Elementor 사용자가 알아야 할 5가지 새로운 기능
게시 됨: 2021-09-062019년 가장 유망한 이스라엘 신생 기업 중 하나로 환영받는 소프트웨어 회사인 Elementor는 웹사이트 빌더로 유명하여 WordPress 사용자가 전문 웹사이트를 쉽게 만들 수 있습니다. WordPress 사이트 빌더는 이미 5백만 개 이상의 활성 설치를 축적했습니다. 별점 4.7로 높은 이 플러그인은 WordPress.org에서 가장 높은 평가를 받은 플러그인 중 하나입니다.
지난 몇 년 동안 Elementor는 기능을 개선하고 사용자 경험 을 향상시키기 위해 변화를 겪었습니다. Elementor가 2021년에 추가한 새로운 기능은 사용자가 요구하는 사항에 응답하고 웹 제작자가 온라인에서 입지를 구축하는 방법에 상당한 개선을 제공한다는 점에서 특히 주목할 만합니다.
다음은 Elementor 사용자가 온라인 상태를 최대한 활용하기 위해 숙지하고 사용해야 하는 5가지 새로운 기능입니다. 이러한 기능은 올해에만 출시된 Elementor의 마지막 두 버전에 추가되었습니다.
전체 웹사이트 키트
Elementor의 버전 3.3 릴리스에 도입된 전체 웹사이트 키트 기능을 사용하면 전체 웹사이트를 단일 키트로 패키징 하여 새롭고 유사한 웹사이트를 만들 때 여러 번 재사용할 수 있습니다.
예를 들어, 다른 위치나 새로운 제품 라인에 새로운 지점을 여는 회사는 새 지점이나 제품의 웹 사이트에서 동일한 스타일, 글꼴, 색상 팔레트, 레이아웃 및 기타 페이지 속성을 사용할 것입니다. 전체 웹 사이트 키트를 사용하면 이러한 속성을 반복해서 쉽게 재사용 할 수 있습니다.

많은 WordPress 사이트 제작자는 동일한 디자인, 레이아웃, 글꼴, 머리글, 바닥글, 팝업 메시지, 404 오류 메시지, 테마를 사용하려고 해도 새 웹사이트를 만들 때마다 처음부터 다시 시작해야 하는 필요성에 좌절합니다. 및 방문 페이지. 이름에서 알 수 있듯이 전체 웹사이트 키트에는 전체 웹사이트를 구축하는 데 필요한 모든 것이 포함되어 있습니다. 유사한 웹 사이트 또는 마이크로 사이트를 생성하기 위한 편리한 점프 포인트 역할을 합니다.
Elementor의 전체 웹사이트 키트는 캠페인을 위한 새 사이트를 신속하게 제작해야 하는 마케터를 포함하여 전문 웹사이트 제작자와 웹사이트 구축 초보자를 위해 설계되었습니다. Elementor를 사용하여 웹사이트를 만들지 않은 사람들도 전체 웹사이트 키트를 활용할 수 있습니다. 이는 Elementor가 키트 라이브러리도 제공하기 때문입니다(자세한 내용은 아래 참조).
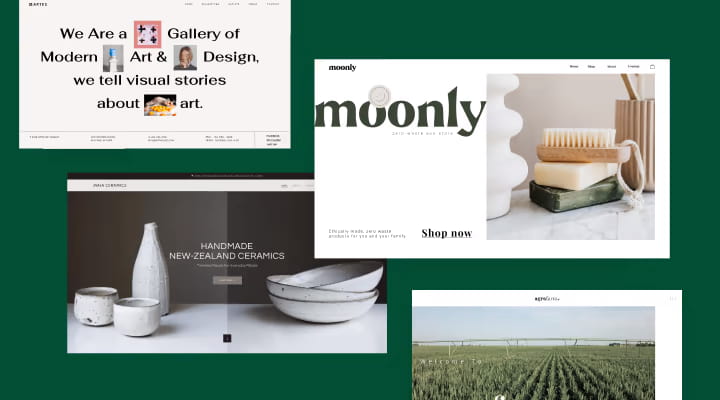
키트 라이브러리
언급했듯이 버전 3.3의 전체 웹 사이트 키트 기능 도입은 Elementor Kits Library로 보완됩니다. 웹 제작자가 선택할 수 있는 완전한 사이트 구성 요소와 속성을 제공하므로 짧은 회전율로 프로젝트를 완료하기 위해 처음부터 시작할 필요가 없습니다.

Kits Library는 가이드 웹사이트 구축 프로세스를 제공하여 WordPress 사용에 익숙하지 않은 사람들이 전문적이고 안정적인 웹사이트를 만들 수 있도록 도와줍니다. 이 새로운 기능은 WordPress 대시보드 아래의 Elementor 탭으로 이동하여 액세스할 수 있습니다. 이미 각각의 콘텐츠 페이지, 테마 빌더 부분, 팝업 및 기타 구성 요소가 있는 87 개 이상의 전체 웹 사이트 키트 를 제공 합니다.
Elementor는 이러한 쉽게 사용할 수 있는 완전한 웹 사이트 키트가 최신 디자인 트렌드를 고려하여 만들어졌다고 말합니다. 전문적으로 디자인된 다양한 전체 웹 사이트 키트는 비즈니스, 여행 음식, 이벤트, 의류 및 비정부 조직을 비롯한 다양한 주제에 따라 그룹화되어 있습니다. 이를 통해 누구나 신속하게 새 웹사이트를 구축하고 신뢰할 수 있는 온라인 입지를 빠르게 구축해야 합니다.
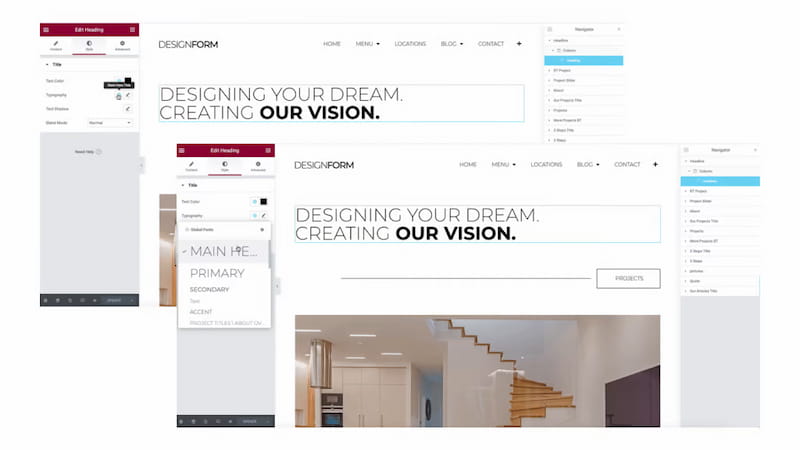
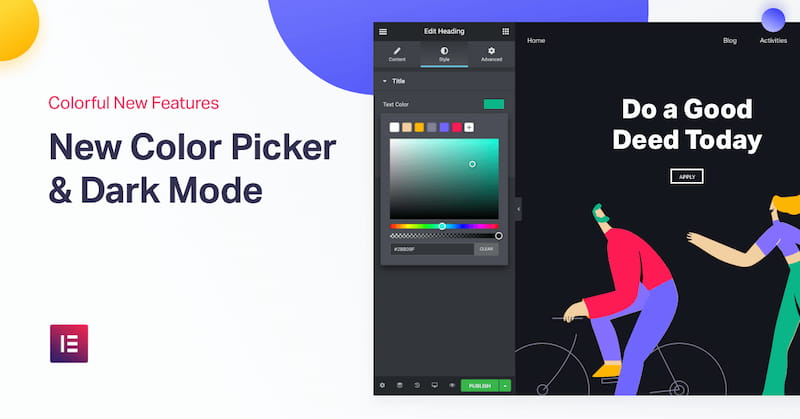
컬러 샘플러
버전 3.3 릴리스와 함께 Elementor에 추가된 또 다른 편리한 새 도구는 Color Sampler입니다. 기존 웹 사이트 또는 이미지 에서 색상을 쉽게 식별하고 사용할 수 있도록 하는 이 Elementor 통합 색상 선택기는 웹 제작자가 특히 이전 프로젝트를 기반으로 사이트를 구축할 때 색상 일관성을 유지하는 디자인을 제안하는 데 도움이 됩니다.

Color Sampler는 이제 Elementor의 기본 기능으로, 타사 플러그인이나 추가 기능에 비해 반응성이 뛰어난 이점을 제공합니다. Elementor에서 문제를 일으키거나 메모리 누수 또는 비정상적인 리소스 소비의 원인이 될 가능성은 거의 없습니다.

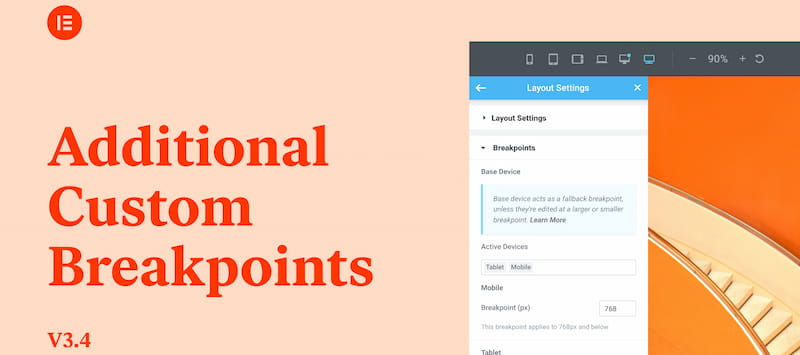
사용자 지정 중단점
Elementor에서 가장 많이 요청된 기능 중 하나인 Elementor 버전 3.4 릴리스와 함께 추가 사용자 지정 중단점이 도입되었습니다. 웹 사이트 구축 플랫폼은 이제 총 7개의 장치를 포괄하는 더 많은 사용자 지정 중단점을 제공합니다. 이러한 장치는 데스크탑, 태블릿, Tablet Extra, 모바일, Mobile Extra, 노트북, 와이드스크린입니다.

Elementor CTO와 공동 설립자 Ariel Klikstein이 2020년 12월 블로그 게시물에서 공유한 것처럼 압도적인 수의 사용자가 추가 사용자 지정 중단점을 요청해 왔습니다. “사실, 전체 기능의 약 80%가 이러한 요청을 기반으로 개발되었습니다. 추가 사용자 지정 중단점은 꽤 오랫동안 목록의 맨 위에 있었습니다.”라고 Klikstein은 썼습니다.
Elementor는 원래 두 개의 중단점만 지원하도록 만들어졌습니다. 모바일 및 태블릿용입니다. 개발자는 추가 사용자 지정 중단점 에 대한 요구를 알고 있었지만 특히 코드를 중단하고 성능을 위험에 빠뜨리지 않고 새 중단점을 추가하는 데 어려움을 겪었습니다.
버전 3.4의 릴리스는 이러한 문제의 명백한 해결을 나타냅니다. 올해 Elementor는 Elementor의 표현으로 "픽셀 완벽한 뷰포트와 완전히 반응하는 웹 사이트 디자인 및 UI"를 사용자에게 제공할 준비가 되어 있습니다. 웹사이트 빌더는 이제 웹 제작자가 다양한 장치 디스플레이의 다양한 화면 크기 와 해상도에 최적화된 웹사이트를 쉽게 구축할 수 있도록 합니다.
Elementor는 이러한 새로운 중단점을 추가하면 웹 디자이너가 특히 다양한 장치의 다양한 화면 해상도와 종횡비를 고려할 때 디자인 경계를 허물 수 있다고 말합니다. 새로운 중단점을 통해 제작자 는 활성 상태를 유지할 중단점 을 선택하고, 모든 중단점의 값을 선택하고, 웹사이트 사용자가 선호하는 웹사이트에 맞게 미리보기를 확대 또는 축소할 수 있습니다.
Elementor는 데스크톱을 기본 화면 설정으로 사용하여 중단점을 사용하는 계단식 접근 방식을 사용합니다. 또한 모든 중단점에 대해 다른 제목 설정을 지원합니다. 또한 Elementor의 개발자는 제작자가 다른 중단점에 설정된 스타일을 식별하는 데 어려움을 겪지 않도록 했습니다. 여백, 배경, 패딩 및 이미지와 같은 속성에 상속된 값을 표시하기 위해 사용자 인터페이스에 새로운 기능을 추가했습니다.
Elementor는 반응형 제어 로딩 메커니즘 을 재구축하여 새로운 맞춤형 중단점 추가를 최적화했습니다. Elementor에 따르면 이러한 변경으로 인해 서버 응답이 최대 23% 향상되고 메모리 사용량이 약 5% 감소했습니다. 또한 최적화를 통해 편집기 보드에 대한 데이터 트래픽이 약 30% 감소했습니다.
웹 사이트 구축에 Elementor를 사용할 계획인 웹 제작자는 이러한 추가 사용자 지정 중단점을 최대한 활용하여 모든 장치에서 최적의 시청 경험을 달성해야 합니다.
글꼴 멋진 SVG 아이콘
Font Awesome은 세계에서 가장 인기 있는 아이콘 세트 중 하나입니다. 그러나 일부 웹 사이트 제작자는 성능 문제와 아이콘이 지원되지 않을 가능성에 대한 걱정으로 그것을 기피합니다. 브라우저가 실제로 아이콘 세트를 지원하지 않는다면 좋은 대안이 될 수 없습니다.

Elementor 버전 3.4 릴리스에는 Font Awesome 로딩이 업그레이드되었습니다. 이전에는 Font Awesome 아이콘이 로드될 때마다 웹 사이트에서 전체 라이브러리를 사용했습니다. 이것은 비효율적이며 웹사이트가 불필요하게 리소스를 차지할 수 있습니다. SVG 접근 방식으로 전환하면 요청이 줄어들어 감소된 KB마다 성능이 향상됩니다.
Elementor의 최신 버전은 로딩 메커니즘을 아이콘에서 SVG로 변경합니다. 그 결과 요청이 줄어들고 전반적으로 로드 시간이 향상됩니다.
궁극적으로 Elementor 버전 3.4의 업그레이드는 웹사이트 방문자뿐만 아니라 웹사이트 제작자에게도 이익이 됩니다. Font Awesome 아이콘의 더 빠른 로딩은 응답성 문제에 쉽게 좌절하는 개발자에게 유리합니다. 마찬가지로 웹 사이트 방문자는 더 빠른 아이콘 렌더링 과 페이지 로딩 시간을 환영합니다.
분명히 하자면, Font Awesome 아이콘은 Elementor Core 3.4에서 처음 등장한 새로운 기능이나 기능이 아닙니다. 여기서 지적하고 있는 것은 웹 제작자가 Font Awesome을 사용할 때 발생할 수 있는 문제에 대해 더 이상 걱정하지 않아야 한다는 것입니다. 이 아이콘 세트가 플랫폼과 호환되고 적절하게 보호되도록 Elementor가 업그레이드되었습니다.
더 많은 새로운 기능 및 향상된 기능 제공
전체 웹 사이트 키트, 키트 라이브러리, 색상 샘플러, 추가 사용자 지정 중단점 및 Font Awesome SVG 아이콘을 처리하기 위한 새로운 메커니즘을 소개하면 Elementor 사용자에게 많은 이점이나 편의를 제공합니다. 웹 제작자를 위한 이러한 주목할만한 새로운 기능은 최고의 웹사이트 구축 옵션 중 하나로 Elementor의 위상을 더욱 공고히 합니다.
더욱이 Elementor는 향후 더 많은 업그레이드를 제공할 예정입니다. 구체적으로 '원하는 것만 로드' 개념을 도입해 자바스크립트와 CSS 의존도를 줄이고 내부 자바스크립트와 CSS를 최적화해 페이지 로드를 간소화할 계획이다.
“Elementor는 사용자의 요구를 충족하는 최고의 플랫폼을 제공하기 위해 최선을 다하고 있습니다. 이러한 노력의 일환으로 성능 개선은 각 버전의 핵심 초점이며 우리는 커뮤니티와 더 많은 것을 공유하게 되어 기쁘게 생각합니다.”라고 Elementor의 제품 마케팅 부사장인 Eran Alon이 말했습니다. Elementor에 대한 자세한 내용은 Elementor 리뷰를 확인하세요.
| 저자 약력: Gal Shachar는 텔아비브에 거주하며 디지털 UX, 광고 미디어 및 브랜딩을 전문으로 하는 디자이너입니다. 그는 Ruppin College에서 공부한 후 2017년부터 업계에서 활발히 활동하고 있습니다. 그 이후로 Gal은 웹 디자인, 로고 생성, 사용자 경험 및 브랜딩 캠페인에 대해 많은 유명 브랜드 및 비즈니스와 협력했습니다. |
