Shopify 페이지 속도 최적화에 대한 궁극적인 가이드 [2022]
게시 됨: 2021-08-10페이지 속도 최적화는 기술 SEO의 필수적인 부분입니다. 오늘은 Shopify 스토어의 속도를 늦추고 온라인 스토어의 페이지 속도를 향상시키는 요소를 정의하는 방법을 보여드리겠습니다.
개요
1부: 페이지 속도 최적화 소개
- 페이지 속도란 무엇이며 사이트 속도와 어떻게 다릅니까?
- Shopify 스토어의 페이지 속도를 최적화해야 하는 이유는 무엇입니까?
- Shopify 스토어의 페이지 속도에 영향을 미치는 요소
파트 II: Shopify 페이지 속도 최적화의 기본 사항
- Shopify의 내장 성능 기능
- Shopify 온라인 스토어 속도 보고서
- 문제 해결 도구
파트 III: Shopify 스토어의 페이지 속도를 최적화하는 방법은 무엇입니까?
- Shopify 스토어에 적합한 테마 선택
- 올바른 글꼴 선택
- 설치한 앱 평가
- 홈페이지 디자인 간소화
- 컬렉션 및 필터링 최적화
- 리디렉션 최소화
- 끊어진 링크 최소화
- 이미지 최적화
- 비디오 콘텐츠 최적화
- AMP 구현
- 과도한 DOM 크기 피하기
- 불필요한 HTTP 요청 제거
- 파서 차단 스크립트에서 브라우저 차단 해제
- Google 태그 관리자로 추적 코드 구성(Shopify Plus 판매자만 해당)
- 코드 최적화
파트 IV: 보너스 섹션
- 온라인 스토어의 속도를 최적화하는 데 도움이 되는 5개 이상의 Shopify 앱 및 도구
파트 V: 최종 생각
- 결론
- 생각할 거리

페이지 속도란 무엇이며 사이트 속도와 어떻게 다릅니까?
페이지 속도(또는 페이지 로드 시간)는 페이지가 제대로 로드되는 데 걸리는 시간입니다. Google은 페이지 로드 시간을 2초 미만으로 권장합니다. 사이트 속도는 웹사이트의 전반적인 성능을 나타내는 지표입니다.
Shopify 스토어의 페이지 속도를 최적화해야 하는 이유는 무엇입니까?
Shopify 스토어의 페이지 속도는 여러 가지 이유로 중요합니다.
- 고객의 쇼핑 경험에 영향을 미칩니다. 더 빠른 웹사이트 = 더 나은 쇼핑 경험. 더 나은 쇼핑 경험 = 더 높은 사용자 참여, 더 높은 고객 만족도, 더 낮은 장바구니 포기율.
- 고객의 구매 결정에 영향을 미칩니다.
- 전환율에 영향을 미칩니다.
- 가장 높은 전자상거래 전환율은 로드 시간이 0-2초인 페이지에서 발생합니다.
- 웹사이트 전환율은 로드 시간이 1초 추가될 때마다(0-5초 사이) 평균 4.42%씩 감소합니다.
- 웹사이트 전환율은 로드 시간이 1초 추가될 때마다(0-9초 사이) 평균 2.11%씩 떨어집니다.
출처: HubSpot, 페이지 로드 시간이 전환율에 미치는 영향을 보여주는 12가지 통계
- 이탈률에 영향을 줍니다.
페이지 로딩 시간이 1초에서 10초로 늘어남에 따라 모바일 사이트 방문자가 이탈할 확률은 123% 증가합니다. 출처: Google/SOASTA 리서치
- 페이지 경험은 순위 신호입니다. 따라서 페이지 속도는 순위와 Shopify 스토어의 검색 가능성에 영향을 줍니다. 출처: 더 나은 웹을 위한 페이지 경험 평가
- 페이지 경험은 웹사이트의 접근성과 전반적인 성능에 영향을 미칩니다.
Shopify 스토어의 페이지 속도에 영향을 미치는 요소
여러 요인이 Shopify 스토어의 페이지 속도에 영향을 미칩니다.
이러한 요인 중 일부는 통제할 수 없습니다. 이러한 요소에는 고객의 장치, 인터넷 연결, 브라우저, 위치 등이 포함됩니다. Shopify 인프라(예: 서버, CDN(콘텐츠 배달/배포 네트워크), 브라우저 캐시, 서버 측 캐시 등)도 귀하의 외부에 있습니다. 제어.
당신이 통제할 수 있는 다른 요인. 예를 들어:
- Shopify 스토어 테마
- 스토어에서 선택한 글꼴
- 설치한 앱
- 홈페이지 디자인
- 컬렉션 구성 및 필터링 옵션
- 웹사이트의 리디렉션 및 깨진 링크 수
- 이미지 및 비디오 콘텐츠
- AMP(Accelerated Mobile Pages) 구현 여부
- DOM 크기
- HTTP 요청 수
- 파서 차단 스크립트
- 정리되지 않은 추적 코드
- 비효율적이거나 쓸모없는 액체 코드
- 최적화되지 않은 JavaScript 및 CSS 파일
이 가이드의 파트 III - Shopify 스토어의 페이지 속도를 최적화하는 방법에서 제어할 수 있는 각 요소를 살펴보겠습니다.
먼저 Shopify의 페이지 속도 최적화 기본 사항에 대해 알아보겠습니다. 기본 제공 성능 기능, Shopify 온라인 스토어 속도 보고서 및 페이지 속도 문제를 식별하는 데 도움이 되는 도구에 대해 설명합니다.

Shopify의 내장 성능 기능
- Shopify는 즉시 사용할 수 있습니다. 클라우드 기반 인프라 덕분에 Shopify Plus는 전체 가동 시간이 99.98%입니다. BigCommerce와 비교하여 Shopify Plus 상점은 2.97배 더 빠르게 로드됩니다(출처: BigCommerce vs. Shopify Plus). 또한 Shopify의 새로운 인프라 업그레이드인 Storefront Renderer(SFR)는 사이트 속도를 더욱 가속화합니다.
- Shopify는 무제한 대역폭으로 빠르고 안정적이며 확장 가능한 서버에서 웹사이트를 호스팅합니다. 따라서 트래픽이 많고 거래가 많은 날에도 웹 사이트가 잘 작동하는지 확인하십시오. Shopify 호스팅에 대해 자세히 알아보기 → Shopify, 전 세계 무제한 웹 호스팅
- Shopify는 Fastly로 구동되는 세계적 수준의 듀얼 CDN을 제공합니다. CDN은 방문자의 위치와 가장 가까운 서버를 통해 콘텐츠 전달 부하(예: 이미지, JavaScript 또는 CSS 파일 등)를 분산하는 서버 그룹(전 세계 전략적 위치에 분산됨)입니다. 이는 상점의 페이지 속도를 높이고 더 나은 쇼핑 경험을 제공하는 데 도움이 됩니다.
- Shopify는 캐시 가능한 리소스(예: 이미지, pdf, JavaScript 및 CSS 파일 등)에 대해 로컬 브라우저 캐싱을 자동으로 설정합니다. 이런 식으로 한 번 매장을 방문한 사용자의 브라우저에 리소스를 저장할 수 있습니다. 결과적으로 다음 방문 시 웹사이트가 훨씬 빠르게 로드됩니다.
- 2020년에 테마 엔진(theme.liquid 파일을 HTML로 변환하는 엔진)이 재작성되어 "라이브 스토어의 로드 시간이 40~200% 개선되었습니다"(출처: Shopify, Shopify Reunite 2020에서 발표한 모든 것) , 성능).
- Shopify는 지속적으로 코드와 인프라를 개선하고 있습니다. 따라서 앞으로 더 많은(그리고 더 나은!) 성능 기능을 기대할 수 있습니다!
Shopify 온라인 스토어 속도 보고서
2020년 7월에 Shopify는 온라인 상점 속도 보고서(출처: Shopify 개발자 변경 로그, 새로운 온라인 상점 속도 보고서로 상점 첫 화면 성능 측정)를 도입했습니다.
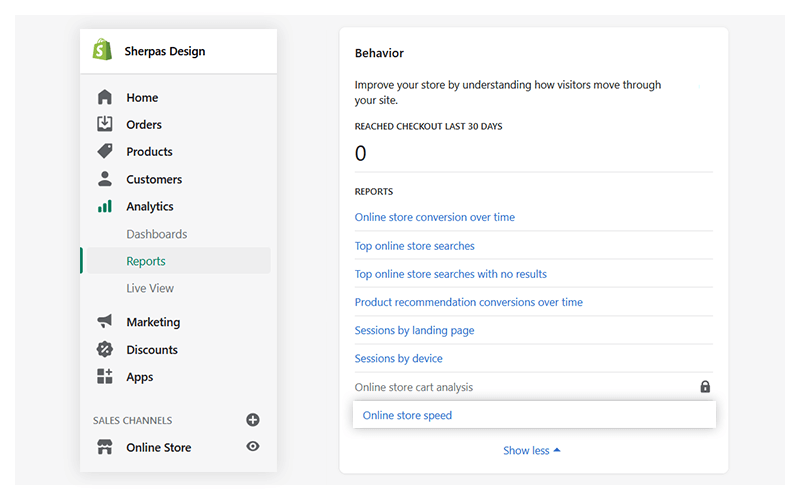
온라인 스토어 속도 보고서에 액세스하려면 Shopify 관리자 패널 > 분석(왼쪽 사이드바 메뉴) > 보고서 > 행동 > 모두 표시 > 온라인 스토어 속도를 엽니다.

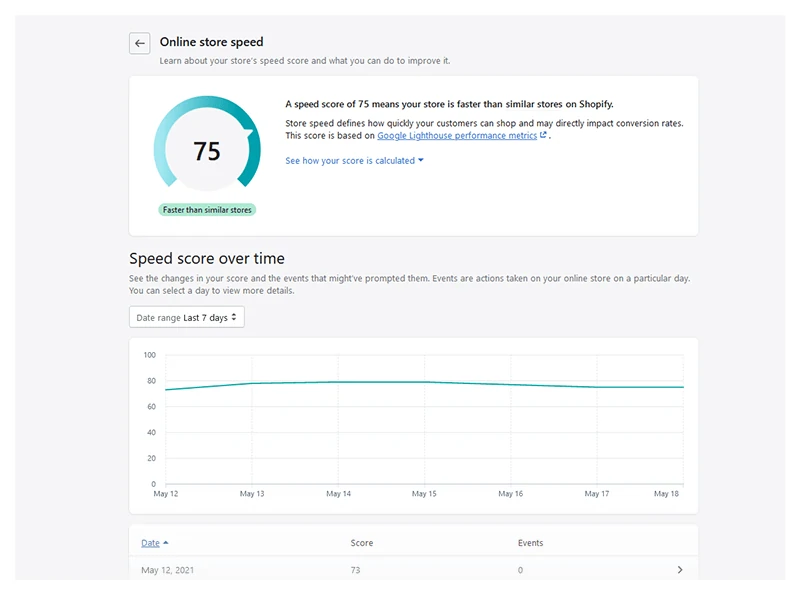
온라인 스토어 속도 보고서는 모범 사례, 업계 표준 및 유사한 Shopify 스토어와 비교하여 웹사이트의 성능을 평가합니다.
속도 점수(Google Lighthouse 성능 메트릭 기반) 및 속도 순위(스토어가 더 느린지, 빠른지 또는 유사한 Shopify 스토어와 동일한 속도인지 알려줍니다)를 제공합니다. 또한 시간 경과에 따라(지난 7일 또는 30일 동안) 속도 점수가 어떻게 변했는지 확인할 수 있습니다.

또한 매장 속도를 개선하는 데 도움이 되는 리소스에 액세스할 수 있습니다.

Shopify 속도 점수는 무엇을 의미합니까?
속도 점수는 0에서 100 사이의 숫자입니다. Google Lighthouse 측정항목을 기반으로 Shopify 테스트 환경에서 매장의 성능을 측정합니다.
속도 점수는 홈페이지, 지난 7일 동안 가장 많은 트래픽이 발생한 제품 페이지, 지난 7일 동안 가장 많은 트래픽이 발생한 컬렉션 페이지에 대한 Lighthouse 성능 점수의 평균을 기반으로 합니다. Shopify 판매의 60%가 모바일 장치에서 발생하기 때문에 Lighthouse는 이러한 페이지의 모바일 버전에 대한 보고서를 실행합니다. 이것이 Shopify 스토어가 모바일에 최적화되어 있어야 하는 이유입니다. 모바일 장치에 맞게 웹사이트를 최적화하는 방법 알아보기: 모바일 사용 편의성: 뛰어난 모바일 쇼핑 경험을 제공하는 10가지 이상의 방법
일반적으로 속도 점수가 높을수록 좋습니다. 예를 들어, 70점 이상의 점수는 온라인 상점에 액세스하는 다양한 고객이 온라인 상점을 빠르게 인식한다는 것을 의미합니다. 점수가 낮으면 기기가 느리거나 인터넷 연결이 좋지 않은 고객이 온라인 상점에 액세스할 수 없음을 의미할 수 있습니다.
속도 점수는 매일 계산되며 자주 변경될 수 있습니다. 예를 들어 이미지를 최적화하거나 코드를 축소하면 점수가 올라갈 수 있습니다(변경 사항이 반영되는 데 시간이 걸릴 수 있음). 반면에 경쟁업체가 온라인 상점을 개선하면 귀하의 점수가 상대적으로 낮아질 수 있습니다(귀하가 상점을 변경하지 않은 경우에도 마찬가지임). 점수가 높을수록 개선하기 어렵다는 점에 유의하십시오. 물론 100점을 달성하는 것은 불가능의 경계선이다.
속도 점수가 없습니다. 왜요? Shopify 스토어가 비밀번호로 보호되어 있으면 Lighthouse에서 액세스할 수 없으며 온라인 스토어 속도 보고서에 속도 점수가 표시되지 않습니다. 또한 온라인 상점 비밀번호를 방금 제거했거나 지난 7일 동안 상점에 트래픽이 없는 경우 점수가 표시되지 않을 수 있습니다. 자세히 알아보기 → Shopify, 온라인 스토어 속도 보고서, 자주 묻는 질문
중요: 귀하의 속도 점수는 귀하의 속도 순위와 동일하지 않습니다! 속도 순위는 유사한 Shopify 스토어와 비교하여 웹 사이트의 성능을 나타냅니다. 유사스토어는 매출이 거의 비슷한 매장, 비슷한 수와 종류의 제품, 비슷한 수의 앱 등이 있습니다.
"시간 경과에 따른 속도 점수" 섹션은 무엇을 의미합니까?
"시간 경과에 따른 속도 점수" 섹션은 차트(지난 7일 또는 30일 동안 속도 점수가 어떻게 변했는지 보여줌)와 표(선택한 기간 동안 다른 날짜의 속도 점수를 나열함)로 구성됩니다. 속도 점수는 UTC 오전 9시에 매일 다시 계산됩니다.
"시간 경과에 따른 속도 점수" 섹션의 표에는 매일 발생한 이벤트(앱 설치 또는 제거)가 포함되어 있습니다. 이 정보는 앱 관련 이벤트가 속도 점수에 직접적인 영향을 줄 수 있기 때문에 중요합니다. 예를 들어 앱을 설치하고 속도 점수가 떨어지는 것을 발견하면 앱의 이점과 스토어 성능에 미치는 영향을 즉시 비교할 수 있습니다. 앱의 이점이 스토어 속도에 미치는 영향보다 크지 않다면 제거해야 합니다.
온라인 스토어 속도 보고서에 대한 추가 정보가 필요하십니까?
Shopify 상세 문서 확인 → 온라인 스토어 속도 보고서
문제 해결 도구
이 섹션에서는 웹사이트 속도를 저하시키는 요소를 보여줄 수 있는 몇 가지 최고의 도구를 살펴보겠습니다.
- Google PageSpeed 인사이트
- GTmetrix
- 핑덤
- Chrome용 Shopify 테마 검사기
Google PageSpeed Insights(PSI)
Google PSI는 데스크톱 및 모바일 장치에서 웹페이지의 성능을 분석하는 무료 도구입니다. 또한 이를 개선하는 방법에 대한 실행 가능한 팁을 제공합니다.
PSI는 다음을 제공합니다.
- Google Lighthouse에서 결정한 성능 점수입니다. Google PSI 성능 점수는 Shopify 온라인 스토어 속도 보고서의 속도 점수와 다를 수 있습니다. 왜요? 두 보고서 모두 Google Lighthouse 측정항목을 사용하지만 Shopify 온라인 스토어 속도 보고서는 Shopify 테스트 환경을 사용하여 점수를 계산합니다. 즉, 귀하의 웹 사이트는 다양한 웹 사이트가 아닌 Shopify 스토어와만 비교됩니다. 참고: 목표는 90점 이상의 점수에 도달하는 것입니다. 이것이 Google에서 좋은 성과 점수로 간주하는 것입니다. 점수가 50점 미만이면 즉시 개선해야 합니다.
- 웹 페이지에 대한 실험실 데이터 - 고정된 조건 집합이 있는 시뮬레이션된 페이지 로드를 기반으로 합니다. 성능 문제를 디버깅하는 데 유용합니다. 가능한 경우 PSI는 첫 번째 콘텐츠가 포함된 페인트, 가장 큰 콘텐츠가 포함된 페인트, 속도 지수, 누적 레이아웃 이동, 대화형 시간 및 총 차단 시간을 보고합니다. 각 메트릭은 점수가 매겨지며 좋음, 개선 필요 및 나쁨으로 분류될 수 있습니다.
Google PSI에 대해 자세히 알아보기 → PageSpeed Insights 정보
Google PSI로 매장 속도를 테스트하려면 Google PageSpeed Insights를 열고 '웹 페이지 URL 입력' 필드에 매장 URL 붙여넣기 > '분석'을 클릭합니다.

GTmetrix
GTmetrix를 사용하면 다양한 국가, 다양한 브라우저, 연결 속도 등에서 Shopify 스토어의 속도를 테스트할 수 있습니다. 자세한 실적 보고서를 받습니다. 예를 들어, 시간 경과에 따른 매장 실적을 추적하고, 웹사이트가 제대로 작동하지 않을 때 알림을 설정하고, 알림을 받고, 다양한 기기에서 페이지가 어떻게 로드되는지 확인하는 등의 작업을 수행할 수 있습니다.
GTmetrix를 사용하여 Shopify 매장 속도를 테스트하려면 "분석할 URL 입력" 필드에 매장 URL(또는 특정 웹 페이지의 URL)을 추가하고 > "사이트 테스트"를 클릭합니다.

무료로 GTmetrix 사용을 시작하고 나중에 필요에 맞는 플랜을 선택할 수 있습니다.
핑덤
Pingdom은 Shopify 스토어의 로드 속도를 테스트하고 분석할 수 있는 또 다른 도구입니다. 70개 이상의 글로벌 투표소를 사용하며 웹사이트의 안정적인 가동 시간 및 성능 모니터링을 제공합니다.
상점의 페이지 속도를 테스트하려면 Pingdom을 열고 "URL" 필드에 상점의 URL(또는 특정 웹페이지의 URL)을 입력하고 > "테스트 대상" 드롭다운에서 테스트 위치를 선택하고 > "테스트 시작"을 클릭합니다.

모니터링 요구 사항에 맞게 Pingdom의 기능을 조합하고 비즈니스에 가장 적합한 요금제를 선택할 수 있습니다.
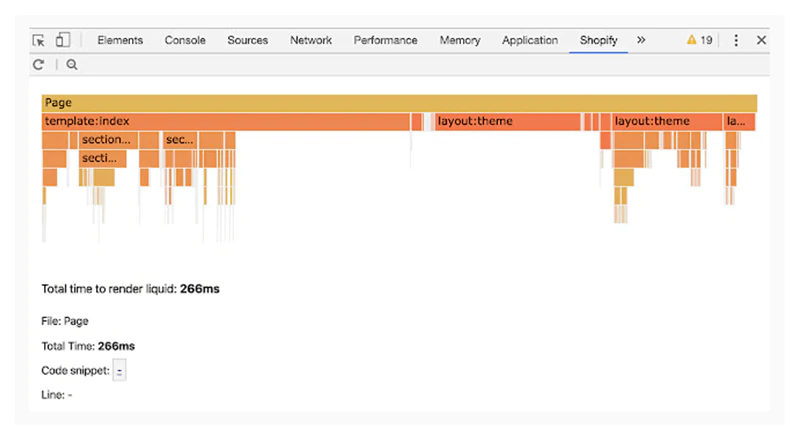
Chrome용 Shopify 테마 검사기
Chrome용 Shopify Theme Inspector는 Shopify 스토어 속도를 저하시키는 theme.liquid의 변경 사항을 식별합니다. Liquid 렌더 프로파일링 데이터의 시각화를 제공하고 테마에서 가장 느린 부분(정확한 파일 및 코드 줄까지)을 식별하고 우선 순위를 지정하고 수정하는 데 도움을 줍니다.
확장 프로그램을 설치하면 Shopify 자격 증명으로 로그인할 수 있으며 Chrome DevTools에 "Shopify" 패널이 표시됩니다.

Shopify Theme Inspector에 대해 자세히 알아보기 → Chrome용 Shopify Theme Inspector

중요한!
Shopify Liquid에 익숙하지 않거나 코드를 읽고 편집하는 데 익숙하지 않은 경우 Chrome용 Shopify 테마 검사기를 사용하지 않는 것이 가장 좋습니다. 대신 도구를 사용하고 Shopify 스토어의 성능을 개선하는 데 도움을 줄 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.


중요한!
Shopify 스토어의 속도를 최적화하려면 기술 지식이 필요합니다. 이러한 단계 중 일부를 완료하려면 HTML, CSS, JavaScript 및 Shopify Liquid에 대한 충분한 이해가 필요합니다. 그러한 전문 지식이 없는 경우 변경 사항을 구현할 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.
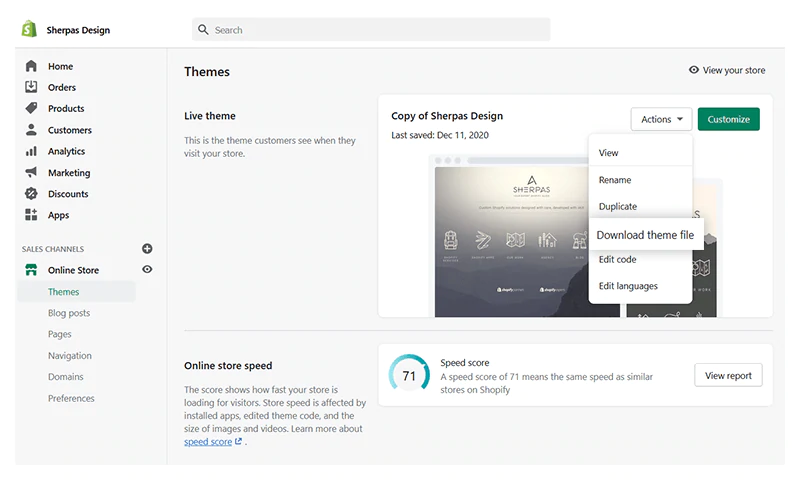
기술에 정통하고 변경 사항을 직접 구현하려는 경우 시작하기 전에 테마를 백업해야 합니다. 테마를 백업하려면 Shopify 관리자 > 온라인 스토어 > 테마 > 작업 > 테마 파일 다운로드를 엽니다.

Shopify 스토어에 적합한 테마 선택
Shopify 테마는 Liquid, HTML, CSS 및 JavaScript 코드로 구성됩니다. 테마 파일 크기, 기능, 글꼴 등은 상점의 속도에 영향을 미칩니다.
Shopify 테마는 다음과 같아야 합니다.
- 반응형. 2022년에는 모바일 트래픽이 전체 트래픽의 54.86%를 차지할 것으로 예상됩니다(출처: statcounter, GlobalStats). 이는 자명합니다.
- 경량. 빠르고 가벼운 테마를 선택하면 성능 측면에서 큰 이점을 얻을 수 있습니다. 200개 이상의 Shopify 테마를 테스트한 회사인 GoFishDigital에 따르면 가장 성능이 좋은 Shopify 테마는 Toy, Warm, Light 및 Outdoors입니다.
- 최신 정보. 오래된 Shopify 테마에는 페이지 속도에 부정적인 영향을 줄 수 있는 오래된 JavaScript 라이브러리가 포함될 수 있습니다.

전문가 팁
- 테마 성능을 더욱 최적화하려면 사용하지 않는 모든 테마 기능을 비활성화하십시오. 자세히 알아보기 → 온라인 스토어 속도, 테마 또는 앱 기능 개선
- Shopify 스토어의 테마를 선택하기 전에(또는 현재 테마를 변경하기 전에) Google PageSpeed Insights를 통해 미리보기 페이지를 실행하세요. 이렇게 하면 테마의 성능을 더 잘 이해할 수 있습니다.
올바른 글꼴 선택
글꼴 및 페이지 속도 최적화와 관련하여 한 가지 경험적 규칙이 있습니다. 바로 시스템 글꼴을 사용하는 것입니다. 시스템 글꼴은 대부분의 컴퓨터에 설치됩니다. 즉, 고객이 웹사이트를 방문할 때 고객의 컴퓨터에 글꼴을 다운로드할 필요가 없습니다(즉, 페이지가 더 빨리 로드됨).
시스템 글꼴은 모노, 세리프 또는 산세리프로 분류됩니다. 이러한 각 글꼴 모음은 서로 다른 글꼴로 구성됩니다.
- 모노: Consolas, Liberation Mono, Lucida Console, Menlo, Monaco.
- 세리프: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- 산세리프: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify에서는 Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman 및 Trebuchet MS 글꼴을 사용할 것을 권장합니다.
물론 Shopify 스토어에 다른 글꼴을 사용하도록 선택할 수 있습니다. 글꼴이 일반적이지 않은 경우 페이지를 로드하는 데 더 많은 시간이 소요될 수 있다는 점을 염두에 두어야 합니다(글꼴이 먼저 고객의 컴퓨터에 다운로드되어야 하기 때문에).
이 문제를 해결할 수 있는 방법이 있을 수 있습니다. 예를 들어, 흔하지 않거나 사용자 정의 글꼴을 사용하려는 경우 기본 글꼴로 페이지를 로드하고(더 빠른 로드 시간을 위해) 고객의 브라우저에서 다운로드가 완료되면 사용자 정의 글꼴로 전환할 수 있습니다. 이것은 font-display: swap 속성 덕분에 가능합니다. 설정에는 코드 편집이 필요하므로 CSS 및 Shopify Liquid에 익숙해야 합니다(또는 Shopify 전문가에게 작업을 아웃소싱).
설치한 앱 평가
Shopify 앱은 훌륭합니다. 상점을 더욱 매력적으로 만들고, 더 나은 쇼핑 경험을 제공하고, 사용자 참여를 늘리고, 판매를 늘릴 수 있습니다. 상점의 기능이나 모양을 변경하기 위해 앱은 테마에 코드를 추가합니다. 경우에 따라 이 코드로 인해 웹사이트 속도가 느려질 수 있습니다(특히 형식이 올바르지 않은 경우).
따라서 상점의 페이지 속도를 개선하려면 다음을 수행하십시오.
- 설치한 앱으로 이동합니다. 사용하지 않는 모든 앱을 제거하십시오. 모든 잔여 코드를 제거하십시오. 필요한 경우 앱 개발자에게 문의하여 도움을 요청하세요. 불필요한 앱을 제거하는 것은 HTTP 요청 수를 줄이는 효과적인 방법입니다.
- 사용하는 모든 앱을 평가하십시오. 그것들을 보관할 가치가 있는지 자문해 보십시오. 그것들이 당신의 사업을 운영하는 데 어떻게 도움이 됩니까? 앱이 제대로 작동하지만 생각만큼 자주 사용하지 않는 경우 유지의 이점을 저울질하십시오. 모든 앱은 백그라운드에서 실행되고 스토어 속도에 영향을 미친다는 점을 기억하십시오.
- 새 앱을 설치하기 전에 정말 필요한지 자문해 보십시오. 항상 그렇듯이 기능과 속도 간의 균형을 염두에 두어야 합니다.
- 앱의 성능과 웹사이트 성능에 미치는 영향을 정기적으로 모니터링하십시오. 사용하는 앱이 웹사이트 속도를 늦추는 것을 발견하면 이를 평가하고 유지할 가치가 있는지 결정하는 것이 가장 좋습니다.
자세히 알아보기 → Shopify, 앱 작업
홈페이지 디자인 간소화
홈페이지 디자인을 단순화하고 페이지 로딩 시간을 줄이려면:
- 불필요한 섹션을 제거하십시오. 방대한 양의 콘텐츠를 게시하는 대신 고객에게 미리보기 및 "더 보기/더 읽기/더 알아보기" 링크를 제공하세요. 참고: Shopify에서는 홈페이지에 25개 이상의 섹션을 추가할 수 없습니다.
- 소셜 미디어 피드 및 위젯 제거를 고려하십시오. 대신 웹사이트의 다른 전략적 위치(예: 카테고리 페이지)에 구현하십시오.
- 슬라이더 대신 하나의 영웅 이미지를 사용하십시오. 슬라이더는 제품을 과시하고 다양한 제안으로 고객을 참여시키는 좋은 방법이지만 페이지 속도에 부정적인 영향을 줄 수 있습니다. 슬라이더에 포함된 이미지가 많을수록 영향이 더 커집니다. 이 문제를 방지하려면 하나의 고품질 영웅 이미지를 사용할 수 있습니다. 명확한 CTA로 완벽한 제안을 만드는 데 집중하세요. 최고의 조명으로 제품을 제시하는 것은 필수입니다. 영웅 이미지는 요구 사항을 생성하고 고객이 제품을 탐색하도록 유도해야 합니다. 또한 영웅 이미지를 자주 변경하여 다양한 제품을 홍보할 수 있습니다. 그래도 슬라이더에 마음이 설정되어 있다면 UX 모범 사례를 따르고 최대 3개의 슬라이드를 사용하고 지연 로딩을 구현해야 합니다.
- 히트맵을 활용합니다. 이를 통해 고객의 행동 패턴을 이해하고 속도, 참여 및 전환을 위해 홈페이지를 최적화할 수 있습니다. Lucky Orange Heatmaps & Replay(+, 700개 이상의 리뷰, 무료 플랜 사용 가능, $10 - $50/월, 7일 무료 평가판)와 같은 Shopify 앱을 사용할 수 있습니다.
- 홈페이지 탐색을 단순화하고 개선하십시오.
필요한 경우 변경 사항을 구현할 수 있는 Shopify 전문가에게 문의하십시오.
컬렉션 및 필터링 최적화
- 가장 좋은 방법은 더 적은 수의 제품으로 더 작고 더 구체적인 컬렉션을 만드는 것입니다. 가장 좋은 점은 Shopify가 이미 이를 처리했다는 것입니다. 컬렉션 페이지에 50개 이상의 제품을 추가할 수 없습니다.
- 관련 필터만 만들고 최소한으로 유지하십시오. 필터가 많을수록 페이지를 로드하는 데 더 오래 걸립니다.
- 팝업을 아껴서 사용하십시오. 팝업은 컬렉션 페이지에 더 많은 제품 세부 정보를 표시하는 좋은 방법입니다. 이는 고객이 제품에 관심이 있는지 판단하고 더 나은 쇼핑 경험을 제공하는 데 도움이 됩니다. 그러나 팝업이 제품 페이지에 포함된 전체 정보를 미리 로드하면 웹사이트 속도가 크게 느려질 수 있습니다. 히트맵 도구를 사용하여 고객이 팝업을 트리거하는 "빠른 보기" 기능을 사용하고 있는지 정의할 수 있습니다. 생각만큼 많이 사용하지 않으면 제거하십시오. 팝업을 사용하려는 경우(고객이 이 기능을 좋아하는 경우) 제한된 제품 정보 세트를 제품 그리드 항목의 데이터 속성으로 저장하고 JavaScript를 사용하여 HTML 및 팝업을 동적으로 빌드할 수 있습니다. 기술에 익숙하지 않은 경우 Shopify 개발자에게 문의하는 것이 좋습니다.
리디렉션 최소화
리디렉션은 추가 HTTP 요청을 트리거하고 데이터 전송을 지연시킵니다. 웹사이트의 리디렉션 수(및 스토어 속도에 미치는 영향)를 최소화하려면:

- 리디렉션되는 페이지로 페이지를 리디렉션하지 마십시오.
- 불필요한 리디렉션을 삭제합니다. 자세히 알아보기 → Shopify, URL 리디렉션, URL 리디렉션 관리
끊어진 링크 최소화
리디렉션과 유사하게 링크가 끊어지면 HTTP 요청 수가 증가합니다(이는 Shopify 스토어의 속도에 영향을 미침).
깨진 링크(및 웹사이트 성능 및 고객의 쇼핑 경험에 미치는 영향)를 최소화하려면:
- Ahrefs의 Broken Link Checker와 같은 사이트 감사 도구를 사용하여 깨진 링크를 감지하고 수정하십시오.
- 실수로 잘못된 URL을 입력(또는 팔로우)한 방문자를 지원하는 맞춤형 404 페이지를 만드십시오.
이미지 최적화
Shopify는 매장 소유자가 웹사이트에 시각적 콘텐츠(이미지 및 비디오)를 오버로드하지 못하도록 보호 기능을 자동으로 추가합니다. 컬렉션 페이지에는 50개 이상의 제품이 있고 홈페이지에는 25개 이상의 섹션이 있을 수 없습니다. 또한 많은 테마는 이미지가 표시되는 화면의 크기에 따라 특정 이미지 크기를 로드하거나 현재 화면에 표시되지 않는 이미지의 로드를 연기합니다. Shopify의 지연 로딩에 대해 자세히 알아보기 → 지연 로딩이 Shopify 테마 이미지를 최적화하는 방법

테마가 기본적으로 지연 로딩을 구현하지 않는 경우 쉽게 설치할 수 있습니다.
- 테마의 자산 폴더에 lazysizes.js 라이브러리를 다운로드합니다.
- theme.liquid <head> 태그에 lazysizes.js 라이브러리를 포함합니다.
- 이미지 태그 업데이트 - src 속성을 data-src 로 교체
- 지연 로드 클래스 추가(예: <img data-src="IMAGE_URL" class="lazyload">)
Shopify Liquid에 익숙하지 않고 코드 편집이 불편한 경우 변경 사항을 구현할 수 있는 Shopify 전문가에게 문의하십시오.
Shopify에서 이미지를 추가로 최적화하려면:
- 그들의 수를 줄이십시오
- 압축
- 설명적인 파일 이름 쓰기
- 설명이 포함된 alt 태그 작성
Shopify 스토어의 이미지 수 줄이기
이 단계는 간단합니다. 웹사이트에서 불필요한 이미지(예: 유사한 제품 사진, 오래된 제품 이미지, 오래된 배너 등)를 모두 제거합니다. 이렇게 하면 각 이미지가 HTTP 요청을 생성할 때 저장소 속도가 크게 향상됩니다. 즉, 불필요한 이미지를 제거하여 불필요한 HTTP 요청 수를 줄일 수 있습니다.
또한 코드에서 빈 이미지 소스(<img src = ' '>)를 확인하십시오. HTTP 요청도 생성하므로 제거하는 것이 가장 좋습니다.
이미지 압축
다음은 Shopify의 이미지 크기에 대해 알아야 할 사항입니다.
- 제품 이미지 및 컬렉션 이미지의 크기는 최대 4472 x 4472픽셀(또는 20메가픽셀)입니다.
- 제품 이미지와 컬렉션 이미지는 20MB보다 작아야 합니다(그렇지 않으면 Shopify 스토어에 업로드할 수 없습니다). 좋은 경험 법칙은 이미지를 70kb 미만으로 유지하는 것입니다.
- 정사각형 제품 이미지의 경우 2048 x 2048픽셀 크기가 가장 적합합니다.
출처: Shopify, 제품 미디어 유형, 이미지
또한 파일 형식이 이미지 크기에 영향을 미친다는 점을 염두에 두십시오. Shopify에 따르면 가장 좋은 이미지 파일 형식은 PNG(30kb - 100kb), JPEG(약 30kb), GIF(약 35kb) 순입니다. 기타 허용되는 파일 형식에는 PSD, TIFF 및 BMP가 있습니다. 이러한 파일 형식은 Shopify에 업로드할 때 JPEG 또는 PNG로 변환됩니다.
일반적으로 이미지 해상도가 높을수록 더 나은 쇼핑 경험을 얻을 수 있습니다. 그러나 그것은 또한 더 큰 크기를 의미합니다. 물론 크기가 클수록 페이지 로드 시간이 증가한다는 것을 이미 알고 있습니다.
이것이 이미지를 압축해야 하는 이유입니다. Shopify의 내장 SEO 기능 중 하나는 이미지를 자동으로 압축한다는 것입니다. 그러나 여전히 이미지 압축 도구를 사용하여 더 나은 결과를 얻을 수 있습니다. 다음은 최상의 옵션 중 일부입니다.
- Shopify의 무료 온라인 이미지 크기 조정기
- 스마트 SEO(, 880개 이상의 리뷰, 무료 플랜 사용 가능, $9.99/월 - $29.99/월, 7일 무료 평가판)
- Photoshop의 "웹용으로 저장" 명령 - 품질 저하 없이 이미지 크기를 줄여야 합니다.
- Photoshop Express - 모든 기본 이미지 편집 기능을 제공하는 스마트폰 및 태블릿용 Adobe의 무료 이미지 편집 앱
- Canva - 고급 기능을 갖춘 무료 온라인 사진 편집기(이미지 리사이저 포함)
설명적인 이미지 파일 이름 쓰기
- IMG1001.jpg와 같은 기본 이미지 이름을 사용하지 마십시오. 일반적이며 SEO 값을 제공하지 않습니다. 또한 Google은 이 이미지의 내용을 이해하지 못하기 때문에 이미지 검색결과에 나타날 가능성은 거의 없습니다. 대신에...
- 짧고 설명적인 이미지 파일 이름을 만듭니다. 키워드를 포함합니다. 예를 들어 이미지가 검은색 가죽 바이커 재킷이고 타겟 키워드가 "바이커 재킷"인 경우 이미지 파일 이름은 "Black-Leather-Biker-Jacket.jpg" 또는 "Black-Leather-Biker-Jacket"이어야 합니다. png"(이미지 파일 유형에 따라 다름).
- 밑줄("_")이 아닌 대시("-")로 단어를 구분합니다.
- 이미지 파일의 이름을 지정할 때 고객이 유사한 제품을 찾는 방식(고객이 사용하는 키워드 또는 키워드 구문, 순서 등)을 생각하십시오. Amazon의 자동 완성 기능을 사용하여 검색 패턴을 정의할 수 있습니다.
이미지를 Shopify에 업로드하면 파일 이름을 변경할 수 없습니다. 이미지 파일 이름을 변경하려면 Shopify에서 이미지를 삭제하고 이름을 변경한 다음 다시 업로드해야 합니다. 따라서 가장 좋은 방법은 이미지를 Shopify에 업로드하기 전에 이미지의 파일 이름이 검색에 최적화되어 있는지 확인하는 것입니다.
설명 이미지 alt 태그 작성
Alt 태그("alt 속성" 및 "alt 설명"이라고도 함)는 이미지 태그에 적용되는 HTML 속성입니다. 이미지의 alt 태그는 이미지의 내용을 설명합니다. 즉, 이미지에 대한 대체 텍스트를 제공합니다.
Alt 태그는 검색 엔진에 적용되는 이미지에 대한 정보를 제공합니다. 즉, 검색 엔진이 콘텐츠를 이해하고 분류하는 데 도움이 됩니다. 또한 검색 엔진이 웹 페이지의 관련성을 정의하는 데 도움이 됩니다.
그러나 Alt 태그는 무엇보다도 웹 접근성의 원칙입니다. 스크린 리더에서 읽기 때문에 시각 장애가 있는 고객이 웹사이트에 더 쉽게 액세스할 수 있습니다.
이것이 관련 키워드를 구현하는 설명적 대체 태그를 만드는 것이 중요한 이유입니다.
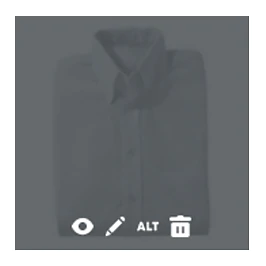
제품 이미지의 대체 텍스트를 변경하거나 제품 이미지에 대체 텍스트를 추가하려면 Shopify 관리자 패널 > 제품 > 모든 제품 > 편집할 제품 선택 > 대체 태그가 있는 제품 이미지 위로 마우스를 가져갑니다. 편집 > "ALT" 아이콘 클릭 > 편집 또는 "이미지 대체 텍스트" 필드에 새 대체 텍스트 입력 > "저장" 클릭

이미지 출처: Shopify
비디오 콘텐츠 최적화
- 2022년까지 모든 온라인 콘텐츠의 82%가 비디오 콘텐츠가 될 것입니다(출처: Cisco).
- 비디오는 텍스트와 이미지를 합친 것보다 1200% 더 많은 공유를 생성합니다(G2 Learn Hub). 실제로 모바일 동영상 시청자의 92%가 다른 사람과 동영상을 공유합니다(Social Media Week).
동영상이 증가하고 있습니다. 더 많은 비디오 콘텐츠를 만들어 Shopify 스토어에 업로드하는 것이 논리적입니다. 그러나 비디오 콘텐츠가 웹사이트에 제대로 포함되지 않으면 페이지 로드 시간이 크게 늘어날 수 있습니다. 비디오 콘텐츠를 최적화하려면:
- YouTube 및 Vimeo와 같은 외부 소스에서 동영상을 호스팅하세요.
- 라이트 임베드 사용 - 웹 페이지 크기를 거의 1MB로 줄일 수 있습니다. YouTube의 표준 내장 코드를 사용하려면 고객이 비디오를 재생하기 전에도 일부 파일을 다운로드해야 합니다. 이로 인해 웹사이트가 느려질 수 있습니다. 이를 방지하기 위해 라이트 임베드를 사용할 수 있습니다. 이런 식으로 페이지가 로드될 때 사이트는 YouTube 비디오의 썸네일 이미지만 포함하고 고객이 "재생"을 클릭하는 경우에만 비디오 자체(모든 JavaScript 코드 포함)가 로드됩니다. 자세히 알아보기 → Lite YouTube Embeds - 웹사이트에 YouTube 동영상을 포함하는 더 나은 방법
AMP 구현
AMP(Accelerated Mobile Pages)는 웹사이트의 모바일 버전 속도를 높이도록 설계된 개방형 표준 프레임워크입니다. 자세히 알아보기 → Google의 AMP 프로젝트가 모바일 웹을 변화시키는 방법
다음 Shopify 앱을 사용하여 Shopify 스토어용 AMP 페이지를 생성할 수 있습니다.
- Shop Sheriff의 AMP(, 520개 이상의 리뷰, $9/월 - $99/월, 무료 플랜 사용 가능)
- Fire AMP(+, 160개 이상의 리뷰, $7.99/월, 15일 무료 평가판)
- Ampify Me의 AMP(+, 400개 이상의 리뷰, $9.99/월 - $29.99/월, 무료 플랜 사용 가능)
과도한 DOM 크기 피하기
문서 개체 모델은 각 노드가 문서의 일부를 나타내는 개체인 트리 구조로 XML 또는 HTML 문서를 처리하는 플랫폼 간 및 언어 독립적 인터페이스입니다. 출처: Wikipedia, 문서 개체 모델
일반 용어로 DOM 크기는 웹 페이지를 표시하는 데 필요한 HTML 코드의 양을 나타냅니다. DOM 크기가 크면 네트워크 효율성, 로드 성능, 런타임 성능 및 메모리 성능에 영향을 미치기 때문에 웹 사이트 속도가 느려질 수 있습니다.
상점을 최적화하고 제대로 작동하도록 하기 위해 Google은 다음을 권장합니다.
- 웹 페이지에는 1,500개 이하의 노드가 있어야 합니다.
- 웹 페이지의 깊이는 32개를 넘지 않아야 합니다.
- 웹 페이지에는 60개 이상의 자식 노드가 있는 부모 노드가 없어야 합니다.
본질적으로 이것은 웹 페이지를 단순화하는 것을 목표로 해야 함을 의미합니다. 어떤 섹션과 위젯이 필요하고 어떤 것이 좋은지 평가해야 합니다.
불필요한 HTTP 요청 제거
지금까지 HTTP 요청(및 최소화할 수 있는 방법)에 대해 여러 번 언급했습니다.
불필요한 HTTP 요청을 제거하는 프로세스를 간소화하려면 HTTP 요청 검사기를 사용하십시오. 이 도구는 웹 페이지가 완전히 로드되기 위해 얼마나 많은 요청을 하는지 알려줍니다. 그런 다음 통찰력을 사용하여 일부 변경 사항을 구현하고 웹 사이트 성능을 향상시킬 수 있습니다.
다음을 통해 HTTP 요청을 줄일 수 있습니다.
- 이미지 압축
- 불필요한 이미지나 페이지 요소 제거
- 리디렉션 및 끊어진 링크 최소화
- CSS 및 JavaScript 파일 결합 및 인라인
- 웹사이트 디자인 단순화
- 소셜 버튼 수 최소화
자세히 알아보기 → HTTP 요청을 줄이는 방법
파서 차단 스크립트에서 브라우저 차단 해제
페이지를 표시하려면 브라우저가 페이지의 HTML 코드를 구문 분석해야 합니다. 구문 분석기 차단 스크립트는 이 프로세스를 중단할 수 있습니다. 브라우저가 이러한 스크립트를 발견하면 HTML 구문 분석을 재개하기 전에 구문 분석 프로세스를 일시 중지하고 구문 분석기 차단 스크립트를 실행해야 합니다. 이를 방지하기 위해 "defer" 속성을 사용할 수 있습니다. 예를 들어:
- 파서 차단: <script src="jquery.js"></script>
- 파서 차단 아님: <script src="jquery.js" defer></script>
Google 태그 관리자로 추적 코드 구성(Shopify Plus 판매자만 해당)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. 이 코드를 제거하십시오.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO: 이미지 최적화, 페이지 속도
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. 코딩이 필요하지 않습니다.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. 코딩이 필요하지 않습니다.
Page speed optimization tools
- Shopyspeed
- 스피드부스터
- Ranksense

결론
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google 검색 센터 블로그
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
