최신 뉴스레터 이메일 템플릿을 만드는 방법
게시 됨: 2019-12-13뉴스레터 이메일 템플릿을 만든 적이 없거나 현재 뉴스레터를 점검해야 하는지 궁금하다면 이 게시물이 적합합니다.
당신이 오래된 전문가이든 뉴스레터 작성에 완전히 새로운 사람이든, 새롭고 현대적인 뉴스레터 이메일 템플릿을 만드는 것은 벅찰 수 있습니다.
결국 뉴스레터가 신문처럼 보였던 시대는 지났습니다. 자세한 정보 섹션 뒤에 섹션이 있습니다. 그러나 그것이 우리가 독자들과 공유할 것이 더 적다는 것을 의미하지는 않습니다.
오늘의 뉴스레터 이메일은 독자들이 뉴스레터를 벗어나 더 많은 정보를 얻을 수 있도록 디자인하고 작성해야 합니다.
즉, 웹사이트, 온라인 양식 또는 랜딩 페이지에 대한 자세한 내용을 저장하고 뉴스레터를 간결하고 요점을 파악하고 탐색하기 매우 쉽게 유지하십시오.
정확히 어떻게 합니까?
글쎄요, 내용보다는 디자인부터 시작하라고 말씀드리는 건 이번이 한 번입니다.
- 이메일 뉴스레터 템플릿을 디자인하는 방법
- 작동하는 이메일 뉴스레터 템플릿을 만드는 방법
- 최신 이메일 뉴스레터 템플릿의 예
- 플로리다 올랜도에서 오렌지 사이클부터 시작해 보겠습니다.
- 다른 이메일 뉴스레터 예를 살펴보겠습니다.
- 많은 것을 담고 싶지만 2열 레이아웃이 마음에 들지 않습니까?
- 최고의 뉴스레터 템플릿은 무엇입니까?
- 뉴스레터 템플릿을 만들 때 —
이메일 뉴스레터 템플릿을 디자인하는 방법
대부분의 경우 내용에 대해 생각하여 이메일을 시작하고 싶지만 뉴스레터는 약간 다릅니다.
뉴스레터에 대해 이야기할 때 먼저 독자를 생각해야 합니다. 독자가 훑어보기 쉬운 뉴스레터 템플릿을 만드세요.
사람들은 더 이상 한 번에 전체 뉴스레터를 읽지 않습니다. 저는 개인적으로 시간이 있는 사람을 모릅니다. 당신은?
우리 대부분은 뉴스레터를 훑어보고 그 순간에 읽고 싶은 것이 있는지 확인한 다음 더 읽거나 다른 것으로 이동합니다. 따라서 템플릿을 스캔하고 탐색하기 쉽고 독자가 다른 곳에서 더 많은 정보를 얻을 수 있도록 명확한 클릭 유도문안을 포함해야 합니다.
팁: 이메일의 각 기사에는 직접 링크가 포함된 자체 랜딩 페이지, 웹페이지 또는 웹페이지 섹션이 있어야 합니다. 모든 뉴스레터 기사를 하나의 웹페이지에 넣지 마십시오. 각 기사에 대한 개별 링크를 통해 뉴스레터 정보를 쉽게 스캔하고 탐색하고 소화하기 쉽습니다.
작동하는 이메일 뉴스레터 템플릿을 만드는 방법
수많은 이메일 뉴스레터 템플릿이 있으며 Constant Contact와 같은 이메일 제공업체를 사용하면 브랜드 템플릿 빌더를 사용하여 브랜드 이메일 뉴스레터를 만들거나 빈 템플릿을 사용하여 처음부터 새로 만들거나 사용자 정의 코드를 가져올 수도 있습니다.

그러나 뉴스레터 템플릿의 레이아웃을 선택할 때 염두에 두어야 할 몇 가지 중요한 사항이 있습니다.
- 주어진 시간에 얼마나 많은 주제/주제를 독자와 공유해야 합니까? – 하나 또는 둘, 다섯 또는 여섯, 열 또는 그 이상? (뉴스레터당 최대 3~4개의 기사를 작성하는 것이 좋습니다. 이보다 공유할 정보가 더 많으면 웹페이지에 올려 링크를 공유하거나 뉴스레터를 더 자주 보내는 것을 고려하십시오.)
- 독자들이 알아야 할 가장 중요한 주제가 있습니까? – 아니면 모든 주제가 중요성에 있어 거의 같은 비중을 차지하는가?
- 어떤 톤을 설정하시겠습니까? – 포멀, 캐주얼, 프로페셔널, 개인?
최신 이메일 뉴스레터 템플릿의 예
개인적으로 저는 시각적인 사람이기 때문에 몇 가지 예를 들어보면 항상 도움이 됩니다.
따라서 몇 가지 다른 뉴스레터 레이아웃을 살펴보고 무엇이 좋은지 분석해 보겠습니다.
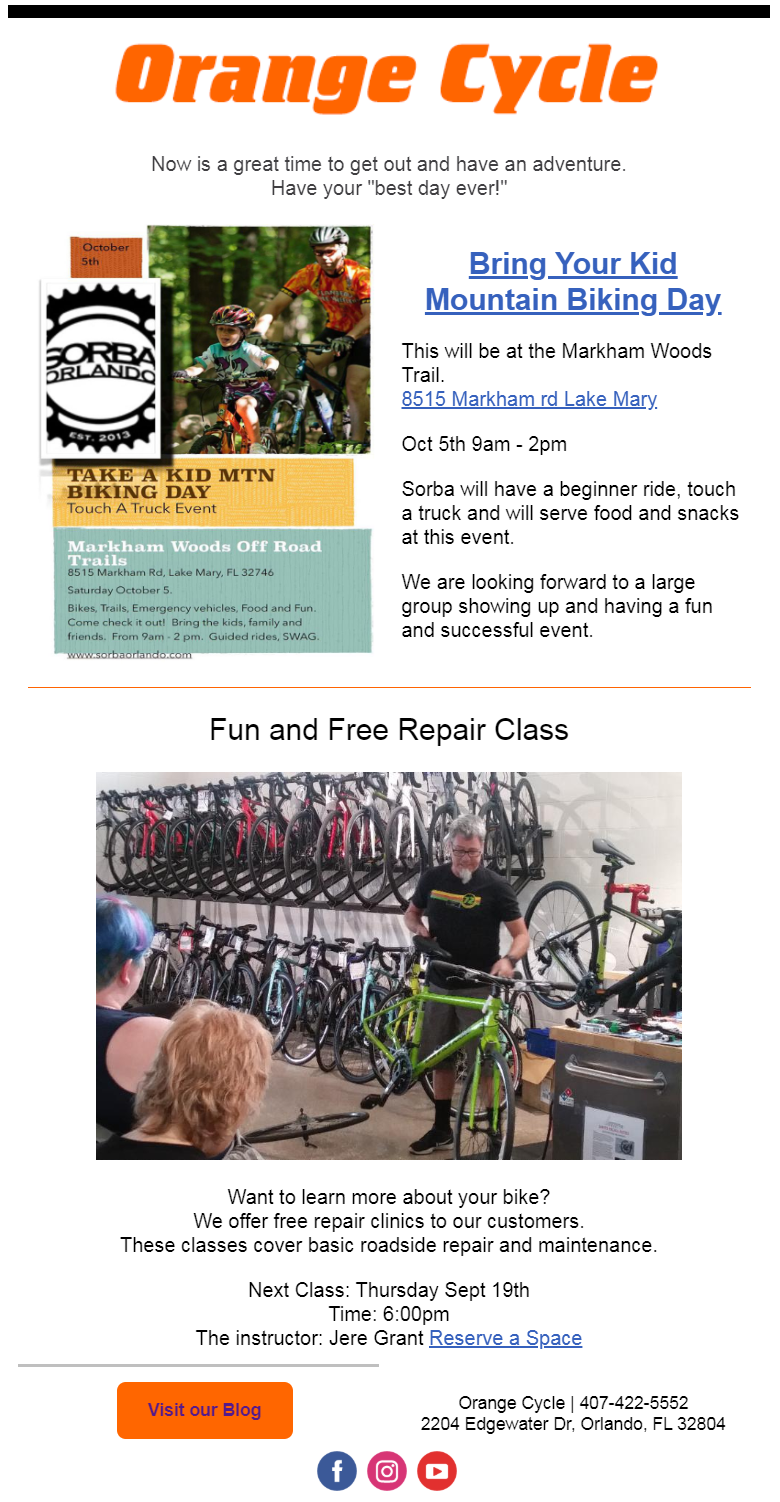
플로리다 올랜도에서 오렌지 사이클부터 시작해 보겠습니다.

가장 먼저 주목해야 할 것은 이 뉴스레터가 탐색하기가 얼마나 쉬운지 입니다. Orange Cycle은 텍스트를 짧게 유지하고 독자가 추가 조치를 취할 수 있는 링크를 포함합니다. 이미지는 웹사이트로 이동합니다. 하이퍼링크된 텍스트는 주제에 대한 추가 정보를 제공하거나, 방향을 제시하거나, "좌석 예약"을 허용합니다. 하단의 버튼은 독자에게 블로그를 확인하거나 소셜 미디어 페이지를 방문할 수 있는 빠른 링크를 제공합니다.
이것이 바로 뉴스레터가 되어야 할 내용입니다.
Orange Cycle은 뉴스레터당 뉴스레터를 2~3개의 기사로 유지합니다. 이렇게 하면 몇 가지 하이라이트에 동일한 초점을 맞추고 텍스트를 짧고 감미롭게 만들고 몇 장의 사진을 선보일 수 있습니다.
이 레이아웃 유형의 이점은 다음과 같습니다.
- 빠르고 쉽게 만들 수 있습니다. 매월 상단 이미지와 정보가 변경되고 두 번째 섹션(진행 중인 수업 포함)은 그대로 유지됩니다.
- 독자가 탐색하기 쉽습니다. 뉴스레터 상단에 있는 하나의 새로운 주제로 독자는 뉴스레터에서 몇 초만 보낼 수 있으며 Orange Cycle의 새로운 소식이나 다가오는 이벤트를 알 수 있습니다.
이 레이아웃에서 고려해야 할 사항은 다음과 같습니다.
- 가장 중요한 정보가 뉴스레터의 맨 위에 있고 나머지 정보보다 눈에 띄게 하십시오.
- 이미지와 사본이 일치하는지 확인하고 링크를 클릭하여 더 많은 내용을 읽어 독자가 행동을 취하도록 유도할 수 있는 충분한 사본이 있는지 확인하십시오.
팁: 이 뉴스레터에서 Orange Cycle은 Sorba의 이벤트 정보를 포함했습니다. 조직 외부에서 리드 및 소스 정보를 팔로우하여 시간과 에너지를 절약하십시오. 귀하의 비즈니스와 관련이 있고 독자가 사용할 수 있는 정보인 한 공유할 가치가 있습니다.

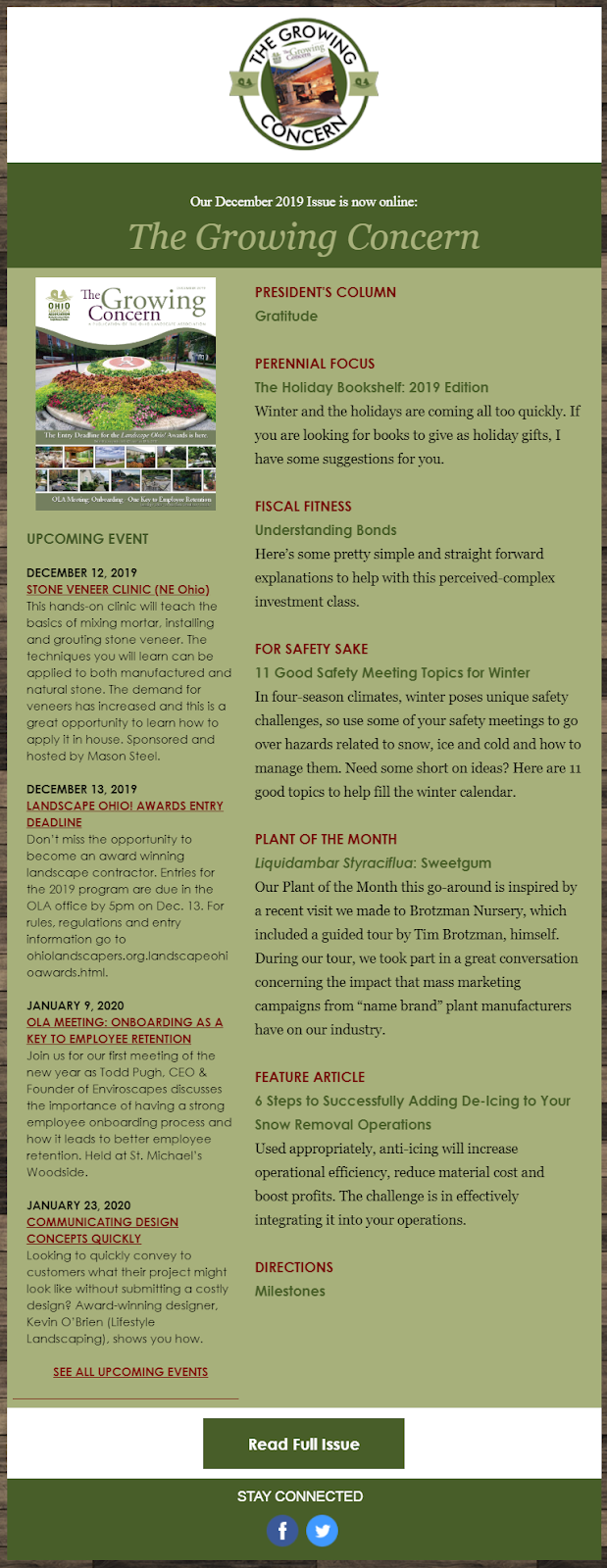
다른 이메일 뉴스레터 예를 살펴보겠습니다.
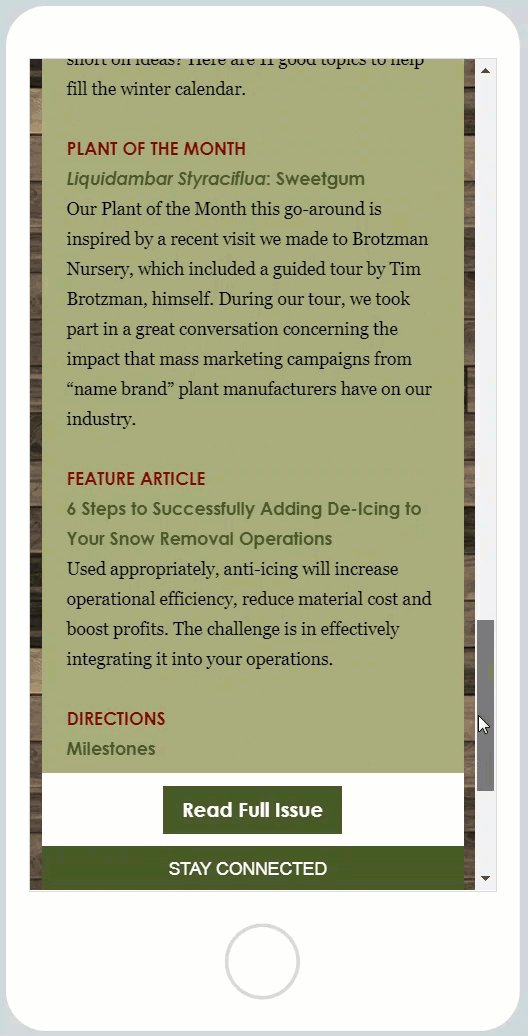
이것은 오하이오 조경 협회(OLA)가 매월 발행하는 뉴스레터로서 독자들에게 온라인 잡지 "The Growing Concern"의 해당 월호에 무엇이 있는지 알려줍니다.

이전 예제 이후에 이 예제는 많은 일이 진행 중인 것처럼 보입니다. 그리고 그렇습니다. 그러나 그것은 OLA가 온라인 잡지의 최신호에 있는 내용을 설명하고 있기 때문입니다. 그들은 정말로 단 두 개의 기사를 가지고 있습니다. 하나는 독자에게 지적하고 싶은 날짜의 목록이고 다른 하나는 잡지 자체입니다. 11개의 주제가 있는 것처럼 보일 수 있지만 보는 방식에 따라 2개 또는 5개에 가깝습니다. 어느 쪽이든, 여전히 20줄 미만의 텍스트가 있습니다(헤더, 하위 헤더, 연결된 텍스트 및 버튼 제외).
이 보다 전통적인 2열 레이아웃을 통해 OLA는 기사 하이라이트에서 이벤트 및 날짜를 분리할 수 있습니다.
이 레이아웃 유형의 이점은 다음과 같습니다.
- 독자가 뉴스레터라고 말하지 않아도 본능적으로 뉴스레터임을 알 수 있는 친숙한 스타일입니다.
- 중요한 날짜와 이벤트를 빠르고 쉽게 찾을 수 있습니다.
이 레이아웃에서 고려해야 할 사항은 다음과 같습니다.
- 한 열이 다른 열보다 크게 길어지지 않도록 하여 한쪽 또는 다른 쪽에 너무 많은 공백을 남기지 않도록 합니다.
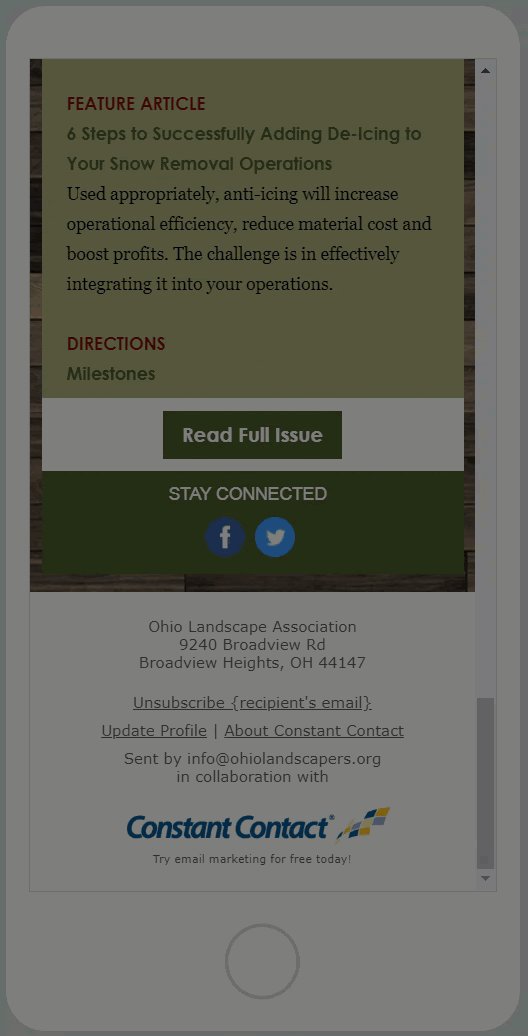
- 모바일에서는 왼쪽의 모든 항목이 먼저 표시되므로 독자가 초점을 맞추도록 하고 왼쪽 열이 오른쪽 열로 원활하게 흐르도록 하세요.
- 너무 길면 독자에게 부담스러워 보일 수 있으니 주의하세요.
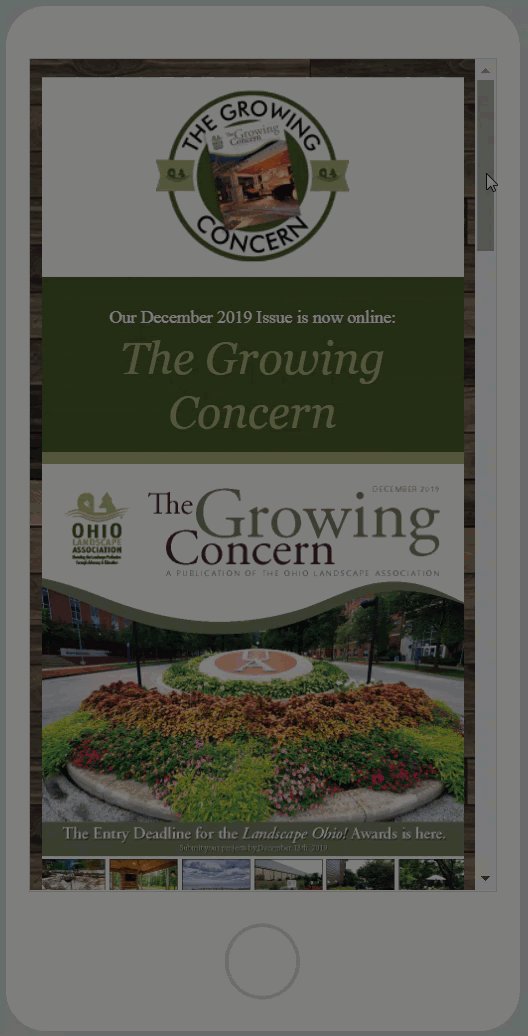
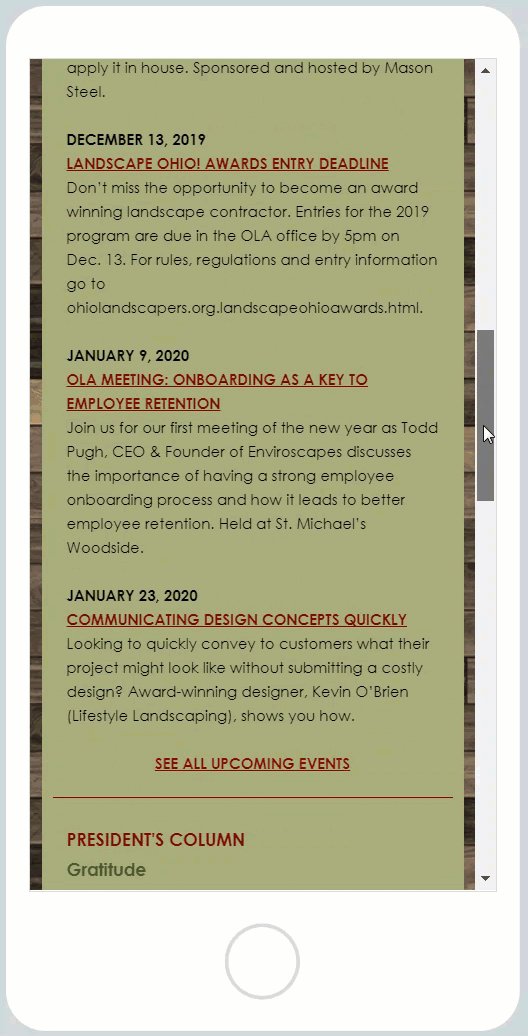
모바일 기기에서 볼 때의 모습은 다음과 같습니다.

많은 것을 담고 싶지만 2열 레이아웃이 마음에 들지 않습니까?
이제 당신은 현대화에 대해 이야기하고 있습니다!
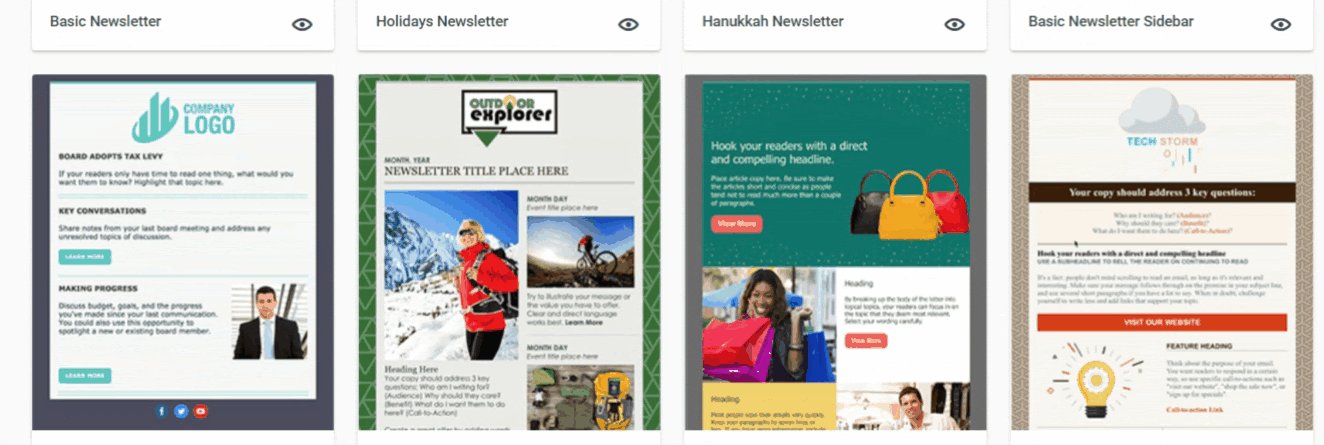
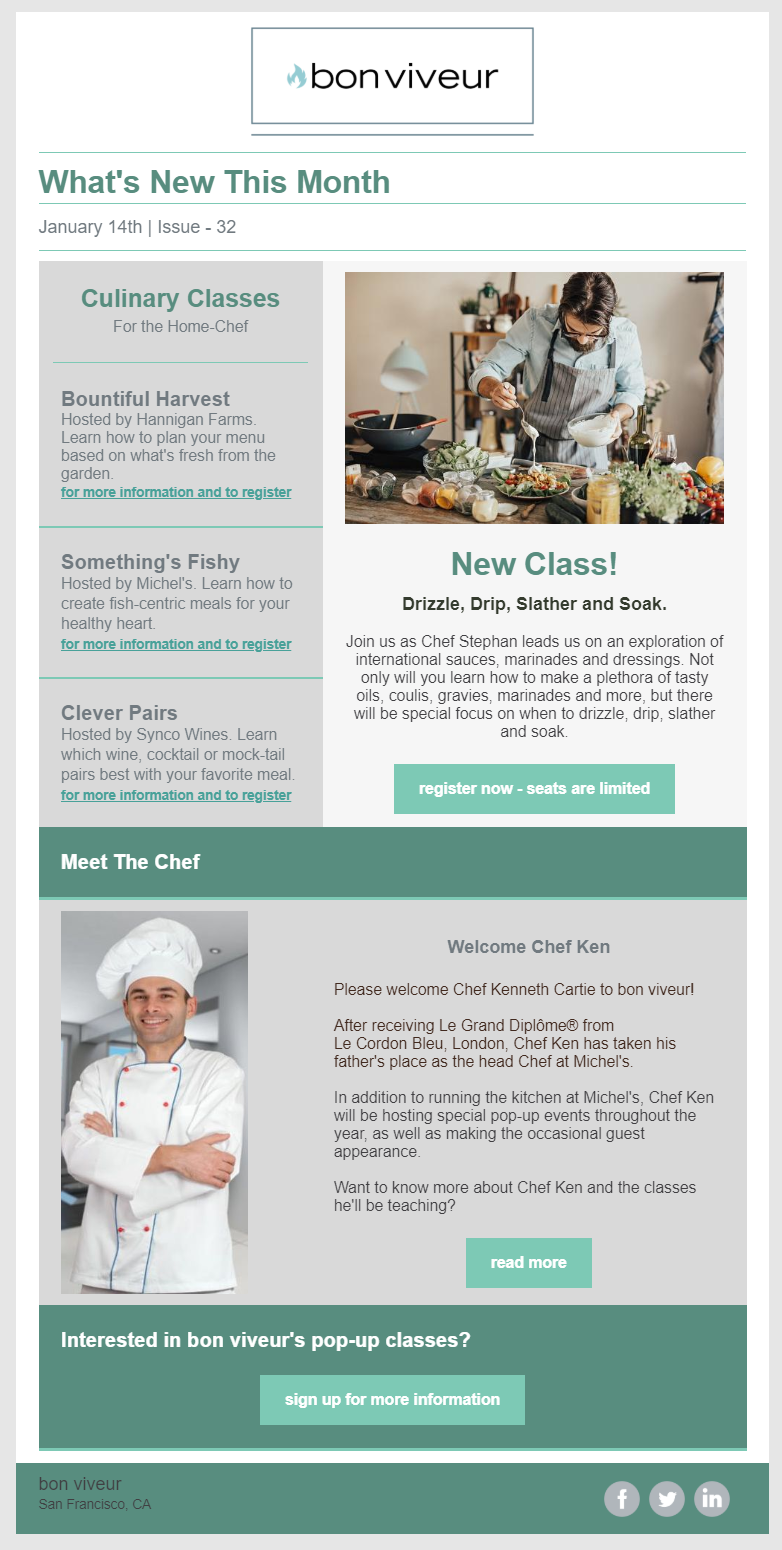
Constant Contact의 "Basic Newsletter Sidebar" 템플릿을 사용하여 최근에 만든 이 모형을 살펴보십시오.

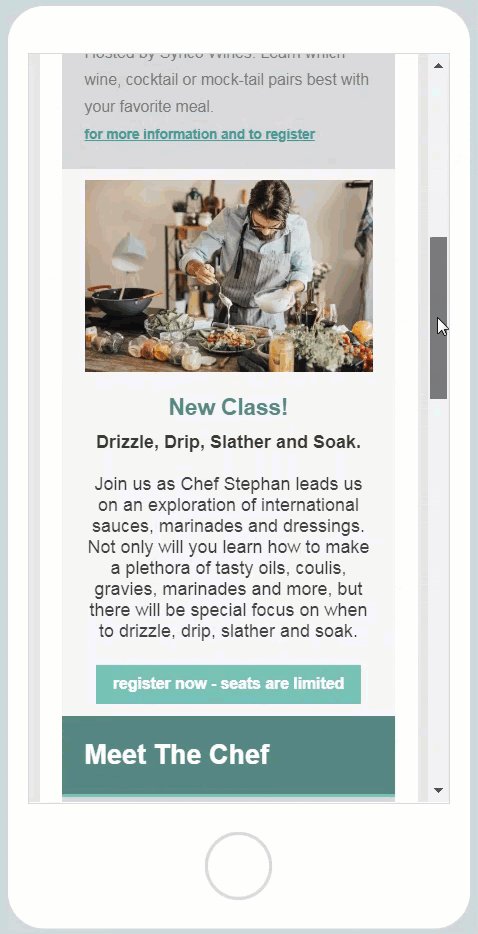
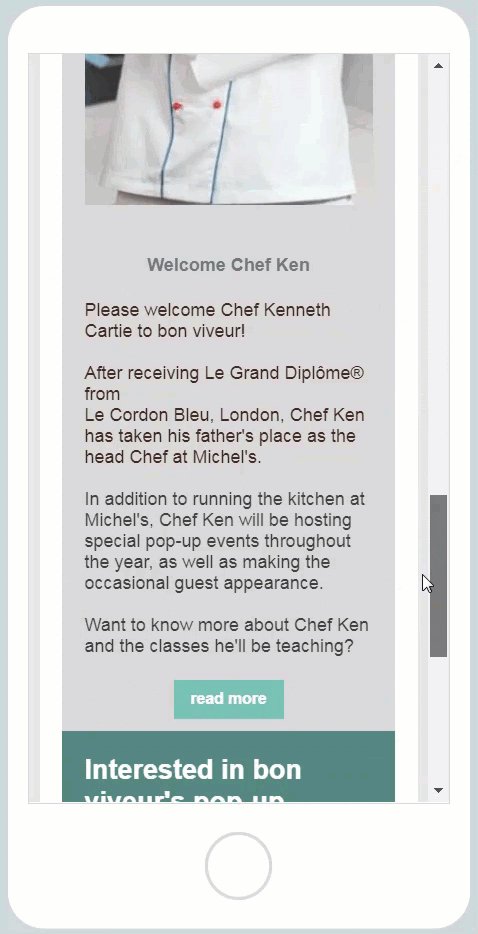
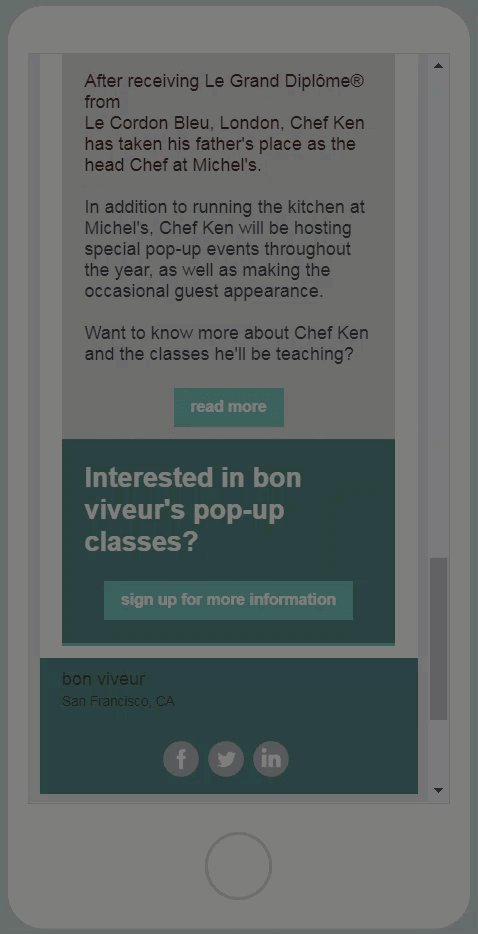
저는 이 특정 템플릿을 좋아합니다. 구식 2열 레이아웃을 연상시키지만 업데이트된 요소, 스타일 및 읽기 쉽기 때문입니다. 이 예를 자세히 살펴보면 2개의 이미지와 10줄의 텍스트(헤드라인, 하위 헤더, 하이퍼링크 텍스트 및 버튼 제외, 물론)로 많은 내용(6개 주제)이 있음을 알 수 있습니다. . 그러나 6개의 주제가 있음에도 불구하고 클래스와 새로운 요리사라는 두 개의 기사만 있다는 점에 유의하십시오.
이 레이아웃 유형의 이점은 다음과 같습니다.
- 위에서 언급했듯이 뉴스레터처럼 보이며 날짜와 문제가 맨 위에 표시됩니다. 구식 뉴스레터를 연상시키지 않으면서도 구식입니다.
- 탐색하기 쉽고 주요 기사가 명확하게 눈에 띕니다.
- 많은 공간을 차지하거나 장황하지 않고 많은 업데이트가 포함되어 있습니다. 모든 정보에 대한 링크가 있습니다.
- 매월 업데이트가 빠르고 쉽습니다. 이미지와 몇 줄의 텍스트를 바꾸고 날짜와 발행 번호를 업데이트하면 다음 달에 사용할 수 있습니다.
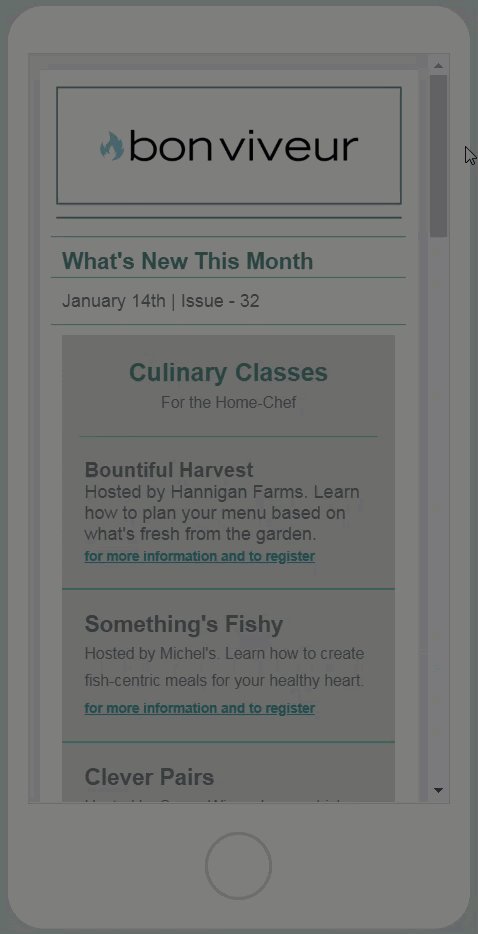
- 모바일 친화적입니다. 살펴보세요:

이 레이아웃에서 고려해야 할 사항은 다음과 같습니다.
- 각 호를 보내기 전에 날짜와 발행 번호가 변경되었는지 항상 확인해야 합니다.
- 텍스트 섹션이 첫 번째 이미지 앞에 나타납니다. 이것은 왼쪽 열 상단에 작은 이미지를 배치하여 쉽게 변경할 수 있습니다(OLA 뉴스레터를 다시 한 번 살펴보세요).
최고의 뉴스레터 템플릿은 무엇입니까?
위에서 내가 가장 좋아하는 것 중 하나를 공유했지만 어떤 템플릿과 레이아웃이 가장 적합한지 결정하는 것은 귀하와 귀하의 비즈니스에 달려 있습니다.
웹사이트와 마찬가지로 뉴스레터 템플릿에 만족해야 합니다. 그렇지 않으면 매달 변경하고 싶은 마음이 들 것입니다. 당신의 독자는 당신의 일관성에 의존하기 때문에 정확히 당신이 원하지 않는 것입니다. 뉴스레터를 보낼 때 일관성을 유지하는 것처럼 레이아웃과 스타일을 일관성 있게 유지하면 독자가 뉴스레터를 보내는 내용을 알 수 있고 구독 취소 및 스팸 보고서를 줄이는 데 도움이 됩니다.
따라서 시간을 내어 처음으로 뉴스레터를 제대로 받아보세요. 그러면 나중에 많은 시간, 에너지 및 골칫거리를 절약할 수 있습니다.
뉴스레터 템플릿을 만들 때 —
다음과 같은 간단한 규칙을 따르십시오.
- 탐색하기 쉬운지 확인하십시오.
- 한 두 줄의 텍스트로 각 주제를 설명합니다.
- 각 기사에 대해 추가 정보/등록 등으로의 직접 링크를 포함합니다.
- 이미지를 사용하여 텍스트를 확장하십시오(뉴스레터에 필요하다고 해서 그냥 던지지 마십시오).
뉴스레터 이메일 템플릿 생성에 관해 제가 드릴 수 있는 가장 중요한 조언은 다음과 같습니다.
- 뉴스레터 레이아웃을 결정하고 첫 번째 뉴스레터를 보낸 후에는 변경하지 마십시오. 매달 이미지를 변경하고(그리고 가장 확실하게 해야 함) 휴일을 위해 색 구성표를 약간 변경해도 괜찮습니다. 하지만 뉴스레터는 매번 뉴스레터처럼 보여야 합니다(이를 브랜드 일관성이라고 함). 독자들은 그것에 의존합니다(이것이 우리가 이것을 뉴스레터 템플릿이라고 부르는 이유입니다. 이것은 뉴스레터를 생성할 때마다 뉴스레터의 기본 출발점입니다).
귀하의 비즈니스에 맞춤 제작된 템플릿을 원하십니까? Constant Contact의 전문 서비스를 확인하여 귀하를 위해 무엇을 할 수 있는지 확인하십시오.
