Shopify에서 뛰어난 페이지 경험을 제공하는 15가지 이상의 시대를 초월한 방법
게시 됨: 2020-08-13페이지 경험은 Shopify 판매자로서의 장기적인 성공에 가장 중요합니다. 훌륭한 페이지 경험을 제공하려면 다음을 수행해야 합니다.
- 사용자 경험이 무엇이며 어떻게 평가되는지 이해
- 사용자 경험과 페이지 경험 간의 관계 이해
- 페이지 경험 측면에서 현재 위치를 파악하고 개선 기회를 식별합니다.
- 이러한 기회를 최대한 활용할 수 있는 전문성 확보
- 삶을 더 쉽게 만들어 줄 올바른 도구 찾기
- Google의 사용자 및 페이지 경험 기준과 관련된 모든 변경 사항을 파악하세요.
이 가이드에서는 이러한 문제와 기타 관련 문제를 다룰 것입니다.
배울 내용
- 사용자 경험은 무엇이며 왜 중요한가요?
- 페이지 경험은 어떻게 평가되나요?
- 개선 기회를 식별하는 방법은 무엇입니까?
- 뛰어난 페이지 경험을 제공하는 방법은 무엇입니까?
- 페이지 경험 최적화를 위한 고급 팁
- 테이크아웃
사용자 경험은 무엇이며 왜 중요한가요?
정의에 따르면 사용자 경험은 "웹사이트나 컴퓨터 응용 프로그램과 같은 제품을 사용하는 사람의 전반적인 경험, 특히 사용하기가 얼마나 쉽고 즐거운지"(출처: lexico)입니다.
사용자 경험은 페이지 경험과 밀접한 관련이 있습니다. 예를 들어 페이지의 모바일 친화성과 페이지 로드 속도는 모두 사용자 경험 기준이자 순위 요소입니다. 자세히 알아보기 → 더 나은 웹을 위한 페이지 경험 평가, Google 검색 센터 블로그
순위에 영향을 미치는 것 외에도 사용자 경험은 고객의 구매 결정에 영향을 미칠 수 있습니다. 훌륭한 사용자 경험은 구매를 유도하고 열악한 사용자 경험은 고객을 멀리합니다. 즉, 사용자 경험은 수익에도 영향을 미칩니다.
페이지 경험은 어떻게 평가되나요?
페이지 경험은 순수한 정보 가치를 넘어 웹 페이지와 상호작용하는 경험을 사용자가 어떻게 인식하는지 측정하는 신호 세트입니다.
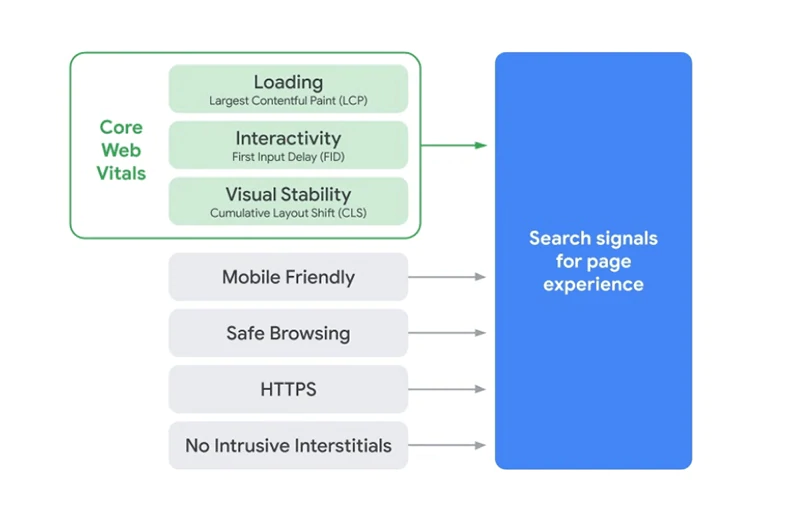
페이지 경험은 모바일 친화성 및 페이지 속도와 같은 여러 요인과 세이프 브라우징, HTTPS 및 방해가 되는 전면 광고(팝업 광고) 금지와 같은 기타 검색 신호를 기반으로 평가됩니다. 자세히 알아보기 → Google 검색 결과의 페이지 경험 이해하기

출처: 더 나은 웹을 위한 페이지 경험 평가
페이지 경험에는 로드 속도, 응답성 및 시각적 안정성과 같은 모든 웹 경험에 필수적인 사용자 중심 메트릭(또는 신호)의 집합인 Core Web Vitals(2020년 5월에 도입)도 포함됩니다.

출처: Web Vitals 소개: 건강한 사이트를 위한 필수 지표, Chromium 블로그
페이지 경험에 관심을 가져야 하는 이유는 무엇입니까?
2021년 8월부터 페이지 경험 신호가 Google 검색 순위에 포함됩니다.
이 업데이트의 일환으로 모바일 검색의 주요 뉴스 기능에 대한 순위 기준에 페이지 경험 측정항목을 통합하고 주요 뉴스 자격에서 AMP 요구 사항을 제거합니다. (출처: 더 나은 웹을 위한 페이지 경험 평가, Google 검색 센터 블로그)
순위 외에도 페이지 경험은 고객의 사용자 경험, 구매 결정 및 브랜드에 대한 전반적인 만족도에도 영향을 미칩니다. 따라서 뛰어난 페이지 경험을 제공하는 것이 중요합니다.

Google은 훌륭한 페이지 경험을 제공하는 것이 고품질 콘텐츠 제작보다 우선하지 않는다는 점을 분명히 밝혔습니다. Google은 진정으로 놀라운 콘텐츠에 대한 보상을 항상 추구해 왔으며 앞으로도 계속 노력할 것입니다. 자세히 알아보기 → Google의 2020년 광범위한 핵심 업데이트: Shopify를 위한 궁극의 실용적인 가이드
개선 기회를 식별하는 방법은 무엇입니까?
현실 확인을 해보세요. 스스로에게 물어보십시오. “나는 어디에 서 있습니까? 페이지 경험 측면에서 무엇을 개선할 수 있습니까?” 예를 들어:
- 웹사이트가 모바일 친화적인지 확인
- 웹사이트에 보안 문제가 있는지 확인하고 HTTPS로 사이트를 보호합니다(아직 수행하지 않은 경우).
- 웹사이트에 액세스할 수 있는지 확인
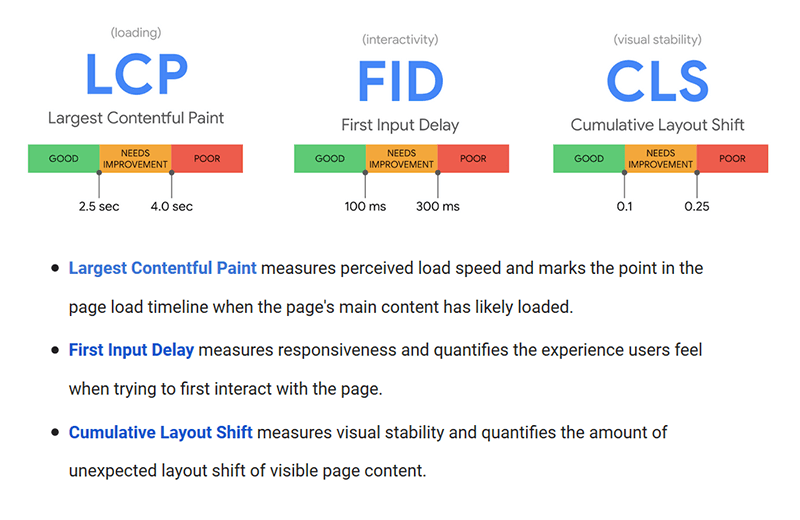
- 상점의 핵심 웹 바이탈 측정: LCP(최대 콘텐츠 페인트 - 로드 속도), FID(첫 번째 입력 지연 - 응답성) 및 CLS(누적 레이아웃 이동 - 시각적 안정성)
이러한 작업이 우선 순위가 되어야 합니다. 목록에서 제외하고 나면 고객이 Shopify 스토어를 인식하고 상호 작용하는 방식에 큰 영향을 줄 수 있는 다른 요소를 평가하는 단계로 넘어갈 수 있습니다. 이러한 요소를 평가하려면 다음 질문에 답해야 합니다.
- 고객을 잘 이해하고 있습니까? 고객을 아는 것은 그들의 문제를 해결하고 그들의 요구를 충족시키는 열쇠입니다. 또한 최고의 브랜딩 및 마케팅 전략을 선택하고 제품을 발표하는 방법, 만들 콘텐츠 유형 등을 결정하기 위한 출발점이기도 합니다.
- 귀하의 홈페이지는 올바른 메시지를 전달하고 있습니까? 충분한 정보를 제공하는가? 프로페셔널해 보이죠? 제대로 로드되나요?
- 귀하의 웹사이트 디자인은 브랜드와 사용자 친화적입니까?
- 귀하의 제품 페이지는 브랜드가 잘 되어 있습니까?
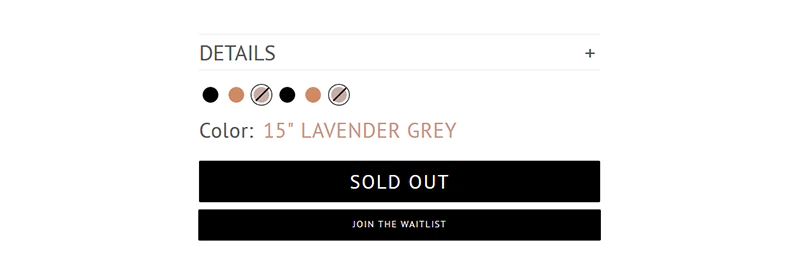
- 필요하지 않은 제품 페이지가 있습니까? 예를 들어 제품이 품절되어 더 이상 전환을 유도할 수 없는 제품 페이지를 계속 유지합니까? 제품을 재입고할 계획이 없다면 제품 페이지를 삭제하는 것이 가장 좋습니다. 이렇게 하면 크롤링 예산이 최대화되고 사이트 속도가 빨라집니다. 그러나 다시 판매할 계획이라면 "대기자 명단에 등록" 버튼을 추가하는 것이 좋습니다. IRL이 어떻게 보이는지 궁금하십니까? SAMARA BAGS는 다음과 같은 우아한 솔루션을 찾았습니다.

- 고품질 콘텐츠를 생산합니까? 예를 들어, 제품 설명이 충분히 유익합니까? 정책 페이지에 대한 링크가 포함되어 있습니까? 콘텐츠가 실제 문제를 다루고 있습니까? 진짜로 들리나요? 가치를 제공하는가? Google이 정의한 고품질 콘텐츠 알아보기 → Google의 2020년 핵심 업데이트, 2020년 1월 핵심 업데이트, 고품질 콘텐츠 제작
- 고품질의 시각적 콘텐츠를 제작합니까? 제품 사진이 제품의 최고의 기능을 보여줍니까? 각 제품 변형에 고유한 제품 사진이 있습니까? 제품 페이지에 제품 비디오가 포함되어 있습니까? 시각적 파일이 SEO에 최적화되어 있습니까(예: 크기가 적절한지, 설명적인 Alt 태그와 파일 이름이 있는지 등)?
- 명확하고 이익 지향적인 CTA를 작성합니까?
- 웹사이트의 전략적 위치에 눈에 띄게 표시되는 사회적 증거가 있습니까? 예를 들어, 제품 페이지에 제품 리뷰가 있습니까? 홈페이지에 평가 캐러셀이 있습니까?
- 양식을 사용합니까? 그렇다면 사용자 친화적입니까? 즉, 이해하고 채우기가 쉬운가요?
- 웹사이트에 깨진 링크가 포함되어 있습니까?
아래에서 이러한 각 요소를 살펴보겠습니다. 바로 뛰어들자!
뛰어난 페이지 경험을 제공하는 방법: 궁극적인 15단계 전략
- Shopify 스토어가 모바일 친화적인지 확인하십시오.
- Shopify 스토어가 안전한지 확인
- HTTPS로 Shopify 스토어 보호
- Shopify 스토어에 액세스할 수 있는지 확인
- Shopify 스토어의 핵심 Web Vital 측정
- 고객에 대해 알아보기
- 홈페이지 최적화
- 디자인이 브랜드와 사용자 친화적인지 확인하십시오.
- 제품 페이지가 잘 브랜드화되고 정보를 제공하는지 확인하십시오.
- 고품질 콘텐츠 제작
- 시각적 콘텐츠가 관련성 있고 고품질인지 확인
- 명확하고 이익 지향적인 CTA 작성
- 사회적 증거 사용
- 양식 최적화
- 깨진 백링크 수정
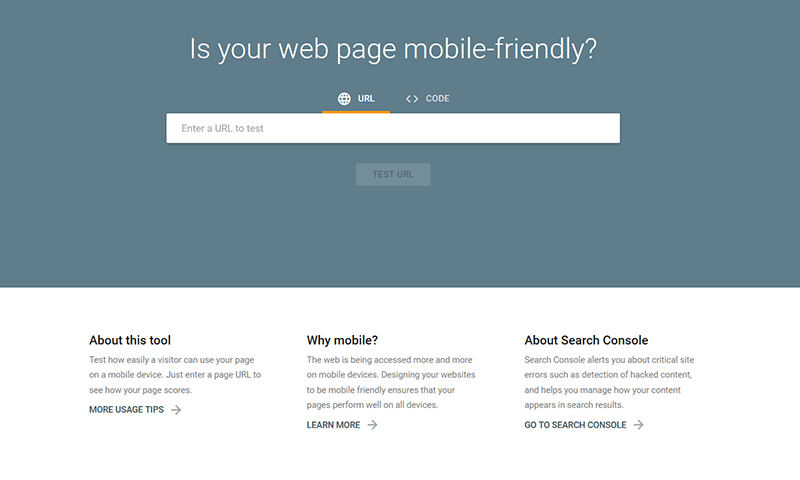
#1. 모바일 친화적 테스트를 사용하여 매장이 모바일 친화적인지 확인하십시오.
모바일 친화성 테스트를 사용하여:
- 고객이 모바일 장치에서 Shopify 스토어를 보고 사용하는 방법 테스트
- 모바일 친화적인 웹사이트 디자인에 대한 팁 찾기
- 중요한 사이트 오류에 대한 알림 받기
- 콘텐츠가 검색 결과에 표시되는 방식 관리

#2. 보안 문제 보고서 확인
보안 문제 보고서를 사용하여 Shopify 스토어에서 다음에 대해 확인하십시오.
- 해킹된 콘텐츠
- 맬웨어 또는 원치 않는 소프트웨어
- 사회공학
사이트에서 발생할 수 있는 보안 문제에 대해 자세히 알아보십시오.
보안 문제 보고서:
- 영향을 받은 Shopify 스토어 페이지를 정확히 표시합니다.
- 문제 해결 방법에 대한 통찰력 제공
출처: 보안 문제 보고서
#삼. HTTPS(Hypertext Transfer Protocol Secure)로 Shopify 스토어 보호
온라인 보안 및 개인 정보는 사용자에게 중요합니다. 그들은 또한 좋은 페이지 경험의 필수적인 부분입니다.
HTTPS는 고객의 기기와 Shopify 스토어 간의 안전한 데이터 전송을 보장하는 프로토콜입니다. HTTPS로 웹사이트를 보호한다는 것은 교환된 데이터가 암호화되어 수정하거나 손상될 수 없다는 것을 의미합니다.
HTTPS로 웹사이트를 보호하려면 다음을 수행해야 합니다.
- SSL 인증서와 같은 보안 인증서를 사용하십시오. 다행히 Shopify는 구독의 일부로 SSL 인증서를 제공합니다. SSL 인증서 활성화 방법 알아보기 → Shopify용 온페이지 SEO, Shopify용 고급 온페이지 SEO 사례
- HTTPS 페이지를 크롤링하고 인덱싱할 수 있는지 확인
- HSTS 지원
자세히 알아보기 → HTTPS로 사이트 보호
#4. Shopify 스토어에 액세스할 수 있는지 확인
접근성이라는 용어는 장애가 있는 사람이 컴퓨터(A/N: 또는 웹사이트)를 사용할 수 있도록 설계된 특수 하드웨어나 소프트웨어 또는 이 둘의 조합과 관련하여 가장 자주 사용됩니다. (출처: 위키피디아)
웹사이트가 웹 콘텐츠 접근성 지침을 준수하는 경우, 즉 웹사이트에 포함된 정보가 강력하고, 인지 가능하고, 이해할 수 있고, 사용 가능한 경우 웹사이트에 접근 가능한 것으로 간주됩니다.
웹사이트에 액세스할 수 있는지 확인하는 것은 모든 고객에게 뛰어난 쇼핑 경험을 제공하고 SERP에서 높은 순위를 기록하는 데 중요합니다.

출처: 구글, 접근성
Shopify 스토어의 접근성을 높이려면:
- 텍스트와 배경에 대비되는 색상 사용
- 내용을 이해할 수 있는지 확인
- 읽고 스캔하기 쉬운 방식으로 작성된 내용의 형식을 지정합니다(예: 제목, 소제목, 글머리 기호, 숫자 사용, 짧은 단락 쓰기 등).
- 앵커 링크를 사용하여 사용자가 필요한 것을 쉽고 빠르게 찾을 수 있도록 합니다.
- "여기를 클릭하십시오"와 같은 모호하고 일반적인 앵커 텍스트를 사용하지 마십시오. 대신 설명적이고 키워드가 풍부한 앵커 텍스트를 작성하십시오. 항상 그렇듯이 키워드 스터핑을 피하십시오.
- Shopify 스토어에 업로드하는 이미지를 설명하는 대체 텍스트 작성
- 웹 양식(예: 결제 양식, 문의 양식, 가입 양식 등)이 짧고 명확하며 직관적이고 사용하기 쉬운지 확인하십시오.
- 모바일에서 콘텐츠에 쉽게 액세스할 수 있는지 확인
- 그리고 더!
웹 접근성은 다른 기사에서 논의할 광범위한 주제입니다. 지금은 추가 정보가 필요한 경우 도움이 될 수 있는 몇 가지 리소스를 참조하세요.
- 웹 접근성 소개
- 접근성
- WAVE 웹 접근성 평가 도구로 웹사이트의 접근성 테스트
#5. Shopify 스토어의 핵심 웹 바이탈 측정
Shopify 스토어의 핵심 웹 바이탈을 측정하면 현재 위치(페이지 경험 측면에서)와 개선을 위해 무엇을 할 수 있는지에 대한 더 나은 아이디어를 얻을 수 있습니다.
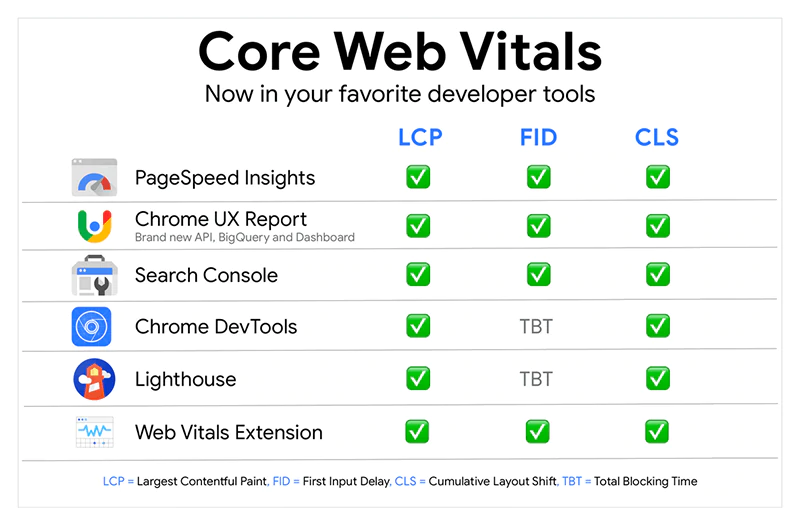
모든 인기 있는 Google 개발자 도구를 사용하여 핵심 핵심 성과를 측정할 수 있습니다.

출처: 핵심 Web Vitals 측정 도구
페이지 속도 인사이트
Page Speed Insights를 사용하여 페이지 속도, 응답성 및 시각적 안정성을 측정할 수 있습니다.
Shopify 성능 분석기(Ecom Experts 제공)를 사용하여 Shopify 스토어의 속도를 확인할 수도 있습니다. Shopify 성능 분석기는 전체 웹 사이트를 분석하고 개인화된 권장 사항 목록과 함께 포괄적인 솔루션을 제공합니다.
페이지 속도와 이것이 중요한 측정항목인 이유에 대해 자세히 알아보세요.
페이지 로드 시간이 1초 지연되면 다음과 같은 결과가 발생하므로 궁극적으로 페이지 속도는 중요한 측정항목입니다.
- 페이지 조회수 11% 감소
- 고객 만족도 16% 감소
- 7%의 전환 손실
출처: 크레이지 에그
모든 브라우저와 장치에서 빠르고 적절하게 로드되는 전환율이 높은 페이지를 만들려면 페이지 최적화에 집중해야 합니다. 자세히 알아보기 → Shopify용 페이지 SEO: 궁극적인 가이드
크롬 UX 보고서
Chrome UX 보고서(Chrome 사용자 경험 보고서)를 사용하여 여러 사용자 경험 측정항목을 측정할 수 있습니다.
- 첫 번째 페인트("탐색 후 브라우저가 처음 렌더링된 시간 보고")
- First Contentful Paint("브라우저가 텍스트, 이미지, 흰색이 아닌 캔버스 또는 SVG를 처음 렌더링한 시간 보고")
- DOMContentLoaded("초기 HTML 문서가 완전히 로드되고 구문 분석된 시간 보고")
- onload("페이지와 종속 리소스 로드가 완료되면 시작됨")
- 첫 번째 입력 지연(로드 응답성 측정)
- 가장 큰 콘텐츠가 포함된 페인트(로드 속도 측정)
- 누적 레이아웃 이동(시각적 안정성 측정)
- 첫 번째 바이트까지의 시간(서버 또는 기타 네트워크 리소스의 응답성 표시)
- 알림 권한
검색 콘솔
Search Console은 다음을 지원합니다.
- 매장 실적 측정
- Search Analytics로 콘텐츠 최적화
- 크롤링을 위해 사이트맵 및 URL 제출
- 웹사이트에서 수정이 필요한 페이지 찾기
- Google이 귀하의 페이지를 보는 방식을 더 잘 이해하십시오.
- AMP 페이지 모니터링, 테스트 및 추적
- 매장의 모바일 사용 편의성 향상
- 리치 스니펫 가져오기
- 그리고 더
웹 바이탈
Web Vitals는 "로딩, 상호 작용 및 레이아웃 변경 메트릭에 대한 즉각적인 피드백"을 제공합니다. LCP, CLS 및 FID를 캡처합니다. 핵심 기능은 다음과 같습니다.
- 주변 배지(페이지가 "핵심 성능 향상 임계값을 통과"하는지 확인)
- 팝업의 자세한 드릴다운(측정항목 변경이 필요한지 또는 조치가 필요한지 확인)
- HUD(헤드업 디스플레이) 오버레이
이러한 각 도구와 확장 프로그램을 사용하면 페이지 경험 측면에서 현재 위치를 더 잘 이해할 수 있습니다. 또한 개선 기회를 식별하고 궁극적으로 더 나은 쇼핑 경험을 제공하는 데 도움이 됩니다.
#6. 고객을 아는 것의 중요성
고객의 요구 사항을 이해하는 것은 우수한 사용자 및 페이지 경험을 제공하는 열쇠입니다. 또한 웹사이트를 디자인하고 그들이 신뢰하고 투자하고 싶은 브랜드를 구축하는 열쇠입니다. 고객을 이해하는 것은 또한 올바른 콘텐츠를 생산하고, 올바른 스토리를 전달하고, 올바른 유형과 양의 정보를 제공하는 기초입니다. , 올바른 문제를 해결하고 전환을 유도하고 고객 만족도를 높이는 방식으로 제품의 이점을 강조합니다.
다음은 고객을 파악하고 데이터 기반 의사 결정 및 예측을 내리는 가장 효과적인 몇 가지 방법입니다.
- 해당 산업에 대한 분석 보고서 검토
- Google Analytics 및 Inspectlet과 같은 도구를 사용하여 분석 데이터 수집
- Crazy Egg와 같은 도구를 사용하여 고객이 웹사이트와 상호 작용하는 방식을 조사하십시오.
- 고객의 여정을 조사하고 다양한 접점을 분석합니다.
- 고객 유발 요인을 식별하고 이에 대한 조치 방법 찾기
- 소셜 미디어 사용 - 고객을 위한 비공개 Facebook 그룹 만들기, 나만의 Instagram 해시태그 만들기, Twitter에서 대화 참여 등
- 고객 피드백 수집 - 설문 조사 수행, 사용성 테스트 실행, 즉각적인 피드백 수집 등
- 스토어에 라이브 채팅을 추가하세요. 그러면 더 나은 고객 지원을 제공하여 필연적으로 고객 만족도를 높일 수 있습니다. 다음은 사용할 수 있는 몇 가지 Shopify 앱입니다. 라이브 채팅, ChatBot, Cart Saver(4.9), Tidio - 라이브 채팅 및 챗봇(4.8), Gorgias - 라이브 채팅 및 헬프데스크(4.7).
- 모든 리뷰와 사용 후기를 주의 깊게 읽으십시오. 그들로부터 배우고, 고객을 행복하게 만드는 것이 무엇인지, 무엇이 고객을 실망시키는지 이해하고, 개선의 기회를 식별하십시오. 모든 리뷰에 응답해야 합니다. 참고: 부정적인 리뷰에 각별히 주의하십시오. 문제를 식별하고 조치를 취하는 것은 우수한 사용자 경험을 제공하는 데 필수적입니다. 또한 고객 만족도를 높이고 충성도 높은 고객 기반을 구축하는 데 도움이 됩니다. 따라서 모든 리뷰에 개인적으로 답변할 시간이 없는 경우 최소한 모든 부정적인 리뷰에 답변해야 합니다.
- 로열티 프로그램을 시작하십시오. 다음은 사용할 수 있는 몇 가지 Shopify 앱입니다. 기프트 카드 및 로열티 프로그램(4.8), Yotpo 로열티 및 리워드(4.7), 로열티, 리워드 및 추천(4.4).
- 강력한 구매자 페르소나를 만드십시오. 나이, 위치, 언어, 직업, 재정적 배경, 구매 습관, 필요, 관심사, 문제점, 목표, 삶의 단계 등과 같은 세부사항을 포함하십시오.
궁극적으로 고객을 이해하는 열쇠는 경청입니다. 의사 소통에 열린 자세를 유지하고, 대화를 시작하고, 피드백을 수집하고, 이를 통해 배우십시오. 단일 고객 상호 작용을 넘어 큰 그림에 집중하십시오.
#7. 홈페이지 최적화

페이지 경험 측면에서 홈페이지 최적화에 대해 알아야 할 사항은 다음과 같습니다.
- 최적화 프로세스의 구조적 SEO 측면을 고려하십시오. 심층 페이지 계층, 직관적인 웹사이트 탐색(브레드크럼과 같은 2차 탐색 포함) 및 논리적 URL 구조를 생성합니다. 더 알아보기 → SEO 친화적인 웹사이트 아키텍처를 만드는 방법은 무엇입니까?
- 홈페이지는 깨끗하고 이해하기 쉬워야 합니다.
- CTA는 명확해야 합니다. 예를 들어 고객은 버튼의 기능을 첫눈에 이해할 수 있어야 합니다. 그리고 뉴스레터에 가입하도록 부드럽게 재촉한다면 그들이 대가로 무엇을 받을지 명확해야 합니다. "뉴스레터에 가입하고 첫 주문에 대해 15% 할인을 받으세요"는 "계속 유지" 또는 "절대 세일을 놓치지 마세요".
- 접근성을 고려하십시오. 예를 들어 홈페이지에 동영상이 있는 경우 "재생" 및 "일시 중지" 버튼이 눈에 잘 띄게 배치되어야 합니다(페이지가 로드될 때 동영상이 자동으로 재생되지 않아야 함).
- 페이지는 모든 기기에서 빠르고 적절하게 로드되어야 합니다.
- 영웅 슬라이더가 페이지 속도를 늦추지 않고 즉시 사람들의 관심을 끄는지 확인하십시오. 이미지는 SEO에 최적화되어야 합니다. 또한 사용하기로 선택한 이미지의 수와 유형에 주의하십시오. 예를 들어, 5개의 모호한 슬라이더(그 중 3개는 가치가 거의 또는 전혀 추가되지 않음) 대신 하나 또는 두 개의 관련성이 있고 잘 고려된 영웅 슬라이더(명확한 CTA 포함)를 사용하는 것이 좋습니다. 사용자 친화적인 홈페이지 캐러셀 디자인 방법 배우기 → 사용자 친화적인 홈페이지 캐러셀 디자인을 위한 9가지 UX 요구 사항(필요한 경우)
간단히 말해서 홈페이지는 다음과 같아야 합니다.
- 탐색하기 쉬움
- 이해하기 쉽게
- 모든 주요 브라우저에서 적절하고 빠르게 로드
- 반응형 디자인을 갖출 것
- SEO 및 탐색 검색 의도에 최적화
#8. 설계

사용자 친화적인 디자인과 관련하여 염두에 두어야 할 몇 가지 사항:
- 적을수록 좋습니다. 탐색, 검색 창, 링크, 버튼 등과 관련하여 모든 것을 단순하게 유지하십시오. 이러한 각 요소는 다양한 장치에서 사용하기 쉬워야 합니다. 응답성이 핵심입니다.
- 큰 정보 블록을 간식으로 먹을 수 있는 덩어리로 나눕니다(제목, 글머리 기호, 번호 매기기 등 사용).
- 상점의 모든 페이지에서 일관성을 유지하십시오. 즉, 홈페이지의 버튼이 제품 페이지, 카테고리 페이지 등의 버튼과 동일한지 확인하십시오. 사이트 전체에서 동일한 글꼴 등을 사용합니다.
- 가짜 텍스트를 사용하는 대신 웹 사이트를 디자인할 때 실제 사본을 사용하는 것이 좋습니다. 이렇게 하면 처음부터 모든 것이 어떻게 보일지 더 잘 알 수 있습니다.
- 항상 고객을 고려하십시오. 타겟 고객에게 어필할 수 있는 디자인 유형은 무엇입니까? 어떤 폰트를 선택해야 할까요? 제목은 어떻게 디자인해야 합니까? 동영상과 GIF가 적절할까요? 간단히 말해서 고객에 맞게 디자인을 조정하십시오. 이러한 방식으로 더 나은 사용자 경험을 제공하고 고객의 기대에 부합하는 방식으로 고객의 요구 사항을 해결할 수 있습니다. 사용자 중심 디자인에 대해 자세히 알아보기 → 전자 상거래 디자인에서 사용자 중심 흐름 만들기
- 디자인이 브랜드에 맞는지 확인하십시오.
- 눈길을 끄는 것과 보기 쉬운 것 사이의 균형을 찾으십시오.
간단히 말해서, 기능성, 반응성, 단순성은 사용자 친화적인 디자인의 3가지 기둥입니다.
#9. 제품 페이지 최적화

훌륭한 제품 페이지 경험을 통해 더 많이 판매하고, 주저하는 구매자가 전환하도록 돕고, 고객 LTV를 늘리고, 브랜드 충성도를 육성하는 등의 작업을 수행할 수 있습니다. 뛰어난 제품 페이지 경험을 제공하려면 다음을 수행해야 합니다.
- 관련성이 높은 고품질 제품 사진을 추가하고 제품의 최고의 기능을 선보입니다. 적절한 경우 비디오, GIF 및 제품의 3D 모델로 이러한 사진을 보완하십시오. 리소스가 있는 경우 AR 구현을 고려하세요. AR 구현을 통해 보다 몰입감 있는 쇼핑 경험을 제공할 수 있으며 이점이 많습니다. 자세히 알아보기 → Shopify AR 및 VR: 몰입형 쇼핑 경험의 핵심
- 가격에 대한 충분한 세부정보를 제공하세요(물론 고객이 페이지를 방문했을 때 가격이 즉시 표시되는지 확인하세요).
- 제품 기능 및 이점에 대한 유용한 정보 제공(판매하는 제품에 대한 전문 지식 수준에 관계없이 모든 고객이 해당 정보를 이해할 수 있어야 함)
- 제품이 만들어진 재료 또는 직물을 설명하십시오(해당되는 경우).
- 정책 페이지에 대한 링크 추가
- 사이즈 차트에 링크 추가(해당되는 경우)
- 페이지의 브랜드가 좋은지 확인하십시오. 로고와 브랜드 이름 그 이상을 생각하십시오. 가능하면 브랜드 가치, 공급망, 환경 영향 등에 대해 이야기하십시오.
- 페이지의 모든 요소가 고객의 편의를 염두에 두고 디자인되었는지 확인하십시오. 정보가 표시되는 방식, 버튼이 배치된 위치, 가격이 표시되는 위치, 소셜 증거 및 UGC(사용자 생성 콘텐츠)가 표시되는 위치에 주의하십시오. , 그리고 더.
더 알아보기:
- 전자 상거래 상점의 사용자 경험을 개선하고 더 많이 판매하기 위해 더 적은 비용을 지불하는 방법
- 더 많은 판매를 위해 제품 페이지를 최적화하는 방법: 전문가가 권장하는 11가지 팁
영감 얻기:
- 제품 페이지: 16가지 동급 최강의 예와 작동 이유
#10. 고품질 콘텐츠 제작
Google의 2020 핵심 업데이트에 대한 기사에서 Google이 고품질 콘텐츠로 간주하는 것에 대해 이야기했습니다. 자세히 알아보기 → 2020년 1월 핵심 업데이트. 전체 기사를 읽을 시간이 없다면 EAT 섹션, 얇은 콘텐츠 페이지 및 고품질 콘텐츠에 주의하십시오.
우리는 또한 전자 상거래를 위한 상위 4개 링크 구축 전술에 대한 가이드에서 열렬한 콘텐츠 작성에 대해 이야기했습니다. 더 알아보기 → 블로깅
오늘 우리는 고품질 콘텐츠의 몇 가지 다른 중요한 특성에 대해 설명하고자 합니다. 즉:
- 이는 서면 콘텐츠 및 이와 관련된 모든 것(연구에서 편집 및 시각 자료에 이르기까지)을 넘어섭니다.
- 웹사이트의 모든 것(모든 파일, 모든 이미지, 모든 CTA의 모든 단어, 모든 양식, 썸네일 등)은 콘텐츠입니다. 그리고 이러한 다양한 유형의 콘텐츠 각각은 주의와 기술을 가지고 제작해야 합니다.
- 사람, 검색 엔진 및 검색 의도에 맞게 콘텐츠를 최적화하는 것이 중요합니다. 페이지의 목적에 따라 길이를 최적화하는 것도 중요합니다. 예를 들어 제품 페이지에는 자세한 블로그 게시물에 비해 상당히 적은 양의 콘텐츠가 포함됩니다. 또한 다른 유형의 제품 페이지에는 다른 양의 콘텐츠가 포함될 수 있습니다(다른 유형의 제품에는 다른 유형과 정보의 양이 필요하기 때문).
- 영감을 받으십시오 - 다른 브랜드가 하는 일을 보고(당신이 존경하는 브랜드에 더 많은 관심을 기울이십시오) 그들로부터 배우십시오(그들이 하는 일과 잘못한 일에서). 필기를하다. 새로운 것을 시도하십시오. 필요에 따라 조정합니다.
- 자신의 목소리를 찾으십시오. 시간과 연습이 필요합니다. 다양한 접근 방식을 테스트합니다. 올바른 길을 가고 있는지 알게 될 것입니다.
- 솔루션을 제공하고 고객의 삶에 가치를 더하는 데 집중하십시오. 때로는 이것이 판매를 의미하지 않을 수도 있고 때로는 고객을 웃게 해야 함을 의미하기도 합니다.
- 이야기를 들려주고 당신이 진정성 있고 인간적으로 들리도록 하십시오. 100% 형식적으로 들릴 필요는 없습니다. 적절하다면(즉, 브랜드 아이덴티티와 일치하고 타겟 청중에게 어필할 수 있는 경우) 농담을 하거나 좀 더 비격식적인 어조를 사용하는 것이 좋습니다.
- 콘텐츠의 목적은 브랜드에 생명을 불어넣는 것입니다. 그리고 이것은 시작할 수 있는 놀라운 여정입니다. 창조할 때 용감하고, 영감을 받을 수 있는 새로운 방법을 찾고, 겸손함을 유지하십시오. 그리고 여기서 기억해야 할 중요한 것이 있습니다. 완벽을 위해 노력하는 것은 놀랍고 성장하는 데 도움이 됩니다. 하지만 여유를 가지세요. 완벽한 사람은 없습니다! 최선을 다하고, 끊임없이 배우고, 잠재력을 확장하는 것만으로도 충분합니다.
#11. 시각적 콘텐츠


시각적 콘텐츠 측면에서:
- 고품질 이미지만 Shopify 스토어에 업로드해야 합니다. 이는 다른 시각적 콘텐츠(예: 비디오 및 3D 모델)에도 적용됩니다.
- 이미지가 SEO에 최적화되어 있는지 확인하십시오. 자세히 알아보기 → Shopify용 페이지 SEO, 이미지 최적화 방법
- 제품 사진이 최고의 제품 기능을 보여주고 제품을 최상의 조명으로 표현하도록 합니다.
- 제품 비디오가 스토리를 전달하고 고객의 삶에 가치를 더하는지 확인하십시오. 즉, 문제를 해결하고, 고객에게 제품을 사용하는 방법을 보여주고, 직접적인 경험을 제공하는 등의 작업을 수행합니다.
- 제품에 여러 변형이 있고 각 변형에 제품 사진이 있는 경우 변형과 제품 사진이 제대로 연결되어 있는지 확인하십시오.
#12. CTA

CTA는 다음과 같아야 합니다.
- 분명한
- 간결한
- 바로 요점
- 유혹
- 이익 지향적
또한:
- CTA는 주변 콘텐츠와 차별화되어야 합니다.
- 고객의 집중적인 관심을 끌 수 있도록 주변 지역이 어수선하면 더 좋습니다.
- 적합하다면 중앙 무대의 위치를 차지할 수 있습니다.
- 각 페이지에는 하나의 기본 CTA가 있어야 합니다. 페이지에 둘 이상의 CTA가 있는 경우 고객이 혼란스러워할 수 있습니다.
#13. 사회적 증거
UGC(사용자 생성 콘텐츠)에 대해 조금 이야기해 보겠습니다.
- UGC는 소비자가 만드는 모든 유형의 콘텐츠입니다. 예를 들어, 소셜 미디어 및 토론 포럼, 제품 평가 및 리뷰, 고객 평가, 피드백 등에 대한 게시물 및 댓글.
- UGC는 온라인 인지도를 높이고 브랜드의 가시성과 인지도를 높입니다(이로 인해 더 많은 판매 및 성장 기회가 발생함).
- UGC를 장려하면 충성도 높은 브랜드 지지자 커뮤니티를 육성할 수 있습니다(고객 만족도 향상).
- UGC를 사용하면 마케팅 및 광고 비용을 절감하면서 보다 효과적인 이메일 캠페인을 보낼 수 있습니다.
- UGC를 사용하면 고객 기반을 더 잘 이해하고 고객 수요를 예측할 수 있습니다.
- UGC는 상점에 유기적인 트래픽을 가져오고 새로운 고객을 확보하는 데 도움이 됩니다.
- UGC는 구매자가 꺼리는 것을 보다 효율적으로 처리할 수 있도록 도와줍니다.
- 마지막으로 UGC는 강력한 사회적 증거이며 사회적 증거는 대부분의 온라인 구매의 원동력입니다.
Shopify 스토어에 사회적 증거를 추가하면 고객의 구매 결정을 용이하게 하고 전환율을 높이며 고객 신뢰를 구축할 수 있습니다.
제품 리뷰, 고객 평가 및 UGC 사진은 가장 강력한 세 가지 형태의 사회적 증거입니다.

우리는 상업적 검색 의도에 맞게 Shopify 스토어를 최적화하기 위한 가이드에서 제품 리뷰와 고객 평가에 대해 이야기했습니다.
제품 리뷰 및 이를 최대한 활용하는 방법에 대해 자세히 알아보기 → Shopify 스토어에 "리뷰" 페이지 추가(또는 웹사이트의 전략적 장소에 대한 리뷰 기능 추가)
고객 평가를 활용하는 방법 알아보기 → 고객 평가 활용
오늘은 Shopify 웹사이트에 UGC 사진을 표시하는 방법을 보여드리겠습니다.
사회적 증거를 제공하는 것 외에도 웹사이트에 UGC 사진을 표시하면 고객에게 컨텍스트를 제공할 수 있습니다. 즉, 제품이 어떻게 그들의 삶에 적용될 수 있는지에 대한 더 나은 아이디어(사용 방법, 제품이 고객에게 혜택을 줄 수 있는 방법 등)를 제공합니다. 각각은 고객의 구매 결정을 용이하게 하고 반품된 주문의 양을 상당히 줄여줍니다. Shopify App Store에는 웹 사이트에 UGC 사진을 표시하는 데 도움이 되는 여러 앱이 있습니다. 오늘은 그 중 두 가지인 InstaShow - Instagram Feed와 Shoppable Instagram & UGC에 대해 자세히 살펴보겠습니다.
InstaShow - Instagram 피드(4.8)를 사용하면 다음을 수행할 수 있습니다.
- 공개 Instagram 계정, 해시태그, URL 등 다양한 소스의 이미지 선별 및 공유
- 원하는 방식으로 사진을 결합하고, 특정 계정 또는 소스에서 사진을 제외하고, 브랜드 개성에 맞게 갤러리를 사용자 지정하는 등 다양한 작업을 수행할 수 있습니다.
작동 중인 앱 보기: Uncommon Green
Shoppable Instagram 및 UGC(4.8)를 통해 다음을 수행할 수 있습니다.
- 고객의 Instagram 사진을 쇼핑 가능한 갤러리로 변환하고 홈페이지, 제품 페이지, 전용 페이지 등 웹사이트에 표시합니다.
- 쇼핑 가능한 사진을 Facebook 또는 Instagram 광고로 전환
- 뉴스레터에 쇼핑 가능한 사진 표시(앱은 대부분의 이메일 플랫폼과 통합됨)
- 귀하가 표시하는 콘텐츠와 게시 일정을 완전히 제어할 수 있습니다.
- 이동 중에 모든 것을 관리(iPhone 앱을 통해)
- Google Analytics 계정의 실적 추적
작동 중인 앱 보기:
- Jachs New York – 남성 및 여성
- 자유형
- 호커스
궁극적으로 UGC는 전체 고객 여정에서 신뢰를 구축하는 데 도움이 되는 전략적 리소스입니다. 또한 온라인 쇼핑에서 추측을 벗어나 보다 매력적인 고객 경험을 제공하는 데 도움이 됩니다. 따라서 Shopify 스토어에 UGC를 추가하고 권장하는 것이 좋습니다!
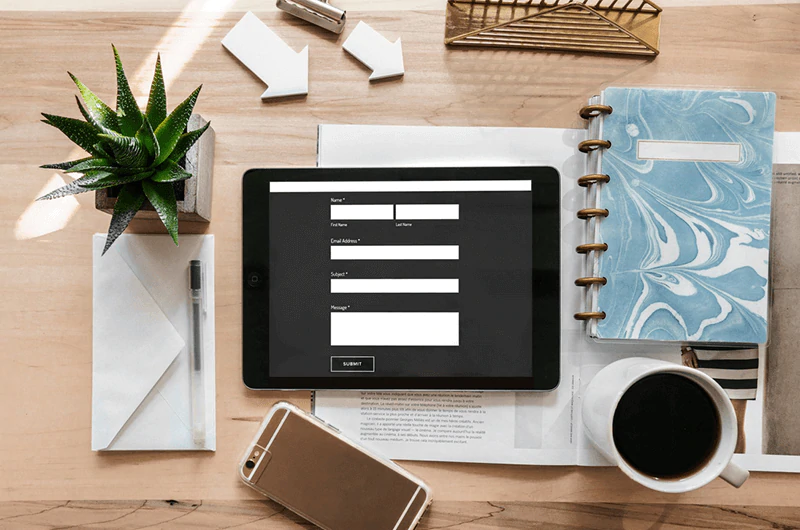
#14. 양식

양식은 전환 유입경로의 필수적인 부분입니다. 다음은 직관적인 UI(사용자 인터페이스)로 양식을 디자인하는 데 도움이 되는 몇 가지 양식 디자인 팁입니다.
- 양식의 필드 수를 제한하십시오. 형식이 길수록 마찰이 더 많이 발생합니다. 예를 들어, "이름"과 "성"의 두 필드 대신 "이름" 필드가 하나 있는 것이 좋습니다.
- 형식이 짧으면 한 페이지에 표시되는 것이 좋습니다. 그러나 더 긴 형식의 경우 다단계 접근 방식이 더 효과적인 것으로 입증되었습니다. 더 긴 양식을 디자인해야 하는 경우 관련 질문을 단계 또는 섹션으로 그룹화해야 합니다.
- 다단계 양식을 사용하는 경우 다음 단계로 자동 진행되는 것을 피하는 것이 좋습니다. 고객이 현재 단계의 모든 필드를 채운 후 직접 클릭할 수 있는 버튼이 있어야 합니다. 진행률 표시줄을 표시해야 합니다. 또한 전환 속도에 유의하십시오.
- 조건부 논리를 사용하여 다단계 양식을 단축할 수 있습니다. 이 경우 각 다음 단계는 이전 단계에서 제공된 정보를 기반으로 표시됩니다.
- 어떤 접근 방식을 선택하든(단일 페이지 양식 또는 다단계 양식) 필수 필드를 명확하게 표시해야 합니다(모든 필드가 필수가 아닌 경우). 가장 좋은 방법은 별표(*)를 사용하는 것입니다.
- 필드는 채우기가 가장 쉬운 것부터 가장 어려운 것 순으로 정렬되어야 합니다. 예를 들어 이름 → 전화 → 이메일 → 주소 → 제목 → 메시지.
- 필드 간에 논리적 상관 관계가 있어야 합니다. 질문의 순서는 자연스럽게 들리고 느껴져야 합니다.
- 단일 열 디자인이 여러 열 디자인보다 낫습니다.
- 모든 필드와 함께 제공되는 텍스트를 왼쪽으로 정렬합니다. 이는 사용 편의성에 더 좋습니다.
- 양식이 보기 좋고 다른 장치에서 제대로 작동하는지 확인하십시오. 예를 들어, 필드가 충분히 넓고 모바일 장치에서 데스크탑 컴퓨터에서처럼 쉽게 입력할 수 있는지 확인하십시오.
- 모바일 친화적인 양식 디자인에 대해 말하면 현장 중심을 제공해야 합니다. 또한 일부 스마트폰의 기본 기능(예: 지리적 위치, 날짜 선택기 등)을 사용하여 프로세스를 단순화할 수도 있습니다.
- 양식은 모든 주요 브라우저에서 보기 좋고 제대로 작동해야 합니다.
- 고객은 Tab 키를 사용하여 양식을 탐색할 수 있어야 합니다.
- 오류를 전달합니다. 고객이 필드를 제대로 작성하지 않은 경우 계속할 수 없는 이유를 명확히 하고 수정해야 할 사항을 설명합니다. 긍정적인 오류 메시지 사용 - 필드가 올바르게 채워지지 않은 경우 사용자를 비난하지 마십시오. 대신 사용자가 혼란스러워하는 이유를 파악하고 앞으로 이를 피하기 위해 무엇을 할 수 있는지 자문해 보십시오. 예를 들어, 추가 정보를 제공하거나 필드 이름을 변경해야 합니까?
- 인라인 양식 필드 유효성 검사를 사용하여 실시간으로 오류를 식별하고 사용자에게 즉시(즉, 양식을 제출하기 전에) 경고할 수 있습니다.
- 고객에게 민감한 정보를 제공해야 하는 경우 필요한 이유를 설명하십시오. 복잡한 법적 마사지를 피하십시오.
- 고객이 양식을 더 쉽게 작성할 수 있도록 자리 표시자를 사용하십시오.
- "이름" 필드를 제외하고 자동 수정 및 자동 완성을 활성화합니다.
- 고객이 여러 옵션 중에서 선택해야 하는 경우 드롭다운 메뉴보다 라디오 버튼이 더 좋습니다. 고객이 둘 이상의 옵션을 선택할 수 있는 경우 확인란을 사용합니다. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. 단순함이 핵심입니다.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- 단순한
- 똑바로
- 분명한
- 직관적
- 기능의
- 사용하기 쉬운
- 아름다운
- 미니멀리즘
- Contains a benefit-oriented CTA and a prominently placed action button
영감을 얻으십시오!
- SAMARA BAGS
- Ina Kess
- 멀리
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
테이크아웃
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- 웹 콘텐츠 접근성 지침
