WordPress와 제휴 링크를 올바르게 "팔로우하지 않는" 방법
게시 됨: 2021-03-11귀하의 제휴사 링크 또는 스폰서 링크가 제대로 팔로우되지 않으면 Google이 귀하의 웹사이트에 패널티를 부과할 수 있다는 사실을 알고 계셨습니까?
또한 잘못하면 Amazon Associates 계정이 무기한 정지될 위험도 있다는 사실을 알고 계셨습니까?
응. 이것은 중요한 내용입니다. 그러나 불행히도 대부분의 가이드는 WordPress의 최신 동작에 대한 최신 정보가 아니며 기존 사이트에서 이를 수정하는 방법을 설명하지 않습니다.
그래서 제가 도와드리러 왔습니다 :)
이 게시물에서는 다음을 배우게 됩니다.
- 노팔로우 링크란?
- "nofollow"가 존재하는 이유는 무엇입니까?
- 왜 제휴 링크를 팔로우해야 합니까?
- 제휴 링크에 nofollow 대신 rel="posed"를 사용해야 합니까?
- WordPress에서 링크를 올바르게 "팔로우하지 않는" 방법
- 기본 WordPress "noreferrer" rel 매개변수를 그대로 두지 말아야 하는 이유
- WordPress에서 "noreferrer" 매개변수를 제거하는 방법
- 왜 이렇게 복잡합니까?
노팔로우 링크란?
코드에서 웹사이트의 nofollow 링크는 rel="nofollow" 속성이 포함된 링크입니다. 예를 들어:
<a href="https://google.com" rel="nofollow">Google</a>
링크의 rel 속성은 nofollow 링크가 되기 위해 "nofollow" 만 포함할 필요는 없습니다. nofollow 링크는 noopener 또는 noreferrer 와 같은 다른 rel 속성도 가질 수 있습니다.
이러한 추가 속성은 다음과 같이 공백으로 구분됩니다.
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
"nofollow"가 존재하는 이유는 무엇입니까?
rel 속성은 연결하려는 웹사이트와의 관계 에 대해 Google에 알릴 수 있는 방법을 제공합니다. 다음과 같이 사용할 수 있는 여러 적격 매개변수가 있습니다.
-
rel="sponsored"— 링크를 광고 또는 유료 게재위치로 표시합니다(예: 브랜드가 기사 중 하나에서 링크로 링크하는 데 비용을 지불하는 경우). 이것은 단순히 "nofollow"와 대조적으로 연결된 웹사이트에 대한 귀하의 관계를 보다 세부적으로 설명하는 다소 새로운 속성(2019년 9월 발표)입니다. -
rel="ugc"— UGC는 "사용자 생성 콘텐츠"를 나타냅니다. 이렇게 하면 작성자가 링크를 작성하지 않았음을 Google에 알리는 데 도움이 됩니다. 이 속성이 있는 링크의 일반적인 위치는 블로그 또는 포럼의 댓글 섹션입니다. -
rel="nofollow"— Nofollow는 연결하는 웹사이트를 명시적으로 "보증"하지 않는다는 것을 Google에 알립니다. 2020년 3월 현재 Google은 "nofollow"를 힌트로 취급하고 있습니다.
Google은 웹사이트 소유자가 링크가 대상 웹사이트를 "보증"해서는 안 되는 이유 에 대한 보다 세부적인 정보를 제공할 수 있도록 UGC 및 Sponsored rel 속성을 도입했습니다. 이는 Google이 외부 웹사이트의 링크를 순위 요소로 사용하기 때문입니다.
Google이 아닌 웹 브라우저에 대한 지침인 기술적인 rel 매개변수도 있습니다.
-
rel="noopener"—target="_blank"속성(새 탭에서 링크 열기)으로 열리는 페이지가window.opener속성에 액세스할 수 없도록 하는 보안 기능입니다. -
rel="noreferrer"- 같은 효과를 가지고noopener뿐만 아니라 스트립Referer새 페이지로 전송되는 헤더를.
왜 제휴 링크를 팔로우해야 합니까?
간단히 말해서 Google은 제휴사 링크를 "유료 링크"로 간주합니다. 그리고 해당 링크를 팔로우하지 않으면 수동 페널티를 받을 수 있습니다.
Google에서 수동 처벌이 작동하는 방식에 익숙하지 않은 경우 본질적으로 웹사이트에 비정상적인 아웃바운드 링크가 있는 것으로 표시될 수 있습니다. Google Search Console에는 이러한 처벌을 확인하고 감지된 문제를 수정하고 검토를 위해 사이트를 제출할 수 있는 직접 조치 보고서가 있습니다. 그런 다음 실제 사람이 검토합니다.
큰 문제는 사이트에 대한 패널티가 있으면 순위가 급격히 떨어지거나 전체 웹사이트의 일부가 Google에서 검색되지 않도록 제거될 수 있다는 것입니다.
제휴 링크에 nofollow 대신 rel="posed"를 사용해야 합니까?
Google은 제휴사 링크에 rel="sponsored" 를 사용할 것을 권장하지만, 예를 들어 웹사이트의 모든 링크를 업데이트하지 않으려는 경우 nofollow 를 계속 사용하는 데 따른 불이익은 없습니다.
WordPress에서 링크를 올바르게 "팔로우하지 않는" 방법
플러그인을 사용하여 제휴사 링크를 따르지 않음
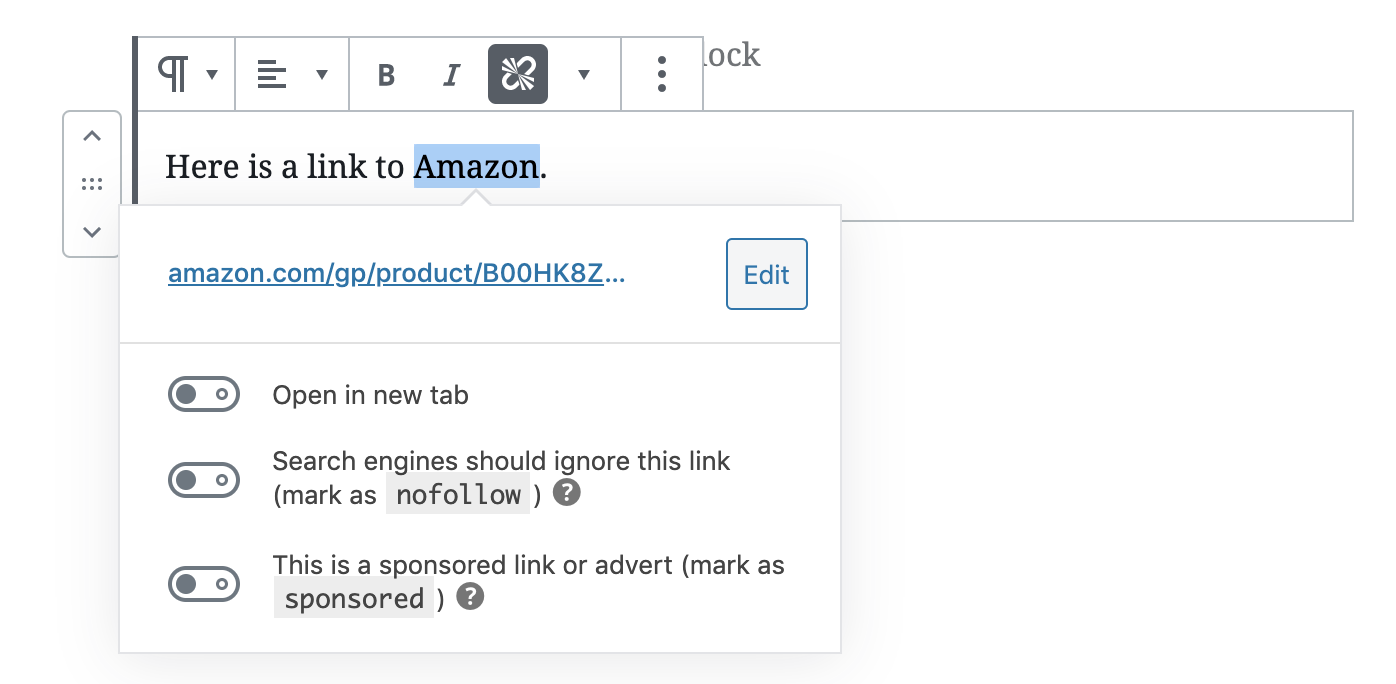
Yoast SEO 또는 Rank Math와 같은 SEO 플러그인을 사용하는 경우 WordPress 편집기에서 링크를 추가할 때마다 몇 가지 추가 옵션이 표시됩니다.

Yoast는 위에 나와 있지만 Rank Math에서도 동일하게 작동하지만 추가 sponsored 옵션이 없습니다.
일반적으로 새 탭에서 제휴사 링크를 여는 것이 좋습니다. 이상적으로는 사람들이 링크되는 항목을 구매하지 않기로 결정한 경우 웹사이트로 쉽게 돌아갈 수 있기를 바랍니다.
sponsored 속성도 사용할지 여부를 결정할 수 있습니다. 실제로 Google은 이미 많은 웹사이트에 대한 제휴 링크인 링크를 알고 있을 것입니다 (여기 Affilimate에는 자체 제휴 링크 감지 알고리즘이 있으므로 Google이 훨씬 더 앞서 있다고 가정하는 것이 타당합니다).
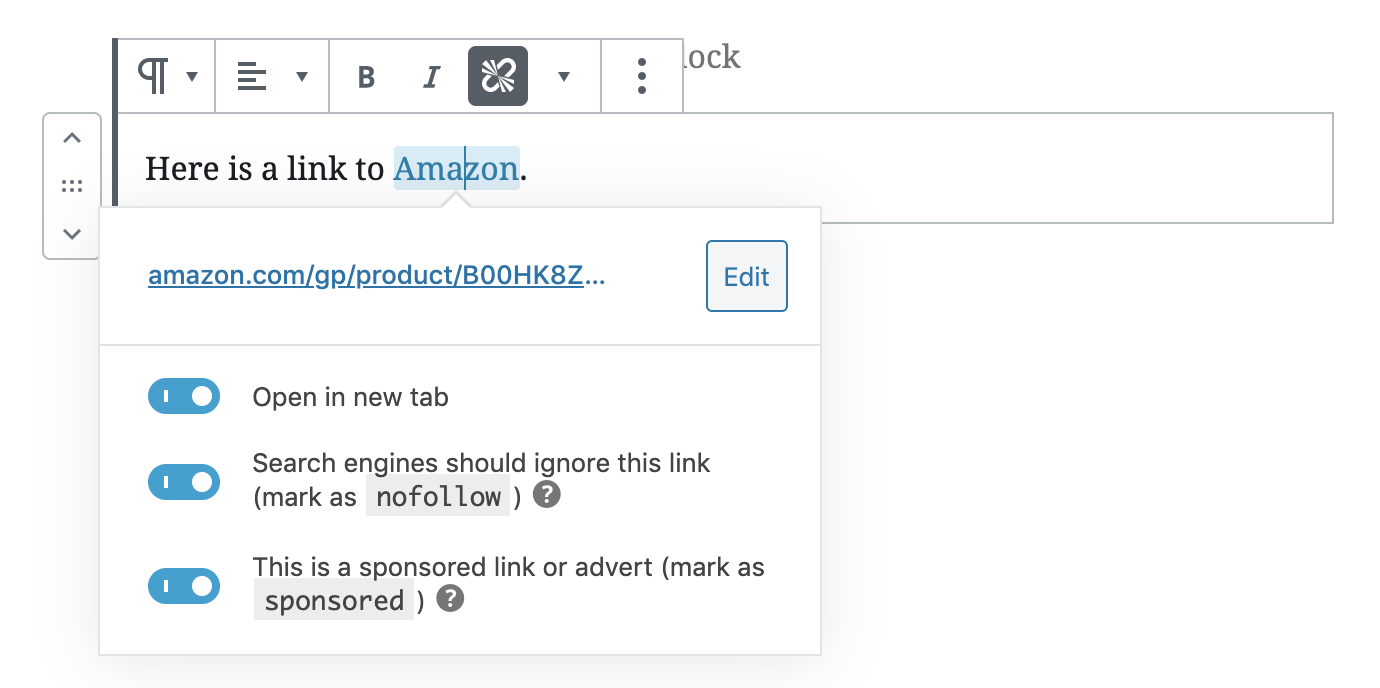
그러나 어떤 종류의 처벌도 받고 싶지 않기 때문에 항상 제휴 링크를 최소한 nofollow 표시해야 합니다. 따라서 세 가지 옵션을 모두 확인하십시오.

이 작은 스위치로 인해 WordPress는 이제 다음과 같은 약간의 코드를 작성하게 됩니다.

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
당신은 FOUR 볼 수 rel : 매개 변수 noreferrer , noopener , sponsored 및 nofollow .
중요한 것은 플러그인을 사용하여 noreferrer 속성 을 제거 noreferrer 것 입니다. 이유는 아래에서 설명하겠습니다.
코드에서 직접 제휴사 링크를 따르지 않음
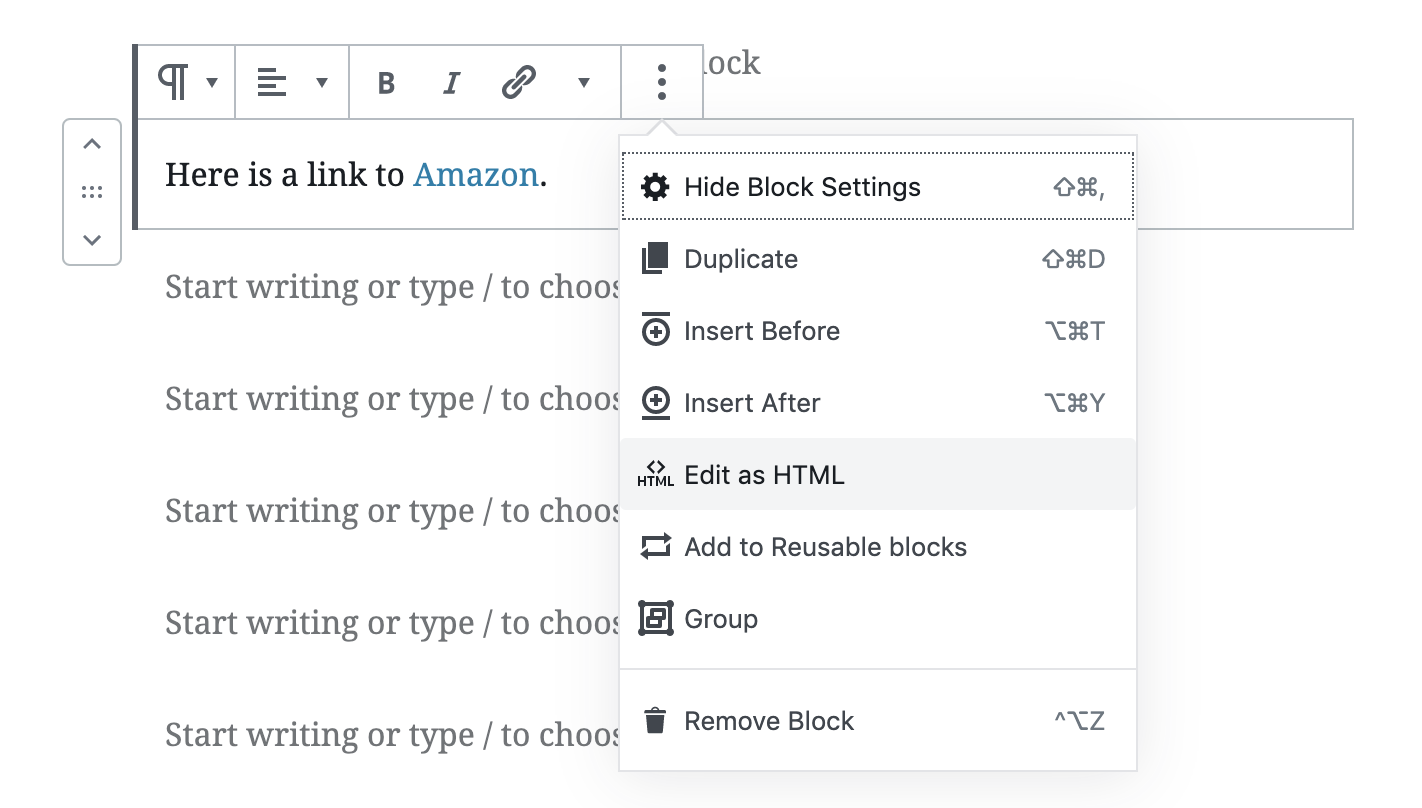
WordPress에서 게시물 또는 페이지의 HTML을 편집하여 직접 변경할 수도 있습니다.

기존 링크는 다음과 같을 것입니다.
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
그리고 링크의 첫 번째 > 사이에 이것을 추가하고 싶습니다.
target="_blank" rel="nofollow noopener sponsored"
이것은 브라우저에게 target="_blank" 가 있는 새 탭에서 링크를 열도록 지시하고 rel 매개변수를 사용하여 링크가 nofollow 및 후원임을 Google에 알리고 브라우저에 window.opener (보안 기능)에 대한 액세스를 허용하지 않도록 지시합니다. ).
기본 WordPress "noreferrer" rel 매개변수를 그대로 두지 말아야 하는 이유
Google Analytics의 직접 트래픽이 어디에서 발생하는지 궁금하신가요?
이메일, PDF와 같은 문서, 일부 소셜 미디어 앱 등과 같은 여러 가능한 소스가 있지만 사람들이 종종 작성하는 것을 잊어버리는 소스 중 하나 는 링크의 rel="noreferrer" 속성의 결과로 발생하는 직접적인 트래픽 입니다.
누군가 귀하의 웹사이트에 링크하고 rel="noreferrer" 매개변수가 있는 경우 브라우저는 방문자가 귀하의 웹사이트에 방문하기 전에 어디에서 왔는지에 대한 정보를 제거합니다.
즉, noreferrer 는 링크에서 사용될 때 주어진 URL에 대한 트래픽 소스를 마스킹합니다 .
또한 Amazon과 많은 Amazon Associates 대안을 포함하여 서비스 약관에 클릭이 어디에서 왔는지 마스킹할 수 없다고 명시적으로 명시한 수많은 제휴 프로그램이 있습니다.
귀하는 특수 링크(리디렉션 링크 사용 포함) 또는 프로그램 콘텐츠가 표시되거나 사용되는 애플리케이션의 사용자 에이전트가 포함된 사이트의 URL을 숨기거나, 숨기거나, 스푸핑하거나, 달리 모호하게 하여 당사가 합리적으로 결정할 수 없도록 해서는 안 됩니다. 고객 이 아마존 사이트에 대한 이러한 특별 링크를 통해 클릭하는 사이트 또는 애플리케이션 .
WordPress가 새 탭에서 열리는 모든 링크에 자동으로 추가하는 rel="noreferrer" 를 그대로 두면 이 요구 사항을 객관적으로 위반하는 것입니다.
그것이 바로 브라우저가 작동하는 방식입니다.
그뿐만 아니라 Skimlinks 및 Shareasale과 같은 많은 네트워크에서 특정 수수료를 참조한 페이지에 대한 유용한 분석을 제공할 수 있습니다. 제휴 링크에 noreferrer 가 없는 경우.
(나는 수많은 사람들이 WordPress 웹사이트에서 이 문제를 해결하도록 도왔고, 그래서 그들이 제휴 네트워크의 내장된 분석을 최대한 활용할 수 있었습니다)
귀하의 제휴사 링크에 대한 영향 외에도 귀하로부터 추천 트래픽을 받는 사람들이 분석에서 이를 볼 수 있기를 원하지 않습니까?
모든 사람이 수신하는 모든 백링크를 모니터링하는 것은 아니며 누군가가 귀하를 연결하고 트래픽을 보내고 "고맙습니다!"라고 말하는 것을 보는 것은 좋은 일입니다.
배경 이야기: WordPress가 처음에 noreferrer를 추가하는 이유는 무엇입니까? Noreferrer와 noopener는 동일한 보안 기능을 가지고 있지만 WordPress에서 둘 다 추가하는 이유는 Internet Explorer 11에서 noopener가 지원되지 않기 때문입니다.
IE11은 전 세계적으로 약 1.42%의 사람들이 사용합니다. 이러한 보안 기능은 웹사이트 방문자 를 위한 것이며 어떤 식으로든 웹사이트 보안을 향상시키지 않습니다. Google Analytics를 사용하여 귀하의 웹사이트를 방문하는 사람들의 몇 퍼센트가 IE11을 사용하고 있는지 알아낼 수 있지만, 이에 상관없이 Internet Explorer 지원을 중단하는 강력한 비즈니스 사례가 있습니다.
IE11은 이미 Meetup, Yahoo!, Zendesk, YouTube 등과 같은 웹사이트에서 삭제되었습니다.
WordPress에서 "noreferrer" 매개변수를 제거하는 방법
noreferrer 제거하기 위해 플러그인을 설치해야 하는 것이 얼마나 미친 짓인지 말할 수는 없지만 그것이 우리가 살고 있는 세상입니다. HTML 내부에서 수동으로 noreferrer 제거하려고 시도할 수 있지만 분노 하게도 WordPress는 제거한 후에도 noreferrer를 다시 추가합니다. 링크에서 의도적으로 .
Remove Noreferrer 플러그인을 추천할 수 있습니다. 작동하며 오픈 소스입니다.
당신이 그것을 사용하게 되고 이 문제가 해결된다면 개발자에게 커피를 사는 것을 고려하십시오(제가 그랬습니다). 그는 당신의 수수료를 절약할 수 있습니다
왜 이렇게 복잡합니까?
백만 달러짜리 질문입니다.
당신이 원하는 것은 Google의 규칙에 따라 플레이하고 링크를 제휴사 링크로 적절하게 지정하는 것뿐이었습니다. 이제 우리는 귀하가 속한 제휴 프로그램의 조건을 위반하지 않고 WordPress로 정확하게 수행하는 방법을 해독하는 데 오랜 시간을 보냈습니다. .
WordPress에서 향후 업데이트에서 새 탭의 링크에 대한 noreferrer 속성을 토글할 수 있다면 좋을 것입니다. 그때까지 이 포스팅이 도움이 되었으면 합니다!
이 기사에서 가치를 얻었다면 Facebook 그룹에서 이 질문을 하는 다음 사람과 공유하는 것을 고려해 보세요! 그리고 항상 그렇듯이 메일링 리스트에 가입하여 제휴사에 대한 향후 정보를 얻을 수 있습니다.
읽어주셔서 감사하고 커미션도 많이 받으세요 ️
