React 네이티브 앱 개발 비용은 얼마입니까?
게시 됨: 2019-08-14반응 네이티브로 앱을 구축하는 데 드는 비용에 대한 답을 찾는 것은 고성능을 그대로 유지하면서 플랫폼 간 이점을 활용하려는 앱 기업가에게 보물 찾기가 되었습니다.
이 Facebook 지원 프레임워크가 시작된 이후로 신생 기업과 기존 기업 모두 이 크로스 플랫폼 개발 옵션을 수용하기 위해 얼마나 많은 자금을 조달해야 하는지 알고 싶어 하는 비할 데 없는 열망을 보여주고 있습니다.
당신이 그 중 하나라고 가정하고 여기에서 React 네이티브 애플리케이션 개발 비용 에 대해 이야기할 것입니다 .
그러나 그 전에 정확한 React 네이티브가 무엇인지와 그것이 제공하는 이점에 대한 개요를 살펴보겠습니다.
급히? 바로 이동 –
- React Native는 실제로 무엇입니까?
- 기업이 React 네이티브 앱 개발을 선택하는 이유는 무엇입니까?
- 얼마나 많은 반응 네이티브 앱 개발 비용: 결정 요소
- React 네이티브 앱 예상 비용을 줄이는 요소
- React Native 앱 개발 비용을 증가시키는 요인
- 자주 묻는 질문
React Native는 실제로 무엇입니까?
2015년 React.js Con에서 처음 공개된 이후로 React Native 프레임워크는 플랫폼 간 앱 개발과 동의어가 되기 위해 모든 도약을 했습니다.
모빌리티 영역이 리 액트 네이티브 앱을 구축하는 데 드는 높은 비용과 혁신의 갈림길에 서 있던 시기에 Cross-Platform 개발 접근 방식이 도입되었습니다.
그러나 이 개념은 명백한 성능과 품질 제한으로 인해 성능보다 존재감이 더 중요한 기업가들이 선택하는 옵션이 되었습니다.
그러나 2015년이 되었고 모든 것이 바뀌었습니다. Facebook은 그 당시와 현재 사이에 네이티브 개발과 동등하게 기름을 바르고 기름칠을 한 크로스 플랫폼 앱 개발 프레임워크의 출시를 발표했습니다.
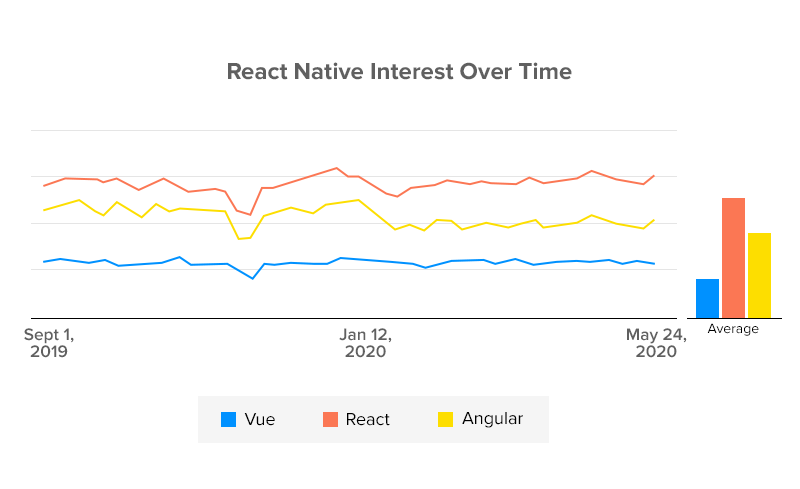
오늘날 React Native 앱 프레임워크 는 Xamarin( React Native vs Xamarin에 대한 블로그 확인 ) 및 기타 다양한 크로스 플랫폼 프레임워크 를 능가 하고 여러 React 에서 경쟁 한 후 자체적으로 찾은 장소인 크로스 플랫폼의 동의어로 성장했습니다. 네이티브 대 네이티브 토론. 그리고 프레임워크가 계속해서 그 위치를 완성하는 동안 개발자들의 관심은 치솟았습니다.

React Native가 모빌리티 도메인에 대한 관심을 얻는 일반적인 비율은 모빌리티 이해 관계자가 "React Native가 네이티브 또는 크로스 플랫폼 딜레마에 대한 솔루션입니까?"라고 묻는 시나리오를 낳았습니다.
기업이 React Native App Development를 선택하는 이유는 무엇입니까? 
모바일에서 존재감을 드러내는 것을 목표로 하는 대부분의 신생 기업은 프로세스가 비용 효율적이면서 성능 품질이 그대로 유지되는 방식으로 이를 수행하기를 희망합니다. 두 요소 모두 React Native 장점에 해당합니다.
이 조합이 전부는 아닙니다. 기업가 가 React Native 앱 개발을 선택할 때 얻는 다른 이점도 있습니다 . 앱 개발에 반응 네이티브를 사용하는 이유는 다음과 같습니다.
1. 저렴한 모바일 앱 개발 비용
네이티브 앱 개발의 경우 일반적으로 지불해야 하는 모바일 앱 개발 비용은 반응 네이티브 앱 개발 비용 보다 최소 2~3배 이상 높습니다 . React 네이티브 비용 계산기에서 볼 수 있는 이러한 비용 차이의 이유는 주로 공유 코드베이스를 수행하고 리소스 요구 사항이 낮기 때문입니다. 둘 다 개발 노력과 비용 절감 요소입니다.
2. 시장 출시 시간 단축
네이티브 접근 방식을 선택할 때보다 개발 시간이 짧기 때문에 기업가가 규정된 시간 내에 시장에서 애플리케이션을 출시할 수 있습니다 . 이번 원정은 React Native 앱 비용 편익 분석의 가장 큰 요인입니다.
3. 인력 감소
React Native 의 주요 장점 중 하나 는 React Native 애플리케이션 개발에 프로젝트 관리자 1명, 디자이너 1명, 개발자 2명, QA 전문가 1명의 팀이 포함되어야 한다는 것입니다. 네이티브 애플리케이션 개발의 경우 필요한 팀 크기가 플랫폼별로 하나씩 2배로 늘어납니다.
4. 네이티브 같은 룩앤필
크로스 플랫폼 앱 개발에 투자할 때 기업가를 울타리에 두었던 유일한 것은 앱 성능과 관련된 불확실성이었습니다. 장치 내 기능에 액세스하기 위해 타사 플러그인 및 API에 쉽게 액세스할 수 있는 React Native는 앱 사용자에게 기본 모양과 느낌을 제공하여 문제를 해결합니다.
5. 간소화된 사용자 인터페이스
React 네이티브 개발은 앱 업계에서 아름다운 UI를 가능하게 하는 요소로 자리 잡았습니다. 모바일 앱을 빌드할 때 작업 시퀀스를 빌드하는 것이 가장 중요합니다. React Native는 프로세스를 효율적으로 만듭니다. 가장 좋은 점은 React Native가 더 빠르게 반응하고 부드러운 느낌을 주며 로딩 시간을 줄이기 위해 끊임없이 진화하고 있다는 것입니다.
6. 웹에서 앱으로 손쉬운 전환
오픈 소스 React Native 앱이 제공 하는 단일 코드베이스 이점 은 Android와 iOS 앱 사이에만 있는 것이 아닙니다. 웹 앱을 모바일 중심 애플리케이션 으로 변환하는 데에도 사용할 수 있습니다 .
7. 커뮤니티 지원 확대
React Native는 오픈 소스입니다. 이는 해당 기술과 관련된 모든 문서를 모든 리액트 네이티브 애플리케이션 개발 회사에서 무료로 사용할 수 있음을 의미합니다. 상위 커뮤니티 지원의 가장 큰 장점은 커뮤니티의 전문가로부터 지원을 찾거나 웹에서 모든 기술 및 지원 정보를 쉽게 찾을 수 있다는 것입니다.
8. 사전 제작된 구성 요소 및 재사용 가능한 코드
리액트 네이티브 모바일 앱 개발 의 가장 큰 장점 중 하나입니다 . 프레임워크 덕분에 개발자는 모든 플랫폼에 대해 별도의 모바일 애플리케이션을 빌드할 필요가 없습니다. React Native 코드의 90%가 Android 및 iOS 앱 간에 공유될 수 있습니다.
기업의 경우 공유 코드베이스는 비용과 시간을 절반으로 나누는 것으로 해석됩니다.
반응 네이티브로 앱을 빌드할 때 사용할 수 있는 또 다른 훌륭한 프로 개발자는 더 빠르고 효율적인 모바일 애플리케이션 개발을 지원하는 광범위한 기성 솔루션 및 라이브러리 목록입니다. React Native가 모든 JavaScript 라이브러리와 호환된다는 사실에 이것을 추가하면 react native를 사용한 모바일 앱 개발과 동일한 근거로 제공되는 플랫폼을 얻을 수 있습니다.
9. 라이브 재장전
React Native에는 라이브 다시 로드 기능이 탑재되어 있어 개발자가 앱을 다시 컴파일할 필요 없이 애플리케이션에서 직접 소스 코드의 변경 사항을 볼 수 있는 기능을 제공합니다. 이 기능은 반응형 네이티브 애플리케이션을 매니폴드로 빌드하는 데 필요한 시간을 줄이는 데 도움이 됩니다.
얼마나 많은 반응 네이티브 앱 개발 비용: 결정 요소
모바일 앱 개발 비용 을 결정하는 요소에 대해 이야기할 때 Native 및 React Native 앱 개발 모두에서 공통적인 몇 가지 단계/요소가 있습니다. 즉 , 반응 네이티브 앱을 만드는 비용에 특별히 전념 하지 않습니다 . 해당 단계는 다음과 같습니다.
- 앱 검색 비용
- 앱 배포 비용
그럼 흔하지 않은 것들을 살펴볼까요?
A. 앱의 복잡성
스토어에 있는 모든 앱은 낮은 복잡성, 중간 복잡성 및 높은 복잡성 앱의 세 부분 으로 나눌 수 있습니다 .
세분화는 6가지 요소에 따라 달라집니다.
- 배포 아키텍처 모델 – 백엔드 개발의 경우 사용자 지정 또는 BaaS의 두 가지 옵션이 있습니다. 사용자 지정 옵션에서 클라이언트는 자체 모바일 앱 아키텍처를 얻는 반면 BaaS의 경우 기성 백엔드 아키텍처를 사용하여 작업합니다.
- 관리자 패널 개발 – 기업가가 앱을 관리하는 데 도움이 되는 부분입니다. 반응하는 네이티브 앱 빌더 없이 앱 활동을 추적하고, 통계를 보고, 콘텐츠를 업데이트합니다 . 관리자 패널의 기능이 많을수록 복잡성 차트에서 앱이 더 많이 상승합니다.
- 타사 통합 – 진정으로 사용자 친화적인 앱이 되려면 로그인 및 결제와 같은 프로세스를 용이하게 하기 위해 앱이 다른 앱의 기능과 상호 작용해야 합니다. 이러한 통합은 네이티브 앱보다 반응 네이티브 앱을 빌드해야 하는 경우 약간 더 복잡 합니다.
- 인앱 구매 – 오늘날 업계에서 활성화된 앱의 상당 부분이 어떤 형태로든 인앱 구매 기능을 가지고 있지만 포함시키는 것은 쉽지 않습니다. 따라서 더 많은 인앱 구매 옵션을 제공할수록 반응하는 기본 앱이 더 복잡해집니다.
- 장치의 내장 기능 사용 – 최신 스마트폰 및 태블릿 에는 Bluetooth, GPS, Nearby , 기압계 등과 같은 다양한 기능이 포함되어 있으며 성능을 향상시키기 위해 응용 프로그램과 연결할 수 있습니다.
- 엔터프라이즈/레거시 시스템과의 통합 – 일반적으로 엔터프라이즈 앱의 경우와 같이 사내 레거시 시스템과 연결해야 하는 앱이 있습니다. 이러한 응용 프로그램 유형은 독립 실행형이 아니므로 기본적으로 중간에서 높은 복잡성에 해당합니다.
나. 사용자 권한 부여
사용자 로그인 또는 승인이 필요한 모빌리티 솔루션 을 만들 계획이라면 반응 네이티브로 앱을 빌드하는 비용 은 사용자가 가입하거나 로그인할 필요가 없는 것보다 약간 더 높을 것입니다.
다. 앱 카테고리
한 앱 카테고리에서 다른 카테고리로 이동할 때 기능 세트, 보안 고려사항, 실시간 사용자 수 등 많은 요소가 변경됩니다.

이러한 복잡성으로 변경하는 것은 React Native 앱 개발 비용 입니다. 예를 들어 타이머나 계산기와 같은 독립 실행형 앱은 기능이 풍부한 mCommerce 또는 주문형 애플리케이션에 비해 비용이 훨씬 저렴합니다.
D. 하드웨어에 집중
애플리케이션과 연결하는 하드웨어가 많을수록 React 기본 앱 개발 가격이 높아 집니다. 네이티브 접근 방식에서는 IoT 애플리케이션을 개발하는 것이 여전히 몇 가지 더 쉬운 반면, React Native를 사용하여 동일한 것을 달성하는 것은 첨부된 개발 복잡성 측면에서 어렵습니다.
마. 앱 디자인
사용자가 애플리케이션에서 최대 시간을 보낼 수 있도록 하려면 잘 고안된 디자인 전략이 필요합니다. 즉, 사용자 흐름이 잘 표현되고 타이밍 애니메이션과 전환을 사용하여 한 화면에서 다른 화면으로 이동하는 것입니다. 그러나 사용자의 주의를 끌 수밖에 없는 화면과 경험을 디자인 하려면 대가가 따릅니다.
그러나 앱 기업가의 구호를 위해 React Native 앱 개발의 경우 모바일 앱을 디자인하는 비용 은 하나의 앱 버전만 디자인하면 되기 때문에 Native 앱 디자인 비용에 비해 훨씬 저렴합니다.
바. 앱 유지보수
비용이 앱 출시와 동시에 끝나지 않는 것은 의심의 여지가 없습니다. 사용자의 기대에 부응하려면 정기적으로 업데이트해야 합니다. 최근에 우리는 Dominos 애플리케이션에 대해 작업했으며 앱 재설계 후에야 사용자 유지 및 참여 수준이 급격히 증가하는 것을 보았습니다.
앱 유지 관리에 대해 이야기할 때 주로 세 가지 개별 프로세스에 대해 이야기합니다.
- 앱 업데이트
- 디자인 변경
- 앱 버그 수정
앱 유지 관리 비용 추정치는 일반적으로 전체 반응 네이티브 애플리케이션 개발 비용 의 20% 로 매년 계산됩니다 .
G. 팀 규모
React Native 모바일 앱 개발자 를 고용하는 비용 은 세 가지 방식으로 다릅니다.
- 프리랜서의 도움을 받을 계획이라면
- 중견기업과 제휴할 계획이라면
- 대기업과의 제휴를 계획하고 계시다면
일반적으로 React Native 프로젝트를 개발할 프리랜서를 선택하는 것이 가장 비용 효율적입니다. 그러나 품질 면에서 효율적이지는 않을 것입니다. 반면에 하이캡 에이전시와 제휴할 계획이라면 기본 가격 자체가 시장에서 유지되는 방식이기 때문에 매우 높을 것입니다.
이상적으로는 기본 시간당 요금이 $30-$50인 중견 기업과 함께 가야 합니다 . 기본 앱 가격표가 높은 반응 형 회사에 비해 혁신적인 앱 아이디어에 더 개방적일 가능성이 있기 때문 입니다.
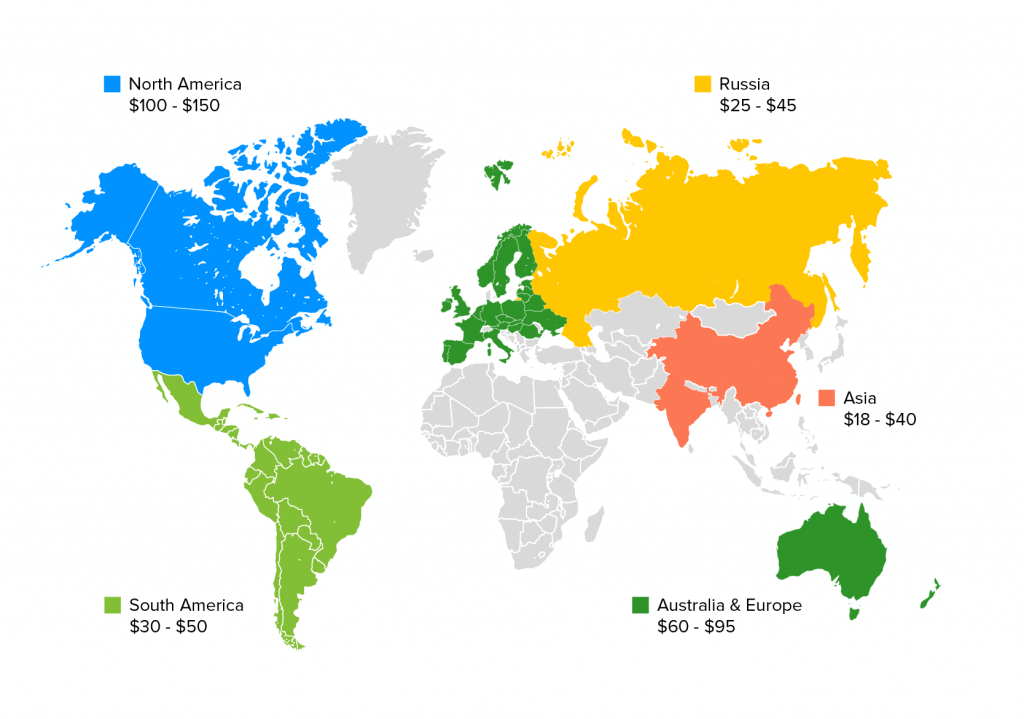
H. 대리점의 위치
위치는 모바일 앱 개발 비용을 결정할 때 매우 중요한 기준입니다. 차이점은 다른 국가에서 대행사가 청구하는 비용(리액트 개발 회사 비용)입니다. 예를 들어 미국이 캘리포니아 또는 텍사스에서 리액트 네이티브 앱 개발자를 고용하기로 선택할 때 리액트 네이티브 모바일 앱 개발의 예를 들면 다음과 같습니다. 동양 국가가 요구하는 것보다 훨씬 높습니다. 이것이 앱 기업가 들이 프로젝트를 아웃소싱하는 것을 선호하는 이유 중 하나입니다 .
I. 추가 기능
사용자 지정 추가 기능은 가격 책정에서 매우 중요합니다. 고객 중심 애플리케이션을 시작하려는 경우 앱을 다양한 다른 소셜 미디어 채널과 통합하거나 추가 기능을 제공할 수 있습니다. 이러한 추가 기능은 구성 요소에 대해 어느 정도 비용이 들 가능성이 높습니다. 인앱 획득은 추가 기능입니다.
반응형 네이티브 앱을 개발할 때 고려하는 요소입니다. 비용 효율적인 특성 외에도 React Native 프레임워크를 사용 가능한 최상의 선택으로 만드는 몇 가지 다른 요소가 있습니다.
반응형 네이티브 앱을 만드는 데 드는 시간당 개발 비용을 지리적으로 보여주는 지도입니다.

React 네이티브 앱 예상 비용을 줄이는 요소
1. 동기화 개발
리액트 네이티브 앱 개발 서비스의 뒤에서 타겟 OS에서 동시에 모든 버전의 애플리케이션을 얻을 수 있습니다. 이는 발생하는 반응 네이티브 앱 비용 을 절감 할 뿐만 아니라 애플리케이션을 개발하는 데 걸리는 시간도 줄일 수 있습니다.
2. 한 팀
반응 네이티브 접근 방식을 사용하는 앱 개발 이 요구하는 두 팀과 달리, 반응 네이티브를 사용한 앱 개발은 단 하나의 팀만 포함하도록 요청 합니다(Android 및 iOS에만 해당).
3. 기존 프레임워크 활용
React Native 앱 개발 프레임워크를 사용하면 개발자가 작업할 골격 프레임워크를 제공하여 프로세스 속도를 높일 수 있습니다.
4. 재사용 가능한 코드
개발자는 Android 및 iOS 버전의 애플리케이션을 모두 개발하는 데 사용되는 공유 코드 작업을 하기 때문에 일반적으로 네이티브 앱 개발 작업의 절반을 수행 합니다.
5. 유지 보수 비용 절감
반응 네이티브 앱의 낮은 유지 관리 비용에는 주로 디자인 변경, 버그 수정 및 앱 업데이트가 포함되지만 이러한 서비스에 국한되지 않습니다. 반응 네이티브를 사용하여 크로스 플랫폼 앱을 빌드하면 iOS 및 Android 플랫폼 모두에 대해 유지 관리해야 하는 단일 앱이 있으므로 단일 코드베이스를 처리해야 합니다.
이 간소화된 크로스 플랫폼 앱과 단일 코드베이스는 자동으로 유지 관리를 용이하게 하고 네이티브 모바일 앱 개발 반응에 대한 예상 비용을 줄입니다.
6. 기성 솔루션 및 라이브러리
반응 네이티브는 오픈 소스이므로 개발 문제에 대한 기성 솔루션과 라이브러리가 있습니다. 이러한 기성 솔루션 및 라이브러리는 커뮤니티의 개발자에게 무료로 제공됩니다.
또한 개발 프로세스를 단순화하는 데 도움이 되며 개발자가 버그가 없는 코드 작성에 집중할 수 있는 더 많은 시간을 제공합니다. Xamarin, Lottie, Teaset 등과 같은 React 기본 라이브러리 및 구성 요소 라이브러리는 개발자에게 더 짧은 시간에 앱을 배포할 수 있도록 지원합니다.
7. 원활한 타사 통합
개발자의 시간을 절약하기 위해 낮은 투자 비용으로 React를 사용하여 고객 중심 앱을 개발할 수 있습니다. 모든 프레임워크는 특정 구성 요소로 구성되고 다른 구성 요소가 없는 서로 다릅니다. 따라서 네이티브 반응에는 다른 프레임워크에 있는 일부 구성 요소도 부족합니다.
두 플랫폼(iOS 및 Android)에 기능을 추가하기 위해 개발자는 많은 노력 없이 타사 플러그인을 사용할 수 있습니다. 개발자는 빠르고 원활하며 기능이 풍부한 모바일 앱을 위해 기본 모듈 반응에 플러그인을 통합할 수 있습니다.
React Native 앱 개발 비용을 증가시키는 요인
1. UI의 한계를 넘어
애플리케이션의 Android 및 iOS 쪽 개발에 공통 코드를 사용하면 차례로 애플리케이션 성능에 부정적인 영향을 미칠 수 있습니다. 공유 코드베이스는 본질적으로 다른 플랫폼에서 앱이 유사하게 표시되는 경우가 많습니다.
현명하게 애플리케이션 플랫폼을 최적화하는 것은 React Native 앱 가격 을 엄청나게 높이는 것입니다.
2. 성능 최적화
React Native와 Native 앱의 가장 큰 차이점은 성능입니다. 기본 앱 패키지 와 함께 제공되는 앱 품질은 기기 내 기능을 사용하고 손쉬운 타사 통합을 가능하게 하는 품질입니다. 이 모든 것은 사용자 경험을 개선하는 것을 목표로 합니다.
React Native를 Native Apps의 표준에 맞추는 것은 비용이 수반되는 어려운 작업입니다.
3. 새로운 프레임워크를 배우는 데 필요한 투자
React Native는 학습 용이성 곡선이 낮지만 팀 이 Native 앱 개발자인 경우 React Native 프레임워크와 함께 제공되는 핵심을 배우고 완성하는 데 여전히 시간을 투자해야 합니다.
4. 보안 보장
네이티브 앱과 비교할 때 React Native 앱 개발은 보안 수준이 낮아 보안 침해가 심각한 문제가 될 수 있습니다.
솔루션은 플랫폼 간 테스트 및 유지 관리를 전문으로 하는 QA 전문가 팀 에 투자 하는 것입니다. 이는 반응 네이티브 앱을 개발하는 데 비용이 얼마나 드나요?
이것들은 앱 여정을 시작할 때 계획해야 하는 React Native 앱 개발 비용을 결정하는 핵심 요소 중 일부입니다. 숫자를 할당하는 것은 앱 프로젝트에 대한 심층적인 통찰력을 얻은 후에 만 달성 할 수 있는 작업입니다.
캘리포니아 또는 기타 국가에서 네이티브 모바일 앱 개발에 반응하는 범위를 알아보려면 비즈니스 컨설턴트 팀에 문의하세요. 또한 sales@appinventiv.com으로 질문을 보낼 수도 있습니다 .
자주 묻는 질문
Q. React Native 애플리케이션을 만드는 데 비용이 얼마나 듭니까?
앱 개발에 대한 기본 반응 가격은 여러 요인에 따라 달라집니다.
- 앱 복잡성
- 앱 카테고리
- 설계
- 유지
- 대리점 위치 등
이러한 개별 요소에 숫자로 답하려면 프로젝트에 대한 심층적인 이해가 필요합니다. 앱 아이디어를 공유하고 React Native 앱 개발자 팀으로부터 무료 견적을 받으세요.
Q. 모바일 앱에 React Native를 사용하는 이유는 무엇입니까?
React Native 앱 개발 회사 가 앱 기업가에게 제공 하는 많은 이점이 있습니다.
- 낮은 모바일 앱 개발 비용
- 신속한 시장 출시 시간
- 적은 인력 요구 사항
- 네이티브 같은 룩앤필
Q. React Native는 앱 개발에 좋은 선택인가요?
이 질문에 대한 답은 전적으로 귀하의 비즈니스 앱 요구 사항과 기대치에 달려 있습니다. 예를 들어, 더 적은 예산과 더 짧은 일정으로 Android 및 iOS 시장에 모두 진입하려는 경우 React native가 올바른 선택입니다. 그러나 다중 처리 옵션이나 최신 기본 요소를 개발 아키텍처에 통합하려는 경우에는 적합한 옵션이 아닙니다.
