X Factor: 새로운 iPhone X는 현재 앱 디자인에 어떤 영향을 미치나요?
게시 됨: 2017-11-15오랫동안 기다려온 iPhone의 스페셜 에디션이 2017년 9월에 사전 예약한 수천 명의 사람들에게 마침내 다가가기 시작했습니다. 이제 사용자와 iPhone 앱 개발자 모두 자리에 앉아 기다리던 기다림이 끝났습니다. 그들의 앱은 X에서 작동합니다.
iPhone X(10이라고 발음함)의 공식 출시 일주일 전에 Apple은 앱 개발자들에게 새로운 iPhone 디자인에 따라 앱을 업데이트할 것을 상기시켰습니다.
장치는 더 이상 직사각형이 아닙니다. 대신 전면 디스플레이, 둥근 모서리 및 Face ID용 TrueDepth 카메라 시스템이 있는 화면 상단 노치가 있습니다. 상징적인 홈 버튼도 가상 홈 표시기로 대체되었습니다.
기기 디자인이 훨씬 더 많이 변경되면서 문제는 앱이 현재 어떻게 보일지입니다.
바위 아래에 살고 있지 않은 모든 iPhone 앱 개발자는 새 기기에서 앱이 어떻게 보이는지 확인했을 것입니다.
내 생각에 이것이 당신이 찾은 것입니다 :
1. '안전지대'를 넘어선 디자인
안전 영역은 항상 표시되는 장치의 공간입니다. 도구 모음, 탭 모음, 탐색 모음 및 기타 고정된 기본 기능을 화면에서 제거한 후 남은 부분입니다.

이제 앱에서 발생하는 일은 구성 요소와 함께 화면이 할당된 안전 영역 공간보다 더 많이 차지한다는 것입니다. 이것은 막대 뒤의 일부 요소를 자르거나 밀어 넣는 것입니다.
2. 콘텐츠가 모서리에서 잘립니다.
새로운 디자인에는 센서 하우징과 곡선형 디스플레이 모서리가 있어 앱 콘텐츠의 가장자리를 잘립니다.
3. 앱의 최상위 요소는 알림 표시줄 뒤에 있습니다.

iPhone X의 알림 표시줄 아래에는 공백으로 유지해야 하는 공간이 있습니다. 지금 일어나고 있는 일은 최상위 앱 요소가 공간과 겹치거나 위치가 잘못되었다는 것입니다.
4. 맨 아래에 있는 콘텐츠는 쉽게 탭할 수 없습니다.
앱이 홈 표시기를 방해하고 있습니다. 사용자가 앱에서 작업을 수행하기 위해 맨 아래 요소를 클릭하면 홈 표시기 공간이 앱 대신 장치를 작동하게 만듭니다.
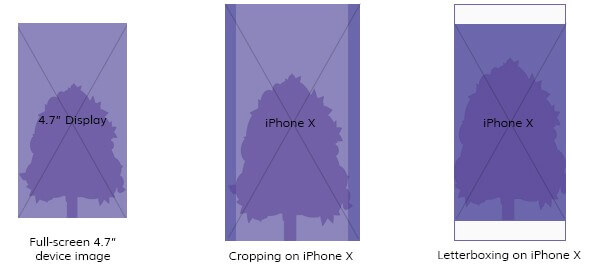
5. 화면과 이미지가 늘어납니다 .
iPhone X는 iPhone 7 및 8보다 20% 더 깁니다. 화면 크기가 375×812 픽셀 미만일 가능성이 있습니다. 이것은 대략 화면 크기이지만 이미지가 흐릿하거나 창백해 보이는 이유는 설정된 5.8” 458 PPI 가이드라인에 따라 디자인되지 않았기 때문입니다.
다음은 앱이 iPhone X에서 직면해야 하는 디자인 문제 중 일부입니다. 우리도 마찬가지였습니다.
그렇다면 iPhone X에 맞게 앱 디자인을 만들려면 어떻게 해야 할까요?
다음은 App iPhone X Ready를 만들기 위해 수행한 작업입니다.
먼저 최신 버전의 Xcode 9를 다운로드하고 Stimulator에서 개발한 모든 앱을 테스트했습니다. 그런 다음 장치에서 확인하기 전에 자극기 자체에서 UI 문제를 찾아 해결했습니다.
이미 Launch Storyboard가 있고 프로젝트의 기본 SDK가 iOS 11로 설정되었기 때문에 앱은 전체 화면 표시 모드에서 실행되었습니다. 이를 통해 앱의 모든 요소를 더 쉽게 확인할 수 있었습니다. 요소가 겹치거나, 위치가 잘못되었거나, 잘리거나, 크기가 잘못 조정되지 않았는지 확인했습니다.
이 작업을 수행하는 동안 레이아웃 여백과 올바른 위치 지정을 위한 안전 영역 가이드를 사용하여 수정한 특정 문제에 직면했습니다.
다음으로 스케일링 오류가 발생했습니다. 우리가 개발한 일부 비디오 앱은 사용자가 전체 화면에서 화면에 맞게 모드를 전환하고 다양한 옵션을 확장해야 하는 반면 안전 영역을 기록하는 것은 우리가 작업해야 하는 것입니다.

이제 AVPlayerViewController가 이를 자체적으로 처리하는 동안 우리는 AVPlayerLayer에서 만든 맞춤형 비디오 플레이어를 사용했습니다. 그래서 우리는 적절한 초기 비디오 중력 설정을 선택하여 사용자가 선호도에 따라 측면을 전환하고 비디오를 볼 수 있도록 했습니다.

iPhone X 앱을 준비하는 동안 경험한 내용을 바탕으로 iPhone용 앱 을 업데이트할지 여부와 관계없이 고려해야 할 요소에 대해 iPhone 개발자 팀과 함께 iPhone 앱 개발 회사 에서 다른 회사로의 집중 목록을 만들었습니다. X 또는 새 항목을 만듭니다.
앱 iPhone X를 준비하기 위한 빠른 가이드
다음은 고객의 앱을 업데이트하여 현재와 곧 iPhone X가 될 수백만 명의 사용자를 위해 준비한 디자이너가 공유한 몇 가지 팁입니다.
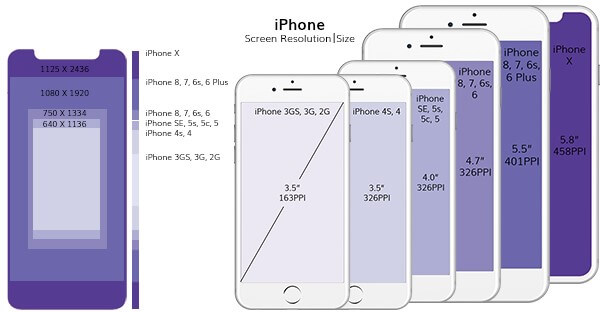
화면 크기

iPhone X의 너비는 iPhone 6, 7, 8의 너비와 같으며 기기의 높이는 145pt 더 높습니다. 따라서 앱을 디자인할 때 iPhone 7 – 8 plus에 사용할 공간을 사용한 다음 iPhone X Super Retina Display용 @3x로 이미지를 내보냅니다.
iPhone 앱이 기본 iOS 구성 요소를 사용하는 경우 새 화면 크기에 맞게 자동으로 조정됩니다. 그러나 사용자 지정 레이아웃을 사용하는 경우 화면 크기를 관리해야 합니다.
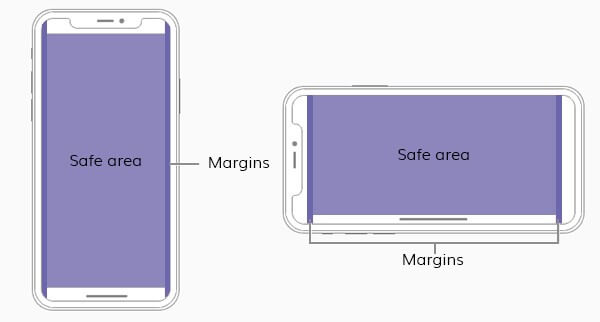
안전 구역

iPhone X에는 앱을 업데이트하는 동안 메모해야 하는 지정된 공간이 있습니다. 도구 모음, 측면 제스처, 알림 표시줄 및 홈 표시기와 같은 장치 고유의 기능 요소에 대한 여백을 남기고 화면 중앙에 집중합니다.
자동 레이아웃을 사용하면 앱의 UI 요소가 자동으로 안전 영역 내에 배치됩니다.
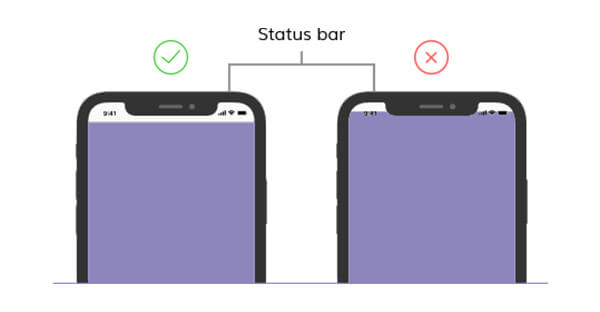
상태 표시 줄
iPhone X 상태 표시줄은 전면 카메라와 휴대폰에 대한 모든 필요한 정보를 위한 공간이 있는 독특하게 잘린 직사각형 모양입니다. 상태 표시줄 공간이 그대로 유지되는 방식으로 디자인을 계획합니다.
앱 상태 표시줄 위치를 고정에서 동적으로 업데이트하면 iPhone X 레이아웃에 쉽게 적응할 수 있습니다.
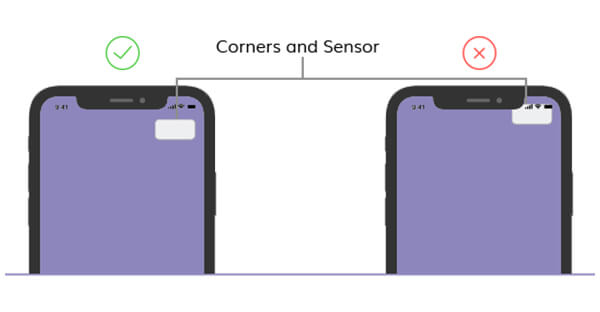
둥근 디스플레이 코너

iPhone X는 상단의 알림 표시줄에 둥근 디스플레이 모서리를 장식합니다. 둥근 모서리에서 콘텐츠를 멀리 유지해야 합니다. 이렇게 하지 않으면 부품이 잘립니다.
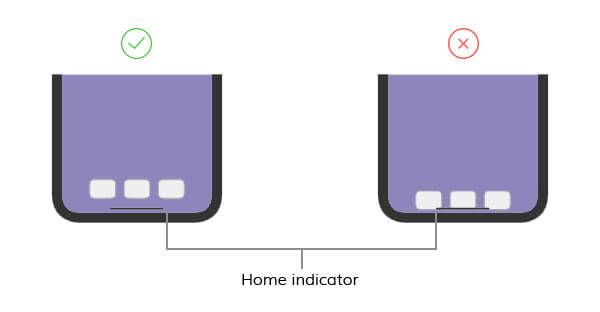
홈 인디케이터

모든 iPhone에 있는 홈 버튼을 대체하는 iPhone X에는 '위로 스와이프하여 잠금 해제'라는 프롬프트와 함께 장치 끝에 위치하고 옵션으로 확장되는 필박스 막대가 있습니다.
장치의 가장자리에는 알림 센터, 제어 센터, 앱 전환기 및 홈 화면과 같은 여러 기능이 있습니다. 앱의 제스처가 기기의 제스처로 바뀌는 것을 방지하려면 지정된 안전 영역에 머무르십시오.
테스트 화면 방향

세로 모드에서 문제를 해결한 후 기기를 가로 방향으로 회전합니다. 가로 모드에서 다른 UI 문제 세트를 찾을 수 있습니다. 이미지, 비디오 및 콘텐츠가 두 화면 방향에 완벽하게 맞도록 적절하게 조정되었는지 확인하십시오.
Apple이 iPhone X와 함께 가져온 모든 디자인 변경 사항이 해결되고 채택되려면 시간이 걸립니다. 한편, 이 블로그가 놀라운 iPhone 앱을 만들기 위해 나아가야 할 방향에 도움이 되었기를 바랍니다.
