최고의 최소한의 웹사이트 디자인 및 사용자 인터페이스의 예 — 게다가 이것이 효과적인 이유
게시 됨: 2018-07-20
UI의 미니멀리즘과 사용자의 관심을 끌어야 하는 힘에 대해 많은 이야기가 있었습니다. 그렇다면 악대에 올라 웹사이트에서 불필요한 요소를 모두 제거해야 합니까?
그것이 밝혀지면, 당신은해야합니다.
한 연구는 시각적 복잡성들을 탐색하고 사이트의 요소와 상호 작용하기가 더 어려워 노출의 50 밀리 초 이내에 웹 사이트의 사용자의 인식에 영향을 미칠 수있는 것으로 나타났다.
그러나 미니멀리즘을 단순함으로 착각하지 마십시오. 최소한의 웹사이트는 복잡한 생태계가 될 수 있지만 인터페이스는 깨끗하고 명확하며 간결합니다. 색 구성표가 단순하고 레이아웃을 통해 사이트를 쉽게 탐색할 수 있으며 모든 것이 사용자 경험을 염두에 두고 설계되었습니다.
미니멀리스트 웹 디자인은 웹사이트나 앱을 멋지게 보이게 하는 것만이 아닙니다. 사용자가 플랫폼을 최대한 효율적으로 탐색할 수 있도록 돕는 것입니다. 형태와 기능의 완벽한 조화입니다.
"적은 것이 더 많다."
안심하십시오. 우리는 모두 이 정확한 문장을 현대적인 디자인이 대화의 주제일 때 셀 수 있는 것보다 더 많이 들었습니다. 그리고 결과적으로 미니멀리즘이 실제로 가야 할 길입니다. 그러나 일반적으로 디자인과 UI에 대한 최소한의 접근 방식을 만들고 관리하는 것이 쉬워 보이지만 도달하는 길은 울퉁불퉁하고 종종 까다롭다는 점을 명심해야 합니다.
이제 "최소한의 UI를 만드는 것은 쉽습니다. 필요하지 않은 모든 것을 삭제하면 됩니다."라고 생각했을 수 있습니다.
그러나 소년, 당신은 틀렸습니까! 다음과 같이 상상해 보십시오. 제품 및/또는 서비스가 있고 (잠재적인) 고객에게 최대한의 정보를 제공하기를 원합니다. 하지만 함정이 있습니다. 어떤 유형의 복잡한 통신도 절대 사용할 수 없습니다.
더 이상 그렇게 쉽게 들리지 않죠?

그렇다면 미니멀리즘 디자인은 어떻게 만드는 것일까요?
글쎄요, 훌륭한 디자이너와 훌륭한 디자이너 사이에는 차이가 있습니다. 충분한 양의 정보를 얻을 수 있는 완벽한 최소 웹사이트 또는 앱을 구축하려면 인내, 경험 및 연구가 필요합니다. 완벽한 UX를 위한 완벽한 UI를 만드는 몇 가지 방법이 있지만 두 가지 주요 전술은 다음과 같습니다.
- 구축
- 빌딩 다운
전자는 더 많은 경험이 필요하고 후자보다 훨씬 어렵습니다. 기본적으로 구축한다는 것은 처음부터 시작하여 사이트에 필요한 필요한 요소만 만드는 것을 의미합니다. 이것은 항상 놓칠 수 있는 요소가 있기 때문에 설계 베테랑에게도 잠재적인 위험이 있습니다. 그렇기 때문에 건물을 짓는 것이 항상 바람직합니다.
구축(또는 훑어보기)은 웹사이트(특히 미니멀리스트)를 만들 때 확실히 더 긴 경로입니다. 기본적으로 생각할 수 있는 모든 가능한 요소를 하나의 큰 믹스로 만듭니다. 그런 다음 불필요한 요소를 훑어보기 시작하고 단계별로 가장 중요한 특징, 기능 및 정보에 도달하게 됩니다. 그 필터링 후에는 단순화를 통해 시각적 경험이 향상됩니다.
이제 아름답게 디자인된 웹 UI의 몇 가지 예를 살펴보고 웹 UI가 좋은(또는 나쁜) 이유를 살펴보고 이를 통해 무엇을 배울 수 있는지 알아보겠습니다.
미니멀리스트 디자인의 10가지 놀라운 예는 현대 트렌드를 설정합니다.

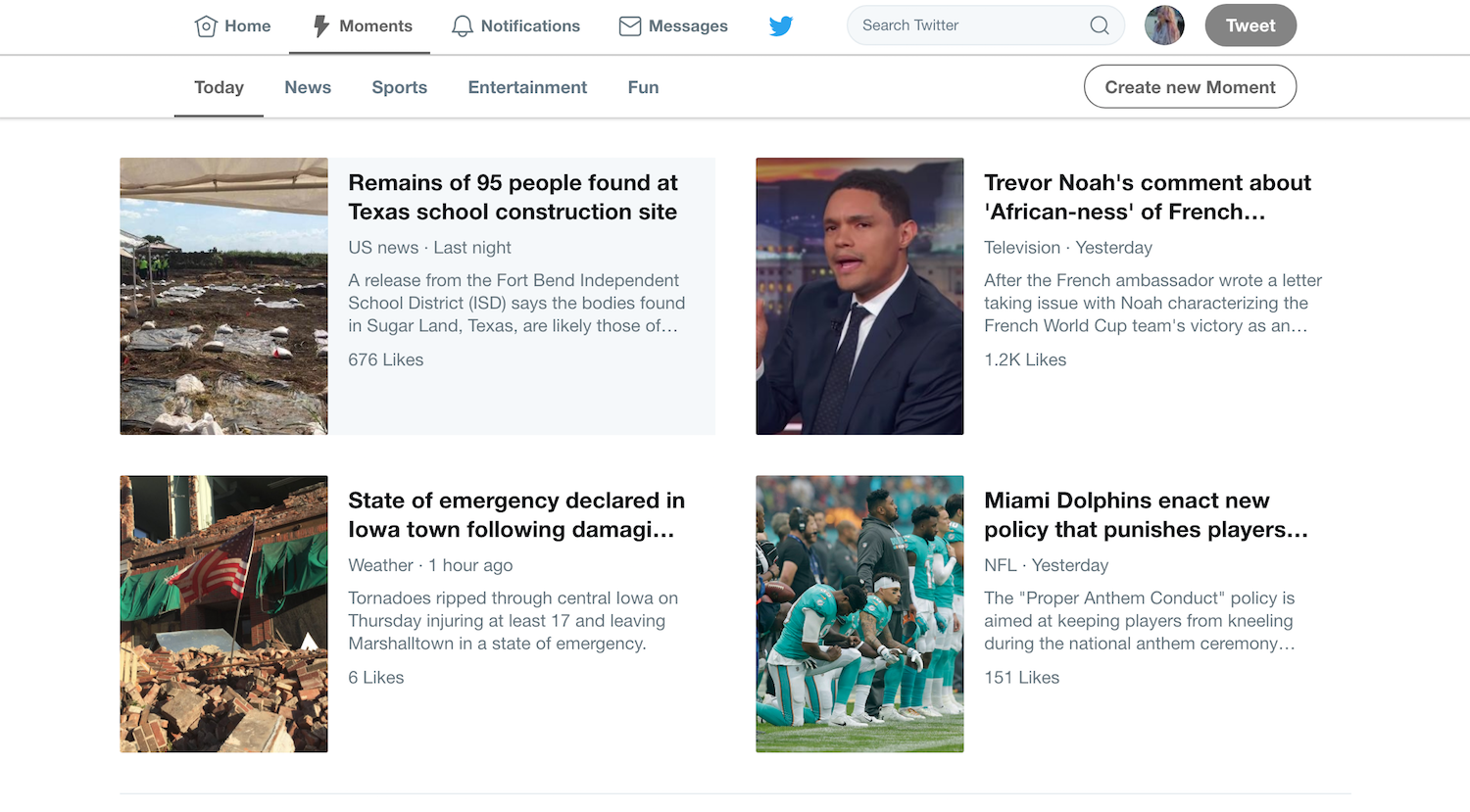
1. 트위터
박쥐에서 바로 우리는 악명 높은 Twitter의 새를 가지고 있습니다. 단순함과 날렵함 때문에 이 영리한 상징을 언급하지 않을 수 없습니다.
이 소셜 네트워크가 널리 사용되었을 때 디자인은 단순했지만 다소 투박했습니다. 로고에는 "Twitter"라는 단어가 있었고 새 로고는 그 당시에는 거의 쓸모가 없었습니다. 얼마 지나지 않아 상황이 바뀌기 시작했습니다. UI가 더 단순해지고 단순해졌습니다. 메시지를 전달하기 위해 140자(이제 이 크기의 두 배) 제한을 잊지 마세요.
전체적인 디자인은 심플하고 미니멀하게 하려고 노력했지만, 그것은 단지 마크를 놓치고 있었습니다. 이 시스템은 "효율적이고 빠르게 처리하라"는 미니멀리즘의 냄새가 났습니다. 그러나 최근 업데이트로 이 디자인은 실제로 창의적인 미니멀리즘을 구현합니다.
이제 이 서비스에서 더 많은 것을 배울 수 있습니다. 예를 들어, "즐겨찾기" 아이콘을 별에서 하트로 리메이크한 결정은 유용한 단순화의 좋은 예입니다. 유저가 사이트를 찾는 시간을 최대한 줄여야 한다는 점에서 하트 아이콘 변경이 이상적이었습니다. 더 잘 알려진 기호에 대한 약간의 변경으로 사용자가 더 효율적으로 탐색할 수 있습니다.
또한, 친구 및 브랜드의 세련된 트윗 목록과 영리한 이미지 및 깔끔한 인터페이스가 우아함과 세련미를 끌어들이는 디자인을 만듭니다.
이 인터페이스는 본질적으로 직관적이며 소비자를 염두에 두고 제작되었으며 홈 섹션의 여백과 같은 미니멀한 요소의 주입과 검색 섹션의 헤드라인의 아름다운 구성이 전체, 최소한의 디자인 전체를 가져옵니다.

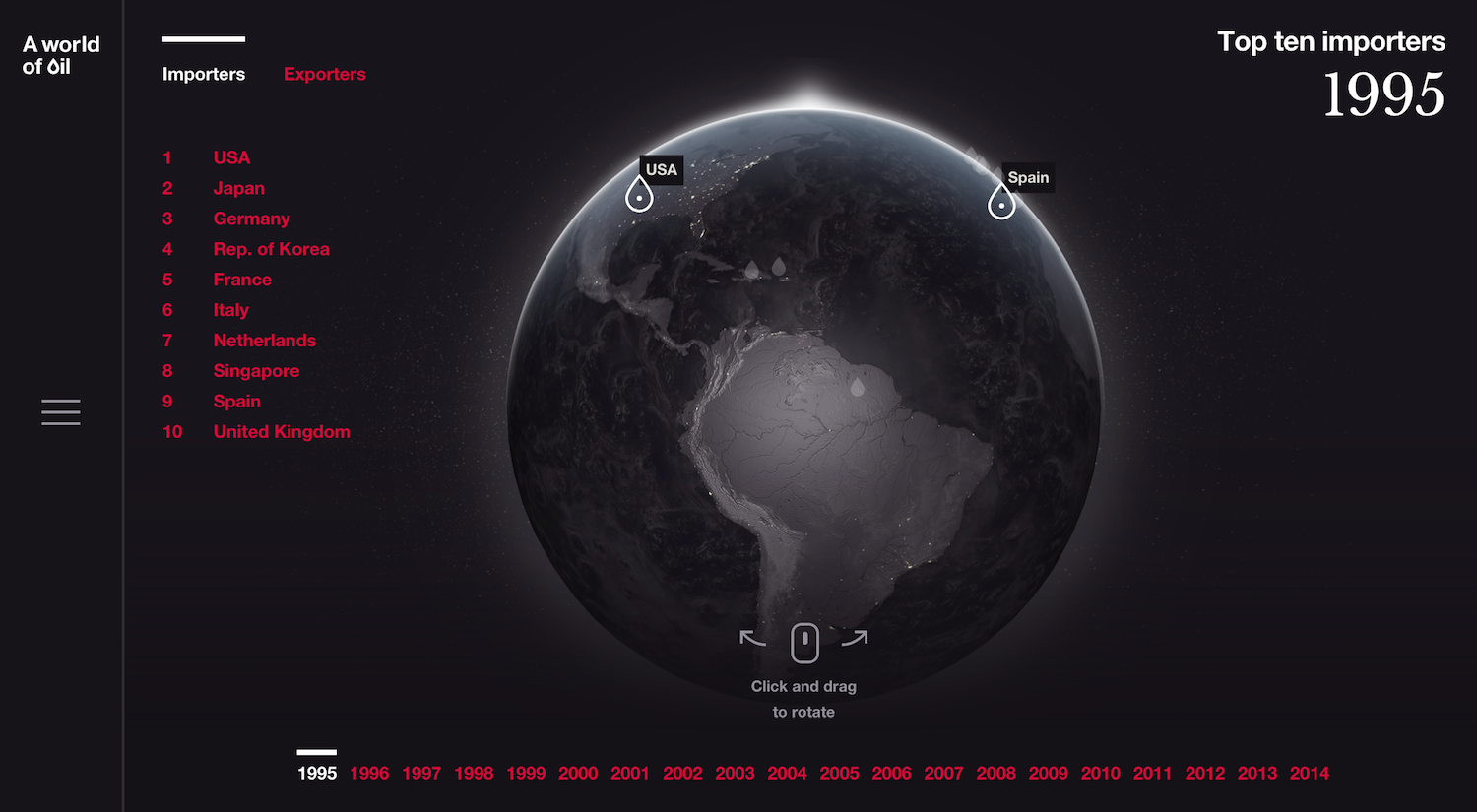
2. 세계 석유 지도(GSM London 제공)
이제 좀 더 비즈니스와 관련된 주제로, 원유의 수입 및 수출과 관련된 UI의 다소 이상한 예입니다. 이 웹사이트는 다소 독특하며 탁월한 미니멀리즘의 좋은 학습 사례를 제공합니다.
웹 사이트에 도착하면 흐르는 기름과 짧은 문자 메시지로 인사합니다. 이러한 옵션 외에도 탐색 버튼이 있습니다. 이 첫 페이지에서 받는 첫인상은 모던함을 추구하는 진지함입니다. 그러나 다음은 정말 중요한 부분입니다.
탐색 버튼을 클릭하면 보고 있는 지도가 무엇인지 설명하는 줄과 텍스트 상자가 표시되지 않습니다. 아니요, 탐색하고 클릭할 수 있는 지구본이 있으며 추가 발견을 위해 측면에 필터가 배치되어 있습니다.
이 예에서 우리는 정말 강한 첫인상의 예를 볼 뿐만 아니라 후속 조치의 중요성을 봅니다. 최소한의 사용자 인터페이스를 만들 때 웹사이트의 모든 측면이 완벽하게 통합되어야 함을 명심하십시오. 그렇게 하면 중요하고 책임 있는 효과를 서비스 및/또는 제품에 각인할 수 있으며 이것이 이상적인 결과입니다.

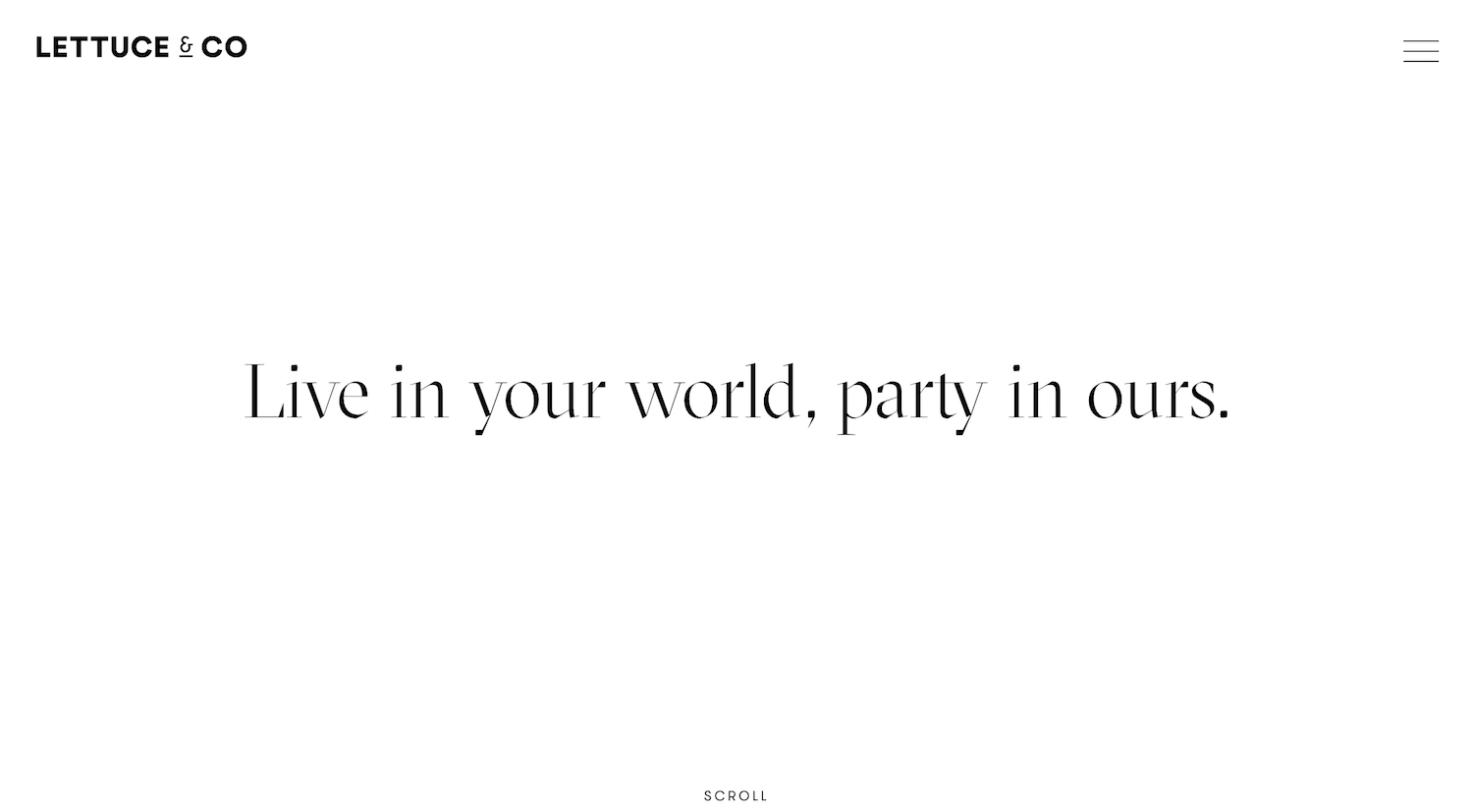
3. 레터스앤컴퍼니
우리는 천천히 실제 거래에 접근하고 있습니다(이전 예가 좋지 않은 것은 아님). 이 이벤트 기획 회사는 미니멀리즘의 진정한 부드러운 단맛을 칩니다. 생각해보면 인테리어 디자인이나 기타 시각적인 작업을 수행하려면 온라인 표현이 적절해야 합니다. 그리고 우리는 이 전문적인 분위기가 온라인 활동에 절대적으로 전달될 수 있다는 것을 양상추의 예에서 볼 수 있습니다.
미니멀리즘의 관련성이 높은 요소가 여기에 완벽하게 활용됩니다. 지금까지 짐작하지 못했다면 여백의 매우 중요한 기술입니다. 네, 웹사이트에 넣는 요소만큼 중요하지 않은 요소도 중요합니다. 그것이 바로 미니멀리즘의 아름다움이자 축복이자 저주입니다.
여백은 일종의 호흡 공간, 사용자가 서서 당신이 제공해야 하는 것을 관찰할 수 있는 열린 공간을 제공합니다. 이 웹사이트의 움직이는 움직이는 메뉴에서 우리는 특별한 프로모션과 할인의 부족이 바로 우리를 머무르게 만드는 것임을 알 수 있습니다. 거의 반직관적으로 들리지만, 그럼에도 불구하고 미학에 관한 한 진지한 비즈니스를 의미한다는 것을 보여줍니다.
타겟 청중이 누구인지, 그리고 그 과정에서 겁을 주지 않고 가능한 한 많은 정보를 전달할 수 있는 방법을 항상 염두에 두십시오.

4. 루브라소닉
눈 외에 다른 감각의 표면을 긁을 때입니다. 이 배경 음악 제공 회사는 오디오를 미니멀한 디자인의 일부로 통합했습니다. 최소한의 기하학적 로고가 페이지 중앙에 인사를 하면 할 수 있는 일이 많지 않습니다. 화면 하단의 거품 위로 마우스를 가져가면 멜로디가 만들어지는 것을 깨달을 때까지입니다.
멜로디 직후에 아래로 스크롤하여 자신이 설정한 곡을 들을 수 있습니다. 오디오 서비스를 판매하기 위한 이러한 사운드 활용은 잘 발달된 환경의 필수적인 부분으로서 음악의 중요성을 보여주기 때문에 독창적입니다.
웹사이트에는 유명하고 역사적인 인물의 사운드에 대한 여러 인용문이 순환적으로 제공됩니다. 여기에 디자이너가 넣은 기발한 캐치가 눈에 띄지 않게 숨겨져 있습니다. 웹사이트는 마우스를 움직여 음악을 시작하기 전에 약간 지루합니다. 따라서 배경 음악이 눈 깜짝할 사이에 기분을 바꾸고 기분을 바꾸는 힘이 있음을 증명합니다.
사운드는 이 특정 UI의 가장 큰 무기이지만 Rubrasonic은 약간의 실수를 했습니다. 그들은 눈에 약간 힘든 무거운 색상 팔레트를 사용했습니다. 오디오와 비디오 효과의 조합은 여전히 유효하지만 디자인, 특히 미니멀 디자인에서 색상의 역할을 결코 잊어서는 안됩니다. 균형의 중요성은 아무리 강조해도 지나치지 않습니다.
색상이 영향을 미칩니다. 색상 심리학에 대한 이 DesignRush 사례 연구 에서 이를 활용하고 소비자에게 어필하는 방법을 알아보십시오!

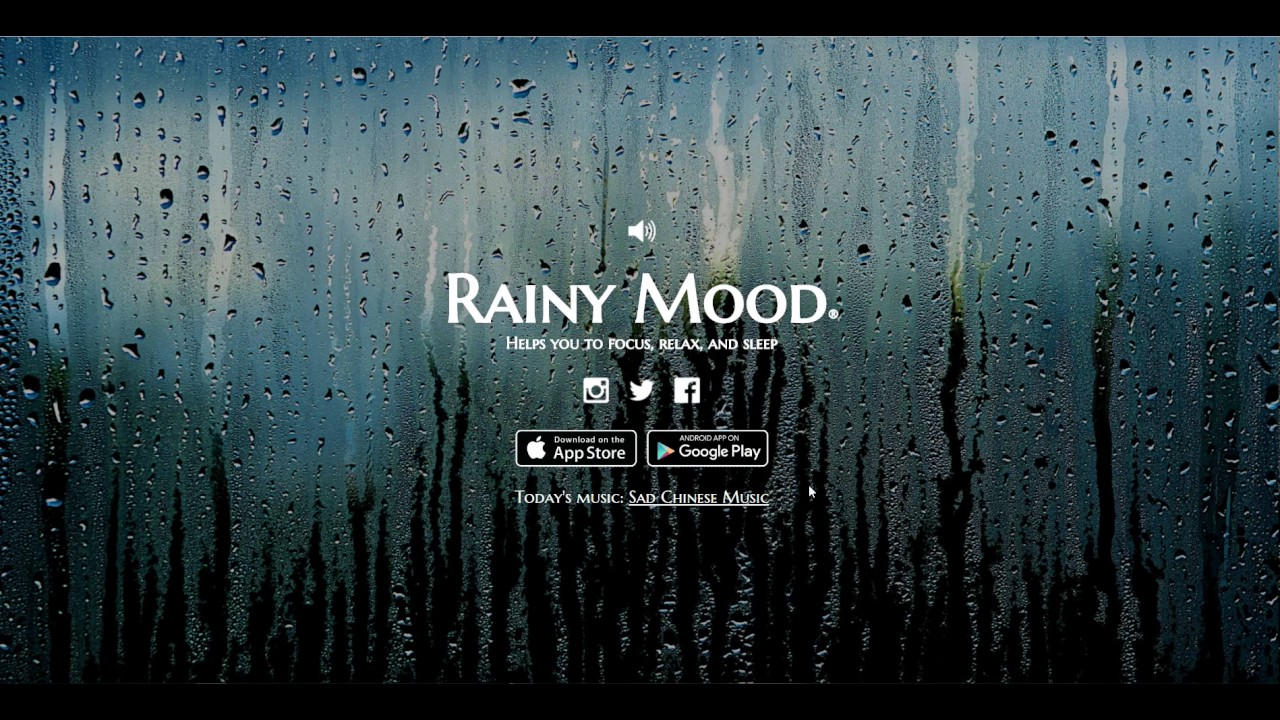
5. 비오는 기분
사운드라고 하면 ASMR 등 분위기 있는 음악을 좋아하시는 분들은 이 극도로 미니멀한 웹사이트에 대해 잘 아실 것입니다. Rainy Mood는 몇 가지 옵션만 제공하는 한 페이지 웹사이트이지만 그렇게 훌륭하게 수행됩니다.

이 웹사이트의 힘은 단독 디자인에 있습니다. 사이트의 유일한 목적은 비오는 소리, 백색 소음을 재생하여 편안하고 명상적인 느낌을 주는 것입니다. 물이 튀는 풀밭의 창 보기를 나타내는 단일 배경 이미지로 빗소리가 완벽하게 맞습니다. 나머지 이미지에는 작은 흰색 최소 아이콘으로 디자인된 볼륨 조절 손잡이와 소셜 미디어 링크가 포함됩니다.
Rainy Mood의 예에서 우리는 한 장의 사진이 전체 웹사이트를 덮을 정도로 많이 악용될 수 있음을 배울 수 있습니다. 또한 최근에는 빗소리에 어울리는 노래를 추천해주는 '일일송' 기능을 탑재했다.
이 웹 사이트는 제품이나 서비스를 판매하지 않지만 단순함으로 편안한 분위기를 제공합니다. 우리가 날마다 구석구석에서 엄청난 마케팅의 폭격을 받고 있다는 사실을 이용하여 이제 미니멀 디자인의 숙달이 있습니다.

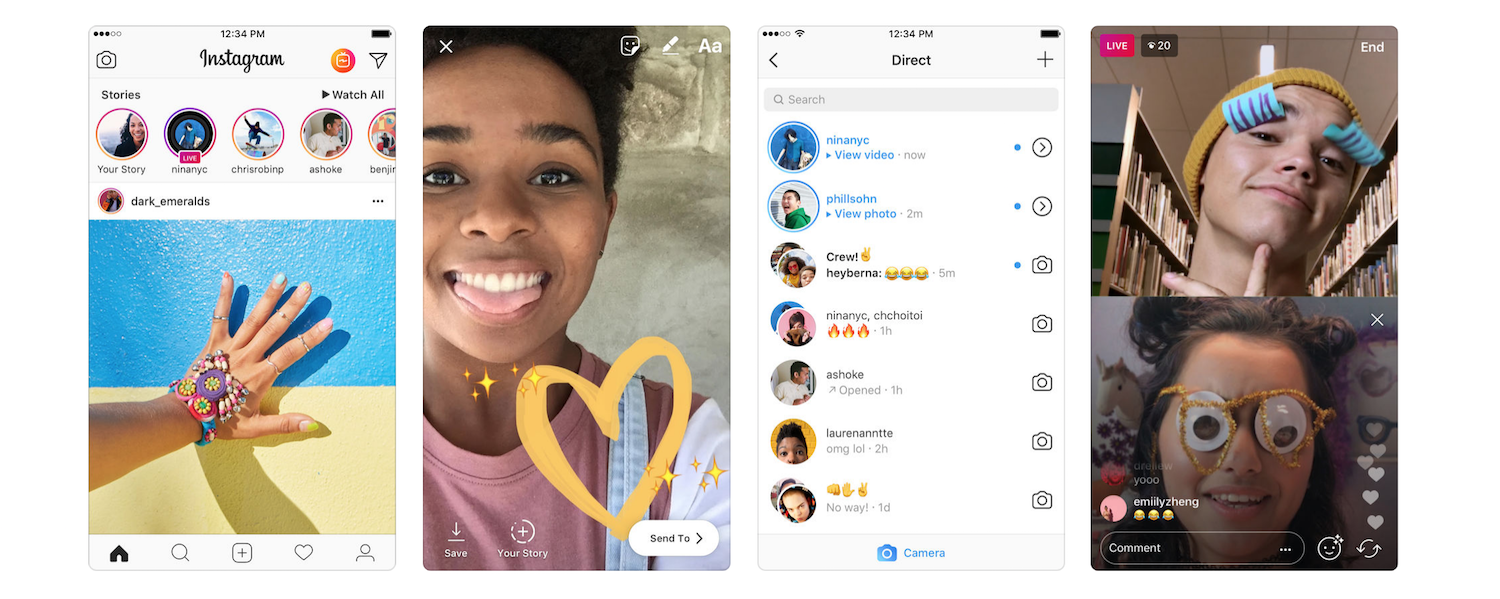
6. 인스타그램
이제 오디오에서 순수한 비주얼로 전환할 때입니다. 희소성과 동시에 풍부한 디자인인 Instagram을 언급하지 않고는 미니멀한 디자인에 대해 이야기할 수 없습니다. 우선 이 사진 공유 플랫폼의 웹사이트와 모바일 앱 반복을 구분하는 것이 중요합니다.
완전히 솔직히 말해서, 기능적이지만 웹 사이트가 약간 불완전한 느낌을 준다는 것을 알 수 있습니다. 미니멀한 표현이 이런 느낌을 줄 정도라면 재고가 필요하다.
하지만 잊지 말자. Instagram은 모바일 사용자를 위해 만들어졌으며 주로 모바일 사용자가 사용하며 앱 UI는 완벽에 가깝습니다. 스크롤, 클릭 탭이 유일한 이동 옵션입니다. 그리고 당신이 볼 수 있는 유일한 콘텐츠는 사용자 자신입니다. 웹사이트는 당신이 선택할 수 있는 추가 요소를 제공하지 않습니다. 우리는 이것을 관찰하고 많은 선택 항목을 추가하면 웹 트래픽이 질식할 수 있다는 것을 알게 되었고 Instagram은 그 장애물을 쉽게 극복했습니다.
우리는 모두 이 플랫폼과 그 목적에 다소 익숙하지만 디자인 관점에서 바라보고 같은 지점의 다른 미디어와 비교하는 것이 중요합니다. 언급한 바와 같이 Twitter는 최고의 최소 웹사이트 중 하나이며 Instagram은 표준 소셜 네트워크 디자인의 틀을 깨고 있습니다. 그리고 둘 다 신뢰성을 잃지 않고 기능 부서에서 부족함이 없이 수행합니다.

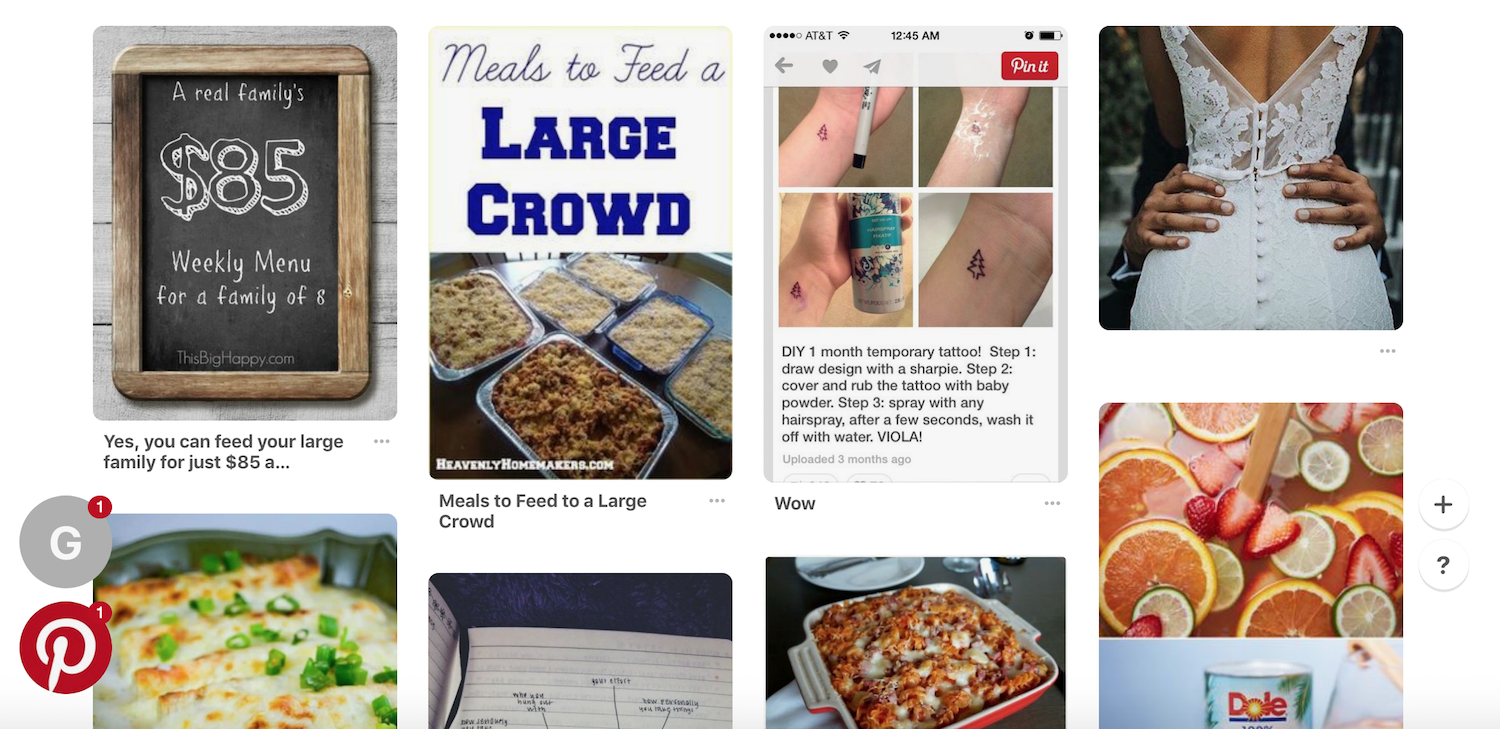
7. 핀터레스트
커뮤니티를 기반으로 세심하게 설계된 웹사이트에 대해 말하자면 Pinterest를 빼놓을 수 없습니다. Pinterest는 아이디어와 영감을 탐색하는 방식뿐 아니라 더 중요한 것은 온라인에서 콘텐츠를 선별하는 방식에 혁명을 일으켰습니다.
최소한의 접근 방식과 화면을 어수선하게 연결하는 작은 텍스트를 사용하여 이미지로만 구성된 구조로 Pinterest는 웹사이트 자체의 흐름에 관해서는 이를 잘 보여줍니다. 표준 소셜 패키지 외에 추가 옵션이 거의 또는 전혀 없습니다. 나중에 저장하거나 컬렉션의 일부로 저장하려는 콘텐츠에 핀을 넣으면 바로 그 위치에 있습니다.
Pinterest는 압박감이나 피곤함 없이 몇 시간을 보낼 수 있는 웹사이트입니다.
이것은 모두 매분 링크와 제안을 던지지 않음으로써 "반 침입"의 분위기를 개발한 스크롤 시스템 덕분입니다. Pinterest에는 사용자가 마음대로 사용할 수 있는 거대한 데이터베이스가 있지만, 마치 몇 개의 주요 이미지 사이를 탐색하는 것처럼 여전히 똑같이 보이고 느껴집니다.
디자인 관점에서 볼 때 화면에 텍스트가 없는 단순한 레이아웃은 트래픽이 많은 웹 사이트에 편안하고 현대적인 느낌을 줍니다.

8. 우리가 탐구하는 이유
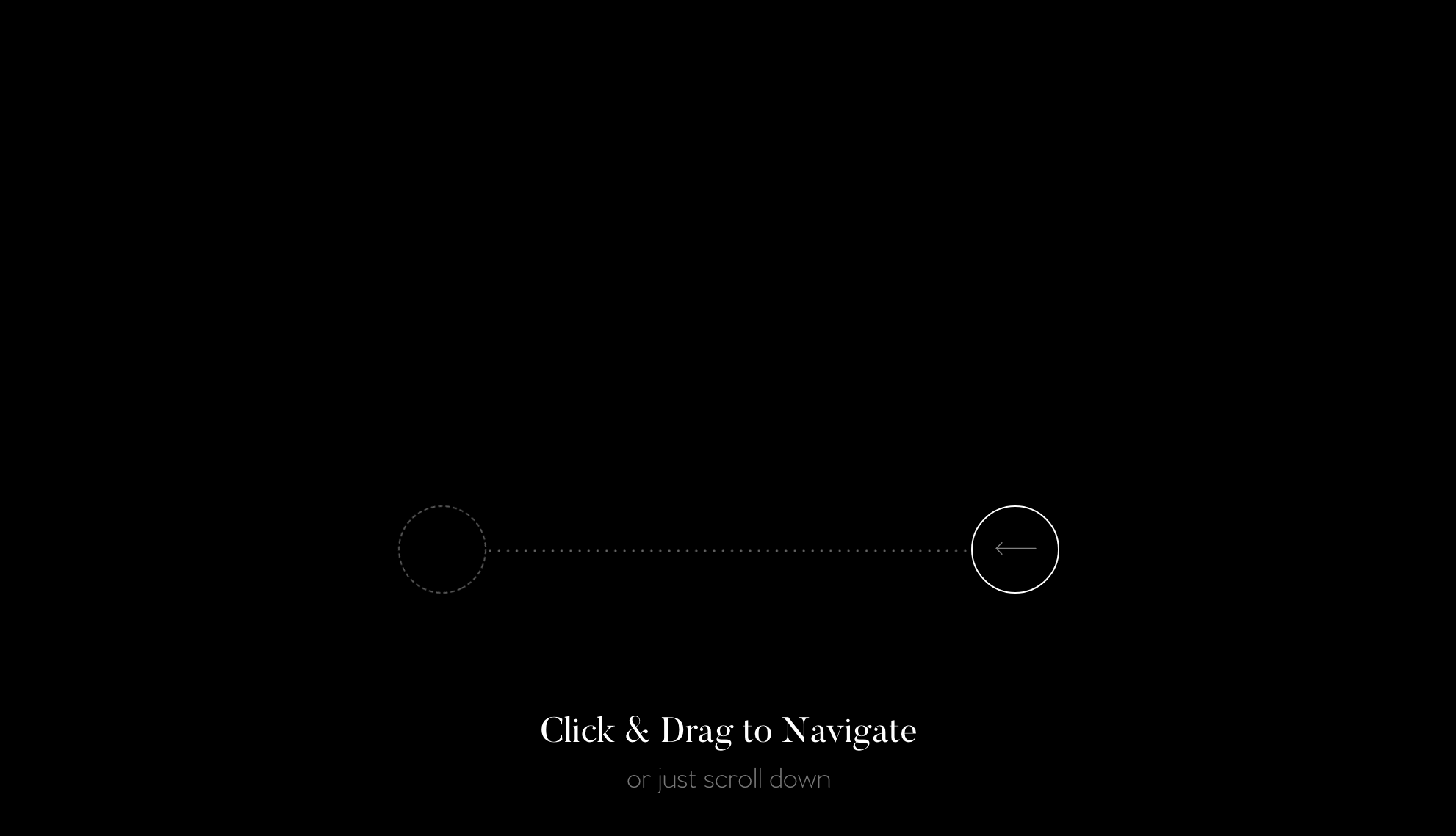
소셜 네트워크, 좋아요 및 공유에서 벗어날 때입니다. 이 멋진 예에서 우리는 미니멀리즘이 내러티브 목적으로 어떻게 사용되는지 알 수 있습니다. 이 아름다운 스토리텔링 도구는 왼쪽에서 오른쪽으로 스크롤되는 텍스트 모험의 형태로 제공됩니다.
여백을 많이 활용하여 다소 미니멀한 이 웹사이트의 방문자는 지루할 틈이 없으며 웹사이트에는 신선함을 유지하고 재생 가치를 주기 위해 오늘의 이미지 섹션이 있습니다.
왼쪽에서 오른쪽으로 가는 최소 스타일 웹 사이트의 경우 스크롤을 본능적으로 사용하여 연대순 및/또는 상상하는 모든 계층 구조를 나타낼 수 있음을 알 수 있습니다.
이 특정 웹 사이트에는 3D 모델도 있지만 검은색 배경에 매끄럽게 혼합되어 우주에 있는 소행성의 느낌을 주기에 충분한 빈 공간을 남깁니다. 전체 여행 동안 최소한의 환경은 방문자를 침착하게 유지하고 주어진 정보에 집중할 수 있도록 합니다. 그리고 막대를 조금 더 높이려면 추가 정보를 위해 소행성 주위에 미묘한 클릭이 가능합니다.
앞서 언급한 사이트 중 일부가 수행한 것처럼 이 웹 사이트는 실제로 많을수록 IS가 적다는 것을 알려줍니다. 그것은 우리에게 "전통적이지 않은" 교육 웹사이트도 세련되고 미니멀한 스타일로 완성될 수 있음을 보여줍니다.
설계 수정을 빠르게 받으십시오. DesignRush 일일 복용량에 가입 하십시오!

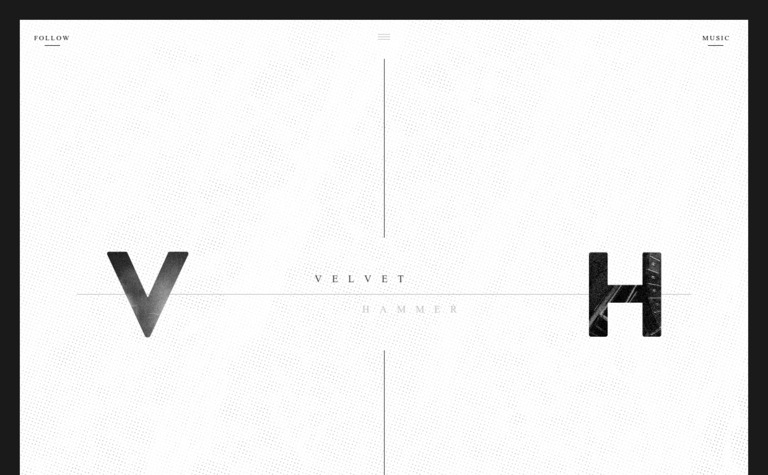
9. 벨벳 해머
잘 만들어진 웹사이트는 귀하의 비즈니스를 위한 최고의 광고가 될 수 있습니다. 음악 제작 및 홍보 대행사인 Velvet Hammer는 이를 깨닫고 완벽하게 구현했습니다.
웹사이트는 검은색, 흰색 및 회색 범위의 색상을 유지하면서 거의 단색입니다. 웹 사이트를 열면 설명 없이 수행하는 회사 고객의 빠른 컷 사진 몽타주가 쏟아집니다. 얼마 지나지 않아 회사 로고가 나타나고 아름답게 완성된 타이포그래피가 이어집니다. 아이콘 크기로 축소하여 Velvet Hammer가 작업한 모든 밴드에 로고가 표시됩니다.
스크롤로 인해 텍스트 뒤의 질감과 배경 그라디언트가 더 회색으로 바뀌면서 읽을 텍스트가 없어도 방문자의 주의는 계속 집중됩니다.
더 많은 옵션(너무 많지는 않음)이 있는 메뉴가 맨 위에 조심스럽게 배치됩니다. 조금 복잡하지만 깨끗합니다. 스크롤을 마치면 사이트가 검게 변하고 더 많은 옵션이 나타납니다.
이곳의 여백을 아름답게 활용하여 페이지 자체가 세련되고 고급스러워 보입니다.

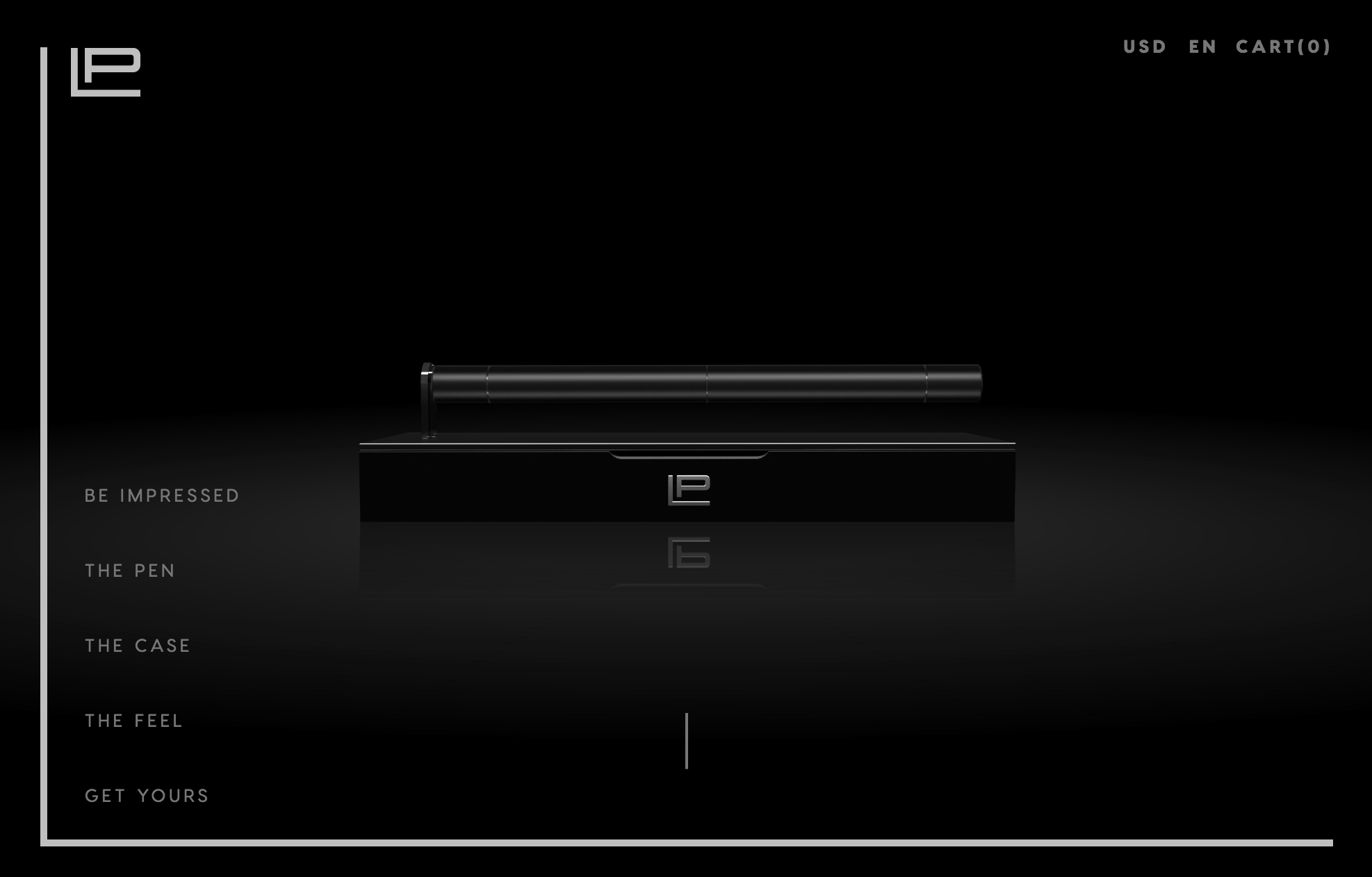
10. 레빗 펜
이 전체 분석을 통해 우리는 무료 및 유료 서비스, 커뮤니티 기반 및 개인 중심 서비스를 관찰했습니다. 이제 미니멀리즘이 제품 광고에 어떻게 활용될 수 있는지 알아볼 차례입니다.
믿거나 말거나, 이것은 펜을 위한 웹사이트입니다. 정확히 말하면 고급스러운 것입니다. 다양한 옵션이 있는 다기능 도구입니다. 웹사이트의 검은색으로 디자이너는 진지한 느낌을 주었고 사용자를 따라다니는 애니메이션은 상당히 현대적이고 심지어 미래적인 느낌을 줍니다. 웹 사이트를 아래로 스크롤하면 펜이 해부되고 그 안의 전체 시스템이 쉽게 설명됩니다.
여백의 활용이 깔끔하고 깔끔하게 되어있습니다. 이 디자인은 이 펜을 일종의 공상 과학 장비로 광고합니다. 모든 것이 눈 앞에서 해부되고 기술에 정통하지 않은 사람들도 전체 개념을 즉시 이해합니다.
이것은 공격적인 마케팅 접근 방식이 판매를 위한 유일한 방법이 아니라는 것을 보여줍니다. 비범한 디자인과 웹사이트 요소가 있는 평범한 아이템은 그 자체로 비범해집니다.
미니멀리스트 웹 사이트 디자인은 모든 모양과 크기로 제공됩니다.
그리고 배울 수 있는 최소한의 웹사이트 전체 목록입니다. 일부는 다른 것보다 더 잘 알려져 있지만, 하나하나가 우리에게 추출해야 할 귀중한 교훈 한두 가지를 제공합니다. 다행스럽게도 실행 가능한 팁과 요령으로 요약했습니다.
더 적은 것이 더 많습니다... 그러나 얼마나 더 많습니까?
미니멀리즘은 일반적으로 항상 어느 정도 존재합니다. 최근 광고주들의 소셜 네트워크 확장과 함께 미니멀리즘은 덜 날카로운 마케팅 스타일을 제공하기 때문에 더 바람직합니다. 벤처에 적합한 미니멀리스트 스타일을 찾을 때 잠재 고객에게 필요한 모든 정보를 전달해야 한다는 점을 명심하십시오. 사용자 인터페이스는 당신을 대변해야 하므로 간단하고 간결하며 세련되게 유지하십시오.
색상이 까다로울 수 있음
이것은 미니멀리즘의 터치 영역입니다. 일반적인 경험 법칙은 가능한 한 적은 수의 색상을 사용하는 것이지만 자신을 흑백으로 제한하지 마십시오. 여기저기서 소량의 색상을 사용하면 전달하려는 요점을 실제로 강조하는 데 도움이 됩니다. 그럼에도 불구하고 외부 링크 또는 웹 사이트의 다른 부분의 색상 코딩은 탐색 도구로 활용할 수 있습니다.
소리는 진화한다
예, 소리. 오늘날 우리 모두는 집에서나 주머니에 쏙 들어가는 크기의 강력한 컴퓨터를 가지고 있습니다. 예, 사운드는 플랫폼 내에서 사용할 수 있는 유효한 도구입니다. 가능한 한 유용하게 사용하고 웹사이트의 주제와 사운드를 일치시킬 전문가를 구하십시오. 최근에는 기술이 점점 더 발전함에 따라 상당히 영향력이 있는 것 같습니다.
자르기 위해 자르지 마세요
이것은 디자인 세계에서 가장 흔한 실수 중 하나입니다. 사람들은 웹사이트를 보다 효과적으로 만들고 싶어하므로 필요한 정보의 절반만 남기고 많은 부분을 잘라냅니다.
최소한의 디자인의 요점은 모든 주의를 기울이고 프레젠테이션하는 단일 항목에 집중하는 것입니다. 미니멀리즘을 메이크업이 아닌 미묘하지만 효과적인 스포트라이트라고 생각해보세요.
상업 전자 상거래에서 교육 및 광고에 이르기까지 다양한 산업에서 잘 실행되는 웹사이트에 대한 연구가 있습니다. 이미 결론을 내렸을 수도 있지만 이미지가 모든 것이고 광고가 핵심입니다.
대다수가 상당히 시끄럽고 지저분하고 혼란스러운 채널을 통해 자신을 광고하는 세상에서 더 차분한 길을 택하는 것을 고려하십시오. 미니멀한 디자인의 수동적 공격성은 종종 일반 목소리보다 더 큽니다.
DesignRush의 웹 디자인 및 개발 대행사 목록 에서 귀하의 웹사이트에 우위를 제공할 수 있는 훌륭한 대행사를 탐색하십시오!
