모바일 랜딩 페이지를 최적화하는 3가지 방법
게시 됨: 2017-04-13이 기사에서
효과적인 모바일 랜딩 페이지를 구축하는 것은 간단한 작업이 아닙니다. 여러분의 노력이 전환과 성공으로 보답받을 수 있는 세 가지 방법이 있습니다.
랜딩 페이지에서 모든 요소는 사용자가 원하는 작업을 수행한다는 하나의 목표를 보장하기 위해 미세하게 조정되고 완벽해야 한다는 것을 알고 있습니다. 뉴스레터 구독, 약속 예약, eBook 다운로드 또는 기타 작업에 관계없이 랜딩 페이지는 사용자를 귀하의 목표인 전환으로 안내할 공간과 시간이 거의 없습니다.
이것은 간단한 작업이 아닙니다. 그리고 가독성, 독자의 주의 지속 시간 , 배터리 및 연결 강도 등 모든 것이 최소한의 화면 공간으로 축소되는 모바일 장치에서는 훨씬 더 어렵습니다.

랜딩 페이지: SMS의 훌륭한 동맹
문자 메시지는 엄청난 잠재력을 가지고 있지만(이 게시물에서도 언급했습니다) 몇 가지 확실한 한계도 있습니다. 두 가지 주요 제한 사항은 160자 제한(MailUp을 사용하여 480자로 확장 가능)과 표준 그래픽입니다. 그들의 목표는 수신자를 참여시키고 콘텐츠를 추구하도록 격려하는 것입니다. 어떻게 이 두 단계에 연속성을 부여할 수 있습니까? 단축 URL을 사용하여 SMS에 랜딩 페이지 링크를 삽입합니다.
이것은 SMS의 잠재력을 최대한 발휘할 수 있는 가장 좋은 방법입니다. 브랜드 아이덴티티와 더 풍부한 콘텐츠로 시각적으로 더 즐겁고 스타일적으로 더 조화를 이루는 지원 페이지를 제공합니다. 이 모든 것이 전환율을 높이기 위한 것입니다. 어디에? 물론 모바일 장치에서. 게시물의 뒷부분에서 실제로 SMS용 랜딩 페이지를 구축하는 방법을 살펴보겠습니다.
SMS 방문 페이지에 대해 자세히 알아보기 >
모바일 랜딩 페이지를 완벽하게 만드는 이유는 무엇입니까?
모바일 랜딩 페이지를 최적화하는 것은 필요하지만 동시에 복잡하고 섬세한 작업입니다. 데이터가 모든 것을 말해줍니다.
모바일 트래픽 이동…
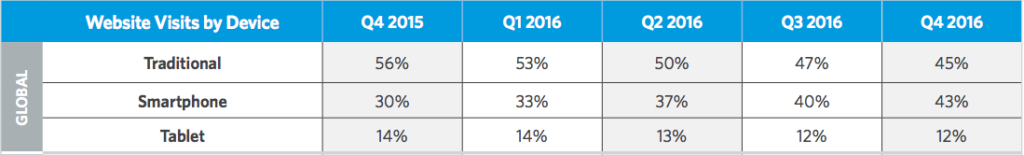
Monetate 전자상거래 분기 보고서 2016년 4분기에 기록된 글로벌 데이터에 따르면 12개월 동안 데스크톱에서 전자상거래 웹사이트를 방문하는 비율은 11% 감소한 반면 스마트폰에서는 13% 증가했습니다(태블릿의 경우 약간 감소했지만, 그러나 방문 페이지의 표시는 데스크톱에 더 가깝게 이동하고 있습니다. 이러한 경향은 역전의 기미가 보이지 않으며 이러한 장치의 성능 사이에 점점 더 큰 격차가 있다는 것 외에는 아무 것도 기대할 수 없습니다.

… 그러나 아직 전환율이 따라가지 못하고 있습니다.
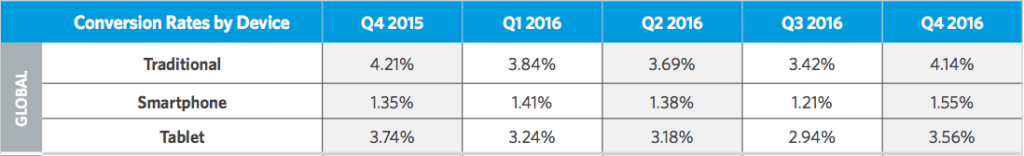
모바일 트래픽이 데스크톱에 비해 우위를 점하고 있지만 전환율은 이러한 추세를 따라가지 못하는 것 같습니다. 스마트폰에서의 전환(2016년 4분기 Monetate 전자 상거래 분기 보고서에 따르면)은 여전히 데스크톱 사이트 및 태블릿의 전환보다 낮습니다(사실은 약간의 성장을 의미함).

문제는 전자 상거래(이 문제가 특히 심각한 경우)에만 국한되지 않고 다양한 유형의 비즈니스에도 적용됩니다. 여기에는 다양한 이유가 있지만 우리는 광범위한 거시적 문제로 요약됩니다. 모바일 경험은 여전히 만족스럽지 않습니다 .
반응형 웹사이트를 보유하는 것만으로는 충분하지 않습니다. 이것이 첫 번째 중요한 단계인 것은 분명합니다. 성능을 개선하기 위해 우리는 콘텐츠와 레이아웃을 특별히 모바일용으로 재고해야 합니다. 이른바 " 모바일 우선 " 접근 방식입니다. 우리 모두는 스마트폰에서 웹사이트를 열 때 웹사이트를 포기하게 만드는 요인에 대한 경험이 있습니다.
- 페이지가 로드되지 않습니다
- 어색한 가독성
- 필요한 정보를 바로 찾지 못함
- 팝업, 텍스트 오버레이 (예: 부피가 큰 쿠키 면책 조항), 전체 화면을 차지하는 리치 미디어 및 기타 방해가 되고 원치 않는 콘텐츠 사용
- 너무 많은 스크롤이 내 문제에 대한 클릭 유도문안 또는 잠재적인 솔루션에서 나를 분리합니다.
등등. 뉴스레터 구독을 위한 팝업 상자(일반적으로 권장됨)와 같이 데스크톱에서 제대로 작동할 수 있는 요소는 모바일 장치에서 역효과를 일으킬 수 있습니다. 이 모든 것에 특별한주의를 기울여야합니다.
최종 목표: 사용자 경험에서 가능한 모든 장벽을 제거하는 것입니다. 한 마디로, 가능한 한 마찰이 없는 것을 목표 로 하십시오 .
모바일 방문 페이지에서 최적화해야 할 사항
1. 로딩 속도
로드 속도가 느린 페이지는 브랜드가 득점할 수 있는 최악의 목표 중 하나입니다. 소비자로서 우리는 인내심을 잃고 브라우저 창을 닫는 데 얼마나 적은 시간이 소요되는지 알고 있습니다. 이러한 경험에 대한 인식은 Kinsta 데이터의 수치로 변환됩니다. 사용자의 74%는 5초 이내에 로드되지 않는 웹사이트를 떠납니다.

[twitter_quote text="사용자의 74%가 5초 이내에 로드되지 않는 웹사이트를 떠납니다." text_twitter="사용자의 74%가 5초 이내에 로드되지 않는 웹사이트를 떠납니다." image_twitter="https://blog.mailup.com/wp -content/uploads/twitter_icon.png” 자막=”” 이미지=””]
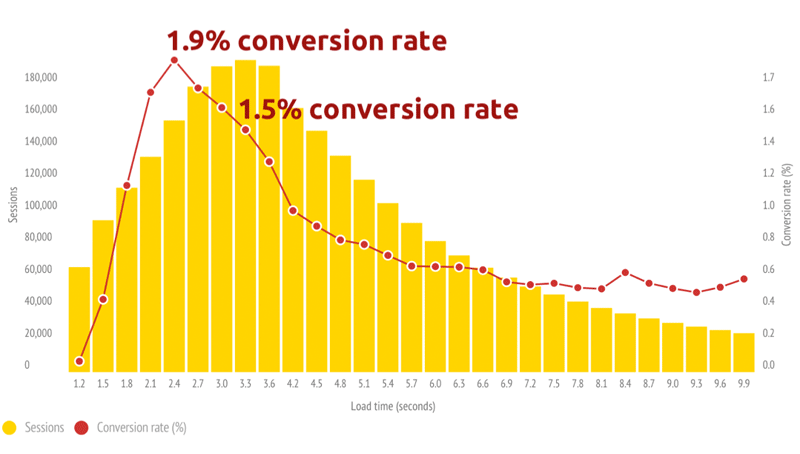
그게 다가 아닙니다. 이 SOASTA 데이터는 페이지 로딩 속도와 전환율 사이의 상관 관계를 보여줍니다. 성능은 3초도 되기 전에 무너지기 시작합니다. 이것은 방문 페이지 가 3-4초 이내에 빠르고 효율적으로 로드되도록 하는 것이 얼마나 중요한지를 보여주는 또 다른 증거입니다. 1초만 더 있으면 차이가 날 수 있습니다(더 나쁘게는).

이상적으로는 방문 페이지는 20KB 미만으로 유지해야 합니다. 페이지 크기를 줄여 로딩 속도를 높이는 다양한 방법이 있습니다 .
- TinyPNG를 사용하여 크기를 제어하여 이미지를 최적화하십시오.
- Gzip과 같은 압축 시스템을 사용하여 HTML 및 CSS 파일 줄이기
- CSS Minifier와 같은 도구를 사용하여 CSS 및 JS 파일 최소화
- 압축할 파일과 제외할 파일을 선택하여 데이터에 대한 서버의 응답을 최적화합니다.
또한 다음을 포함하여 방문 페이지 의 무게와 업로드 속도 를 테스트하는 여러 도구가 있습니다.
- Google PageSpeed 인사이트
- 웹페이지 테스트
- GTmetrix
- 모비테스트
- 모비레디
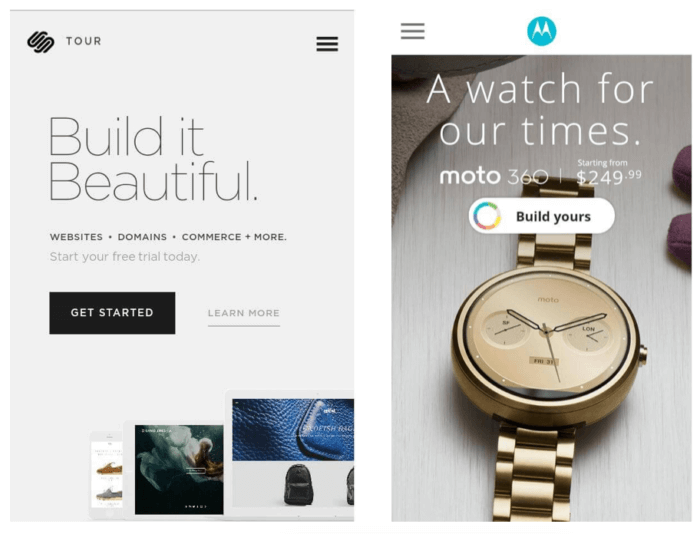
2. 요점을 정확히 전달하는 빠르고 명확한 콘텐츠
우선 두 가지 점을 명확히 합시다.
- 모바일 장치에서 사용자는 원하는 것을 즉시 찾아야 합니다. 그들이 당신이 하는 일이나 판매하는 것을 이해하지 못한다면 페이지를 닫을 것입니다.
- 스마트폰 화면의 공간은 작습니다. 그래서 잘 활용해야 합니다.
모바일 장치의 랜딩 페이지에 포함될 콘텐츠는 두 가지 평행한 방향에서 고려해야 합니다.
- 품질 : 매우 효과적이고 명확하며 설득력 있는 사본으로 작업하는 것이 중요합니다. 한 눈에 사용자가 귀하를 신뢰하고 CTA 버튼을 클릭하도록 설득할 수 있어야 합니다. 이는 제목과 클릭 유도문안 모두에 적용됩니다.
- Quantity : 미션은 읽기 쉬운(중간 크기의 큰 글꼴) 사용 가능한 작은 공간(한 스크롤)에 맞는 메시지를 만드는 것입니다.

반응형 크기 조정의 오류에도 주의하십시오. 예를 들어, 사진 배경이 너무 연한 색상이나 너무 바쁜 이미지 부분 위로 복사본을 이동하는 경우 모바일 장치에서 텍스트의 가독성에 영향을 줄 수 있습니다.
3. 클릭 투 콜 버튼
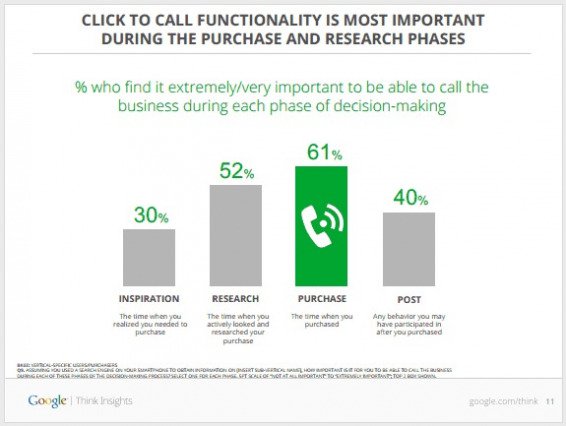
모바일 장치에서 사용자의 행동은 "미시적 순간"이라는 특징이 있습니다. 사용자는 이제 특정 목적을 위해 인터넷을 사용합니다. 즉각적인 필요에 대한 답변과 정확한 안내를 원합니다. 이 마이크로 모먼츠에서 발견되고 도움이 되는 방법을 알고 있는 브랜드가 사용자에 의해 선택됩니다. 그렇지 않으면 잠재적인 상호 작용의 창이 닫힙니다.
Google의 데이터에 따르면 클릭 투 콜 기능(예: 클릭 유도 문안을 클릭하여 전화 통화를 시작하는 기능)이 점점 더 많은 기반을 확보하고 있습니다. 랜딩페이지의 목적이 상품 판매나 예약이라면, 브랜드를 부르는 버튼이 사용자 경험 면에서 차이를 만들 것입니다. 방문 페이지를 정말 유용하게 만드십시오.

실제적인 예: 오후 1시, 저는 클라이언트에서 일하고 있으며 점심을 먹고 싶습니다. 스마트폰으로 음식점을 찾습니다. 수십 개의 SERP 결과 중 어느 것이 비즈니스에 영향을 줍니까? 아름다운 사진을 보여주고 메뉴를 설명할 뿐만 아니라 방문 페이지에 전화를 걸고 테이블을 예약할 수 있는 버튼이 있는 곳입니다. 또는 버튼을 눌러 Google 지도에서 경로를 엽니다. 사용자 경험이 단순하고 유용할수록 전환 수가 높아집니다.

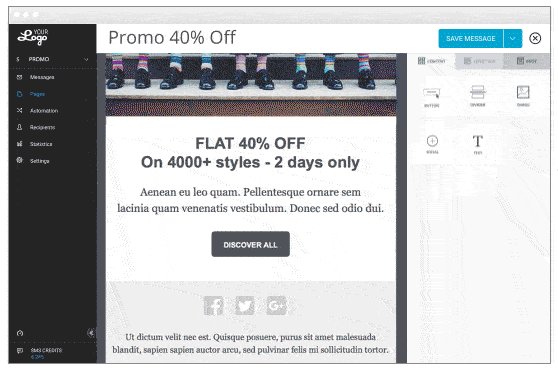
모바일 지원 랜딩 페이지 를 만드는 방법
MailUp의 통합 끌어서 놓기 편집기를 사용하면 간단한 끌어서 놓기 작업으로 제품, 서비스, 이벤트, 대회, 규정 등에 대한 모든 세부 정보가 포함된 모바일 최적화 랜딩 페이지를 매우 쉽게 만들 수 있습니다.
좋은 사용자 경험을 디자인할 때 레이아웃의 연속성과 균일성을 보장하는 능력과 다른 채널과 터치 포인트 사이를 이동할 때 모양과 느낌이 중요합니다. MailUp 편집기를 사용하면 랜딩 페이지를 고도로 사용자 정의하여 그래픽을 다른 채널과 일치시키고 브랜드를 인지할 수 있습니다. 배경부터 클릭 유도문안까지 모든 디자인 요소를 결정할 수 있습니다.
랜딩 페이지가 생성되면 단축 기능으로 URL을 단축하여 문자를 절약하고 텍스트를 위한 공간을 더 확보해야 합니다.
모바일 랜딩 페이지에 대해 자세히 알아보기 >
