9가지 영감을 주는 PWA 예시: 전자상거래 브랜드가 1초 미만의 로드 시간을 달성하는 방법
게시 됨: 2022-03-02몇 년 동안 헤드리스 상거래를 고려하는 전자 상거래 브랜드는 PWA(프로그레시브 웹 앱)가 제공할 수 있는 사이트 속도 개선에 대해 열광하고 있습니다.
헤드리스 커머스 프론트엔드를 구동하기 위해 PWA를 사용하는 것은 특히 모바일에서 엄청나게 빠른 사이트 속도를 위한 게임 체인저입니다. 빠른 로드 시간은 궁극적으로 전자상거래 전환율과 사용자당 수익을 높일 수 있지만, 헤드리스 PWA 구축을 시작하기 전에 다른 브랜드의 놀라운 매장이 실제로 작동하는 모습을 보고 싶을 것입니다.
이 게시물에서는 실제 PWA 전자 상거래 사례와 브랜드가 이 기술을 사용하여 쇼핑객의 전반적인 경험을 개선한 방법을 살펴봅니다.
각 브랜드의 전환 이유와 각 매장의 경쟁 우위에 대해 살펴보겠습니다.
#cta-visual-fe#<cta-title>모든 전자상거래 플랫폼에서 PWA 실행<cta-title>Shogun Frontend는 상점에서 PWA를 실행하는 가장 쉬운 방법입니다.자세히 알아보기
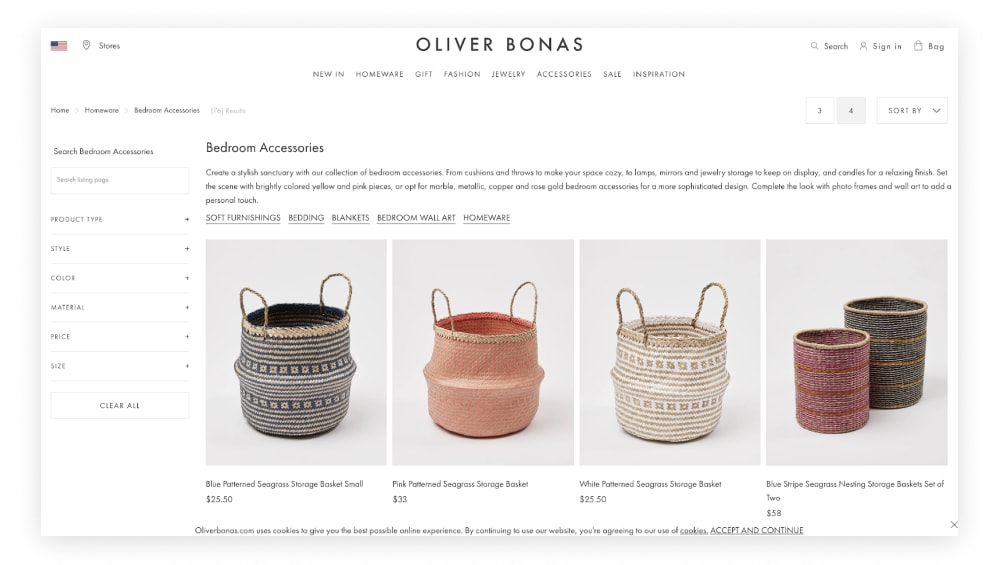
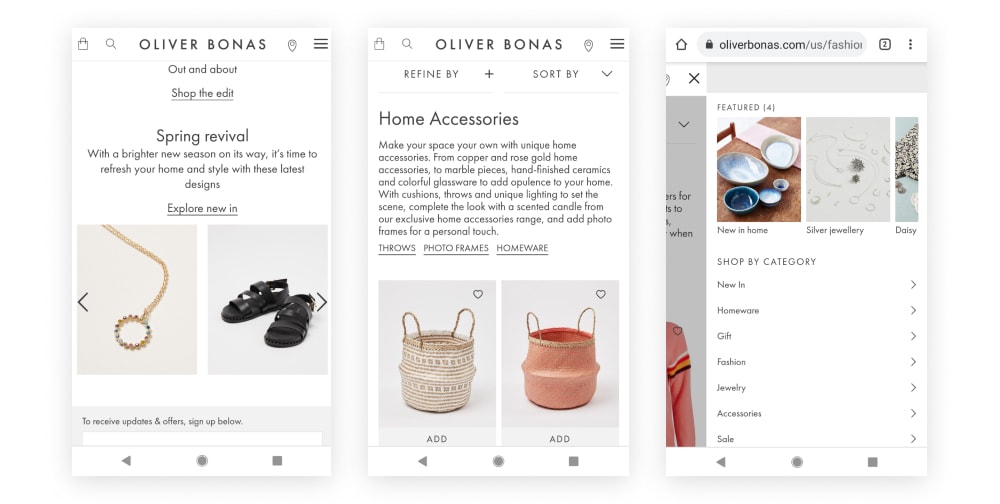
올리버 보나스


첫 번째는 영국 패션, 보석 및 선물 매장인 Oliver Bonas입니다. 60개 이상의 영국 소매점을 보유하고 있을 뿐만 아니라 라이프스타일 브랜드는 온라인 상점을 능숙하게 활용하여 미국 및 국제 시장으로 확장했습니다.
Oliver Bonas의 전자상거래 전략가인 Camilla Tress는 고객에게 온라인 경험을 제공하여 실제 매장에서 받을 수 있는 개별적인 관심과 관심에 부응하는 것이 목표라고 말했습니다.
그녀는 2018년 소매 비즈니스 기술 엑스포에서 "사람들은 우리 매장에 오는 것을 좋아하고 매장 직원은 제품에 대한 지식이 풍부하고 좋은 조언을 제공합니다. 우리는 이를 온라인에서 재현하고 싶습니다."라고 설명했습니다.
이 PWA의 장점:
- 사이트 탐색은 부드럽고 직관적입니다. 단순하고 직관적인 레이아웃은 고객이 사이트를 빠르고 원활하게 안내함을 의미합니다.
- 많은 제품 이미지가 있지만 서로 붐비지 않습니다.
- 여러 제품 이미지를 표시하는 페이지에서 단일 제품을 표시하는 페이지로 이동하는 것은 모바일 사이트에서 놀랍도록 빠르게 이루어집니다. 이는 브랜드가 고객이 쇼핑할 때 갖고 싶어 하는 인앱 경험과 훨씬 유사합니다.
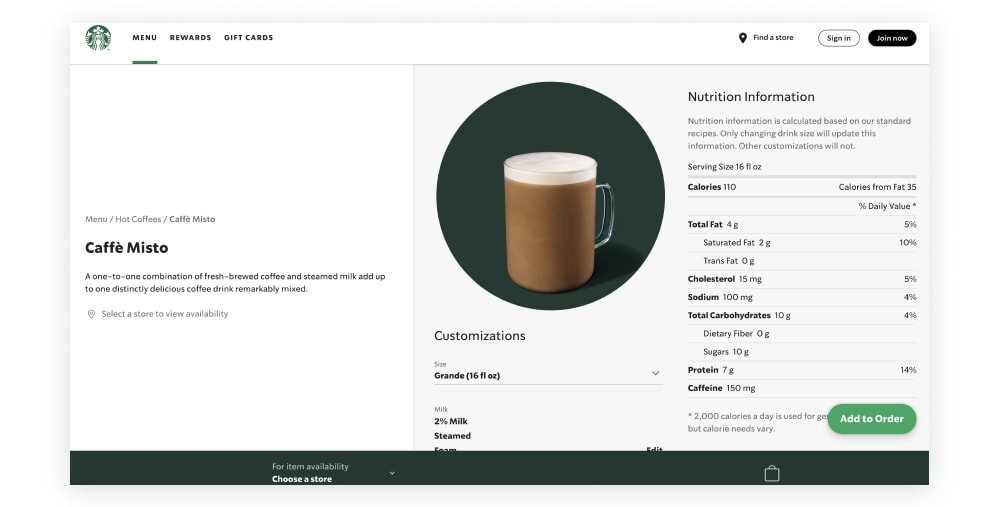
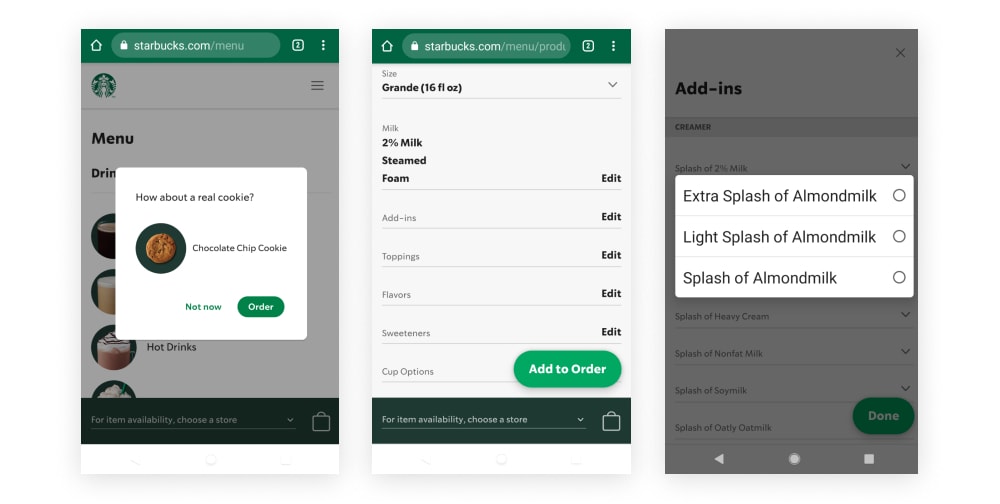
스타벅스


Starbucks는 고객이 기본 앱을 다운로드하여 설치할 필요가 없는 온라인 주문 기능을 사이트에 추가하기를 원했습니다. 이동이 잦은 고객의 요구 사항을 고려하고 인터넷 범위가 종종 고르지 못한 신흥 시장에서 자신을 확립하려는 야망을 가지고 솔루션으로 PWA를 선택했습니다.
PWA가 제공하는 오프라인 기능은 고객이 인터넷에 연결되어 있지 않은 경우에도 사이트를 탐색하고 주문한 다음 장바구니에 추가할 수 있음을 의미합니다. 이동하면서 커피나 케이크를 선택하고 사용자 지정할 수 있습니다.
이 전자 상거래 PWA가 특히 뛰어난 이유는 무엇입니까?
- 그 결과 프로그레시브 웹 앱은 브랜드의 기존 기본 앱보다 99% 이상 작아서 고객이 훨씬 더 쉽게 액세스할 수 있습니다.
- 표준 모바일 사이트에서 제공되는 것에서 단계적으로 변경된 사용자 정의 옵션, 사용자 친화적인 이미지 및 애니메이션의 현기증이 나는 배열이 함께 제공됩니다.
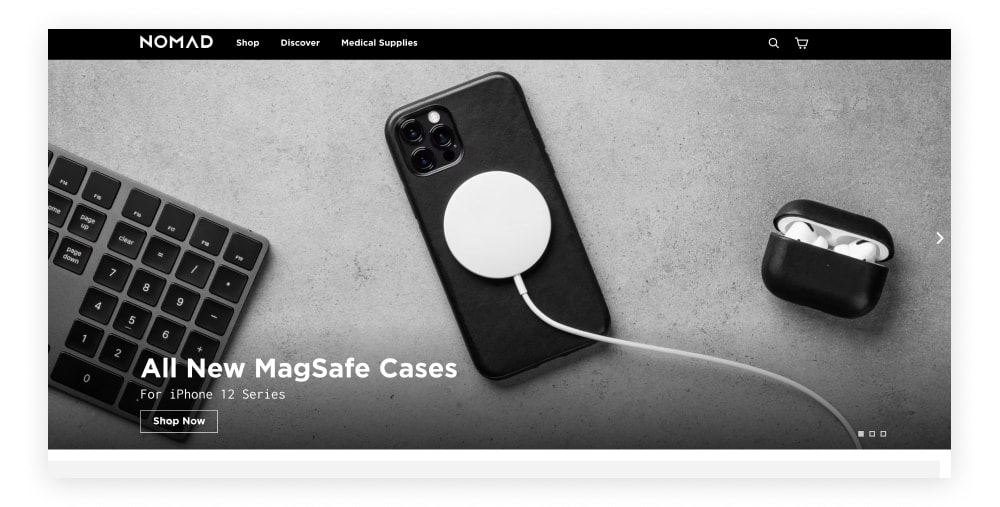
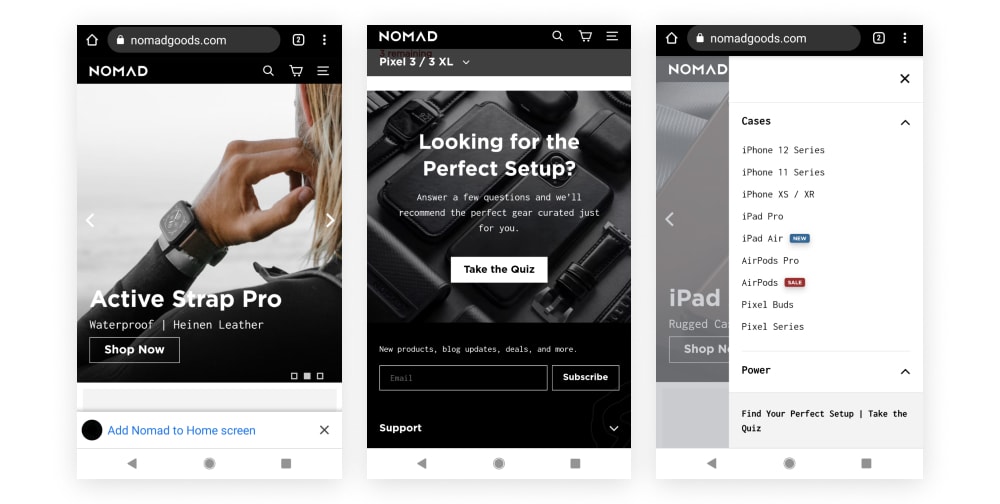
유목민


라이프스타일 액세서리와 모바일 가제트가 혼합된 이 사이트에는 방문자에게 선보일 제품이 많이 있습니다.
우리가 소개하는 다른 브랜드와 달리 Nomad는 PWA 이전 사이트의 모습에 이미 만족했습니다. 그들은 방문자가 카탈로그를 탐색하는 데 방해가 되는 상당한 페이지 로드 시간을 줄이는 동시에 열심히 만든 고유한 미학을 유지하기를 원했습니다.
그들은 또한 내부 팀이 마케팅 캠페인을 개발하고 맞춤형 페이지를 구축하는 데 필요한 리드 타임을 줄이는 데 열심이었습니다.
Shogun Frontend가 있는 PWA로 전환한 후 Nomad는 전환율이 25% 증가했습니다. Nomad의 전자상거래 이사인 Reese Hammerstrom은 “초기 데이터에 따르면 사용자가 사이트에서 더 많은 시간을 보내고 더 많은 페이지를 방문하고 있음을 알 수 있습니다. 고객은 즉시 더 많은 콘텐츠를 소비하고 카탈로그를 더 많이 탐색하며 브랜드에 대해 더 많이 발견할 수 있습니다. 결과적으로 전환율이 증가합니다."
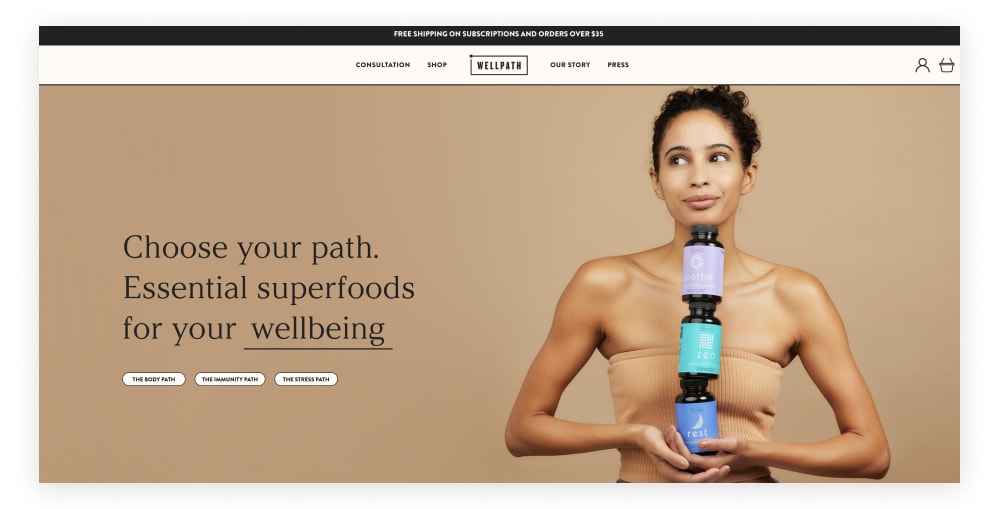
웰패스


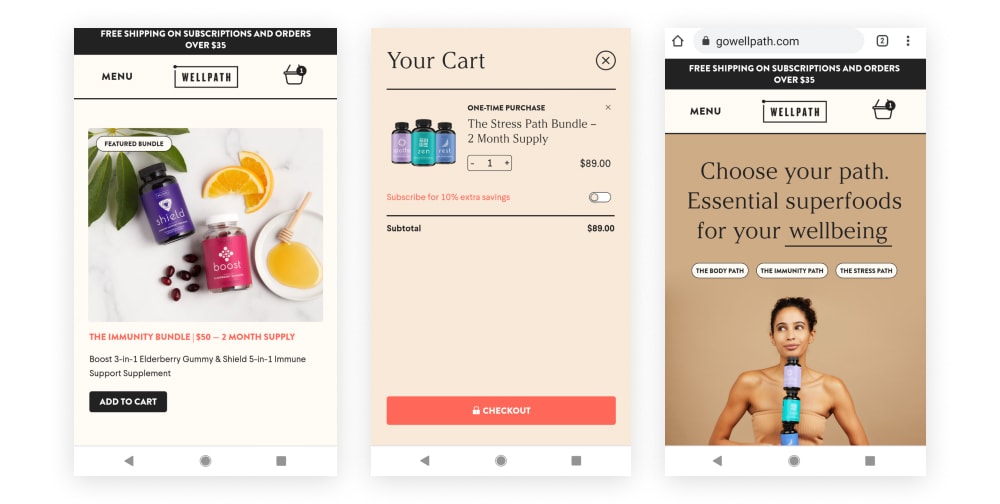
이 비교적 새로운 온라인 전용 건강 및 웰빙 브랜드는 고객의 요구에 맞출 수 있는 보충 패키지를 제공합니다. 방문자는 사이트에 도착할 때 세 가지 "경로" 중에서 선택하고, 어떤 경로를 선택해야 할지 모르겠다면 2분 상담(이름과 이메일 남기기)을 작성할 수 있습니다.
고객이 방문 페이지에서 경로를 선택하면 복잡하지 않은 탐색을 통해 세 가지 제품 옵션이 추가로 표시됩니다. 거기에서 장바구니에 한 번 더 클릭하고 결제하려면 다시 한 번만 더 클릭하면 됩니다.
PWA 사이트의 고유한 속도와 만족스러운 UX는 물론 완벽하게 통합된 사용자 지정 옵션은 고객에게 맞춤형 전체론적 경험을 제공하려는 브랜드에 적합합니다.
#cta-visual-fe#<cta-title>브랜드용 PWA 구축<cta-title>Shogun Frontend는 매장용 PWA를 시작하는 가장 쉬운 방법입니다.자세히 알아보기
랑콤


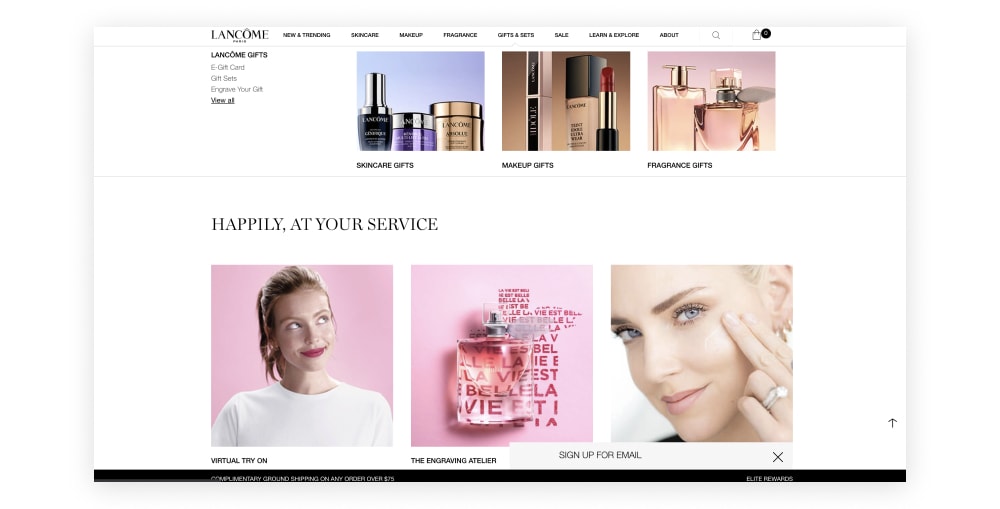
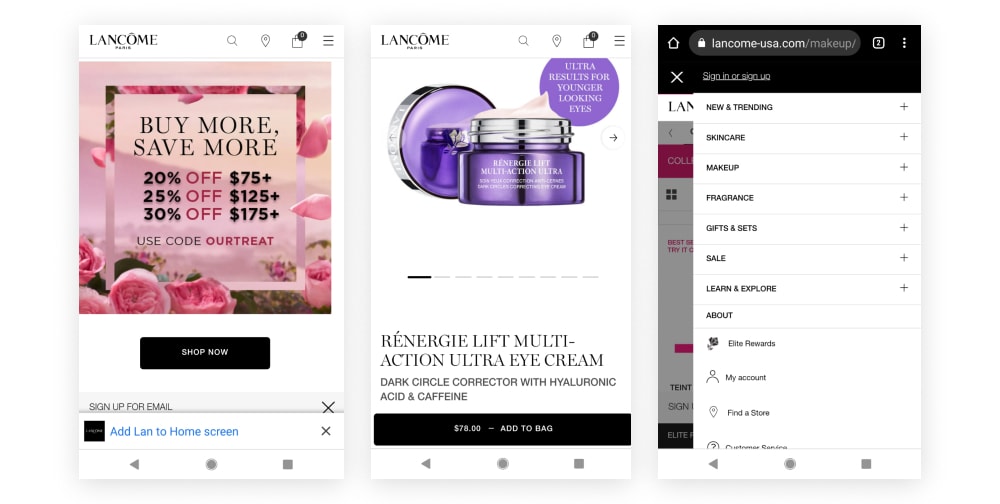
프랑스 럭셔리 화장품 브랜드는 2016년에 모바일 트래픽 양이 데스크톱을 추월하면서 오랫동안 모바일 우선 전략을 추구해 왔습니다. 그러나 전환율은 처음에는 모바일 트래픽 증가를 따라가지 못했습니다. 모바일에서 느린 속도는 고객이 페이지가 로드되기를 기다리며 장바구니를 포기하는 데 지쳤음을 의미했습니다.

Lancom은 이 문제를 해결하기 위해 모바일용 기본 앱을 구축하는 것을 고려했지만 충성도가 높은 고객 중 소수만이 앱을 채택할 준비가 되어 있다는 점을 감안할 때 모바일을 개선하는 솔루션이 브랜드 및 판매 요구 사항을 더 잘 충족시킬 것이라고 결정했습니다. 브라우저에서 바로 경험하지만 플랫폼 전반에 걸쳐 결과를 생성합니다.
결과로 나온 PWA 솔루션은 실망시키지 않았습니다. 전반적으로 Lancome은 IOS(브랜드의 주요 고객 그룹)를 통해 사이트에 액세스하는 방문자의 모바일 세션이 53% 증가한 속도와 UX로 전환율이 17% 증가했습니다.
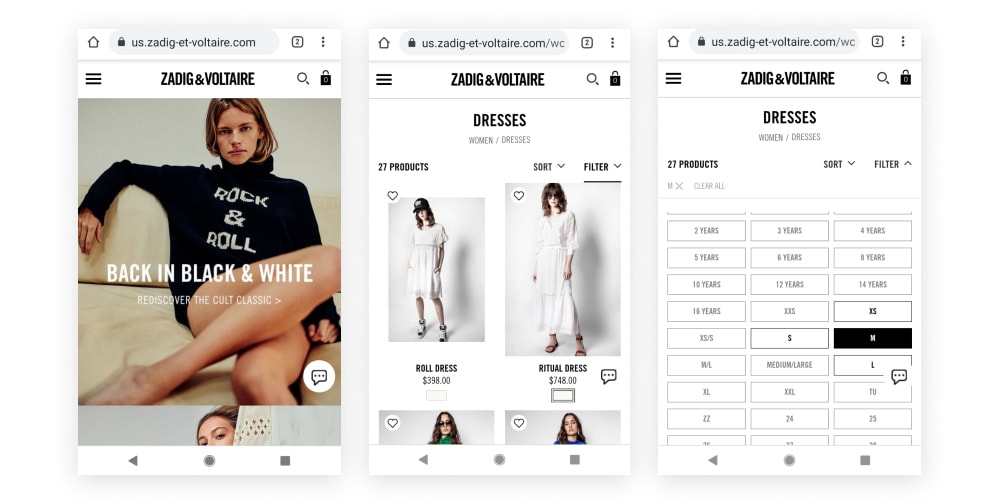
자딕 & 볼테르


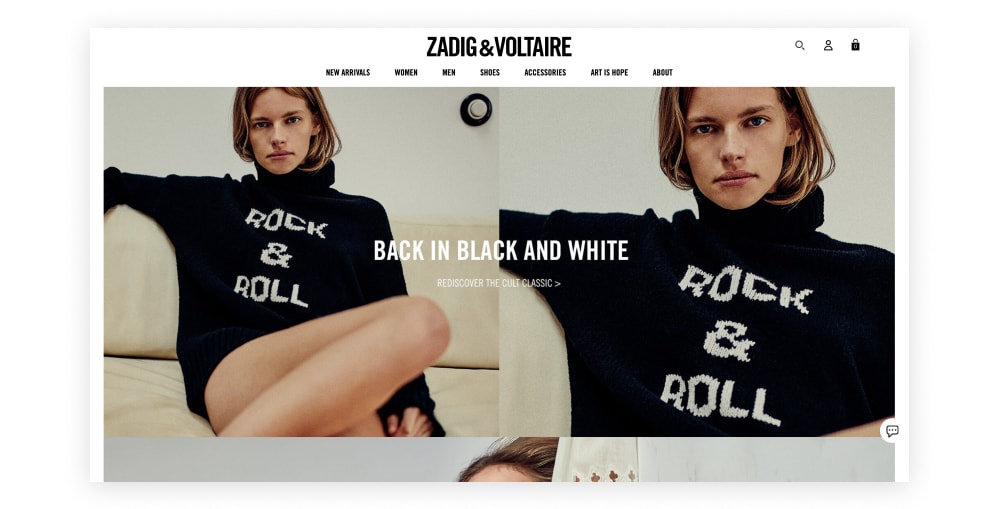
PWA를 수용하는 또 다른 프랑스 럭셔리 브랜드는 Zadig & Voltaire입니다. 초고속 페이지 로드는 패션 브랜드에 중요합니다. 고객이 가치 있는 고급 쇼핑 경험을 얻을 수 있을 뿐만 아니라 앞서 이야기한 다른 예와 마찬가지로 장바구니 포기를 줄이고 건전한 전환율을 보장하기 위해서입니다.
이 브랜드는 PWA가 제공하는 유연성을 사용하여 새로운 쇼핑 경험을 단계적으로 구현하기로 결정했습니다. 그들은 이탈리아 사이트를 재설계하는 것으로 시작했으며 결과적으로 속도가 개선된 것에 적절히 감동하여 다른 지역으로 옮겼습니다. 작년에 그들은 PWA 기반 플래그십 프랑스어 사이트를 시작했습니다.
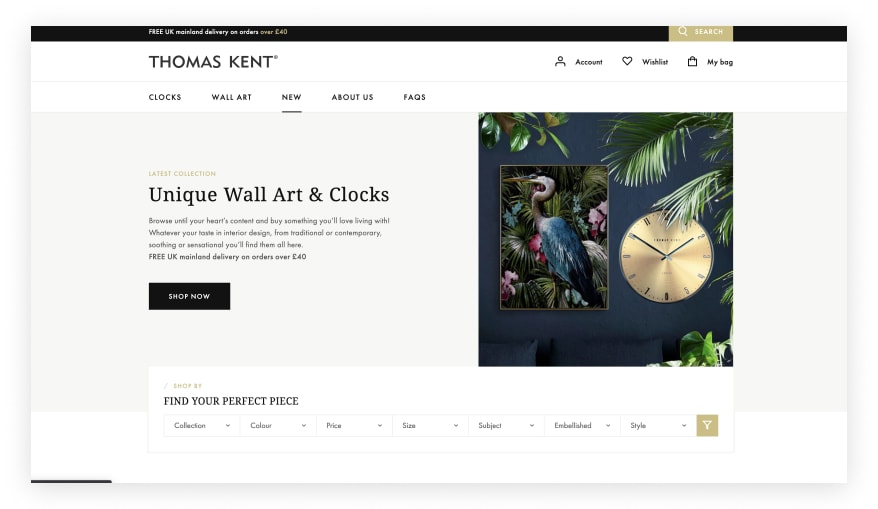
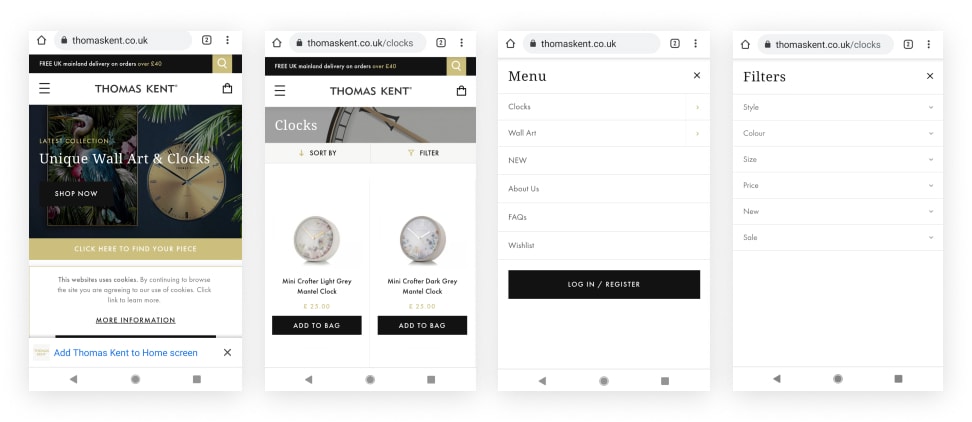
토마스 켄트


영국 시계 제작자이자 고품질 벽 예술 공급업체인 이 브랜드는 보닛 아래에 PWA가 있는 사이트를 다시 시작한 후 전환율이 극적으로 증가한 또 다른 브랜드입니다.
데스크탑 사이트에서 쇼핑하는 것을 선호하는 고객을 뒤로 하지 않고 모바일 우선 접근 방식을 취하는 것은 PWA를 전자 상거래 브랜드에 매력적으로 만드는 초석입니다.
모바일 사이트에서 인상적인 다양한 메뉴와 필터링 옵션이 추가 페이지 로드 없이 화면 측면에서 매끄럽게 슬라이드되어 손쉽게 제품을 사용자 정의할 수 있습니다.
번개처럼 빠른 속도(페이지 로드 시간이 54% 빨라짐)와 함께 이 브랜드는 전환율이 77%나 증가했으며 유기적 트래픽으로 인한 수익도 79%나 증가했습니다.
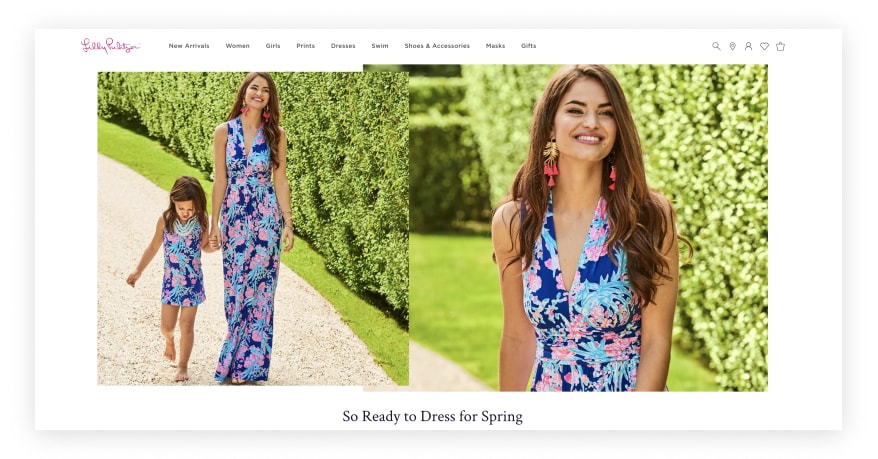
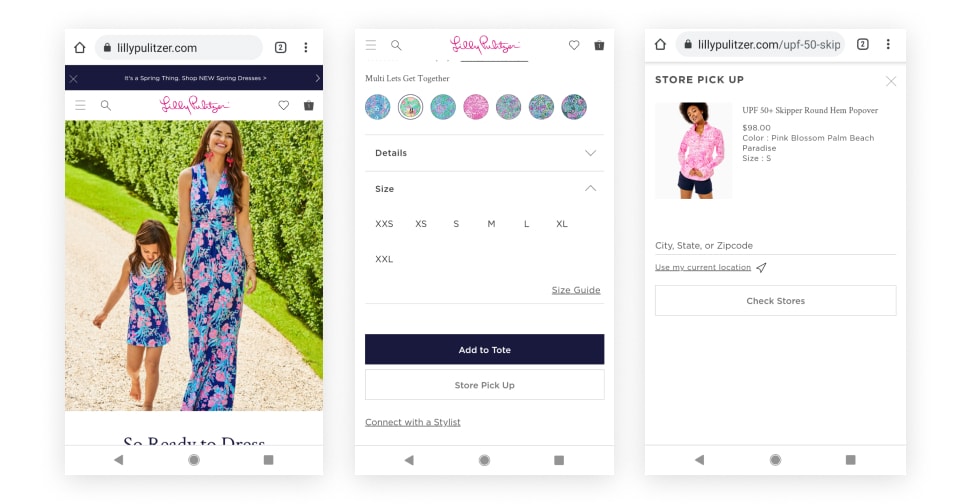
릴리 퓰리처


이 여성 리조트 의류 브랜드는 PWA 사이트가 제공하는 깨끗하고 단순하며 빠른 경험의 또 다른 예입니다.
랜딩 페이지에서 장바구니(또는 Lilly Pulitzer가 즐겨 부르는 "토트")로의 직관적이고 직접적인 여정이 있습니다. 눈에 잘 띄지 않는 메뉴가 화면 상단으로 전환되어 반복 방문자가 원하는 곳으로 쉽게 이동할 수 있으며 신규 고객은 홈페이지에서 클릭하여 몇 초 만에 체크아웃할 때 깔끔한 제품 이미지로 안내됩니다.
두 옵션 모두 제품 페이지에 바로 표시되므로 픽업할 가까운 매장을 빠르게 찾거나 "스타일리스트와 연결"할 수 있습니다.
모바일과 데스크탑은 고객에게 인상적으로 유사한 경험을 제공합니다. 이는 두 장치를 모두 지원하는 유연한 PWA 사이트를 갖는 또 다른 큰 장점이며 방문자는 그 결과로 일관되게 높은 품질을 높이 평가할 것입니다.
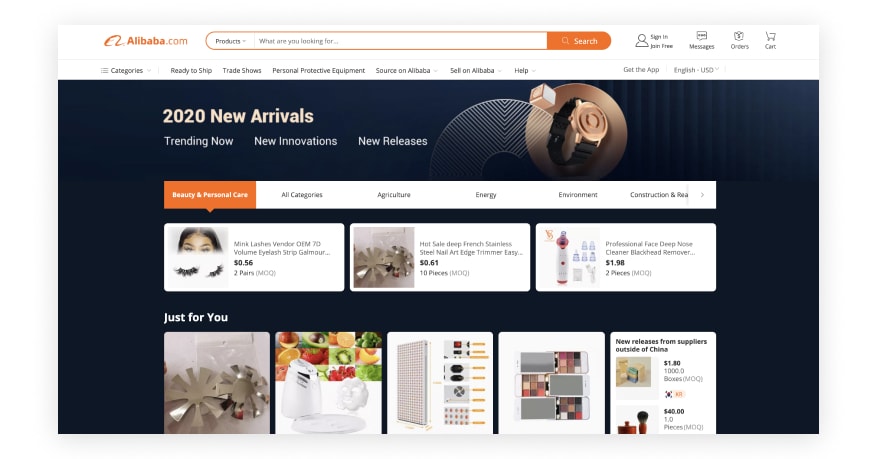
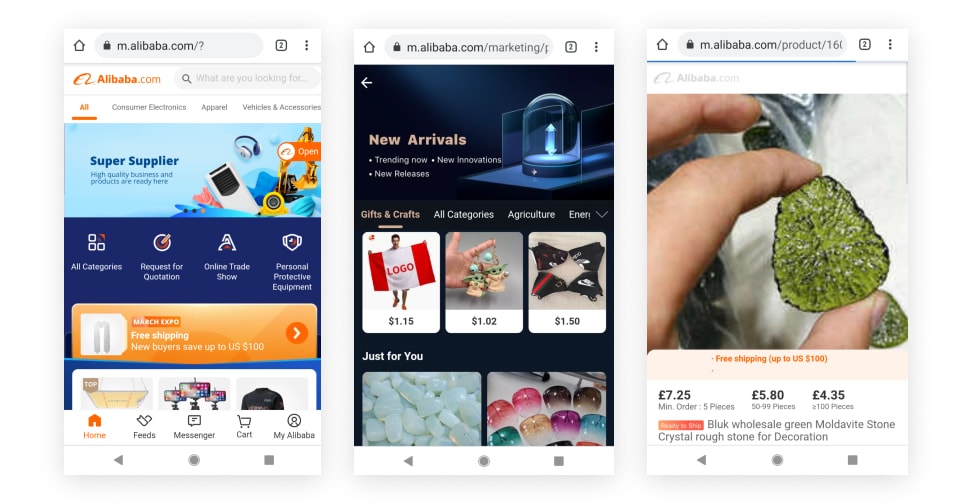
알리바바


중국 전자 상거래 거인은 200개 이상의 카운티에 존재하는 전통적인 DTC 브랜드가 아닐 수도 있지만 세계 최대의 B2B 거래 플랫폼입니다.
느린 모바일 인터넷 속도에 좌절한 Alibaba는 처음에 모바일 사이트를 사용하여 고객이 기본 앱을 다운로드하도록 권장하고 싶었습니다. 그러나 최선의 노력에도 불구하고 테이크업은 완고하게 기대치를 밑돌았다. 그래서 그들은 PWA 사이트를 사용하여 앱 경험을 재창조하지만 (다른 사이트와 마찬가지로 일반 웹을 사용하기 때문에) 훨씬 더 많은 고객 기반에 액세스할 수 있다는 아이디어를 냈습니다.
사이트를 PWA로 전환한 결과 전환율이 76% 증가했습니다. 그리고 이것은 브라우저에 관계없이 전반적인 증가였습니다. 따라서 PWA로의 전환은 모바일 웹 존재에 대한 고려 사항에 의해 주도되었지만 속도 및 UX 개선은 플랫폼 전반에 걸쳐 결과를 제공했습니다.
나만의 PWA를 만들고 싶으신가요?
PWA 전자 상거래의 세계에 대한 이 간략한 둘러보기가 여러분에게 영감을 주었기를 바랍니다.
미래 지향적인 브랜드는 향상된 속도와 일관된 UX를 제공하기 때문에 매장을 강화하기 위해 PWA로 전환하고 있습니다. 브랜드가 모바일 우선 또는 모바일 중심인 경우 제한적인 채택이 있을 수 있는 기본 앱 대신 PWA를 사용하여 사이트를 구축하면 궁극적으로 앱이 제공하는 풍부하고 매력적인 품질을 얻을 수 있습니다. 웹 사이트가 제공하는 도달 범위 및 접근성의 이점을 잃습니다.
#cta-visual-fe#<cta-title>브랜드용 PWA 구축<cta-title>Shogun Frontend는 매장용 PWA를 시작하는 가장 쉬운 방법입니다.자세히 알아보기