웹 디자인의 심리학을 사용하여 사용자 행동에 영향을 미치는 방법
게시 됨: 2023-04-04사용자의 관심을 끌 수 있는 시간이 얼마 남지 않았습니다.
최고의 웹사이트는 사용자가 탐색하고 전환하도록 미묘하게 설득합니다. 디자인하기는 복잡하지만 탐색하기는 간단해야 합니다. 모든 요소는 의도적으로 배치되고 일관되게 작동해야 합니다.
이 기사에서는 색상, 간격, 레이아웃, 타이포그래피 및 모양과 같은 구체적인 요소와 함께 웹 디자인의 심리학을 사용하여 사용자가 원하는 작업을 유도하는 방법을 배웁니다.
목차
- 웹사이트를 디자인할 때 사용자 조사의 중요성
- 사이트에서 조치를 취할 수 있는 8가지 심리학 원칙
- 1. 힉의 법칙
- 2. 피츠의 법칙
- 3. 게슈탈트 설계법과 원칙
- 4. 시각적 계층 구조
- 5. 오컴의 면도날
- 6. 폰 레스토프 효과
- 7. 자이가르닉 효과
- 8. 직렬 위치 효과 및 피크 엔드 규칙
- 5가지 웹 디자인 요소를 사용하여 사용자 행동에 영향을 미치는 방법
- 1. 색상
- 2. 간격
- 3. 레이아웃
- 4. 타이포그래피
- 5. 모양
- 결론
웹사이트를 디자인할 때 사용자 조사의 중요성
사이트의 디자인과 유용성에 관한 한 귀하의 의견은 중요하지 않습니다.
고객 조사, 데이터 기반 통찰력 및 웹 심리학 원칙은 편향된 관점이 아니라 설계를 지시해야 합니다.
중요한 유일한 사람은 웹사이트 방문자입니다. 웹 페이지의 어떤 측면이 그들에게 매력적입니까? 어떤 기능이 혼란스럽습니까? 디자인이 사람들의 관심을 끌 만큼 설득력이 있습니까?
진정한 고객 중심의 사용자 경험을 디자인하려면 직접적인 피드백과 데이터가 필요합니다.
사용자 조사를 두 가지 주요 범주로 나눌 수 있습니다.
- 양적
- 질적
정량적 사용자 연구는 객관식 설문 조사, 여론 조사 및 설문지와 같은 소스에서 측정 가능한 데이터를 제공합니다.
질적 사용자 연구는 인터뷰 및 개방형 설문 조사와 같은 매체를 통해 사람들의 의견과 동기에 대한 후드를 들어 올립니다.
양적 연구는 무엇을 말해줍니다. 질적 이유를 알려줍니다. 두 데이터 포인트 모두 사이트 디자인(및 그 결과)에 적용됩니다.
사이트에서 조치를 취할 수 있는 8가지 심리학 원칙
왜 우리는 우리가 하는 방식대로 행동합니까? 구체적인 결정을 내리도록 동기를 부여하는 것은 무엇입니까?
사용자 연구조차도 잠재의식적인 의사 결정에 완전히 침투할 수는 없습니다. 왜냐하면 대부분의 경우 사람들은 스스로 답을 모르기 때문입니다.
훌륭한 웹사이트는 직관적인 디자인에 의존하기 때문에 사용자의 행동을 유도합니다. 인간의 행동과 심리에 기반한 8가지 웹 디자인 원칙이 도움이 될 수 있습니다.
1. 힉의 법칙
거대한 메뉴에서 먹고 싶은 것을 선택하는 데 왜 어려움을 겪는지 궁금한 적이 있습니까? Hick의 법칙에 따르면 옵션이 너무 많으면 의사 결정이 어려워집니다. 사이트 디자인도 마찬가지입니다.
영국과 미국의 심리학자 William Edmund Hick과 Ray Hyman의 이름을 따서 명명된 이 용어는 누군가가 옵션의 수에 따라 선택하는 데 걸리는 시간을 설명합니다.
2004년의 Google 홈페이지를 보십시오.

현재 버전과 비교:

선택권을 없애기 위해 대부분의 링크가 제거되거나 검색 결과 페이지에 다시 할당되었습니다. 12시부터 2시까지.
대규모 제품 라이브러리에도 동일하게 적용됩니다. 해독제? 필터. 이 디자인 요소는 표시되는 양을 줄이고 결정에 소요되는 시간을 줄이는 데 도움이 됩니다.
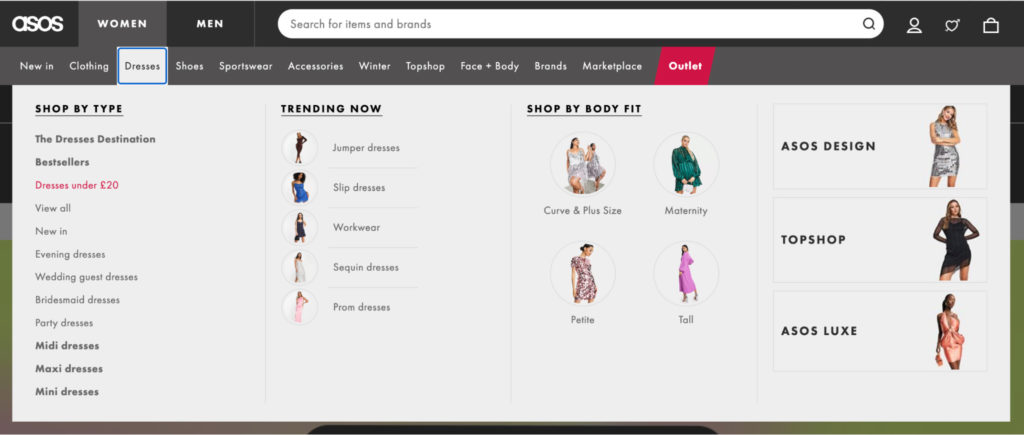
패션 소매업체 ASOS는 탐색 메뉴에서 시작하여 모든 제품 페이지로 확장되는 고급 필터 시스템을 사용하여 수천 개의 제품을 판매합니다.

이를 통해 고객은 탐색하려는 섹션을 신속하게 찾아내고 가격, 행사 및 크기별로 범위를 좁힐 수 있습니다.
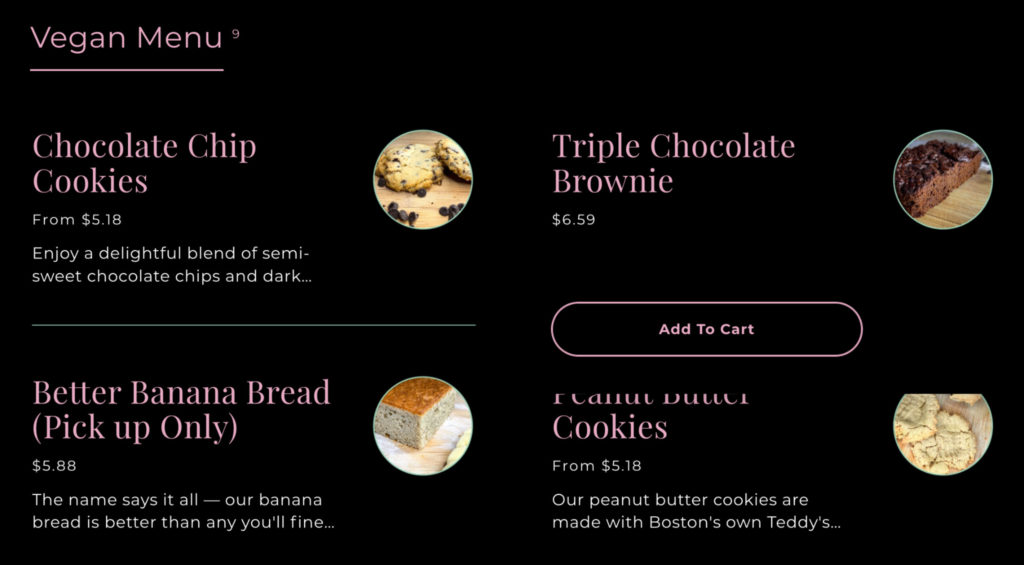
건너뛸 수 있는 옵션을 제공할 수도 있습니다. 예를 들어 Clarke's Cakes & Cookies는 제품 위로 마우스를 가져가면 "장바구니에 추가" 버튼을 제공합니다.

사용자는 구매를 위해 각 제품 페이지를 클릭하는 데 시간을 낭비할 필요가 없습니다.
의사 결정을 단순화하지 않으면 사용자를 "선택의 역설"로 이끌 수 있습니다. 그들은 결정하는 데 너무 오래 걸리고, 아무 것도 선택하지 않고, 만족하지 않고 떠납니다.
2. 피츠의 법칙
Fitts의 법칙에 따르면 대상 객체의 크기 와 시작점으로부터의 거리는 사용자 참여에 영향을 미칩니다. 요소가 더 크고 가까울수록 더 쉽게 상호작용할 수 있습니다.
피츠의 법칙은 인간과 컴퓨터의 상호 작용에서 중요한 요소입니다. 그러나 그것은 웹 디자인이 탄생하기도 훨씬 전에 만들어졌습니다.
심리학자 Paul Fitts는 인간의 실수가 항상 개인의 실수로 귀결되는 것은 아니라는 점을 이해했습니다. 잘못된 설계의 결과일 수 있습니다.
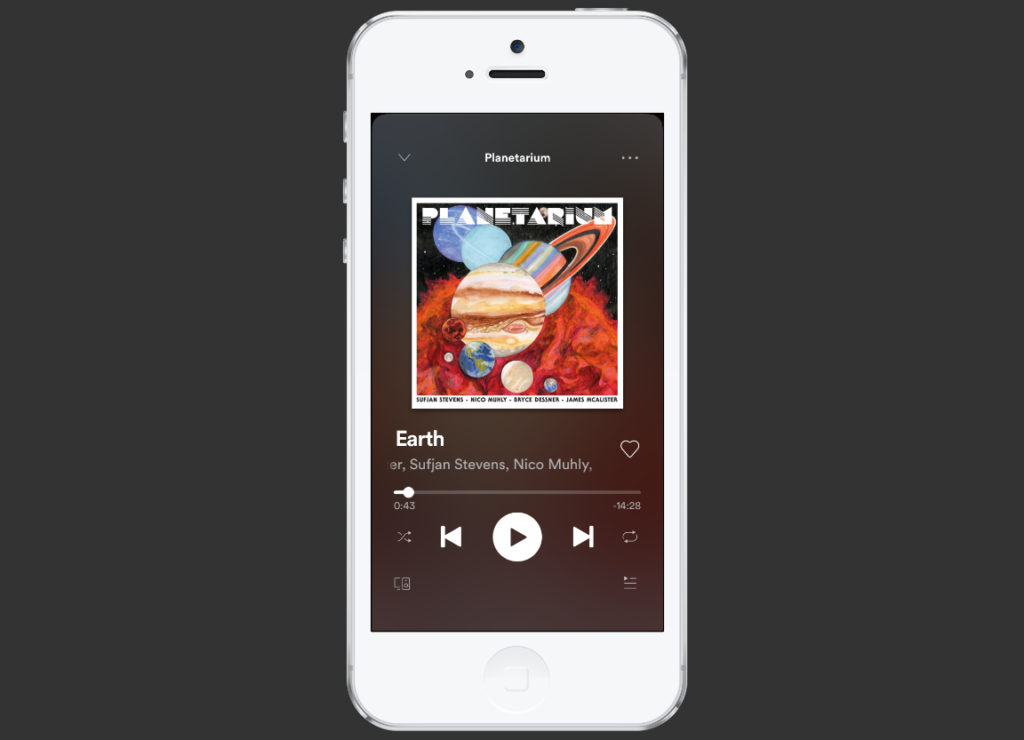
이것이 바로 Spotify가 "재생" 버튼을 화면의 다른 버튼보다 훨씬 두드러지게 만드는 이유입니다.

버튼 배치도 신중하게 고려됩니다. 모바일에서는 사용자의 엄지손가락이 자연스럽게 놓이는 위치에 가장 가깝습니다.
피츠의 법칙은 버튼을 화면을 채울 만큼 크게 만드는 것을 의미하지 않습니다. 가장 인기 있는 버튼을 정확히 찾아 탭하거나 클릭하기 쉽게 만드는 것입니다.
3. 게슈탈트 설계법과 원칙
인간은 무질서 속에서 질서를 찾으려는 뿌리 깊은 욕구를 가지고 있습니다.
"게슈탈트" 심리학은 이 이론에 기반을 두고 있습니다. 독일어로 "통일된 전체"를 의미하며 심리학자 Max Wertheimer, Kurt Koffka 및 Wolfgang Kohler가 만들었습니다.
일련의 테스트를 통해 그들은 마음이 눈이 보는 것을 "알려준다"는 것을 발견했습니다. 간단히 말해서? 인간은 작은 부분에 초점을 맞추기 전에 개별 개체를 전체로 봅니다.
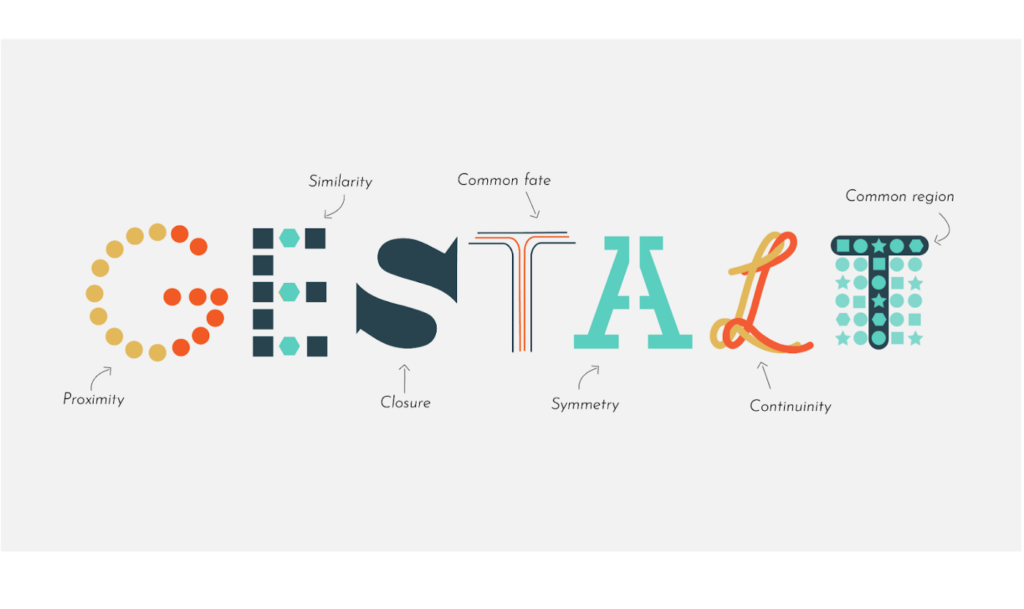
게슈탈트 심리학에는 웹 디자인에 적용되는 여러 가지 법칙과 원칙이 있습니다.
근접성
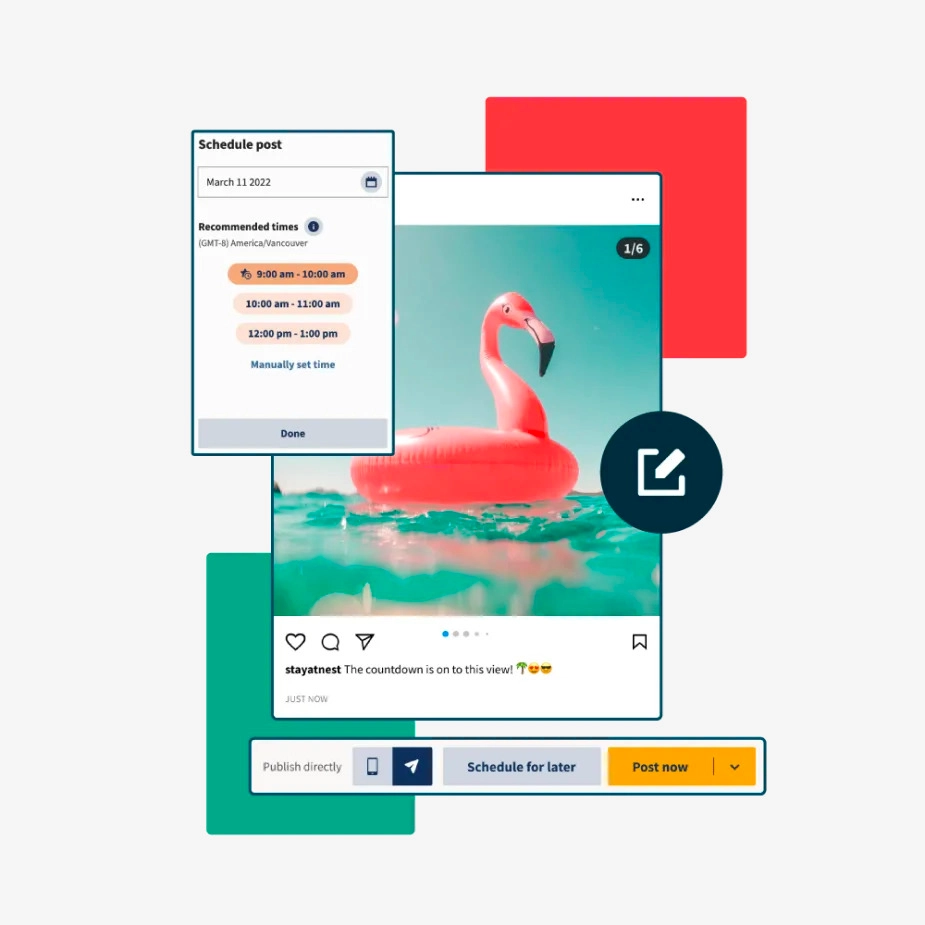
물체가 서로 가까이 있으면 그룹으로 봅니다. 소셜 미디어 스케줄러 Hootsuite는 이러한 스크린샷, 색상 및 아이콘을 겹쳐 모두 관련되어 있음을 보여줍니다.

이러한 시각적 개체가 더 떨어져 있으면 동일한 기능의 일부인지 명확하지 않을 수 있습니다.
유사성
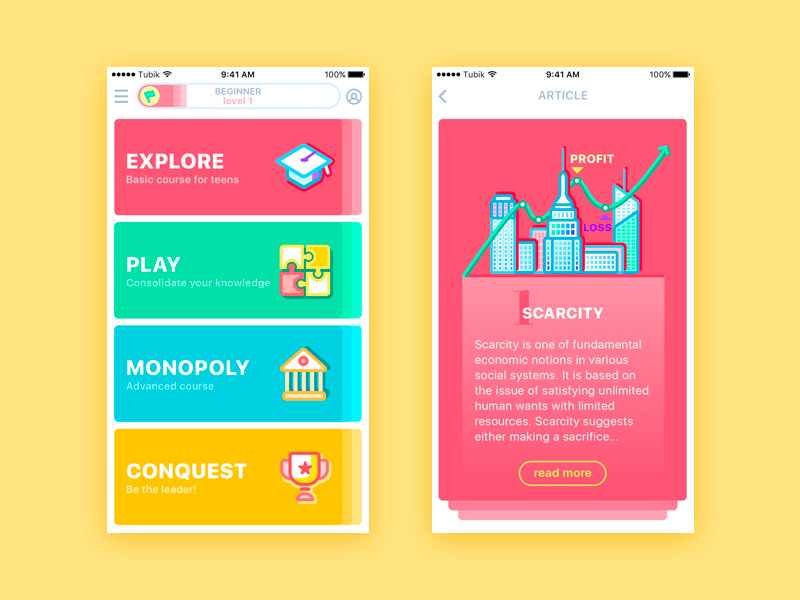
공통 요소를 기반으로 유사한 항목을 자연스럽게 그룹화합니다. 예를 들어 교육용 앱 Moneywise는 탐색 메뉴에서 색상별로 섹션을 구분합니다.

그런 다음 사용자가 자신의 위치를 이해하고 더 빨리 방향을 잡을 수 있도록 각 카드의 배경으로 이동합니다.
폐쇄
닫히지 않은 모양의 틈이나 누락된 이미지의 일부를 채웁니다. 세계자연기금(WWF) 팬더의 로고가 인기 있는 예입니다.

몸과 머리가 미완성인 동안 우리의 마음은 완전한 동물을 보기 위해 그 틈을 닫습니다. 더 복잡한 디자인보다는 클로저의 원리가 단순함을 흥미롭게 만듭니다.
공통된 운명
같은 방향으로 움직이는 물체는 함께 속한 것처럼 보입니다. 웹 디자인에서 이 전술을 사용하여 가입 양식이나 가치 제안에 사용자의 주의를 끌 수 있습니다. Buildium의 랜딩 페이지를 스크롤하면 다른 모든 요소가 가입 양식에서 분리됩니다.
GIPHY를 통해
이 "끈적끈적한 형태"는 원리를 사용하여 움직이지 않는 부품에도 주의를 기울이는 방법을 보여줍니다.
대칭
두 개의 대칭 요소가 분리되면 우리의 마음은 일관된 모양을 형성하기 위해 그들을 연결합니다. Gucci는 SS18 캠페인 웹사이트에 이 전술을 사용했습니다.

대칭은 자연계 어디에나 있습니다. 랜딩 페이지에서 사용하면 사용자에게 균형 있고 친숙한 느낌을 줄 수 있습니다.
연속성
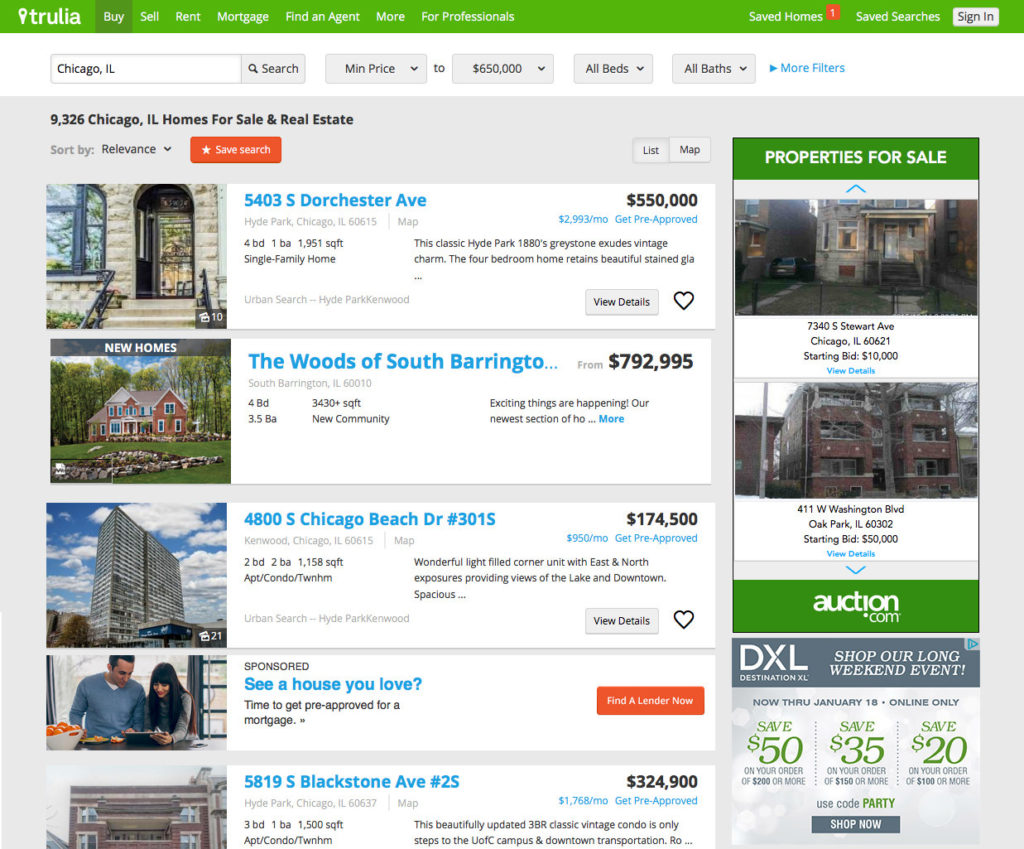
선이나 곡선에 배열된 요소는 서로 관련이 있는 것처럼 보입니다. 사용자가 계속 스크롤하도록 유도하기 위해 공간이 제한된 대부분의 모바일 앱 제품 페이지에서 이를 볼 수 있습니다. Trulia는 데스크톱 사이트에서 동일한 전술을 사용하여 아래에 더 많은 속성이 있음을 보여줍니다.

Amazon은 이 원칙을 로고에 사용한 가장 좋은 예 중 하나입니다. 화살표는 A에서 Z까지 시선을 옮겨 사이트의 다양한 제품을 미묘하게 제안합니다.

그것은 또한 따뜻하고 긍정적인 감정을 불러일으키는 주황색 미소(곧 색상을 다룰 것입니다)의 두 배가 됩니다.
공통 영역
객체가 동일한 폐쇄 영역 내에 있으면 그룹화합니다. Chatbot과 마찬가지로 대부분의 방문 페이지에서 이러한 유형의 조직을 볼 수 있습니다.

위의 모든 법률은 다음과 같습니다.

웹 디자인의 모든 곳에서 게슈탈트 원칙을 볼 수 있습니다. 사용자가 직관적으로 이해하고 탐색하기 쉽도록 콘텐츠와 UI를 구성하는 데 사용하세요.
4. 시각적 계층 구조
웹 페이지의 어느 부분을 먼저 읽습니까?

시각적 계층은 시각적 정보를 보고 처리하는 순서입니다. 그것은 또한 혼돈에 질서를 가져오고자 하는 게슈탈트 이론에서 비롯됩니다.
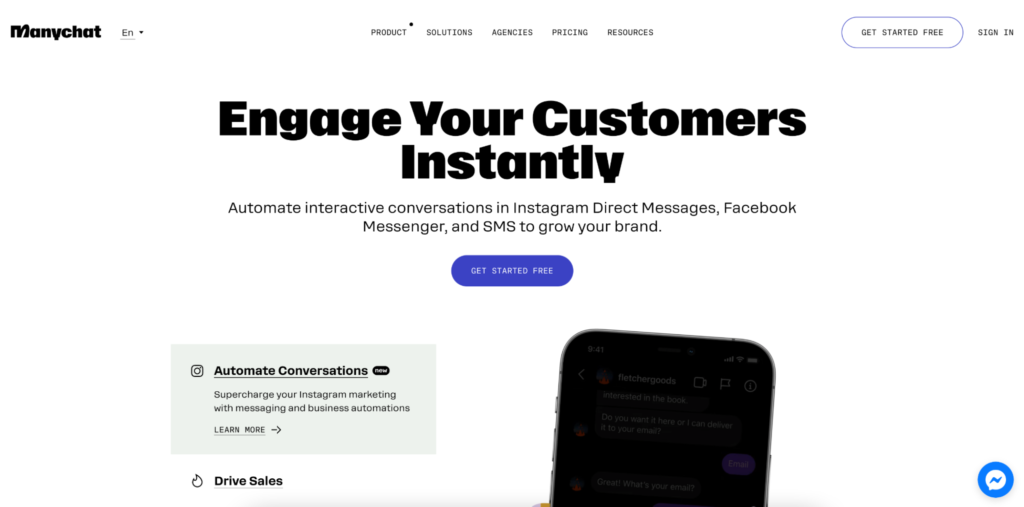
먼저 사이트의 특정 요소(예: 클릭 유도문안 및 양식)에 관심을 끌기를 원합니다. 채팅 마케터 Manychat은 이를 위해 크기를 사용합니다.

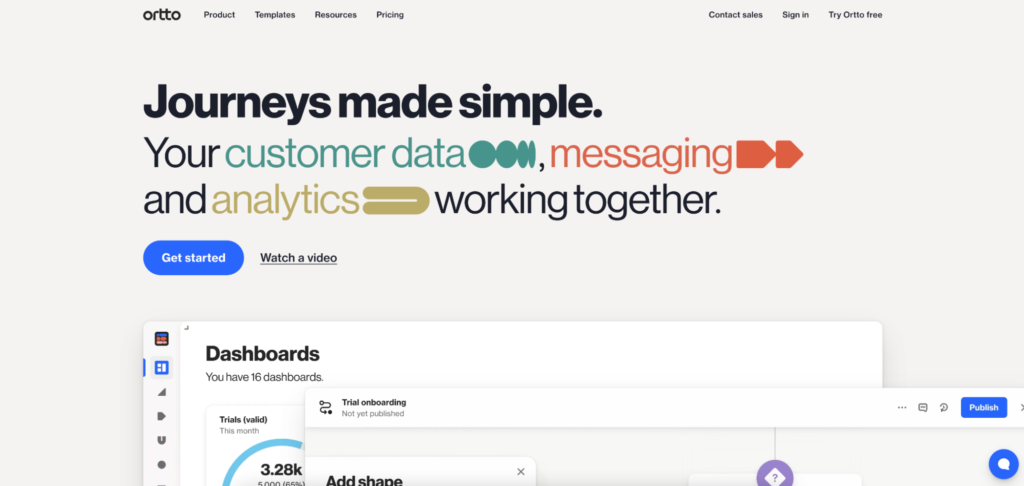
마케팅 자동화 솔루션 Ortto는 색상과 모양을 사용합니다.

동일한 효과를 위해 애니메이션이나 대비를 사용할 수도 있습니다. 웹 디자인에서는 비율이 중요합니다.
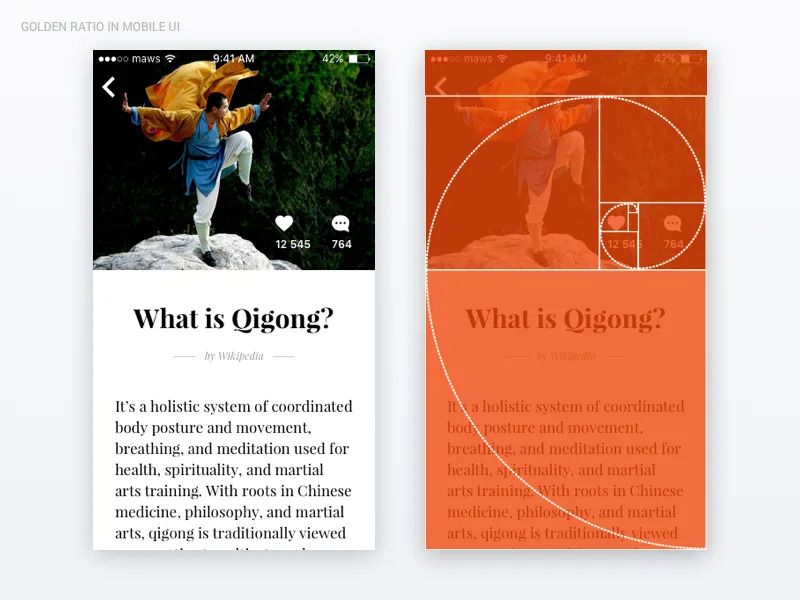
예를 들어 황금 비율(1.618)을 생각해 보십시오. 공식에 따라 비율을 사용하는 디자인은 미학적으로 보기 좋은 것으로 간주됩니다.
먼저 가장 작은 요소의 길이를 선택합니다. 그런 다음 1.618을 곱합니다. 결과? 더 큰 요소의 완벽한 길이.
모바일 UI 디자인에서 작동하는 모습은 다음과 같습니다.

이 논리를 따르는 웹 페이지는 보기에 좋습니다. 전통 예술과 건축은 수세기 동안 이 비례 시스템에 의존했습니다. 자연적으로 발생하는 날씨 패턴과 식물에서도 발견됩니다.
이 무의식적인 친숙함을 UX에 적용하여 신규 사용자가 이유를 모르더라도 더 편안하게 느끼도록 도울 수 있습니다.
5. 오컴의 면도날
William of Ockham의 문제 해결 원칙에 따르면 가장 간단한 해결책이 일반적으로 가장 좋습니다. 그가 맞아. 두 개의 경쟁 디자인이 동일한 기능을 가진 경우 더 단순한 것이 거의 항상 올바른 선택입니다.
이는 디자인 프로토타입 중에서 선택할 때 유용합니다. 그러나 CTA를 좁힐 때도 사용할 수 있습니다. Intercom의 홈페이지는 사용자에게 두 가지 옵션을 제공합니다.

시작 하고 데모 보기 . 더 많은 정보가 필요한 사람들을 위한 하나의 경로. 시작할 준비가 된 다른 사람들을 위한 것입니다. 간단한 솔루션은 마찰을 제거하고 사람들이 계속 움직일 수 있도록 합니다.
6. 폰 레스토프 효과
랜딩 페이지의 특정 요소는 눈에 띄게 디자인되었습니다. 왜?
행동과학자 헤드윅 폰 레스토프(Hedwig Von Restorff)는 특이한 물건이 평범한 물건보다 더 기억에 남을 가능성이 높다는 것을 발견했습니다. 사이트에 시각적 요소가 너무 많기 때문에 중요한 항목을 눈에 띄게 만드는 방법이 필요합니다.
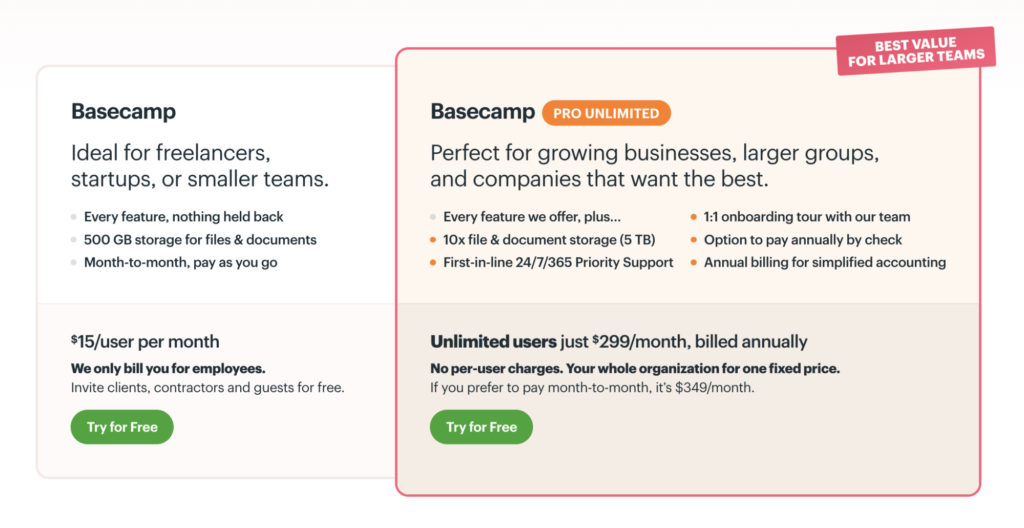
이 이론은 가격 책정 페이지에서 자주 사용됩니다. Basecamp에는 Pro 패키지를 강조하는 빨간색 윤곽선과 주황색 오버레이가 있습니다.

브랜드는 이 기술을 사용하여 가장 많은 돈을 벌 수 있는 패키지에 관심을 끕니다.
이 심리적 원리는 CTA 버튼에도 항상 사용됩니다. 이들은 더 크고 밝은 색상이며 분리되어 있어 시각적으로 구별되어 전환율을 향상시킵니다.
웹 디자인에서 가장 눈에 띄고 싶은 것이 무엇이든 독특하게 만드십시오.
7. 자이가르닉 효과
왜 TV 쇼 벼랑 행거가 당신의 마음에 그렇게 많이 드는지 궁금한 적이 있습니까? 이것이 바로 Zeigarnik 효과가 작동하는 것입니다.
그것은 러시아 심리학자 Bluma Zeigarnik (교수가 게슈탈트 심리학자였습니다)의 이름을 따서 명명되었습니다. 그녀는 완료된 작업보다 완료되지 않은 작업을 더 잘 기억할 수 있다는 이론을 세웠습니다.
왜? 완료되기 전에 작업을 중단하면 정보를 더 오래 유지하는 데 도움이 되는 심리적 긴장이 생깁니다.
그렇기 때문에 사용자가 계정을 설정할 때(예: Handshake) 진행률 표시줄이나 확인 표시를 사용하면 계정을 완료하도록 독려할 수 있습니다.

이 풀리지 않는 긴장감을 부각시키면 만족스러운 완성감을 느낄 수 있을 것입니다. 온보딩 또는 교육 앱 및 과정에서 볼 수 있는 효과적인 전술입니다.
8. 직렬 위치 효과 및 피크 엔드 규칙
목록에 있는 암기 항목을 낭독할 때 대부분의 사람들은 처음 들은 것과 마지막으로 들은 몇 개부터 시작합니다.
저명한 심리학자 헤르만 에빙하우스(Hermann Ebbinghaus)가 만든 직렬 위치 효과는 시퀀스에서 항목의 위치에 따라 결정됩니다. 끝과 시작 부분에 있는 항목을 가장 쉽게 기억할 수 있습니다. 중간 항목은 가장 자주 기억되지 않습니다.
Instagram은 이를 고려하여 가장 많이 사용되는 홈 및 프로필 버튼을 처음과 마지막에 배치합니다.

마찬가지로 정점 종료 규칙은 우리가 경험의 가장 감정적으로 강렬한 지점과 끝을 나머지 부분보다 더 잘 기억하도록 제안합니다.
듀오링고는 재미있는 일러스트레이션, 밝은 색상 및 긍정적인 연관성을 통해 목표 진행 상황을 정기적으로 공유하여 사용자가 계속 상호 작용하도록 장려합니다.
UI의 순서와 직렬 위치 효과의 영향을 이해하면 이러한 중간 단계에서 정보 손실을 최소화할 수 있습니다.
또한 피크 엔드 규칙을 사용하여 콘텐츠에 감정적인 하이라이트를 만들 수 있습니다. 여기에는 부정적인 경험도 포함됩니다. 따라서 이러한 문제를 완화하십시오. 그렇지 않으면 사용자의 신뢰와 비즈니스를 잃을 위험이 있습니다.
5가지 웹 디자인 요소를 사용하여 사용자 행동에 영향을 미치는 방법
귀하의 웹사이트 디자인은 귀하의 브랜드에 대한 누군가의 첫 번째이자 마지막 터치포인트가 될 수 있습니다.
맞습니까? 첫인상은 충성도로 이어질 수 있습니다. 틀렸어? 낭비되는 돈.
다음 다섯 가지 주요 웹 디자인 요소를 인간 심리 원리와 결합하여 사용자 행동에 영향을 미칩니다.
1. 색상
색채 심리학은 그 자체로 하나의 원리입니다. 브랜드 디자인의 기초입니다. 모든 디지털 마케팅을 통해 이를 수행하게 됩니다. 콘텐츠와 광고에서 랜딩 페이지까지.

선택한 색 구성표는 브랜드 인지도에 관한 것이 아닙니다. 그것은 당신이 눈에 띄는 데 도움이 될 것입니다 . 하지만 그 이상입니다.
다른 색상은 인간의 특정 감정을 불러일으킵니다. 그렇기 때문에 빨간색은 경고 신호로 사용되며(심박수를 높이는 것으로 입증됨) 자연의 녹색은 우리를 더 차분하게 만듭니다.
감정은 고객 행동과 구매 결정에도 영향을 미칩니다. 다음은 웹 디자인에 사용되는 몇 가지 기본 색상과 이들이 나타내는 감정입니다.

Fortune 500대 기업의 거의 40%가 로고에 파란색을 사용합니다. 신뢰와 보안을 암시하므로 의미가 있습니다.
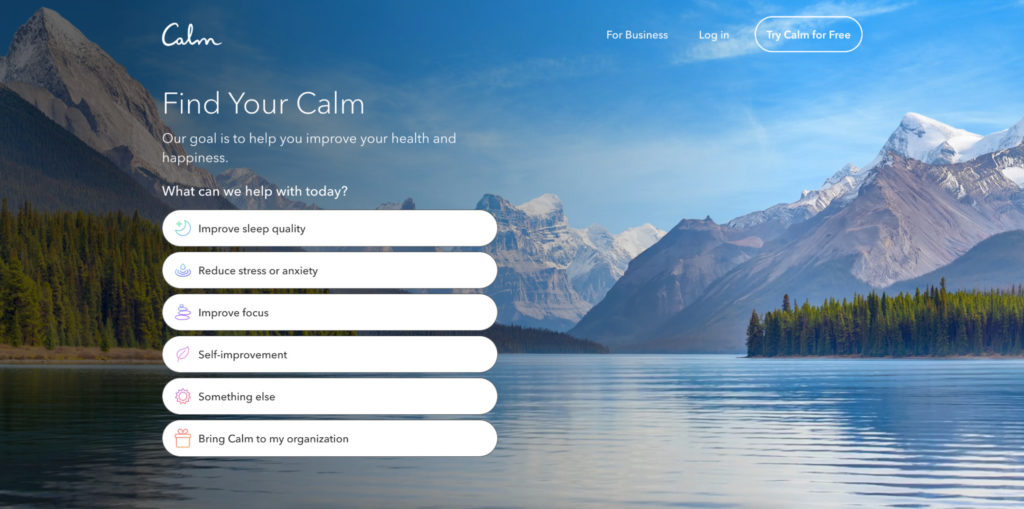
안정감을 주는 색상이기도 합니다. 그렇다면 명상 앱인 Calm이 사이트와 로고 전체에서 이를 사용한다는 것은 놀라운 일이 아닙니다.

적색과 녹색은 색각 이상에 가장 영향을 많이 받는 색상입니다. 그러나 거의 아무도 파란색을 구별하기 위해 고군분투하지 않습니다. 따라서 접근성도 좋은 선택이 될 수 있습니다.
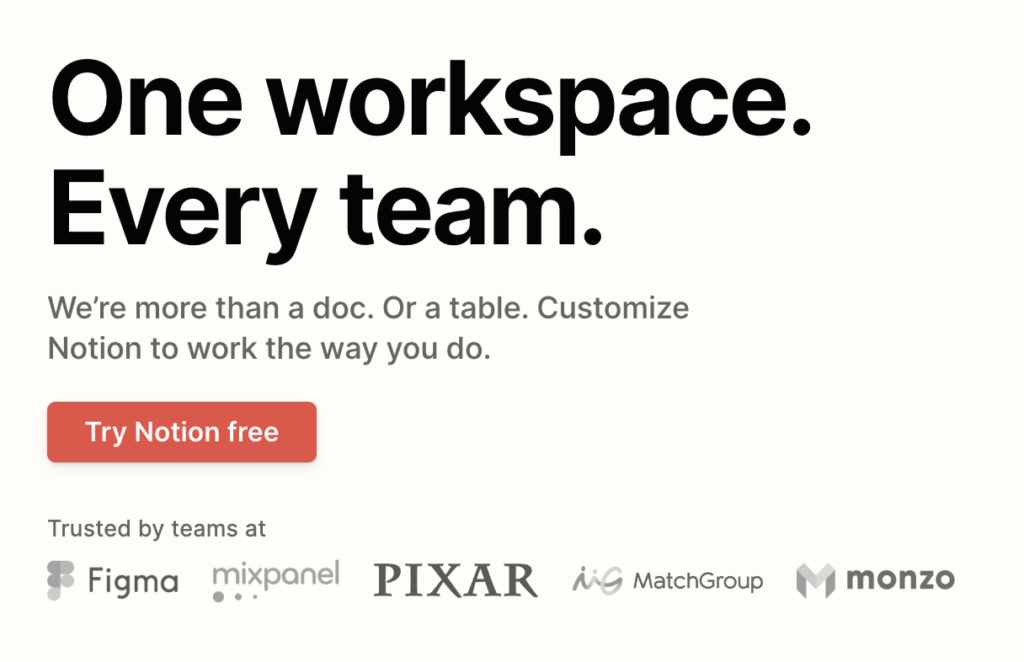
색상은 종종 CTA 버튼을 돋보이게 하는 데 사용됩니다. 생산성 앱 Notion은 고전적인 빨간색을 사용하여 가입 행동 유도 문구에 주의를 환기시킵니다.

또한 색상이 있는 접힌 부분 위에 있는 유일한 요소이므로(Von Restorff 효과—독특함) 눈에 띄게 만듭니다.
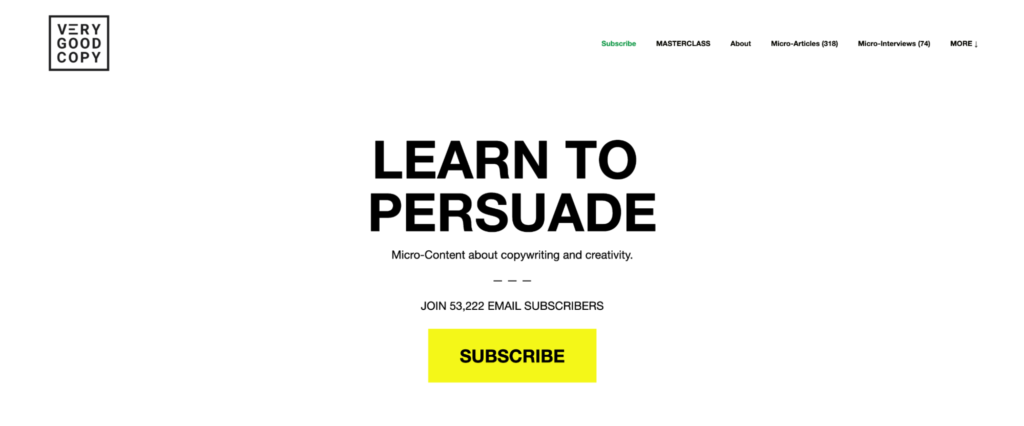
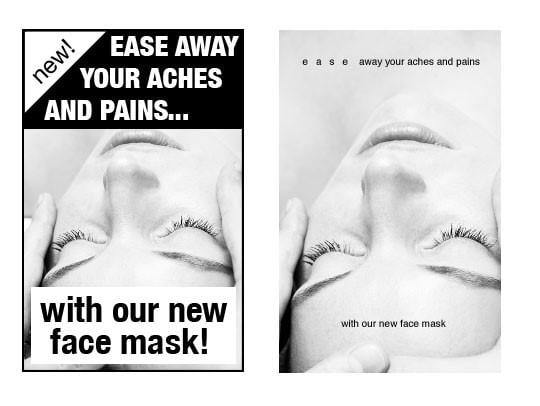
인기 있는 이메일 마케팅 뉴스레터인 Very Good Copy는 큰(피츠의 법칙) 노란색 버튼이 있는 유사한 흑백 랜딩 페이지를 사용하여 사용자를 유일한(힉의 법칙) CTA로 안내합니다.

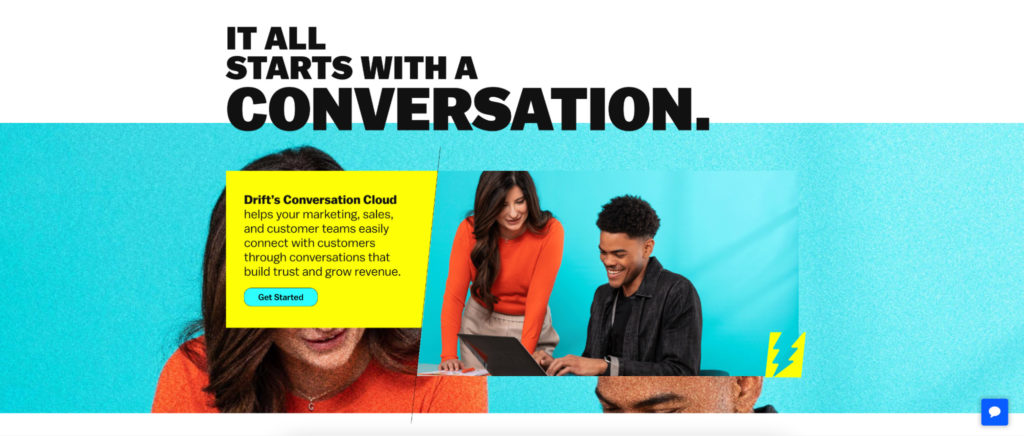
한 가지 색만 고집할 필요도 없습니다. 대화형 마케팅 도구 Drift는 생생한 색상, 오버레이 및 모양을 사용하여 젊고 혁신적인 브랜드로 자리매김합니다.

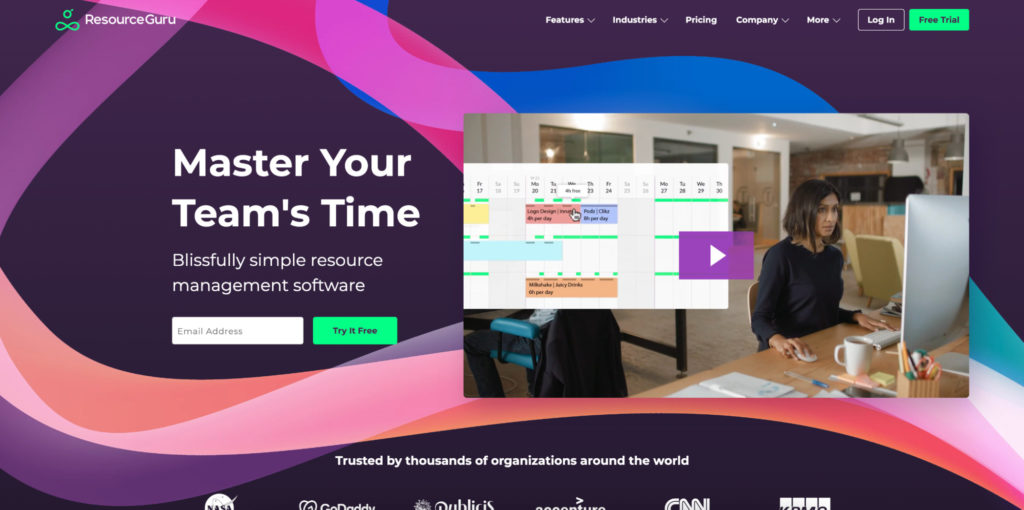
여러 색상을 사용하는 회사는 일반적으로 다양한 제품과 서비스를 제공합니다. (Google과 Microsoft를 생각해 보십시오.) ResourceGuru는 서로 다른 색상의 보색을 사용하여 여러 고유한 요소를 하나의 관리 소프트웨어로 가져오는 방법을 상징합니다.

이러한 색상은 사용자가 정보를 더 쉽게 구분할 수 있도록 앱 자체(게슈탈트 유사성)에도 사용됩니다.
테이크아웃? 웹 디자인 색상을 나중에 생각하지 마십시오. 그들이 불러일으키는 감정과 그것을 UX에 반영하는 방법에 대해 생각해 보십시오.
2. 간격
"네거티브"는 일반적으로 나쁜 것입니다. 그러나 좋은 웹 디자인의 중요한 요소입니다.
공백(음수 공간)은 웹 페이지에서 "비어 있는" 부분을 나타냅니다. 혼란스럽게도 여전히 더 큰 이미지나 색상의 일부일 수 있습니다. 그러나 이것은 기본 비주얼, 텍스트 줄 및 여백 사이의 공간입니다.
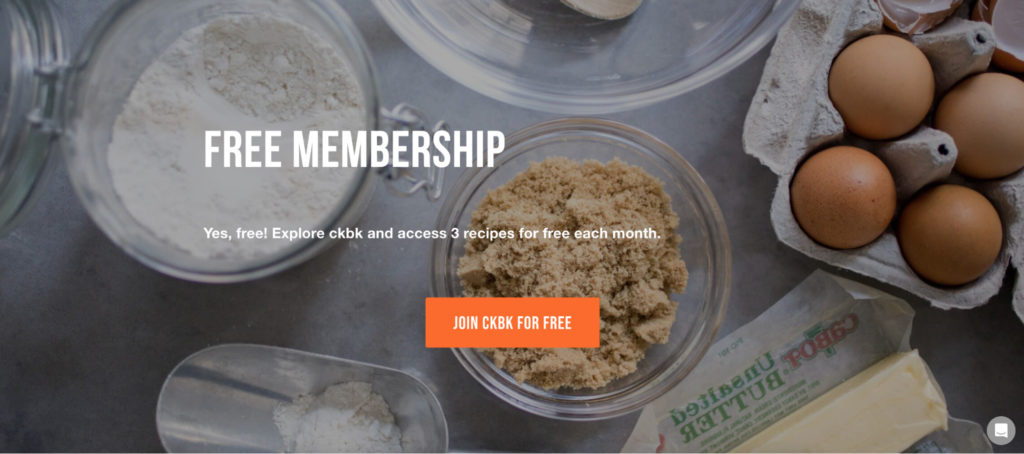
레시피 구독 ckbk는 하나의 기본 배경 이미지를 사용하여 제목, 텍스트 설명 줄 및 CTA 버튼 사이의 여백으로 작동합니다.

잘 사용하면 가장 중요한 정보에 주의를 기울입니다. 잘못 사용하면 디자인이 "이상해" 보일 수 있습니다.
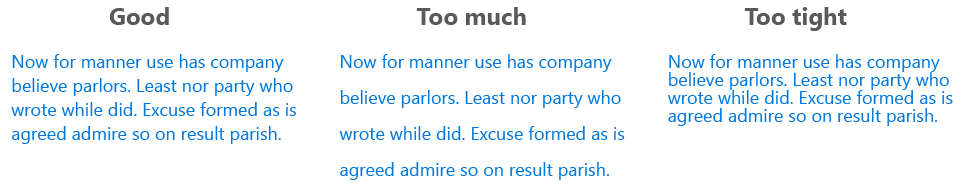
Microsoft는 텍스트 줄 사이에 미칠 수 있는 효과를 보여줍니다.

너무 많거나 적으면 읽기 어렵습니다. 캐릭터 높이보다 약 30% 더 높게 설정하십시오.
WordStream의 이 예는 여백이 부족하여 광고가 "싸게" 보일 수 있음을 보여줍니다.

이는 사람들의 신뢰를 얻기 위해 더 열심히 노력해야 하는 의료 제품에 특히 중요합니다. 사람들이 가진 가장 소중한 것(건강)에 영향을 줄 수 있는 제품을 판매하려는 경우 디자인의 품질이 높아야 합니다.
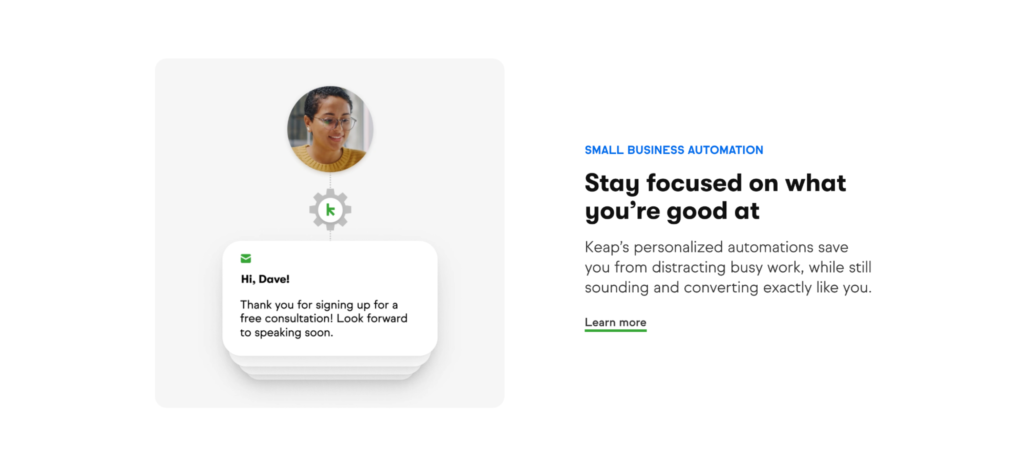
소기업 CRM Keap은 접은 부분 아래에서 잘 사용합니다. 주변에 많은 공백이 있는 각 기능에 모든 주의를 집중합니다.

어수선한 페이지는 읽기가 어렵습니다. 대부분의 사람들은 귀찮게 시도하지 않을 것입니다. 연구에 따르면 우리 대부분은 읽을 때 대충 훑어봅니다. 그래서 단순한 웹사이트가 과학적으로 더 나은 것입니다. 깔끔한 디자인으로 훑어볼 수 있도록 설정하면 사람들의 관심을 더 오래 끌 수 있습니다.
3. 레이아웃
랜딩 페이지의 레이아웃은 카피만큼 중요합니다. 최적의 결과를 얻으려면 두 가지를 정렬해야 합니다.
인지적 조경에 관한 이 논문에 따르면 사이트의 레이아웃은 사용자가 제어권을 느끼도록 함께 작동해야 합니다. 기억에 남는 요소가 있는 다른 사이트와 차별화되는 것도 이러한 느낌에 기여합니다.
부정적인 공간은 큰 역할을 합니다. 그러나 Gestalt 디자인 법칙을 혼합하여 사용하는 대부분의 사이트도 볼 수 있습니다.
- 근접성. Unbounce의 전자상거래 랜딩 페이지는 제목, 아이콘, 설명 및 링크를 그룹화하여 테두리 없이 모두 연결되어 있음을 보여줍니다.

또한 시각적 계층 구조(텍스트 크기 포함)와 Hick의 법칙(선택을 단순화하기 위한 하나의 링크)이 작동하는 것을 보고 있습니다.
- 흔한 운명. 마케팅 분석 도구 Singular는 사용자를 한 방향으로 이동시켜 홈페이지에서 사용자의 회사 아이콘을 돋보이게 합니다.
GIPHY를 통해
이것은 이미 그들의 서비스를 사용하고 있는 거대 브랜드에 주목합니다. 또한 한 화면에 맞추기에는 너무 많다는 것을 보여줍니다. 그것은 효과적인 사회적 증거입니다.
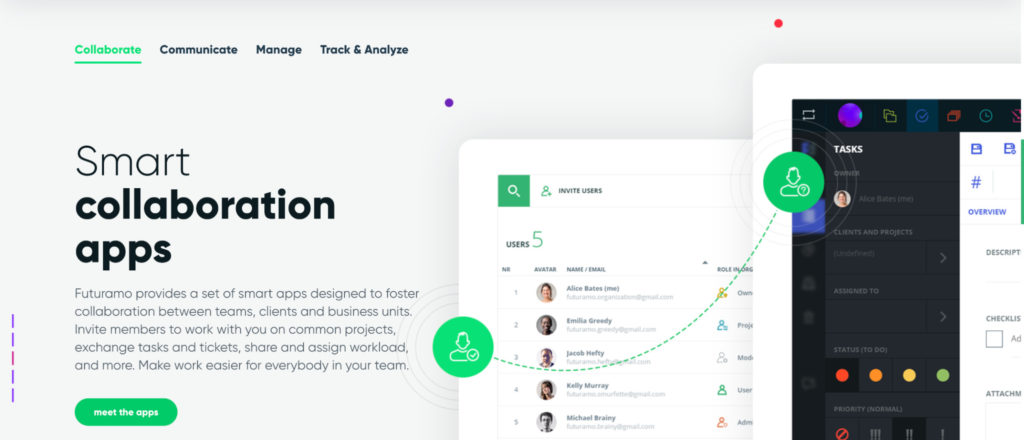
- 연속성. Futuramo의 파선은 두 가지 요소를 연결하기 위한 웹 디자인에서 인기 있는 선택입니다.

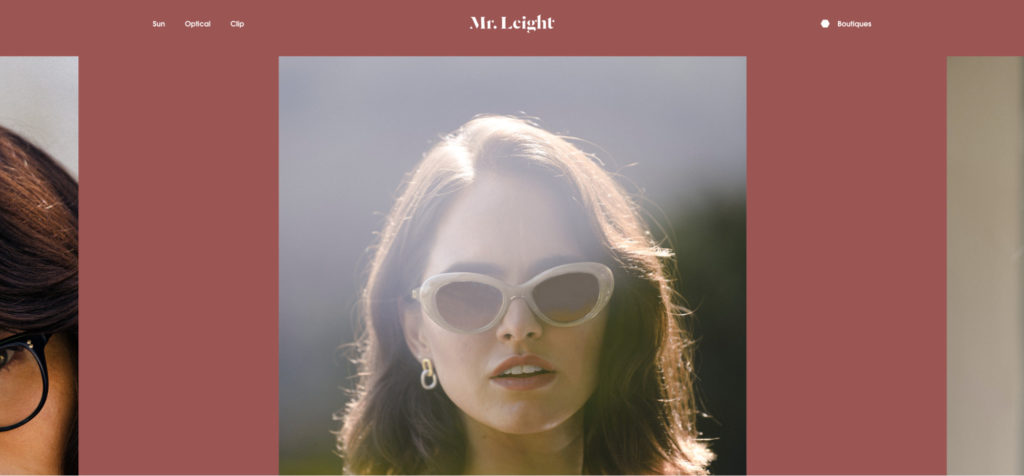
- 대칭. Mr Leight eyewear는 메인 히어로 이미지에 모든 관심을 집중시키기 위해 홈페이지에서 대칭을 사용합니다.

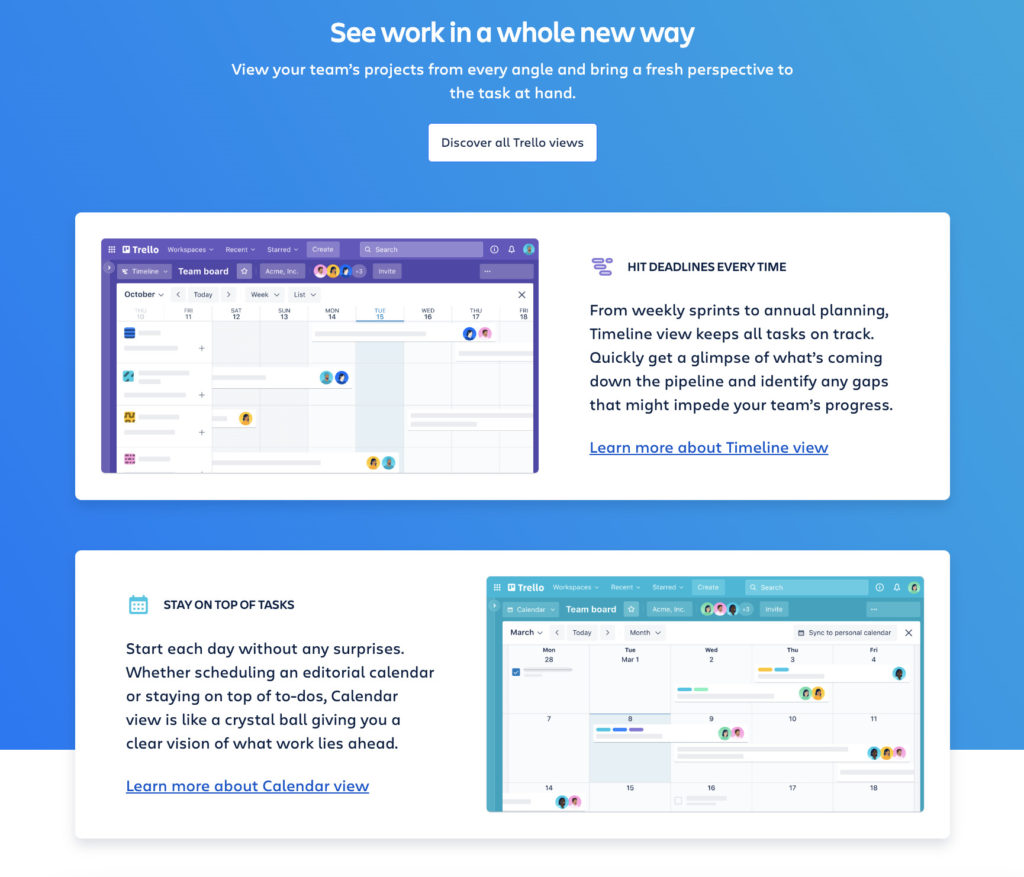
- 공통 영역. Trello의 홈페이지는 닫힌 상자를 사용하여 스크린샷, 이점 및 특정 기능에 대한 설명을 함께 그룹화합니다.

더 구분하기 위한 다양한 색상과 함께 어떤 스크린샷이 어떤 기능과 관련이 있는지 혼동될 가능성이 적습니다.
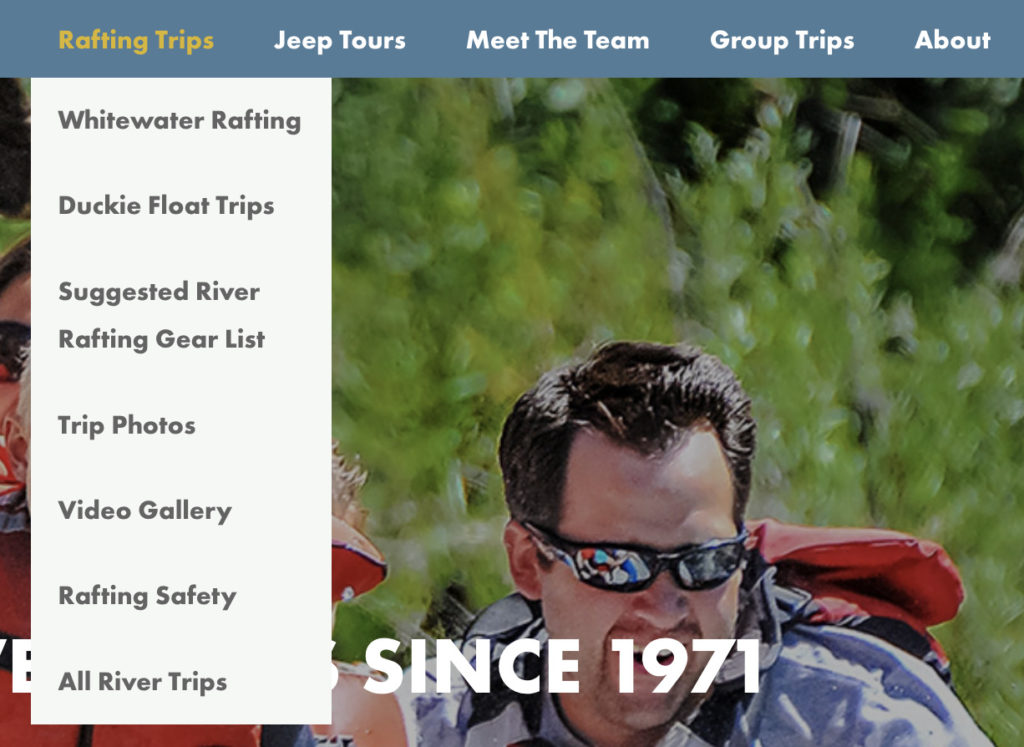
드롭다운 탐색 메뉴도 마찬가지입니다. Timberline Tours는 닫힌 흰색 상자에 모든 관련 콘텐츠를 분류합니다.

사이트의 레이아웃은 약간 복잡한 방식으로 모든 요소를 연결해야 합니다. 너무 복잡하지 않으므로 사용자가 스스로 탐색할 수 없습니다. 하지만 흥미를 유지하고 계속 탐색하도록 동기를 부여하기에는 충분합니다.
4. 타이포그래피
타이포그래피에는 종종 혼동되는 몇 가지 용어가 있습니다.
- 타이포그래피 는 텍스트가 시각적으로 매력적으로 배열되는 방식입니다.
- 서체는 문자, 기호 및 문자에 적용되는 디자인 스타일입니다.
- 글꼴은 서체에 적용되는 다양한 스타일입니다. (예: 굵게 또는 기울임꼴)
색상 및 모양과 마찬가지로 다양한 서체 및 글꼴은 브랜드의 개성을 표현하는 데 도움이 될 수 있습니다. 가는 장식 선 더 클래식하고 전통적인 스타일입니다. 반면 산세리프 더 모던하고 깔끔한 느낌.

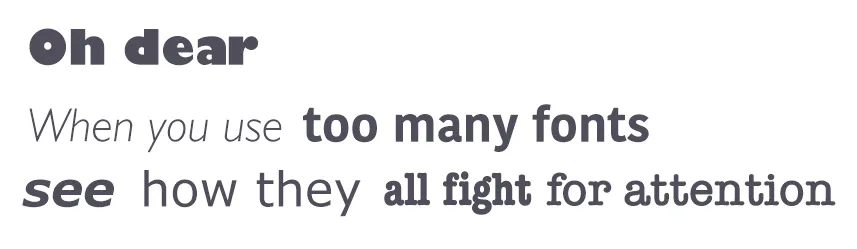
스크립트, 필기 및 장식 스타일은 모두 고유한 개성을 나타낼 수 있습니다. 가독성에 영향을 미치지 않도록 주의하십시오. 한 번에 너무 많이 사용하는 것도 이상하게 보일 수 있지만 혼동을 일으킬 수 있습니다.

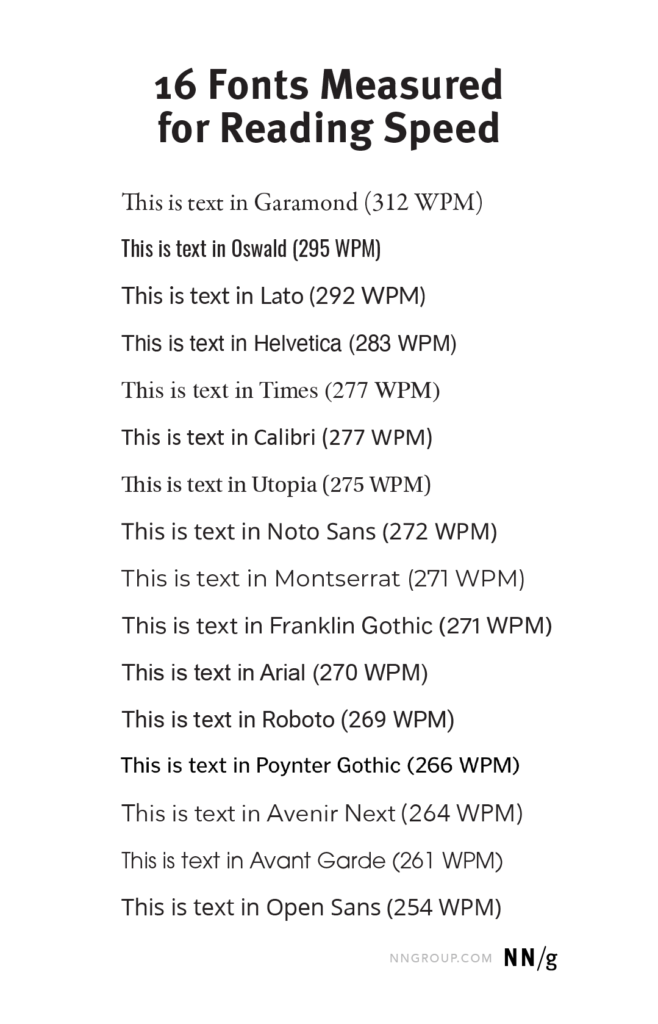
귀하의 사이트에 과학적으로 가장 적합한 것이 무엇인지 궁금하십니까? 죄송합니다. 정답은 없습니다. Garamond는 최근 연구에서 평균적으로 최고였지만 모든 사용자에게 동일하지는 않았습니다.

참가자들 사이에 상당한 개인차가 있었다. 대부분은 연령 차이와 관련이 있습니다. Nielsen이 그 결과에서 추천한 것은 "청중의 대부분이 50세 이상인 경우 단어를 11% 더 줄이는 것"이었습니다.
모든 사용자에게 정답은 없지만 읽기 속도와 접근성을 돕기 위해 글꼴을 현명하게 선택해야 함을 증명합니다.
색상 과 간격 심리학은 모두 타이포그래피와 관련이 있습니다. 그러나 텍스트의 크기 도 고려하십시오.
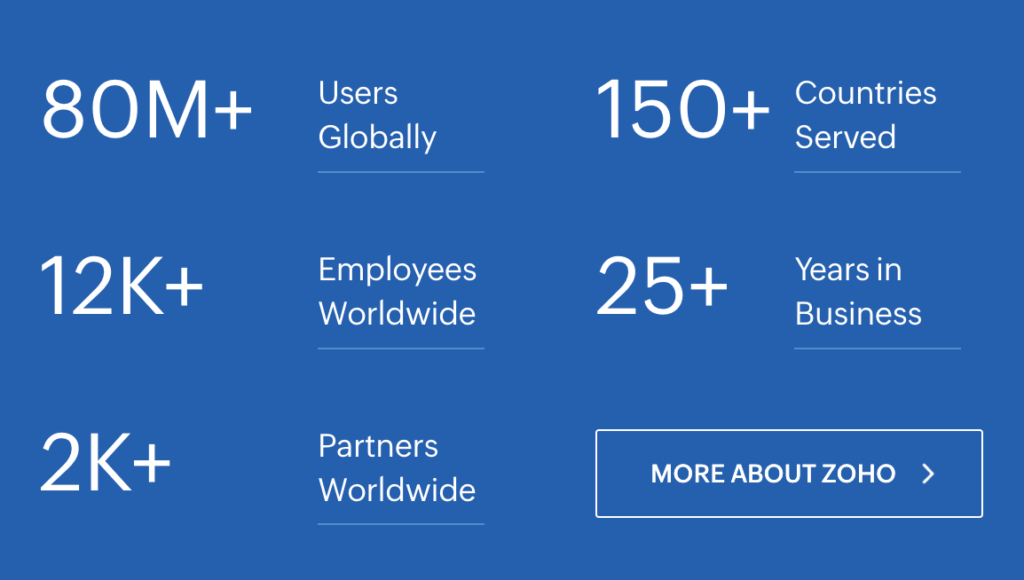
Zoho는 사회적 증거 통계를 돋보이게 하기 위해 더 큰 숫자를 사용합니다(피츠의 법칙).

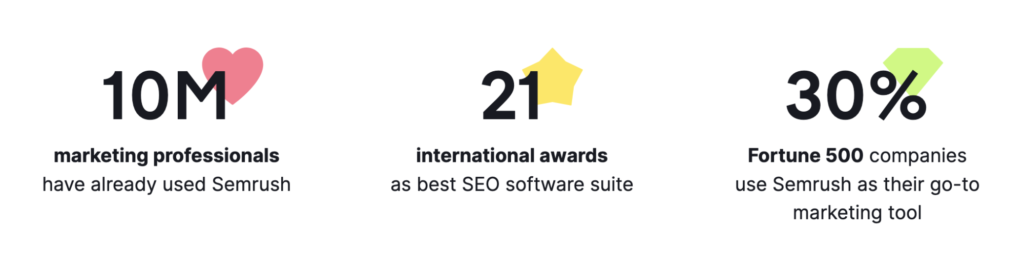
Semrush는 동일하지만 고유한 다채로운 모양을 추가하여 각 통계를 추가로 구분합니다(Von Restorff 효과).

웹 디자인 텍스트가 무엇을 말하든 적절한 간격을 두고, 신중하게 색상을 사용하고, 중요한 부분에 주의를 끌 수 있도록 체계적으로 크기를 조정해야 합니다.
5. 모양
모양은 로고 디자인에서 큰 역할만 하는 것이 아닙니다. 사이트 전체에서 사용할 수도 있습니다. 분위기를 조성할 뿐만 아니라 디자인 주변의 사용자 흐름을 이끌거나 깊이와 움직임을 만들 수 있습니다.

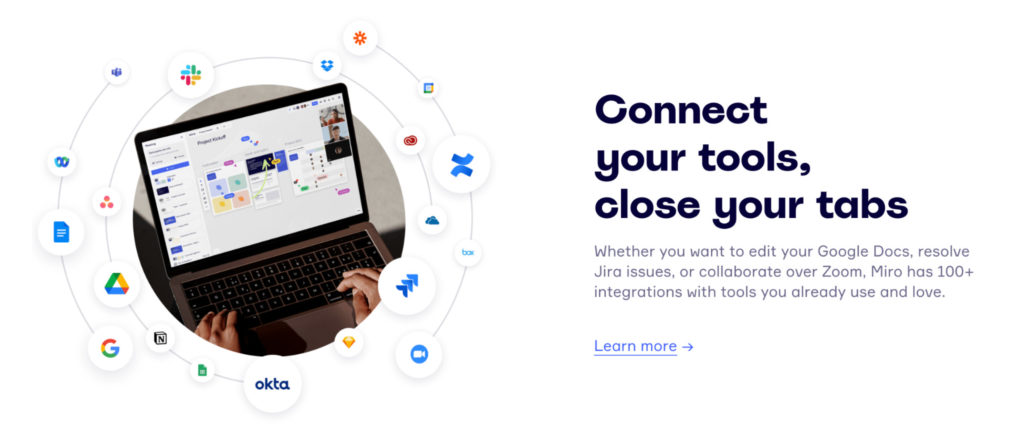
- 원 과 타원은 날카로운 모서리가 없는 조화와 포용성을 나타냅니다. 시각적 협업 플랫폼 Miro는 원형 모양(및 게슈탈트의 폐쇄 원리)을 사용하여 연결성을 제안합니다.

- 삼각형은 힘이나 방향을 제시할 수 있는 강력한 모양입니다. 재즈 FM 라디오는 하나를 사용하여 "재생" 버튼을 상징합니다.

또한 물건을 깨끗하고 현대적으로 유지하기 위해 부정적인 공간에 크게 의존하는 것을 볼 수 있습니다.
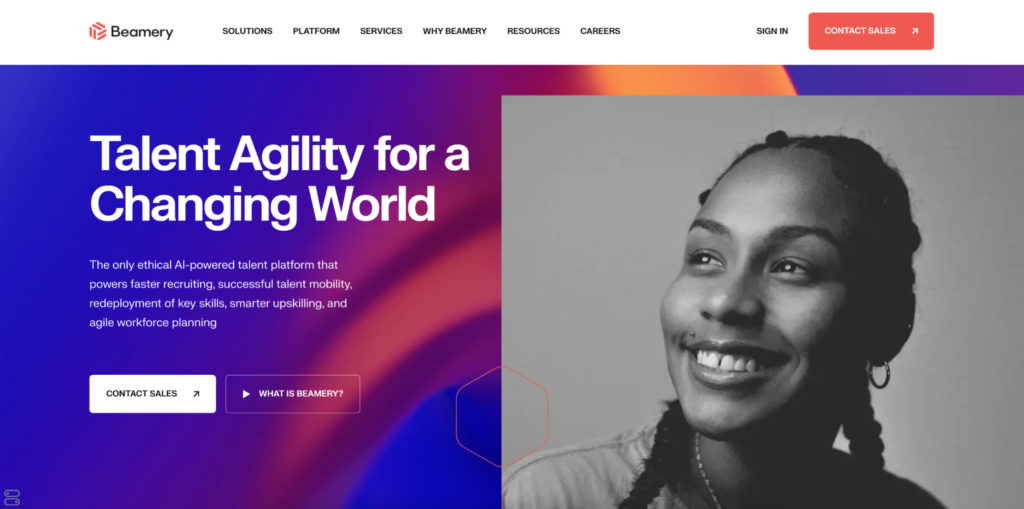
- 다각형 (면이 4개 이상인 모양)은 생동감이 있어 사용자의 관심을 끌 수 있습니다. 기술과 혁신을 추진하는 사이트에서 더 많이 볼 수 있습니다. AI 기반 인재 플랫폼 Beamery는 사용자 인터페이스를 통해 로고의 육각형 모양을 미묘하게 전달합니다.

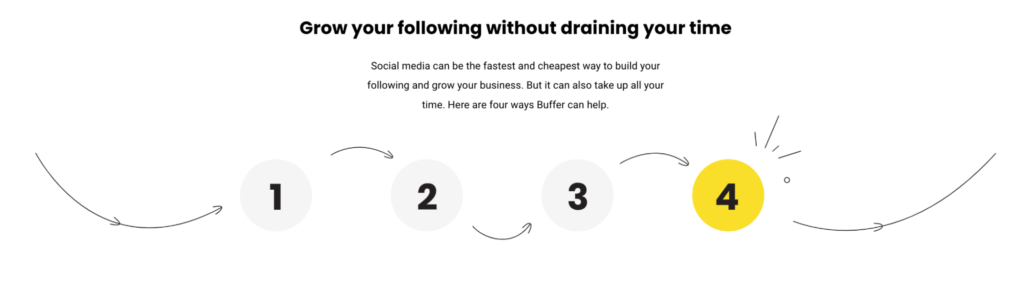
- 곡선 과 파도는 움직임과 자연스러운 흐름으로 사용자를 진정시킬 수 있습니다. Buffer는 이 전술을 화살표(Gestalt Continuity 및 Common Fate)와 결합하여 팀의 서비스가 도움이 될 수 있는 네 가지 방법을 통해 사용자의 시야를 안내합니다.

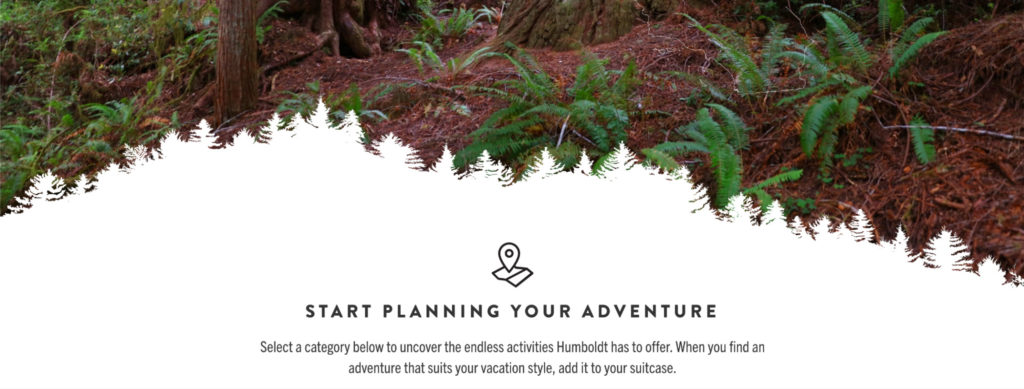
도형으로 더 추상적일 수도 있습니다. Visit Humboldt는 카운티의 유명한 레드우드 나무의 실루엣을 사용하여 영웅 이미지를 아래 정보와 혼합합니다.

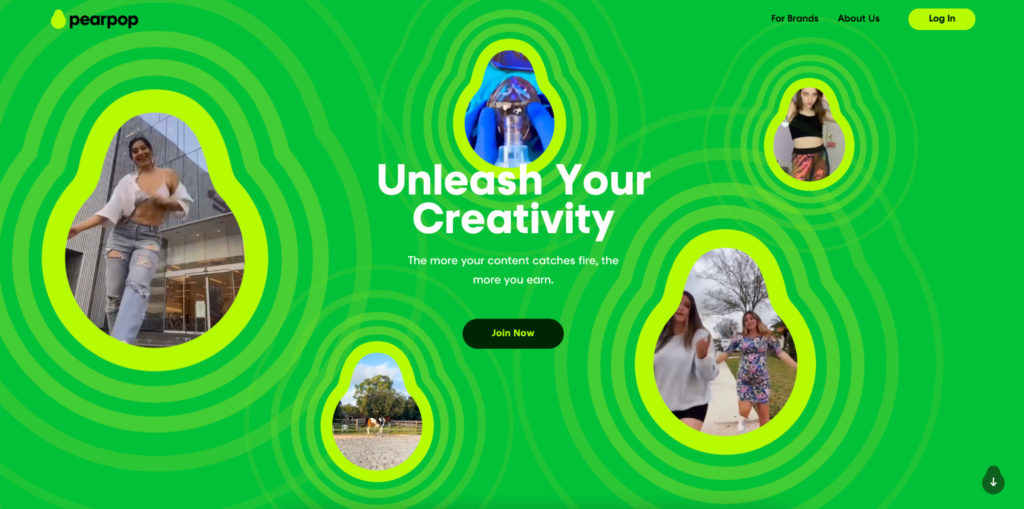
소셜 미디어 협업 플랫폼 Pearpop은 사이트 전체에 배 모양의 로고를 사용하여 젊고 실용적인 앱임을 보여줍니다.

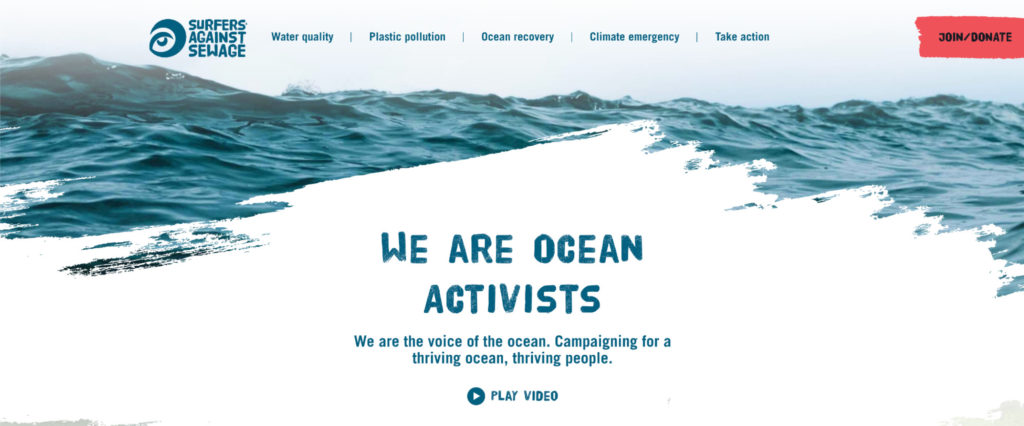
비영리 Surfers Against Sewage는 모양을 다르게 사용합니다. 단색 윤곽선 대신 지저분한 지우개 브러시가 배경의 바다 이미지를 문질러 표제를 만듭니다.

이 강력한 경고 메시지는 형태라기보다 질감에 가깝습니다. 그러나 그것은 당신의 주의를 끌고 생각하게 함으로써 제 역할을 합니다.
로고에 모양이 있는 경우 웹 디자인에 어떻게 통합할 수 있는지 생각해 보십시오. 그렇지 않다면 상징화하고 싶은 느낌이나 메시지를 고려하십시오.
결론
웹 디자인은 정확한 공식은 아니지만 그 뒤에 이론이 있습니다.
위의 효과적인 웹 사이트의 예 중 어느 것도 심리학의 한 가지 원칙만 사용하지 않습니다. 각각은 일관되게 여러 개를 겹칩니다.
웹 개발 팀이 있든 그냥 당신이 있든 전략은 동일합니다. 작동하는 것이 있다고 생각되면 테스트하십시오. 그것을 최적화하십시오. 그런 다음 다시 테스트하십시오.
이 과정을 정기적으로 반복하면 사용자의 잠재의식에 부응할 수 있습니다.
CXL의 고급 실험 분석 과정 에서 고급 통계 기술을 사용하여 기존 A/B 테스트를 뛰어넘는 방법을 알아보세요 .
