모바일 우선 설계: 중요한 이유, 핵심 요소 및 5가지 모범 사례
게시 됨: 2020-10-02
연구에 따르면 2021년까지 전 세계적으로 38억 명이 넘는 모바일 장치 사용자가 있을 것이라고 합니다.
또한 모바일 검색자의 61%는 모바일 친화적인 사이트가 있는 경우 지역 비즈니스에 연락할 가능성이 더 높습니다.
두 수치 모두 점점 더 많은 사람들이 모바일 장치를 사용하여 콘텐츠를 찾고 제품/서비스를 조사하고 있음을 보여줍니다. 이는 모바일 친화적이고 모바일 우선 웹사이트에 대한 수요가 증가하고 있음을 나타냅니다.
이 기사에서 우리는 모바일 퍼스트 디자인의 핵심 요소가 무엇인지 배울 것입니다.
우리는 또한 다음을 다룰 것입니다:
- 모바일 우선 디자인이 기업에 중요한 이유
- 모바일 퍼스트와 반응형 디자인의 차이점
- 성공적인 모바일 퍼스트 웹 디자인의 가장 인상적인 5가지 예
가자!
목차
- 모바일 우선 디자인이란 무엇이며 왜 중요한가요?
- 모바일 퍼스트와 반응형 웹 디자인의 차이점은 무엇입니까?
- 모바일 우선 웹 디자인의 5가지 핵심 요소
- 5 최고의 모바일 퍼스트 웹사이트 예
- 모바일 퍼스트 디자인에 대한 시사점
모바일 우선 디자인이란 무엇이며 왜 중요한가요?
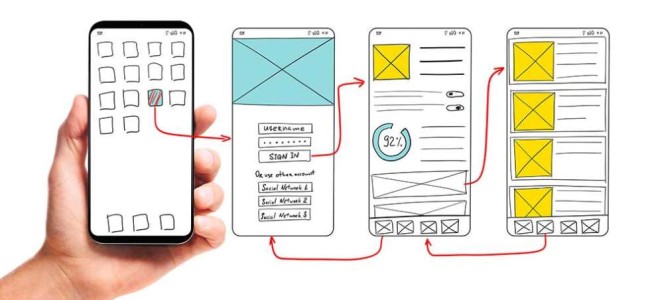
모바일 우선 웹 디자인은 가장 작은 모바일 화면에서 시작하여 스마트폰을 통해 웹사이트를 방문하는 사람들에게 최고의 사용자 경험을 제공하는 것을 목표로 하는 프로세스입니다.
모바일 우선 웹 디자인의 핵심은 단순성과 미니멀리즘입니다.
스마트폰과 태블릿을 염두에 두고 웹사이트를 구축함으로써 웹 디자이너와 개발자는 방문자에게 원활한 경험을 제공할 수 있습니다.
모바일 우선 디자인을 선택하는 이유는 웹 사이트 디자이너, 소유자 및 기타 의사 결정자가 사용자에게 제공할 가장 중요한 요소만 선택해야 한다는 것입니다.
더 큰 데스크톱 화면에 적용하기 전에 모바일 화면에서 웹사이트 레이아웃이 어떻게 보일지 먼저 스케치하여 이를 수행합니다.
보다 단순한 개요 및 기능에서 보다 복잡한 데스크탑 솔루션으로 진행하는 것이 더 쉽습니다.
Google의 알고리즘은 모바일 친화적인 웹사이트를 선호하며 모바일에서 우수한 사용자 경험을 제공하여 비즈니스의 검색 가능성을 높입니다.
또한 스마트폰에 최적화된 웹 페이지는 전환율을 높이고 더 많은 리드를 생성하는 것으로 입증되었습니다.
그러나 이것이 모바일 우선 웹사이트의 유일한 장점은 아닙니다.
모바일 우선 사이트는 다음을 수행할 수도 있습니다.
- 휴대용 장치에서 더 나은 사용자 경험 제공
- 휴대전화의 내장 기능 사용
- 앱과 같은 더 비싼 솔루션을 구축하는 데 드는 비용을 절약하십시오.
- 사용자가 핵심 콘텐츠에 집중할 수 있도록 지원
- 도달 범위 및 가시성 향상
- 쉬운 탐색 제공
모바일 퍼스트와 반응형 웹 디자인의 차이점은 무엇입니까?
간단히 말해서 반응형 웹 디자인은 데스크톱 웹사이트를 모바일 화면에 맞게 조정하는 것입니다. 이는 모바일 우선 디자인 프로세스와 정반대입니다.
반응형 디자인은 데스크탑에서 시작하여 더 작은 화면으로 축소됩니다. 콘텐츠, 탐색 및 레이아웃은 모바일 화면에 맞게 줄어들지만 "클래식" 데스크톱 웹 사이트에 맞게 유지됩니다.
모바일 우선 디자인은 모바일 앱을 디자인하고 데스크탑 장치의 레이아웃을 조정하는 것과 더 유사하며, 청중을 참여시키기 위한 빠른 다운로드 속도 및 간소화된 콘텐츠와 같은 훌륭한 사용자 경험의 특성을 유지합니다.
반응형 웹 디자인은 웹 사이트 콘텐츠가 다양한 장치의 화면에 자동으로 맞도록 사용자가 편안하게 읽을 수 있도록 합니다.
모바일 우선 방식은 모바일 사용자의 요구를 먼저 고려하고 더 제한적인 모바일 끝에서 발생하며 데스크톱 기능을 확장하는 방향으로 작동합니다.
반응형 웹사이트에는 다음과 같은 장점이 있습니다.
- 개발 및 유지 보수가 매우 비용 효율적입니다.
- 그들의 디자인은 좋은 SEO 요소
- 콘텐츠와 정보가 많은 웹 사이트에 적합합니다.
- 복잡한 클릭 유도문안을 수행하는 것이 더 쉽습니다.

모바일 우선 웹 디자인의 5가지 핵심 요소
인터넷 사용자의 57%는 모바일에서 제대로 디자인되지 않은 웹사이트가 있는 비즈니스를 추천하지 않는다고 말합니다.
이 시나리오를 피하려면 귀하의 비즈니스는 모바일 우선 웹 사이트가 최고 수준인지 확인하기 위해 항상 친환경적인 단계를 따라야 합니다.
1. 사용자를 디자인의 최전선에 두십시오
모바일용 웹사이트를 디자인하는 과정이 시작되기 전에 가장 먼저 해야 할 일은 방문자의 고충을 조사하고 파악하는 것입니다.
모바일 우선 웹사이트는 방문자가 가장 편리한 방식으로 작업을 완료하거나 문제를 빠르고 효율적으로 해결할 수 있도록 도와야 합니다.
두 번째 중요한 단계는 모바일 우선 웹사이트에서 구현할 사용자 흐름과 사용자 여정을 결정하는 것입니다.
각 사이트 페이지에서 다양한 사용자 행동 시나리오를 고려하고 그에 따라 사용자 여정을 조정하십시오.
웹 사이트를 보다 사용자 친화적이고 직관적으로 만들려면 사용자와 웹 사이트 인터페이스 간의 가능한 상호 작용에 대해 생각하고 다음을 통해 사용자의 고충을 식별하십시오.
- 이미 존재하는 모바일 우선 웹사이트 검토 및 개선 방법 학습
- 경쟁자를 분석하고 그들이 제공하지 않는 모바일 친화적 솔루션 찾기
- 설문조사를 통해 방문자에게 모바일 웹사이트에서 겪고 있는 문제에 대해 직접 질문
2. 콘텐츠의 시각적 계층 구조 설정
모바일 우선 웹사이트를 위한 콘텐츠를 만들 때 콘텐츠를 최대한 간결하고 요점으로 만들어야 합니다.
사용자에게 그들이 찾고 있는 콘텐츠를 제공하고 사용자를 산만하게 하거나 압도하거나 콘텐츠의 요지를 읽기 어렵게 만들 수 있는 보풀, 어수선함 및 기타 모든 것을 잃게 됩니다.
모바일 웹사이트에는 특정 화면 크기 제약이 있으므로 콘텐츠의 중요성에 따라 시각적 계층을 존중하는 방식으로 청중에게 콘텐츠를 제공해야 합니다.
이렇게 하면 가장 중요하고 먼저 배치할 가치가 있는 요소를 더 쉽게 식별할 수 있습니다.
콘텐츠 최적화는 웹사이트 성능을 향상시키고 사용자 경험을 용이하게 합니다. 모바일 우선 콘텐츠와 그 계층 구조와 관련하여 항상 다음과 같은 관점에서 생각하십시오.
- 독자가 콘텐츠를 바로 보고 이해할 수 있도록 제목을 맨 위에 유지하고 스크롤 없이 볼 수 있는 부분에 기사 미리보기를 유지합니다.
- 모바일 장치에서 완벽한 성능을 위해 이미지 및 비디오 크기 최적화
- 사용자가 빠르게 스캔할 수 있는 관련 콘텐츠만 제공하는 데 집중
- 내용을 간결하고 간결하게 유지하고 가능한 한 적은 단어로 최대한 많은 정보를 전달합니다.
- 긴 카피를 여러 개의 훑어볼 수 있는 한 문장 단락으로 나눕니다.
3. 웹사이트를 단순하게 유지
단순하고 미니멀한 디자인이 웹 디자인에서 유행하는 이유는 콘텐츠의 명확성을 높이고 사용자의 관심을 가장 중요한 것에 집중시키는 것입니다.
실제로 이것은 모바일 우선 웹사이트를 구축할 때 정말로 필요하다고 느끼는 요소를 유지하고 나머지는 잃어버려야 함을 의미합니다.
팝업 및 광고와 같이 성가시고 산만하다고 느낄 수 있는 불필요한 요소로 사용자에게 부담을 주지 않도록 하세요. 그들이 귀하의 웹 사이트에 온 요소만 포함하십시오.
모바일 우선 웹사이트를 단순화할 때 다음 조치를 고려하십시오.
- 탐색 메뉴의 링크 수 줄이기
- 간단한 타이포그래피를 사용하고 모바일 화면에 너무 작게 만들지 마십시오.
- 넓은 테두리와 깔끔한 선 사용
- 웹사이트에서 가능한 한 적은 수의 페이지를 사용하십시오.
- 유용한 검색 엔진 기능 통합
- 레이아웃을 덜 복잡하고 읽기 쉽게 만들기 위해 공백을 사용합니다.
- 콘텐츠 열을 최대 2개 사용

4. CTA 및 기타 모바일 우선 요소를 일관되고 대담하게 만들기
깔끔한 선, 밝은 색상 및 인쇄상의 요소는 모두 스마트폰을 염두에 두고 디자인된 웹사이트에 적합합니다.
이들 모두를 효과적이고 강력한 클릭 유도문안 버튼으로 결합하는 것은 모바일 우선의 필수 사항입니다.
이러한 대담한 CTA가 없으면 가치 있는 리드와 전환을 잃을 수 있습니다. 가능하면 모바일 화면에서 탭하기 매우 어려울 수 있는 링크보다는 시각적으로 영향력 있는 CTA를 사용하세요.
콘텐츠나 레이아웃이 매력적이지 않고 디자인에 중점을 둔 기업이 S&P 지수에서 다른 기업보다 219% 더 높은 성과를 거두면 90%의 사람들이 웹사이트에서 이탈할 것입니다.
이는 눈에 띄는 것은 CTA만이 아니라는 것을 의미합니다. 사용자 경험을 향상시키고 사용자를 판매 유입경로로 이끄는 다른 그래픽 모바일 우선 요소도 눈길을 사로잡아야 합니다. 여기에는 다음이 포함됩니다.
- 상단의 햄버거 메뉴에 추가 콘텐츠를 저장하는 읽기 쉬운 탐색 버튼
- 대비되는 색 구성표와 생생한 색조
- 기하학적 모양과 추상 패턴
- 시차 스크롤러 및 이미지 또는 비디오 배경
- 손으로 그린 일러스트레이션으로 개인화
- 강력한 타이포그래피
5. 사이트의 로딩 속도에 대한 작업
연구에 따르면 방문자는 완전히 로드되는 데 3초 이상 걸리면 웹사이트를 떠납니다.
또한 웹사이트 성능이 좋지 않으면 쇼핑객의 79%가 웹사이트에서 다시 구매할 가능성이 줄어듭니다.
웹사이트 로딩 속도는 웹사이트의 성공에 중요합니다. 검색 엔진 순위 요소이자 사용자 경험 요소입니다.
모바일 장치에서 로딩 속도는 더 중요하지 않더라도 그만큼 중요합니다. 이것이 모바일 우선 웹사이트에서 불필요한 요소를 제거하는 것이 유리하게 작용하는 이유입니다.
따라야 할 다른 속도 프로토콜은 다음과 같습니다.
- 이미지를 압축하여 "무게를 줄이지만" 웹용으로 저장하고 크기를 줄이면 품질이 저하되지 않습니다.
- 웹사이트 요소를 개별적으로 순서대로 로드하는 "지연 로드"를 사용하여 웹사이트의 적어도 일부가 사용자에게 즉시 표시되도록 합니다.
- 보안 외에도 더 빠르고 더 나은 SEO에 기여하는 안전한 HTTPS 프로토콜로 전환
사용자에게 가장 가까운 캐시에서 사이트 콘텐츠를 로드하는 CDN 사용
5 최고의 모바일 퍼스트 웹사이트 예
이제 우리는 훌륭한 모바일 디자인의 기준을 충족하고 다른 모든 사람들을 위한 표준을 설정함으로써 이와 관련하여 그 이상으로 나아가는 일부 모바일 우선 웹사이트를 살펴볼 것입니다.

1. 페스타 드 프랑코포니아

이 이벤트 산업 웹사이트는 콘텐츠 업데이트를 홍보하고 알림 기술을 구현합니다. 속도를 크게 향상시키는 HTTPS 프로토콜(HTTP 트래픽을 해당 프로토콜로 리디렉션)을 사용합니다.
또한 CSS, HTML 및 JavaScript를 최소화하고 최적의 모바일 성능을 위해 파일 압축을 사용합니다.
사용자 경험 측면에서 볼 때 이 웹사이트는 읽기 쉬운 글꼴 크기, 색상 대비 및 가시적 콘텐츠의 우선 순위 지정을 통해 휴대용 장치 사용자의 요구를 충족합니다.
주요 모바일 우선 요소 :
- 기하학적 디자인
- 아주 간단한 메뉴
빠른 로딩 시간 - 커스텀 애니메이션
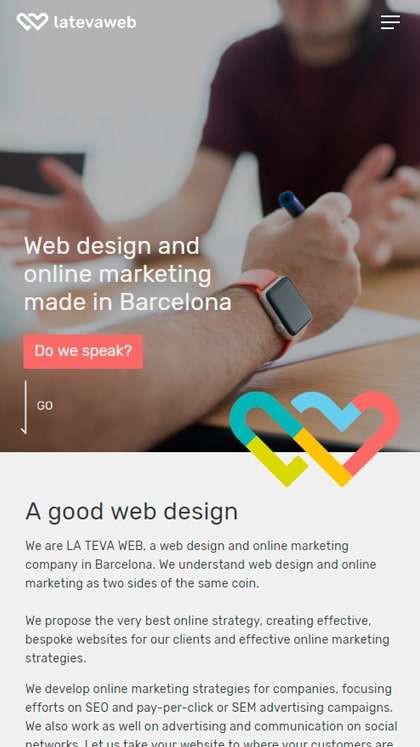
2. 라 테바 웹

웹 디자인 에이전시 La Teva Web은 애플리케이션 캐시를 피하고 페이지 로드 시 지리적 위치 권한을 요청하기 때문에 PWA 모범 사례로 대부분의 확인란을 선택하는 모바일 우선 웹사이트를 보유하고 있습니다.
매우 사용자 친화적인 이 웹사이트에는 표시 영역에 맞게 크기가 조정되고 탭 대상의 크기가 적절하게 조정된 콘텐츠가 있습니다. 성능 향상을 위해 웹 사이트는 프로그레시브 JPEG를 사용합니다.
주요 모바일 우선 요소 :
- 직관적인 탐색
- 짧은 문의 양식
- 스크롤 가능한 콘텐츠
- 모바일 친화적인 타이포그래피
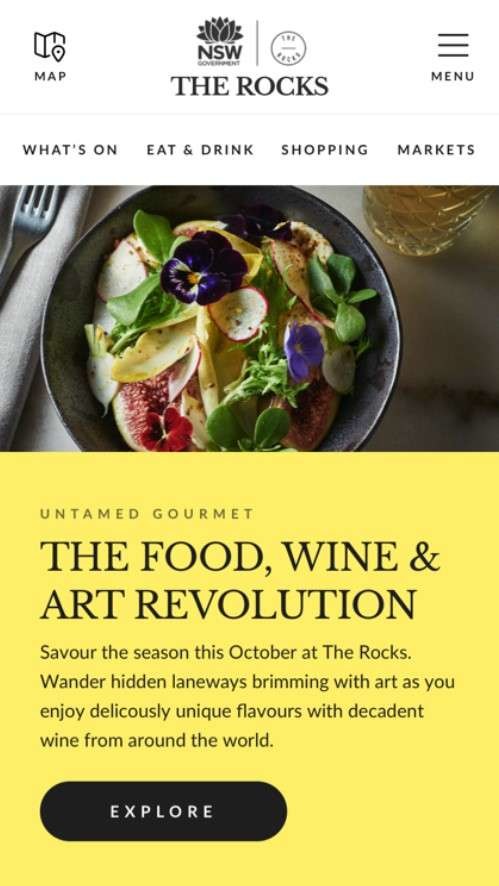
3. 더 록스

Eat & Drink 웹사이트 The Rocks는 양질의 이미지와 블로그 기사를 소개하는 필수 텍스트 블록이 있는 모바일 우선 환경으로 전환되는 유익한 정보를 제공하는 풍부한 콘텐츠 포털입니다.
큰 CTA는 작은 링크가 사용하기에 너무 불편하기 때문에 이러한 콘텐츠를 보완합니다.
더 나은 사용성을 위해 브랜드 로고가 홈페이지에 연결되고 탐색 메뉴에서 활성 섹션이 강조 표시되며 사용자가 양식에서 범할 수 있는 모든 실수가 올바른 완료를 위한 지침과 함께 즉시 강조 표시됩니다.
주요 모바일 우선 요소 :
- 몇 가지 항목으로 간소화된 메뉴
- 큰 이미지
- 짧은 콘텐츠 소개
- 대담한 CTA
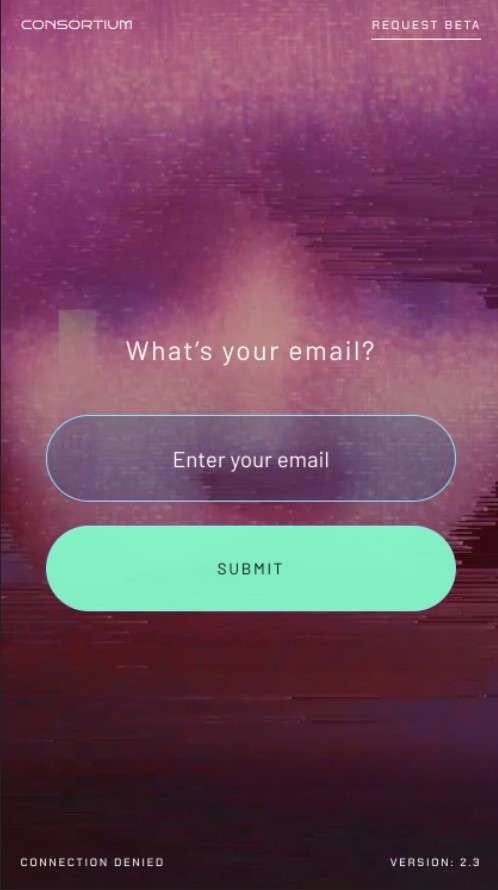
4. 발명(피티아의 시대)

미래 지향적인 웹사이트는 우수한 CTA, 읽기 쉬운 글꼴 크기, 만족스러운 색상 대비 및 모바일 화면에 딱 맞는 콘텐츠 크기를 갖춘 100% 모바일 친화적 경험입니다.
안전하고 빠른 로딩이 가능한 이 웹사이트는 검색 엔진에 대한 접근성과 가시성을 높이는 HTTPS 프로토콜을 사용합니다.
독특한 디자인은 웹사이트의 로딩 시간에 영향을 주지 않는 배경 애니메이션과 시차 스크롤을 사용합니다.
주요 모바일 우선 요소 :
- 페이지 로드 속도
- 압축된 이미지
- 시차 스크롤러
- 최소한의 서면 콘텐츠
5. 국제에너지기구

이 모바일 퍼스트 웹사이트에서는 사용자 프로필, 검색 및 메뉴와 같은 요소가 브랜드 로고와 함께 상단에 깔끔하게 배치되어 탭 한 번으로 기능이 열리고 표시됩니다.
이 웹 사이트에는 블로그 기사가 많기 때문에 사용자가 더 많은 콘텐츠를 보려면 아래로 스크롤하도록 유도하는 단일 열 레이아웃으로 사용성이 향상되었습니다.
방문자에게는 고품질 사진에 대한 큰 헤드라인과 콘텐츠를 여는 CTA 링크가 표시됩니다.
주요 모바일 우선 요소 :
- 쉽게 접근할 수 있는 부가 콘텐츠가 포함된 햄버거 메뉴
- 사이트 속도에 맞게 잘 압축된 고품질 이미지
- 한 문장으로 된 소개가 있는 큰 헤드라인
- 1열 레이아웃
모바일 퍼스트 디자인에 대한 시사점
성인의 85%는 회사의 모바일 웹사이트가 데스크톱 웹사이트와 같거나 더 좋아야 한다고 생각합니다.
모바일 우선 웹 디자인의 목표는 다음을 통해 완전한 모바일 사용자 경험을 제공하는 것입니다.
- 적은 사본
- 앱과 유사한 사용자 인터페이스
- 큰 글꼴
- 가시적 CTA
- 더 빠른 다운로드 속도
- 최적화된 영상 및 이미지 자료
모바일 기술의 발전으로 스마트폰 장치와 브라우저는 카메라, 음성 감지 및 햅틱 피드백과 같은 기능을 보다 두드러지게 사용하기 시작할 것입니다.
이를 통해 모바일 우선 접근 방식은 최적의 사용자 경험을 제공하고 이를 사용하는 기업은 가치 있는 트래픽을 유도하고 리드를 생성하는 경쟁에서 앞서게 될 것입니다.
