콘텐츠 참여를 위한 Facebook 광고 최적화: 4가지 맞춤 전환 아이디어
게시 됨: 2021-10-23우리 모두는 Facebook Pixel을 알고 있습니다. 전달 최적화 및 추적을 위해 상호작용 및 전환 데이터를 Facebook 광고 알고리즘으로 다시 보내는 작업을 수행하는 작은 코드 스니펫입니다. 일련의 표준 이벤트와 맞춤 전환 추적 기능을 갖춘 Facebook Pixel은 Facebook 광고 플랫폼의 핵심 요소입니다.
표준 이벤트는 구매 또는 다운로드와 같은 다양한 일반적인 전환에 대한 다양한 시나리오를 다루지만 "표준"이 아닌 항목을 추적하고 최적화해야 하는 경우에는 어떻게 해야 합니까? 이 게시물에서는 콘텐츠 참여 최적화에 중점을 두고 Facebook Pixel 사용자 지정 변환을 구현하기 위한 몇 가지 비 전통적인 사용 사례를 살펴보겠습니다.
이 게시물에 제공된 지침을 따르려면 기본적인 Google 태그 관리자 지식이 필요합니다. GTM에 익숙하지 않거나 GTM에 대해 다시 생각해야 하는 경우 Google 태그 관리자 기본 사항을 확인하세요.
Google 태그 관리자를 사용한 기본 Facebook Pixel 설치
사용 사례를 살펴보기 전에 GTM을 통해 Facebook Pixel을 설치하는 과정을 빠르게 살펴보겠습니다. 나중에 추가할 모든 사용자 정의 이벤트 코드는 이 기본 코드에 의존합니다. GTM을 사용하여 Pixel을 설치할 필요는 없으며 수동으로 설치할 수도 있습니다.
Google 태그 관리자에는 다양한 플랫폼에 대한 기본 통합이 있지만 Facebook Pixel은 맞춤 HTML 태그로 설치해야 합니다.
- Google 태그 관리자에 로그인하여 새 태그를 만듭니다.
- Base Facebook Pixel과 같은 태그 이름을 지정합니다.
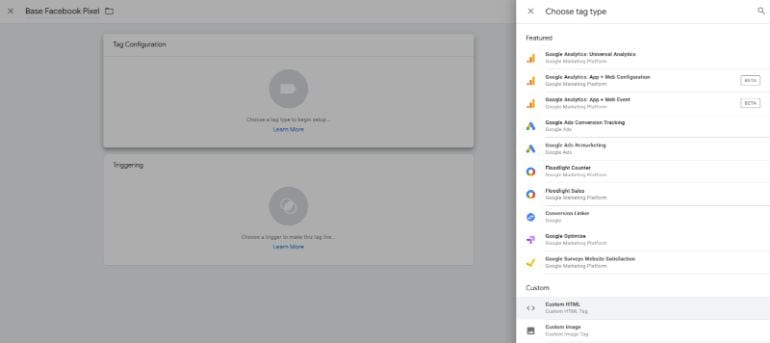
- 태그 구성을 선택한 다음 사용자 정의 HTML을 태그 유형으로 선택하십시오.

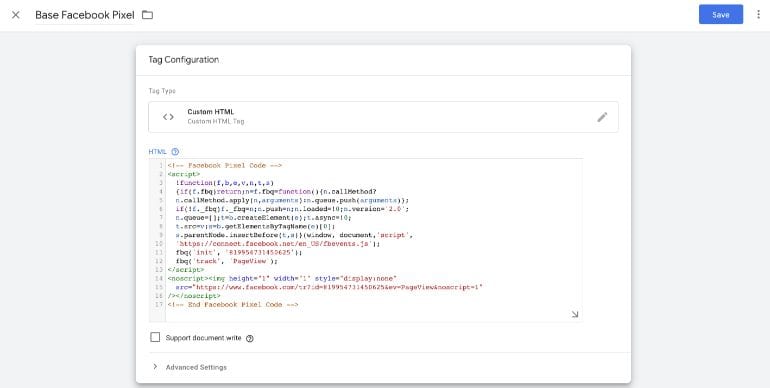
- Facebook 픽셀 코드를 복사하여 여기에 붙여넣고 태그를 저장합니다.

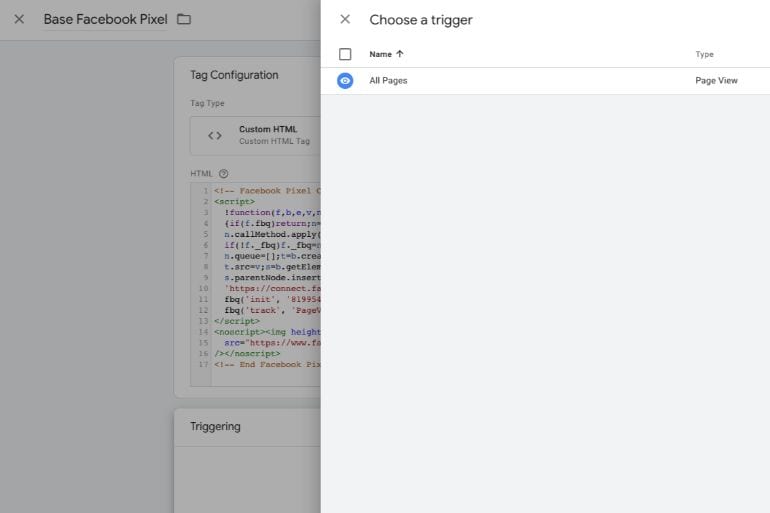
- 이제 트리거를 정의하고 방금 정의한 태그를 실행하기 위한 조건을 설정할 차례입니다. 우리는 Facebook 픽셀이 웹사이트의 모든 페이지에서 실행되기를 바랍니다. 트리거를 모든 페이지에서 페이지 보기로 설정합니다. 태그를 저장하는 것을 잊지 마십시오.

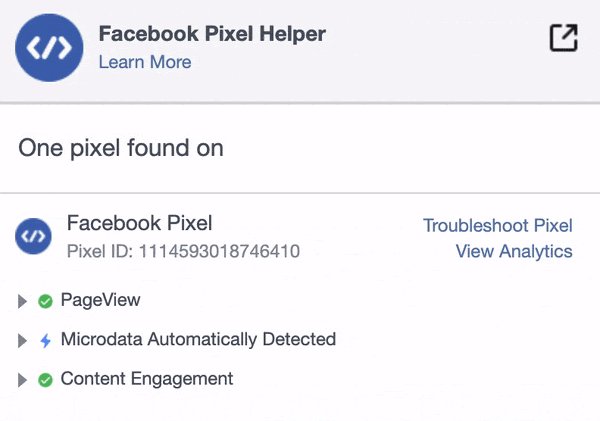
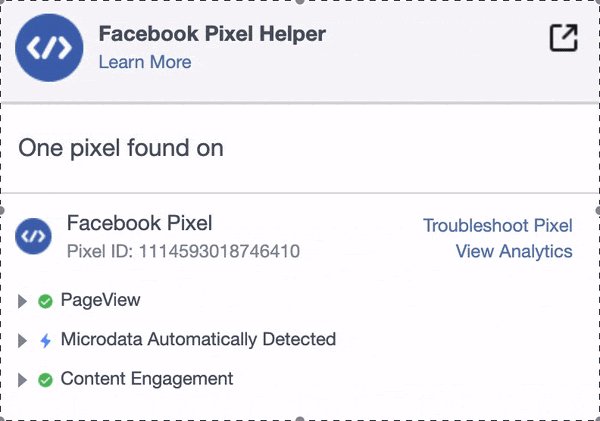
- 미리보기 모드와 Chrome용 Facebook Pixel Helper 플러그인을 사용하여 새 태그를 테스트해야 합니다.
이제 기본 픽셀이 설정되었으므로 맞춤 전환의 사용 사례를 살펴보겠습니다.
1- 픽셀 화재 지연
얼마 전 한 고객으로부터 콘텐츠 소비를 위한 Facebook 캠페인 최적화에 대한 질문을 받았습니다. 랜딩 페이지 뷰에 대한 최적화는 기대하는 참여가 있는 경우 해당 목표를 달성하는 좋은 방법인 것처럼 보이지만 이 경우 방문자가 랜딩 페이지에서 최소한의 시간을 보낼 수 있도록 해야 했습니다. 이것이 우리가 이를 맞춤 전환으로 정의하고 최적화하는 방법을 찾기 시작한 이유입니다.
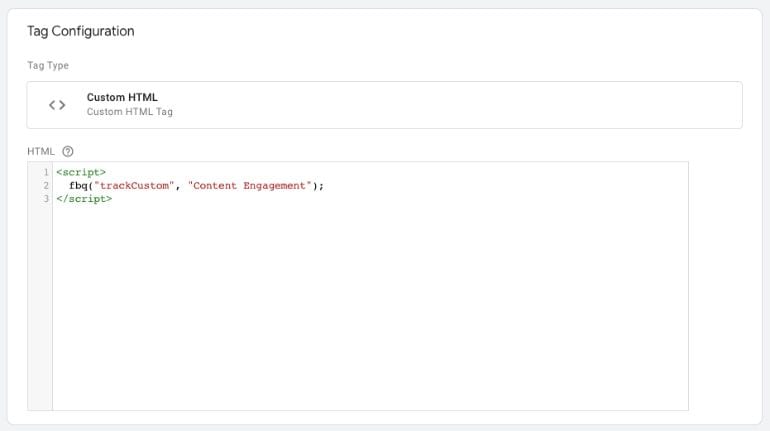
- 가장 먼저 필요한 것은 원하는 웹 페이지 참여를 위해 전환 픽셀을 실행하는 것입니다. 여기에서 방문자가 우리 페이지에서 7초 이상 머무는 경우 맞춤 전환을 만들고 싶습니다. 태그 관리자에서 다른 맞춤 HTML 태그를 만들고 아래 코드를 입력합니다.
<script>
fbq("trackCustom", "Content Engagement");
</script>
보시다시피 Facebook Pixel의 fbq 기능을 활용하여 Content Engagement라는 사용자 지정 이벤트를 정의하고 있습니다.
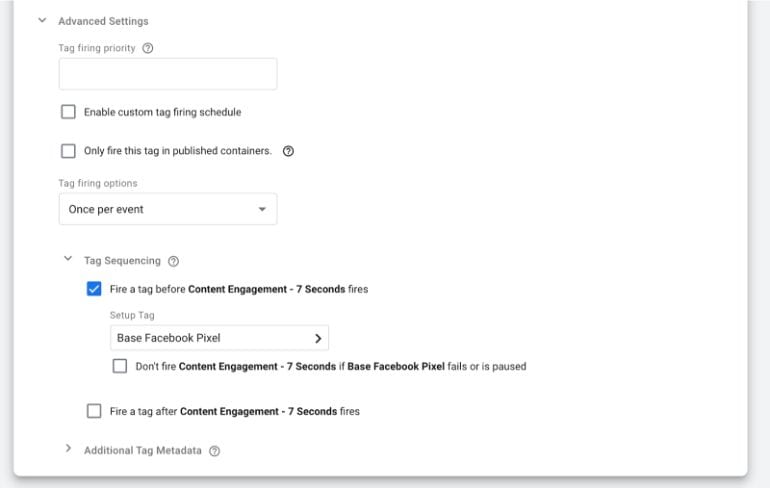
- 방금 작성한 스크립트는 기본 Facebook Pixel 코드에 종속되어 있으므로 기본 코드가 로드된 후 스크립트가 실행되는지 확인해야 합니다. 고급 설정에서 태그 시퀀싱 기능을 사용하여 기본 픽셀 태그 뒤에 맞춤 이벤트 코드를 로드합니다.
고급 설정 섹션을 확장하고 "[태그 이름]이 실행되기 전에 태그 실행" 옆의 확인란을 선택합니다. 드롭다운 메뉴에서 기본 Facebook 픽셀 태그를 선택합니다.
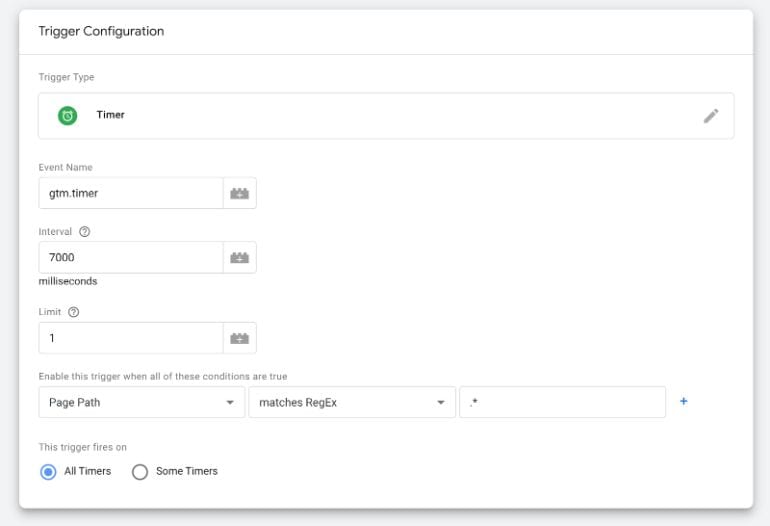
- 이제 트리거를 정의할 차례입니다. Triggering 패널을 클릭한 다음 페이지 오른쪽 상단의 (+) 기호를 클릭합니다. 모든 트리거 목록을 볼 수 있도록 트리거 구성을 선택합니다. 타이머 트리거 유형을 선택합니다. 보시다시피 트리거 이름을 "7초"로 지정했습니다.
- 간격 아래에 픽셀 실행(사용자 정의 이벤트가 실행되는 경우라고도 함)을 지연할 시간을 입력합니다. 보시다시피 밀리초 단위이므로 7초 동안 7000을 입력했습니다.
여기서 또 다른 중요한 설정은 제한입니다. 맞춤 이벤트가 한 번만 실행되기를 원하므로 1을 입력했습니다. 이 값을 비워 두면 맞춤 변환이 7초마다(또는 정의한 간격 기간에 관계없이) 실행됩니다.
마지막으로 태그 실행 조건을 정의해야 합니다. 웹사이트의 모든 페이지에 Content Engagement 사용자 지정 이벤트를 기록하고 모든 페이지를 포함하기 위해 RegEx(정규 표현식) 연산자를 사용했습니다. 작업을 저장하십시오!
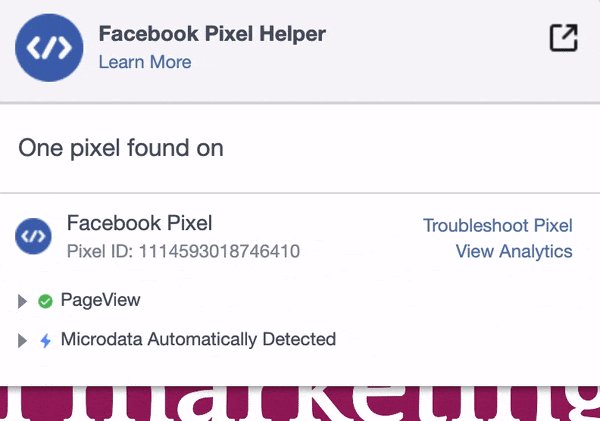
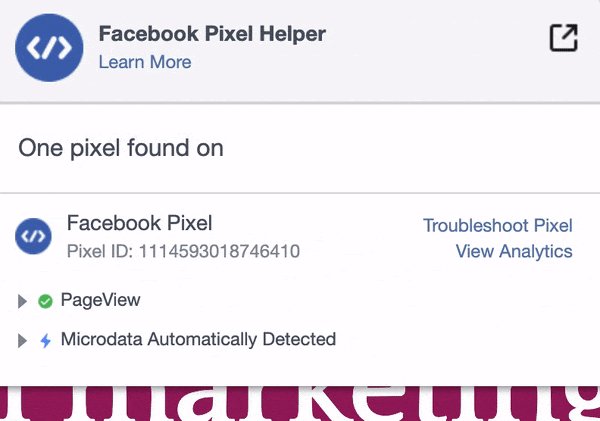
- 모든 새로운 변경사항이 포함된 태그 관리자 작업공간을 게시하세요. 이제 테스트할 시간입니다. GTM의 미리보기 및 디버그 모드 또는 Facebook Pixel Helper를 사용할 수 있습니다. 기본 픽셀이 시작되었음을 보여주는 PageView 이벤트 외에도 정의된 간격 후에 로드된 사용자 지정 이벤트도 표시되어야 합니다. 이것이 우리 예에서 로드되는 방식입니다. 전환 액션이 로드되는 데 몇 초(정확히 7초)가 걸립니다.

짜잔! 맞춤 이벤트가 시작되었습니다. 이 전환에 대해 캠페인을 최적화하기 위해 다음에 해야 할 일은 맞춤 전환을 정의하는 것입니다.
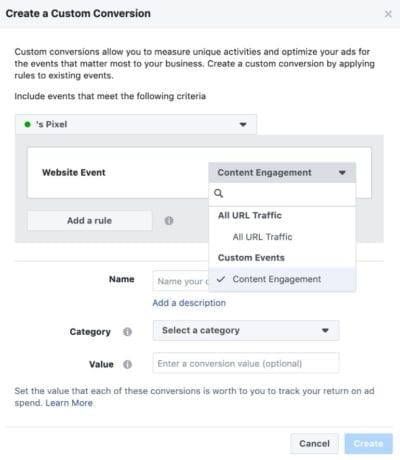
이벤트 관리자에서 사용자 지정 전환으로 이동하여 새 전환을 만듭니다. 웹사이트 이벤트 드롭다운에서 이전 단계에서 생성한 맞춤 이벤트를 선택합니다. 웹사이트의 특정 페이지에서만 추적하려는 경우 맞춤 전환에 규칙을 추가할 수 있습니다. 이름, 범주 및 값을 지정합니다. 마지막 두 개는 선택 사항이지만 RoAS(광고 투자 수익)를 보고하고 측정할 때 매우 유용합니다.

그게 다야! 지연된 Facebook 픽셀에 대한 맞춤 이벤트와 맞춤 전환을 성공적으로 생성했습니다. 다음 섹션에서는 Google 태그 관리자를 사용하여 Facebook 맞춤 이벤트를 배포하는 다른 사용 사례에 동일한 프로세스를 적용합니다.
2- 페이지 스크롤 깊이
페이지 스크롤 깊이를 사용자 정의 전환으로 정의하면 청중이 랜딩 페이지에 얼마나 잘 참여하는지에 대한 프록시 역할을 할 수 있습니다. 콘텐츠가 많고 긴 랜딩 페이지가 있거나 단순히 블로그, 뉴스 웹사이트 및 기타 콘텐츠 배포 비즈니스에 있는 보다 복잡한 제품 또는 서비스가 그 예입니다.
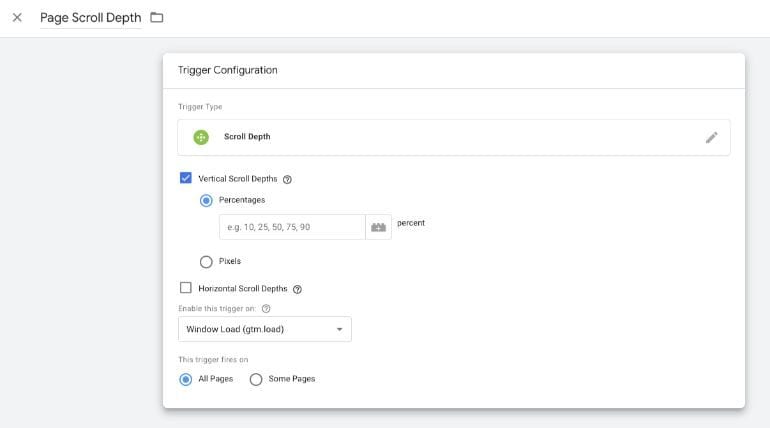
Custom Event 및 Conversion을 정의하는 프로세스는 방금 Delayed Pixel fire 예제에서 수행한 프로세스와 동일합니다. 이전 섹션에서 4단계를 변경한 유일한 것은 GTM에서 선택해야 하는 트리거 유형입니다. 이번에는 Scroll Depth 트리거를 사용할 것입니다.

웹사이트 또는 앱의 사용자 경험에 따라 사용자 정의 이벤트 태그를 수직, 수평 또는 하이브리드에 대해 실행할 수 있는 옵션이 있습니다. 그리고 스크롤 깊이의 측정은 백분율 또는 픽셀을 기반으로 할 수 있습니다. 예를 들어 사용자가 방문 페이지의 75% 아래로 스크롤한 경우에만 실행되도록 맞춤 이벤트 태그를 정의할 수 있습니다.
3- YouTube 동영상 조회수
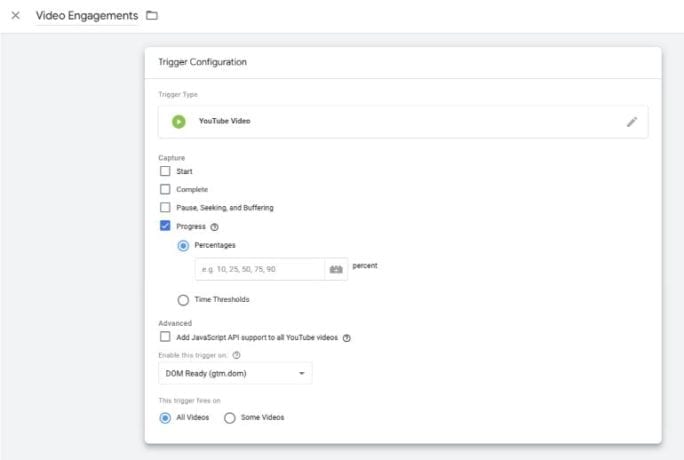
이것은 페이지에 YouTube에서 포함된 비디오를 사용하는 사람들에게 매우 적합합니다. 녹화된 웨비나, 비디오 코스 웹사이트 또는 동영상 블로그가 될 수 있습니다. GTM에서 Facebook Custom Conversion to YouTube Video 트리거를 연결하고 다양한 종류의 비디오 콘텐츠 참여에 최적화할 수 있습니다.

다시 말하지만, 주요 프로세스는 지연된 픽셀 화재의 첫 번째 예와 동일하게 유지됩니다. 유일한 다른 단계는 트리거 유형이며 이번에는 YouTube 비디오를 사용하고 있습니다.
비디오 시작, 완료, 일시 중지, 탐색 및 가장 중요한 비디오 시청 진행 상황을 추적할 수 있습니다. 다른 최적화 작업을 테스트하려는 경우 결과가 흐려질 수 있으므로 별도의 태그를 생성해야 합니다. 비디오 길이와 사용자 경험에 따라 백분율 또는 시간 기반 이벤트 캡처를 정의할 수 있습니다.
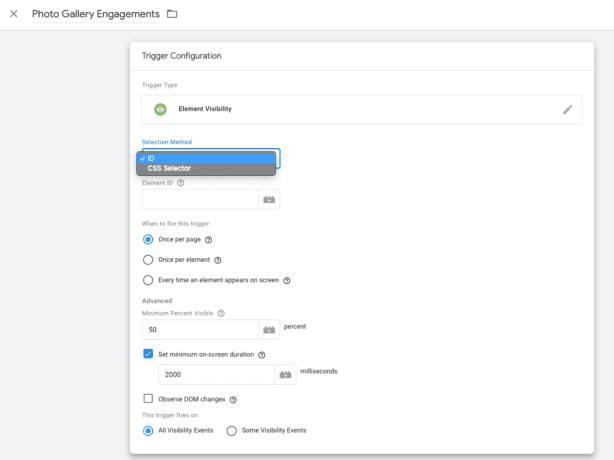
4- 요소 가시성
방문 페이지에서 특정 요소의 가시성과 같은 작업을 추적하고 최적화하는 데 관심이 있는 경우가 있을 수 있습니다. 예를 들어 사용자가 특정 이미지에 2초 이상 머물면 맞춤 전환이 실행될 수 있습니다. 또는 제품 사진 갤러리에서 최소 3번째 사진에 도달한 경우. Custom Conversion 태그를 실행하기 위해 이러한 참여를 정의할 수 있는 트리거 유형은 요소 가시성입니다.

이 게시물의 첫 번째 섹션에서 설명한 것과 동일한 프로세스를 따르십시오. 요소 가시성 태그는 요소 ID 또는 CSS 선택기로 원하는 페이지 요소를 식별하는 옵션을 제공합니다. 화면 지속 시간(밀리초)에 대한 최소 시간을 정의할 수 있으며 전환으로 간주하려는 조건의 올바른 조합을 얻기 위해 조정할 수 있는 다른 설정도 있습니다.
보시다시피 Google 태그 관리자를 사용하여 맞춤 전환 코드를 실행하는 옵션은 거의 무한합니다. 사용 사례 및 사용자 경험에 따라 다양한 유형의 사용자 상호 작용에 대해 Facebook 전환 캠페인을 추적하고 최적화할 수 있습니다.
이 블로그에서 고품질 콘텐츠 참여를 대표하는 창의적인 맞춤 이벤트로 Facebook 캠페인을 최적화하는 데 유용한 아이디어를 얻었기를 바랍니다. Google 태그 관리자에 대해 자세히 알아보고 웹사이트 또는 앱에서 중요한 상호작용을 추적하는 데 관심이 있다면 이 Google 애널리틱스 아카데미 과정을 시작하는 것이 좋습니다.
