UI를 개선하여 모바일 앱 디자인을 향상시키는 입증된 팁
게시 됨: 2018-02-23종종 우리는 웹사이트와 모바일 애플리케이션의 맥락에서 'UI'와 'UX'라는 용어가 사용되는 것을 듣습니다. '어플리케이션의 UI를 이해하지 못해서 설치하지 않았다', '웹사이트의 UX가 너무 좋아서 계속 돌아다녀요.' UI와 UX는 실제로 무엇이며 모바일 애플리케이션의 성능에 어떤 영향을 줍니까? 그리고 더 중요한 것은 UI와 UX를 사용하여 모바일 애플리케이션 디자인을 어떻게 향상시킬 수 있습니까?
이 블로그에서는 모바일 애플리케이션의 중요한 UI 및 UX 측면에 대해 이야기하고 애플리케이션의 UI 및 UX를 개선하는 것으로 입증된 편리한 팁도 제공합니다.
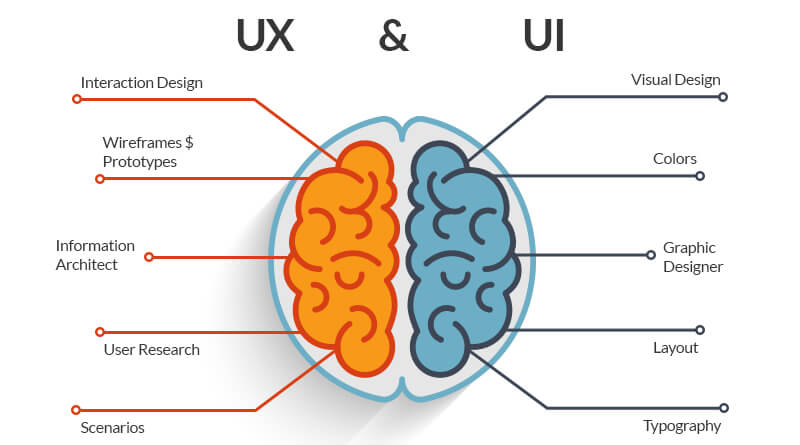
사용자 인터페이스(UI) 및 사용자 경험(UX)
사용자 경험(UX)과 사용자 인터페이스(UI)는 일반적으로 혼용되어 사용되지만 사실 UI와 UX는 엄연히 다릅니다. “디자인은 사물의 모양이나 느낌이 아닙니다. 디자인은 모든 것이 어떻게 작동하는지에 관한 것입니다." 스티브 잡스의 전설적인 단어는 UI와 UX의 상호 의존성을 요약합니다. 모바일 앱을 위한 훌륭한 제품 디자인 전략은 항상 최종 사용자의 요구를 염두에 두고 전환의 최종 결과를 충족할 것입니다.
UI와 UX는 모두 모바일 애플리케이션과의 상호 작용을 가능한 한 고통스럽지 않고 매끄럽게 만들기 위해 함께 작동합니다.

사용자 경험은 웹사이트 또는 애플리케이션의 대화형 측면을 나타냅니다. 사용자가 제품과 상호 작용하는 동안 경험하는 종류를 제어합니다. 훌륭한 UX를 갖춘 애플리케이션은 신규 사용자가 애플리케이션을 쉽게 탐색할 수 있도록 하고 실제로 권장합니다. 따라서 UX 개발자는 실제로 사용자가 제품을 사용할 때 어떻게 생각할지 예상하고 상호 작용이 원활하고 직관적이 되도록 설계해야 합니다. 웹사이트의 UX에 대해 이야기할 때 사이트 맵, 페이지 로드, 응답성 및 콘텐츠가 관련 측면이고 앱의 경우 탐색 및 레이아웃이 관련 UX 측면입니다.
반면에 사용자 인터페이스는 웹 사이트 또는 앱의 시각적 요소를 나타냅니다. 다양한 디자인 요소의 타이포그래피, 색 구성표 및 레이아웃은 일반적으로 UI 디자인의 일부입니다. 따라서 클릭 유도문안 버튼을 웹페이지에 배치해야 하는 경우 색상과 글꼴은 UI 개발자가 결정하지만 위치, 해상도 및 기능은 UX 전문가가 결정합니다.
따라서 UX 전문가는 사용자의 요구와 연구 중심의 디자인을 만드는 반면 UI 전문가는 클라이언트의 요구와 요구 사항을 기반으로 시각적 디자인을 만듭니다. 그러나 UI와 UX 모두의 최종 목표는 웹사이트 방문자와 앱 사용자를 기쁘게 하고 앱이나 웹사이트를 계속해서 방문하도록 유도하는 것입니다.
모바일 앱의 UI를 개선하기 위한 팁
완벽한 UX와 UI를 디자인하는 것은 예술이자 과학입니다. 모바일 애플리케이션의 디자인은 운명을 좌우할 수 있습니다. 스타일은 확실히 본질을 이길 수 없지만 앱 사용자에게는 확실한 거래 차단기입니다. 모든 사용자는 친숙한 레이아웃, 빠른 로드 시간, 장치와 화면 전반에 걸친 원활한 경험, 응집력 있는 시각적 요소 및 강력한 브랜딩을 갖춘 앱을 좋아합니다. 따라서 앱이 성공하려면 안팎으로 호소력이 있어야 합니다.
고유한 앱 아이콘 보유
킬러 앱 아이콘은 사용자의 화면을 가득 채우는 수십 개의 앱 중에서 앱을 돋보이게 합니다. Facebook, Google 및 WhatsApp 아이콘은 전 세계 사람들이 알아볼 수 있습니다. 앱 아이콘이 브랜드의 색상과 스타일을 반영하는지 확인하세요. 화면과 페이지, 모든 마케팅 자료에 일관되게 아이콘을 사용하십시오. 목표는 브랜드 메시지와 아이콘 사이에 강력한 유대를 형성하여 사람들이 즉시 연결되도록 하는 것입니다.

앱 로고를 디자인할 때 다음 사항에 유의하세요.
- 아이콘에 고유한 이미지나 브랜드 이름의 이니셜을 사용하십시오. 회사 로고는 이미 시장에서 평판과 가시성을 확보했을 수 있으므로 좋은 선택입니다.
- 가독성에 부정적인 영향을 미치고 화면을 혼잡하게 만들 수 있으므로 아이콘에 긴 단어를 포함하지 마십시오.
- 앱을 게시하는 동안 아이콘을 여러 번 반복하여 제출하세요.
인터랙션 디자인 우선순위
인터랙션 디자인은 모바일 앱 디자인의 필수 요소입니다. 뛰어난 인터랙션 디자인을 갖춘 앱은 사용이 간편하고 제2의 천성처럼 보입니다. 사용자는 긴 튜토리얼을 읽거나 복잡한 데모를 보지 않고도 이러한 앱을 사용하는 방법을 이해할 수 있습니다. 앱의 각 요소는 완벽하게 결합되어 디자인은 부차적인 것이 되고 기능은 우선 순위가 됩니다.

앱의 UI를 향상시킬 수 있는 상호 작용 디자인의 세 가지 기둥은 다음과 같습니다.
- 목표 중심 설계: 사용자 연구 및 사용 사례 시나리오는 특정 상황에서 사용자가 어떻게 행동할지 이해할 수 있도록 다양한 상황에 대해 작성되어야 합니다. 앱은 어떤 시점에서도 사용자를 잃어서는 안 됩니다. Play 스토어에서 앱을 얻는 것은 비교적 쉽기 때문에 사용자는 주저하지 않고 자신의 요구를 즉시 충족하지 않는 앱을 포기하고 경쟁 앱을 선택합니다. 따라서 UI 개발자는 방문자를 유치할 뿐 아니라 뛰어난 디자인과 상호 작용을 통해 방문자를 효율적으로 유지하고 전환해야 합니다. 맞춤형 워크플로는 다양한 사용 사례에 맞게 설계되어야 합니다. 친숙한 탐색과 간단한 레이아웃은 사용자를 다음 단계로 안내하는 데 가장 좋습니다. 깔끔한 타이포그래피와 컨텍스트 콘텐츠는 주의를 유지하는 데 절대적으로 필요합니다.
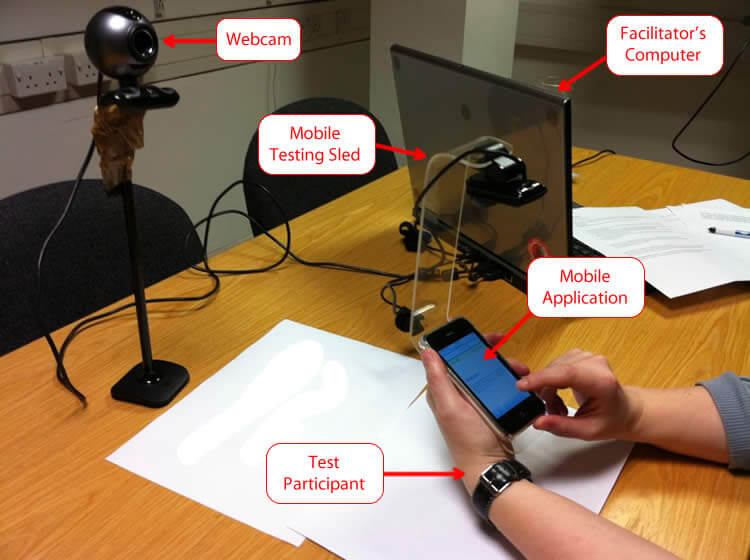
- 사용성: 사용성 테스트는 틀림없이 앱 개발의 가장 중요한 단계입니다. 실제 사용자가 구축 중인 앱과 상호 작용할 수 있습니다. 앱 UI에서 중단점과 불일치를 식별하려면 주의 깊게 관찰해야 합니다. 사용성 테스트는 다른 사용자와 다른 환경에서 여러 번 반복해야 합니다. 이것은 아마도 앱이 시장에 출시되기 전에도 개발자에게 가장 확실한 피드백을 줄 것입니다.


- 피드백: 사용자, 특히 앱 기능에 익숙하지 않은 신규 사용자는 작업을 완료한 후 확인을 받아야 합니다. 따라서 사용자가 작업을 수행할 때 시각적 신호, 소리 또는 프롬프트의 형태로 시기 적절한 피드백을 제공하십시오. 또한 전환 단계로 안내하기 위해 수행해야 하는 다음 단계에 대한 프롬프트를 포함하는 것도 좋은 전략입니다.
감소, 감소, 감소
모바일 애플리케이션이 모든 종류의 거래에서 가장 많이 사용되는 소스가 되고 있지만 사람들의 주의 집중 시간이 2분의 1로 줄어들고 있는 것은 가혹한 사실입니다. 웹 사용자는 텍스트의 벽을 읽거나 긴 방법 가이드를 읽는 데 인내심이 없습니다.
- 앱 카피를 깔끔하고 매력적으로 유지하세요. 또한 콘텐츠의 컨텍스트를 준수합니다. 목표는 길고 기술적인 용어로 청중을 놀라게 하는 것이 아니라 이해하기 쉬운 단순한 내용으로 청중을 사랑하게 만드는 것입니다.
- 사진과 아이콘을 아낌없이 사용하십시오. 앱을 매력적으로 만들 뿐만 아니라 공간을 덜 차지하며 텍스트 신호보다 더 효과적입니다. 사용된 사진은 일반적인 스톡 이미지가 아니어야 합니다. 플랫폼과 화면 크기에 맞게 사용자 정의해야 하며 편안한 해상도를 가져야 합니다.
- 모바일 앱은 멀티태스킹에 문제가 있습니다. 따라서 제한된 기능에 집중하십시오. 하나의 앱으로 모든 것을 달성하려고 하지 마십시오. 불필요한 요소와 기능을 모두 제거하고 앱 화면을 깔끔하게 만드십시오. 이것은 사용자의 관심을 끌 뿐만 아니라 앱의 성능을 향상시킵니다.
반응성에 집중
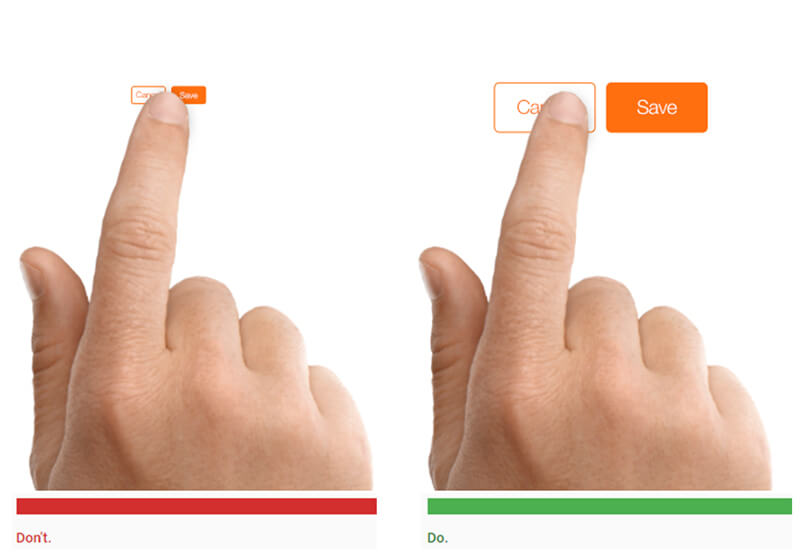
- 손가락 친화적인 디자인은 모바일 애플리케이션의 필수 요소입니다. 앱은 다양한 기기와 화면 크기에서 완벽하게 실행되어야 합니다. 미디어 쿼리를 수정해야 하든 JavaScript를 수정해야 하든 사용자가 랩톱, 스마트폰 및 태블릿 간에 전환할 때 계속 참여를 유지하기 위해 돌이켜서는 안 됩니다.

- 앱이 실행되는 플랫폼에 맞는 적절한 형식의 이미지를 사용하세요. 신축성 있는 그래픽은 Android 앱 디자인을 위한 훌륭한 선택입니다.
- 특정 플랫폼을 최대한 활용하려면 플랫폼 규칙과 설계를 따르십시오. 휠을 재발명하고 익숙하지 않은 화면 컨트롤 인터페이스 요소를 만들려고 하지 마십시오. 앱의 모양과 느낌에 대해 플랫폼에서 힌트를 얻으세요. 이것은 노력의 중복을 감소시킬 뿐만 아니라 사용자를 기쁘게 할 것입니다.
- 모바일 애플리케이션에 대해 규정된 UI 지침을 준수합니다. 버튼, 메뉴, 위젯 및 모든 모바일 요소에 대한 규범이 있습니다. 모든 애플리케이션은 게시되기 전에 Play 스토어에서 이러한 지침에 대해 면밀히 조사합니다.
시각적 요소 알기
글꼴 및 색상과 같은 시각적 요소는 UI의 일부이지만 응용 프로그램의 전체적인 사용자 경험에 크게 기여합니다.
- 앱 카피를 위한 타이포그래피를 선택할 때 매력보다는 가독성에 중점을 둡니다. 목표는 크고 기발한 글꼴을 사용하여 앱의 기능에서 사용자의 주의를 분산시키는 것이 아닙니다. 너무 작은 글꼴은 더 작은 화면 크기에서 작아집니다. 따라서 글꼴 크기를 12pt 이상으로 유지하십시오. 적어도.
- 색상을 철저히 이해하고 현명하게 사용하여 시각적 효과를 높이고 화면 전환을 보여줍니다. 화면 사이를 페이드 아웃하면 화면 전환이 부드러워집니다. 버튼을 강조 표시하면 사용자에게 작업을 수행하라는 메시지가 표시될 수 있습니다. 클릭한 후 버튼의 색상을 변경하면 목표 기반 작업이 완료되었음을 표시합니다.
- 인기 있는 아이콘을 사용하여 일반적인 작업을 표시합니다. 예를 들어, 하트는 즐겨찾기를 나타내는 데 사용하고 체크 표시는 완료된 작업을 표시하는 데 사용할 수 있습니다. 텍스트를 대표적인 아이콘으로 대체하면 앱의 사본을 이해하지 못할 수도 있는 앱의 해외 사용자에게 도움이 됩니다.
- 빠르게 변화하는 앱 디자인 트렌드를 주시하세요. 머티리얼 디자인, 평면 디자인, 미니멀리즘 디자인 - 현명하게 선택하여 모바일 앱에 현대적인 느낌을 줍니다.
훌륭한 UI로 모바일 앱을 디자인하는 것은 어려운 작업입니다. 수년간의 인내심과 사용자 심리에 대한 심층적인 이해가 필요합니다. 그러나 연습은 완벽을 만듭니다. 따라서 완벽한 모바일 앱 디자인을 얻기 위해 계속 반복하고 테스트하세요.
Appinventiv의 숙련된 UI 및 UX 팀은 350개 이상의 Android 앱 과 iOS 앱 을 만들었습니다 . 앱의 디자인 요소를 감사하고 성능과 사용성을 향상시키기 위해 포괄적인 디자인 컨설팅 도 제공합니다.
