튜토리얼: 이메일로 개인화된 이미지를 만드는 방법
게시 됨: 2017-10-24이 기사에서
오늘날의 개인화된 이메일 은 역동적인 콘텐츠로 가득 차 있습니다. 받은 편지함의 이메일에 나에게 맞는 맞춤형 콘텐츠가 몇 개나 포함되어 있는지 살펴보세요. 이것은 고급 제품 추천, 광고 및 전체 이미지까지 귀하의 이름을 보는 것만큼 간단할 수 있습니다!
이 기사는 원래 자매 블로그인 Email Design Workshop에 게재되었습니다.
여러 온라인 도구 덕분에 이 이메일 디자인 워크샵에서 볼 수 있듯이 이메일 캠페인에 동적 콘텐츠를 추가하는 것이 더 쉽고 더 쉽게 접근할 수 있게 되었습니다. 실제로 이메일 캠페인에서 이미지를 가져와 개인화되고 역동적인 이미지로 바꿀 수 있습니다. 가입자는 NiftyImages의 생일 축하 이미지와 함께 아래와 같이 자신의 이름이 표시되는 것을 볼 수 있습니다.

실제 예: 생일 축하 이메일
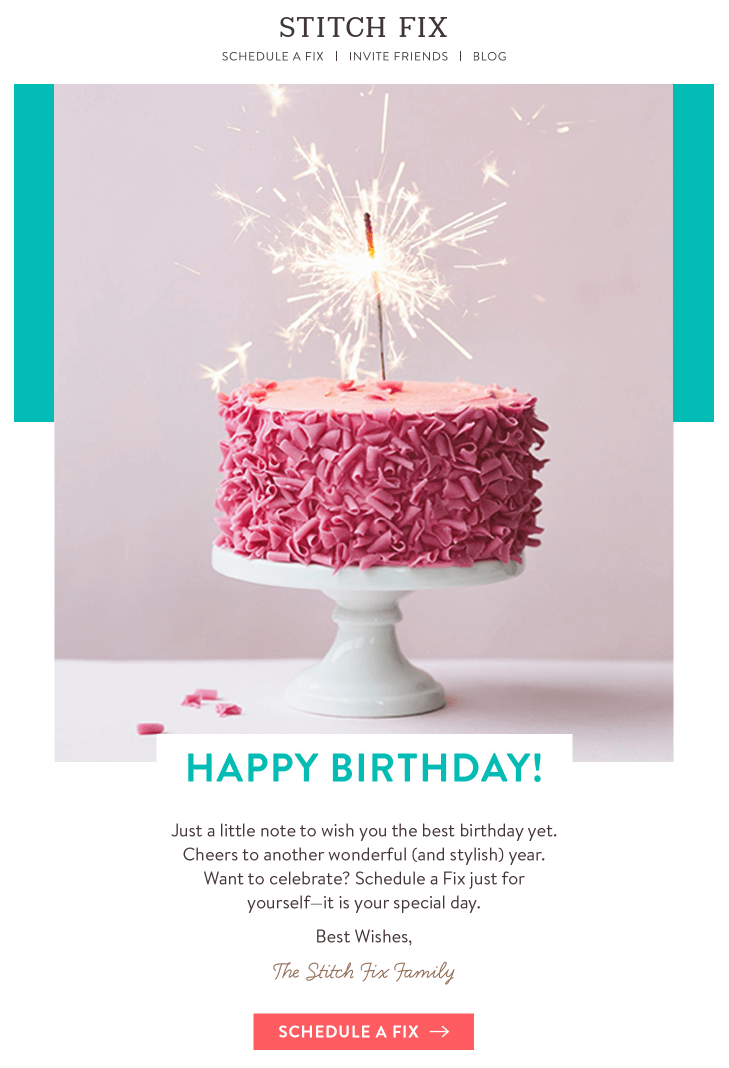
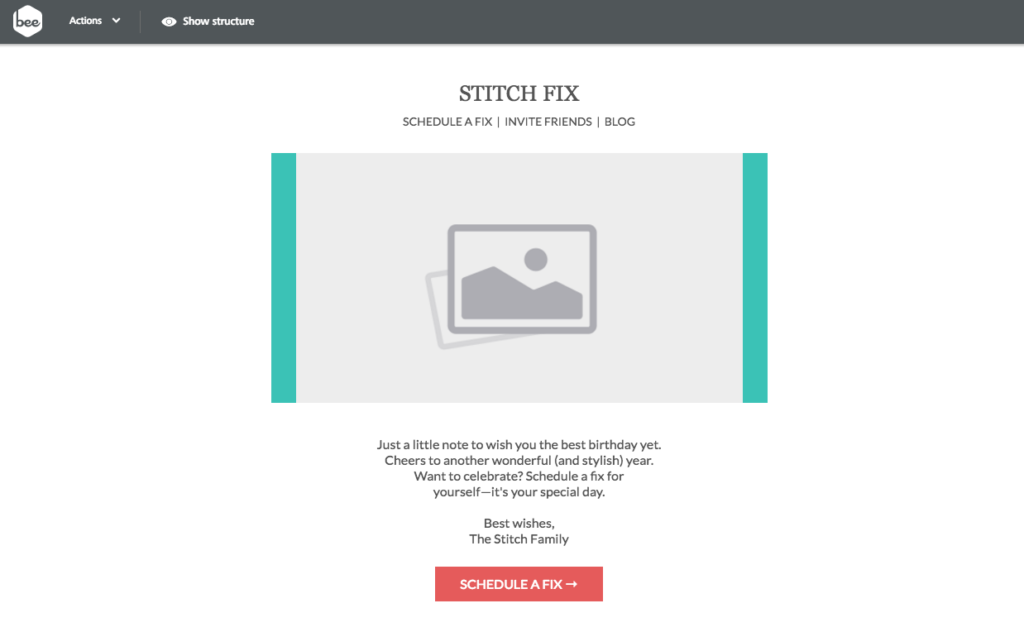
온라인 스타일링 브랜드인 스티치픽스의 생일 축하 이메일을 받아보자.
생일은 구독자와 개인적인 차원에서 소통할 수 있는 좋은 기회입니다. 그들은 당신이 그들을 생각하고 있다는 것을 알고 싶어할 것이며 특별한 날에 개인적인 제안을 보게 되어 기쁠 것입니다. 맞춤 생일 이메일을 아직 보내지 않았다면 지금 시작해야 합니다. 맞춤 생일 이메일은 일반 프로모션 이메일에 비해 클릭률 이 179% 더 높기 때문 입니다.

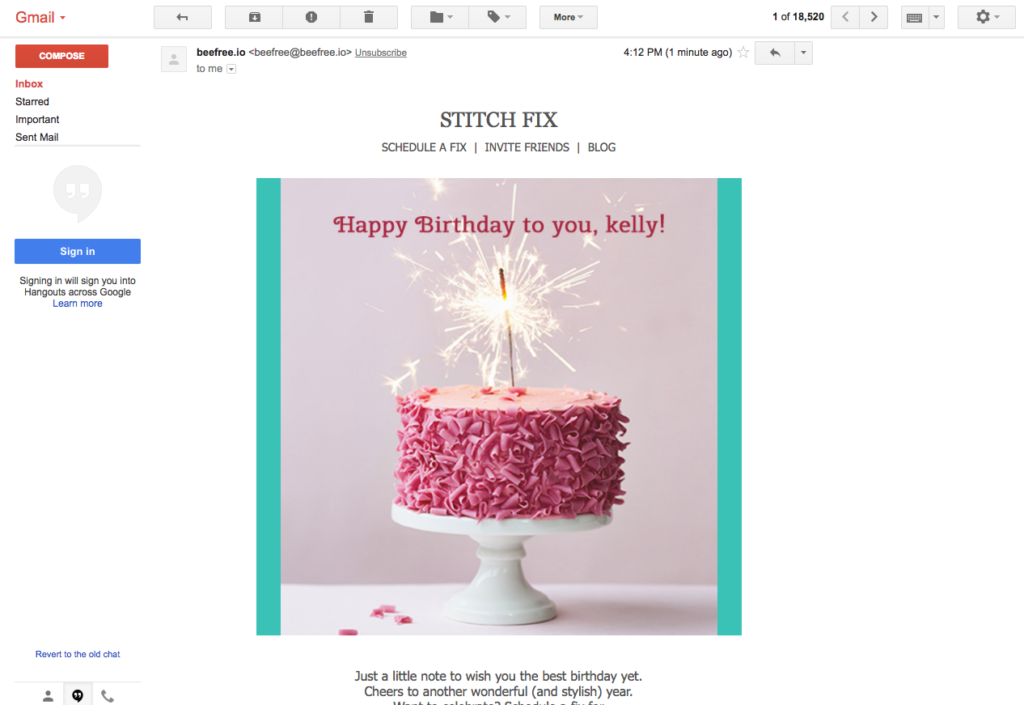
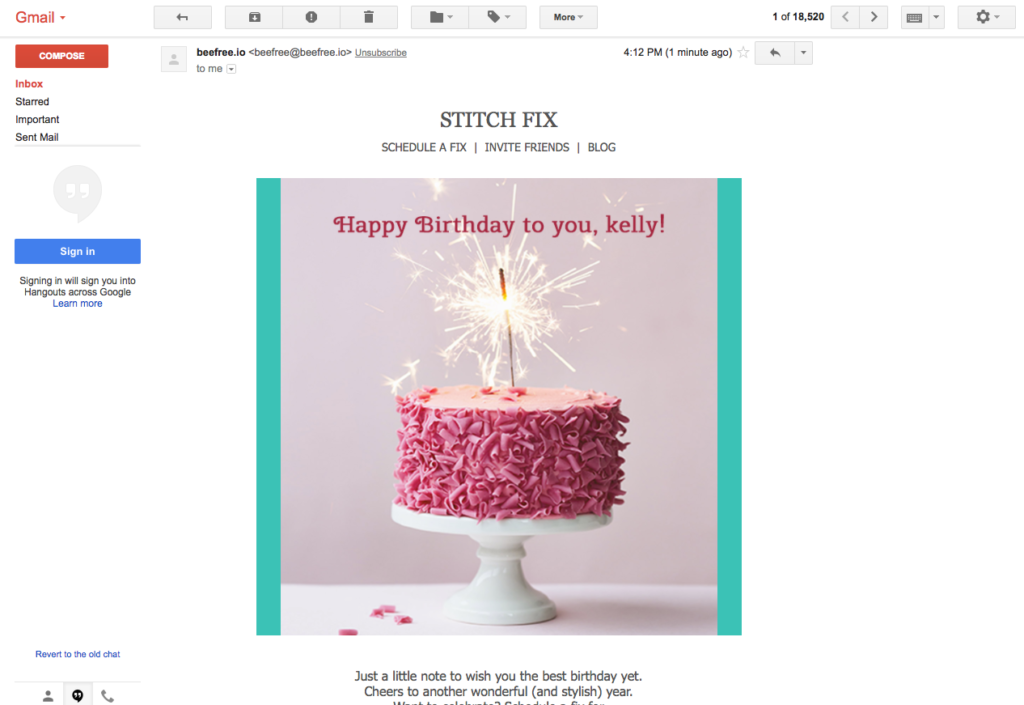
Stitch Fix 이메일에서 정적인 생일 케이크 이미지를 가져와 구독자의 이름이 표시 되는 동적이고 개인화된 이미지로 변환합니다 . 다음은 내 이름이 Kelly인 받은 편지함의 완성된 이메일 모습입니다.

시작하는 데 필요한 도구
우리는 이 두 가지 온라인 도구를 사용하여 역동적이고 개인화된 생일 축하 이메일을 만들 것입니다.
- 직관적인 드래그 앤 드롭 편집기 로 이메일 메시지를 디자인할 수 있습니다. 아직 MailUp을 사용하지 않는 경우 무료 평가판을 시작하여 해당 편집기에 액세스할 수 있습니다.
- NiftyImages 는 개인화된 이미지를 구축합니다. NiftyImages는 개인 이미지와 카운트다운 타이머를 만들기 위한 사용하기 쉬운 도구를 제공하는 플랫폼입니다. https://niftyimages.com/에서 무료로 가입할 수 있습니다.
워크샵을 시작하고 비디오 자습서를 따라 가십시오.
[post_video_embed url=”https://www.youtube.com/embed/gYooNhQX57c” height=”” width=””]
1단계: 드래그 앤 드롭 편집기에서 이메일 디자인
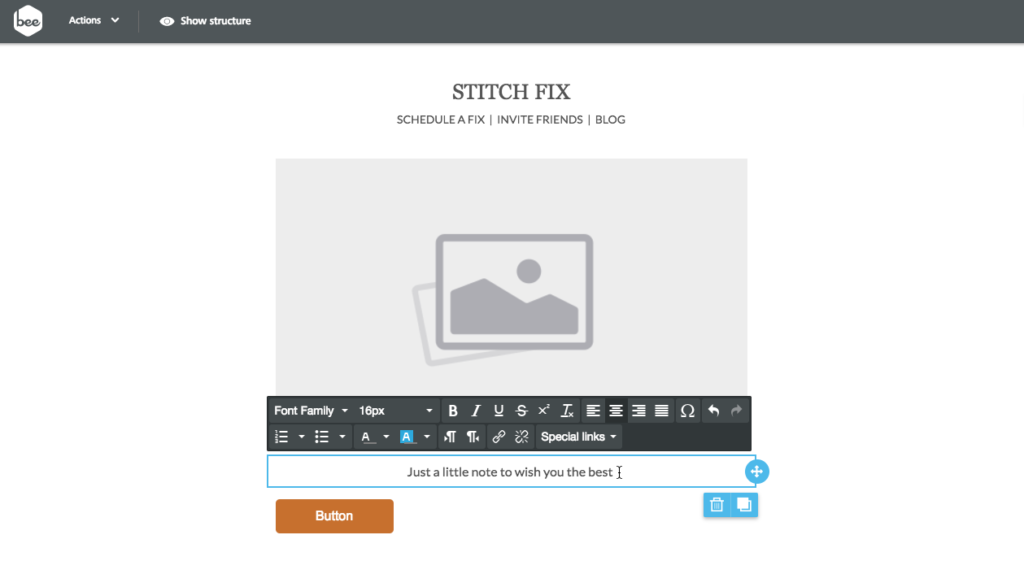
드래그 앤 드롭 편집기에서 Stitch Fix 생일 축하 이메일 의 레이아웃 을 다시 만들어 보겠습니다 . 단일 열 레이아웃으로 시작하여 아래에 헤더, 이미지 블록 및 텍스트 블록을 추가합니다.

그런 다음 텍스트를 추가하고 CTA 버튼을 사용자 지정합니다. 원본 이메일에서와 같이 이미지에 청록색 HTML 색상 패딩을 추가해 보겠습니다. 하지만 지금 은 이미지 자리 표시자를 비워 두겠습니다 .
우리의 레이아웃은 거의 완벽합니다. 이제 NiftyImages에서 개인화된 동적 이미지를 만든 다음 편집기의 이미지 블록에 업로드해야 합니다.

2단계: NiftyImages로 나만의 이미지를 만들고 맞춤설정하세요
아직 생성하지 않았다면 NiftyImages 무료 계정을 만들어 즉시 시작하십시오!
2.1단계: 개인화된 이미지 디자인
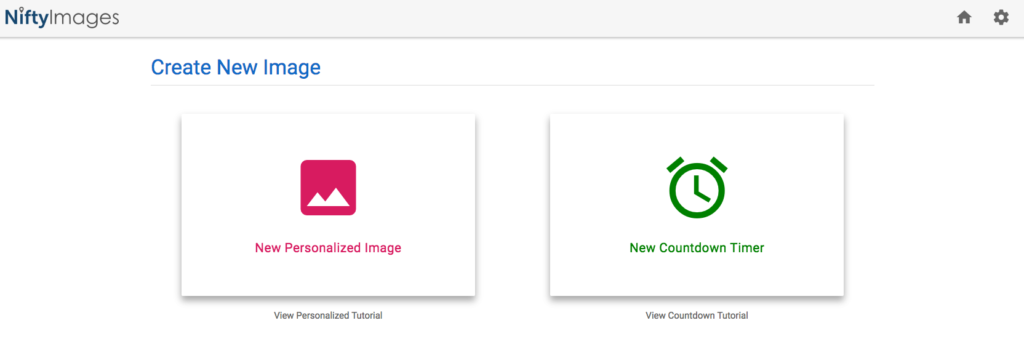
시작 화면에서 새 맞춤 이미지 를 선택 합니다 .

- 나만의 이미지 업로드
- NiftyImages 라이브러리에서 템플릿 선택
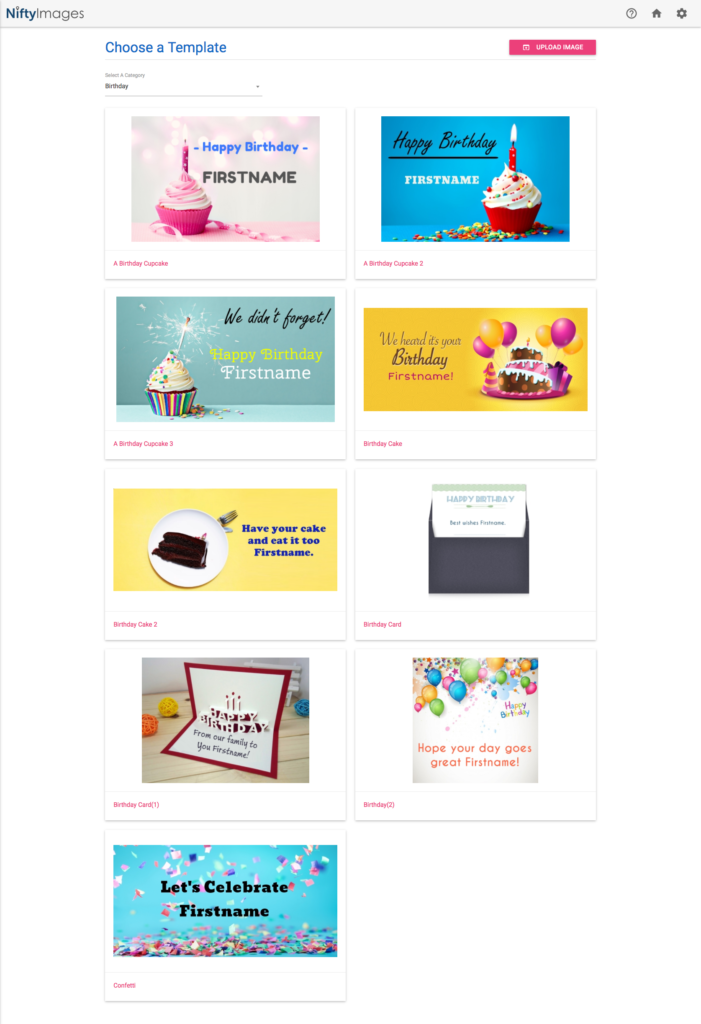
다음은 사용할 수 있는 멋진 생일 이미지 템플릿 을 살펴보겠습니다.


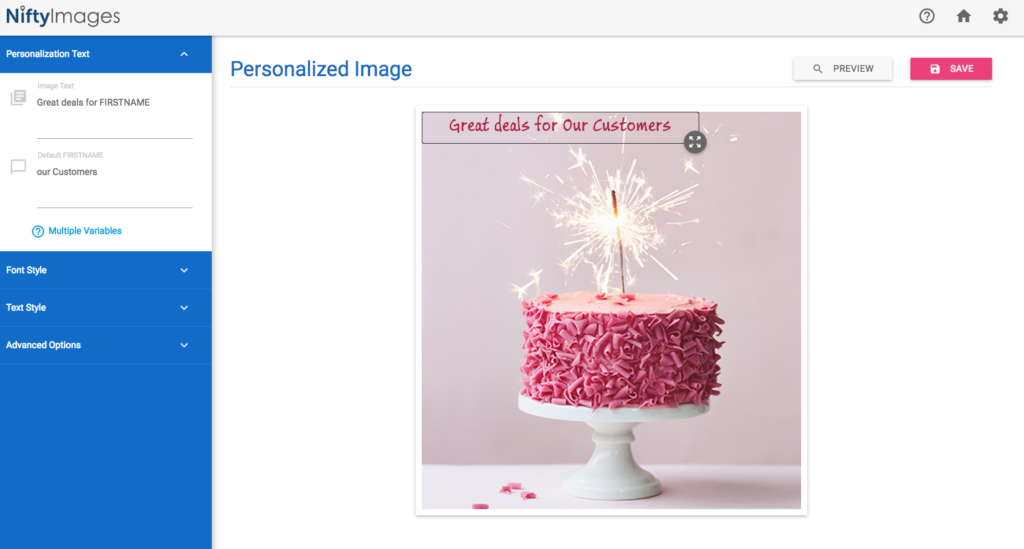
Stitch Fix 예제의 생일 이미지가 이미 있으므로 NiftyImages에 업로드하겠습니다. 우측 상단 의 [이미지 업로드] 버튼을 클릭 하여 스티치 수정 이미지를 불러옵니다. 기본 개인화 텍스트 "고객을 위한 특가"가 다음에 수정할 수 있도록 표시됩니다.

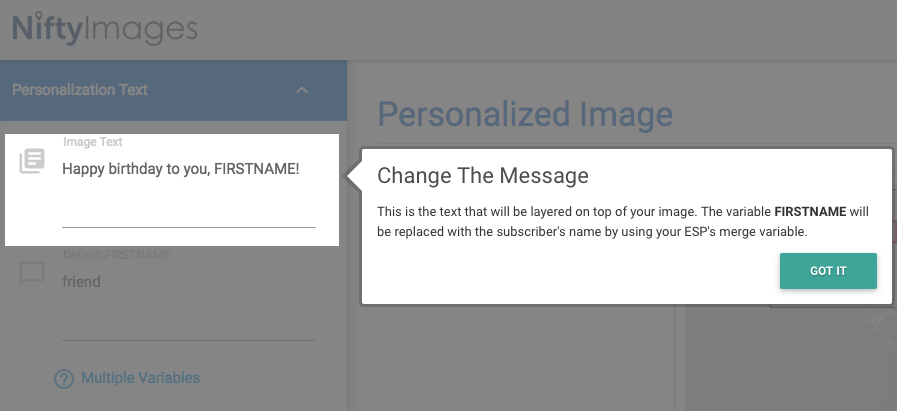
왼쪽 메뉴를 사용하여 글꼴 크기와 스타일 , 텍스트 자체를 사용자 정의 할 수 있습니다. 생일 테마를 반영하도록 메시지를 업데이트하겠습니다.

지금은 동적 텍스트 의 자리 표시자로 FIRSTNAME을 사용 합니다. 다음 단계에서 이메일 서비스 공급자(ESP)에 맞게 사용자 지정하는 방법을 볼 수 있습니다.
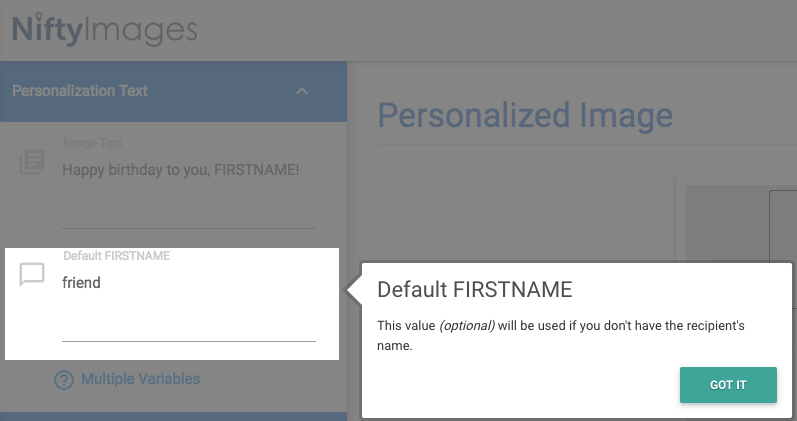
다음으로, 이름이 메일링 리스트 데이터베이스에 없는 수신자가 완전한 메시지를 받을 수 있도록 백업 텍스트를 제공 하십시오.

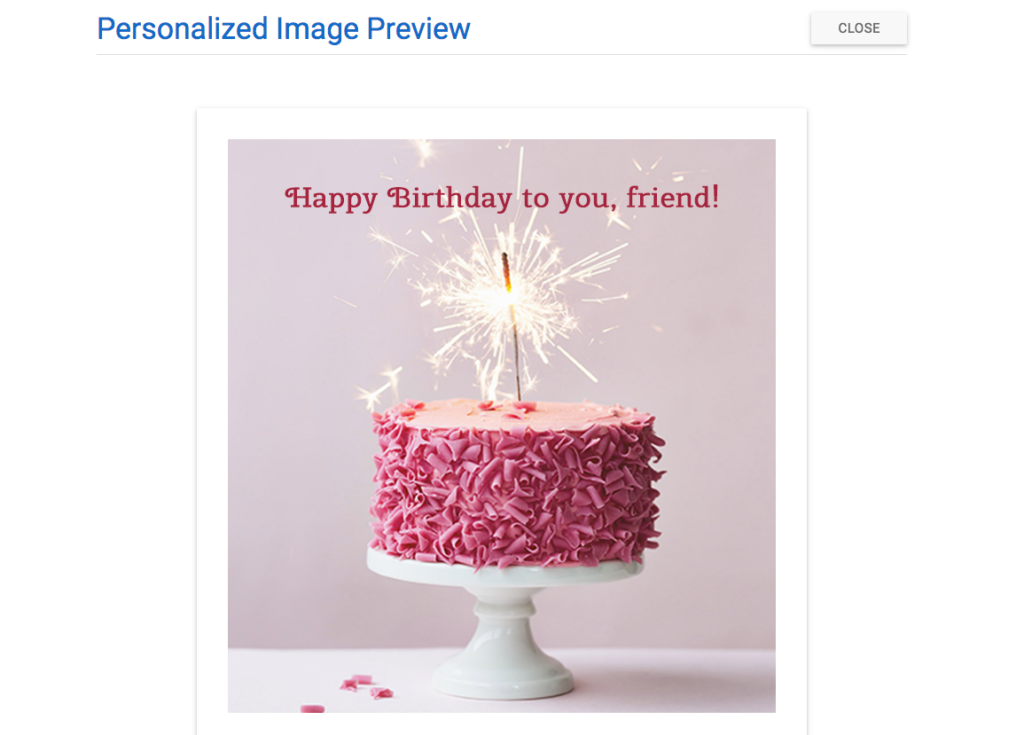
이제 오른쪽 상단 모서리 에 있는 [미리보기] 버튼을 클릭하여 생일 이미지가 어떻게 보이는지 미리 보겠습니다.

2.2단계: 동적 이미지 URL 만들기
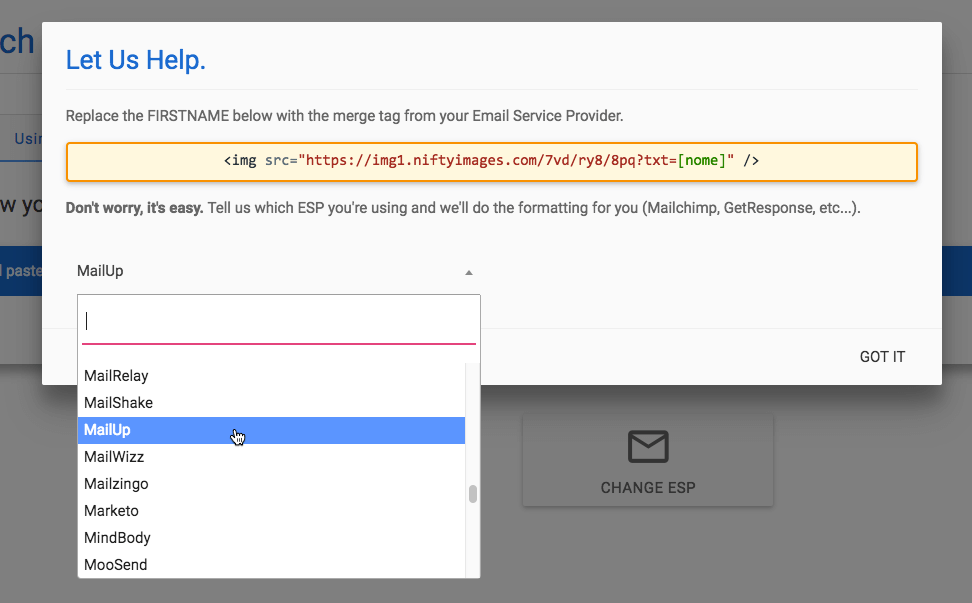
기술을 좀 알아봅시다. 우리가 디자인한 개인화된 생일 축하 이미지에는 특별한 동적 URL이 있습니다. 이미지 URL 의 끝에 매개변수로 받는 사람 이름 필드가 있습니다. 이 필드 는 이 이메일을 보내는 데 사용할 이메일 플랫폼에 따라 다릅니다. 따라서 드롭다운에서 이메일 서비스 제공업체(ESP) 를 선택해야 합니다. 다음은 이메일 마케팅 플랫폼인 MailUp의 예입니다.

이 단계는 매우 중요합니다. 이름 병합 태그 구문이 잘못된 경우 이미지가 작동하지 않습니다 . 각 ESP에는 병합 태그에 대한 구문이 다릅니다(예: 중괄호 사용). NiftyImages의 드롭다운은 이메일 서비스 공급자(ESP)의 URL을 생성합니다. 따라서 ESP를 선택했으면 이미지 URL을 복사 하고 편집기로 돌아갑시다. 거의 완료되었습니다!
다음은 동적 이미지 URL을 생성하는 방법에 대한 NiftyImages의 빠른 비디오 자습서입니다.
[post_video_embed url=”https://www.youtube.com/embed/uwUxinJaklM” height=”” width=””]
3단계: 이메일에 개인화된 이미지 추가
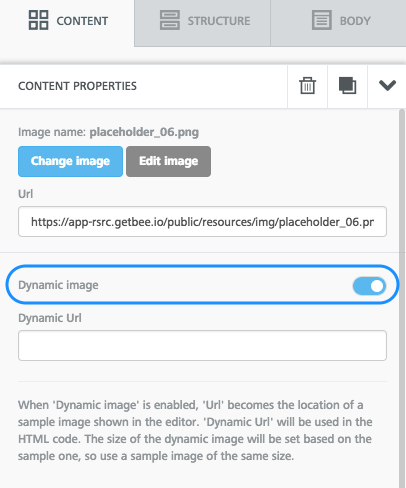
MailUp 편집기에서 이미지 자리 표시자를 클릭하여 오른쪽에 있는 메뉴를 봅니다. 콘텐츠 속성 에서 동적 이미지 버튼 을 켭니다 . 편집기의 동적 이미지 기능에 대한 자세한 내용은 카운트다운 타이머 및 개인화된 콘텐츠에 동적 이미지를 사용하는 방법에 대한 도움말 문서를 참조하십시오.

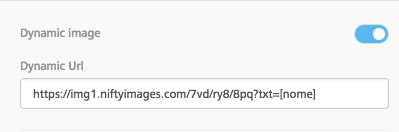
NiftyImages에서 이미지 URL을 붙여넣으면 개인화된 생일 축하 이미지가 이제 편집기에 나타납니다.

마지막으로, 재작성된 Stitch Fix 생일 축하 이메일이 우리가 만든 개인화되고 역동적인 이미지로 어떻게 보이는지 미리 보겠습니다. 멋지지 않나요?

마무리: 다음 개인화 이메일 디자인
짜잔! 단 두 가지 디자인 도구와 세 가지 간단한 단계 로 멋진 개인화된 생일 축하 이메일 을 만들었습니다. 따라서 이메일 캠페인에서 더 많은 개인화 를 시도 하지 않을 변명의 여지가 없습니다! 아직 MailUp을 사용하지 않는 경우 무료 평가판에 등록하고 추가 템플릿 및 디자인 기능에 액세스할 수 있습니다.