React Native vs Native: 앱 개발을 위해 선택해야 할 사항
게시 됨: 2018-12-28Android와 iOS 플랫폼 모두에 존재하는 것이 시대의 필요가 된 날부터 React Native와 Native 의 대결 은 점점 더 커졌습니다.
일부 사용자는 네이티브 애플리케이션 개발 접근 방식을 계속 사용했지만 다른 사용자는 플랫폼 간 프레임워크 인 React Native가 제공 하는 충분한 기회로 눈을 돌렸습니다 .
이 와중에 두 가지 선택 중 어느 것을 선택해야 할지 결정을 내리지 못하는 분이라면 이 글이 좋은 글이 될 것입니다.
여기에서는 앱 개발에 대한 투자로부터 더 높은 ROI를 얻을 수 있는 완벽한 선택과 시기에 대해 이야기하겠습니다.
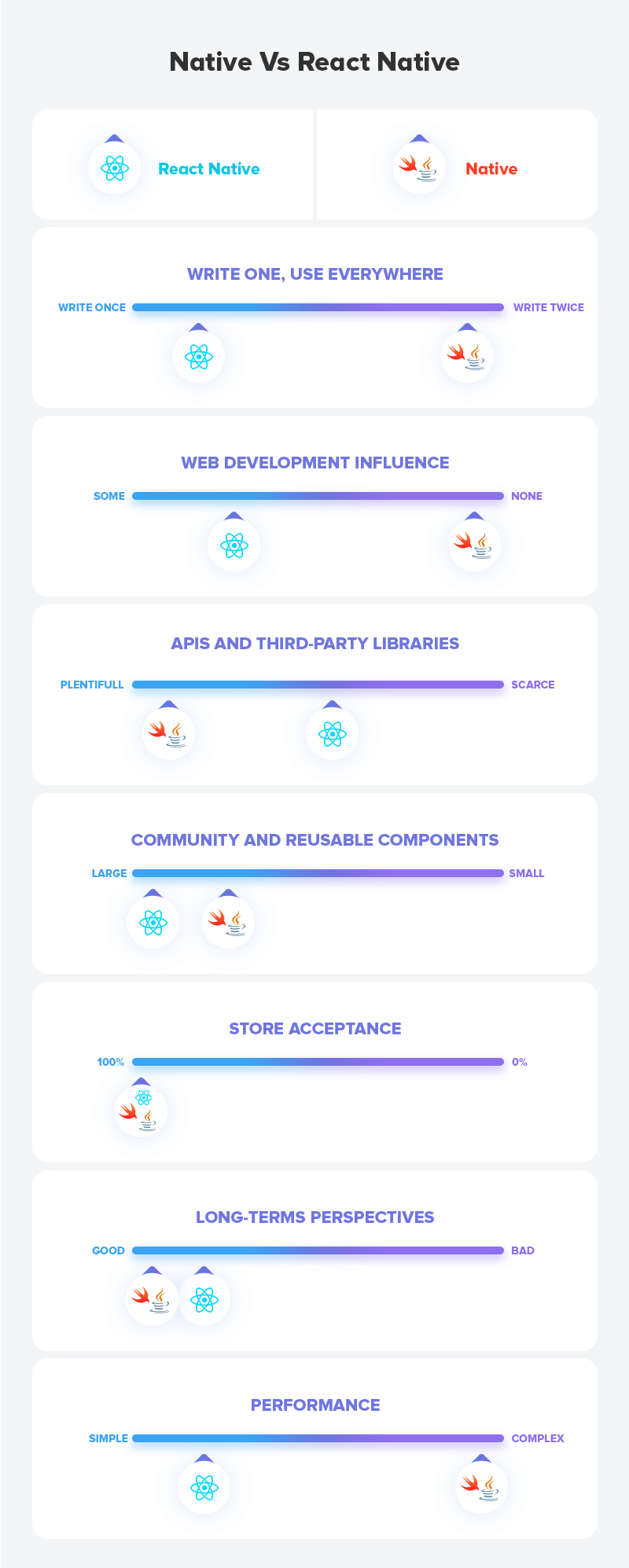
React Native vs Native: 올바른 모바일 앱 개발 접근 방식을 결정하기 위해 고려해야 할 요소
React Native와 Native 모바일 앱 개발 사이에서 올바른 결정을 내리기 위해 고려해야 할 몇 가지 주요 요소를 살펴보겠습니다 .

1. 개발 시간
네이티브 대 리액트 네이티브 비교 시 고려해야 할 가장 중요한 점은 코드가 이전 접근 방식의 기술적 변형으로 인해 Android 및 iOS 플랫폼 모두에 대해 개별적으로 작성되었다는 것입니다. 두 플랫폼에서 앱을 사용할 수 있도록 하려면 두 개의 다른 팀, 즉 Android 개발 팀과 iOS 개발 팀을 지정해야 합니다. 게다가 코드가 변경될 때마다 전체 프로젝트를 빌드하고 실행해야 합니다. 이는 모바일 앱을 구축하는 데 필요한 추가 노력과 시간을 의미 합니다 .
반면 React Native의 경우 동일한 개발자 가 두 플랫폼 모두에 대해 단일 코드를 작성 하므로 동일한 코드를 사용하여 Android 및 iOS용 React 네이티브 앱을 빌드할 수 있습니다. 또한 핫 리로딩의 개념을 통해 매번 다시 빌드하지 않고도 프로젝트를 쉽게 배포할 수 있으므로 React Native 애플리케이션 개발에 필요한 노력과 시간이 줄어듭니다.
따라서 두 플랫폼을 모두 대상으로 하는 동시에 모바일 시장에 더 빠르고 저렴한 진입을 기대하고 있다면 React Native로 이동하십시오.

2. 모바일 앱 비용
모바일 앱 개발 비용 에 대한 답은 또한 모바일 애플리케이션 개발 요구 사항 에 적합한 기술을 선택하는 데 도움이 됩니다 . 상위 모바일 앱 개발 회사에 따르면 React Native를 사용한 앱 개발은 동일한 앱 프로젝트에 대한 Native 앱 개발에 비해 비용을 30%-35% 절감할 수 있습니다.
따라서 비용이 주요 선택 요소인 경우 React Native가 적합한 옵션입니다.
3. UI/UX 경험
React Native 또는 Native 중 어느 것이 더 나은지 결정하는 데 도움이 되는 또 다른 요소 는 UI/UX 경험입니다.

React Native 프레임워크를 사용하면 개발자가 기능 코드를 재사용하고 플랫폼별 코드를 별도로 작성할 수 있지만 사용자 지정 보기, 탐색 패턴, 원활한 전환 및 애니메이션 등과 같은 복잡한 사용자 인터페이스를 만드는 것은 React Native 앱 개발에서 어려운 일입니다. 또한, 안드로이드와 iOS 플랫폼의 UI/UX 규격을 맞추기가 어렵습니다. 반면 네이티브 앱을 빌드하는 동안에는 그렇지 않습니다.
네이티브 애플리케이션 개발에서는 모든 화면이 Android 및 iOS 기기에 맞게 개별적으로 설계되어 모바일 앱 UI/UX 경험이 향상됩니다.
따라서 뛰어난 모바일 앱 경험 측면에서 React Native vs Native 앱 개발 의 승자 는 후자입니다.
4. 확장성
네이티브 기술과 비교할 때 React Native는 모바일 앱 개발자에게 애플리케이션에서 더 많은 작업을 처리하고 더 높은 기능의 업데이트를 시작할 수 있는 더 넓은 기회를 제공합니다. 따라서 확장성 측면에서 네이티브 앱 대 React 네이티브 앱 개발 의 승자 는 React Native입니다.
5. 성능
네이티브 대 반응 네이티브 개발 비교 중에 고려해야 할 또 다른 요소 는 앱 성능입니다.
React Native는 단일 전용 장치 스레드에서만 작동하는 JavaScript와 함께 작동합니다. 동시에 여러 비동기 작업을 수행할 수 없습니다. 게다가 프레임워크는 많은 트렌드 모듈과 기능을 지원하지 않습니다. 따라서 기본 장치 기능, 최첨단 기술을 수용하고 복잡한 조작을 수행하는 것이 호환되지 않습니다.
반면에 네이티브 앱은 JavaScript보다 훨씬 뛰어난 Swift, Java 또는 Kotlin 을 사용하여 개발되어 고급 기능을 처리하고, 많은 계산을 수행하고, 고급 하드웨어 장치를 통합합니다. 이를 통해 모바일 앱 개발자는 기본 기술을 사용하여 모든 유형의 애플리케이션을 쉽게 만들 수 있습니다.
간단히 말해서 Native는 React Native와 Native 앱 성능 대결에서 승리합니다.
6. 프로그래밍 언어
Android 및 iOS용 기본 프로그래밍 언어, 즉 Kotlin, Java 및 Swift는 엄격한 유형 및 OOP 지향 언어로 간주됩니다. 익숙해지는 데 시간이 걸리더라도 적절한 문서와 일련의 규칙 및 규정으로 쉽게 배울 수 있습니다.
반면 자바스크립트 는 배우기 쉬워 보이지만 여러 가지 결점과 허점이 있고 문서가 열악하기 때문에 React Native 앱 개발자가 언어를 완전히 배우기에는 번거롭습니다.
다시 말하지만, 네이티브와 반응 네이티브의 비교의 승자는 전자입니다.
7. 장기 앱 범위
앱 개발을 위해 무엇을 선택할지 결정할 때 집중해야 할 또 다른 요소( Native 또는 React Native )는 장기적인 범위입니다.
Google과 Apple에서 지원하는 기본 플랫폼은 앱 사용성에 영향을 주지 않으면서 모든 기능을 구현하고 오류를 해결하며 업데이트를 실행하는 도구를 쉽게 얻을 수 있습니다.
반면 에 React Native 는 업데이트 를 최우선 순위로 유지하지 않습니다 . 도구 및 업데이트 는 Apple 및 Google과 동기화하여 실행되지 않으므로 향후 업데이트 를 빌드하고 실행하는 것이 중요 합니다 . 게다가, 지원이 얼마나 오래 지속되는지에 대한 확신이 없기 때문에 장기적인 앱 프로세스를 위해 React Native를 선택 하는지 여부에 다시 물음표가 생깁니다 .
8. 네이티브 앱과의 상호 작용
네이티브 앱과의 상호 작용은 네이티브 접근 방식 과 네이티브 접근 방식의 차이점을 명확하게 이해하기 위한 또 다른 필수 요소 입니다.
기본 모바일 애플리케이션은 다른 기본 앱과 쉽게 상호 작용하고 데이터에 액세스하여 탁월한 경험을 제공할 수 있습니다. 그러나 React Native에서는 동일하지 않습니다.
React Native 앱은 타사 라이브러리에 의존하여 데이터 액세스 수준을 낮추는 다른 기본 앱과 통신합니다. 따라서 앱이 다른 기본 모바일 앱과 지속적으로 상호 작용해야 하는 경우 모바일 앱 개발을 위한 React Native 가 두 번째 옵션이 됩니다.
9. API 및 타사 라이브러리 지원
API 접근성과 관련하여 기본 앱 개발 프레임워크는 모든 유형의 API를 직접 사용할 수 있습니다. 반면 React Native 기술의 경우에는 불가능합니다.
React Native 앱은 개발 프로세스에 몇 가지 API만 사용할 수 있습니다. 복잡한 API를 구현하려면 기본 기술을 사용하여 연결 계층을 구축해야 합니다. 이것은 수많은 API를 추가해야 할 때 네이티브가 React Native보다 더 나은 선택임을 분명히 나타냅니다.
10. 네이티브 모듈 지원
React Native는 다양한 플랫폼 간 사용 사례를 쉽게 처리할 수 있지만 모든 기본 모바일 기능을 다루는 데 필요한 API가 부족합니다. 액세스할 수 없는 API를 사용하기 위해 React Native는 귀하가 고용한 React Native 앱 개발 회사 가 두 가지 기본 언어로 코딩하는 방법을 알고 있어야 하는 기본 모듈 지원을 추가하는 아이디어에 의존합니다 .
그러나 Android 또는 iOS 기기용 네이티브 모바일 앱을 개발하는 경우에는 그러한 제약이 없습니다. 이는 네이티브 앱 개발이 네이티브 앱 대 반응 네이티브 전투에서 다시 더 나은 선택임을 나타 냅니다 .
11. 앱 보안
React Native 프레임워크는 Java 및 Kotlin(Android용) 및 Objective-C 및 Swift(iOS용)와 같은 Native 앱 개발 언어와 같은 강력한 형식이 아닌 JavaScript 및 OOP(객체 지향 프로그래밍) 기반 언어를 기반으로 합니다 . 또한 React Native의 경우 여러 타사 라이브러리 및 API를 사용하므로 개발 프로세스 의 오류 및 허점을 식별하기 어렵습니다 . 이로 인해 React Native는 Native 앱 개발 기술 에 비해 덜 안전 합니다.
12. 앱 유지 관리
앱 유지 관리 의 개념은 네이티브 앱 개발에 지루하고 시간이 많이 걸립니다. 두 네이티브 플랫폼의 버그에 주의를 기울이고 개별적으로 해결해야 하기 때문입니다. 그러나 모바일 앱 개발을 위한 React Native에 대해 이야기할 때 네이티브 앱 지원이 관련되지 않는 한 한 플랫폼에서 버그를 해결하는 것으로 충분합니다.

다양한 결정 요인을 다루었지만 다음 앱 프로젝트에 적합한 기술을 더 쉽게 선택할 수 있도록 전체 기준을 요약해 보겠습니다.
네이티브 모바일 앱 개발 을 해야 할 때
다음과 같은 경우 기본 앱 개발을 선호하는 것이 좋습니다.
- 복잡한 애플리케이션, 특히 메신저 앱을 개발 중입니다.
- 정기적인 업데이트를 시작할 계획입니다.
- 당신은 네이티브 사용자 경험에 더 집중합니다.
- 유틸리티 앱, 즉 기본 장치 기능에 의존하는 앱을 개발 중입니다. 예: 밝기 컨트롤러 앱 또는 백그라운드에서 비디오를 재생하는 애플리케이션.
- IoT 기반 모바일 애플리케이션을 구축 중입니다.
- 개별 플랫폼용 앱을 만들고 있습니다.
모바일 앱 개발을 위해 React Native를 선택해야 하는 경우
모바일 앱 개발을 위해 React Native를 사용하는 것은 다음과 같은 경우에 올바른 선택입니다.
- 간단하고 균일한 앱을 만들고 있습니다.
- 크로스 플랫폼에서 앱을 시작하려고 합니다.
- 앱 개발 예산이 더 적습니다.
- 가장 빨리 시장에 진입하고 싶습니다.
- Facebook 또는 Instagram과 같은 소셜 미디어 앱을 만들고 있습니다.
- Facebook 광고를 앱에 삽입하기 를 고대하고 있습니다.
- 전자 상거래 앱을 개발 중입니다.
결정은 여전히 여러분의 몫이지만, 스타트업 이 모바일 영역에 진입 하는 데 React Native가 얼마나 도움이 되는지 를 증명하는 다음과 같은 이유로 스타트업이라면 React Native 기술을 사용하는 것이 좋습니다.
React Native가 스타트업을 위한 더 나은 옵션인 이유
더 명확하게 설명하기 위해 여기에서는 전체 모바일 앱 개발 시나리오에서 스타트업이 직면하는 다양한 문제와 이 기술이 올바른 솔루션이 될 수 있는 방법을 살펴보겠습니다.
자, 이제 시작하겠습니다.
1. 타겟 오디언스 없음
초보자이기 때문에 많은 신생 기업은 더 높은 ROI를 얻기 위해 목표로 삼아야 할 올바른 대상 고객과 시장이 무엇인지 이해하지 못합니다. 그들은 " Android vs iOS: 모바일 스타트업에 어떤 플랫폼이 더 나은가요?" , 사용자가 사용하지 않을 수 있는 플랫폼을 대상으로 할 수 있다는 두려움을 가지고 있습니다.
Facebook의 React Native는 두 플랫폼을 동시에 대상으로 할 수 있는 권한을 부여하여 이 질문에서 벗어날 수 있도록 합니다.
2. 더 높은 노력
기술 지식이 낮거나 전혀 없는 많은 신생 기업은 동일한 장소에서 Android와 iOS 모두에서 사용할 수 있는 앱을 만들기 위해 두 개의 다른 팀을 고용하는 데 실패합니다. 그들은 고용 과정에 더 많은 노력을 기울여야 하므로 다른 중요한 측면에 집중하기가 어렵습니다.
React Native 앱 개발은 서로 다른 두 팀의 필요를 끝내는 이 시작 과제에 대한 올바른 솔루션 역할을 합니다.

3. 제한된 자금
React Native 앱 개발은 Native 모바일 앱 개발 에 비해 저렴 합니다. 이는 스타트업이 제한된 예산으로도 모바일 산업에 진출하는 데 도움이 됩니다.
4. 딜레마 시작
시장의 경쟁이 치열해짐에 따라 Startup은 Android 및 iOS 플랫폼에서 모바일 애플리케이션을 언제 어떻게 시작하여 더 높은 ROI를 얻을 수 있는지에 대한 도전에 직면해 있습니다. 이 시나리오에서 React Native는 두 플랫폼 모두에서 초기에 모바일 앱을 시작하는 데 도움이 됩니다.
우리는 React Native가 스타트업에 올바른 지원과 충분한 솔루션을 제공하는 방법을 보았습니다. 그러나 여전히 React Native를 사용해야 하는지 여부가 궁금하다면 다음 사용 사례를 살펴보는 것이 도움이 될 것입니다.
이미 React Native로 작업 중인 다양한 브랜드
React Native는 특정 요구 사항을 충족하기 위해 이미 이 프레임워크를 사용하고 있는 다양한 유명 브랜드와 함께 시장에서 가장 중요한 역할을 하고 있습니다. React Native로 구축된 일부 앱은 다음과 같습니다.

1. 페이스북
Facebook은 빠른 반복, 단일 팀의 필요성 등과 같은 웹 개발의 모든 이점을 모바일에서 즐기고 사용자 경험을 간소화하기를 원했습니다. 그래서 그들은 오픈 소스 React Native에 생명을 불어넣었습니다.
2. 월마트
Walmart 는 더 적은 리소스와 시간을 사용하여 Android 및 iOS 플랫폼 모두에서 앱의 고객 경험과 성능을 개선하기를 원했습니다. 그래서 그들은 두 플랫폼 간에 96%의 코드베이스를 성공적으로 재사용 하고 시장에서 경쟁 우위를 확보한 React Native 애플리케이션 개발에 투자했습니다.
3. 사운드클라우드
React Native로 만든 또 다른 앱은 SoundCloud 앱입니다.
SoundCloud는 iOS 버전의 앱을 구축할 계획을 세웠을 때 수많은 문제에 직면했습니다. 그들은 적절한 iOS 앱 개발 팀을 찾을 수 없었고 거의 동시에 두 플랫폼을 위한 앱을 원 했습니다. React Native 플랫폼은 전문 모바일 앱 개발자 없이도 두 플랫폼 모두에서 앱을 쉽게 시작할 수 있는 자유를 제공합니다.

4. 블룸버그
React Native 앱 개발에 투자한 또 다른 브랜드는 Bloomberg입니다. Bloomberg는 팀에 따라 소비자 모바일 앱의 요구 사항을 충족하고 시장에서 유지하기 위해 React Native로 전환했습니다.
5. 윅스
Wix는 사용자가 코딩 방법을 모르는 경우에도 드래그 앤 드롭 기능 자체를 사용하여 자신의 HTML5/모바일 웹사이트를 만들 수 있도록 하는 것을 목표로 합니다. 그들은 기본 결과와 함께 핫 리로드, 더 빠른 속도 및 웹 개발의 민첩성을 특징으로 하는 React Native가 그들의 이념에 적합하다는 것을 발견했습니다. 개발 팀에 따르면 React Native를 사용하여 개발 프로세스를 300% 가속화했습니다.
이러한 인기 브랜드뿐만 아니라 Appinventiv에서도 React Native를 사용해 보았습니다. 전문가들이 내린 결론은 다음과 같습니다.
지금까지 React Native에 대한 우리의 경험
React Native로 작업하면 서비스에 또 다른 차원이 추가되었습니다. React Native는 제한된 리소스, 비용 및 시간으로 고객의 요구를 충족할 수 있는 완벽한 도구로 등장했습니다. 이 기술은 우리가 더 넓은 시장, 특히 신생 기업에 서비스를 제공하고 전 세계적으로 평판이 좋은 네이티브 앱 개발 회사 의 영예를 얻는 데 도움이 되었습니다.
우리는 프로젝트를 두 개의 다른 팀에 할당하지 않고도 아이디어를 MVP로 전환 하고 Android 및 iOS 시장에 동시에 출시 하는 것이 더 쉽다는 것을 알게 되었습니다. 이를 통해 커뮤니케이션, 리소스 가용성 및 기타 다양한 방식의 앱 제공 프로세스가 간소화되었습니다. 또한 App Store 또는 Google Play Store 제출 이라는 긴 프로세스를 거치지 않고도 새로운 앱 업데이트를 쉽게 푸시할 수 있게 되었고 이로 인해 우리가 하는 일의 양이 다시 늘어났습니다.
React Native와 Native 비교에 대해 자주 묻는 질문
Q. React 네이티브는 네이티브 앱인가요?
아니요, 기본 응용 프로그램이 아닙니다. React Native 앱은 Android 및 iOS 플랫폼에서 모두 작동합니다. React Native를 더 잘 이해하려면 평판이 좋은 모바일 앱 개발 회사 의 도움을 받을 수 있습니다.
Q. 네이티브보다 리액트 네이티브가 더 좋은가요?
React 네이티브 앱과 네이티브 앱 의 대결에 대해 논의할 때 대상 고객에 대한 단서가 없거나 예산이 제한적이거나 더 많은 노력을 투자할 수 없거나 앱을 시작할 플랫폼에 대해 혼란스러울 때 전자가 더 좋습니다 .
Q. 반응 네이티브가 네이티브 앱보다 느린가요?
아니요, 기본 애플리케이션보다 느리지 않습니다.
Q. 리액트 네이티브는 하이브리드인가요 네이티브인가요?
React Native는 네이티브도 하이브리드도 아닙니다. 오히려 크로스 플랫폼 프레임워크입니다. 즉, Android 및 iOS 플랫폼 모두에서 실행되는 애플리케이션을 개발합니다.
이제 두 가지 앱 개발 접근 방식 이 시장에서 무엇을 의미하는지, 그리고 이것이 스타트업에 무엇을 할 수 있는지 보았 으므로 모바일 앱을 위해 무엇을 선택해야 하는지 명확하게 알 수 있기를 바랍니다. React Native vs. Native 개발. 그러나 여전히 질문이 있는 경우 React Native 개발 팀 에 언제든지 문의하십시오 .
