웹사이트를 프로그레시브 웹 앱(PWA)으로 변환하는 방법에 대한 가이드
게시 됨: 2018-07-02매우 짧은 시간 동안 PWA는 모바일 앱 업계에서 매우 중요한 위치를 차지했습니다.
구글이 당신이 알고 싶어 하는 개념 은 계속해서 같은 불만을 반복하고 있는 업계를 위한 휴식입니다.
웹사이트 관련: 느린 로딩 속도 및 낮은 공명률
모바일 앱과 관련하여: 많은 메모리 공간을 차지하는 앱, 네트워크 연결에 따라 다르며 사용자가 앱을 찾는 것부터 사용을 시작하기까지 긴 단계를 거쳐야 합니다.
프로그레시브 웹 앱(PWA)은 웹사이트에서 직접 다운로드되고 웹사이트로도 실행되기 때문에 사용자는 세 가지 이점을 얻습니다.
- 먼저 스토어에서 앱을 찾고, 설치하고, 시작하기 위해 정보를 입력하는 데 드는 시간을 절약할 수 있습니다.
- Progressive Web Apps는 웹사이트로 작동하기 때문에 최소한의 장치 저장 공간을 차지하며,
- 주로 웹 사이트로 작동하기 때문에 캐시의 개념이 적용되어 네트워크 연결이 없는 곳에서도 앱을 실행할 수 있습니다.

기존 웹사이트를 PWA 로 변환하는 이유

사용자에게 이러한 명백한 이점을 제공하는 것 외에도 웹사이트와 모바일 앱의 이상적인 조합인 Progressive Web Apps는 비즈니스 성공의 비용 효율적인 공식으로 부상했습니다. 이것이 사람들이 웹 페이지를 앱으로 변환하기를 고대하는 이유입니다.

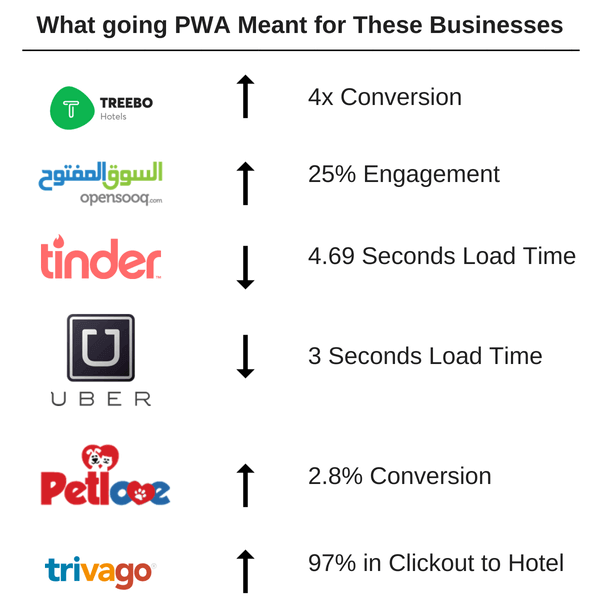
PWA 가 쉽게 검색할 수 있고, 메모리 공간을 덜 차지하고, 개발 비용이 저렴 하고, 마지막으로 빠른 속도로 오프라인 실행 을 통해 비즈니스 에 제공 하는 이점 은 이러한 유명 브랜드의 성장 수 변화를 보면 측정할 수 있습니다. –

이와 같은 성공 사례와 업계의 많은 사례는 모든 현대 모바일 비즈니스가 최고의 진보적 웹 앱 개발 회사를 찾고 웹사이트를 PWA로 변환하는 방법을 찾도록 하기에 충분합니다.
당신도 웹사이트를 프로그레시브 웹 앱으로 전환 하고 개념이 제공해야 하는 모든 낮은 투자 비용 이점을 이용할 계획이라면 올바른 위치 에 있습니다.
다음은 PHP 웹사이트를 PWA로 변환하는 방법 또는 웹사이트를 앱으로 만드는 방법 에 대한 정확한 단계 입니다. Google에서 프로그레시브 웹 앱 개발자 팀 (공식 Google 개발자 에이전시 중 하나가 되는 혜택 중 하나)에 공유합니다. .
하지만 가장 먼저 해야 할 일. 웹 사이트에서 또는 웹 페이지를 앱 으로 전환하려는 경우 PWA를 생성하는 데 필요한 요소를 알고 있습니다.
웹사이트를 PWA로 바꾸는 방법
웹 사이트를 PWA로 변환 하려면 다음 세 가지가 필요합니다.
- Chrome 52 이상을 실행하는 연결된 Android 기기,
- Git 및 Chrome DevTools에 대한 기본 이해,
- 샘플 코드 및
- 텍스트 편집기
이것들이 준비되면 웹을 PWA로 변환하거나 웹사이트를 웹 애플리케이션으로 변환할 준비를 하십시오.
1단계: URL 로드
웹사이트를 PWA로 마이그레이션하는 첫 번째 단계는 명령줄에서 GitHub 리포지토리를 복제하는 것입니다.
$ 자식 복제 https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
이렇게 하면 모든 단계에 대해 완료된 코드로 Migrate to PWA 디렉토리를 개발하는 데 도움이 됩니다. 이 특정 Codelab의 경우 작업 파일을 업로드한 다음 그곳에서 변경합니다.
코드가 체크아웃되면 'Simple HTTP Server Application'을 사용하여 포트 8887에서 작업 파일을 제공하십시오.
그런 다음 URL을 로드하여 사이트를 PWA로 변환할 수 있습니다.
2단계: 모바일에서 사이트 보기
웹사이트를 프로그레시브 웹 앱으로 전환하는 두 번째 단계입니다. 데스크톱에 연결된 Android 기기가 있는 경우 URL에 chrome://inspect를 입력합니다. 이렇게 하면 이전에 작성한 포트를 사용하여 장치의 동일한 포트로 포트를 포워딩할 수 있습니다.
저장하려면 Enter 키 를 누릅니다 .
이제 연결된 Android 전화에서 http://localhost:8887/ 웹사이트의 기본 버전에 액세스할 수 있습니다 .
3단계: 최신 헤드 태그 추가
웹사이트를 모바일 앱으로 변환하려면 먼저 웹사이트를 모바일 친화적으로 만들고 두 번째로 웹 앱 매니페스트를 추가해야 합니다. 매니페스트는 사용자의 홈 화면에 나타나는 방식으로 사이트의 메타 정보를 설명합니다.

템플릿 시스템이 없으면 다음 줄을 추가하십시오.
<머리> <메타 이름= "뷰포트" 콘텐츠="너비=장치 너비, 사용자 확장 가능=아니요" /> <link rel= "manifest" href= "manifest.json" /> </head>
- 뷰포트 – 첫 번째 줄은 뷰포트를 지정하는 메타 태그로 구성됩니다. 이 요소는 반응성에 도움이 될 것입니다. 사이트를 다시 로드하면 코드 줄을 작성한 후 장치에 정확하게 맞는 사이트를 찾을 수 있습니다.
- 매니페스트 – 코드의 두 번째 줄에서 파일을 참조했습니다. 사이트가 홈 화면에 추가되는 방식을 제어하는 데 필요한 움직임입니다.
완료되면 텍스트 편집기를 엽니다. 이제 JSON을 작성할 시간입니다. short_name 섹션에서 홈 화면에 표시할 내용을 지정하고 15자 이내로 유지합니다 .
그런 다음 파일을 manifest.json 명명법으로 저장하고 Android 기기에서 페이지를 다시 로드하고 오른쪽 상단 메뉴로 이동하여 ' 홈 화면에 추가'를 선택합니다 . 이제 홈 화면에서 아이콘을 볼 수 있습니다!
4단계: 서비스 워커 추가
서비스 워커는 사용자가 페이지에 없을 때 브라우저에서 실행할 수 있는 백그라운드 스크립트입니다. 오프라인을 지원하고 알림이 푸시되면 활성화되는 요소입니다.
서비스 워커 생성
이 코드를 새 파일에 복사한 다음 sw.js로 저장합니다.
/** 빈 서비스 워커! */
self.addEventListener('가져오기', 함수(이벤트)
{
/** 빈 페치 핸들러! */
});그리고 그게 다야.
서비스 워커 등록
웹페이지를 앱으로 전환하려면 웹사이트의 코드에 코드를 등록해야 합니다. 이를 위해 site.js 파일을 열고 이것을 붙여넣습니다.
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(registration) { console.log('우수, 범위 등록: ', registration.scope);});이제 코드는 모든 단일 페이지 로드에서 실행됩니다. 페이지를 새로고침한 다음 chrome://serviceworker-internals/ 를 확인하여 제대로 작동하는지 확인합니다 .
이제 웹사이트에서 사용자에게 홈 화면에 설치하라는 메시지를 표시할 수 있으며 두 번째로 사이트에서 푸시 알림을 지원하고 오프라인에서도 작동할 수 있습니다.
5단계: 사이트를 오프라인으로 작동시키기
첫 번째 단계는 sw.js 스크립트를 열고 캐시 개체를 확보하는 것입니다. 일단 가지고 있으면 코드를 업데이트하고 전체 웹 사이트를 캐시에 적용하십시오.
지금 어떻게 작동하는지 시험해보십시오. 현재 앱을 제거하고 Chrome에 로드합니다. 그런 다음 페이지를 새로고침하고 오른쪽 모서리 메뉴에서 ' 홈 화면에 추가'를 선택합니다.
서비스 워커가 변경되면 페이지를 다시 로드하고 다시 설치해야 한다는 규칙을 준수하려면 서비스 워커의 '버전'이 있는 구성 요소를 추가하기만 하면 됩니다. 변경되면 설치 이동이 다시 발생하여 변경되었을 리소스를 캐싱합니다.
축하합니다. 이제 웹 앱 을 PWA로 변환하는 방법을 알게 되었으며 단계를 나란히 수행했다면 이제 웹 사이트를 프로그레시브 웹 앱으로 마이그레이션한 것입니다!

*면책 조항*: 이 단계는 개발자에게 공백을 채우고 프로세스의 A 지점에서 C 지점으로 이동하는 방법에 대한 정확한 아이디어를 제공합니다. wordpress를 프로그레시브 웹 앱으로 변환하거나 웹사이트에서 앱을 만들고 싶다면 경험 많은 프로그레시브 앱 개발 서비스 제공업체의 지원 없이는 하지 마십시오.
이 단계는 웹사이트를 앱으로 만들거나 웹 앱을 프로그레시브 웹 앱으로 변환 하는 방법 에 대한 설명이지만 실제 개발 프로세스 에 앉을 때 프로세스의 일부로 등장하는 여러 요소가 있습니다 . 따라서 라인 요소 사이에 확신이 없어 웹 사이트에서 앱 을 만드는 단계를 손으로 시도하고 다른 결과를 찾는 대신 해당 도메인에 전문화 된 PWA 개발 회사 에 작업을 제공하십시오. 웹사이트를 앱으로 변환하는 방법, 웹사이트를 앱으로 만드는 방법에 관한 모든 질문에 전문가가 답변해 드립니다.
