월간 템플릿 키트 #3: 포트폴리오 사이트 키트
게시 됨: 2019-10-02훌륭한 포트폴리오는 아마도 크리에이티브 전문가가 서비스를 활용하고 더 많은 고객을 확보하려는 경우 분류해야 하는 가장 중요한 자산일 것입니다.
훌륭한 포트폴리오를 만드는 데 집중하는 것은 종종 소홀히 됩니다. 많은 디자이너가 작업에 더 많은 우선순위를 두고 이 중요한 요소를 무시합니다. 성공적인 포트폴리오를 만드는 것은 쉬운 일이 아닙니다. 창작물을 전시하는 방법에는 여러 가지가 있습니다. UX디자이너의 포트폴리오는 프린트디자이너의 포트폴리오와 같지 않으며, 다른 스타일을 가질 자격이 있습니다.
이것이 바로 세 번째 템플릿 키트 릴리스에서 다양한 취향에 맞고 가능한 한 최상의 방법으로 작업을 선보일 수 있는 매력적인 포트폴리오 템플릿 키트를 제공하기로 결정한 이유입니다. 영감이 필요한 경우 웹 디자인 포트폴리오의 예).
포트폴리오 템플릿 키트를 만나보세요

사진가, 마케터, 컨설턴트 등 크리에이티브 전문가라면 누구나 이 키트를 즐길 수 있습니다. 프리랜서와 기업은 이 키트를 몇 가지 작은 사용자 지정으로 자신의 것으로 만들 수 있습니다.
모든 삽화는 항상 그렇듯이 무료 리소스에서 가져왔습니다. 일러스트레이션 외에도 모든 그래픽, 모형, 배경 및 기타 시각적 요소는 우리 팀에서 만들었습니다.
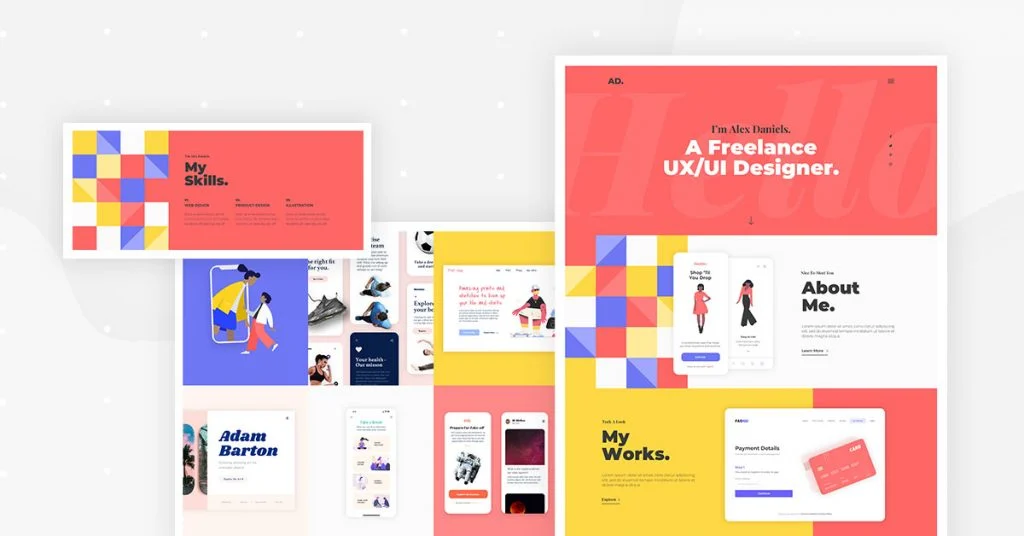
홈페이지

홈페이지만 봐도 디자이너 위주의 사이트임을 단번에 알 수 있습니다. 대담하고 생생한 색상, 배경의 큰 활자체 요소, 산세리프체를 사용한 눈에 띄는 메시지 세트.
아래로 스크롤하면 신용 카드 모양에서 볼 수 있는 모션 효과뿐만 아니라 최근 출시된 배경 슬라이드쇼 기능의 영리한 사용을 알 수 있습니다.
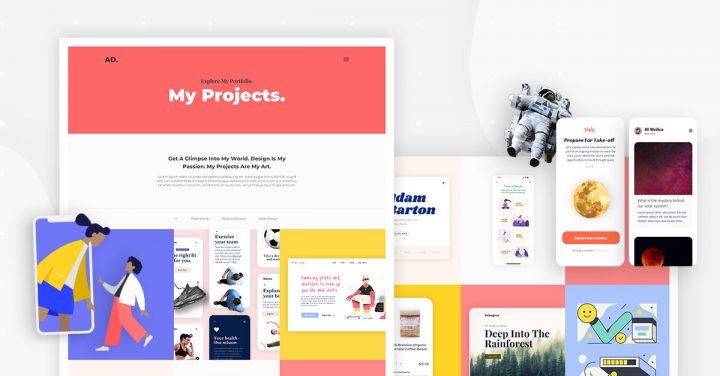
프로젝트 페이지

프로젝트 페이지는 처음에 사이트를 구축한 이유입니다. 맞죠?
포트폴리오 갤러리 위젯에는 일러스트레이션, 제품 디자인 및 웹 디자인의 세 가지 범주를 필터링할 수 있습니다.
우리는 프로젝트를 위한 9개의 초기 목업을 디자인했고 처음 3개에 대해 자세히 설명했습니다. 세 개의 프로젝트 각각은 화면의 다양한 위치에 나타나는 작업 설명과 함께 다르게 구축되었습니다.
BTW, 각각의 단일 템플릿은 Elementor의 테마 빌더 및 동적 콘텐츠와 함께 사용할 수 있으므로 한 번의 클릭으로 동일한 디자인을 여러 프로젝트에 즉시 적용할 수 있습니다.
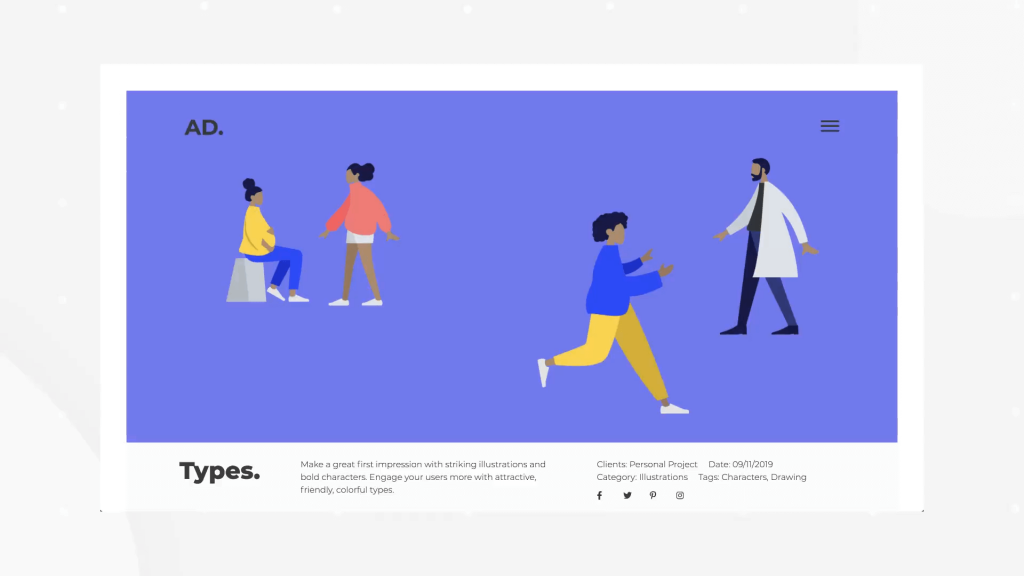
단일 템플릿 #1: 일러스트레이션(종류)

일러스트레이션 프로젝트에 적합한 이 템플릿은 시각적 자료에 사용 가능한 최대 공간을 부여합니다. 설명 텍스트는 화면 하단에 고정 요소로 깔끔하게 배치됩니다.
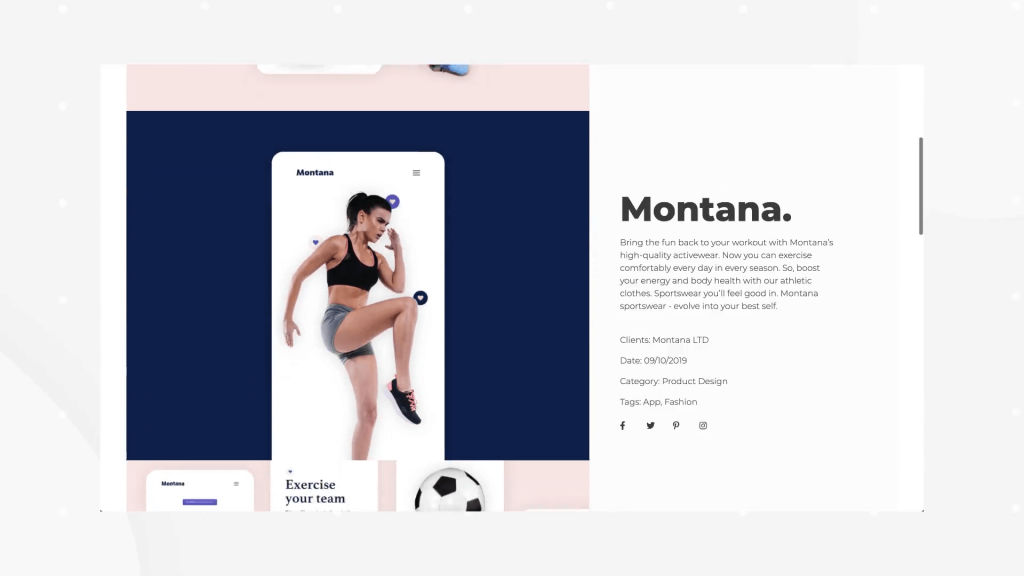
단일 템플릿 #2: 제품 디자인(몬타나)

여기에서 프로젝트 자산이 왼쪽에 표시되고 프로젝트를 설명하는 고정 사이드바가 사용자와 함께 오른쪽으로 스크롤되는 것을 볼 수 있습니다.
최근에 소셜 공유 플로팅 사이드바를 요청하는 사용자의 의견을 받았습니다. 이 템플릿에서 볼 수 있듯이 Elementor의 고정 열과 소셜 공유 버튼/소셜 아이콘을 사용하여 쉽게 수행할 수 있습니다.
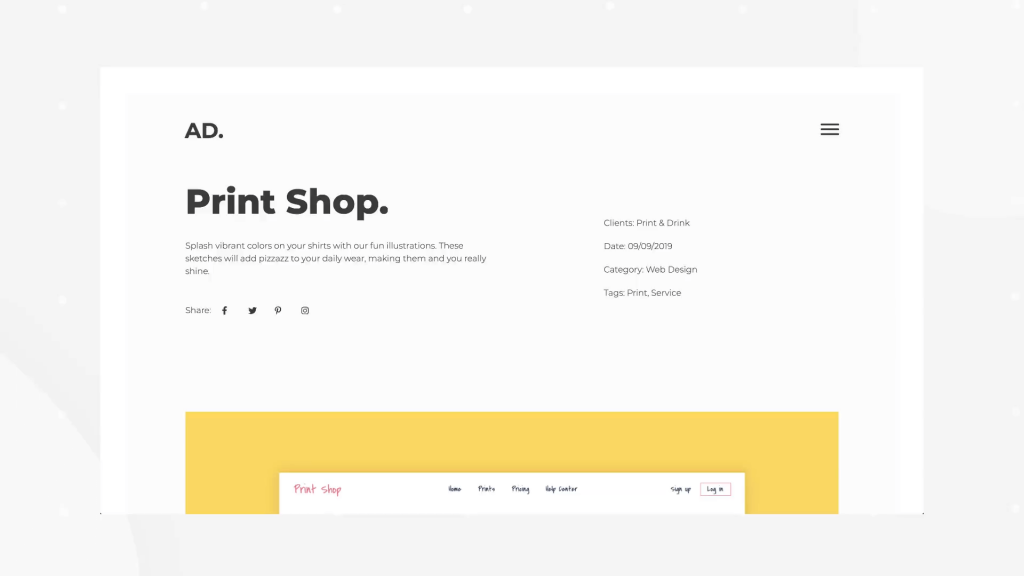
단일 템플릿 #3: 웹 디자인(인쇄소)

예, 실제로 웹사이트 템플릿 안에 표시할 웹사이트 템플릿을 만들었습니다. 우리는 웹사이트 템플릿 내부의 웹사이트 템플릿에 웹사이트 템플릿이 없기 때문에 완전한 '시작'을 하지 않았습니다.
끈적한 요소가 없는 클래식 포트폴리오 프로젝트 페이지입니다. 프로젝트에 대한 설명이 상단에 자세히 나타나고 웹 사이트 디자인 자산이 아래에 나타납니다. 페이지는 배경과 구분하기 위해 노란색 테두리로 둘러싸여 있습니다.
템플릿을 특정 디자인 범주로 지정했지만 해당 범주에 의해 제한되지는 않습니다. 귀하의 분야에 관계없이 템플릿을 결정할 때 스스로에게 물어야 할 질문은 귀하의 콘텐츠가 전체 화면에 가장 잘 표시되는지, 상자에 테두리가 있거나 텍스트 설명 옆에 설정되는지 여부입니다.
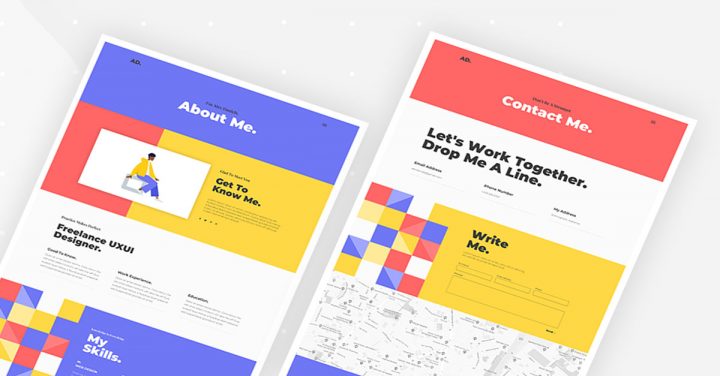
정보 및 연락처 페이지

포트폴리오 사이트의 정보 페이지는 일반적으로 더 견고하고 텍스트로 되어 있어 프로젝트 페이지에 눈에 띄는 비주얼을 남깁니다.
특히 디자인 지향적인 사이트의 경우 텍스트가 많은 페이지를 구성하는 것은 항상 어려운 일입니다. 이것이 우리가 페이지 전체에 여러 콘텐츠 레이아웃을 구축한 이유입니다.
한 면에는 삽화가 있고 다른 면에는 한 열 텍스트가 있는 클래식 섹션으로 시작합니다. 그런 다음 3열 콘텐츠 레이아웃을 특징으로 하는 또 다른 깔끔한 섹션입니다. 그런 다음 다시 3개의 열을 오른쪽으로 밀었습니다. 마지막으로 왼쪽 열이 세로 중앙에 있고 4개의 텍스트 상자가 오른쪽으로 펼쳐지는 덜 일반적인 구조입니다.
우리는 리드를 얻기 위한 중요한 단계의 일부로 연락처 정보를 올바르게 얻는 것에 대해 이야기했습니다. 이것은 전문 디자이너들조차도 종종 무시하는 것입니다. 이 연락처 페이지를 통해 방문자는 다음 단계로 이동하고 연결하는 방법에 대해 당황하지 않을 것입니다.
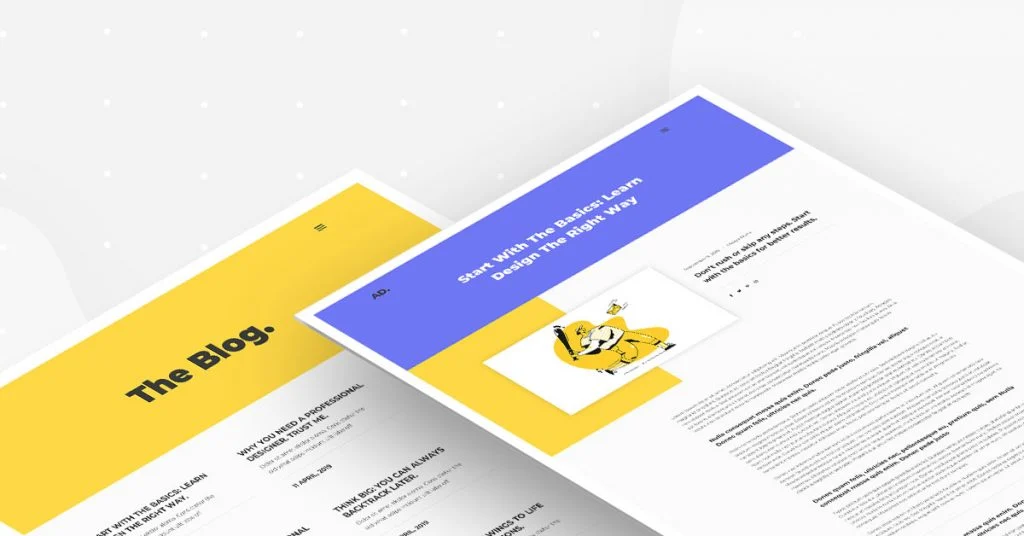
메인 블로그 페이지 및 단일 블로그 포스트

사이트가 시각적 콘텐츠로 가득 차 있다고 이미 언급했으며 이것이 블로그의 모양과 느낌을 단순화하기로 선택한 이유입니다. 제목, 설명 및 게시 날짜만 표시하는 깨끗하고 최소한의 블로그 레이아웃입니다.
단일 블로그 게시물로 이동하면 상단에 동일한 색상 상자가 나타나는 것을 볼 수 있습니다.
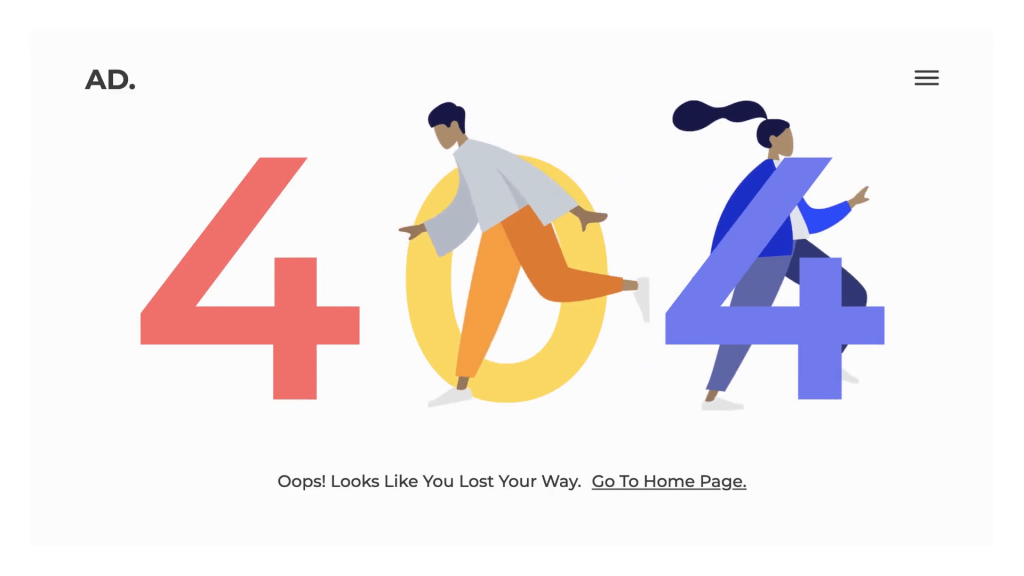
404 페이지

우리는 템플릿 키트의 404페이지에 가장 터무니없는 트릭을 포함하는 경향이 있습니다. 나는 우리가 바지 색상을 교환하면서 슬라이딩하는 사람들에게 어떻게 도달했는지 추측하도록 도전합니다. (힌트: 실제로는 별도의 이미지입니다).
우리가 어떻게했는지 생각해낼 수 없다면 이 템플릿을 직접 삽입하고 패널을 탐색하여 리버스 엔지니어링하십시오. 바로 10분 동안 재미있는 활동이 있습니다!
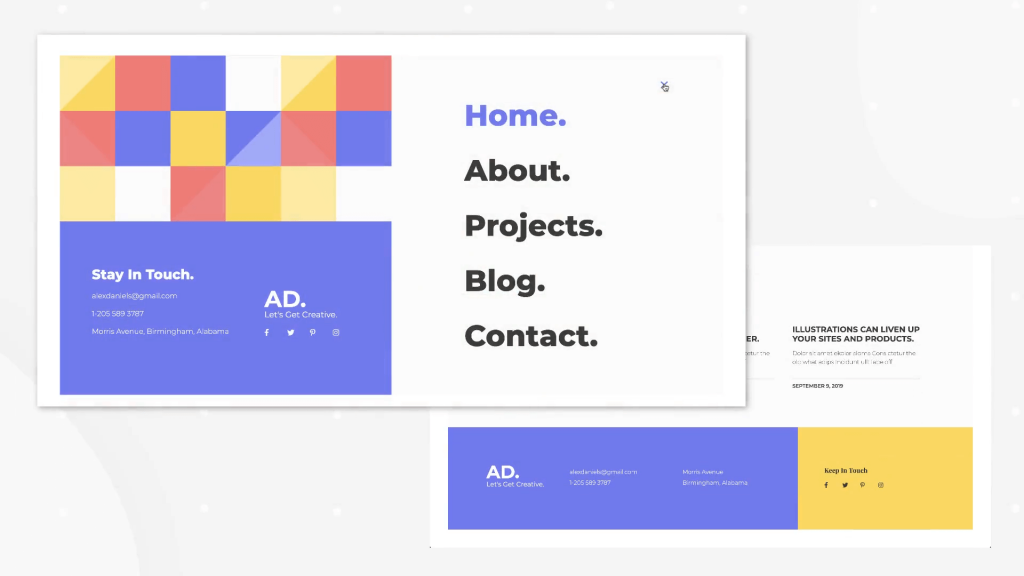
팝업 메뉴

팝업 메뉴를 만드는 데 사용한 메뉴 플러그인이 무엇인지 궁금하시다면 답은 – 없음입니다!
실제로 햄버거 이미지에 연결한 Elementor 팝업입니다.
얼마 전 공개한 팝업 메뉴 구축에 대한 튜토리얼을 확인하세요.
포트폴리오를 완성하는 데 어려움을 겪으십시오!
변명의 여지가 없습니다. "나는 내 고객의 프로젝트를 진행하느라 너무 바빠"라는 말을 듣고 싶지 않습니다.
이 포트폴리오 템플릿을 사용하여 고객을 끌어들이는 매력적인 사이트를 만드십시오.
이 템플릿은 이전에 출시된 두 가지 키트, 즉 눈에 띄는 형태가 특징인 디지털 에이전시 키트와 대담한 색상과 움직임이 특징인 체육관 키트와 상당히 다른 스타일을 가지고 있습니다. 이 키트를 사용하여 우리는 훨씬 더 미묘하고 깨끗하며 미니멀한 스타일을 추구했습니다. 왜냐하면 전시되는 작업을 통해 시각적인 측면을 달성해야 하기 때문입니다.
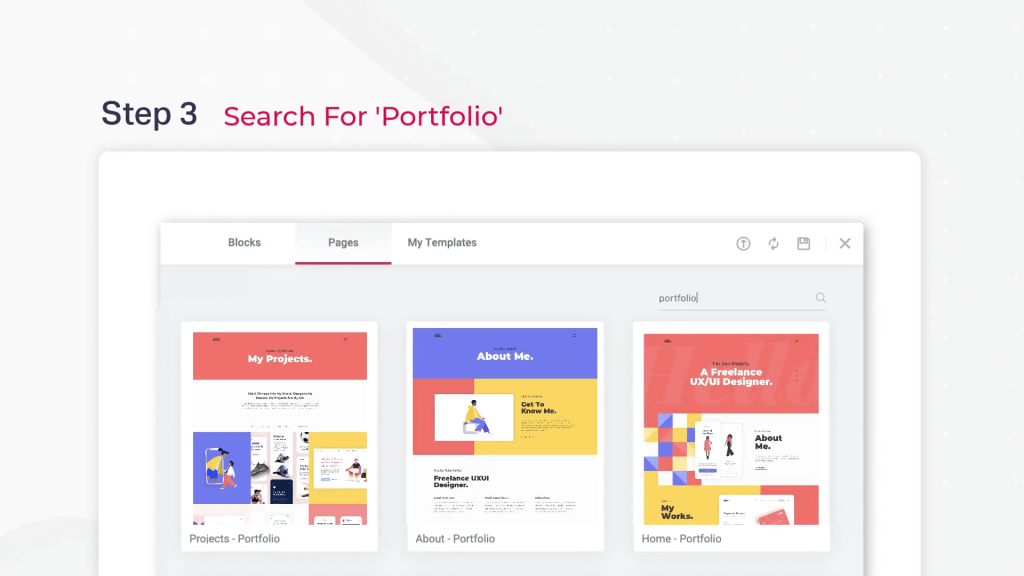
키트를 설치하는 방법? Elementor Pro가 있는 경우 이 최첨단 키트를 즐기기 위해 해야 할 일은 Elementor로 이동하여 템플릿 라이브러리를 열고 '포트폴리오'를 검색하는 것입니다.