모바일 앱용 와이어프레임을 만드는 방법 – 단계별 가이드
게시 됨: 2021-08-09와이어프레임은 프로젝트가 무엇이든, 특히 모바일 앱 디자인 프로젝트에서 필수적인 역할을 합니다. 와이어프레임은 최초의 대화형 프로토타입과 저충실도 스케치 사이의 중간 지점과 같습니다. 모바일의 경우 와이어프레이밍의 실제 프로세스는 크게 다릅니다.
다양한 디자이너가 와이어프레이밍을 만들고 그 번역이 다양한 방식으로 하이파이 디자인에 도달합니다. 동시에 일부 브랜드는 스케치에서 직접 코딩하는 것을 선호합니다. 일반적인 설계 프로세스에는 다음 단계가 포함됩니다.
스케치(개념 수준) → 와이어프레임(컴포넌트 수준) → 모의/프로토타입(스타일 수준/상호작용 수준) → 코드
우리는 제품 설계가 다단계 프로세스임을 추적해야 하므로 프로세스의 첫 번째 단계에서 와이어프레임을 수행하는 것을 피해야 합니다. 와이어프레임을 만들기 전에 사용자 조사에 충분한 시간을 할애해야 합니다. 와이어프레이밍 동안 양적 및 질적 연구 데이터가 참조 역할을 합니다.
따라서 와이어프레임을 더 잘 이해하고, 와이어프레임이 설계 프로세스에 어떻게 적합하며, 생성하는 방법을 알고 싶으시다면 가이드를 마련했습니다. 여기에서 시작하는 데 도움이 되는 단계별 지침을 알게 됩니다. 또한 디자인 개념을 빠르게 생성하는 데 도움이 됩니다.
모바일 앱 와이어프레이밍 단계
이제 모바일 앱 아이디어 와이어프레이밍을 만드는 단계부터 시작하겠습니다. 와이어프레임을 생성하기 전과 와이어프레임을 생성하기 전의 두 단계로 나눕니다.
와이어프레임을 생성하기 전에
1. 대상 사용자 흐름 계획
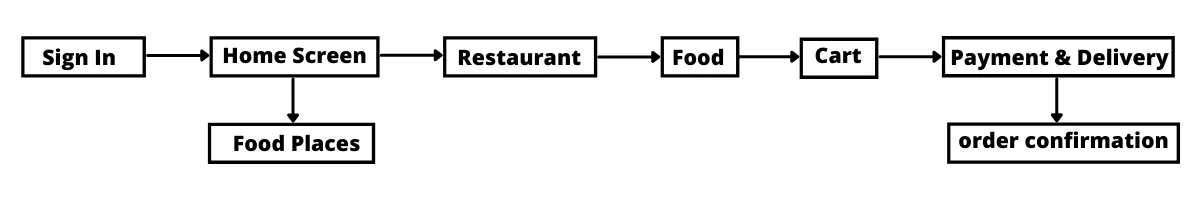
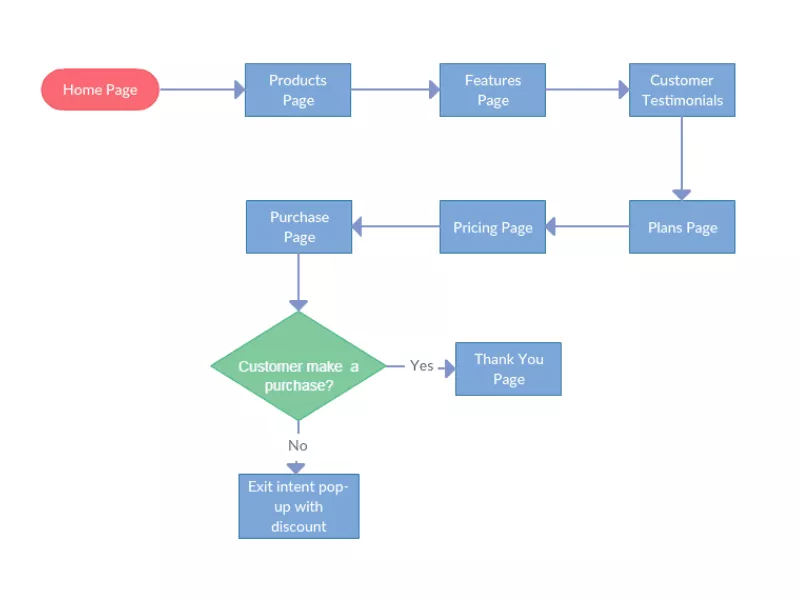
와이어프레이밍을 시작하기 전에 디자인해야 하는 화면의 수와 사용자가 화면과 상호 작용하는 방법을 알아야 합니다. 유형의 사용자 흐름은 이것을 이해하는 데 도움이 될 것입니다.
사용자 흐름 사용자가 특정 목표를 달성하기 위해 따라야 하는 일련의 단계입니다. 사용자 목표는 사용자 흐름의 기초입니다. 특정 목표를 달성하기 위해 사용자는 몇 가지 고유한 경로를 시도할 수 있습니다. 그렇기 때문에 사용자 흐름이 직선적이지 않을 수 있습니다. 사용자 흐름은 생성해야 하는 와이어프레임과 연결 방법을 이해하는 데 도움이 됩니다.
화살표 및 상자와 같은 기본 개체를 사용하여 흐름을 시각화할 수 있습니다. 디지털 도구나 종이에 사용자 흐름을 만들 수 있습니다.

2. 사용자 흐름의 핵심 부분 스케치
다음으로 사용자 흐름을 정의한 후 시각화해야 합니다. 그러려면 디지털 프로토타이핑 도구를 사용하면 되지만 이렇게 하는 것은 좋지 않습니다. 이 단계의 주요 목표는 여러 설계 방향을 탐색할 수 있도록 하는 것입니다. 대부분의 경우 디지털 스케치 도구를 사용하여 스케치를 더 잘 수행하거나 종이 작업을 수행하는 것이 더 좋습니다.
스케치를 사용하면 다른 사람들과 공유하고 피드백을 받고 반복할 수 있는 빠른 개념을 만들 수 있습니다. 스케치하는 동안 사용자의 관점에서 생각하고 사용자의 목적에 대해 생각해야 합니다. 디자인하는 모든 화면에 대해 다음과 같이 질문해야 합니다.
- 각 페이지의 목적은 무엇입니까?
- 각 페이지는 비즈니스/사용자가 목표를 달성하는 데 어떻게 도움이 됩니까?
와이어프레이밍이란?
작성한 스케치는 와이어프레임의 기초가 됩니다. 와이어프레임에 관한 것이라면 중간 수준의 와이어프레임을 만들어 보십시오. 이러한 와이어프레임은 다른 설계자 및 개발자와 논의하면서 작동합니다.
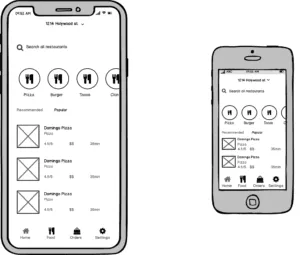
1. 모바일 프레임 설정
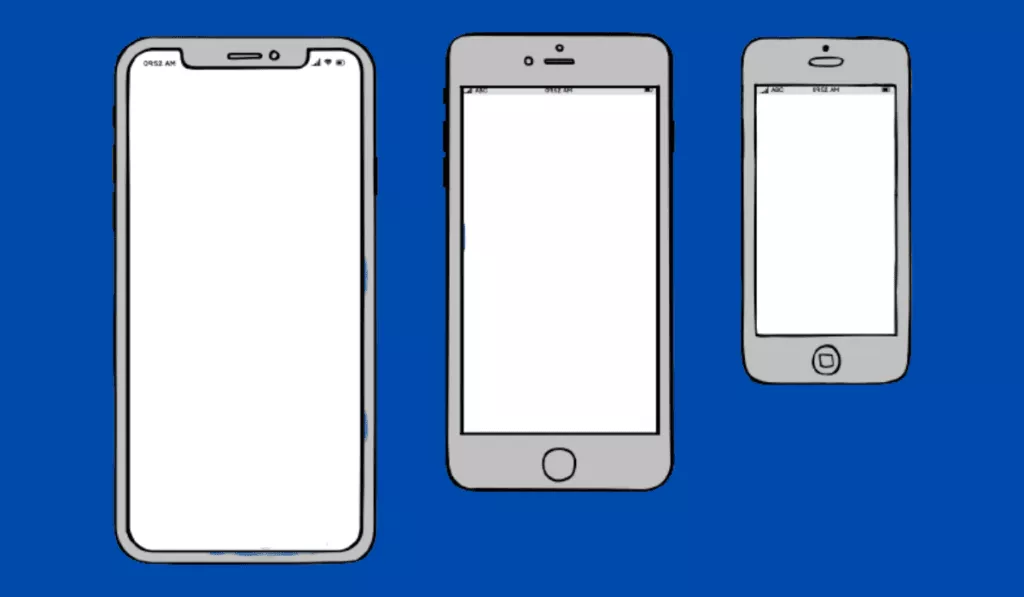
모바일 디자인의 프레임을 만들기 위해 단순한 직사각형을 사용할 때 디자인할 실제 장치의 크기로 프레임을 선택하는 것이 좋습니다.
첫째, 프레임은 화면에 많은 요소를 배치할 수 없도록 하는 자연스러운 제한처럼 보입니다.
둘째, 프레임은 실제 디자인에 환상을 만듭니다.
와이어프레이밍을 설계하고자 하는 다양한 장치가 있을 것입니다. 그러나 중간 화면 크기의 장치에서 시작하는 것이 좋습니다.

2. 상자로 레이아웃 결정
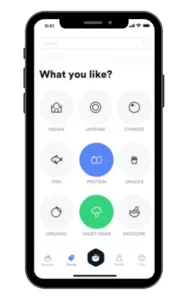
와이어프레이밍의 초기 단계에서 대상은 투명한 시각적 계층 구조를 만들고 레이아웃 및 구조를 설정해야 합니다. 이 단계에서는 콘텐츠를 대상으로 지정할 필요가 없습니다. 어떻게 표현해야 할지 고민해야 합니다. 따라서 사용자가 정보를 처리하고 캔버스에 상자를 그리기 시작할 레이아웃을 계획해야 합니다.
주요 목표는 사용자에게 제시해야 하는 정보의 순서를 설정하는 것입니다. 사용자가 위에서 아래로, 왼쪽에서 오른쪽으로 휴대폰 화면과 웹 페이지를 스캔한다는 사실을 잊지 마십시오(F 모양 패턴은 모바일 및 데스크톱 화면에서 가장 잘 수행됨).

3. 디자인 패턴 사용
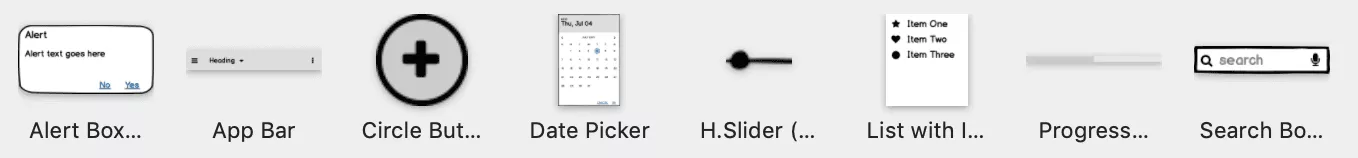
좋은 UX 디자인의 필수 속성 중 하나는 친숙함입니다. 사람들은 새 제품에서 익숙한 UI 요소를 목격할 때 이 제품에 대한 이전 경험에 의존할 수 있습니다.
Android와 iOS 모두 디자이너에게 친숙한 경험을 쉽게 만들 수 있는 기본 디자인 패턴이 있습니다. 디자인 패턴은 전역 탐색과 같은 일반적인 문제를 해결하는 데 사용할 수 있는 재사용 가능한 콘텐츠 블록 역할을 합니다. 최상위 모바일 탐색, 플로팅 액션 버튼(FAB), 사이드 드로어, 하단 탭 바가 주로 사용됩니다. 간단한 탐색 경로를 디자인해야 하는 경우 전자 상거래 모바일 앱에서 이러한 패턴을 사용할 수 있습니다.

또한 읽기: 앱 개발을 위한 기술 스택 선택
4. 실제 사본 가져오기
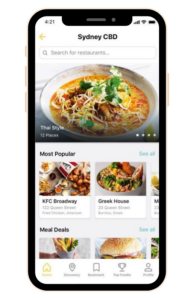
시각적 계층 구조에 만족하면 더미 텍스트와 자리 표시자를 실제 콘텐츠로 교체할 수 있습니다. 페이지가 사용자가 목표를 달성할 수 있도록 지원하는 방법을 전달하지 못하기 때문에 이 단계에서 더미 텍스트를 피해야 합니다. 또한 우리가 만드는 다양한 시각적 요소는 제품에 포함된 콘텐츠에 따라 다릅니다. 실제 콘텐츠를 추가하기 시작하면 일부 UI 요소가 제품에 필수적이지 않다는 것을 알게 될 것입니다.

와이어프레임을 정확한 세부 사항으로 채우는 동안 레이아웃이 올바르게 작동하지 않는 것을 목격하게 될 것입니다. 그러한 경우에 의사소통하는 데 필요한 정보를 더 나은 방법으로 보여주기 위해 반복하고 등장해야 합니다.
그런 다음 페이지가 사용자를 위해 흐르는지 여부를 테스트해야 합니다. 페이지의 일부 콘텐츠가 도움이 되지 않을 수 있습니다. 이때 페이지의 내용을 재구성하여 구성을 더 좋게 만들 수 있습니다.

5. 콘텐츠가 완벽하게 확장되는지 확인
당신이 만든 디자인이 중간 크기의 전화기 화면에서 인상적으로 보인다면 다른 모델에서는 더 좋아 보이지 않을 것입니다. 와이어프레이밍을 하는 동안 중간 크기의 화면으로 시작하는 것이 좋지만, 콘텐츠가 고유한 화면 크기에서 어떻게 나타나는지 확인하고 필요한 경우 조정하는 것도 필수적입니다.

6. 페이지를 집합적으로 연결하여 흐름 만들기
디자인을 별도의 화면 모음으로 전송할 수 있습니다. 그러나 흐름을 만드는 것이 좋습니다. UX 흐름은 팀이 상호 작용 시나리오의 정보를 쉽게 이해할 수 있도록 합니다. 이러한 방식으로 사용자가 제품과 상호 작용할 가능성이 있는 방식을 전달합니다.

7. 디자인 결정 테스트
와이어프레임의 마지막 단계는 테스트입니다. 테스트에는 사용자 상호 작용이 포함됩니다. 이것이 이 텍스트가 일반적으로 프로토타입 컨텍스트에서 사용되는 이유입니다. 와이어프레임에서 생성한 흐름에 대해 간단한 테스트를 수행할 수 있습니다. 이 모바일 앱 테스트 체크리스트를 사용할 수 있으며 와이어프레임을 함께 연결하여 클릭 가능한 간단한 프로토타입을 만들 수도 있습니다. 이러한 테스트의 대상은 화면이 함께 작동하는지 여부를 확인하는 것입니다.

또한 읽기: 2021년에 모바일 앱을 시작하는 방법
결론
와이어프레이밍의 주요 목표는 내용의 개요를 파악하고 디자인 프로세스의 다음 단계를 위한 견고한 기반을 만드는 것입니다. 모바일 앱 개발을 위해 잘 만들어진 와이어프레임은 상호 작용과 시각적 디자인을 더 쉽게 만듭니다.
따라서 와이어프레이밍을 설계하는 동안 다양한 프로세스와 도구를 시도할 수 있는 충분한 시간을 주어야 합니다. 이렇게 하면 앱 와이어프레이밍 스타일을 찾는 데 도움이 됩니다.

