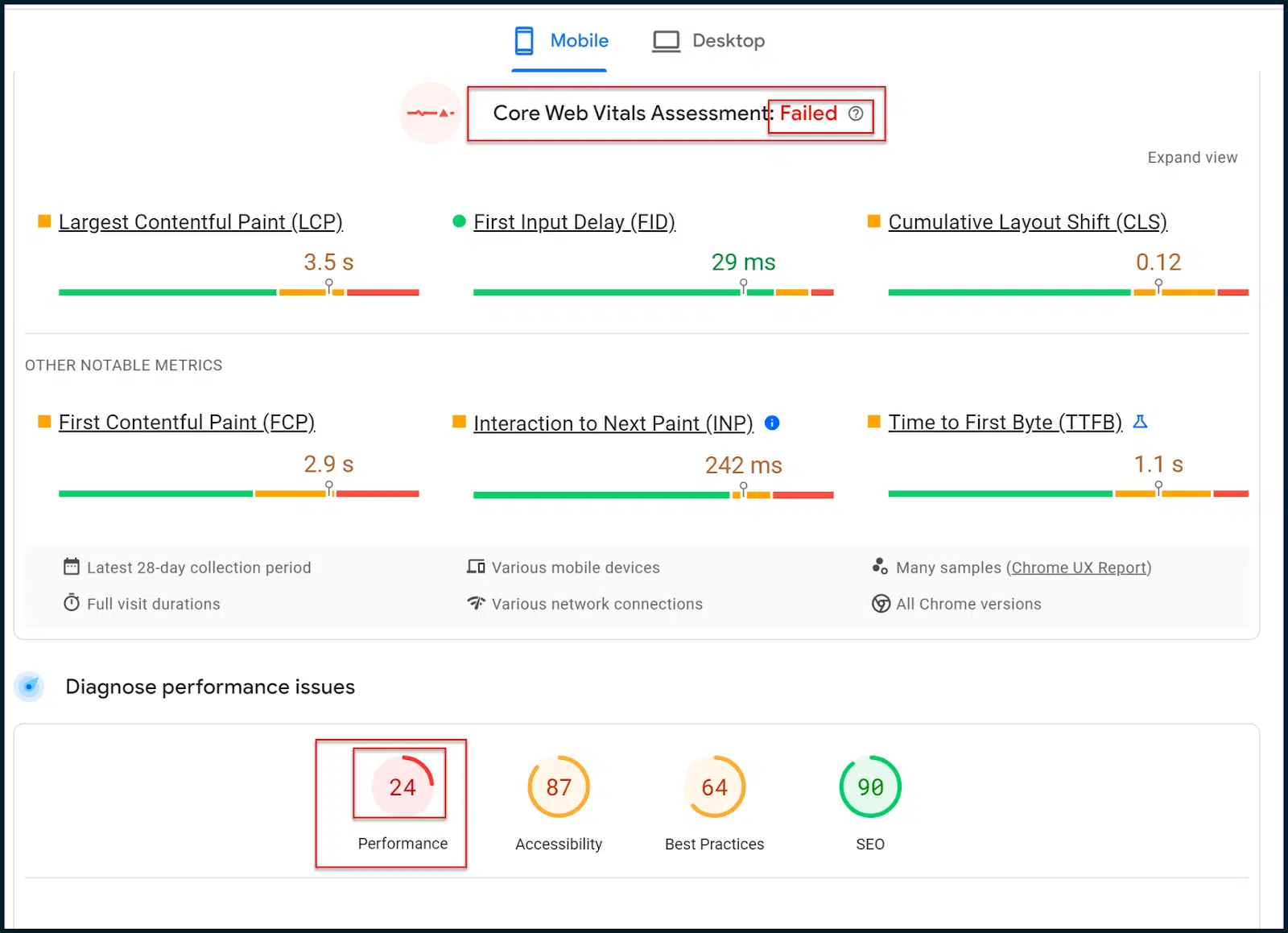
위에서 핵심 웹 바이탈 평가가 실패했음을 확인할 수 있습니다.
모바일 우선 웹에서는 기본적으로 렌더링되어야 하는 모바일 결과 탭을 선택하는 것이 중요합니다(이러한 결과가 정말 중요합니다).
Origin 토글을 선택하면 홈페이지(또는 스캔하기 위해 입력한 페이지)뿐만 아니라 사이트 도메인 전체의 평균 일반 데이터를 볼 수 있습니다.
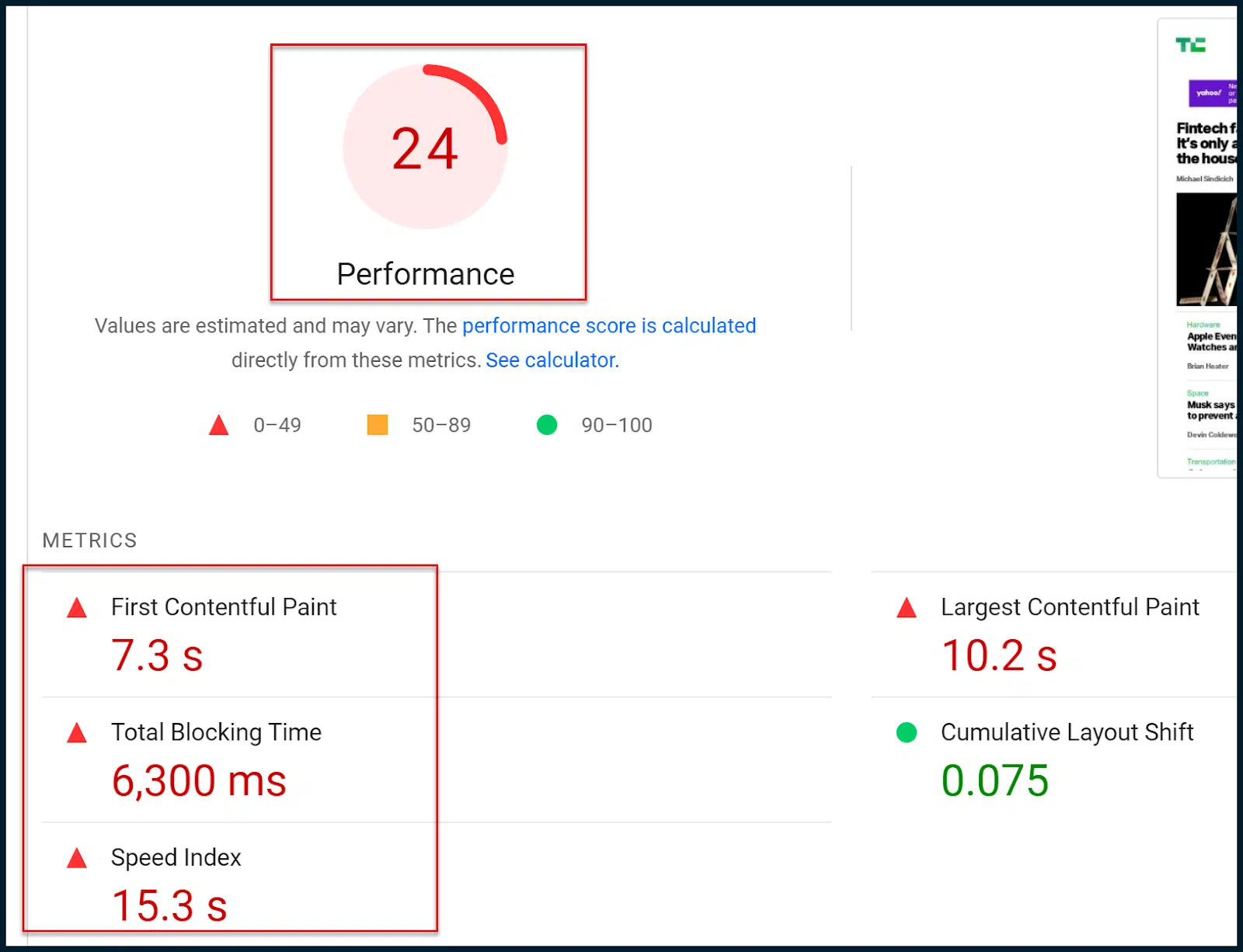
페이지 아래로 내려가면 이전에 친숙한 숫자 페이지 속도 등급이 표시됩니다.

그렇다면 새로운 Core Web Vitals 평가와 이전 페이지 속도 등급의 차이점은 무엇입니까?
기본적으로 새로운 Core Web Vitals 평가(합격/실패)는 필드(실제 사용자) 데이터를 기반으로 합니다.
이전 숫자 등급은 시뮬레이션된 모바일 크롤링 및 실험실 데이터를 기반으로 하며 이는 추정치일 뿐입니다.
기본적으로 Google은 검색 순위 수정 측면에서 Core Web Vitals 평가로 전환했습니다.
분명히 말하면 시뮬레이션된 실험실 데이터는 무엇이 잘못되었는지에 대한 훌륭한 분석을 제공할 수 있지만 Google은 순위 알고리즘 내에서 해당 숫자 등급을 활용하지 않습니다.
반대로 핵심 웹 바이탈 평가는 세부적인 정보를 많이 제공하지 않습니다. 그러나 이 평가는 Google의 순위 알고리즘에 반영됩니다.
따라서 주요 목표는 보다 풍부한 실험실 진단을 사용하여 최종적으로 핵심 웹 바이탈 평가(필드 데이터를 통해 파생됨)를 통과하는 것입니다.
사이트를 변경할 때 수치 등급에서는 변경 사항이 즉시 관찰될 수 있지만 최종적으로 핵심 웹 바이탈 평가를 통과하려면 Google에서 더 많은 필드 데이터를 가져올 때까지 기다려야 한다는 점을 기억하세요.
Core Web Vitals 평가와 기존 페이지 속도 등급 모두 동일한 측정 항목 중 일부를 활용한다는 점에 유의하세요.
예를 들어 둘 다 FCP(First Contentful Paint), LCP(Largest Contentful Paint) 및 CLS(Cumulative Layout Shift)를 참조합니다.
어떤 면에서는 각 평가 시스템에서 조사하는 지표 유형이 상당히 유사합니다. 세부사항의 수준과 조사된 데이터의 출처가 다릅니다.
현장 기반 핵심 웹 바이탈 평가를 통과하는 것을 목표로 해야 합니다. 그러나 데이터가 너무 풍부하지 않기 때문에 기존 실험실 데이터와 진단을 활용하여 진행하는 것이 좋습니다.
랩 기회 및 진단을 통해 핵심 웹 바이탈 평가를 통과할 수 있기를 바랍니다. 하지만 이 두 테스트는 본질적으로 연결되어 있지 않다는 점을 기억하세요.
검색 마케팅 담당자가 신뢰하는 일일 뉴스레터를 받아보세요.
약관을 참조하세요.
PageSpeed Insights를 통해 CWV 평가
이제 주요 핵심 웹 바이탈 지표와 이를 기술적으로 충족할 수 있는 방법을 알았으므로 예시를 살펴보겠습니다.
TechCrunch에 대한 조사로 돌아가 보겠습니다.
https://pagespeed.web.dev/analytic/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile

여기서는 FID가 만족되고 INP는 근소한 차이로 실패합니다.

CLS에는 몇 가지 문제가 있지만 주요 문제는 LCP 및 FCP에 있습니다.
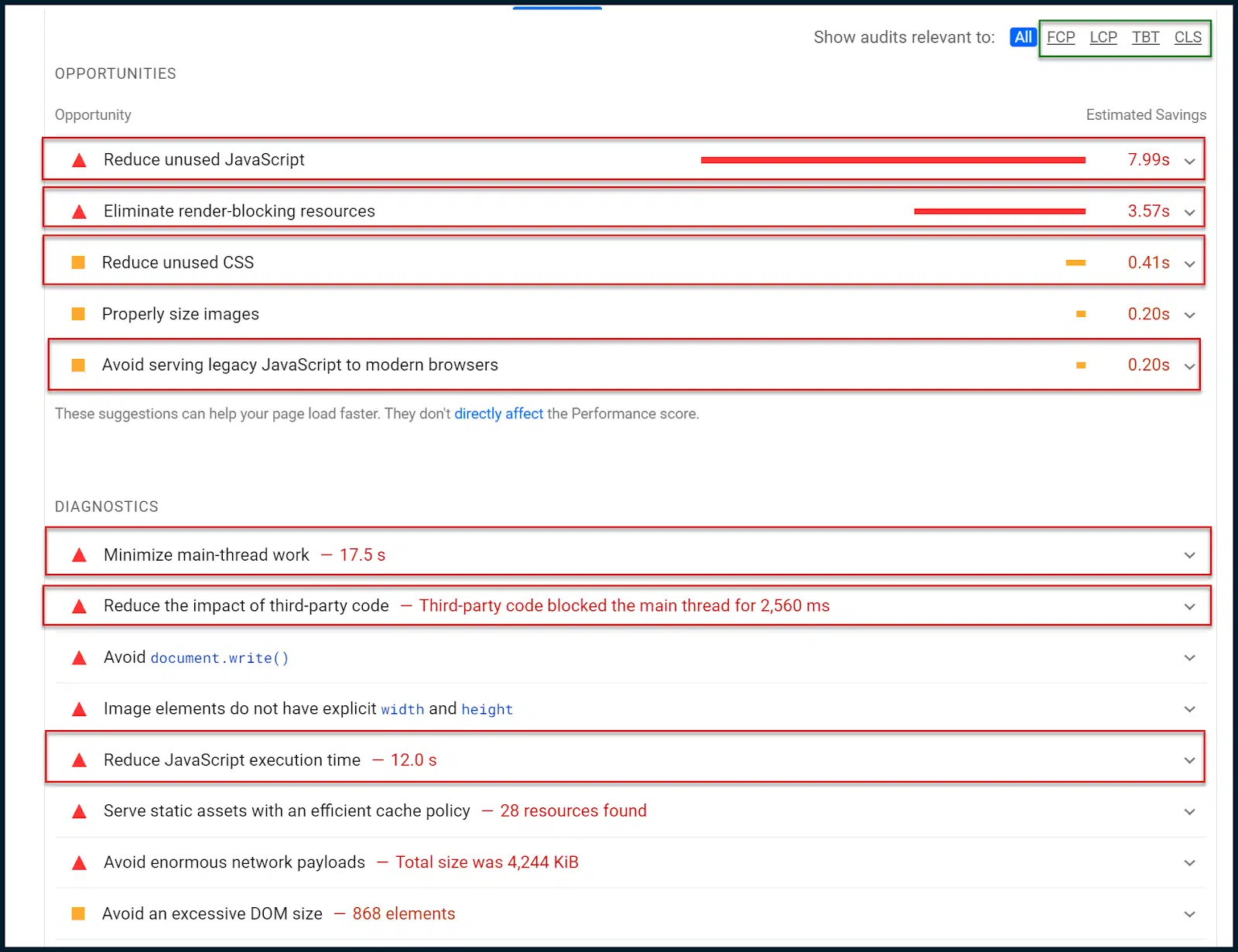
기회 및 진단 측면에서 PageSpeed Insights가 말하는 내용을 살펴보겠습니다.
이제 필드 데이터에서 실험실 데이터로 전환하고 핵심 웹 바이탈에 영향을 미칠 수 있는 모든 패턴을 분리해야 합니다.

위에서 오른쪽 상단 모서리에 녹색 상자로 표시된 작은 하위 탐색을 볼 수 있습니다.
이를 사용하여 특정 핵심 웹 바이탈 지표에 대한 다양한 기회와 진단 범위를 좁힐 수 있습니다.
그러나 이 경우 데이터는 좁혀지지 않고 매우 명확한 이야기를 전달합니다.
첫째, 사용하지 않는 JavaScript를 줄이라고 합니다. 이는 JavaScript가 실행되지 않고 로드되는 경우가 있음을 의미합니다.
사용하지 않는 CSS를 줄이기 위한 참고사항도 있습니다. 즉, 일부 CSS 스타일이 로드 중인데 적용되지 않습니다(비슷한 문제).
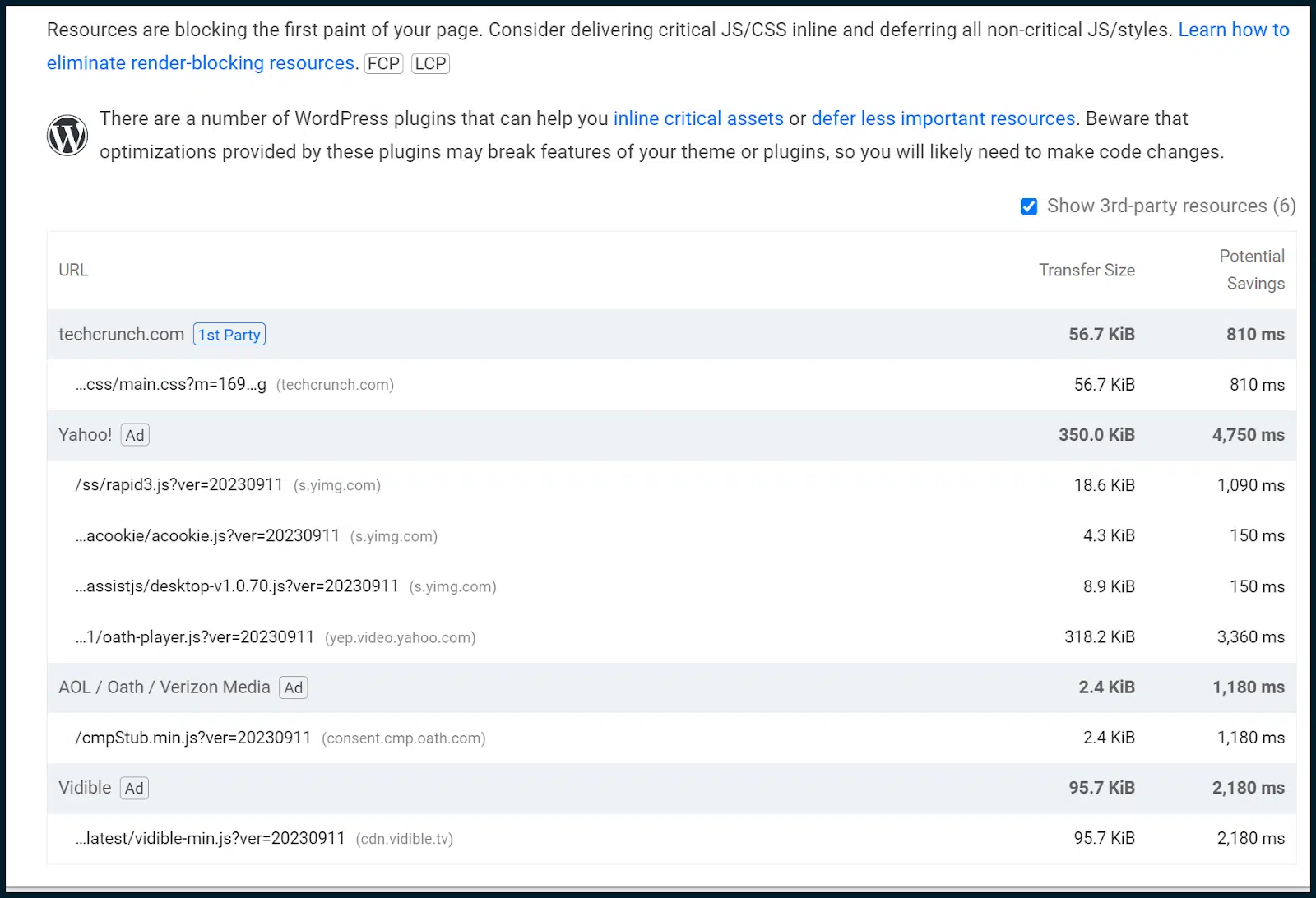
또한 거의 항상 JavaScript 모듈 및 CSS 시트와 관련된 렌더링 차단 리소스를 제거하라는 지시를 받았습니다.

페이지 로드를 차단하지 못하도록 렌더링 차단 리소스를 연기해야 합니다. 그러나 이미 살펴보았듯이 이는 CLS 등급을 방해할 수 있습니다.
이로 인해 중요한 CSS와 중요한 JavaScript 렌더링 경로를 모두 만드는 것이 현명할 것입니다. 이렇게 하면 필요한 JavaScript와 CSS가 스크롤 없이 볼 수 있는 부분에 인라인되고 나머지는 연기됩니다.
이 접근 방식을 통해 사이트 소유자는 CLS 메트릭과 균형을 유지하면서 페이지 로딩 요구를 충족할 수 있습니다. 이는 쉬운 일이 아니며 일반적으로 선임 웹 개발자가 필요합니다.
사용하지 않는 CSS와 JavaScript도 발견했기 때문에 일반 JavaScript 코드 감사를 발행하여 JavaScript를 보다 지능적으로 배포할 수 있는지 확인할 수도 있습니다.
기회 및 진단 으로 돌아가 보겠습니다.
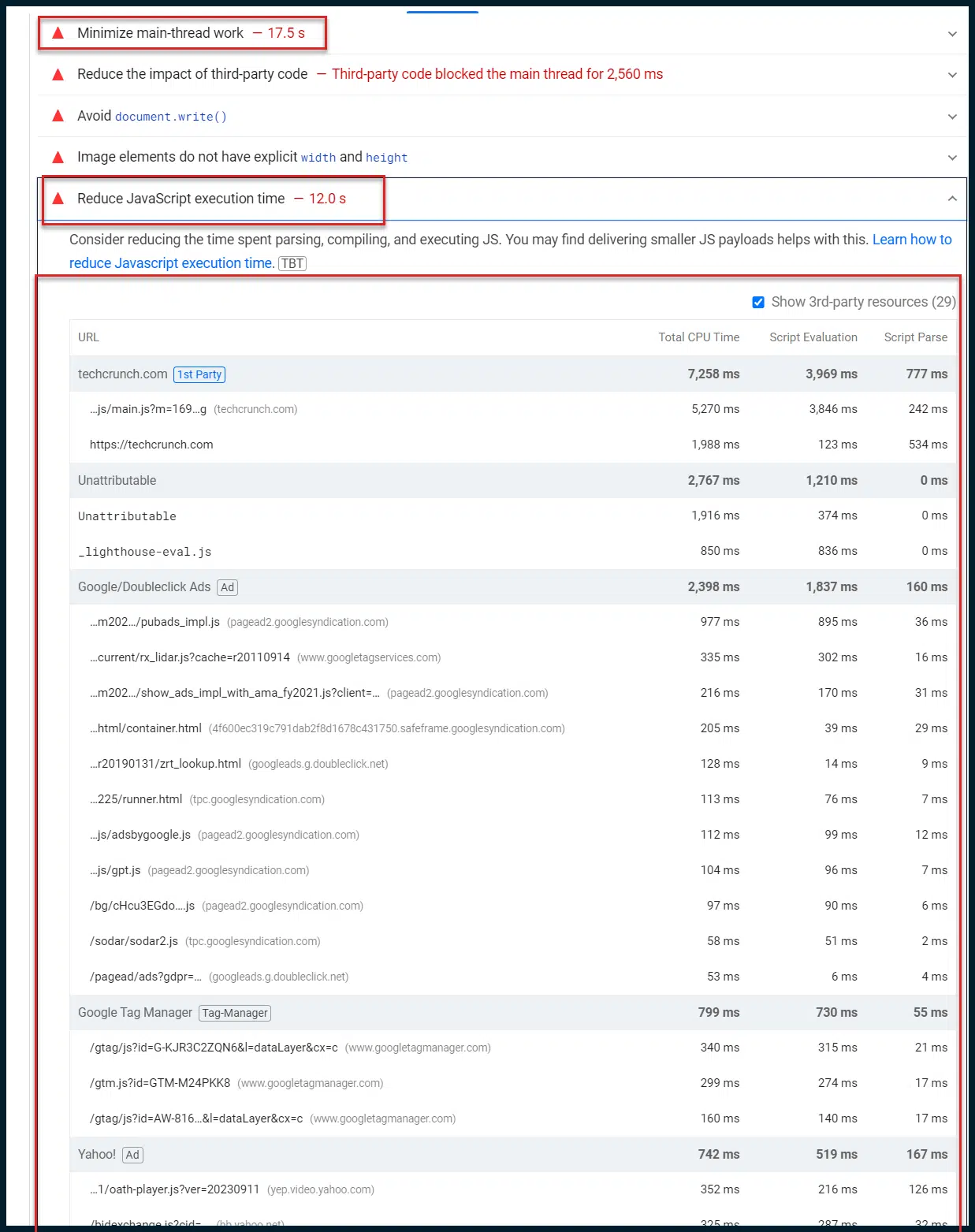
이제 우리는 진단에 집중하고 싶습니다. Google은 불량한 4G 연결을 통해 의도적으로 이러한 검사를 제한하므로 메인 스레드 작업과 같은 항목이 너무 길어 보입니다(17초).
이는 전 세계적으로 흔히 발생하는 낮은 대역폭 및/또는 느린 장치를 사용하는 사용자를 만족시키기 위한 의도적인 조치입니다.
여기서는 “메인스레드 작업 최소화”에 주목하고 싶습니다. 이 단일 항목은 종종 통찰력의 금광이 됩니다.
기본적으로 대부분의 웹페이지 렌더링 및 스크립트 실행(JavaScript) 작업은 클라이언트 웹 브라우저의 기본 처리 스레드(하나의 단일 처리 스레드)를 통해 푸시됩니다. 이것이 어떻게 심각한 페이지 로딩 병목 현상을 일으키는지 이해할 수 있습니다.
모든 JavaScript가 완벽하게 축소되어 사용자 브라우저에 빠르게 전달되더라도 기본적으로 단일 스레드 처리 대기열에서 기다려야 합니다. 즉, 한 번에 하나의 스크립트만 실행할 수 있다는 의미입니다.
따라서 많은 양의 JavaScript를 사용자에게 신속하게 전달하는 것은 1cm 간격으로 벽돌 벽에 소방호스를 발사하는 것과 같습니다.
배송은 잘 되었지만 모든 것이 완료되지는 않습니다.
Google은 점점 더 클라이언트측 속도 응답성을 우리의 책임으로 추진하고 있습니다. 좋아하든, 뭉치든 그런 식이다(그래서 익숙해지는 게 좋을 것 같다).
답답해서 “왜 이래!? 웹 브라우저는 수년 동안 여러 처리 스레드에 액세스해 왔으며 심지어 모바일 브라우저도 따라잡았습니다. 이렇게까지 어색할 필요는 없잖아요?”
사실 맞아요. 일부 스크립트는 실행되기 전에 다른 스크립트의 출력에 의존합니다.
아마도 모든 브라우저가 갑자기 모든 JavaScript를 순서 없이 병렬로 처리하기 시작한다면 대부분의 웹이 충돌하고 타버릴 것입니다.
따라서 순차적 스크립트 실행이 최신 웹 브라우저의 기본 동작인 데는 그럴 만한 이유가 있습니다. 나는 '기본값'이라는 단어를 계속 강조한다. 왜 그런 겁니까?
다른 선택지가 있기 때문이죠. 하나는 클라이언트의 브라우저가 사용자를 대신하여 스크립트를 처리하는 것을 방지하는 것입니다. 이를 서버 측 렌더링(SSR)이라고 합니다.
이는 클라이언트 측 JavaScript 실행 문제를 해결하는 강력한 도구이지만 비용이 매우 많이 듭니다.
서버는 일반 사용자의 브라우저가 단일 스크립트를 처리하는 것보다 더 빠르게 모든 사용자의 모든 스크립트 요청을 처리해야 합니다. 잠시 동안 그 내용을 살펴 보겠습니다.
해당 옵션을 좋아하지 않습니까? 이제 JavaScript 병렬화를 살펴보겠습니다. 기본 아이디어는 웹 작업자를 활용하여 어떤 스크립트가 순차적으로 로드되는지, 어떤 스크립트는 병렬로 로드되는지 정의하는 것입니다.
JavaScript를 병렬로 로드하도록 강제할 수 있지만 기본적으로 이렇게 하는 것은 매우 권장되지 않습니다. 이와 같은 기술을 통합하면 대부분의 경우 SSR의 필요성이 크게 완화됩니다.
그러나 구현하기가 매우 까다로우며 선임 웹 개발자의 시간이 필요합니다(예상하셨겠지만!).
전체 JavaScript 코드 감사를 수행하기 위해 고용한 사람이 이 작업에도 도움을 줄 수 있습니다. JavaScript 병렬화를 중요한 JavaScript 렌더링 경로와 결합하면 정말 성공할 수 있습니다.
이 예에서 정말 흥미로운 점은 다음과 같습니다.

메인 스레드가 17초 동안 점유되는 동안 JavaScript 실행이 12초 동안 차지하는 것을 즉시 확인할 수 있습니다.
17초의 스레드 작업 중 12초가 JavaScript 실행이라는 뜻인가요? 그럴 가능성이 높습니다.
우리는 모든 JavaScript가 기본적으로 메인 스레드를 통해 푸시된다는 것을 알고 있습니다.
이는 활성 CMS인 WordPress가 기본적으로 설정되는 방식이기도 합니다.
이 사이트는 WordPress를 실행하고 있으므로 12초의 JavaScript 실행 시간은 모두 17초의 메인 스레드 작업에서 나올 가능성이 높습니다.
이는 주 처리 스레드의 시간 대부분이 JavaScript를 실행하는 데 소요된다는 점을 알려주기 때문에 훌륭한 통찰력입니다. 그리고 참조된 스크립트의 수를 보면 믿기 어렵지 않습니다.
Chrome 개발자 도구로의 전환
이제 기술을 익히고 보조 바퀴를 제거할 시간입니다.
Chrome의 새 인스턴스를 엽니다. 검색 결과를 부풀리게 만드는 혼란스러운 플러그인이나 활성화된 플러그인이 없는지 확인하기 위해 게스트 프로필을 열어야 합니다.
기억하세요: 깨끗한 게스트 Chrome 프로필에서 이러한 작업을 수행하세요.

분석하려는 사이트를 로드하세요. 우리의 경우에는 TechCrunch입니다.
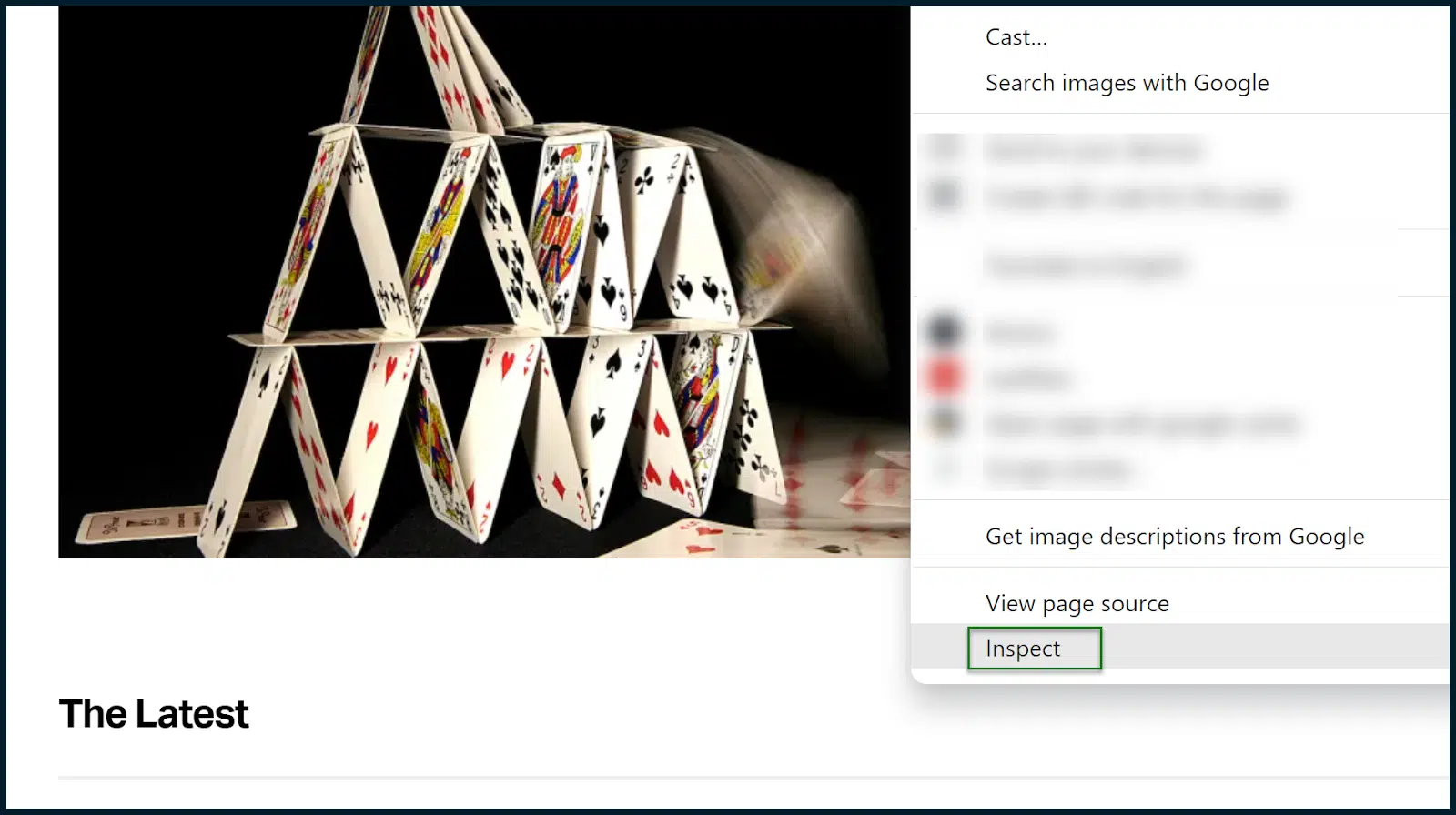
필요에 따라 쿠키를 허용하십시오. 페이지가 로드되면 Chrome DevTools를 엽니다(페이지를 마우스 오른쪽 버튼으로 클릭하고 Inspect 선택).

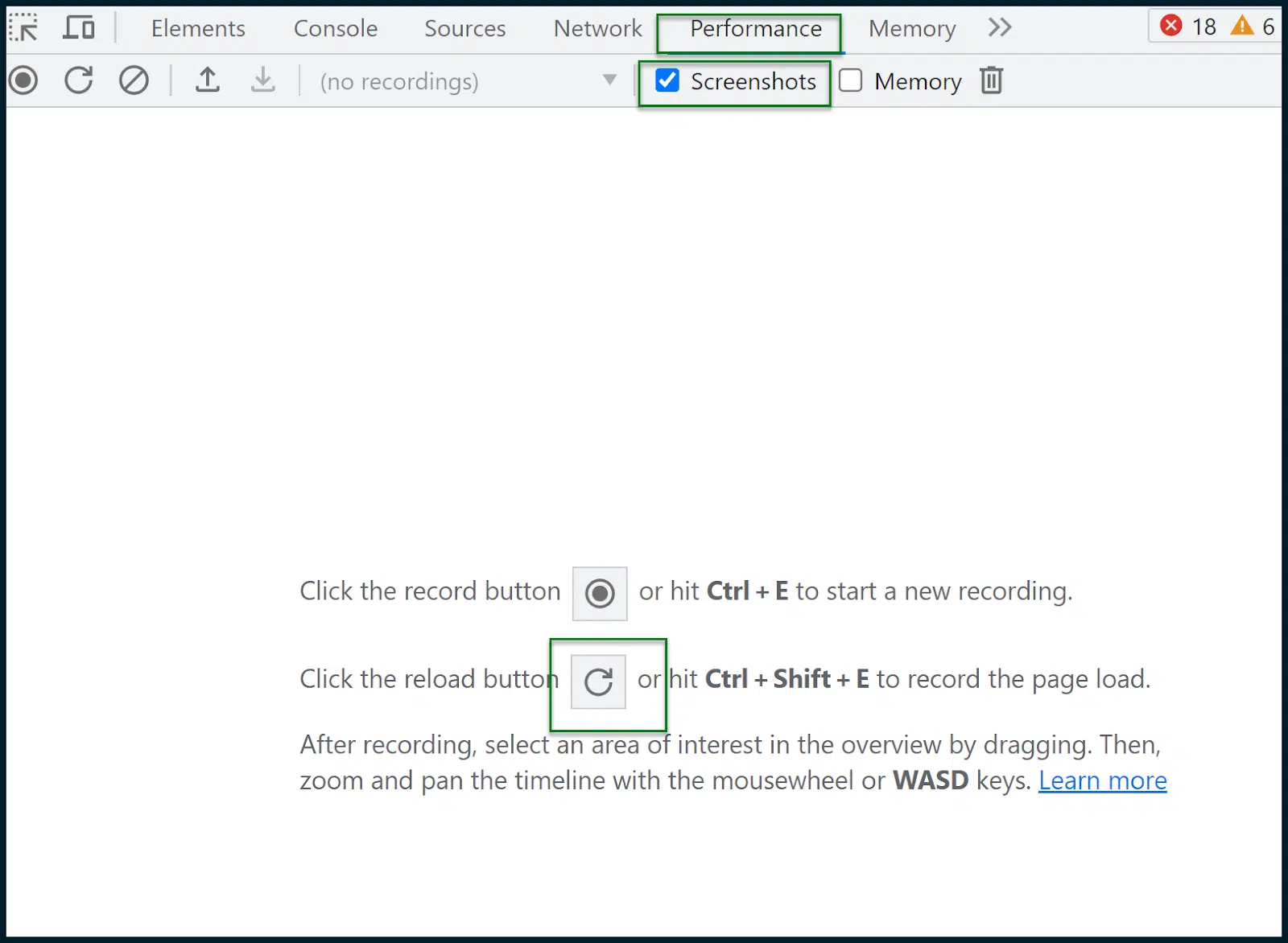
성능 > 스크린샷으로 이동합니다.

새로고침 버튼을 눌러 페이지 로드를 기록하세요. 그러면 보고서가 생성됩니다.

여기서 우리 모두는 심호흡을 하고 당황하지 않도록 노력해야 합니다.
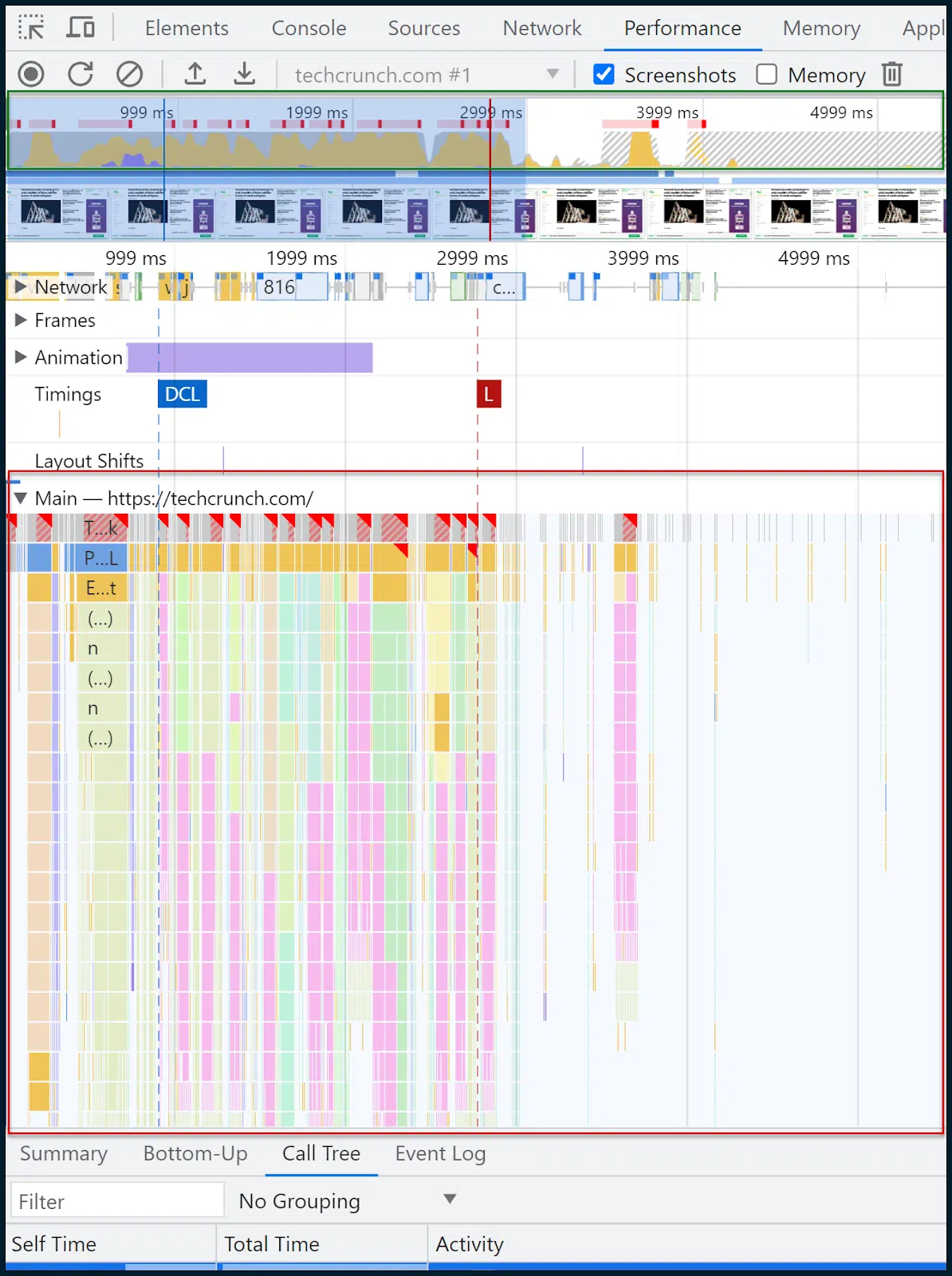
위에서 녹색 상자로 표시된 부분에서는 시간 경과에 따른 요청을 보여주는 얇은 창을 볼 수 있습니다.
이 상자 내에서 마우스를 끌어 시간 조각을 선택할 수 있으며, 페이지의 나머지 부분과 분석이 자동으로 조정됩니다.
제가 수동으로 선택한 영역은 반투명한 파란색 상자로 덮인 영역입니다.
이것이 바로 메인 페이지 로드가 일어나는 곳이며 제가 조사하고 싶은 부분입니다.
이 경우에는 대략 32ms에서 2.97초 사이에서 시간과 이벤트의 범위를 선택했습니다. 메인 스레드의 내부에 시선을 집중해 보겠습니다.

앞서 제가 대부분의 렌더링 작업과 JavaScript 실행이 메인 스레드의 병목 현상을 통해 강제로 발생한다고 말한 적이 있습니까?
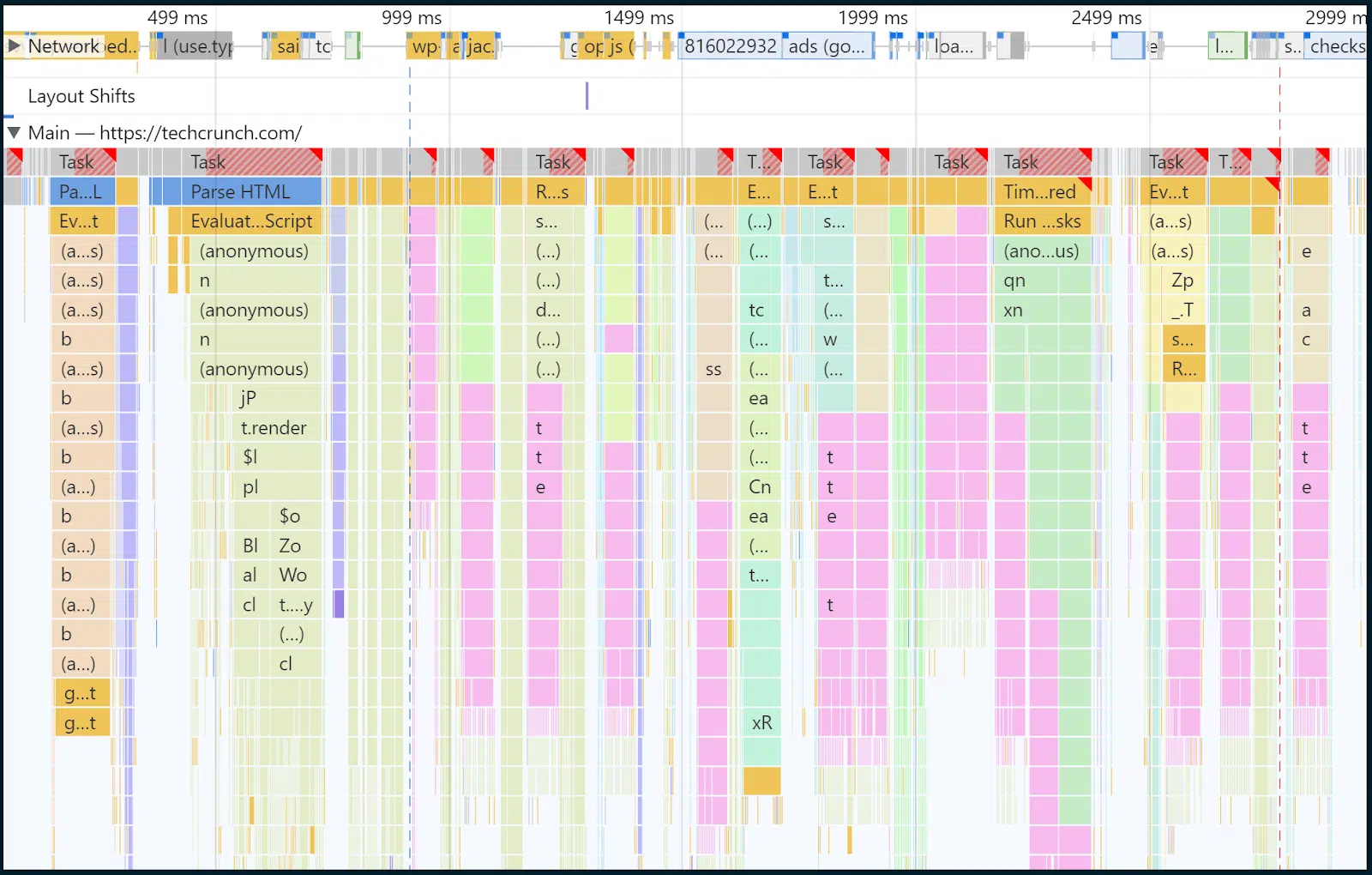
이제 우리는 시간이 지남에 따라 메인 스레드의 내부를 살펴보고 있습니다. 그리고 네, 노란색에서는 많은 스크립팅 작업을 볼 수 있습니다.
맨 위 두 행에는 시간이 지남에 따라 실행 중인 모든 스크립트와 처리하는 데 걸리는 시간을 확인하는 점점 더 많은 진한 노란색 덩어리가 있습니다. 개별 막대 덩어리를 클릭하면 각 항목에 대한 정보를 얻을 수 있습니다.
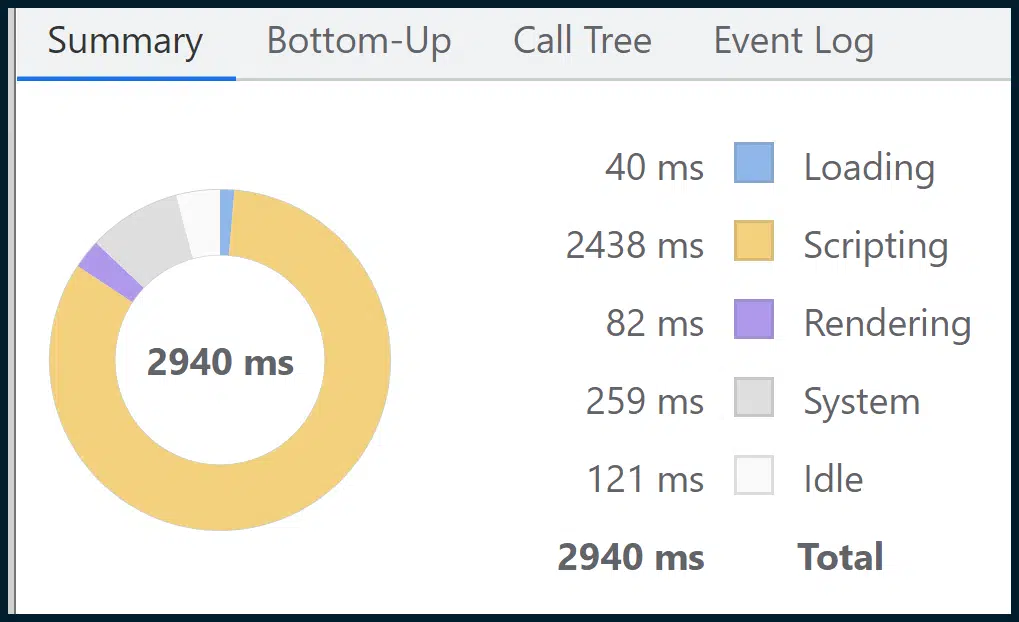
이는 강력한 시각적 개체이지만 요약 섹션에서 더 강력한 시각적 개체를 찾을 수 있습니다.

이는 도넛 차트라는 이해하기 쉬운 시각적 매체를 통해 간단한 주제별 섹션(예: 스크립팅 , 로드 , 렌더링 )으로 분류된 모든 세분화된 데이터를 요약합니다.
보시다시피 스크립팅(스크립트 실행)이 페이지 로드의 대부분을 차지합니다. 따라서 메인 스레드의 JavaScript 실행 병목 현상을 지적한 Google의 현장 데이터와 연구실 데이터 혼합에 대한 우리의 이전 가정은 정확했던 것 같습니다.
2023년에 이는 가장 널리 직면하는 문제 중 하나이며, 간단한 기성 솔루션은 거의 없습니다.
중요한 JavaScript 렌더링 경로를 만드는 것은 복잡합니다. JavaScript 코드 감사를 수행하려면 전문 지식이 필요하며 JavaScript 병렬화 또는 SSR을 채택하는 것은 그리 간단하지 않습니다.
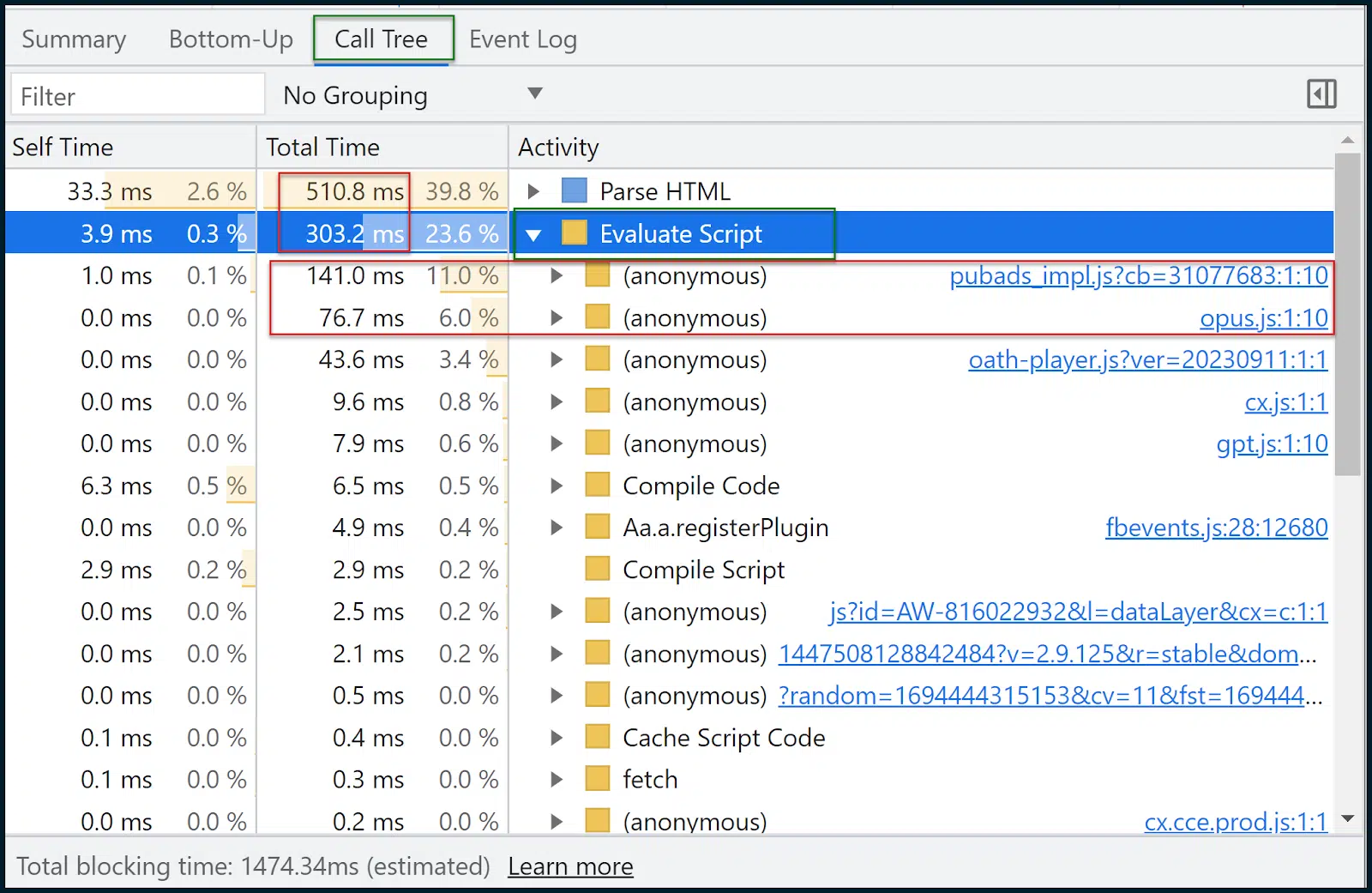
이제 호출 트리를 살펴보겠습니다.

호출 트리는 상향식 보다 유용한 경우가 많습니다.
데이터는 유사하지만 호출 트리는 평가 스크립트 (스크립트 실행)와 같은 편리한 버킷으로 작업을 주제별로 그룹화합니다.
그런 다음 그룹을 클릭하고 확장하여 스크립트와 로드하는 데 걸린 시간을 확인할 수 있습니다. pubads_impl.jsm 로드하는 데 11%의 시간이 걸렸고 opus.js 로드하는 데 6%의 시간이 걸렸습니다.
나는 그 모듈이 무엇인지 모르지만(당신도 아닐 수도 있습니다) 최적화 여정이 종종 시작되는 곳입니다.
이제 한 걸음 물러서서 다음과 같이 할 수 있습니다.
- Google에서 이러한 스크립트를 검색하여 해당 스크립트가 타사 라이브러리의 일부인지, 수행하는 작업 및 영향이 무엇인지 확인하세요.
- 이러한 기능을 보다 지능적으로 배포할 수 있는 방법에 대해서는 개발자에게 문의하세요.
- 문제의 범위를 개별 리소스로 좁히고 대안을 찾으세요.
- 성능 부족 문제를 해결하십시오(또는 실제로 필요한 경우 더 많은 리소스/대역폭, 강력한 호스팅 환경을 위해 싸우십시오).
핵심 웹 바이탈 측정 및 최적화를 위한 기타 도구
지금까지 저와 함께 했다면 축하드립니다. Deep Core Web Vitals 및 페이지 속도 분석 측면에서 우리는 다음만을 사용했습니다.
- PageSpeed 인사이트
- Chrome DevTools( 성능 탭)
네, 정말 그렇게 날씬할 수 있어요. 그러나 귀하에게 큰 도움이 될 수 있는 다른 도구도 있습니다.
- GTMetrix : 폭포형 차트에 특히 유용하며(폭포용 무료 계정 필요) 여기에서 읽는 방법을 배울 수 있습니다. GTMetrix는 기본적으로 제한 없이 실행되어 지나치게 유리한 결과를 제공한다는 점을 잊지 마십시오. 반드시 LTE 연결로 설정하세요.
- Google Search Console : 이를 설정하고 사이트를 확인하면 여러 페이지의 핵심 웹 바이탈 지표(집계)를 포함하여 시간 경과에 따른 많은 성능 및 유용성 데이터를 볼 수 있습니다.
- Screaming Frog SEO Spider : 페이지 속도 API에 연결하여 Core Web Vitals Pass 또는 Fail 등급(여러 페이지에 대해)을 대량으로 가져올 수 있습니다. 무료 페이지 속도 API를 사용하는 경우 불합리한 방식으로 망치지 마십시오.
페이지 속도 등급을 개선하는 것은 일부 이미지를 압축하고 업로드하는 것만큼 간단했습니다.
요즘에는? 이는 복잡한 핵심 웹 바이탈 캠페인입니다.
완전히 참여할 준비를 하세요. 그보다 적은 것은 실패를 만날 것입니다.
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 Search Engine Land일 필요는 없습니다. 직원 작성자는 여기에 나열되어 있습니다.
