React Native vs Xamarin: 2021년에 무엇을 선택해야 할까요?
게시 됨: 2019-02-15모바일 시장은 전통적인 Android vs iOS 앱 개발 플랫폼 전쟁보다 훨씬 앞서 왔습니다. 모바일 시장의 경쟁이 치열해짐 에 따라 비즈니스 리더는 한 플랫폼을 선택하기보다 두 플랫폼 모두에서 자신의 존재를 만드는 것에 대해 생각하게 되었습니다.
또는 더 좋게 말하면, 오늘날 기업과 앱 개발자는 플랫폼 간 앱 개발 계획을 세우고 있습니다. 즉, 상당히 저렴한 비용으로 여러 플랫폼에서 함께 앱을 출시할 수 있는 프로세스입니다.
이제 시장 통찰력에 따라 크로스 플랫폼 앱 시장 전체에 대해 이야기하면 2019년에 79억 달러 를 넘어 올해에는 804억 5천만 달러 에 이를 것으로 예상됩니다 . 이 기사에서 이야기할 인기 있는 크로스 플랫폼 애플리케이션 개발 기술.
내용의 테이블:
- Xamarin 플랫폼 간 앱 개발 소개
- React 네이티브 앱 개발 살펴보기
- React Native vs Xamarin: 두 플랫폼 간 앱 개발 플랫폼 비교
- 앱 요구 사항에 대해 Xamarin보다 React Native를 권장하는 이유는 무엇입니까?
그러나 React Native와 Xamarin의 개발 환경을 더 깊이 파고들기 전에 8분 가이드를 통해 플랫폼 간 앱 개발에 참여하는 것이 좋습니다.
즉, 이제 두 도구/프레임워크에 수반되는 사항을 먼저 조사하여 승자를 선언하기 위한 비교 라운드를 시작할 때입니다.
Xamarin이란 무엇이며 Xamarin을 핵심 개발 프레임워크로 사용하여 개발되는 앱부터 시작하겠습니다.
Xamarin 플랫폼 간 앱 개발 소개
Xamarin은 기본 인터페이스가 있는 Android, iOS 및 웨어러블 장치용 앱을 빌드하는 데 사용되는 오픈 소스 플랫폼 간 애플리케이션 개발 도구입니다. 2011년으로 거슬러 올라가는 이 도구는 유료 리소스였습니다. 하지만 마이크로소프트는 2016년 개발한 회사를 인수해 오픈소스 플랫폼으로 만들었다.
이 회사는 또한 Microsoft Visual Studio의 IDE(통합 개발 환경) 및 Visual Studio Enterprise 내에서 Xamarin의 엔터프라이즈 기능을 사용할 수 있는 무료 도구를 제공하는 것으로 알려져 있습니다 .

Xamarin은 오픈 소스 도구일 뿐만 아니라 모바일 앱 개발자에게 다음과 같은 다양한 이점을 제공합니다.
1. 완벽한 개발 환경
Xamarin 프레임워크는 자체 IDE(Visual Studio), 플랫폼(Xamarin SDK), 배포 및 분석( Hockeyapp 및 Xamarin.Insights), 테스트(Xamarin Test Cloud)로 구성된 개발 도구 세트의 완전한 패키지를 동일한 지붕 아래에서 제공합니다. 이는 완전한 모빌리티 솔루션을 구축하기 위해 타사 도구를 통합하거나 서로 다른 개발 플랫폼 간에 전환하는 데 투자할 필요가 없음을 의미합니다.
2. 방대한 하드웨어 지원
Xamarin을 사용하면 애플리케이션에서 네이티브와 유사한 앱 기능을 즐길 수 있습니다. 특정 API 및 플러그인의 도움으로 하드웨어 호환성 문제를 근절하고 모든 플랫폼에서 공통 장치 기능을 보장합니다. 이 외에도 이 도구는 개발자가 기본 라이브러리를 코드에 연결하고 사용자 지정을 향상하는 데 도움이 됩니다.
3. 단일 기술 스택
Xamarin 응용 프로그램 개발은 조직에서 개발자를 위한 시간 효율성과 생성의 단순성을 보장하기 위해 가장 많이 찾는 방법일 것입니다. Xamarin Framework의 많은 장점 중 하나는 C# 및 .NET이라는 기술 스택의 단일 언어를 사용하여 대부분의 코드를 재사용하고 aps를 빠르고 쉽게 개발할 수 있는 수많은 솔루션을 개발할 수 있다는 것입니다. Xamarin Framework의 단일 기계 스택을 사용하면 쉽게 활용하고 배울 수 있습니다.
4. 네이티브와 같은 UX
Xamarin은 완벽한 사용자 경험을 제공할 수 있도록 하는 플랫폼별 UI 요소를 사용합니다.
Xamarin 프레임워크는 Xamarin.Forms 도구를 사용하여 간단한 플랫폼 간 애플리케이션 개발 프로세스의 경우 런타임에 앱 UI 구성 요소를 플랫폼별 요소로 변환합니다. 반면 , 사용자 지정 및 보안 이동성 솔루션을 개발할 때 Xamarin.iOS 및 Xamarin.Android 에서 플랫폼 간 앱 개발 프레임워크 .
5. 통합 테스트
Xamarin 테스트 클라우드를 사용하면 개발자가 생성 프로세스 중에 애플리케이션을 지속적으로 테스트할 수 있으므로 오류 없이 완벽한 코드 생성이 가능합니다. 마찬가지로 Xamarin 테스트 클라우드는 개별 테스트를 위해 다양한 장치를 구입할 필요 없이 애플리케이션을 테스트하기 위해 수많은 모바일 플랫폼에서 사용할 수 있습니다. 애플리케이션이 출시되기 전에 성능 문제를 발견하면 다른 프레임워크와 비교할 때 상당히 실용적인 배치와 비용 효율적인 솔루션을 위한 경로를 확보합니다.
6. 놀라운 성능
다른 웹 기반 기술과 달리 Xamarin 앱 개발은 개발, 테스트 및 분석을 위한 서로 다른 도구를 만들어 Android 앱의 경우 Java 및 iOS 앱의 경우 Objective-C(또는 Swift)에서 제공하는 것과 같은 기본 성능을 제공합니다. Visual Studio 내에서 앱 릴리스가 제공되기 전에도 앱 성능 이 저하됩니다.
7. 간소화된 유지 관리
이 플랫폼은 Xamarin 앱 개발자가 Android 및 iOS 플랫폼 모두에 추가로 적용되는 소스 파일에 업데이트를 배포할 수 있도록 하여 더 낮은 비용과 시간으로 더 나은 유지 관리 기능을 제공합니다. 그러나 변경 사항은 앱이 Xamarin.Forms, 공유 코드, 비즈니스 논리 및 Xamarin.Android 및 Xamarin.iOS 앱에 대한 업데이트를 사용하는 경우에만 적용됩니다.
이러한 특성과 Xamarin으로 개발된 다양한 인기 앱이 시장에서 우세하다는 사실은 플랫폼 간 앱 개발 프레임워크 목록 에서 선택하는 것이 올바른 옵션임을 나타내지만 React Native도 확인하는 것이 좋습니다.
따라서 React Native가 무엇이고 현재 시장에서 사용할 수 있는 React Native 앱에 대한 간략한 소개가 있습니다.
React 네이티브 앱 개발 살펴보기
React Native는 Android 및 iOS용 실제 기본 렌더링 앱을 빌드할 수 있는 JavaScript 프레임워크 입니다. Facebook이 소유한 이 플랫폼은 시장에서 높은 인기를 누리고 있으며 아래 이미지와 같이 다양한 유명 앱의 비즈니스 프로세스의 핵심 요소입니다.

이 프레임워크는 두 플랫폼 모두에서 존재감을 드러낼 수 있는 방법을 제공할 뿐만 아니라 네이티브 앱 개발에 대한 치열한 경쟁을 제공하여 모든 사람들이 앱 개발 프로세스를 위해 어떤 옵션을 선택해야 하는지 궁금해하게 만듭니다.
이 질문에 대한 답은 React Native vs Native: When to Use which Mobile App Development Platform 이라는 제목의 기사에서 다루지만 올바른 결정을 내리는 데 도움이 되는 React Native 의 장단점은 다음과 같습니다.
1. 간소화된 개발
'리 액트 네이티브 작동 방식'에 대한 답은 작동 방식 에 있습니다 . 모바일 애플리케이션 개발자가 사용자 인터페이스를 만들기 위한 일련의 작업을 따라야 하는 명령형 프로그래밍 접근 방식으로 작동합니다. 이는 모바일 앱 개발 프로세스 를 단순화하고 앱을 더 빠르게 실행하고 주기적으로 유지 관리하는 데 도움이 됩니다.
2. 비용 효율적인 솔루션
React Native의 비용 효율적인 접근 방식은 기능, 확장성 및 결과 측면에서 추가 기회를 추가할 수 있는 더 많은 공간을 제공합니다. 응답 네이티브는 다른 팀이 액세스 권한이 있고 다른 시장을 위한 제품을 만들 수 있으므로 코드베이스에 접근할 수 있음을 의미하는 코드 공유를 제공합니다 .
3. 모듈식 아키텍처
React Native 앱 개발의 경우 애플리케이션 코드를 서로 다른 독립 블록으로 공식화할 수 있습니다. 이렇게 하면 유연성이 향상되고 응용 프로그램을 더 쉽게 업그레이드 및 업데이트할 수 있습니다.
4. 기성 솔루션 및 라이브러리
유형 검사를 위한 도구와 같은 다양한 도구, 라이브러리 및 프레임워크가 시장에 존재하므로 React Native 앱 개발자 는 까다롭거나 귀찮은 문제를 디코딩하지 않아도 되어 앱을 쉽고 빠르고 생산적으로 코딩할 수 있습니다.
5. 핫 리로딩
Hot Reloading 기능을 통해 React Native 플랫폼은 개발자가 시간 소모적인 코드 컴파일 프로세스를 거치지 않고도 코드에서 변경한 사항을 쉽게 볼 수 있도록 합니다.
6. 모바일 시장 진입 용이
React Native는 최신 Stack Overflow Survey 에 따르면 현재 개발자의 69.8%가 사용하는 JavaScript를 사용 하므로 리소스 부족 문제를 해결합니다. 리액트 네이티브 프레임워크의 중요한 장점 중 하나는 Android 및 iOS 플랫폼 모두를 대상으로 하는 모바일 시장에 조기에 저렴한 경로를 제공한다는 것입니다.
7. 안정성 및 신뢰성 향상
React Native는 데이터 바인딩을 단순화하는 데 도움이 됩니다. 기본은 상위 데이터를 보호하고 하위 구성 요소의 영향을 받지 않도록 하여 정보를 단순화하여 앱을 견고하고 신뢰할 수 있게 만듭니다. 개체의 개선 사항을 적용하려면 개발자가 모든 업데이트를 효율적으로 적용하기 전에 먼저 상태를 변경해야 합니다. 이 활동을 통해 허용된 부분만 업데이트할 수 있습니다.
이로써 우리는 이제 두 플랫폼 간 앱 개발 프레임워크의 기본 사항을 살펴보았습니다. 즉, React Native와 Xamarin을 살펴보고 올해의 지배권을 놓고 누가 전쟁에서 이기고 있는지 살펴봐야 할 적기입니다.
자, 이제 시작하겠습니다.
React Native vs Xamarin: 두 플랫폼 간 앱 개발 플랫폼 비교

결론을 내리기 전에 먼저 react native와 xamarin의 비교를 살펴보고 각각이 제공하는 접시에 무엇이 있는지 알아보겠습니다.
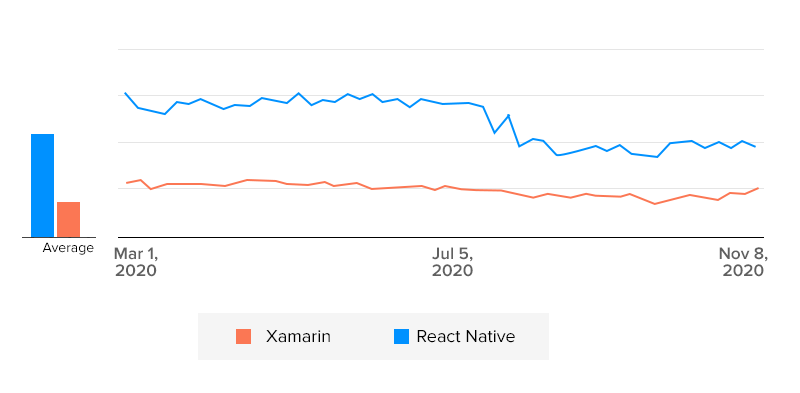
1. 시장 점유율
React Native는 아래 이미지에서 볼 수 있듯이 비교적 호황을 누리고 있는 시장입니다. 특히 Facebook이 React Native 플랫폼에 대한 재설계를 발표한 후 모바일 애플리케이션 개발자와 평판이 좋은 react 네이티브 앱 개발 회사 에서 널리 채택하고 있습니다.
따라서 두 크로스 플랫폼 거물 간의 이 전쟁의 승자는 React Native입니다.


2. 프로그래밍 언어
JavaScript는 주로 React Native에서 개발에 사용되지만 프레임워크를 사용하면 Objective-C, Java, Swift 및 Kotlin에서도 모듈을 작성할 수 있습니다.
또한 React Native API에 포함되지 않은 고급 계산 및 기타 비 전통적인 프로세스를 수행하기 위해 네이티브 모듈 및 라이브러리를 React Native 개발 환경으로 가져와 사용할 수 있습니다.
이것은 React Native 애플리케이션 개발자가 더 좋고 효과적인 방식으로 코딩 하기 위해 이러한 모든 프로그래밍 언어 에 대한 기본 지식이 필요하다는 것을 의미합니다.
그러나 Xamarin 앱 개발의 경우 C#에 대한 전문 지식과 .NET 프레임워크에 대한 지식이면 충분합니다. C#은 Objective-C, Swift, Java 또는 Kotlin 으로 가능한 모든 프로세스를 수행할 수 있기 때문 입니다. 게다가 수많은 오픈 소스 및 사내 소스 코드 프로젝트를 Xamarin.Android 및 Xamarin.iOS 프로젝트에서 재사용할 수 있으므로 다른 프로그래밍 언어를 알아야 할 필요가 없습니다.
이것은 Xamarin을 관련 프로그래밍 언어 측면에서 React Native보다 더 나은 옵션으로 만듭니다.
3. 학습 곡선
Xamarin을 사용하려면 .NET에 대한 사전 경험이 있어야 합니다. 반면에 React Native를 시작하려면 다양한 타사 라이브러리와 함께 JavaScript 또는 React에 대한 지식이 필요합니다.
즉, React Native 앱 개발자는 새로운 라이브러리를 꾸준히 발견하고 배워야 합니다. 이것은 Xamarin을 배우는 것이 React Native보다 훨씬 쉽다는 것을 의미합니다.
4. 개발 환경
Xamarin 프레임워크로 앱을 개발하려면 Microsoft Visual Studio 또는 Visual Studio Community Edition을 다운로드하여 설치해야 합니다. 또한 이 플랫폼에서 작동하려면 Mac이 필요합니다.
하지만 React Native 개발 의 경우 에는 그런 권장 개발 환경이 없습니다. Node를 설치하고 Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor, TextMate Editor와 같은 모든 개발 환경을 사용할 수 있습니다.
5. 제3자 지원
Xamarin과 React Native 를 비교할 때 고려해야 할 또 다른 요소 는 타사 지원입니다.
본격적인 개발 패키지인 Xamarin은 충분한 사내 도구와 서비스를 제공합니다. 따라서 앱 개발자는 타사 리소스에 덜 의존하거나 최소한의 타사 지원으로 애플리케이션을 빌드할 수 있습니다.
반면 React Native는 기본적으로 UI 라이브러리입니다. 네이티브 구성에 액세스하고 네이티브 앱과 같은 경험을 제공하려면 수많은 타사 라이브러리와 API를 통합해야 합니다. 따라서 React Native는 Xamarin보다 타사 지원 측면에서 더 높은 선호도를 제공합니다.
6. 컴파일 및 개발 속도
컴파일 및 개발 속도는 Xamarin과 React Native Performance 에서 무엇을 선택할지 결정하는 데 중요한 역할을 합니다 .
Xamarin의 경우 앱 크기에 따라 컴파일 시간이 늘어납니다. 이는 결국 개발 시간에 영향을 미치므로 앱을 만드는 비용에 영향을 미칩니다 . 마찬가지로 디버깅은 Visual Studio를 사용하는 다른 .NET 응용 프로그램과 동일한 방식으로 수행되기 때문에 약간 지루한 프로세스입니다.
반면에 React Native는 컴파일 요구 사항을 요구하지 않습니다. JavaScript 를 기반으로 하므로 React Native 애플리케이션에 강제 새로 고침을 푸시하여 코드를 쉽게 다시 로드할 수 있습니다.
또한 디버깅에 대해 이야기할 때 React Native는 웹 앱과 동일한 방식으로 디버깅을 설명하는 Chrome 개발자 도구 또는 Reactotron과 같은 타사 도구에 의존합니다.
7. 사용자 경험
사용자 경험에 대해 이야기할 때 Xamarin과 React Native는 거의 유사한 사용자 경험을 제공 합니다. React Native는 개발을 더 빠르고 효과적으로 만들기 위해 충분한 UI 구성 요소가 있는 ReactJS 라이브러리를 사용하는 반면 Xamarin은 모바일 앱 개발자가 두 가지 고유한 방법으로 UI를 만들 수 있도록 합니다. 즉, Xamarin.Forms 또는 Xamarin.Android/iOS를 사용하여 공통 코드 공유 기능을 즐기는 것과 함께 플랫폼별 코드.
8. 성능
성능과 관련하여 React Native는 Android에서 64비트 모드를 지원하지 않고 가장 빠른 코드가 실행될 때마다 iOS에서 최악의 결과를 나타내기 때문에 Xamarin보다 뒤쳐집니다.
9. 확장성
Xamarin은 OS와 이미 존재하는 도구 및 라이브러리와의 최상의 통합 가능성을 제공합니다. 또한 응용 프로그램에 대한 포괄적인 위젯 및 기본 모양을 제공합니다.
React Native 앱 개발 고려 사항에 대해 덜 이야기 한 기사에서 다루었듯이 Facebook의 UI 프레임워크는 확장성을 제공합니다. 그러나 평판이 좋은 앱 전문가만이 제공할 수 있는 대규모 React Native 애플리케이션을 구성하는 방법을 계획하려면 특정 개발 노력과 경험이 필요합니다.
따라서 Xamarin은 확장성 측면에서 React Native를 능가합니다.
10. 테스트 기능
Xamarin과 React Native는 모두 앱 품질을 보장하기 위한 충분한 테스트 도구를 제공하지만 React Native의 경우 테스트가 매우 부드럽고 쉽습니다.
React Native 프레임워크에는 설정 및 구성이 더 쉽고 풍부한 API 동작과 스냅샷 테스트를 생성할 수 있는 기회를 제공하는 PropTypes 및 Jest와 같은 도구가 있습니다. 이것은 테스트 프로세스를 단순화하고 코드의 회귀를 방지합니다.
11. 문서
React Native의 경우 문서가 간결하고 상세하며 정확하고 잘 정리되어 있어 React Native 개발자가 모든 구성 요소/요소를 쉽고 생산적으로 찾고 사용할 수 있습니다.
Xamarin은 React Native와 비교할 때 도움이 되는 문서가 다소 적습니다. 구성 요소의 양과 품질은 동일하지만 NuGet과 구성 요소 저장소 간에 구성 요소가 분리되어 있어 번거로움과 시간이 많이 소요됩니다.
이것은 문서를 고려할 때 Xamarin 또는 React Native 경주에서 React Native가 앞서 있음을 의미합니다.
12. 커뮤니티 지원
모바일 시장에서 오랜 기간 동안 Xamarin은 약 140만 개발자의 커뮤니티 지원을 보유하고 있습니다. 즉, 이 프레임워크를 사용하는 데 문제가 발생하거나 의문점이 있을 때마다 광범위한 도구, 팁 및 데이터를 확보할 수 있습니다.
마찬가지로 Facebook의 React Native도 엄청난 커뮤니티 지원을 받고 있습니다. 그러나 시장에서 독점적인 도구, 코드 라인 및 팁의 가용성을 기대하는 것은 아직 성숙하지 않습니다. 나날이 발전하고 있는 모습입니다.
따라서 커뮤니티 지원에 따른 전투의 승자는 여기에서 Xamarin입니다.
13. 개발 비용
Xamarin은 오픈 소스이며 무료로 사용할 수 있습니다. 미국 캘리포니아나 세계 어느 지역에서나 리액트 네이티브 모바일 앱 개발 과 같은 비용이나 위치 또는 다양한 개발 회사에 대해 걱정할 필요가 없습니다 .
그러나 Xamarin이 작동하는 Visual Studio IDE를 설치하려면 일정 금액의 구독료를 지불해야 합니다. 최대 5명의 사용자만 있는 엔터프라이즈가 아닌 프로젝트에 대해 플랫폼을 무료로 사용할 수 있습니다. 더 많은 사용자를 참여시키거나 특정 기능을 잠금 해제하려면 비용이 많이 드는 Professional 또는 Enterprise 라이선스를 얻어야 합니다.
반면 React Native의 경우에는 그러한 제약이 없습니다. Facebook의 React Native 프레임워크는 완전히 오픈 소스입니다. 라이브러리 및 기타 구성 요소를 무료로 사용할 수 있습니다. 즉, Xamarin의 경우보다 React Native 앱 개발 비용이 저렴합니다.
이러한 13가지 결정 영향 요인을 알면 react native와 xamarin 프레임워크 간의 비교를 통해 올바른 기술을 더 쉽게 선택할 수 있지만 Xamarin을 선택해야 하는 경우와 React Native를 선택해야 하는 경우 시나리오에 따라 전체를 요약해 보겠습니다 .
Xamarin은 다음과 같은 경우 고려해야 할 올바른 옵션입니다.
- 더 빠른 개발 프로세스가 필요합니다.
- MVC 및 MVVM 패턴을 고려합니다.
- 개발 환경 내에서 앱을 테스트하려고 합니다.
- 응용 프로그램에 고급 그래픽이 필요하지 않습니다.
React Native는 다음과 같은 경우 앱 개발을 위한 좋은 선택입니다.
- Facebook 및 Instagram과 같은 소셜 미디어 애플리케이션을 구축 중입니다.
- 전자 상거래 앱 을 개발 중 입니다.
- 애플리케이션에 Facebook 광고를 추가하려고 합니다.
두 플랫폼 간 애플리케이션 개발 프레임워크 모두 2021년에 비즈니스를 위한 완벽한 앱 개발 도구라는 특성을 보여주지만 여전히 React Native 앱 개발 을 선호하는 것이 좋습니다 .
앱 요구 사항에 대해 Xamarin보다 React Native를 권장하는 이유는 무엇 입니까?
수년간 React Native와 함께 일하면서 Xamarin에 비해 React Native의 이점이 풍부할 뿐만 아니라 네이티브가 모바일 시장에서 더 밝은 미래를 가지고 있다는 것을 발견했습니다. 이전에 Flutter 대 React Native 블로그 에서 다루었듯이 Google의 Flutter 프레임워크와의 치열한 경쟁에도 불구하고 프레임워크는 번성하고 있습니다.
개발자와 비즈니스 리더에게 쉽고 빠르며 세계적 수준의 기회를 제공하여 매번 기술에 빠지게 만듭니다. 그 증거는 우리가 12개 이상의 다양한 비즈니스 분야에 탁월한 React Native 애플리케이션 개발 서비스를 제공했으며 부동산, 주문형, 여행 및 기타 이러한 산업에 진출하기 위해 노력하고 있다는 것입니다.
2021년 앱 개발 프로세스에 더 나은 선택 이 무엇인지 여전히 혼란 스럽거나 Xamarin 앱 개발과 React Native 중 어떤 것이 더 나은지 헷갈리거나 비즈니스 앱 아이디어에 대해 논의하고 싶다면 언제든지 전문가에게 문의하세요 .