Google Material Design이 모바일 앱 디자인에 미치는 영향 [전체 가이드]
게시 됨: 2019-02-06앞으로 8분 동안 머티리얼 디자인이 전 세계 모바일 앱 디자인 회사에 미치는 영향에 대해 읽게 될 것입니다. Google 머티리얼 디자인 표준 이 기반으로 하는 기본 원칙 과 머티리얼 디자인 을 모바일 앱에 통합하는 방법을 읽게 됩니다.
머티리얼 디자인이라는 디자인 여정을 시작해 보겠습니다.
UI와 UX는 앱 뿐만 아니라 그것을 디자인하고 개발한 모바일 앱 디자인 회사의 현재와 미래를 결정하는 두 개의 모바일 앱 요소입니다 .
모바일 앱 UI를 향상시키기 위해 입증된 모든 팁은 모바일 앱 디자인이라는 한 요소에 집중되어 있습니다.
앱 디자인 방식은 사용자가 Android 앱 내부에서 작동할 때 직면하는 경험의 감정에 영향을 줍니다.
현대 앱 사용자의 요구(실제 요소가 느끼는 것과 같은 방식으로 보이는 앱)는 겉보기에는 이해하기 쉬워 보이지만 디자인으로 전환할 때 문제가 될 수 있습니다.
이제 머티리얼 세계의 느낌을 주는 인터랙티브 디자인 요소의 생성 및 포함과 관련하여 Google은 Material Design을 통해 모바일 앱 개발자에게 꼭 필요한 지원을 제공했습니다.
이전에 최소한의 평면성이 지배했던 디자인 세계는 이제 Material Design의 도입으로 최소한의 인터랙티브 재료 요소로 대체되었습니다.
이제 Google 머티리얼 디자인이 무엇인지 이해했으므로 이제 Google 머티리얼 디자인 UI와 해당 팁과 요령에 대해 알아보겠습니다 .
Google 머티리얼 디자인의 원칙은 다음과 같습니다.

머티리얼 디자인 앱은 위의 이미지에 표시된 세 가지 원칙을 따릅니다. 전 세계의 모든 주요 Android 앱 디자인 회사가 맹세한 원칙입니다.
물질은 은유이다
상상력의 원리는 재료에 대한 연구와 다양한 빛의 양에 따라 어떻게 다른지, 서로 겹쳐졌을 때 어떻게 보이는지에 대한 연구를 기반으로 합니다.
이 원칙은 가장자리, 그림자, 치수 등과 같은 속성으로 뒷받침됩니다.
대담하고 의도적이며 그래픽

디자인의 의도적인 여백, 대담하면서도 동기화되지 않은 색상 세트의 사용, 직접적인 목적에 부합하면서 화면 간에 맞는 그래픽 은 Google 머티리얼 디자인 원칙에서 두 번째로 많은 포인터를 정의하는 것 입니다.
모션 제안 의미

머티리얼 디자인의 애니메이션은 다른 디자인 요소를 방해하지도 않고 강요되지도 않는 애니메이션입니다. 그들은 사용자의 주요 행동의 결과로 나타나며 신호를 따릅니다.
이것이 머티리얼 디자인의 세 가지 주요 지침 원칙이지만 세계적으로 인정되는 설계 표준인 Flexible Foundation 및 Cross Platform을 정의하는 다른 두 가지 원칙도 있습니다.
유연한 기초

머티리얼 디자인은 모바일 앱 UI 디자이너가 디자인에 브랜딩 요소를 추가할 수 있도록 하는 사용자 지정 코드베이스의 이점과 함께 제공됩니다.
크로스 플랫폼

머티리얼 디자인은 Android, Flutter, iOS, 웹 등 모든 플랫폼에서 공유 구성 요소를 사용하는 데 도움이 되는 다양한 플랫폼에서 유사한 UI를 유지하는 데 도움이 됩니다.
Android 앱용 머티리얼 디자인의 5가지 기본 원칙은 다음과 같습니다. 이러한 원칙을 이해하는 접근 방식의 속도를 높이려면 모바일 앱 UI 디자인에 적용할 수 있는 방법을 살펴볼 때입니다.
Android 앱에서 Google 머티리얼 디자인을 마스터하는 방법은 무엇입니까?

Google에서 공개한 공식 머티리얼 디자인 리소스 를 성경으로 읽었다고 가정 하고 해당 Android 머티리얼 디자인 가이드라인 을 모바일 앱에 적용해 보겠습니다 .
다음 은 Android ux 가이드라인 을 따라 Google Material Design 모바일 앱을 빌드하고 모바일 앱 디자인 회사의 디자인 스타로 부상하는 데 도움이 되는 팁입니다 .
1. 섀도우를 사용하여 계층 구조 표시

가장자리, 표면 및 사실적인 그림자는 Google UI 지침 의 주요 도구로 간주됩니다 . 그림자를 사용하여 디자인 요소의 계층 구조를 표시하여 어떤 요소가 무엇에 오는지 표시합니다.
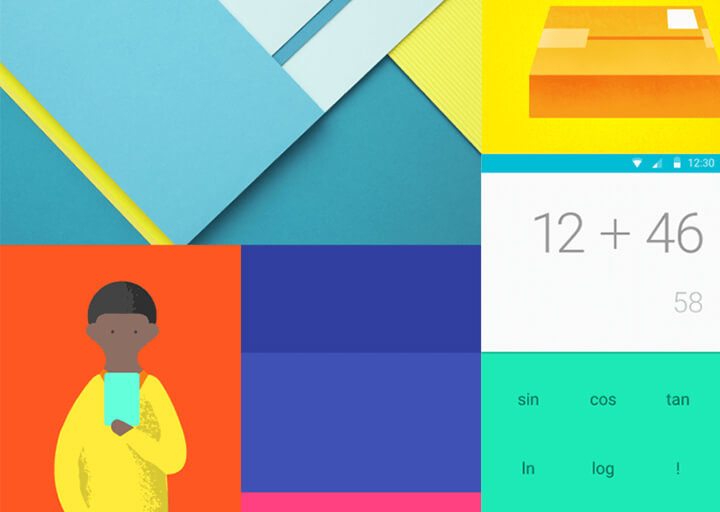
2. 대담한 색상

Intentional, Graphic, Bold는 모바일 UI/UX 개발에 있어 Google의 새로운 머티리얼 디자인을 구현 하는 만트라입니다. 대담한 색상을 사용하면 앱을 즐겁게 사용하면서 사용자에게 대화형 및 재미를 제공합니다.
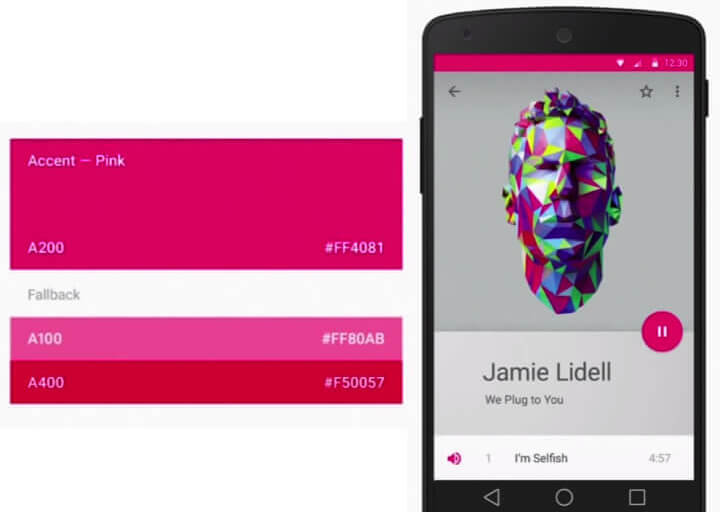
3. 기본 및 강조 색상의 사용


Google Material 문서는 모바일 앱 디자이너에게 기본 색상의 세 가지 음영과 강조 색상 중 하나를 사용하도록 요청합니다.
기본 색상 세트는 글꼴, 상자 및 배경 등에 사용되며 강조 색상은 모바일 앱 화면의 주요 요소를 표시하기 위해 채워질 수 있습니다.
4. 이미지에서 색상 추출
Google은 모바일 앱 디자이너가 이미지 기반 디자인을 개발할 때 이미지에서 색상을 추출하여 색상 팔레트로 사용할 것을 지속적으로 권장합니다.
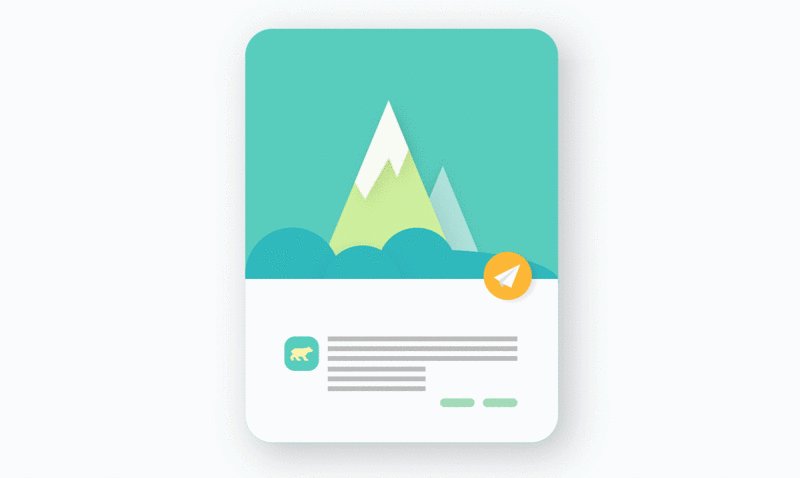
5. 모션 통합

Google은 앱 UI 디자인에서 모션 사용에 큰 관심을 가지고 있습니다. 앱에서 사물이 움직이는 방식과 사용자가 앱과 상호 작용하는 방식을 이해할 수 있습니다.
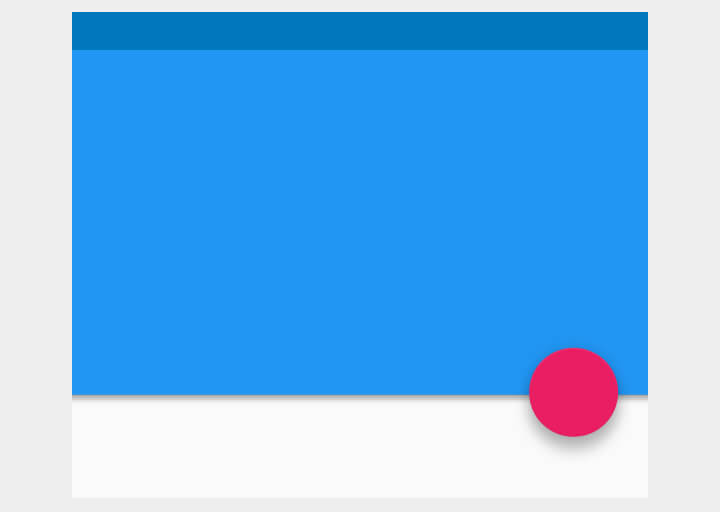
6. 모든 것을 부유하게 만드십시오
하나의 가시적인 Material Design App USP가 있다면 그것은 떠다니는 디자인 요소입니다. 앱의 버튼이나 CTA 바는 마치 화면에 떠 있는 것처럼 나타나야 하고 화면에 평평하게 놓여 있지 않아야 합니다.
7. 아이콘 선택

아이콘을 올바르게 선택하면 앱의 사용성과 디자인이 향상됩니다. 이제 Material Design 인터페이스는 제품 아이콘과 시스템 아이콘이라는 두 가지 주요 기준에 속하는 여러 아이콘을 선택할 수 있도록 합니다.
8. 앱을 올바른 활자체로 만들기

Android 머티리얼 디자인 앱 개발을 막 시작하는 경우 Roboto 및 Noto 타이포그래피 스타일을 고수하는 것이 좋습니다.
9. 디자인에 반응성을 통합하십시오

Material이 번성하는 주요 원칙 중 하나는 일관성입니다. 모바일 앱 디자인에서도 동일하게 표시되어야 합니다.
모든 디자인 요소는 사용자가 상호 작용하는 모든 장치에서 동일하게 작동해야 합니다.
이 9가지 포함 사항이 현재 앱에 도움이 되지만 Google 크리에이티브 랩 워크샵에서 새로운 머티리얼 디자인 버전이 준비되면서 디자인 표준이 모두 다시 재정의될 예정입니다.
이제 Google의 Material Design을 사용하여 개선된(또는 개선된) 다양한 앱을 살펴볼 때입니다.
머티리얼 디자인 가이드라인으로 디자인을 개선한 최고의 앱
1. 구글 캘린더
Google 캘린더는 Google의 머티리얼 디자인 가이드라인을 구현하면서 수년에 걸쳐 정말 인상적인 변화를 가져온 최고의 애플리케이션입니다. 이 응용 프로그램에는 이벤트에 자동으로 도입되는 그래픽 및 지도와 같은 유용한 터치와 새 약속을 쉽게 추가할 수 있는 간단한 자동 제안 시스템이 있습니다.
2. 지메일
Material Design 덕분에 Google Gmail의 이메일은 카드 스타일 인터페이스로 분류됩니다. 또한 완전히 새로운 슬라이드 아웃 메뉴가 인터페이스에 추가되었으며 새 메시지, 알림 또는 기타 작업을 수행하기 위한 플로팅 버튼이 추가되었습니다.
3. 리프트
Lyft는 Material Design의 힘을 사용하는 또 다른 앱입니다. 이 앱은 UI를 성가시게 만들지 않으면서 Google의 머티리얼 디자인 원칙에 따라 필요한 정보를 표시하는 많은 컨트롤과 지도를 보여줍니다.
4. 버즈피드
Google 머티리얼 디자인 앱에서 명성을 얻은 또 다른 모바일 애플리케이션은 BuzzFeed입니다.
이 응용 프로그램은 이전에 매우 매력적인 엔터테인먼트 콘텐츠로 유명했습니다. 하지만 지금은 구글 머티리얼 디자인 웹 애플리케이션이 어떻게 보여야 하는지에 대한 기준을 세우는 것으로도 유명하다.
5. 구글 지도
마지막으로 Google 지도는 머티리얼 디자인을 수용하는 주요 차이점을 보여주는 또 다른 애플리케이션입니다. 최근 뉴스에 따르면 Google 지도의 새로운 디자인에는 검색 섹션에 원형 및 컬러 아이콘이 포함되고 이전에 검정색과 밝은 회색 색상으로 제공되었던 흰색 배경이 포함됩니다.

머티리얼 디자인 의 다음 단계는 다음 과 같습니다 .
Android 머티리얼 디자인의 다음 단계는 무엇입니까?
Google ux 지침 으로 디자인 세계 표준을 변경한 후 Google은 Material Design 2.0으로 다시 구조 변경을 가져왔습니다.
며칠 내로 전 세계에 출시될 2세대 Material Design은 직사각형 인터페이스를 포기하고 둥근 모서리의 모바일 사용자 인터페이스 디자인으로 이동할 것입니다.
새로운 Android ux 가이드라인 을 통해 Google은 Gmail, Google 검색, Google 지도 등과 같은 중요한 모든 제품을 개선할 계획입니다.
머티리얼 디자인 2.0 – 머티리얼 디자인 계승자 –의 목표는 효율성, 가독성을 높이고 혼란을 제거하여 현재까지 가장 깔끔한 UI 구현을 제공하는 것입니다.
최종 메모
여기까지는 Android 앱 디자이너뿐만 아니라 Android 앱 디자인의 세계에 막 발을 들여놓은 Android 앱 개발 회사를 위한 Android Material Design 가이드였습니다.
이제 당신이 디자이너이든 백만 개의 Android 하트를 지배하려는 비즈니스이든 상관없이 앱이 최고의 Google 머티리얼 디자인 앱 목록에 포함될 수 있도록 준비하려면 지금 바로 모바일 UI/UX 디자이너 팀 에 문의하세요.