헤드리스 PWA: 전자상거래를 선의로 바꾸는 이유
게시 됨: 2022-03-02점점 더 모바일이 우선인 세상에서 PWA(프로그레시브 웹 앱)는 고객이 브랜드와 상호 작용하는 방식을 변화시키고 있습니다.
전자 상거래 상점을 운영한다면 문제에 익숙할 것입니다. 즉, 모바일 웹은 여전히 느린 페이지 로드 시간과 고르지 못한 네트워크 범위로 인해 어려움을 겪고 있습니다.
전자상거래 사이트 방문자에게 고품질의 경험을 제공하고 싶지만 다운로드 가능한 앱을 설계하고 구축하는 것은 엄청난 작업이며 솔직히 더 이상 유일한 옵션은 아닙니다.
PWA 헤드리스 상거래, 또는 — 프로그레시브 웹 앱을 입력합니다.
PWA에 대한 대부분의 흥분은 네이티브 앱에 비해 진보적인 웹 앱의 장점에 초점을 맞추었지만 기존/동적 사이트에 비해 엄청난 속도와 UX 이점도 있습니다. 전자 상거래.
Lancome, West Elm, Zadig & Voltaire와 같은 많은 브랜드가 성능상의 이점을 위해 헤드리스 PWA로 전환하고 있으며 그 이유를 안내해 드리겠습니다.
#cta-visual-fe#<cta-title>브랜드를 위한 헤드리스 PWA 구축<cta-title>Shogun Frontend가 사이트를 헤드리스 PWA로 변환하는 방법을 알아보세요.자세히 알아보기
프로그레시브 웹 앱 또는 PWA란 무엇입니까?
프로그레시브 웹 앱은 웹 브라우저에서 HTTPS를 통해 제공되는 웹사이트이지만 아키텍처 때문에 정적 웹사이트보다 다운로드 가능한 기본 앱처럼 작동합니다 . PWA 헤드리스 저장소는 먼저 정적 웹 페이지로 로드된 다음 브라우저에서 점진적 으로 "단일 페이지 웹 응용 프로그램"이 됩니다(따라서 이름).
초기에 PWA는 기존 웹 페이지와 동일한 양의 정보를 요청하지만 이후의 각 페이지를 클릭할 때마다 PWA는 변경 해야 하는 페이지 부분만 교체합니다. 기존 사이트와 달리 PWA 는 전체 페이지를 완전히 다시 로드하지 않습니다. 이렇게 하면 페이지 간 클릭이 거의 즉시 이루어집니다.
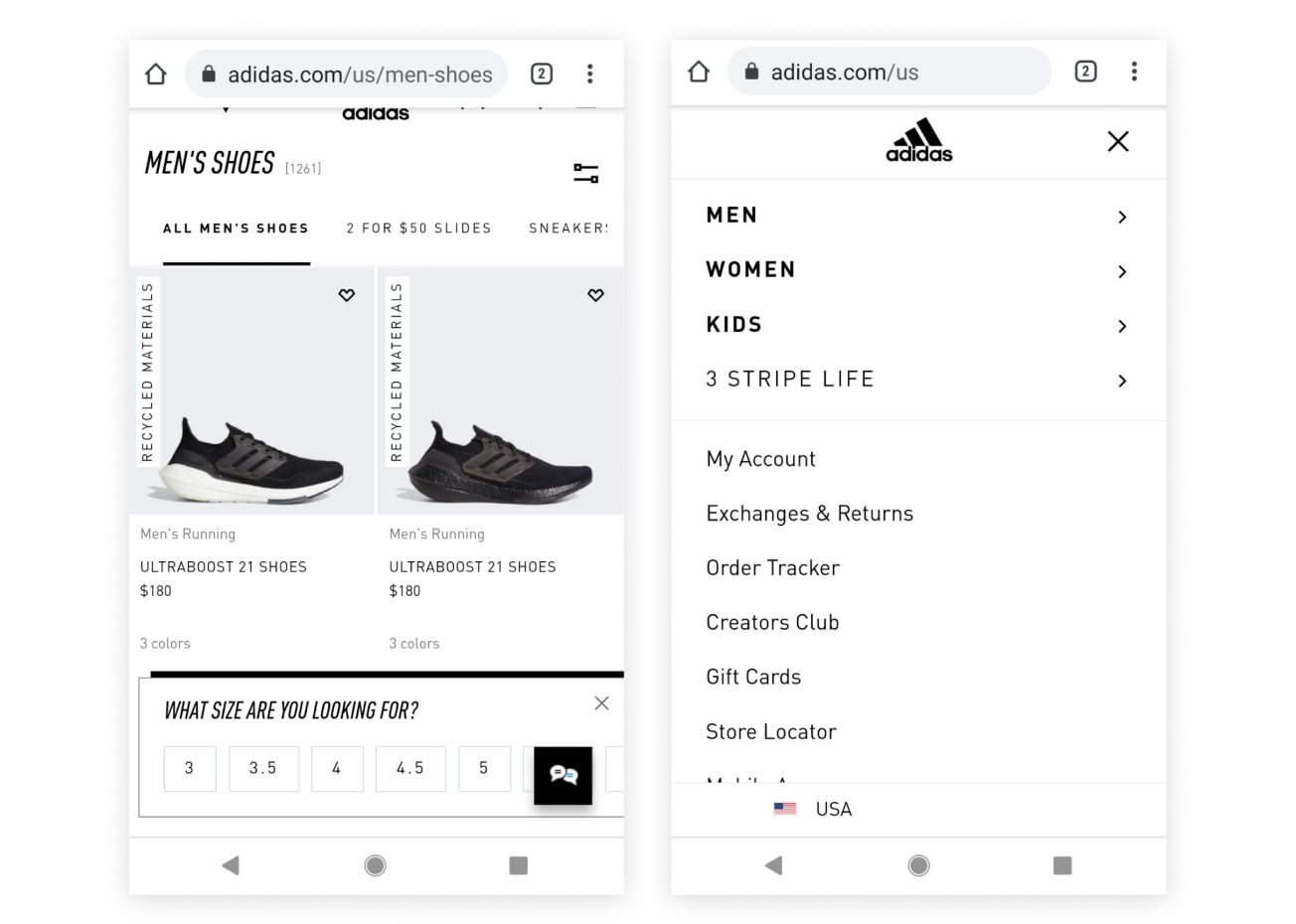
예를 들어, Adidas는 PWA 매장으로 이전한 후 판매 및 전환율이 인상적인 개선을 보였습니다. 메뉴 및 사용자 정의 옵션은 현장에 미리 로드되어 있으므로 추가 페이지가 로드될 때까지 기다릴 필요가 없습니다. 그 결과 일반적인 모바일 웹보다 기본 앱과 더 유사한 빠르고 세련된 고객 경험이 제공됩니다.


간단히 말해서 PWA는 다음과 같습니다.
- 감소된 데이터 가져오기 요구 사항으로 인해 로드가 빠름
- 방문자가 사이트와 상호 작용하는 방식에 반응
- 모바일 장치의 홈 화면에 설치 가능(JSON 매니페스트 파일 사용)
- 네트워크 서비스를 사용할 수 없을 때 중단 없이 원활하게 탐색
- HTTPS를 통해 제공되기 때문에 고객에게 안전함
PWA가 서버에서 정보를 요청하는 방식(작고 세심한 청크) 때문에 각 후속 로드에서 사이트를 로드하는 데 필요한 데이터 양이 크게 줄어듭니다. 이에 추가하여 PWA는 방문자 측에서 더 많은 정보를 캐시합니다. 즉, 방문할 때마다 로드할 새로운 정보가 줄어듭니다.
나중에 핵심 내용을 다루겠지만 현재로서는 전자상거래 사이트의 속도를 높이기 위해 PWA가 하는 일에 대해 알아보겠습니다. 페이로드 요구 사항이 크게 줄어들기 때문에 모바일에서도 1초 미만의 사이트 로드 시간이 갑자기 가능해집니다 .
PWA의 이점
PWA 사용의 주요 이점은 속도입니다.
감소된 데이터 요청으로 인해 PWA는 상당한 지연 시간을 유발할 수 있는 서버에 덜 의존하게 됩니다. 예를 들어 기존의 동적 웹사이트가 페이지를 로드하는 데 필요한 모든 정보를 완전히 새로 고쳐야 하는 경우입니다.
PWA는 기본 앱보다 우수하다는 평판을 얻었습니다. 네이티브 앱과 마찬가지로 다음을 수행할 수 있습니다.
- 홈 화면에 추가되고
- 이 기능을 활성화한 매장 방문자에게 푸시 알림 보내기
그러나 점차 PWA는 다음과 같은 점에서 기본 앱에 비해 몇 가지 큰 이점이 있습니다.
- 오프라인 액세스 가능
- 특정 기기나 브라우저에 국한되지 않는 유연성(iOS 및 Android에 필요한 다양한 버전의 기본 앱과 다름)
- 더 많은 사람들이 더 쉽게 접근할 수 있습니다.
- 검색 엔진에서 검색할 수 있으므로 SEO에 도움 이 됩니다.
- 브라우저에서 사용할 수 있으며 다운로드할 필요가 없습니다.
마지막 세 가지 포인트가 아마도 가장 중요할 것입니다. PWA를 특별하게 만드는 것은 다른 웹사이트와 마찬가지로 표준 웹 브라우저를 통해 제공된다는 것입니다.
고객이 사이트를 로드하는 것 외에는 아무 것도 할 필요가 없습니다. 그들은 이미 앱과 같은 헤드리스 상거래 경험에 빠져 있습니다.
그리고 다시 말하지만, 채택의 핵심 동인은 이 모든 일이 일어나는 속도 입니다.
그렇다면 PWA가 기본 앱보다 나은가요?
종종 그들은 다른 일을 하고 있으며 귀하의 필요에 따라 귀하의 브랜드는 PWA 기반 헤드리스 상거래 사이트 와 기본 앱을 모두 원할 수도 있습니다. 따라서 어느 것이 다른 것보다 '좋다'고 말하기는 어렵습니다.
그러나 빠르고 쉽게 액세스할 수 있는 전자 상거래 웹 사이트를 만들려는 경우 헤드리스 PWA가 좋은 방법입니다.
중요한 것은 일반적으로 웹 브라우저가 엄청나게 강력한 도구가 되었다는 것입니다. 요즘 일반 브라우저에서는 할 수 없는 일을 앱에서 할 수 있는 일은 많지 않습니다.
방의 크기를 측정하고 사고 싶은 새 소파가 어떻게 보일지 보고 싶습니까? 증강 현실이 있는 URL 방향으로 웹 브라우저를 가리키기만 하면 됩니다. 새 신발이 다른 색상으로 어떻게 보일지 보고 싶습니까? 브라우저의 일반 사이트는 이제 파란색을 녹색으로 빠르게 바꿀 수 있습니다.
PWA가 작동하는 곳은 엄청난 사이트 속도 증가 와 함께 네이티브 앱의 UX 이점을 제공한다는 것입니다. 일반 인터넷을 통해 모든 것을 검색하고 공유할 수 있으므로 기본 앱의 경우보다 훨씬 더 많은 사람들이 사용할 수 있습니다.
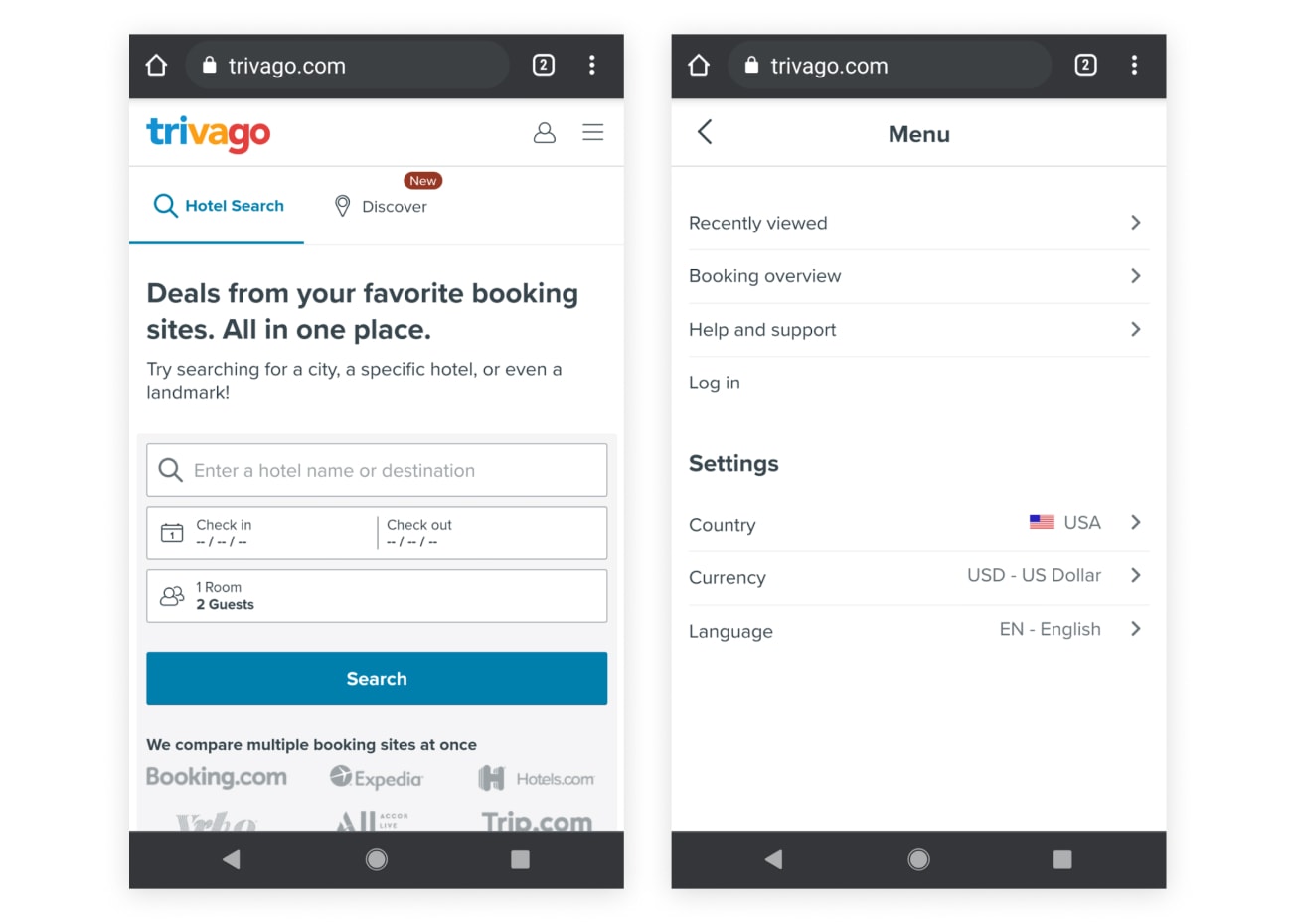
트리바고를 예로 들어 보겠습니다. 인기 있는 호텔 예약 사이트에는 고객을 위한 기본 앱이 있지만 앱과 같은 UX를 달성하고 더 많은 사람들이 기꺼이 사용하려는 속도를 달성해야 한다는 것을 깨달았기 때문에 사이트를 PWA로 전환했습니다.


프로그레시브 웹 앱은 앱을 다운로드하여 설치할 필요 없이 앱 처럼 작동합니다. 앱 탐색은 특히 모바일에서 웹사이트보다 더 부드럽고 만족스러운 경험을 하는 경우가 많습니다. 따라서 브랜드는 고객이 앱을 다운로드하기를 열망하는 경우가 많습니다.
네이티브 앱 시장은 부인할 수 없이 거대하지만 슬픈 진실은 대다수의 사람들이 대부분의 시간을 3~4개의 세계적으로 지배적인 앱에 보내고 있으며 이러한 빅 히트 제품을 제외한 브랜드 앱의 채택률은 낮다는 것입니다. 사실, 원래 조사에서 설문 응답자의 21%가 특정 브랜드의 자체 모바일 앱을 사용하여 쇼핑하지 않는다고 말했습니다.
매장 방문자는 기본 앱을 다운로드하고 설치할 시간이나 의향이 없습니다. 첫째, 잠재 고객은 앱 스토어의 수백만 중에서 귀하의 앱을 찾은 다음 기기에 유지하는 것을 보증할 만큼 충분히 사용해야 합니다. PWA를 사용하면 유사하게 만족스러운 경험을 제공하지만 훨씬 더 많은 방문자를 대상으로 합니다.
PWA의 속도와 UX 이점을 사용하여 헤드리스 상거래 상점을 강화하고 부드럽고 지속적이며 빠른 사이트 탐색을 생성하는 브랜드는 로드 속도가 느린 기존의 동적 웹 사이트를 사용하는 전자 상거래 비즈니스에 비해 큰 경쟁 우위를 갖게 됩니다. 주로 더 빠르고 더 만족스러운 사용자 경험이 더 많은 트래픽과 더 높은 전자상거래 전환율로 이어지기 때문입니다.
#cta-visual-fe#<cta-title>두통 없는 PWA 구축<cta-title>Shogun Frontend가 사이트를 헤드리스 PWA로 변환하는 방법을 알아보세요.자세히 알아보기
그들의 성공 비결
PWA의 핵심 구성 요소 중 하나는 서비스 작업자 입니다. 이 작은 JavaScript 파일은 브라우저의 백그라운드에서 실행되어 장치에 풍부한 캐시를 생성합니다. 따라서 다음에 사이트를 방문할 때 사이트는 방문자가 이미 가지고 있는 정보를 로드하는 데 시간을 낭비할 필요가 없습니다.
반복 방문 시 거의 즉각적인 사이트 로드를 가능하게 하는 것입니다. 또한 오프라인 모드에서도 브랜드가 제어할 수 있는 지속적인 경험을 제공합니다.
그러나 이러한 모든 혁신을 위해 PWA는 HTML, CSS 및 JavaScript 파일과 같은 표준 구성 요소를 사용하여 구축됩니다.
PWA는 모바일 전용이 아닙니다 . 적응력은 브랜드가 고객을 위한 장치별 경험을 만들 수 있음을 의미하지만 이러한 경험을 지원하는 기술은 정확히 동일합니다. PWA는 장치 전반에 걸쳐 향상된 성능을 생성합니다.
PWA 및 헤드리스 상거래
간단히 살펴 본 사람이라면 누구나 알 수 있듯이 헤드리스를 고려할 때 선택할 수 있는 옵션이 매우 많습니다.
PWA를 사용하여 헤드리스 상거래를 추구할 필요 가 없습니다(이것은 하나의 경로일 뿐입니다). 기존의 동적 웹사이트 또는 기존의 기본 앱을 사용하여 전자상거래 플랫폼 백엔드를 분리할 수 있습니다.
실제로 헤드리스 커머스의 주요 이점 중 하나는 유연성입니다. 백엔드가 프론트엔드와 분리되어 있기 때문에 나머지 기술 스택은 프론트엔드 제공 플랫폼을 구동하는 요소에 대해 대체로 불가지론적입니다.
이것의 장점은 자신에게 맞는 솔루션을 사용할 수 있다는 것입니다. 헤드리스 방식을 결정하는 방법은 기존 전자 상거래 스택의 모양과 현재 및 미래의 요구 사항에 따라 다릅니다.
이 두 가지 요소(기존 스택 및 향후 요구 사항)를 먼저 검토한 다음 원하는 프런트엔드 전달 방법을 알아낼 수 있는 더 강력한 위치에 있게 될 것입니다.
그렇다면 헤드리스로 전환하기 위해 PWA를 선택하는 이유는 무엇입니까?
간단히 말해 온라인 쇼핑이 빨라질수록 전환율이 높아지기 때문입니다. 특히 모바일 웹에서 페이지 로드 시간은 전자 상거래 브랜드의 영원한 문제입니다. 로드 시간이 줄어들고 있지만 여전히 놀라울 정도로 높습니다.
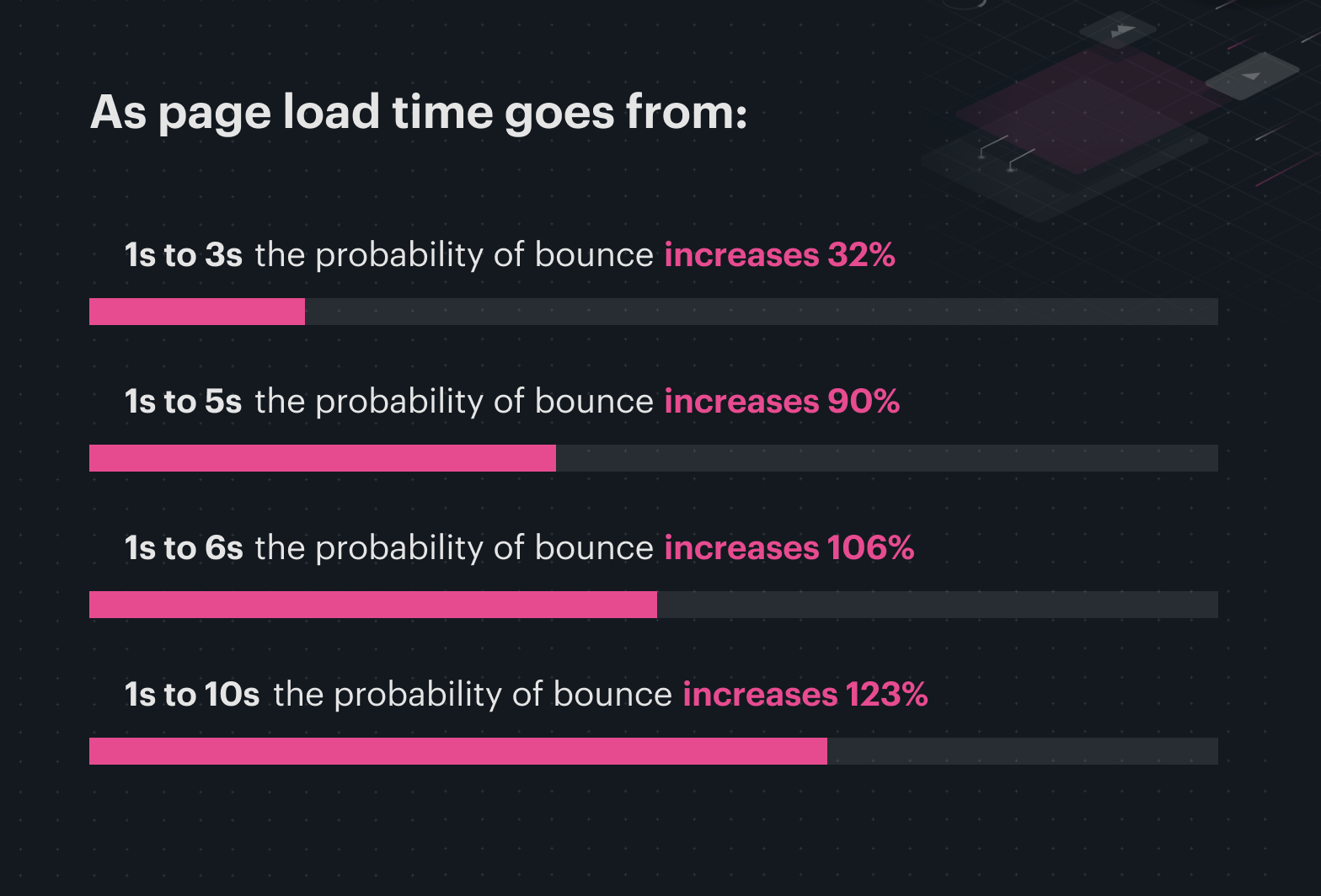
로드하는 데 3초 이상 걸리는 페이지는 대부분의 고객에게 너무 느립니다. 긴 로드 시간과 높은 이탈률 사이에는 잘 정립된 상관 관계가 있습니다.

그리고 속도는 그 자체로 끝이 아닙니다. PWA를 통해 더 빠른 사이트를 만드는 요점은 고객 만족도를 높이고 판매 장벽을 제거 하여 전환율을 높이는 것입니다.
PWA가 로드되는 속도와 방문자가 쉽게 탐색할 수 있기 때문에 랜딩 페이지에서 장바구니, 체크아웃까지의 여정에서 흔히 발생하는 많은 장애물이 제거됩니다. 일반적으로 더 나은 UX는 더 행복하고 덜 좌절하는 사이트 방문자로 이어지며 더 많은 방문자가 고객(및 반복 고객)이 됩니다.
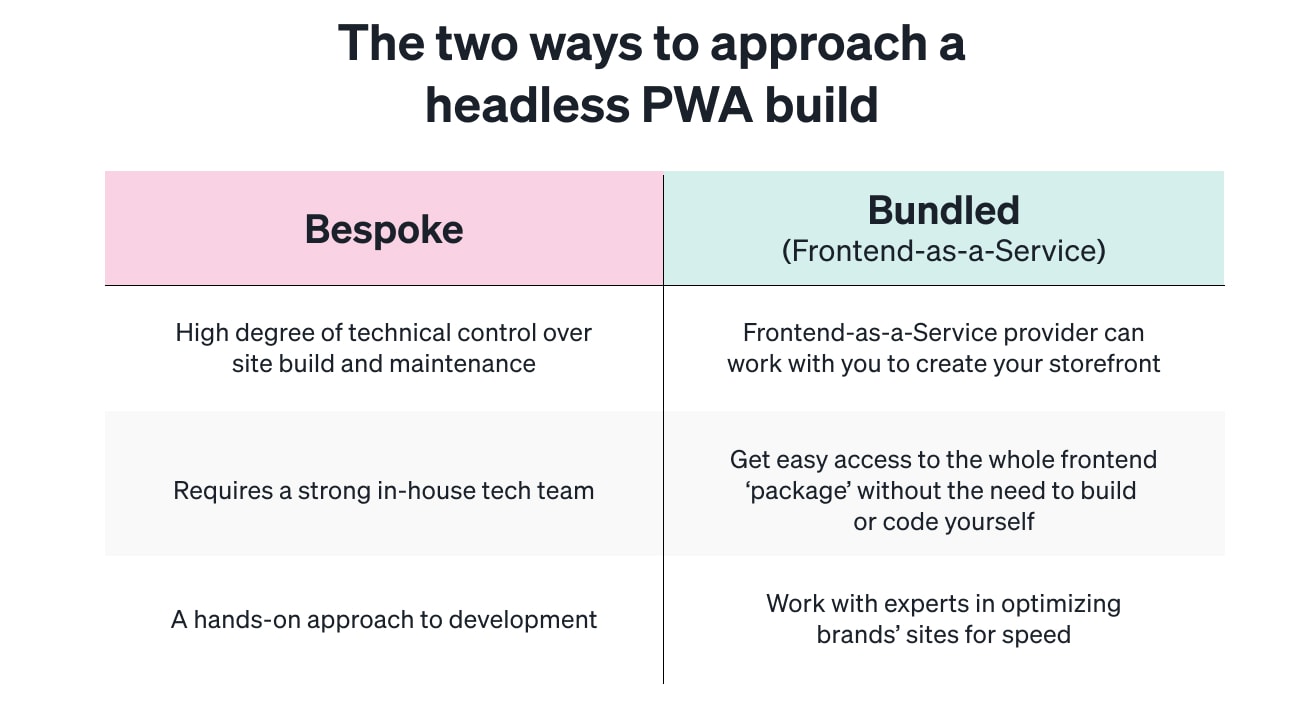
머리가 없는 두 가지 길
물론 PWA 헤드리스 상거래에도 단점이 있습니다. 프로그레시브 웹 앱은 선택한 경로에 따라 구현하기 까다로울 가능성이 있습니다. 서비스 작업자와 같은 요구 사항을 구현하고 Next.js, Gatsby, React, Vue, Nuxt.js, Angular 등 선택할 수 있는 프레임워크를 찾는 것은 전담 개발자 팀 없이는 어려운 일입니다.
PWA 기술에 대한 관심 폭발은 사용을 촉진하는 개발 도구의 확산과 함께 진행되었습니다. 옵션이 너무 많기 때문에 사이트에 적합한 옵션을 결정하는 것만으로도 엄청난 도전이 될 수 있습니다.
여기에 추가 빌드 단계는 일부 DTC 브랜드를 주저하게 만들 수 있습니다.
그러나 Shogun Frontend와 같은 서비스로서의 프론트엔드 솔루션은 PWA 사이트 빌드 엔드 투 엔드에 필요한 다양한 개발 도구를 번들로 제공하고 액세스 가능하고 코드가 없는 환경에서 전자 상거래 브랜드에서 작동하도록 합니다.
맞춤형 솔루션을 만드는 것은 제어가 필요한 일부 브랜드에 효과가 있는 반면, 코딩보다 마케팅에 집중하려는 DTC 브랜드를 확장하는 경우 서비스로서의 프론트엔드는 복잡한 모듈식 개발을 수행하는 번들 PWA 상점을 제공할 수 있습니다. 당신의 손에서 선택.

고객에게 마땅히 받아야 할 빠르고 풍부하며 부드러운 경험을 제공하기 위해 노력하는 모바일 우선 브랜드라면 헤드리스 상거래로의 PWA 경로가 중요한 진전이 될 수 있습니다.
#cta-visual-fe#<cta-title>브랜드를 위한 헤드리스 PWA 구축<cta-title>Shogun Frontend가 사이트를 헤드리스 PWA로 변환하는 방법을 알아보세요.자세히 알아보기
