React vs Angular – 모바일 앱 개발을 위한 최고의 선택
게시 됨: 2019-01-26시장에 나와 있는 모든 프론트 엔드 개발 프레임워크 중에서 상위 15개 JS 프레임워크 목록에 있는 두 가지는 React와 Angular입니다. 그리고 이 기사는 둘 다에 집중되어 있습니다.
다음 12분 동안에는 Angular와 React를 구분하는 요소, 가장 반응이 좋은 네이티브 앱 개발 회사 가 브라우니 포인트를 얻는 상황, 브랜드가 Angular 앱 개발에 에너지를 집중하는 상황에 대해 읽을 것입니다.
목차
React와 Angular: 간략한 개요
React JavaScript 라이브러리의 장점
Angular 프론트엔드 개발 프레임워크의 장점
React와 Angular: 두 가지 프론트엔드 개발 옵션의 비교
Angular와 React의 주요 차이점은 무엇입니까?
React 대 Angular: 이를 뒷받침하는 브랜드 이름
각도와 반응은 얼마나 유사합니까?
앱 개발에 React를 언제 사용해야 하나요?
앱 개발을 위해 언제 Angular를 고려해야 할까요?
Angular와 React 중 어느 것이 더 낫습니까?
자주 묻는 질문
우리가 이 기사를 Angular와 React의 비교에 집중하는 이유는 부분적으로는 두 개의 견고한 경쟁자인 Google과 Facebook의 계보에서 나왔고 부분적으로 는 프레임워크 제품군의 최신 추가인 React 대 Flutter를 이미 다루었 기 때문입니다. 그래서 React를 타의 추종을 불허하는 성능으로 업계에서 자리 잡은 브랜드와 비교할 때였습니다.
한 걸음 더 나아가기 전에 React와 Angular의 기본 사항을 살펴보겠습니다.
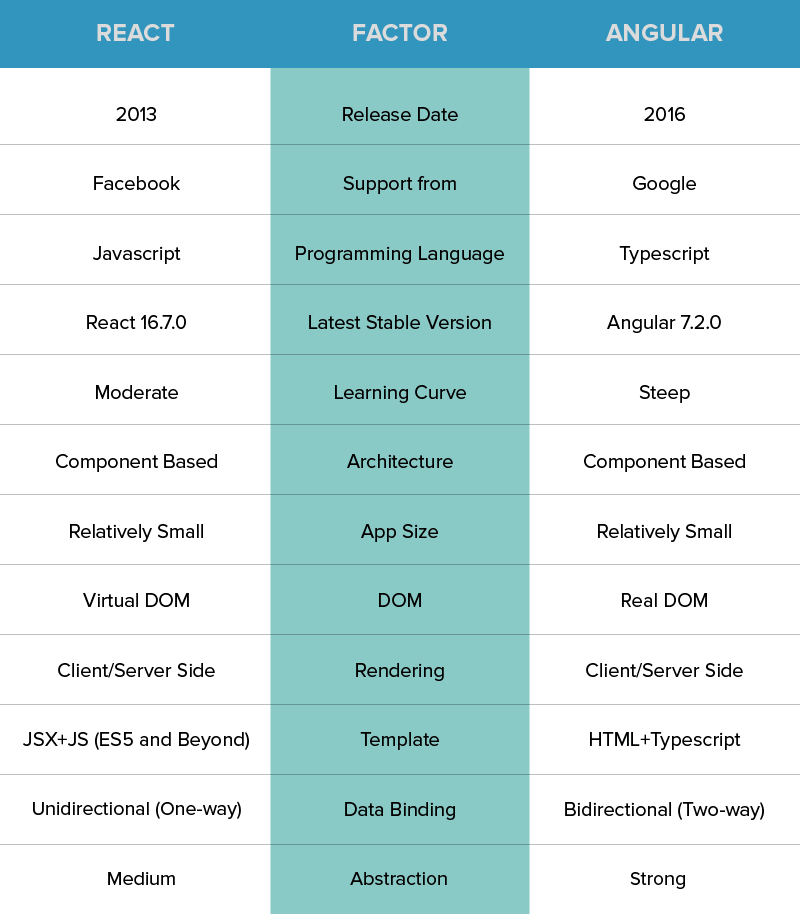
React와 Angular: 간략한 개요

라이브러리 또는 프레임워크에 반응해야 하는 질문이 많이 있습니다. 그럼 파헤치고 알아보도록 하겠습니다.
반응이란 무엇입니까? ReactJS는 동적 사용자 인터페이스를 구축하기 위해 Facebook에서 도입한 오픈 소스 JavaScript 라이브러리입니다. JavaScript 및 JSX(PHP 확장)를 기반으로 하며 프론트 엔드 개발을 위해 재사용 가능한 HTML 요소를 개발하는 데 널리 사용됩니다.
앵귤러란? Angular는 Google에서 제공하는 오픈 소스 프런트 엔드 개발 프레임워크입니다. MEAN 스택의 일부이며 많은 코드 편집기와 호환되며 동적 웹 사이트 및 웹 앱을 만드는 데 고려됩니다.
가장 최근의 안정적인 버전은 Angular 7이며 Google은 여전히 첫 번째 버전인 AngularJS를 지원합니다.
두 가지 프론트엔드 개발 프레임워크는 다음을 포함하여 다양한 유명 브랜드에서 사용됩니다.
이제 React js와 Angular가 무엇인지 알았으므로 두 가지가 제공하는 이점에 집중해 보겠습니다.
React JavaScript 라이브러리의 이점

더 나은 사용자 경험
다른 JavaScript 프레임워크 와 달리 React는 Real DOM의 추상 형태인 Virtual DOM을 사용합니다. 이렇게 하면 React 네이티브 앱 개발자 가 인터페이스의 다른 부분에 영향을 주지 않고 애플리케이션에서 사용자가 수행한 변경 사항을 더 쉽게 업데이트할 수 있습니다.
그 결과 정교한 사용자 경험을 제공하는 매우 동적인 UI를 구축할 수 있습니다.
시간 절약
React의 경우 앱 개발 회사는 언제든지 고유한 수준에서 코드 구성 요소를 재사용할 수 있습니다. 또한 구성 요소가 서로 격리되어 하나의 변경 사항이 다른 구성 요소에 영향을 미치지 않으므로 업데이트를 더 쉽게 관리할 수 있습니다.
이를 통해 개발자는 네이티브 반응을 사용하여 모바일 앱 개발을 더 쉽고, 시간을 절약하고, 효율적으로 수행할 수 있습니다.
빠른 개발
React 네이티브 모바일 앱 개발자는 기존 코드를 재사용하고 프로세스에 핫 리로딩을 적용할 수 있습니다. 이 접근 방식은 앱 성능을 향상시킬 뿐만 아니라 개발 속도를 가속화합니다 .

더 빠른 테스트
React는 방대한 동적 요소가 포함된 크고 복잡한 애플리케이션에서 구성 요소 상태를 저장하고 관리하는 번거로움을 줄이는 Redux를 광범위하게 사용합니다.
개발자가 단일 개체에 응용 프로그램 상태를 추가하고 앱의 모든 구성 요소가 하위 구성 요소를 포함하거나 콜백을 사용하지 않고 응용 프로그램 상태에 액세스할 수 있도록 지원합니다. 이렇게 하면 핫 리로딩 및 기타 이러한 도구의 사용과 함께 애플리케이션을 테스트하고 데이터 변경 사항을 기록하기가 더 쉽습니다.
단방향 데이터 바인딩을 통한 코드 안정성
ReactJS 를 사용하면 개발자가 구성 요소를 직접 사용하고 하향 데이터 바인딩을 사용하여 상위 엔터티가 하위 엔터티의 변경 사항에 영향을 받지 않도록 할 수 있습니다. 이 접근 방식은 코드를 안정적으로 만들고 향후 개발 아이디어를 지원합니다.
Angular 프런트 엔드 개발 프레임워크의 이점

클리너 코드
Angular는 JavaScript의 상위 집합인 TypeScript 프로그래밍 언어를 사용합니다. JavaScript를 컴파일하지만 코드를 입력하는 동안 일반적인 문제를 찾고 제거하는 프로세스 도 용이 합니다.
이 접근 방식은 개발자가 더 깨끗하고 오류 없는 코드를 작성하는 데 도움이 되며 엔터프라이즈 앱 개발 서비스에 투자할 때 정말 유용한 높은 코드 품질을 보장합니다.
더 높은 성능
Angular 프로그래밍 언어에는 클래스가 서로 종속되지 않는 AngularJS보다 훨씬 우수한 계층적 종속성 주입이 있습니다. 그들은 오히려 Angular 모바일 애플리케이션에 더 높은 성능을 제공하는 외부 소스로 눈을 돌립니다.
머티리얼 디자인과 유사한 인터페이스
Angular는 탐색 요소, 양식 컨트롤, 팝업, 레이아웃 및 데이터 테이블에 걸쳐 사전 구축된 머티리얼 디자인 구성 요소를 제공합니다. 이는 모바일 앱 개발자가 장기적으로 사용자가 필요로 하는 모바일 앱 디자인 및 디지털 제품 디자인 서비스에 대한 Google Material Design의 영향 을 극복하는 데 도움이 됩니다.
더 나은 오류 처리
최신 버전의 Angular 프로그래밍 언어, 즉 Angular 7은 속성이 초기화되지 않은 시나리오에서 @Output에 대한 업그레이드된 오류 처리 프로세스와 같은 기능도 제공합니다.

Angular CLI를 사용한 원활한 업데이트
Angular CLI(명령줄 인터페이스)는 설치 및 사용이 쉽고 초보자에게 친숙하며 혁신적인 테스트 도구와 더 간단한 명령을 제공하며 다양한 엔지니어와 플랫폼에서 지원하므로 타사 종속성이 있는 구성 요소도 업데이트할 수 있습니다.
이것으로 우리는 React가 무엇인지, Angular가 무엇인지, 그리고 그 이점에 대한 요약을 살펴보았습니다. 따라서 기사의 주요 부분, 즉 Angular와 React를 비교해 보겠습니다 .
{ 기업용 Angular 사용의 이점에 대해 자세히 알아보기 }
React와 Angular: 두 가지 프론트엔드 개발 옵션의 비교
1. 구성요소화
AngularJS는 Model, View, Controller의 세 가지 계층을 기반으로 하기 때문에 매우 고정적이고 복잡한 구조를 가지고 있습니다. Angular JS를 사용하면 개발자는 앱의 코드를 다른 파일로 나눕니다. 이를 통해 응용 프로그램의 다른 부분에서 템플릿이나 구성 요소를 재사용할 수 있습니다.
반면에 React는 다른 아키텍처를 선택합니다. 구성 요소 트리를 개발하는 간단한 방법을 제공합니다. 라이브러리는 구성 요소 정의가 선언적인 함수형 프로그래밍과 함께 제공됩니다.
React 코드는 읽기 쉽고 논리적으로 구성됩니다. 그들은 개발자에게 특정한 방식으로 코드를 작성하도록 요구하지 않습니다.
2. 상태 관리
애플리케이션은 여러 인스턴스에서 상태를 사용합니다. 애플리케이션의 UI는 특정 시점의 구성 요소에 의해 설명됩니다. 그런 다음 프레임워크는 데이터가 변경될 때 전체 구성 요소 UI를 다시 렌더링합니다. 이것이 애플리케이션이 데이터가 업데이트되도록 하는 방법입니다.
React에서의 상태 처리는 Redux를 솔루션으로 사용하고, Angular Redux의 경우에는 사용하지 않습니다.
3. 자급자족
React로 작성된 애플리케이션은 추가 라이브러리 포함 을 요구 합니다. 그 중 일부는 – React Router, Redux 또는 Helmet은 라우팅, 상태 관리 및 API와의 상호 작용 프로세스를 최적화하는 데 사용됩니다.
React 또는 Angular 중 후자는 라이브러리를 포함할 필요가 없는 본격적인 소프트웨어 개발 프레임워크입니다. 모든 기능은 Angular 패키지를 통해 구현됩니다.
4. 언어
React는 JSX 스크립트와 결합된 JavaScript ES6+ 언어를 기반으로 합니다. JSX는 주로 JavaScript 코드를 HTML로 작성된 코드와 유사하게 만드는 구문의 확장입니다. Angular는 TypeScript 또는 JavaScript를 사용합니다. TypeScript는 매우 컴팩트하기 때문에 코드를 탐색하고 오타를 찾기가 더 쉽습니다.
5. UI 컴포넌트
Angular와 React의 또 다른 차별화 포인트는 UI 구성 요소입니다. React UI 도구는 커뮤니티에서 개발했습니다. React 포털에는 많은 유료 및 무료 UI 구성 요소가 있습니다. Angular는 머티리얼 테크스택이 내장되어 있고 머티리얼 디자인의 미리 만들어진 여러 구성 요소가 함께 제공됩니다. 이 때문에 UI 구성이 매우 빠르고 간단해집니다.
6. 지침
React의 로직과 템플릿은 모든 구성 요소의 끝에 설명되어 있습니다. 이를 통해 독자는 구문을 몰라도 코드가 의미하는 바를 이해할 수 있습니다. Angular의 경우 템플릿이 속성과 함께 반환되고 Angular 지시문의 구문이 정교하고 복잡하여 초기 개발자가 이해할 수 없습니다.
7. 도구 세트
React는 Sublime Text, Atom 및 Visual Studio와 같은 여러 코드 편집기를 사용합니다. 프로젝트를 부트스트랩하기 위해 Create React App(CLI) 도구를 사용하는 반면 서버 측 렌더링은 Next.js 프레임워크로 수행됩니다. React로 작성된 앱을 테스트하기 위해 다양한 요소에 대해 여러 도구가 필요합니다.
React와 같은 Angular는 Sublime Text, Aptana 및 Visual Studio와 같은 다양한 코드 편집 도구도 사용합니다. 프로젝트는 Angular CLI를 사용하여 설정되고 서버 측 렌더링은 Angular Universal을 통해 수행됩니다.
그러나 Angular와 React 기술의 차이점은 Angular를 하나의 도구로 완벽하게 테스트할 수 있다는 것입니다. 카르마, 각도기 또는 재스민이 될 수 있습니다. 또한 React에 비해 주목할만한 Angular 장점 중 하나입니다.
8. 인기
React vs Angular 인기에 대해 이야기하면 Google 트렌드에 따라 React는 Angular보다 더 많은 검색을 수행합니다. 사람들은 기성품 솔루션의 가용성으로 인해 Angular에 더 많은 관심을 보였지만 두 기술 모두 개발 중이므로 두 가지 모두 시장에서 인기가 있습니다. 따라서 현재로서는 React vs Angular 인기도에 대한 답은 양쪽에서 동일할 것입니다. 즉, Angular 인기도 = React 인기도(적어도 현재 시점에서는)입니다.
9. 건축
Angular와 React는 모두 구성 요소 기반 아키텍처를 가지고 있습니다. 즉, 응집력 있고 재사용 가능한 모듈식 구성 요소가 있습니다. 그러나 React와 Angular의 차이점 은 기술 스택의 지점에서 발생합니다. 반면에 React 아키텍처 는 JavaScript를 사용하는 반면 Angular 아키텍처 는 더 작고 오류가 없는 웹 개발용 Typescript와 함께 사용됩니다.
10. 학습 곡선
Angular는 React와 비교할 때 가파른 학습 곡선을 가지고 있습니다. Google Angular IO 프레임워크는 특정 문제를 해결하는 다양한 방법을 제공하고 복잡한 구성 요소 관리 시스템을 갖추고 있을 뿐만 아니라 템플릿, 파이프, 종속성 주입, RxJS, TypeScript 등과 같은 다양한 개념 및 언어에 대한 친숙도를 요구합니다.
게다가 프레임워크는 지속적으로 발전하고 있어 개발자는 Angular 생태계의 새로운 기능을 살펴보고 그에 따라 기술을 업그레이드해야 합니다.

반면 React JS 프레임워크의 경우에는 그렇지 않습니다. Reactjs를 사용하면 JavaScript를 잘한다면 React 생태계에서 쉽게 배우고 앱을 만들 수 있습니다. ReactJS는 신규 사용자가 프레임워크를 이해하고 빈번한 업데이트가 출시된 후에도 애플리케이션 개발을 기대하는 데 유용한 여러 리소스를 제공합니다. 이것이 개발자들이 React를 선택하는 주된 이유입니다.
11. 개발 속도 및 생산성
Reactjs와 Angular에 대해 이야기하면서 Angular는 작업 공간을 만들고 작동하는 응용 프로그램을 신속하게 설계하고 한 줄 명령으로 구성 요소와 서비스를 생성할 수 있는 CLI 덕분에 향상된 개발 경험을 제공합니다. 타입스크립트.
그러나 React의 경우 타사 라이브러리의 참여로 인해 개발 속도와 생산성이 영향을 받습니다. React js 앱 개발자는 도구와 함께 올바른 아키텍처를 결정해야 합니다. 게다가 React 모바일 앱용 툴킷은 프로젝트마다 다르므로 앱 업데이트를 위해 프로젝트를 새로운 개발자에게 넘겨주는 경우 더 많은 시간과 노력이 투자됩니다.
이는 Angular가 개발 속도와 생산성 측면에서 React를 능가한다는 것을 나타냅니다.
12. 유연성과 자유
React vs Angular 선택에 기여하는 또 다른 요소는 유연성입니다. React 프레임워크는 앱 개발을 위한 도구, 라이브러리 및 아키텍처를 자유롭게 선택할 수 있는 기회를 제공합니다. 숙련된 ReactJS 개발 팀을 고용했다면 필요한 기능과 기술 스택만 사용하여 고도로 맞춤화된 앱을 빌드할 수 있습니다.
반면에 Angular는 제한된 양의 자유도와 유연성을 제공합니다. 예를 들어 최신 버전의 Angular IO, 즉 Angular 7을 사용하면 다른 프레임워크 내에서만 Angular 구성 요소를 사용하고 HTML 기반 응용 프로그램에 코드를 포함할 수 있습니다.
이것은 React가 Angular에 비해 더 나은 유연성과 자유를 제공한다는 것을 나타냅니다.
13. DOM(문서 객체 모델)
Angular는 트리 데이터 구조의 한 부분이 변경되거나 변경되더라도 전체 트리 데이터 구조가 업데이트되는 실제 DOM을 사용합니다. 반면에 Virtual DOM은 Reactjs 앱 개발에 사용되므로 앱 개발 회사는 트리의 다른 부분에 영향을 주지 않고 변경 사항을 추적하고 업데이트할 수 있습니다.
Virtual DOM은 실제 DOM보다 빠른 것으로 간주되기 때문에 React는 reactjs와 angular race에서 이깁니다.
14. 데이터 바인딩
reactjs와 angular race에서 올바른 프레임워크를 선택하는 결정에 영향을 미치는 또 다른 요소는 데이터 바인딩입니다.
React는 모델 상태를 변경한 후에만 UI 요소를 변경할 수 있는 단방향 데이터 바인딩을 사용합니다. 개발자는 해당 모델 상태를 업데이트하지 않고 UI 요소를 변경할 수 없습니다.
반면 Angular 모바일 앱의 경우 양방향 바인딩 방식을 고려합니다. 이 접근 방식은 Vue.js vs Angular 라는 제목의 기사에서 이미 보았듯이 UI 요소가 변경될 때 모델 상태가 자동으로 변경되고 그 반대의 경우도 마찬가지입니다.
Angular의 접근 방식이 더 쉽고 효과적인 것처럼 보이지만 대규모 앱 프로젝트의 경우 React의 방식이 더 우수하고 간소화된 데이터 개요를 제공합니다. 이것이 데이터 바인딩과 관련하여 React를 사용하는 이유입니다.
15. 앱 성능 및 사용자 경험
Vue.js 대 React.js 기사에서 보았듯이 React는 AngularJS로 이어지는 애플리케이션을 빌드하기 위해 Virtual DOM과 Fiber를 사용합니다. 그러나 Angular 7과 같은 최신 버전에는 ShadowAPI와 같은 기능과 요소가 추가되어 앱 크기나 성능 면에서 떨어지지 않고 두 프레임워크 간의 경쟁이 더욱 치열해졌습니다.
16. 모바일 솔루션
모바일 개발을 위한 Angular 대 반응의 경우 Angular 는 Cordova 컨테이너 및 매력적인 UI 구성 요소 라이브러리와 함께 제공되는 모바일 앱 개발을 위한 Ionic 프레임워크를 제공합니다. 따라서 개발된 응용 프로그램은 모든 장치에서 볼 때 기본 웹 응용 프로그램 컨테이너 내부에서 웹처럼 나타납니다.
그러나 React javascript 라이브러리 의 경우에는 그렇지 않습니다 . 고유한 구성 요소를 만들고 Java, Kotlin, Objective-C 및 Kotlin으로 작성된 기본 코드에 바인딩할 수 있는 진정한 기본 UI 환경을 제공합니다.
따라서 React는 여기서 이 전투에서 승리합니다.
17. 테스트
Jasmine, Protractor 및 Karma와 같은 단일 도구를 사용하여 전체 프로젝트에 대한 Angular IO 테스트 및 디버깅이 가능합니다. 단, React js 앱 개발의 경우에는 불가능합니다. 다양한 테스트 세트를 수행하려면 도구 세트가 필요합니다.
예를 들어 JavaScript 코드 테스트에는 Jest, 구성 요소 테스트에는 Enzyme 및 Unexpected-React, 렌더 테스트 유틸리티에는 Skin-deep, 단위 테스트에는 React-unit 등이 필요합니다. 이는 테스트 프로세스에 필요한 노력과 시간을 증가시킵니다.
따라서 이 Angular 대 React 전쟁의 승자는 Angular입니다.
18. 업데이트의 용이성
Angular에는 앱을 최신 Angular 버전으로 쉽게 업그레이드할 수 있는 ng_update와 같은 명령이 포함된 향상된 CLI가 있습니다. 따라서 대부분의 업데이트 프로세스가 자동화되어 있다면 Angular 앱 개발이 덜 고통스럽습니다.
유사하게, React는 두 버전 사이를 매끄럽게 전환할 수 있는 기능도 제공합니다. 그러나 프런트 엔드 개발 라이브러리는 타사 구성 요소를 업데이트하고 마이그레이션할 수 있도록 하는 외부 라이브러리에 크게 의존합니다. 또한 개발자는 사용하는 타사 라이브러리가 최신 버전의 JavaScript 프레임워크와 호환되는지 여부를 항상 확인해야 하므로 개발자의 노력이 증가합니다.
이는 두 프레임워크 모두 버전에서 버전으로 원활하게 전환하기 위해 노력하고 있지만 React는 Angular보다 뒤쳐져 있음을 의미합니다.
19. 문서
Angular 프레임워크의 문서화는 진행 중인 개발 프로세스로 인해 더 느립니다. 게다가, 대부분의 문서와 튜토리얼은 여전히 AngularJS 이며, 이는 구식이며 현재 개발자에게 쓸모가 없습니다.
그러나 이것은 Reactjs 개발의 경우가 아닙니다. React 프레임워크도 정기적으로 업데이트되지만 이전 버전의 통찰력은 여전히 가치가 있습니다.
20. 커뮤니티 지원
React는 GitHub 및 GitLab 에서 Angular보다 더 광범위한 커뮤니티 지원을 제공 합니다. 하지만 StackOverflow 개발자 설문조사에서 Angular로 작업하는 개발자의 수는 React로 작업하는 개발자보다 다소 많습니다.
따라서 두 프런트 엔드 개발 프레임워크는 커뮤니티 지원이 다소 동일합니다.
React JS가 무엇이고 Angular가 무엇인지 이해하고 장단점과 함께 차이점과 유사점을 이해합시다.
Angular와 React의 주요 차이점은 무엇입니까?
- AngularJS는 동적 웹 애플리케이션을 만들기 위한 구조적 프레임워크이고 React는 UI 구성요소를 조합할 수 있는 자바스크립트 라이브러리입니다.
- Angular JS 대 React JS에 대해 이야기하면 Angular JS 프레임워크는 MVC(Model View Controller)에 의존하고 React는 Virtual DOM에 의존합니다.
- Angular는 Typescript에 의존하고 React는 javascript에 의존합니다.
- AngularJS는 소스 코드에 javascript 라이브러리를 추가하지 않는 반면 React는 소스 코드에 javascript 라이브러리를 추가하는 것을 허용합니다.
- AngularJS는 단일 도구로 전체 프로젝트에 대한 테스트 및 문제 해결을 제공하지만 React는 다양한 종류의 테스트를 수행하기 위해 많은 도구가 필요합니다.
Angular JS 대 React JS: 이를 뒷받침하는 브랜드 이름
프레임워크와 라이브러리는 모두 세계 최고의 회사에서 지원하고 있습니다. 여기에서 엿볼 수 있습니다.

앞서 언급한 요소는 적합한 프론트 엔드 개발 프레임워크를 선별하는 데 도움이 됩니다. 그러나 프로세스를 쉽게 하기 위해 React를 사용할 수 있는 시기와 Angular를 선택해야 하는 시기를 설명하는 몇 가지 조건이 있습니다. Angular JS 프레임워크를 사용하는 이유와 React보다 나은 이유 또는 React를 사용하고 Angular보다 나은 이유에 대한 상황으로 읽어야 합니다 .
Angular와 React는 얼마나 유사합니까?
React와 Angular JS 프레임워크는 모두 컴포넌트 기반입니다. 구성 요소는 입력을 받고 일부 내부 근거가 렌더링된 UI 레이아웃(예: 로그인 양식 또는 테이블)을 yield로 반환합니다. 구성 요소는 다른 구성 요소 내부 또는 다른 프로젝트에서도 쉽게 재사용할 수 있어야 합니다.
예를 들어, 두 개의 텍스트 정보 입력(사용자 및 비밀번호)과 "로그인" 버튼으로 구성된 로그인 구성 요소가 있을 수 있습니다. 이 구성 요소는 다른 속성과 기본 논리를 가질 수 있지만 다른 페이지나 다른 응용 프로그램에서 다양한 정보와 함께 구성 요소를 재사용할 수 있도록 일반화해야 합니다.
언제 react를 사용하고 언제 angular를 사용해야 하는지에 대해 논의할 기사의 다른 섹션으로 이동해 보겠습니다.
앱 개발에 React를 언제 사용해야 하나요?
React는 다음과 같은 경우 앱 프로젝트에 적합합니다.
- 귀하의 팀은 HTML, CSS 및 JavaScript에 대한 전문 지식을 보유하고 있습니다.
- 고도로 맞춤화된 특정 앱 솔루션이 필요합니다.
- 활성/비활성 탐색 항목, 동적 입력, 사용자 로그인 및 액세스 권한, 버튼 활성화/비활성화 등 다양하고 종종 가변적인 상태를 가진 수많은 구성 요소가 개발 프로세스에 포함됩니다.
- 구성 요소는 앱 프로젝트가 확장됨에 따라 여러 애플리케이션에서 공유될 것으로 예상됩니다.
- 개발 전 준비에 시간을 할애하고자 합니다.
앱 개발을 위해 언제 Angular를 고려해야 할까요?
다음과 같은 경우 Angular 프레임워크를 사용하는 것이 좋습니다.
- 귀하의 팀은 Java, C# 및 이전 버전의 Angular에 대한 경험이 있습니다.
- 앱 복잡성은 낮음에서 중간 수준입니다.
- 즉시 사용 가능한 솔루션을 수용하고 더 높은 생산성이 필요합니다.
- 앱 번들 크기가 미리 결정된 값을 초과할 때 개발자에게 알려주는 Bundle Budgets in CLI 옵션을 수용하고자 합니다. 즉, 앱 크기를 조절하려는 경우 Angular를 선택하는 것이 올바른 결정입니다.
- 기능이 풍부한 대규모 애플리케이션이 필요합니다.
이렇게 하면 현재 시나리오에 따라 무엇을 선택해야 하는지에 대한 아이디어를 얻을 수 있지만 장기적 지원을 즐기기 위해 두 가지의 미래 범위를 살펴보는 것이 항상 유익합니다.
React 또는 Angular 중 어느 것이 더 낫습니까?
React는 React 개발자가 새로운 기능, JavaScript 구문 개선 및 실험적 API에 대한 피드백을 쉽게 제공할 수 있도록 하는 주요 변경 사항을 제시했습니다.
반면 Angular는 이미 사용률의 증가를 목격하고 있습니다. 이는 Angular 8이 베타 버전에서 나올 때 크게 증가할 것입니다.
따라서 이 두 프레임워크가 모두 성장 단계에 있지만 모바일 앱 개발 세계에서 이를 대체할 준비를 하고 있는 프레임워크가 하나 있습니다. 바로 Vue.js입니다. Vue.js 프레임워크는 이 두 가지 인기 있는 프레임워크와 치열한 경쟁을 벌이고 있습니다. 이 중 일부는 블로그 Vue.js 대 React.js 에서 다룹니다 .
이 블로그가 React javascript와 Angular가 무엇인지 이해하는 데 도움이 되었기를 바랍니다. 나머지 앱 프로젝트에 가장 적합한 프레임워크는 앱 요구 사항, 복잡성 및 고용된 앱 개발 회사의 경험으로 귀결됩니다. 이것이 바로 우리가 appinventiv 에서 미국에 있는 우리의 반응 네이티브 앱 개발 회사 와 함께 기꺼이 도와드리는 이유입니다 .
자주 묻는 질문
1. React와 Angular의 차이점은 무엇입니까?
React와 Angular의 차이점에 대해 이야기할 때 둘 사이에는 몇 가지 차이점이 있습니다. 예를 들어 React는 단방향 데이터 바인딩으로 작동하는 반면 Angular는 양방향 데이터 바인딩을 사용하여 작동합니다. 마찬가지로 Angular는 실제 DOM을 사용하는 반면 React는 가상 DOM에 의존합니다.
2. 각이 반응보다 빠릅니까?
아니요, React는 Virtual DOM에 의존하기 때문에 angular보다 빠릅니다.
3. React Javascript란 무엇이며 React는 최고의 프레임워크인가요?
React Javascript는 Facebook에서 동적 사용자 인터페이스를 구축하기 위해 도입한 오픈 소스 JavaScript 라이브러리입니다. React는 동적 입력, 활성/비활성 탐색 항목, 버튼 활성화/비활성화, 사용자 로그인 및 액세스 권한 등과 같은 가변 상태를 사용하여 고도로 맞춤화된 앱을 디자인할 때 사용할 수 있는 최고의 프레임워크입니다.
4. 반응과 각도 중 어느 것이 더 인기가 있습니까?
React 또는 Angular 중 하나를 선택하거나 말하기가 어렵습니다 . React에는 더 많은 검색이 있지만 Angular는 기성 솔루션의 가용성으로 인해 개발자들에게 높은 평가를 받고 있습니다. 두 가지 모두 시장에서 인기가 있음을 의미합니다.
5. 각도와 반응 중 어느 것이 배우기 쉬운가요?
React는 배우기 훨씬 쉽습니다.
6. React가 Angular보다 인기 있는 이유는 무엇입니까?
React에는 개발자에게 애플리케이션을 생성할 수 있는 유연성을 제공하는 다양하고 활기찬 환경이 있습니다. 이것은 Angular보다 더 유명합니다.
7. Angular는 앞으로 몇 년 동안 여전히 관련성이 있습니까?
Angular가 여전히 관련성이 있는지, 인기를 잃고 있는지, 아니면 죽어가고 있는지에 대한 많은 질문이 있습니다. 사실, Angular는 여전히 매우 관련성이 있으며 죽지 않고 있습니다. 실제로 Angular 8은 뛰어난 효율성과 성능을 바탕으로 지속적인 시장 성장을 목격하고 있습니다.
실제로 Angular CLI 덕분에 개발 경험도 크게 향상되었습니다. Google은 또한 Angular 앱이 원활하게 실행될 수 있도록 앱 크기를 크게 줄였습니다. 이 모든 것은 그것이 얼마나 관련성이 있는지를 나타내는 표시입니다.
