최소 앱 디자인을 위한 초보자 가이드
게시 됨: 2019-11-06“ 더 이상 더할 것이 없을 때가 아니라 더 이상 뺄 것이 없을 때 완성이 이루어진다. "
– 앙투안 드 생텍쥐페리
모바일 앱 에 너무 많은 요소를 추가하는 것이 일반적이었던 시절이 있었습니다 . 그러나 시간이 지남에 따라 사용자 행동이 바뀌었습니다.
Android와 iOS 앱 UI 디자인 의 모든 차이점을 알게 된 후 사용자는 이제 최소한의 상호 작용과 요소를 선호하기 시작했습니다. 동일한 수준의 서비스를 즐기면서 제한된 것들과 상호 작용하기를 희망합니다.
이러한 변화된 요구 사항으로 인해 앱 디자이너와 UI UX 디자인 에이전시 는 최소한의 앱 디자인 개념을 통합하고 제한된 요소로 매력적인 디자인을 구축해야 합니다.
이 글에서는 미니멀리즘이란 무엇인가에 대한 단순화된 정의부터 시작하여 디자인 컨셉에 대해 많이 이야기할 것입니다.
미니멀리즘이란?
앱 디자인의 미니멀리즘은 이름에서 알 수 있듯이 '적을수록 좋다'는 원칙에 따라 작동하는 프로세스로 설명됩니다. 여기에서 가능한 최소한의 요소가 앱 디자인에 추가되어 애플리케이션의 가장 원자적인 형태를 형성합니다. 즉, 요소를 더 이상 제거할 때 애플리케이션의 핵심 기능을 달성할 수 없습니다.
이 개념은 많은 이점을 제공하기 때문에 UI/UX 디자인 세계에서 엄청난 추진력을 얻었습니다.
최소한의 UI 디자인은 어떤 모습이어야 할까요?
미니멀리스트 웹 및 모바일 UI UX 앱 디자인은 간단하고 명확하며 일관성이 있어야 합니다. 프로그램 세그먼트의 커뮤니케이션은 문자 메시지, 온라인 쇼핑 또는 기타 사용자의 편의를 유추하는 고객의 문제를 해결하는 방향으로 향해야 합니다.
일반적으로 미니멀리즘은 UI/UX 전문가가 더 적은 수단으로 더 많은 것을 말할 수 있는 합법적인 방법을 추적하도록 합니다. 이러한 결과를 얻으려면 최소한의 UI 디자인 원칙을 따라야 합니다. 직접적이고 단순하며 일관성이 있습니다.
앱 디자인 프로세스에서 최소 디자인의 이점
세련된 메시지 전달
화면에 여러 요소가 추가되면 사용자를 혼란스럽게 만들고 전달하려는 핵심 가치를 이해하기 어렵게 만들 수 있습니다. 그러나 반대로 모바일 앱 인터페이스에 미니멀리즘을 추가하면 사용자가 전달하려는 메시지를 이해하지 못하는 것이 거의 불가능합니다.
앱 화면의 빠른 로드
당연히 불필요한 구성 요소가 제거되면 응용 프로그램이 더 빨라집니다. 이것은 응용 프로그램 충돌의 인스턴스를 최소에서 0으로 만드는 이점을 가져옵니다. 응용 프로그램의 성능이 향상되면 경험이 향상되어 결국 소비자 장치에서 응용 프로그램의 사용 기간이 확장됩니다.
간편한 탐색 프로세스
미니멀리스트 웹 및 모바일 앱 디자인이 인기를 얻고 있는 또 다른 이유는 앱 탐색을 향상시키기 때문입니다.
사용자는 화면에서 더 적은 요소와 상호 작용합니다. 따라서 다른 탐색 경로를 찾아서 주의가 분산될 가능성이 적습니다.
유지 보수가 덜 필요합니다 .
앱 유지 관리에 필요한 시간과 노력, 비용 이 아니오에 따라 다르기 때문에. 미니멀한 UX 디자인의 경우 화면에서 사용 가능한 요소의 값이 낮아집니다.
브랜드 가치를 높 입니다
마지막으로, 최소한의 앱 디자인은 브랜드가 앱 고정도를 높이는 데 도움이 됩니다. 디자인 컨셉을 통해 사용자는 인터페이스에 오랫동안 집착할 수 있으며, 그 동안에도 계속해서 그들의 관심이 급증합니다.
간결한 클릭 유도문안
적당한 계획 기법으로 인해 어떤 강조도 눈에 띌 것입니다. 인터페이스의 간결함과 단순함을 통해 사용자가 실제로 보고 싶어 하는 것에 주의를 기울일 수 있습니다.
어떤 이유로든 사용자가 애플리케이션을 활용해야 합니까? 아니면 인기 동영상을 구독하는 데 필요합니까? 당신의 활동이 무엇이든, 그 호출은 애플리케이션에 유쾌하게 투영될 것입니다.
최소한의 UI 디자인을 사용하는 것의 이점을 알고 있다면 앱 디자인에서 UI 디자인 구현을 시작하고 싶어할 것이라고 확신합니다.
하지만 기다려!
고용한 모바일 앱 디자인 및 개발 회사 에 Minimal Design 접근 방식을 따르도록 요청하기 전에 다양한 앱에서 이 접근 방식의 이점을 활용하는 방법을 먼저 살펴보는 것이 좋습니다.
최소한의 디자인 컨셉을 사용한 인기 앱
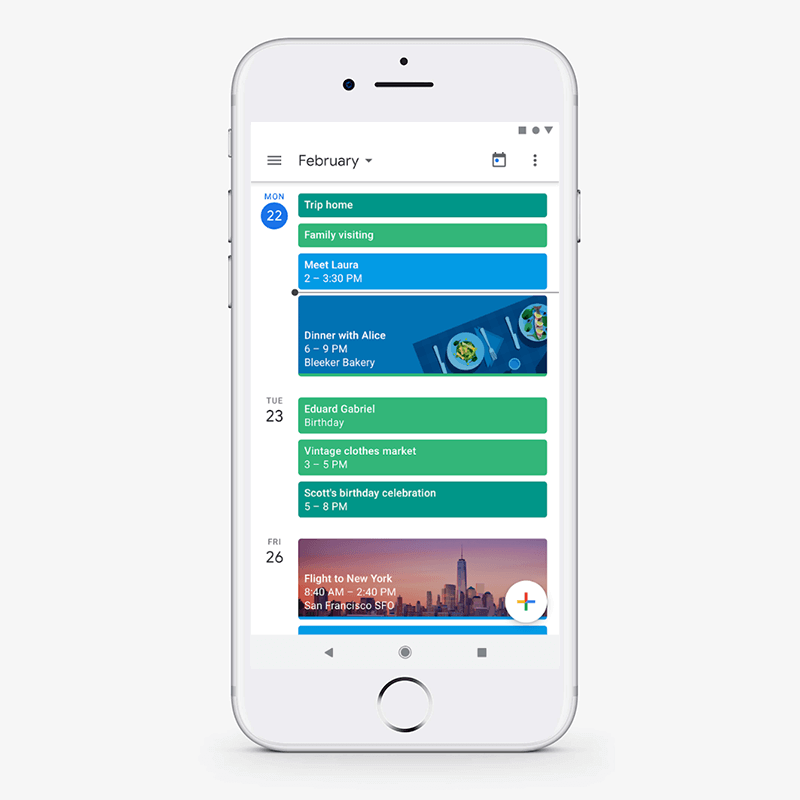
구글 캘린더

Google 캘린더는 그리드 레이아웃을 사용하여 모든 정보를 단순화되고 정리된 스타일로 표시합니다. 또한 유사한 색상 구성표를 선택하여 인터페이스에 신선하고 긍정적인 느낌을 줍니다.
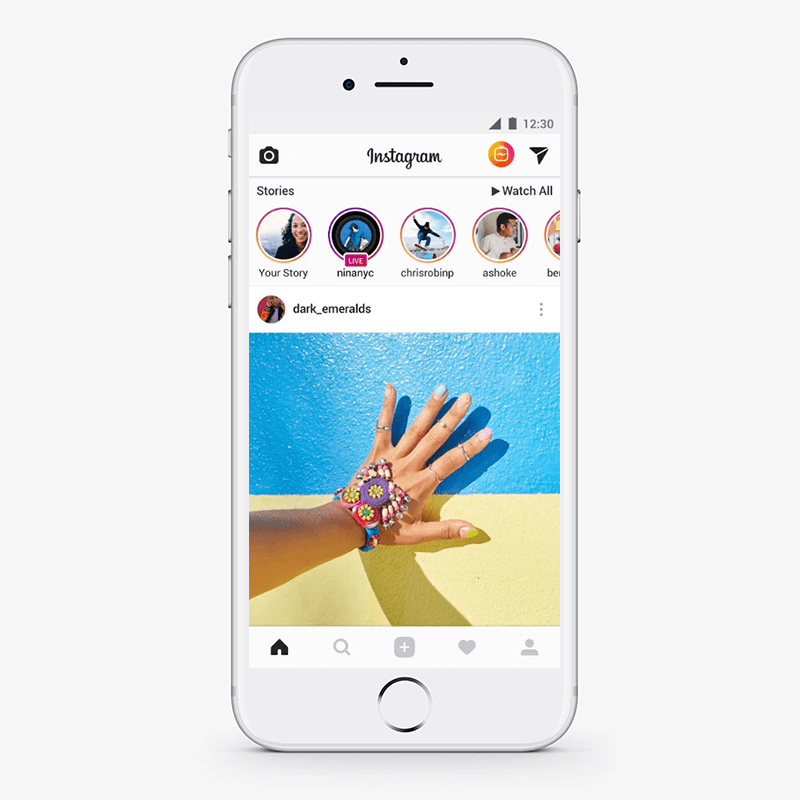
인스 타 그램

인스타그램은 여백의 개념을 수용하고 가장 단순한 형태의 아이콘을 추가하여 타겟 사용자층에게 즐거운 느낌을 줍니다.
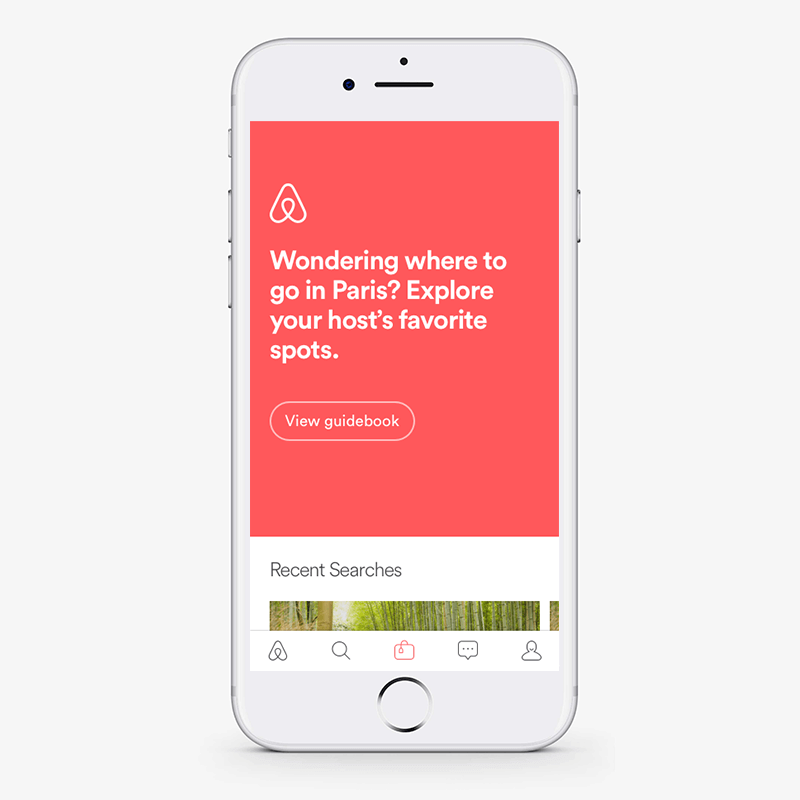
에어비앤비

에어비앤비에서는 앱 인터페이스를 군더더기 없이 보이게 하기 위해 단일 타이포그래피를 사용하고 있습니다. 또한 아이콘을 스마트하게 사용하여 목적을 정의합니다.
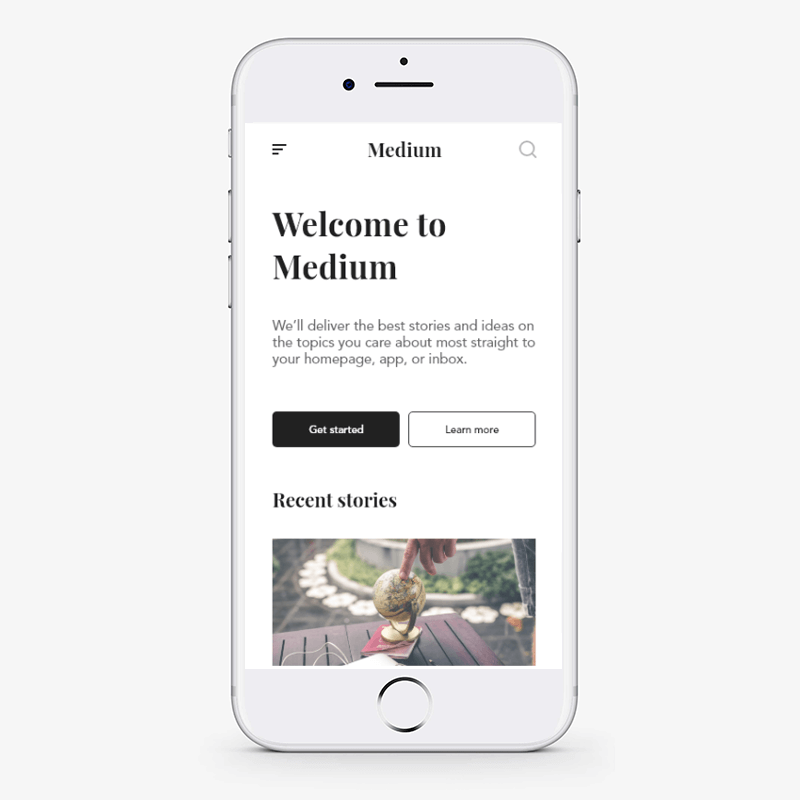
중간

타이포그래피, 사진 및 모든 요소 는 Medium 애플리케이션에서 격자 형식으로 사용됩니다.
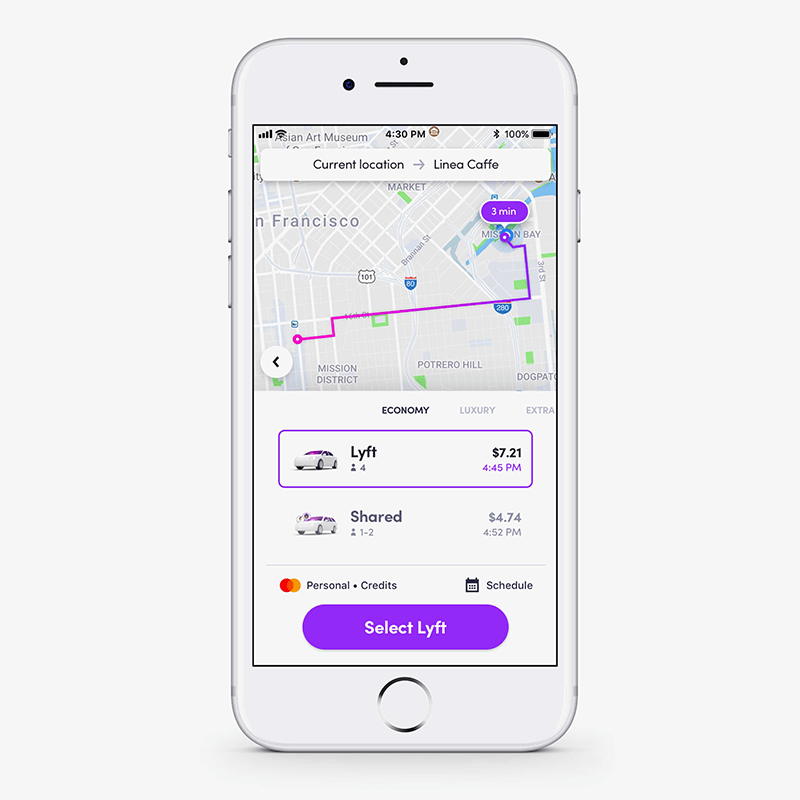
리프트

Lyft는 유사한 색상 구성표를 앱 디자인 계획에 추가하여 앱 디자인 비용 측면에서 많은 투자 없이 최상의 결과를 도출 하는 방법에 대한 적절한 예입니다 .
이 내용을 통해 미니멀리즘 디자인 개념의 핵심 기능부터 계속 주시해야 하는 미니멀 디자인의 기술에 대해 더 깊이 들어가 보겠습니다.
미니멀 앱 디자인의 특징
1. 단순성
최소한의 앱 디자인은 덜 복잡하지 않은 요소를 사용하여 애플리케이션에 단순하고 깔끔한 모양을 제공합니다.
2. 선명도
단순해 보일 뿐만 아니라 핵심 앱 목적을 이해하는 프로세스를 단순화합니다.
3. 각 요소 의 기능
앱 화면의 모든 요소는 앱을 매력적으로 보이게 할 뿐만 아니라 몇 가지 작업을 수행합니다.
4. 표현적인 시각적 계층 구조
최소한의 앱 디자인의 경우 요소는 시각적 계층 구조를 보여주도록 배치됩니다.
5. 비율과 구성에 대한 높은 관심 비율
UI/UX 디자인은 Golden Ratio 를 고려하여 생성됩니다.
이것이 Minimal 디자인 접근 방식을 통해 디자인하는 애플리케이션이 보여주는 특성이지만, 이를 구성하는 요소에 대해 살펴보겠습니다.
앱 개발 시 주의해야 할 최소한의 디자인 요소
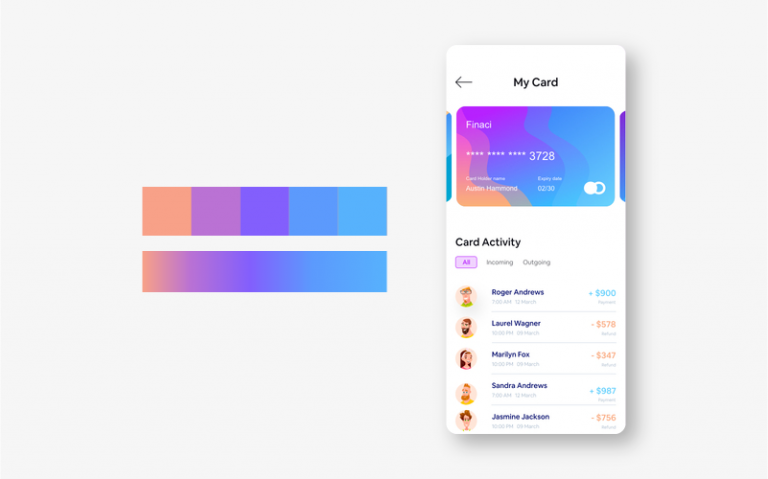
색 구성표
미니멀리즘 디자인의 기본 요소 중 하나는 색 구성표입니다.
앱 인터페이스에 대해 선택한 색상의 유형과 양은 정서적 측면에서 대상 사용자 기반에 큰 영향을 미칩니다. 응용 프로그램의 동일한 위치에 너무 굵거나 많은 색상이 있으면 앱이 어수선하고 혼란스러워 보일 수 있습니다. 반면, 차분한 색상이나 인터페이스의 단일 색상은 앱을 지루하게 만들고 사용자 유지율 에 영향을 줄 수 있습니다.
이러한 시나리오에서 매력적인 앱 인터페이스를 구축할 수 있는 두 가지 방법은 다음과 같습니다.
- 단색 색상 구성표 사용 - 동일한 색상의 색조 밝기와 채도를 변경하여 여러 색상이 생성됩니다. 눈을 편안하게 합니다.
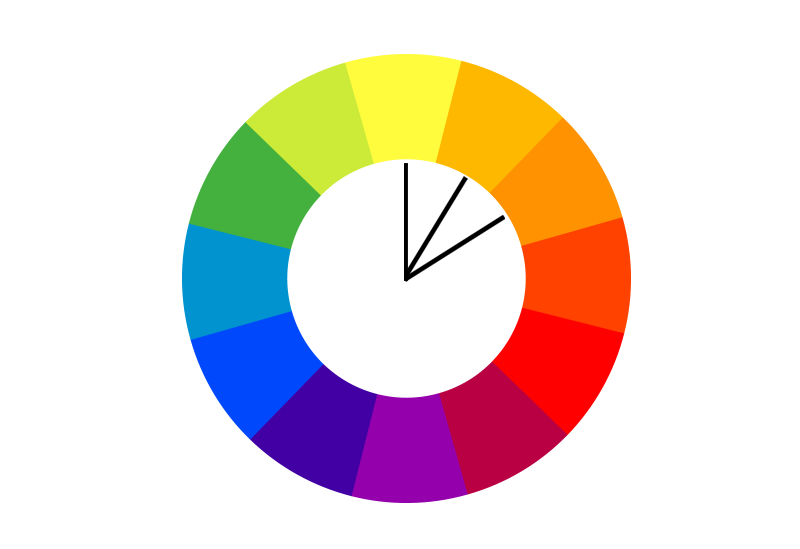
- Opt Analogous Colors Scheme – 색상환에서 인접한 세 가지 색상은 응용 프로그램의 다른 측면을 만드는 데 사용됩니다.

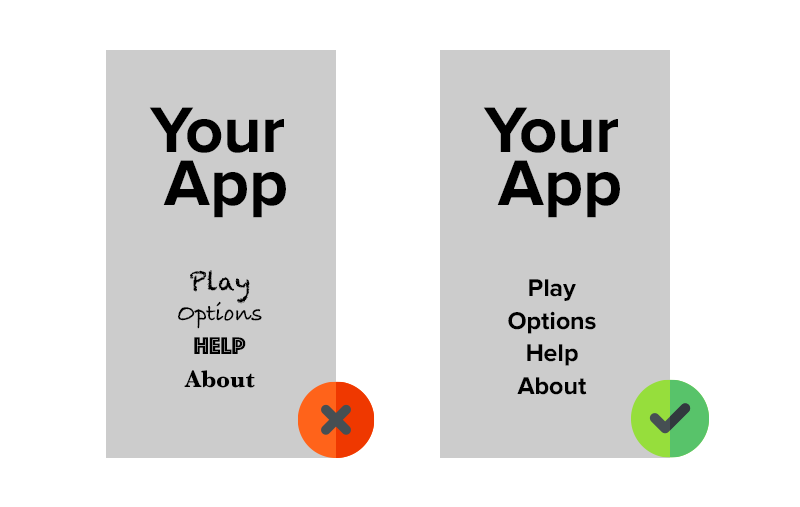
타이포그래피
미니멀한 디자인에 색다른 면을 주는 또 다른 요소는 타이포그래피입니다. 문자를 표현하는 기술로 정의되며 사용자와 앱 인터페이스 간의 커뮤니케이션을 향상시킵니다.
현명하게 선택하면 앱 화면에 더 많은 시선을 줄 수 있습니다. 반면에, 특히 여러 타이포그래피 글꼴을 사용할 때 사용자에게 무질서하고 부정적인 느낌을 줄 수 있습니다.
이러한 시나리오에서는 최고의 타이포그래피 도구 에 대한 지식과 세련된 모양을 만들기 위해 고려해야 할 타이포그래피의 수에 대한 아이디어가 필요합니다.
여백
앱 세계에서 최소한의 디자인을 구현하는 것에 대해 이야기할 때 디자이너와 개발자가 집중해야 하는 또 다른 요소는 공백입니다. 텍스트 줄 사이의 공간으로 간주되어 앱 인터페이스에 명확하고 깔끔한 인상을 줍니다. 사용자가 페이지와 상호 작용하는 것에 대해 긍정적인 느낌을 갖도록 합니다.
아이콘
Iconography는 기능과 내용을 설명하는 데 사용되는 시각적 언어입니다. 좋은 아이콘은 쉽게 식별하고 이해할 수 있는 시각적 구성 요소가 포함된 단순합니다. 막대 기호는 응용 프로그램의 다른 섹션에 대한 탐색으로 채워지기 때문에 아이콘을 강조 표시하여 활성화된 섹션을 나타내는 것이 중요합니다.
상승
Enhancement는 모바일 앱 세계에서 최소한의 디자인을 구축하는 또 다른 모바일 앱 UI 디자인 도구 요소 입니다. 즉, 페이지에 여러 개가 있는 동안 특정 이미지나 텍스트에 더 많은 초점을 맞추는 방법입니다.
이제 앱의 최소 디자인이 정확히 무엇을 의미하고 앱이 앱 디자인에 이를 어떻게 도입하는지에 대해 애플리케이션의 최소 인터페이스를 만들기 위해 고려할 수 있는 몇 가지 팁과 사례를 살펴보겠습니다.
앱을 위한 최소한의 디자인을 손쉽게 구축하기 위한 모범 사례
평면 디자인 으로 이동
앱 디자인에서 플랫 디자인 을 따르는 것은 애플리케이션에 최소한의 디자인을 도입하는 가장 중요한 방법입니다.
평면 디자인은 다른 디자인 스타일과 달리 제한된 2D 요소를 사용하고 그림자, 질감 또는 그라디언트를 피하는 데 중점을 둡니다. 이렇게 하면 디자인된 이미지 및 기타 시각적 요소가 더 쉽게 깔끔하게 보이고 공간을 덜 차지하며 인터페이스에서 사용성이 향상됩니다.


그리드 레이아웃 만들기
모든 UI/UX 앱 디자이너 가 최소한의 앱 UI 디자인을 만들 때 고려해야 하는 또 다른 요소는 그리드 레이아웃입니다.

레이아웃은 앱 인터페이스에 편의성을 추가할 뿐만 아니라 시각적 요소를 강조 표시합니다. 또한 반응형 디자인의 경우 페이지 전체에서 동일한 느낌을 쉽게 유지할 수 있어 디자이너에게 도움이 됩니다.
추가 요소 제거
미니멀리즘 디자인의 모범 사례 중 하나는 불필요한 요소가 화면에 추가되지 않도록 하는 것입니다. 즉, 해당 요소만 해당 목적에 맞는 화면에 도입됩니다.
이제 디자인에 유지할 요소와 제거할 요소를 결정할 때 주시해야 할 두 가지 팁이 있습니다.
- 다른 사람들에게 메시지를 명확하게 전달하는 데 도움이 되지 않는 한 이미지를 추가하지 마십시오.
- 의미 있는 정보가 청중에게 제공되도록 단순하고 제한된 단어를 사용하여 의사 소통하십시오.
디자인 요소를 지나치게 단순화 하지 마십시오 .
단순함은 미니멀리즘으로 이어집니다. 그러나 이것이 앱 디자인을 지나치게 단순화해야 한다는 의미는 아닙니다.
지나치게 단순화된 사용자 인터페이스는 사용자가 애플리케이션의 목적을 이해하기 어렵게 만들 수 있기 때문입니다. 또한 탐색 흐름이 중단되어 앱 참여 및 유지율이 더 낮아질 수 있습니다.
따라서 UI/UX 디자이너 는 모바일 애플리케이션을 디자인하는 동안 단순성과 미니멀리즘 사이의 균형을 유지해야 합니다.
네거티브 공간 활용
네거티브 스페이스, 즉 인터페이스에서 불필요한 요소를 제거하여 생성되는 여백은 미니멀한 디자인의 근간입니다.
이 요소를 현명하게 사용하면 주의 산만을 방지하고 참여도를 높이며 고객에게 올바른 메시지를 전달하는 데 중요한 역할을 합니다. 그러나 이것은 다음 요구 사항에 중점을 둔 경우에만 가능합니다.
- 콘텐츠는 왼쪽에 있어야 합니다.
- 요소의 계층 구조에 중점을 둡니다.
- 정보를 손상시키지 않으면서 상호 작용이 간단해졌습니다.
- 다른 해상도에 대해 유지되는 음수 공간의 변화.
올바른 아이콘 선택
아이콘을 현명하게 사용하면 디자이너가 콘텐츠의 필요성을 줄이고 응용 프로그램의 시각적 모양을 향상하며 접근성을 높이는 데 도움이 됩니다.

따라서 올바른 앱 아이콘 을 디자인하고 앱 디자인의 올바른 위치에 구현하는 것도 더 높은 수익을 얻을 수 있는 효과적인 방법입니다.
선명한 콘텐츠 작성
'음수 공간' 포인터에서 이미 공유된 것처럼 간단하고 간결한 텍스트 사본을 작성하면 앱 메트릭이 향상됩니다. 그것의 확장은 제한적이지만 의미 있고 눈에 띄는 단어로 당신의 생각을 표현하는 것입니다.
대담한 타이포그래피로 이동
아이콘 및 기타 시각적 요소와 마찬가지로 앱 UI 디자인의 타이포그래피 도 앱 디자인에서 미니멀리즘을 즐기는 데 도움이 됩니다. 특히 대담한 타이포그래피의 형태로.
대담한 타이포그래피는 사용자의 주의를 집중된 단어로 이동시키고 높은 시각적 경험을 만드는 데 도움이 됩니다. 따라서 앱 디자인 계획 에 도입하는 것을 잊지 마십시오 .
대비 의 개념을 수용
대비 요소를 사용하면 디자이너가 시각적 계층 구조를 만들고 특정 디자인 요소에 주의를 기울이는 데 도움이 됩니다. 따라서 대비 인터페이스를 구축하는 데 시간과 노력을 투자하는 것이 좋습니다.
대비의 힘을 포용하는 것에 대해 이야기할 때 밝고 컬러감 있는 타이포그래피와 그림으로 검은색, 흰색 또는 어두운 배경을 도입하는 것이 좋습니다. 다크 모드 디자인 테마 를 통합 하려는 경우 대비 규칙이 완전히 다를 수 있다는 점에 유의해야 합니다 .
제한된 색상 사용
동일한 앱 화면 에서 너무 많은 색상을 사용하면 사용자에게 부정적인 영향을 미칩니다. 따라서 디자인이 긍정적인 분위기를 전달하고 더 많은 청중을 끌어들이도록 하려면 제한된 색상을 사용하세요. 가장 좋은 방법은 같은 색상의 다른 음영을 사용하는 것입니다.

마찬가지로, 차분하고 보완적인 색조, 단순한 타이포그래피, 덜 복잡한 애니메이션과 함께 밝은 색상을 사용하면 앱 디자인 에서 미니멀리즘을 달성하는 데 도움이 될 수 있습니다 .
간결하고 직관적인 탐색 에 중점
탐색 요소 작업과 관련하여 많은 디자이너는 탐색의 일부를 숨기는 것과 같은 기술을 사용하는 경우가 많습니다. 이렇게 하면 디자인을 최소화하는 데 도움이 될 수 있지만 메뉴 요소의 검색 가능성은 줄어듭니다. 이로 인해 사용자는 여정의 어딘가에서 혼란스러워하고 ux 검토 프로세스 후에 제공하고자 하는 종류의 사용자 경험을 경험하지 못합니다 .
따라서 앱 탐색을 디자인할 때 "세 번 측정, 한 번 자르기"라는 철학을 따라야 합니다.
기능적 애니메이션 수용
앱에서 최소한의 디자인을 보장하면서 주의해야 할 또 다른 요소는 기능적 애니메이션의 아이디어를 수용하는 것입니다.
이 모션 디자인 요소는 기능의 일부로 사용자 인터페이스에 추가됩니다. 그리고 더 많은 공간을 요구하지 않고 검색 가능성을 개선하고 의미 있는 목적을 제공하는 데 중점을 둡니다.
운영 체제 설계 지침 준수
Apple과 Google 모두 표준 응용 프로그램이 가져야 하는 디자인 유형에 대한 규칙을 설정했습니다. 애플리케이션에 미니멀리즘을 도입하면서 이러한 디자인 지침 을 고려하는 것도 더 높은 성공률을 보장하는 효과적인 방법이 될 수 있습니다.
몇 가지 규칙을 버리십시오
마지막으로 미니멀리즘 디자인의 몇 가지 규칙을 구부리는 것도 좋은 습관입니다. 일부 규칙을 어기면 디자인을 자유롭게 실험하고 창의성을 추가하여 앱 페이지에서 더 많은 시선을 끌 수 있기 때문입니다.
모바일 앱 디자인을 위한 10가지 빠르고 실행 가능한 UI UX 팁
흐림 효과
흐림 효과는 최소한의 제품 디자인 UI에 대한 논리적인 대답으로 나타나며 인터페이스의 계층 및 계층에 대한 특정 측정을 허용합니다. Blur를 사용하면 UI에서 데이터 레이어를 더 쉽게 만들 수 있습니다. 이것은 마찬가지로 최소한의 디자이너에게 다양한 오버레이 솔루션을 탐색할 수 있는 이상적인 기회를 제공합니다.
하나의 앱, 하나의 서체

더 많은 서체가 더 나은 고객 경험을 가져오는 경우는 거의 없습니다. 실제로 여러 글꼴을 혼합하면 응용 프로그램이 조각난 것처럼 보일 수 있습니다. 화면에서 글꼴 스타일의 양을 줄이면 타이포그래피의 힘을 드러낼 수 있습니다. 모바일 앱 디자인 팁 중 하나는 애플리케이션을 디자인 할 때 무게, 스타일 및 크기를 사용하여 타이포그래피를 멋지게 만들 수 있는 방법을 고려하는 것입니다.
간단한 배경
웹 디자이너는 사진 사진과 같은 복잡한 배경 테마를 만드는 경우가 있습니다. 그러나 모바일 앱 디자인 서비스 제공업체는 단순하고 단조로운 교육을 위해 오랫동안 이러한 교육을 포기했습니다. 제한된 공간에서 매우 밝은 배경은 응용 프로그램 탐색을 방해하고 허용되지 않는 로딩 단계를 늦춥니다.
간단한 탐색
기능, 페이지 또는 기능의 복잡한 패턴은 없지만 경험을 편리하게 배열합니다. 따라서 이 클라이언트를 통해 클라이언트는 한 모듈에서 다음 모듈로 완벽하게 탐색하고 다른 경우보다 빠르게 작업을 완료할 수 있습니다.
정리 UI
최고의 앱 UI 디자인을 엉망으로 유지하는 것이 현명합니다. 선명도는 모바일 디자인의 중요한 속성입니다. 버튼, 텍스트, 이미지 등과 같은 과도한 양의 디자인 구성 요소는 모바일 애플리케이션을 복잡하게 만들고 활용하기 어렵게 만들 수 있습니다. 기본적이고 최소한으로 유지하십시오. 그렇지 않으면 명확하고 간결한 방식으로 사용자에게 메시지를 전달할 수 없습니다.
접근성
모든 사람이 제품을 사용할 수 있도록 조직에서 조치를 취하면서 최소한의 디자이너는 유사한 모바일 요금제를 통해 다양한 개인에게 공감하고 다양한 경험을 제공해야 합니다. 잘 계획된 항목은 저시력, 모든 종류의 시각 장애, 운동 및 청각 장애가 있는 사용자와 같은 다양한 사용자가 액세스할 수 있어야 합니다. 포괄적인 앱 디자인 기능을 통해 장애가 있는 개인도 제품을 탐색하고 상호 작용할 수 있습니다.
엄지 영역
새로운 모바일이 출시될 때마다 화면 크기가 확장되어 한 손으로 가제트를 잡고 응용 프로그램을 탐색하는 것이 번거로워졌습니다. 따라서 모바일 애플리케이션 디자인은 미학적으로 계획되어서는 안 되며 추가적으로 손가락과 엄지의 움직임에 초점을 맞추어야 합니다.
모바일 애플리케이션 디자인을 할 때 모든 영역을 기억하십시오. 전화기가 넓을수록 사용자가 한 손으로 전화기를 잡고 도달 범위를 벗어난 경우 대상을 두드리기가 더 어렵습니다.
기대치 설정
웹페이지 또는 애플리케이션과의 수많은 연결은 결과를 가져옵니다. 버튼을 클릭하면 현금을 지출하거나 웹사이트를 지우거나 승인하지 않는 발언을 할 수 있습니다. 더군다나 버튼을 클릭하면 파급효과가 발생하고 불안이 더해질 수 있습니다.
따라서 사용자가 버튼을 클릭하기 전에 해당 버튼을 클릭한 후 어떤 일이 일어날지 알려야 합니다. 멋진 디자인 계획을 통해 이 작업을 수행할 수 있습니다.
추가 세부 정보 없음
최소한의 디자인의 모든 구성 요소는 특정 기능을 수행합니다. 각 UI 세부 정보가 특정 요구 사항을 채우는 상황입니다. 이는 직접적인 사업 없이 애플리케이션 세그먼트를 안전하게 폐기할 수 있음을 의미합니다. 그것들은 불필요합니다.
이것은 콘텐츠에 추가로 적용됩니다. 즉, 사용되는 단어의 양을 줄이고 가능한 한 간략하게 전달합니다.
직관적인 앱 인터페이스
전체 문제는 사용하기 쉬운 인터페이스를 만드는 마지막 중요한 포인트로 요약됩니다.
결국 아무도 지루하고 멍청하다고 느낄 필요가 없으며 계획되지 않은 사용성은 사용자에게 단순히 원치 않는 인상을 줄 것입니다. 이러한 방식으로 애플리케이션 인터페이스는 직관적이어야 하며 모든 장치에서 유사한 일관된 방식으로 작동해야 합니다. 게다가 최소한의 애플리케이션을 계획할 때 응답성을 달성하는 것이 그렇게 어렵지 않다는 것입니다.
결론
미니멀 앱 디자인은 몇 년 동안 인기 있는 접근 방식이었고 UI/UX 트렌드 중 하나일 가능성이 높습니다 . 따라서 UX/UI 영역에 진입하고자 하거나 이 개념에 중점을 두고 성공 가능성을 높이도록 애플리케이션을 설계하려는 모든 사람에게 권장됩니다. 이 문서에서 공유된 규칙 및 관행을 참조할 수 있는 항목입니다. 또는 간단히 미국의 UI/UX 디자인 회사와 연결하십시오.
