온페이지 SEO 팁 – 랭킹 198% 향상을 위한 궁극적인 가이드
게시 됨: 2021-01-22웹 페이지를 완벽하게 최적화할 수 있는 방법을 찾고 있습니까? 그런 다음 올바른 페이지에 있습니다. 키워드가 있고 이제 순위를 지정하려고 합니다. 이제 Google로 페이지를 최적화하는 방법은 무엇입니까? 작업은 생각보다 훨씬 쉽습니다. 몇 가지 실용적인 조언을 따르면 됩니다. 그러나 먼저 기본 사항을 잘 이해해야 합니다.
On-page SEO를 수행하는 것은 오늘날 쉬운 일이 아니지만 모든 On-page 활동에 대한 수많은 도구 때문에 어렵지는 않습니다.
온페이지 SEO란 무엇을 의미합니까?
사용되는 또 다른 용어는 사이트 SEO입니다. 이것은 주로 사용자와 검색 엔진을 위해 웹 페이지의 콘텐츠를 최적화하는 방법입니다. 일반적인 관행에는 내부 연결, 제목 태그, 콘텐츠 및 URL의 최적화가 포함됩니다. 이는 백링크와 같이 웹사이트에서 발생하는 신호의 최적화를 의미하는 오프페이지 SEO와는 완전히 다른 현상입니다.
왜 중요 함?
Google이 귀하가 소유한 웹사이트에 대해 알려지고 고객과 방문자에게 가치를 제공함에 따라 온페이지 SEO의 중요성이 있습니다. 따라서 귀하의 웹 사이트는 검색 엔진의 봇과 사람의 눈에도 최적화됩니다.
웹사이트에 콘텐츠를 만들고 게시하는 것만으로는 충분하지 않습니다. 새로운 트래픽이 웹사이트로 유입될 수 있도록 Google과 같은 검색 엔진의 콘텐츠를 최적화해야 합니다. 페이지 SEO의 각 부분은 귀하에게 달려 있으므로 올바른 경로를 따라야 하는 이유입니다.
온페이지 SEO 가이드
On-page가 일회성 프로세스라는 개념에는 동의하지만 앞서 말했듯이 쉬운 일이 아니므로 한 단계 더 나아가기 전에 조사를 해야 합니다.
순위를 매기고 좋은 콘텐츠도 얻을 수 있는 키워드가 머릿속에 있을 수 있지만 검색 엔진이 뇌를 읽을 수 없도록 자연스러운 형식으로 최적화하려면 어떻게 해야 할까요?
키워드를 전체적으로 배치하는 것이 최고의 SEO 전략이라고 생각하십니까?
아니요…
Google의 업데이트나 알고리즘 이전에는 좋았지만 모든 것이 변경되었으므로 주제의 심층 배럴로 들어가 보겠습니다.
1. 타이틀 태그
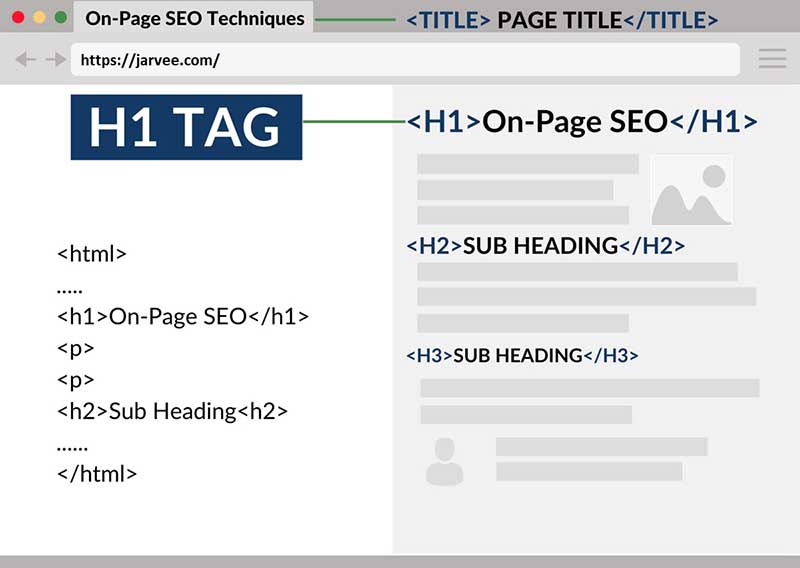
이것은 귀하가 보는 웹 페이지의 헤드 섹션 위에 볼 수 있는 일종의 HTML 태그입니다. 각 웹 페이지는 해당 페이지에 대한 주제에 대한 초기 컨텍스트 또는 신호를 제공합니다.
주로 검색 엔진 페이지의 결과를 제공하며 클릭 가능한 링크 및 브라우저 창으로 사용됩니다. 제목 태그 자체가 오가닉 랭킹에 큰 영향을 미치지 않기 때문에 간과되는 시기이기도 합니다.
즉, 잘못 작성된 중복, 누락 또는 제목 태그는 SEO 결과에 부정적인 영향을 미칩니다. 따라서 이 요소에 대해서도 작업을 시도해야 합니다.
또한 Google과 같은 검색 엔진은 제목 태그를 만들 때 기준을 만들었으며 50-60자 사이 또는 600픽셀이어야 합니다.

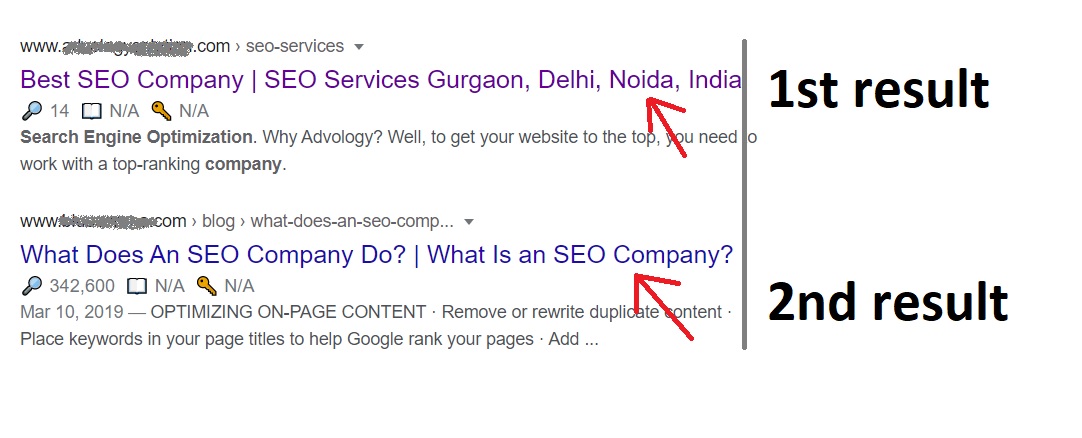
위의 이미지에서 첫 번째 결과의 Title 태그가 두 번째보다 큰 것을 볼 수 있습니다. 여기서 첫 번째 제목 태그의 길이는 60자, 다른 하나는 54자입니다.
이것이 제목 태그의 길이가 중요한 이유입니다.

코드 샘플 – <head><title> 온페이지 SEO란? – 2020년 최고의 가이드 </title></head>
길이와는 별도로 웹페이지에 대한 인터넷의 관심을 유도하는 관련 키워드를 추가해야 합니다.
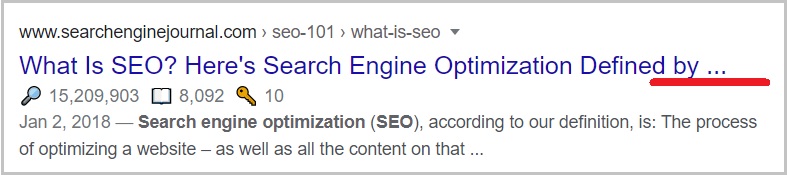
여기 내가 말하고 싶은 것의 예가 있습니다.

제목 및 설명 태그에 관련 키워드를 추가하면 순위가 높아지는 경향이 있습니다.
제 개인적인 경험으로는 관련성 높은 키워드가 더 높은 순위에 도움이 되며, 키워드를 추가한다고 해서 채워지는 것은 아닙니다.
2. 메타 설명
처음부터 좋은 메타 설명을 갖는 것이 최적화의 핵심이었습니다. 메타 태그, 메타 설명은 페이지 콘텐츠에 대한 작은 정보를 제공합니다. 이것은 SERP의 페이지 제목 아래에 표시됩니다. Google은 순위에 메타 설명의 도움이 없다고 주장하지만 설명에 약간의 도움이 있다고 간접적으로 설명하는 일화적 증거가 있습니다.
일반적으로 Google은 155~160자 사이의 메타 설명을 선호합니다.
따라서 메타 설명을 최적화할 때 다음을 개선할 수 있습니다.
- CTR 또는 클릭률.
- 결과 품질에 대한 인식.
- 웹사이트가 제공할 수 있는 모든 것에 대한 인식이 바뀔 것입니다.
코드 샘플 – <head><meta name=”description” content=”온페이지 SEO – 이 기사에서는 순위를 높이고 웹사이트를 성장시킬 수 있는 “온페이지 요인”에 대해 논의할 것입니다.”></head >
3. 헤드라인
웹사이트 콘텐츠가 검색을 통해 잘 수행되기를 원하십니까? 그런 다음 초점이 필요하고 설득력 있는 헤드라인이 있어야 합니다. 아주 기본적인 것처럼 보이는 블로그 게시물의 제목을 생각해낼 수 있습니다. 그러나 좋은 헤드라인이 있다는 것은 노출과 클릭 사이에 차이가 있다는 것을 의미합니다. 이것이 전략적 접근이 유익한 이유입니다.
h1, h2, h3, h4, h5 & h6인 6개의 헤더 태그가 있습니다.
- H1(중요 순위 요소)은 사용자와 검색 엔진에 귀하의 웹사이트에 대해 알리는 데 사용합니다. 즉, 특정 웹페이지를 소개하는 데 도움이 됩니다.
- H2는 소제목을 명확히 하는 데 도움이 됩니다. 예를 들어 "SEO"에 대해 작성한다고 가정해 보겠습니다. 그런 다음 H1은 "SEO" 또는 이와 유사한 것이 될 것이고 SEO가 "온페이지 SEO"와 "오프페이지 SEO"라는 두 가지 중요한 세그먼트로 분류되면 둘 다 H2에 있을 것입니다.
- 반면 H3에서 H6까지는 추가 소제목을 제공합니다.

코드 샘플:
- H1의 경우 – <h1> 온페이지 SEO 팁</h1>
- H2용 – <h2>온페이지 SEO 가이드</h2>
- H3용 – </h3>제목 태그</h3>
- 등등..
제목은 관심을 불러일으키고 SERP에 대해 이야기할 때 눈에 띄게 만들 수 있습니다. 매력적인 사용자는 클릭을 통해 전체 콘텐츠를 계속 읽을 것입니다.

4. 스마트폰 친화적으로 만들기
Google에서 수행되는 전체 검색의 약 60%는 휴대기기에서 사용할 수 있습니다. 이것은 또한 웹사이트가 모바일 친화적이지 않은 경우 잠재 고객을 포함하는 트래픽의 약 50%를 잃게 된다는 것을 의미합니다.
그래서 당신은 무엇을합니까?
먼저 웹사이트가 스마트폰 친화적인지 확인해야 합니다. 따라서 Google의 모바일 친화적 도구에서 확인할 수 있으며 문제를 해결하는 데 도움이 될 수 있습니다. 그런 다음 한 단계 더 나아가 웹사이트가 전화에서 어떻게 작동하는지 테스트해야 합니다. 이는 실제 사용자가 수행하는 방식과 유사합니다.
또한 CTA 버튼이 있는 올바른 디스플레이의 모든 것이 제대로 작동하는지 확인하십시오. 일반적으로 반응형 디자인의 웹사이트는 이 부분에 대해 스트레스를 받지 않습니다.
5. 댓글
또한 많은 사람들은 소셜 미디어에 대한 블로그 댓글이 증가함에 따라 중요하지 않다고 생각합니다. 그러나 이것은 잘못된 것입니다. 블로그 댓글의 중요성은 여전히 있습니다. 사람들이 귀하의 페이지와 갖는 콘텐츠 및 상호 작용에 대한 표시로 간주될 수 있으며 SEO를 높이는 데 도움이 될 수 있습니다.
댓글을 작성하는 유저들이 기존 댓글을 다 통과했을 가능성이 높습니다. 이것은 그들이 당신이 가지고 있는 웹사이트 페이지에서 보낼 추가 시간을 늘리는 좋은 방법이 될 것입니다.
주석을 잘 사용하려면 다음과 같은 간단한 규칙을 따를 수도 있습니다.
- 댓글이 게시되기 전에 검토되었는지 확인하세요.
- 또한 매우 일반적으로 보이는 댓글은 피하세요.
- 페이지의 콘텐츠와 관련이 있고 가치를 추가하는 댓글을 승인하고 있는지 확인하십시오.
- 실명을 사용하지 않는 사람들의 댓글은 절대 승인하지 마세요.
- 댓글에 답글을 달고 있는지 확인하세요. 이것은 또한 더 많은 사람들이 댓글을 달도록 장려합니다.
6. 내부 연결
웹사이트에 도움이 될 수 있는 다른 페이지를 하이퍼링크하는 절차입니다. 내부 링크가 독자를 다른 웹사이트 페이지로 보내고 더 오랜 기간 동안 유지하여 Google이 귀하가 유용하고 가치 있는 콘텐츠를 제공하고 있음을 알 수 있도록 하기 때문에 온페이지 SEO에 매우 중요합니다.
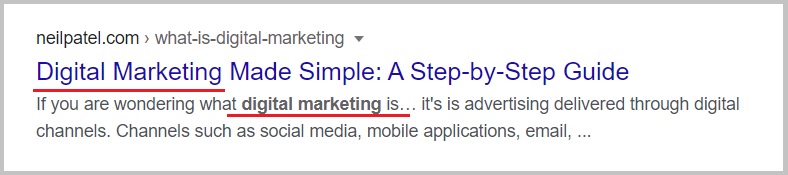
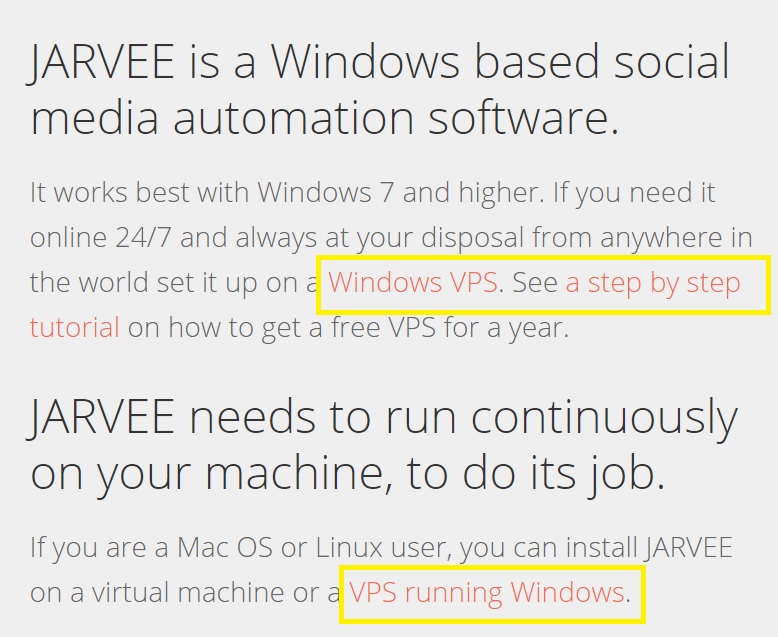
나는 항상 키워드가 풍부한 앵커 텍스트를 선호하고 추천합니다. 다음은 jarvee.com을 사용하여 더 명확하게 설명하는 예입니다.

또한 사람들이 웹사이트에 머무는 시간이 길수록 Google이 사이트 페이지에서 색인을 생성하고 크롤링해야 하는 시간이 늘어납니다. 이것은 결국 Google이 웹사이트의 정보를 흡수하고 검색 엔진의 결과 페이지에서 더 높은 순위를 얻는 데 도움이 됩니다. 
참고 – 내부 링크는 더 높은 순위를 얻는 데 중요한 웹 사이트 내에서 권한 및 링크 주스를 전달하는 데 도움이 됩니다.
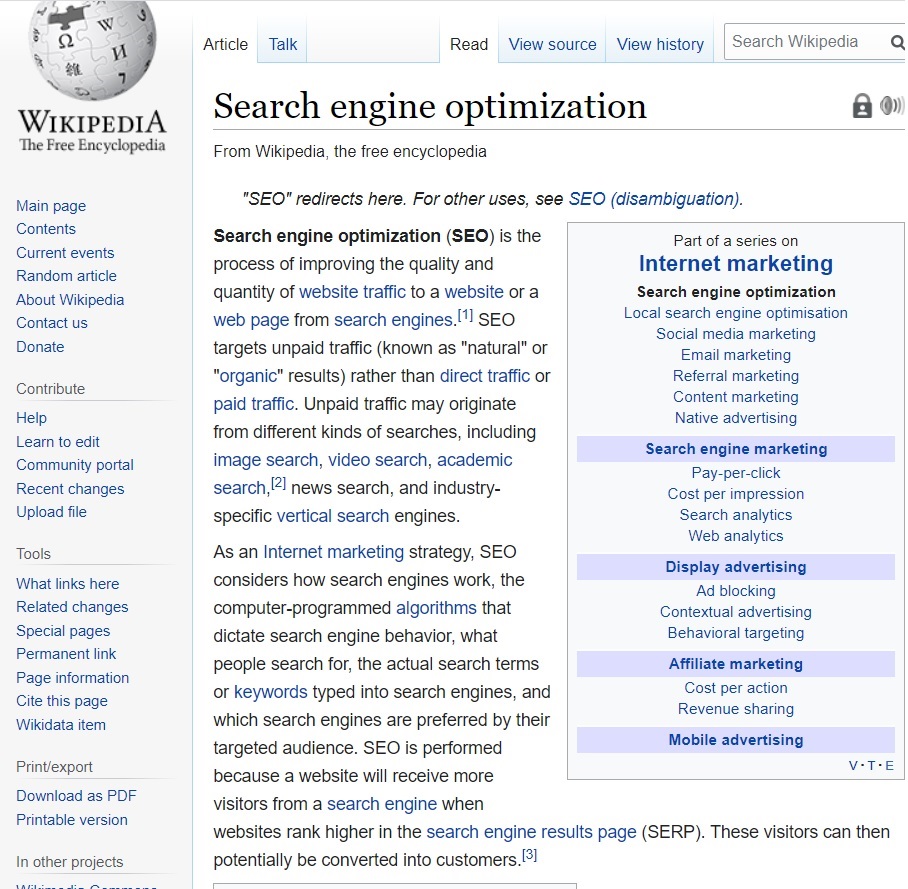
내부 연결 측면에서 역대 최고의 예를 보려면 Wikipedia를 참조하십시오. 
7. 사이트 속도
웹사이트 속도를 높이세요.
왜요?
웹사이트를 로드하는 데 너무 오래 기다리나요?
아니요…
또한 Google은 검색 순위 알고리즘에서 웹사이트 속도를 표시했습니다.
모바일에서 웹사이트를 보든 컴퓨터에서 보든 사이트는 빠르게 로드되어야 합니다. 온페이지 SEO에 대해 이야기할 때 페이지 속도는 매우 중요합니다.
Google은 사용자 경험에만 관심이 있습니다. 따라서 웹사이트가 로드되는 데 3초 이상 걸리면 Google이 이를 알고 방문자는 빠르게 이탈합니다. 이것은 기술적인 측면에 가깝지만 방문하는 모든 사람에게 좋은 페이지 경험을 제공하므로 집중해야 합니다.
tools.pingdom.com, Google 속도 테스트 또는 GTmetrix.com을 사용하여 웹사이트의 속도를 알고 로딩 시간을 줄이는 방법에 대한 평가 보고서를 얻을 수 있습니다.
Backlinko에 따르면 대형 페이지는 소형 또는 일반 페이지보다 로드하는 데 381% 더 많은 시간이 걸리므로 웹사이트를 최적화하고 압축하는 것이 필수입니다.
그렇게 하려면 이미지 압축, CSS, JavaScript, HTML 축소, CDN 사용, 브라우저 캐싱 활용 제거 등을 수행해야 합니다.
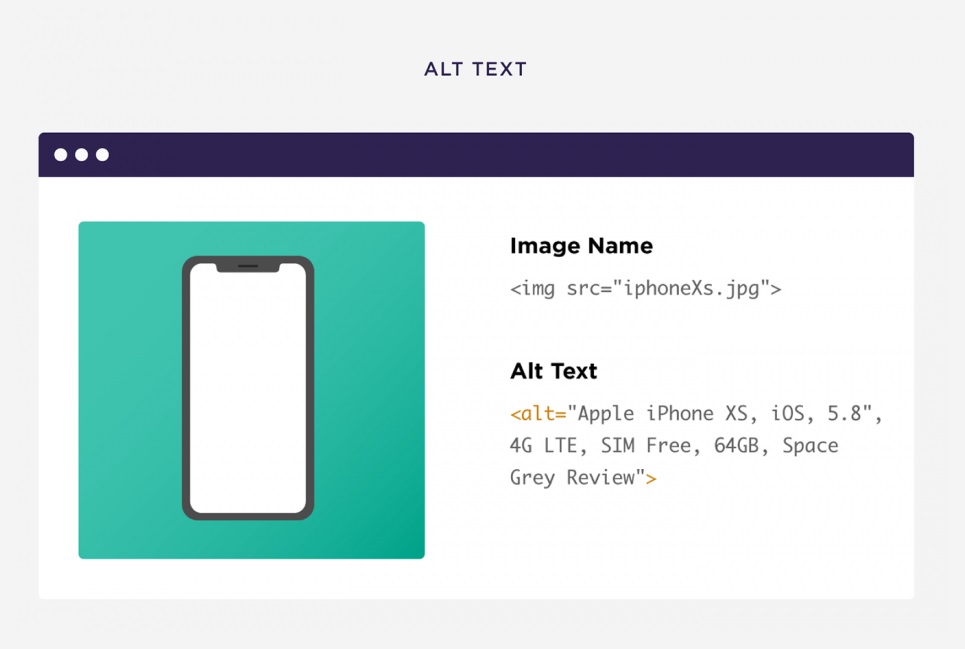
코드 샘플 – Alt 태그 – <img src=”example.png” alt=”SEO 온페이지 가이드” />.
보너스 팁 – 이미지를 추가할 때 alt 태그, 설명을 추가하고 올바른 URL 매핑을 수행해야 합니다. 
내가 왜 그렇게 하라고 합니까?
Google 및 기타 검색 엔진은 이미지 태그, 설명 등을 읽고 모든 것을 신중하게 추가하면 검색 엔진이 이미지를 쉽게 이해하는 데 도움이 됩니다. 그렇지 않으면 시간이 걸리고 궁극적으로 웹 페이지의 로딩 시간에 영향을 미칩니다.
마지막 생각들
온 페이지 SEO는 키워드에 집중하는 것 이상의 모든 것입니다. 그것은 검색 의도의 성취와 검색자들에게 그들이 찾고 있었던 것을 제공하는 것에 관한 것입니다. 그러나 Google이 계속 행복해지도록 하는 것이 중요합니다. 그리고 위에서 제안한 팁은 웹사이트에 쉽게 포함할 수 있습니다. 또한 콘텐츠 감사에 집중하고 이 모든 것이 온라인 비즈니스를 다음 단계로 끌어올리는 방법을 확인할 수 있습니다.
저자 약력
Ravi Kumar 는 디지털 마케팅 대행사에서 일하고 있습니다. 그는 디지털 세계에서 수년간의 경험을 가지고 있으며 블로그를 게시하여 다른 사람들과 경험을 공유하는 것을 좋아합니다. 그의 전문 분야로는 SEO, 소셜 미디어 마케팅, 콘텐츠 작성 및 웹 호스팅 분석이 있습니다. LinkedIn에서 그와 연결할 수 있습니다.
