네이티브 대 프로그레시브 웹 앱(PWA): 승자는 누구입니까?
게시 됨: 2018-05-29해마다 모바일 사용자의 수가 크게 증가하고 있습니다. 실제로 Statista에 따르면 2020년까지 전 세계 스마트폰 사용자의 수는 28억 7천만 명에 달할 것입니다. 요즘 사람들은 휴대전화로 인터넷을 검색하는 데 더 많은 시간을 보냅니다. 사용자는 데스크톱에 비해 스마트폰에서 2배의 콘텐츠를 소비합니다.
웹사이트 소유자는 이제 모바일 사용자에게 도달할 수 있는 가능성이 계속 증가하고 있으므로 이 전망에 대해 흥분해야 합니다.
모바일 존재를 구축하고 사용자가 모바일 장치에서 콘텐츠에 액세스할 수 있도록 하는 몇 가지 방법이 있습니다.
물론 사용자가 웹 사이트를 통해 상호 작용할 수 있는 반응형 웹 디자인이 있습니다.
그런 다음 사용자가 앱 스토어 또는 Google Play 스토어에서 다운로드할 수 있는 기본 앱이 제공됩니다.
최근 몇 년 동안 새로운 형태의 앱인 PWA( Progressive Web Apps )에 대한 관심이 다양해지고 있습니다. 기본 앱의 기능과 웹사이트의 접근성을 결합합니다.
많은 전자 상거래 웹 사이트는 모바일용으로 설계되지 않았기 때문에 소비자는 구매를 위해 기본 앱을 다운로드할 가능성이 적습니다. 전자 상거래 회사는 두 가지 장점을 모두 갖춘 디지털 상점이 필요합니다.
그리고 이것이 바로 프로그레시브 웹 애플리케이션이 등장하는 곳입니다. 모바일 웹사이트와 모바일 애플리케이션의 중간 접근 방식을 취하는 것과 같습니다.
모바일 앱이 적어도 약 10년 동안 표준 선택이었기 때문에 PWA가 미래인가에 대한 의문이 계속 제기되고 있습니다. 이 기사에서는 프로그레시브 웹 앱과 기본 앱 에 대한 가능한 모든 정보를 다룹니다 .
PWA 란 무엇입니까
프로그레시브 웹 앱은 기본 앱과 매우 유사한 기능을 하는 웹사이트입니다. 프로그레시브 웹 앱과 기본 앱 의 주요 차이점은 프로그레시브 웹 앱 이 브라우저에서 실행되므로 앱 스토어에서 다운로드할 필요가 없다는 것입니다.
PWA는 서비스 작업자 덕분에 사용자 장치의 캐시에 데이터를 저장할 수 있습니다. 이를 통해 사용자는 인터넷 연결에 관계없이 항상 최신 상태를 유지할 수 있습니다. 예를 들어 Twitter는 프로그레시브 웹 애플리케이션을 제공하지만 iOS 및 Android용 기본 모바일 애플리케이션도 있습니다.
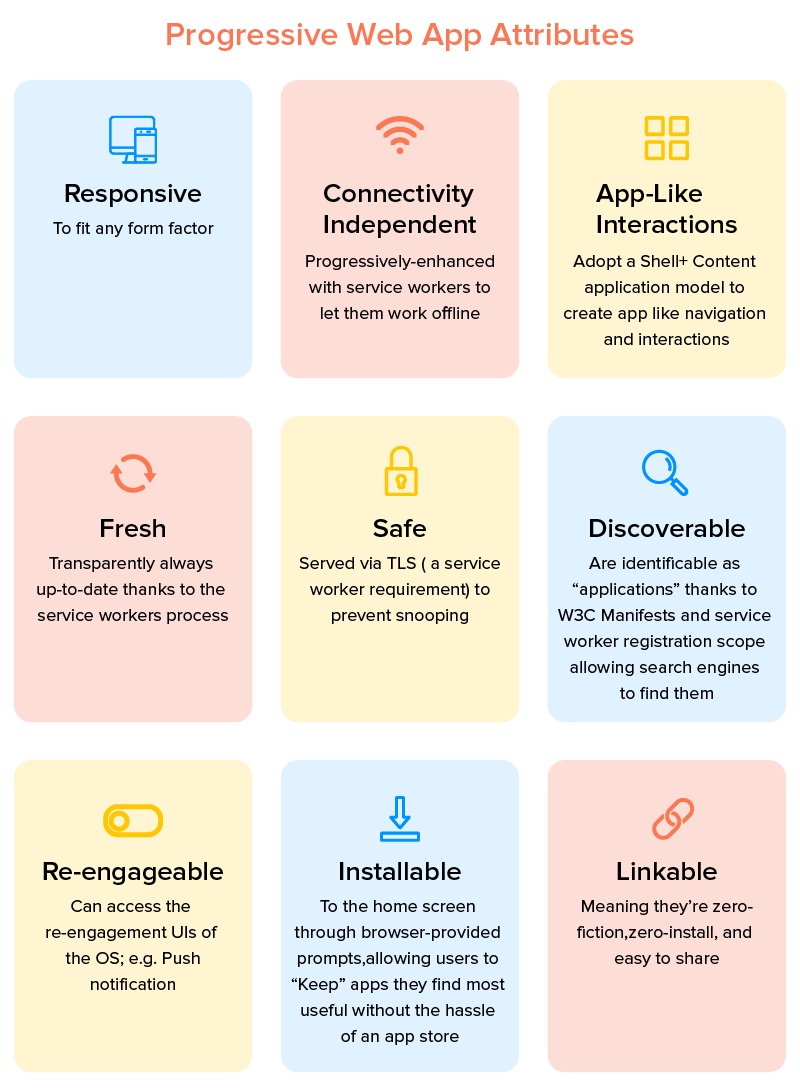
PWA는 약한 네트워크에서 데이터 제한 또는 완전한 연결 부족에 이르기까지 다양한 문제를 제거하기 위한 것입니다. Google은 PWA를 다음과 같은 웹 경험으로 설명합니다.
신뢰할 수 있는 :
즉시 로드되며 불확실한 네트워크 조건에서도 웹사이트가 다운되었음을 표시하지 않습니다.
빠른:
끊김 없는 스크롤과 부드럽고 매끄러운 애니메이션으로 사용자 상호 작용에 빠르게 응답합니다.
매력적인:
직관적인 사용자 경험을 제공하는 일반 앱처럼 느껴집니다.

PWA는 사용자가 브라우저(Chrome, Firefox, Safari 등)에서 액세스하고 탐색할 때 콘텐츠를 업데이트할 수 있는 최적화된 모바일 웹사이트입니다.
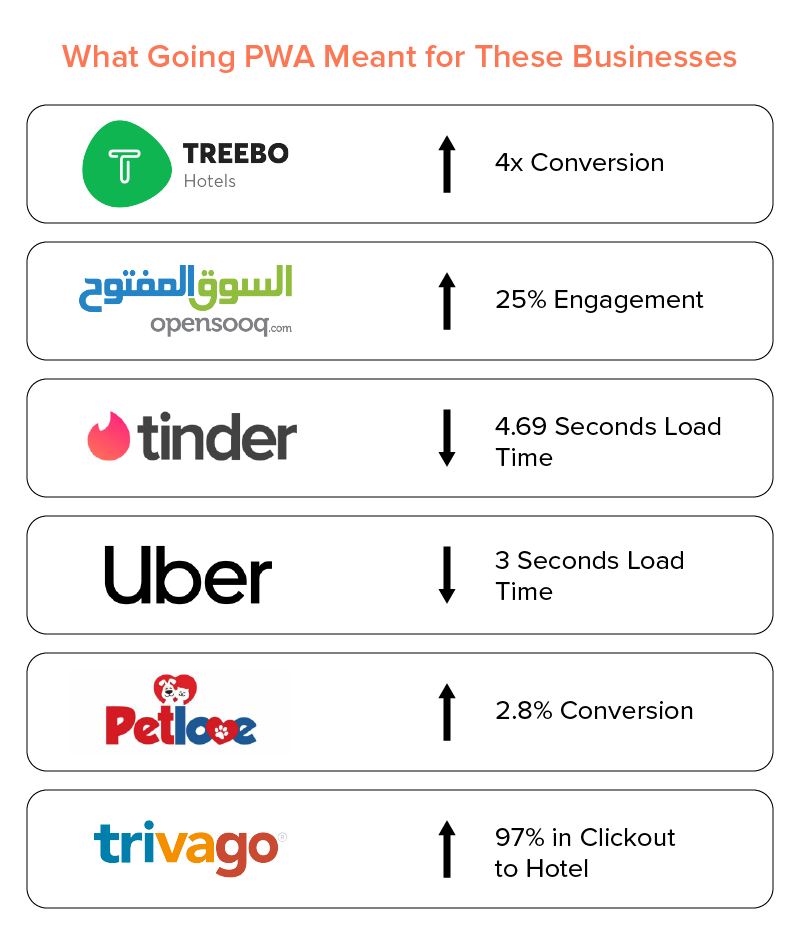
PWA 는 출시 이후 비즈니스로부터 공정한 관심을 받고 있으며 Twitter, NASA, Lyft, Medium, Flipkart 및 Starbucks와 같은 브랜드가 플랫폼과 연결되어 있기 때문에 훨씬 더 많은 관심을 받고 있습니다. PWA에 탑재된 기능으로 인해 매우 저렴한 비용과 개발 노력으로 대규모 가시성을 확보하려는 기업에 이상적입니다.
많은 기업이 이전에 네이티브 모바일 앱 으로 제한되었던 앱 포트폴리오 를 현재 PWA로 확장한 이후로 각각의 수익 수치에서 눈에 띄는 변화를 목격했습니다.

기업이 PWA로 확장하여 얻을 수 있는 다양한 이점을 검증하기 위해 ReactJS는 프레임워크를 사용하여 프로그레시브 웹 앱 개발 지원을 문서화했습니다 . React와 함께 React PWA로 대중화되는 기술 스택은 모바일 애플리케이션에 다음 수준 기능을 추가할 수 있는 기회와 함께 제공됩니다.
React PWA는 React가 확장한 새로운 서비스입니다. 유명한 크로스 플랫폼 프레임워크는 기본적으로 프로젝트를 프로그레시브 웹 앱으로 생성하는 Create React App이라는 새로운 플랫폼을 출시했습니다.

React가 현재 PWA를 지원하고 있다는 사실은 앞으로 PWA 생태계가 얼마나 강력해질 것인지에 대한 신호입니다. 이는 이것이 모바일 앱의 미래 가 될 수 있음을 나타냅니다 .
네이티브 모바일 앱이란
기본 앱은 iOS 또는 Android와 같은 특정 장치 플랫폼에 대해 특정 프로그래밍 언어로 빌드된 소프트웨어 응용 프로그램입니다.
기본 iOS 앱은 Swift 또는 Objective-C로 작성되고 기본 Android 앱은 Java로 작성됩니다.
그들은 하나의 플랫폼을 위해 특별히 설계되었으며 카메라, GPS, 가속도계, 나침반, 연락처 목록 등과 같은 모든 장치 기능을 최대한 활용할 수 있습니다.
프로그레시브 웹 앱과 네이티브 앱 의 장점에 대해 자세히 논의해 보겠습니다 . 궁금한 점이 있으면 웹 사이트를 Progressive 웹 앱으로 마이그레이션 해야 하는지 아니면 개발에 투자 해야 하는지 여부를 결정하는 데 도움이 될 수 있습니다 .
포괄적인 통찰력을 통해 진보적인 웹 앱과 네이티브 에 대한 논쟁을 잠재울 수 있도록 도와드립니다 .
PWA의 이점
1. 접근성
기본 앱과 웹 앱 을 비교할 때 PWA의 가장 큰 장점은 앱 스토어로부터의 독립성입니다. 스마트폰 사용자의 25%가 저장 공간 부족으로 인해 애플리케이션을 제거하기 때문에 이러한 독립성은 주요 이점이 될 수 있습니다. 고객은 PWA를 다운로드하고 공간을 사용할 필요가 없습니다. 웹 브라우저만 있으면 됩니다.
2. 글로벌 호환성
PWA는 사용자가 최신 브라우저에서 웹에 액세스하는 데 필요한 HTML5의 기능에서 작동합니다.
모바일 장치를 통해 인터넷에 액세스하는 37억 명이 넘는 사용자가 있다고 상상해 보십시오. 이제 그들 중 절반이 프로그레시브 웹 앱 을 열더라도 7억 Android 및 iOS 사용자로 제한할 때 도달하는 것보다 훨씬 더 높은 수익을 얻을 수 있습니다.
3. 자율 기능
PWA는 오프라인 모드에서 작동하여 사용자에게 온라인 상점에 대한 액세스를 제공하고 최신 상태로 유지할 수 있습니다.
4. SEO 최적화
기본 앱에 비해 PWA 의 장점은 PWA 에 Google에서 색인을 생성하는 URL이 있다는 것입니다. 이는 고객이 검색 엔진을 사용하여 웹 앱을 쉽게 찾을 수 있음을 의미합니다. .
5. 낮은 개발 비용
PWA가 중소기업의 비즈니스를 이끄는 최고의 옵션으로 간주되는 가장 큰 이유 중 하나는 PWA가 웹 기반이므로 Android 및 Apple Play Store에서 설정한 표준을 충족할 필요가 없고 개발 비용이 많이 들기 때문입니다. 네이티브보다 낮습니다.
또한 기술적으로도 매우 빠른 인/아웃 옵션을 제공하는 것을 목표로 하기 때문에 최고의 개발 프레임워크 를 사용하여 프로그레시브 웹 앱을 만드는 것이 훨씬 비용 효율적 입니다.
프로그레시브 웹 앱 개발 비용은 약 $3,000 ~ $9,000인 반면 네이티브 앱 개발은 $25,000부터 시작합니다.
6. 앱 스토어의 간섭 제로
PWA는 URL 링크와 웹 브라우저를 통해 시작되며 Play 스토어나 App Store에 업로드할 필요가 없으므로 출시 비용과 시간을 크게 절약할 수 있습니다.
앱 스토어의 간섭이 없기 때문에 기업은 앱 개발 및 출시 측면에서 많은 비용을 절감할 수 있습니다.
7. 더 나은 참여
PWA가 고객 참여를 높이는 데 기여한다는 것은 의심의 여지가 없습니다. PWA 캐싱 및 오프라인 기능을 통해 사용자는 언제든지 전자 상거래 상점을 탐색할 수 있으며 긴 로딩 시간으로 인해 웹 앱을 포기하지 않습니다.

푸시 알림 및 위치 추적과 같은 기능을 통해 마케터는 어디서나 모바일 사용자에게 관련 콘텐츠를 제공할 수 있습니다. 이러한 측면으로 인해 PWA는 향상된 사용자 경험을 제공하는 데 적합합니다.
네이티브 앱의 이점
1. 더 빠르게
네이티브 앱의 로딩 속도와 성능은 모두 Progressive Web Apps 보다 훨씬 높습니다 . 그리고 빠른 로딩 속도 때문에 PWA와 달리 배터리 수명을 많이 소모하지 않습니다.
2. 더 안전한
Apple Store와 Play Store에서 설정한 다양한 기준을 거쳐야 하기 때문에 사용자는 URL만 사용하는 PWA를 사용할 때보다 Native Apps를 사용할 때 더 자신감을 느낍니다.
3. 내장된 장치 기능으로 상호 연결성 향상
카메라, GPS, Wi-Fi와 같은 기능은 사용자 경험을 더 연결되고 편리하며 목적에 맞게 만듭니다. 그리고 장치 핵심 기능과의 이러한 연결은 PWA가 아닌 기본 앱에서만 가능합니다.
지금은 겉보기에 기본에 비해 PWA가 훨씬 더 나은 옵션처럼 보이지만 기업이 프로그레시브 웹 앱 100%로 이동하지 못하도록 하는 두 가지 영역이 있습니다. 바로 빠른 로드 속도와 더 높은 성능입니다.
기업이 PWA를 100% 채택하지 못하게 하는 다른 이유는 다음과 같습니다.
- 로드 및 실행 시간이 네이티브보다 낮습니다. 또한 PWA는 기본 대응 제품보다 훨씬 더 많은 배터리를 소모합니다.
- Bluetooth, NFC 및 근접 센서와 같은 장치 기능은 PWA 앱에서 액세스할 수 없습니다.
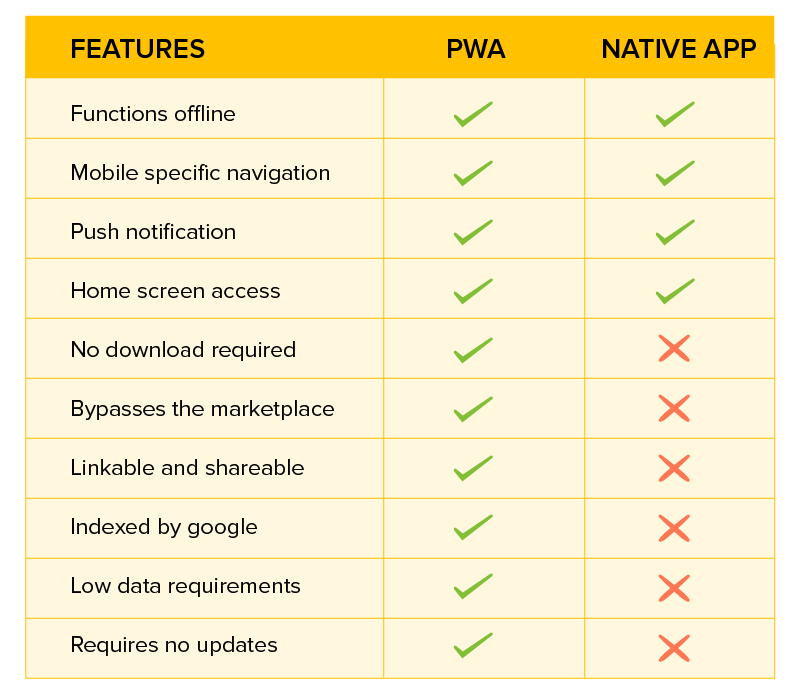
다음은 pwa와 기본 앱의 주요 차이점입니다.

프로그레시브 웹 앱과 기본 앱 중 하나를 선택하는 데에는 두 가지 매우 다른 학교가 있으며 대부분은 애플리케이션 유형 선택에 따라 다릅니다. 그러나 실제로 PWA가 비즈니스에 더 유익한 개별 사례 집합과 기본 모바일 앱 이 더 수익성이 높은 집합이 있다는 사실을 가리키는 다른 사용 사례가 있습니다 .
이것은 우리를 다음이자 마지막 토론 지점으로 안내합니다.
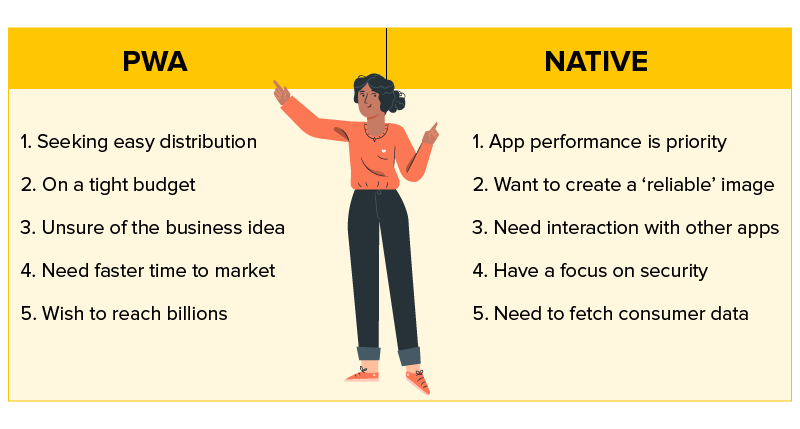
PWA를 사용해야 하는 경우와 네이티브 앱을 사용해야 하는 경우

1. 손쉬운 유통이 필요할 때
앱이 더 짧은 시간에 더 많은 사람들에게 도달해야 할 때 PWA가 이상적입니다. PWA는 URL 링크만 공유하고 실행할 수 있고 수백 개의 유사한 앱 중에서 앱을 찾은 다음 사용자는 친구와 공유하기 위해 두 개의 추가 버튼을 누릅니다.
2. 앱 개발 예산이 제약이 있는 경우
아이디어 구상부터 코딩, 배포 및 유지 관리에 이르기까지 모바일 앱 개발 프로세스 의 전체 제품군에 투자할 자금이 충분하지 않은 경우 PWA를 사용하는 것이 이상적입니다. 프로그레시브 앱 개발 은 낮은 개발 시간과 기술 요구 사항으로 인해 훨씬 저렴한 가격표와 함께 제공됩니다.
3. 앱 개발 비용보다 앱 성능이 더 중요한 경우
앱 개발에 투자할 돈이 있고 그 대가로 원하는 것이 고성능과 더 빠른 로드 시간이라면 네이티브 앱을 선택해야 합니다. 네이티브 앱은 특정 플랫폼에 맞게 빌드 및 최적화되기 때문에 높은 수준의 성능을 제공합니다. 데이터가 이미 기기에 저장되어 있기 때문에 앱이 몇 배 더 빠르게 로드됩니다.
4. 모바일로 전환해야 하는지 확신이 서지 않을 때
경쟁자가 있기 때문에 모바일로 전환하거나 확신이 서지 않을 때 청중이 모바일을 통해 상호 작용하기를 원하고 불확실한 단계에서 큰 투자를 하고 싶지 않다면 PWA를 고수하십시오.

5. 당신이 추구하는 것이 신뢰성일 때
신뢰할 수 있는 브랜드 이미지를 만들고 싶다면 네이티브 앱으로 가십시오. 앱 스토어의 리뷰와 평점은 신뢰할 수 있는 브랜드 이미지를 만드는 데 매우 유용합니다.
6. 앱이 단독으로 작동하지 않을 때
장치의 내장 기능과 많이 상호 작용할 필요 없이 사용자에게 빠른 인/아웃 옵션을 제공하려는 경우 PWA를 사용하십시오. 그러나 사용자에게 카메라와 상호 작용하여 A 지점에서 B 지점까지의 방향을 찾기 위해 사진이나 GPS를 업로드해야 하는 서비스를 제공하려는 경우 Native가 선택되어야 합니다.
결국 - 판결은 무엇입니까? PWA가 네이티브보다 낫습니까? 기업은 Twitter, Medium, Starbucks 및 기타 수십 개의 사례를 따라 앱 포트폴리오를 Progressive Web Apps 로 확장해야 합니까?
두 가지 시나리오가 있을 수 있습니다.
- 이미 네이티브 앱이 있는 경우
App Store 또는 Google Play Store에서 다운로드할 수 있는 기본 앱이 이미 있지만 최소한의 개발 노력으로 사용자 기반을 확장하려는 경우 PWA로 확장하십시오.
- 앱을 처음부터 개발할 때
새로운 앱을 출시할 때 시장과 사용자가 이에 대해 어떻게 반응할지 확신이 서지 않으면 본격적인 네이티브 앱을 만드는 대신 PWA를 사용하여 물을 테스트하십시오.
궁극적으로 모바일을 사용하는 경우 React Native 및 Flutter 에서 Core Android, iOS 및 PWA에 이르기까지 앱의 기반이 되는 일련의 플랫폼이 있습니다. 취해야 할 방향은 궁극적으로 비즈니스 요구 사항과 예산에 따라 달라집니다.
PWA와 네이티브 앱에 대해 자주 묻는 질문
Q. 네이티브보다 프로그레시브 웹 앱 이 더 나은 이유는 무엇입니까?
다음과 같은 이유로 PWA가 기본 앱보다 낫습니다.
- 글로벌 호환성을 제공합니다.
- 그들은 시작하기 쉽습니다.
- 그들은 더 낮은 개발 비용을 요구합니다.
- 그들은 SEO에 최적화되어 있습니다.
- 이는 더 나은 사용자 경험, 더 나은 참여로 이어지며 전환을 증가시킬 수 있습니다.
Q. 프로그레시브 웹 앱 이 기본 앱을 대체합니까?
예, 앞으로도 그럴 것입니다. 그리고 그 이면에 있는 이유는 더 쉬운 설치, 더 나은 성능, 업데이트 문제 없음, 원활한 오프라인 작동 및 낮은 개발 비용과 같은 이점이 있기 때문입니다.
Q. 프로그레시브 웹 앱의 비용은 얼마입니까?
일반적으로 프로그레시브 웹 앱 개발 비용은 $3,000~$9,000입니다. 그러나 실제 모바일 앱 개발 비용은 관련된 기능과 기술, 고용된 팀의 규모와 위치, 개념의 복잡성 및 기타 이러한 요소에 크게 좌우되므로 프로그레시브 웹을 알기 위해서는 항상 전문가와 상담하는 것이 좋습니다. 앱 개발 비용.
Q. 네이티브 앱이 PWA보다 나은 이유는 무엇입니까?
PWA는 https에서 보안 URL을 사용하지만 기본 애플리케이션은 정보에 액세스하는 더 안전하고 안정적인 방법으로 남아 있습니다. 기본 응용 프로그램은 사용자 액세스 및 탐색이 더 쉽고, 더 부드럽고, 더 즐겁기 때문에 Progressive Web App보다 더 잘 작동합니다.
Q. 프로그레시브 웹 앱 이 오프라인에서 작동 합니까?
예 , 프로그레시브 웹 앱 은 오프라인에서 작동합니다. PWA를 다운로드하면 인터넷 연결 없이 앱 내에서 콘텐츠를 사용할 수 있습니다.
Q. 리액트 네이티브 프로그레시브 웹 앱인가요?
반응 없음 네이티브는 프로그레시브 웹 앱이 아닙니다. React Native는 실제 네이티브 렌더링 모바일 애플리케이션을 작성하기 위한 JavaScript 프레임워크이지만 react native를 사용하여 PWA를 빌드할 수 있습니다.
