전자상거래 사이트를 죽이는 7가지 모바일 UX 실패
게시 됨: 2022-02-20전자 상거래 사이트의 모바일 사용자 경험(UX)을 돌보지 않으면 고객과 수익을 잃게 됩니다. 그것은 주어진 것입니다. 모바일 최적화는 선택 사항이 아니라 필수입니다. Google 자체 연구에 따르면 우수한 모바일 UX는 "사용자를 고객으로 전환"할 수 있습니다. 하지만 틀리면 다른 곳으로 이동합니다. 빠르게!
이것이 문제가 아니라고 생각하십니까? 다시 생각 해봐. KISSMetrics 블로그에 게시된 연구에 따르면 지역 비즈니스 정보에 대한 모바일 검색의 78%가 구매로 이어집니다. Coupofy의 이 인포그래픽은 모바일 상거래가 얼마나 빠르게 성장하고 있는지 보여줍니다.
모바일 장치를 사용하는 수많은 사람들과 Google의 최근 "mopocalypse" 업데이트(이미 일부 브랜드에 피해를 줌)를 추가하면 전자 상거래 사이트를 수정할 이유가 충분합니다. 슬프게도 모든 사람이 그런 것은 아니므로 UX가 다음과 같이 실패하게 됩니다.
1. 모바일 최적화 없음
이것은 UX 실패라기 보다는 총체적 실패이지만, 가장 큰 문제는 모바일 최적화에 전혀 실패하는 것입니다. 나는 당신에 대해 모르지만 마우스 클릭을 위한 사용자 인터페이스와 거북이를 스피디 곤잘레스처럼 보이게 하는 로딩 시간으로 고심하기 위해 내 휴대폰이나 태블릿으로 사이트를 방문하려고 했습니다. 이러한 UX에 대한 자세한 내용은 나중에 실패하지만 이에 대한 변명의 여지가 없습니다.

Google은 모바일 사이트 최적화에 사용할 수 있는 몇 가지 옵션을 나열했으므로 필요에 가장 적합한 옵션을 선택하기만 하면 됩니다. SEMRush는 많은 사람들이 반응형 디자인을 선택하지만 이것이 항상 전자상거래 사이트에 가장 적합한 선택은 아니라고 말합니다.
클라이언트 측 선택이 웹 페이지 형식 및 크기를 결정하는 경우 페이지가 느리게 로드되고 비즈니스를 잃을 수 있기 때문입니다. 대안은 특정 장치에 가장 적합한 콘텐츠로 모든 웹 페이지가 가장 빠른 시간에 로드되도록 하는 적응형 디자인입니다.
전자 상거래 소매업체의 경우 잠재적인 수익은 엄청납니다. UserTesting.com에 게시된 사례 연구에 따르면 모바일 장치용으로 설계된 사이트가 있으면 두 자릿수 전환 최적화 이득을 얻을 수 있으며 이는 주머니에 들어가는 돈입니다.
2. 손가락에 맞지 않는다
일부 사이트에는 모바일 옵션이 있지만 해당 옵션에는 여전히 데스크톱 느낌이 있습니다. 나는 작은 링크 텍스트와 작은 탭 타겟과 같은 것에 대해 이야기하고 있습니다. 모바일 장치의 화면에서 무언가를 선택하려고 할 때 손가락은 데스크탑의 마우스 포인터만큼 정확하지 않습니다. 화면에서 무언가를 선택하려고 할 때마다 잘못된 위치에 오게 되면 매우 짜증이 납니다. 내가 가장 좋아하는 피드 리더인 Feedly에서도 내가 닫으려던 링크를 실수로 저장하기 쉽습니다.
사람들이 사이트에서 원하는 위치에 도달할 수 없다면 그들이 느끼는 좌절감이 그들을 몰아낼 것입니다. 아래 예에는 적절한 탭 대상이 있지만 그래픽이 너무 많은 공간을 차지합니다.

그 동안 다른 인기 있는 디자인 기능인 캐러셀 또는 슬라이더에 대해 이야기해 보겠습니다. 나는 그들을 싫어하고 나는 유일한 사람이 아닙니다. 데스크탑에서는 거의 함께 살 수 있지만 모바일 장치에서는 필요한 정보를 얻는 데 너무 오래 걸립니다. 캐러셀을 사용하여 제품을 전시하는 경우 분석을 확인하고 고객이 어떻게 반응하는지 확인하세요. 최선의 방법은 이러한 것을 피하고 대신 큰 버튼을 사용하는 것입니다.
3. 사용자가 필요한 것을 찾을 수 없음
수년에 걸쳐 우리는 컴퓨터를 사용하여 웹을 탐색할 때 검색창에 항목을 입력하도록 훈련받았습니다. 모바일 장치에서는 항상 쉬운 일이 아닙니다. 전자 상거래 사이트에는 수천 개의 페이지가 있을 수 있으므로 탐색과 검색은 항상 어렵습니다. 사람들은 일반적으로 다음을 원합니다.
- 제품 또는 제품 세부 정보 찾기
- 배송 및 배송 정보 조사
- 아이템을 구매하다
귀하의 임무는 모바일 장치 사용자가 이를 가능한 한 쉽게 만드는 것입니다. 사람들이 필요한 정보를 찾을 수 없어 흐름이 중단되면 고객 경험이 좋지 않아 구매하지 않을 가능성이 큽니다.
이 문제를 해결하는 방법에는 배송 및 배송을 페이지에 구축하고 버튼이나 접을 수 있고 직관적인 메뉴와 같은 자동 완성 및 모바일 친화적인 탐색 옵션을 통해 사용자가 항목을 쉽게 찾도록 도와주는 것이 포함됩니다. 이에 대한 자세한 내용은 Bruce Clay Inc에 대한 이 기사를 확인하십시오.
4. 그 형태가 빨랐다.
형식에 대해 이야기할 수 있습니까? 나는 그것을 얻는다; 정말이야. 배송 및 고객 정보를 수집해야 하지만 PC 사용자에게 작동하는 길고 복잡한 양식은 모바일 장치 사용자에게는 완전히 잘못된 것입니다. 태블릿과 양식에 양식을 채우는 것은 종종 고문처럼 느껴집니다. 고객이 그렇게 느끼면 신경 쓰지 않을 것입니다.

대안은 무엇입니까? 필수 정보만 수집하거나 클릭 투 콜 링크를 수집하는 더 짧은 양식입니다. 소셜 로그인(고객이 기기에 이미 설치한 앱과 작동하도록 설계된 경우). 또는 전혀 형식이 없습니다. 통계에 따르면 짧은 형식이 더 잘 전환됩니다. 영감을 얻으려면 다음 예를 확인하십시오.
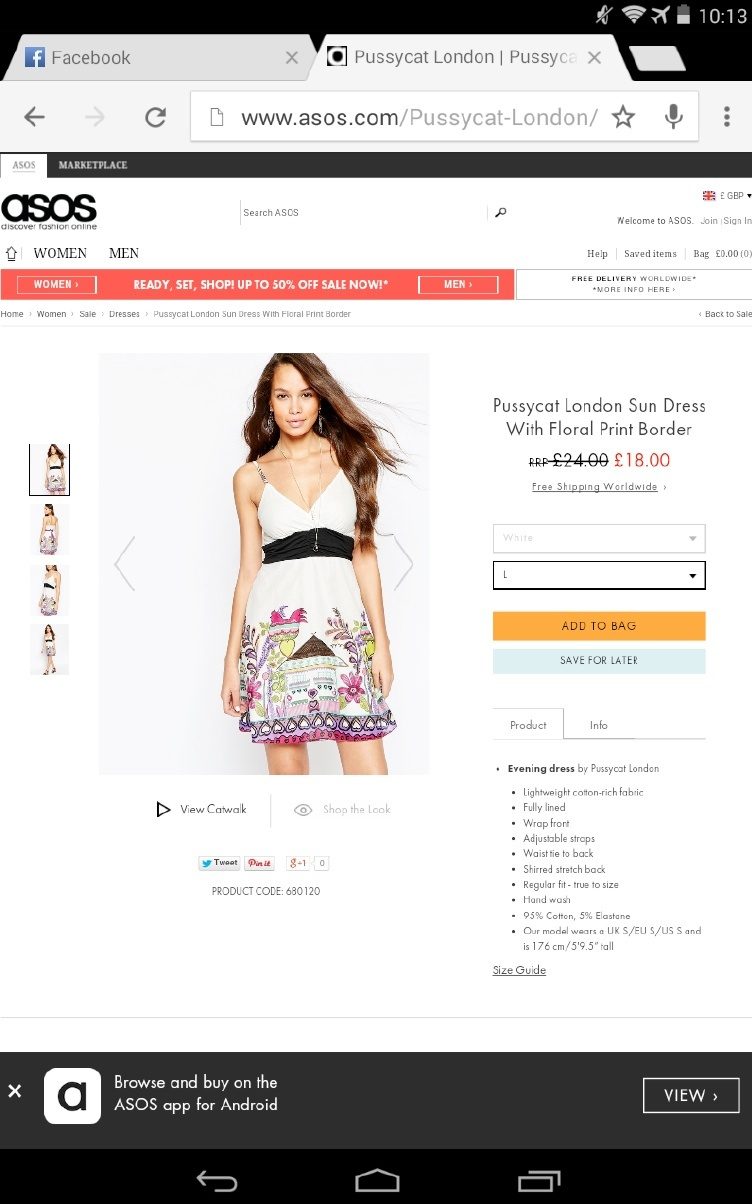
양식을 다루는 동안 등록에 대해 이야기해 보겠습니다. 소매업체는 고객 정보를 수집하고 싶지만 너무 빨리 수집하려고 하면 실패할 수 있습니다. 대신, 필요한 모든 정보를 제공하여 그들이 곁에 있어 줄 가치가 있음을 증명하십시오. 나는 Asos 사이트를 처음 방문했을 때 항목을 저장하고 즐겨찾기에 추가하고 장바구니에 추가한 다음 구매에 필요한 최소한의 정보를 입력할 수 있기 때문에 항상 Asos 사이트를 좋아합니다. 나중에 자세한 정보를 수집할 시간이 충분합니다.
정보를 얻기 전에 가입해야 한다면 내가 원하는 것이 있다는 증거가 없기 때문에 인센티브가 없습니다.
5. 결제가 최적화되지 않았습니다.
Custora는 모바일 전자상거래가 2014년 말 전체 온라인 홀리데이 매출의 약 5분의 1을 차지했다고 말합니다. 이러한 고객을 잃고 싶지 않다면 모바일 결제를 돌봐야 합니다. 페이지 속도, 탭 대상 및 등록이 필요하지 않은 것과 같은 몇 가지 측면을 이미 언급했습니다. 이에 대한 Smashing Magazine의 기사는 한동안 존재했지만 여전히 의미가 있습니다. 다음과 같은 영역을 강조 표시합니다.
- 방해받지 않는 체크아웃 페이지
- 진행 표시줄
- 보안 정보
- 손님 체크 아웃
몇 가지 다른 영역을 살펴봐야 합니다. 양식 주제로 돌아가서 양식 필드 대신 필드 레이블을 두는 것은 고객이 입력해야 하는 정보가 무엇인지 궁금해할 필요가 없다는 것을 의미합니다. 그리고 사용자가 숫자 패드로 숫자를 채울 수 있도록 모바일 장치 통합을 사용하는 것도 유용하다고 Formismo는 말합니다.

전국적으로 또는 전 세계적으로 판매하는 경우 고객이 올바른 통화와 배송 정보를 볼 수 있도록 계산대가 올바른 지역을 감지하도록 하는 것은 필수입니다. Amazon은 데스크톱 쇼핑객에게도 이 작업을 수행합니다. 또한 영구 장바구니를 사용하고 계산대/장바구니를 쉽게 볼 수 있고 액세스할 수 있도록 하는 것도 좋은 생각입니다. 위의 예에서 Asos는 몇 가지 문제를 해결했지만 텍스트가 너무 작습니다.
6. 모바일 사용자 행동에 대한 오해
모바일 장치의 경우 모바일 사용자는 확실히 PC 사용자와 같지 않기 때문에 사용자 행동에 대해 생각하는 것이 중요합니다. 연구에 따르면 그들은 구매 결정을 빠르게 내리므로 PC 쇼핑객을 위한 긴 카피는 잊어버리고 필요한 정보를 최대한 빨리 얻을 수 있도록 하십시오. 그것이 모바일 UX를 작동시키는 가장 좋은 방법입니다.
이제 한동안 멀티스크린 세상이 되었습니다. 이는 고객이 스마트폰에서 거래를 시작하고 태블릿이나 데스크톱 컴퓨터에서 완료할 수 있음을 의미합니다. 즉, 가능한 한 원활하게 전환하려면 원활한 경험과 저장된 정보가 필요합니다. 사용자 ID로 세션을 추적할 수 있는 분석 데이터를 통해 이를 확인하십시오.
더 나은 전환 및 판매의 핵심 규칙은 사용자가 원하는 것을 제공하는 것이므로 추측하지 말고 추적하십시오. 최신 모바일 소매 데이터에 따르면 많은 고객이 제품 세부 정보와 보안을 찾는 데 우려하고 있으며 이 두 가지 모두 이 기사에서 제안한 대로 해결할 수 있습니다.
7. 기타 UI 문제
좋은 사용자 인터페이스(UI)가 항상 좋은 UX로 변환되는 것은 아니지만 도움이 됩니다. 다음과 같은 오류를 찾으십시오.
- 작동하지 않는 링크
- 모바일 사용자를 데스크탑 인터페이스로 리디렉션
- 중요한 전환 페이지의 어수선함
- 읽기 어려운 텍스트(아래 예에서는 일부 부제목과 더 큰 글꼴이 도움이 됩니다).

고객의 UI와 UX를 모두 개선하기 위해 필수 요소에 집중하세요.
결론?
좋은 UX는 잠재 고객이 귀하의 사이트를 신뢰하고 귀하로부터 구매하려는 데 도움이 됩니다. 따라서 콘텐츠의 완벽한 색 구성표나 픽셀 너비에 집착하지 마십시오. 전반적인 경험과 사용자가 구매를 완료하는 데 필요한 것을 얻을 수 있는지 생각해 보세요. 결국, 그것은 전자 상거래 성공의 표시입니다.
사이트가 모바일 친화적인지 확실하지 않은 경우 휴대전화나 태블릿에서 직접 시도하거나 Google의 모바일 친화적 테스트 도구를 사용하거나 모바일 에뮬레이터를 찾아 사이트가 어떻게 보이는지 확인하세요. 랜딩에서 체크아웃에 이르기까지 귀하에게 효과가 없다면 고객에게도 효과가 없을 것입니다. 이 105가지 UX 팁 목록을 확인하여 먼저 수정해야 할 사항을 확인하십시오.
