모든 웹 전문가가 알아야 할 웹사이트 디자인의 20가지 원칙
게시 됨: 2020-08-03저자 소개: Alina Khazanova, 제품 디자이너 @ Elementor
Alina는 Elementor의 제품 디자이너입니다. 그녀의 열정은 사용자에게 가치 있고 만족스러운 제품 경험을 제공하는 것입니다.
웹사이트 디자인의 원칙을 따르면 사이트의 성공 여부를 결정할 수 있습니다. 그것은 사용자가 홈페이지를 방문하자마자 떠나는 것과 서비스와 제품을 탐색하고 결국 전환하는 것의 차이입니다.
디자인은 결코 정확한 과학이 아닙니다. 그러나 전문적인 웹 사이트를 구축할 때 유용성과 미적 측면에서 프로젝트를 개선하는 데 도움이 되는 유용한 원칙과 경험 법칙이 많이 있습니다.
이 기사에서는 디자인 원칙이 무엇이며 왜 알아야 하는지 설명합니다. 또한 따라야 할 가장 인기 있고 효과적인 지침에 대해서도 논의할 것입니다. 시작하자!
목차
- 웹사이트 디자인 원칙이란 무엇입니까?
- 효과적인 웹사이트 디자인의 핵심 원칙
- 10가지 사용자 경험(UX) 법칙
- Jakob Nielsen의 10가지 사용성 "계명"
- 프로젝트에 웹사이트 디자인 원칙을 적용하는 방법
웹사이트 디자인 원칙이란 무엇입니까?
디자인 원칙은 심리학 및 행동 과학, 물리학, 인체 공학 등 다양한 산업 분야의 전문가들의 기여를 기반으로 합니다. 일반적으로 이러한 원칙은 디자이너가 효과적인 최종 제품을 생산하도록 안내하는 유연한 법칙입니다. 그것들은 어떤 요소가 선택되거나 버려지고 이러한 기능이 구성되는 방식에 영향을 줍니다.
디자인 원칙을 통해 미학적으로 만족스럽고 효율적인 UX(사용자 경험) 및 UI(사용자 인터페이스)를 쉽게 만들 수 있습니다. 이를 올바르게 구현하면 전환이 유도됩니다. 예를 들어, Pipedrive는 핵심 모범 사례인 단순성을 구현한 후 가입을 300% 늘렸습니다.
디자인 원칙을 프로젝트에 통합하면 웹사이트의 사용성이 향상되고 웹사이트가 인식되는 방식에 영향을 미치며 궁극적으로 사용자와 웹 디자인 비즈니스 모두를 위해 최상의 결정을 내릴 수 있습니다.
효과적인 웹사이트 디자인의 20가지 핵심 원칙
온라인에서 사용할 수 있는 디자인 원칙에 대한 많은 정의가 있으며 다양한 디자이너와 기타 전문가가 필요에 따라 이를 해석합니다. 그러나 컨텍스트에 관계없이 적용되는 몇 가지 모범 사례가 있습니다.
다음은 과학자와 사용성 전문가가 제안한 가장 인기 있는 웹사이트 디자인 원칙 중 일부입니다.
10가지 사용자 경험(UX) 법칙
UX 법칙은 General Motors의 선임 제품 디자이너인 Jon Yablonski가 저서 "UX의 법칙: 더 나은 제품 및 서비스를 디자인하기 위한 심리학"에서 발췌한 디자인 원칙의 모음입니다. 이것은 모든 디자이너가 고려해야 하는 확실한 지침입니다. 다음은 Yablonski가 나열한 가장 중요한 원칙 중 일부입니다.
1. 주요 실행 가능한 목표에 도달하기 쉽게 만들기(피츠의 법칙)
Fitts의 법칙은 심리학자 Paul Fitts가 인간의 운동 시스템을 조사하면서 연구한 것에서 비롯됩니다. 이 법칙은 대상 요소의 거리와 크기가 사용자가 탐색하고 상호 작용하는 데 걸리는 시간에 직접적인 영향을 미친다고 명시합니다. 즉, 주요 실행 가능한 목표에 쉽게 도달할 수 있습니다.
또한 대상이 여러 개인 경우 대상 사이에 충분한 공간이 있어야 합니다. 예를 들어 모바일용으로 디자인할 때 클릭 가능한 아이콘은 다음을 탭할 수 있을 만큼 커야 합니다.

버튼 사이의 추가 간격은 사용자가 실수로 잘못된 아이콘을 클릭하지 않도록 합니다. 일반적으로 모바일 디자인의 최소 클릭 가능 영역은 40 x 40픽셀이어야 합니다.
2. 사용자의 선택을 최소한으로 유지(힉스의 법칙)
이전에 선택의 수에 압도되어 선택하는 데 어려움을 겪은 적이 있다면 너무 많은 옵션이 사용자를 마비시킬 수 있음을 이해하게 될 것입니다. 이것은 한마디로 힉스의 법칙이다. 사용 가능한 선택이 더 많고 각각이 복잡할수록 사용자가 결정에 도달하는 데 더 많은 시간이 걸립니다.
Hick-Hyman 법칙이기도 한 Hick의 법칙은 개인에게 주어진 자극의 수와 반응 시간 사이의 상관관계를 조사한 두 심리학자 William Edmund Hick과 Ray Hyman의 이름을 따서 명명되었습니다.
이 원칙은 효과적으로 어수선함을 제거하고 사용자에게 필요한 가장 필수적인 옵션만 표시하려는 것을 의미합니다. 예를 들어, 대부분의 웹사이트는 일부 작업을 확인할 때 "저장" 또는 "취소"와 "예" 또는 "아니요" 중에서 명확한 선택을 제공합니다.

마찬가지로, 이 법은 탐색 메뉴를 간소화하고 제품이나 서비스를 표시하고 기타 웹사이트 디자인 요소를 만드는 데에도 적용될 수 있습니다.
3. 공통 영역에 관련 요소 배치(공통 영역의 법칙)
게슈탈트 심리학 학파의 여러 법칙 중 하나인 공통 영역의 법칙은 페이지의 요소가 밀접하게 함께 그룹화되면 서로 연결된 것으로 인식된다고 간단히 설명합니다.
테두리, 배경 또는 간격을 사용하여 이를 수행할 수 있습니다. 예를 들어 탐색 링크는 일반적으로 함께 배치되어 메뉴를 형성합니다.

이 원칙은 구성과 간격에 관한 것이며 현명하게 사용하는 것이 좋습니다. 또 다른 예로, 미리보기가 시간순으로 표시되는 블로그의 홈페이지에서 각 게시물의 제목, 설명 및 이미지는 시각적으로 함께 그룹화되어야 합니다.
4. 익숙한 시나리오와 논리 사용(야콥의 법칙)
Nielsen Norman Group의 공동 설립자인 Jakob Nielsen이 만든 Jakob의 법칙은 UI 개발에서 친숙한 시나리오와 논리의 사용을 옹호합니다. 사용자는 일반적으로 귀하의 사이트가 이미 익숙한 다른 사이트와 동일한 방식으로 작동하기를 기대하고 선호합니다.
우리는 각자 웹사이트를 둘러싼 관습을 중심으로 멘탈 모델을 구축합니다. 이를 통해 사용자는 익숙하지 않은 UI를 학습하는 대신 달성하고자 하는 것에 집중할 수 있습니다.
이것은 그들이 이미 알고 있는 것을 고수하고 익숙하지 않은 시나리오로 그들을 압도하지 않기를 원할 것임을 의미합니다. 예를 들어 "버거" 아이콘은 일반적으로 다음과 같은 메뉴를 엽니다.

디자인에서 이 아이콘을 사용하는 경우 사용자가 기대하는 방식으로 작동해야 합니다.
5. 단순한 구조를 사용하고 복잡한 모양을 피하십시오(프라그나츠의 법칙)
1910년 심리학자 Max Wertheimer는 철도 건널목에서 깜박이는 일련의 불빛을 관찰했습니다. 전구 사이의 천막 주위에 하나의 조명이 움직이는 것처럼 보이지만 실제로는 켜고 끄는 전구의 연속이었습니다.
이 관찰은 물체를 시각적으로 인식하는 방법에 관한 일련의 원칙에 대한 기초를 형성했습니다. 그 중 하나는 단순한 구조를 사용하고 복잡한 모양을 피하도록 권장하는 Pragnanz의 법칙입니다.
사용자는 가능한 한 최소한의 인지 노력으로 디자인을 해석합니다. 복잡한 이미지는 가장 단순한 형태로 인식됩니다. 인지 과부하를 줄이는 것은 디자인 목표의 중요한 부분이어야 합니다.
요소를 페이지 전체에 배치하는 대신 관련 블록, 열 및 섹션으로 요소를 그룹화하고 정렬하여 이 원칙을 적용할 수 있습니다.

간단한 구조와 요소로 더 쉽게 해석할 수 있습니다.
6. 그룹화된 요소를 서로 가깝게 배치(근접의 법칙)
게슈탈트 심리학에 기인한 또 다른 원리인 근접성의 법칙은 서로 가까이 있는 요소가 하나의 그룹으로 인식될 것이라고 말합니다. 또한 사용자가 정보를 더 쉽게 이해할 수 있으므로 인지 과부하가 줄어듭니다.
이 원칙을 적용하는 것은 간격을 현명하게 사용하는 것입니다. 그룹을 구성하는 요소는 다른 그룹의 요소보다 더 밀접해야 합니다.
많은 웹사이트 헤더에서 메뉴 링크는 함께 그룹화되는 반면 클릭 유도문안(CTA)은 측면에 정렬되거나 탐색 요소에서 어떻게든 분할됩니다.

이것은 근접의 법칙을 완벽하게 보여줍니다. 메뉴 링크와 CTA는 서로 다른 기능을 수행하므로 시각적으로 구분됩니다.
7. 유사성을 사용하여 요소를 그룹으로 통합(유사성의 법칙)
또 다른 게슈탈트 법칙인 유사성의 법칙은 유사한 대상이 서로 얼마나 분리되어 있는지에 관계없이 관련되어 있다고 인식한다고 말합니다. 다음은 유사한 색 구성표, 아이콘 및 텍스트를 사용하여 기능 세트를 스타일링하는 기초입니다.

유사하고 일관된 스타일을 통해 연결된 콘텐츠를 그룹으로 통합하려면 이 원칙을 현명하게 사용하고 싶을 것입니다.
8. 디자인 요소를 연결하여 서로의 관계를 표시합니다(균일 연결성의 법칙).
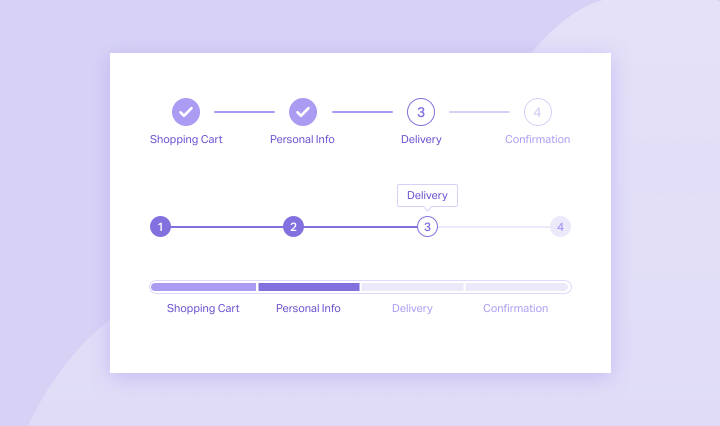
게슈탈트 심리학의 획일적 연결 법칙에 따르면 시각적으로 연결된 요소는 전혀 연결되지 않은 요소보다 더 관련이 있는 것으로 간주됩니다. 이 법의 한 가지 적용은 온보딩 또는 체크아웃 흐름에서 진행 스테퍼를 사용하는 것입니다.

이것은 모든 단계가 동일한 프로세스의 일부임을 보여주는 시각적 연결을 만듭니다.
9. 콘텐츠를 작은 덩어리로 나누기(밀러의 법칙)
Miller의 법칙은 인지 심리학자 George Miller의 이름을 따서 명명되었습니다. 그는 평균적인 사람이 작업 기억에 5~9개의 정보만 저장할 수 있다고 주장했습니다. 이 원칙은 콘텐츠를 청크로 분리하는 것을 제안합니다. 예를 들어, 신용 카드 번호는 일반적으로 사람들이 구문 분석하는 데 도움이 되도록 4개의 그룹으로 나뉩니다.
이 법은 적절한 설계 계획의 중요성을 강조합니다. 응용 프로그램이 커지고 더 많은 기능을 얻을수록 사용하기가 더 어려워집니다. 이 점을 염두에 두고 인터페이스를 계획해야 조작하기 쉬우면서도 새로운 기능을 수용할 수 있습니다.
이 규칙을 적용하는 또 다른 방법은 사용자가 주어진 시간에 인식해야 하는 콘텐츠의 양을 제한하는 것입니다. 콘텐츠를 한 블록에 모두 표시하는 대신 청크로 나눕니다.

또한 가장 인기 있는 화면 크기를 염두에 두고 디자인하고 사용자가 한 눈에 보는 요소의 수를 제어합니다.
디자인에 대해 비판적이어야 합니다. 섹션에 내용이 너무 많다고 생각되면 다른 섹션으로 이동하고 항목을 논리적으로 분리합니다.
10. 시리즈의 첫 번째 항목과 마지막 항목에 강조 표시(직렬 위치 효과)
이 법칙은 기억력 측정을 위한 실험적 방법을 개척한 독일 심리학자 Herman Ebbinghaus에 의해 만들어졌습니다. 사용자가 시리즈의 첫 번째 항목과 마지막 항목을 가장 잘 기억할 것이라고 말합니다. 이 경향을 사용하여 웹 페이지의 가장 중요한 영역을 강조 표시할 수 있습니다.

예를 들어 CTA, 양식 또는 구매 옵션과 같은 주요 콘텐츠는 페이지 상단 또는 하단에서 가장 효과적입니다.
Jakob Nielsen의 10가지 사용성 "계명"
앞에서 간단히 언급한 Nielsen Norman Group의 공동 설립자인 Jakob Nielsen은 우리가 논의하려는 10가지 휴리스틱 평가 원칙을 포함하여 몇 가지 사용성 방법을 발명했습니다. Nielsen Norman Group은 웹 및 소프트웨어 디자인 분야에 상당한 영향을 미친 유명한 UX 연구 및 컨설팅 회사입니다.
Nielsen은 원래 1990년에 이러한 사용성 원칙을 개발했지만 249개의 사용성 문제에 대한 분석을 기반으로 최대한 명확하게 수정했습니다. 이는 법률이나 특정 지침이 아니라 보다 일반적인 경험 규칙입니다. 이러한 이유로 그들은 "휴리스틱"이라고 불립니다.
1. 적절한 피드백으로 사용자에게 계속 정보 제공
사용자는 귀하의 브랜드를 신뢰하고 귀하의 애플리케이션을 사용하는 데 기반을 두어야 합니다. 즉, 귀하의 사이트는 현재 상황을 지속적으로 전달하고 상호 작용이 성공적인지 알려야 합니다.
예를 들어 전자 상거래 상점은 사용자에게 장바구니에 항목을 추가했거나 나중에 고려할 수 있도록 저장했음을 알려줍니다. 피드백은 색상 변경, 진행률 표시기, 알림 및 경고를 사용하여 사용자에게 시각적으로 알릴 수 있습니다.
2. 정보는 논리적인 순서로 표시되어야 하고 친숙한 구문과 개념을 사용해야 합니다.
사용자는 웹사이트의 용어를 이해하기 위해 사전을 참조할 필요가 없습니다. 당신은 관습을 고수하고 싶을 것입니다. 인터페이스 텍스트에서 이미 익숙한 단어를 사용하십시오.
예를 들어, "실행 취소" 및 "다시 실행"이라는 용어는 애플리케이션 UI에서 상당히 보편적인 의미를 갖습니다. "reverse" 및 "reprise"와 같은 익숙하지 않은 용어로 변경하면 사용자에게 혼란을 줄 것입니다.
3. 사용자가 웹사이트와 상호작용하는 방식에서 통제와 자유를 가능하게 합니다.
사용자는 종종 실수를 하기 때문에 앞에서 언급한 버튼을 사용하는 것과 같이 작업을 실행 취소하거나 다시 실행하는 방법이 필요합니다. 마찬가지로, 관련이 있는 경우 편집 옵션을 제공하는 것을 고려할 수 있습니다. 예를 들어, 이 기능은 종종 소셜 미디어 앱에서 댓글과 메시지를 변경할 때 유용합니다.
이러한 기능을 사용할 수 있으므로 사용자는 사고가 발생했을 때 더 많이 통제하고 덜 긴장하게 될 것입니다.
4. 협약 및 표준 준수
표준을 준수하는 것은 두 번째 원칙과 유사해 보일 수 있으며, 이를 확장한 것으로 간주될 수 있습니다. 사용자에게 익숙한 탐색 구조를 구현합니다. 그들은 인터페이스를 이해하고 페이지와 상호 작용하는 데 필요한 모든 요소에 쉽게 액세스할 수 있어야 합니다.
장바구니 용어의 유용성에 대한 보고서가 이를 설명합니다. 디자인은 눈에 띄기 위해 "쇼핑 썰매"라는 용어를 사용했습니다. 그러나 사용자의 50%는 그 의미를 이해하지 못했습니다. 나머지 절반은 카트가 일반적으로 웹 사이트에 있는 동일한 위치에 있기 때문에 의미를 추론했습니다.
5. 되돌릴 수 없는 조치를 취하기 전에 사용자에게 경고할 수 있을 때 오류 방지
의미 있는 오류 메시지를 표시하여 문제를 복구하는 방법과 원인을 명확히 하는 것이 좋습니다. 그러나 오류가 발생하기 쉬운 상황을 제거하거나 사용자가 수행하려는 작업의 알려진 결과를 명시적으로 알리는 것이 훨씬 더 효과적입니다.
예를 들어 사용자 계정을 삭제하면 되돌릴 수 없는 경우가 많습니다. 대부분의 응용 프로그램은 이 설정을 빨간색으로 강조 표시하여 눈에 띄게 합니다. "정말 하시겠습니까?" 메시지는 일반적으로 사용자가 삭제 버튼을 클릭하는 경우에도 표시됩니다.
6. 중요한 정보가 보이도록 유지
사용자는 결제 또는 기술 설정과 같은 프로세스의 한 단계에서 다른 단계로 정보를 기억할 필요가 없습니다. 사용자가 정보를 회상하기보다는 인식하기를 원합니다.
전자 상거래 상점은 최근에 본 항목 목록을 사용 가능하게 하여 이 휴리스틱을 적용할 수 있으므로 사용자는 아직 구매를 완료하지 않은 제품의 이름을 기억할 필요가 없습니다.
7. 초보자와 전문가 모두에게 편안한 시스템 구축
웹사이트를 새로운 방문자가 쉽게 사용할 수 있도록 하고 싶겠지만, 빈번한 작업을 위해 가속기가 필요할 수 있는 시스템에 더 익숙한 사람들에게도 편안할 수 있습니다. 사용자에게 생성 및 편집 기능을 제공하거나 제공할 수 있는 키보드 단축키가 이에 대한 한 가지 예입니다.
8. 디자인을 미학적으로 즐겁고 단순하게 만드십시오.
너무 많은 옵션으로 사용자를 압도하는 대신 인터페이스를 깔끔하게 유지하고 싶을 것입니다. 불필요한 항목은 공간을 놓고 경쟁하고 더 중요한 기능의 가시성을 감소시킵니다.
9. 이해하기 쉬운 오류 메시지 제공
명확하고 이해하기 쉬운 오류 메시지를 통해 문제의 원인을 쉽게 찾아내고 가능한 솔루션을 빠르게 찾을 수 있습니다. 직접적이고 정중하며(사용자를 비난하지 않음) 건설적으로 문제를 복구하는 방법에 대한 조언을 제공하고 싶을 것입니다.
10. 검색 가능한 도움말 문서 제공
사용자가 추가 도움말 정보를 참조해야 하는 경우가 있습니다. 문서는 자신의 상황에 맞는 관련 콘텐츠를 빠르게 찾고 문제를 해결할 수 있도록 검색하기 쉬워야 합니다.
프로젝트에 웹사이트 디자인 원칙을 적용하는 방법
너무 많은 원리와 지침에 대해 배우는 것이 부담스러울 수 있습니다. 적용하기 위한 몇 가지 팁은 다음과 같습니다.
1. 모범 사례를 숙지하십시오
UX 디자인 모범 사례에 대해 계속 배우고 교육하고 싶을 것입니다. 웹과 관련된 기존 솔루션에서 배우십시오. 사용자의 요구 사항에 대해 자세히 알아보고 배울 수 있는 양질의 참고 자료를 수집하는 연구 또는 영감 단계로 프로젝트를 시작하세요.
2. 현명하게 사용하는 원칙을 선택하십시오
모든 프로젝트는 개별 사례이며 다양한 설계 원칙의 이점을 누릴 수 있습니다. 생성하는 각 웹 사이트에 대해 가장 도움이 될 수 있는 항목의 우선 순위를 지정해야 합니다. 사이트의 주요 기능, 기본 사용자 흐름 및 해당 비즈니스 목표를 염두에 두십시오.

3. 정기적으로 디자인 테스트 및 개선
실제 대상 사용자와 가능한 한 많이 웹 사이트를 테스트해야 합니다. 그렇게 할 수 없다면 동료, 고객, 심지어 공동 디자이너에게 도움을 요청하고 테스트하여 웹사이트의 유용성에 대한 관련 정보를 수집할 수 있습니다.
이 단계에서는 완벽을 추구하지 않습니다. 처음부터 완벽한 것은 없으므로 사용 데이터의 피드백에 따라 디자인을 다듬고 개선하는 것을 두려워하지 마십시오.
4. 연습
그것들을 연습하면서 거의 무의식적으로 디자인 원칙을 적용하기 시작할 것입니다. 사용성 원칙을 염두에 두고 설계할수록 효과적인 솔루션을 신속하게 생성하고 문제를 피하기가 더 쉬워집니다.
5. 고유한 스타일을 형성하세요. 하지만 기본 사항을 이해한 후에야
규칙은 프로세스를 더 쉽게 만들도록 설계되었지만 맹목적으로 따라야 하는 것은 아닙니다. 그러나 규칙의 목적을 완전히 이해할 때만 규칙을 성공적으로 위반할 수 있는 경우가 많습니다.
이러한 디자인 원칙은 고유한 스타일을 실험하고 개발할 수 있는 핵심 툴킷과 기본 지식을 형성합니다. 일단 그것들을 마스터하면 의도적으로 깨뜨려 매우 성공적인 디자인 솔루션을 만들 수 있습니다.
6. 요소 편집기 사용
Elementor Editor는 디자인 원칙과 논리를 기반으로 합니다. 당사의 디자인 기능과 광범위한 위젯 모음을 사용하여 웹사이트의 콘텐츠 구조를 더 잘 구성하고 사용자 친화적인 디지털 제품을 구축할 수 있습니다.
예를 들어 Elementor의 섹션과 열은 콘텐츠를 논리적으로 그룹화하는 데 도움이 됩니다. 위젯은 사용자의 인식을 쉽게 하기 위해 유사성 및 시각적 연결 원칙을 사용하여 콘텐츠를 청크하는 쉬운 방법을 제공합니다.
전반적으로 Elementor는 콘텐츠를 처음부터 구성하는 번거로움을 없애줍니다. 당사의 위젯 및 템플릿 라이브러리를 사용하면 가능한 최상의 방식으로 디자인 원칙을 구현하기 위한 수많은 솔루션을 갖게 됩니다.
마무리
전문적이고 사용자 친화적 인 웹 사이트를 만들려면 주요 디자인 원칙에 익숙해지고 작업에 현명하게 구현해야 합니다. 이렇게 하면 디자인을 더 매력적으로 만들고 사용하기 쉽고 무엇보다도 수익성을 높여 디자인을 개선하는 데 도움이 됩니다.
우리는 이 게시물에서 Jon Yablonski가 편집한 10가지 UX 법칙과 Jakob Nielsen이 개발한 10가지 사용성 원칙을 포함하여 많은 근거를 다뤘습니다. 또한 Elementor Editor 사용을 포함하여 작업에서 이러한 모범 사례를 구현할 수 있는 몇 가지 방법을 공유했습니다.
작업에 디자인 원칙을 적용하는 것에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
