월간 템플릿 키트 #12: 고급 부동산 웹사이트 템플릿 키트
게시 됨: 2020-07-22많은 독자들이 부동산 웹사이트 템플릿 키트를 요청했고 이제 드디어 준비되어 사용 가능합니다! 많은 부동산 전문가들이 알고 있듯이, 장래의 부동산 구매자는 항상 시장에 있는 부동산에 대한 더 많은 정보를 찾고 있으며, 세련되고 전문적으로 구축된 부동산 웹사이트는 구매 과정에서 많은 도움이 될 수 있습니다.
우리 디자이너 팀은 잠재 구매자에게 제공할 수 있는 속성을 보여주는 웹사이트를 구축하려는 부동산 사업주(및 전반적으로 사업주)를 만족시키는 이 템플릿 키트를 만들었습니다. 이 유형의 웹사이트는 각 속성의 독특함과 전반적인 품질에 대한 고객의 관심을 끌기 위해 각 속성의 특성과 세부 사항에만 초점을 맞춥니다.
시각적 디자인 면에서 템플릿의 일반적인 모양과 느낌은 깨끗하고 단순하며 중간 색조로 가득 차 있습니다. 이 디자인 선택은 선명하고 큰 크기의 사진을 중앙 무대에 두기 위해 만들어졌습니다. 우리가 설명한 대로 기본 목표는 각 건물의 건축적 세부 사항과 아름다움을 최대한 강조하고 가시적으로 만드는 것입니다.
이번 달의 템플릿 키트는 부동산 비즈니스 소유자를 대상으로 하지만 키트의 디자인은 매우 다양하고 유연하므로 모든 산업 분야의 기업이 회사 웹 사이트에 사용할 수 있습니다. 이러한 비즈니스 유형의 몇 가지 예로는 법률 사무소, 마케팅 대행사, 컨설팅 회사 등이 있습니다. 물론 옵션은 무궁무진합니다. 템플릿에 대해 매우 도움이 되는 점은 템플릿의 유연성이 디자인 선택에도 적용된다는 것입니다. 우리는 키트에 대해 중간색의 따뜻한 색상을 선택했지만 이 색상은 단순하면서도 매력적인 정사각형 레이아웃에 여전히 적합한 다른 색상 팔레트로 쉽게 교체할 수 있습니다.
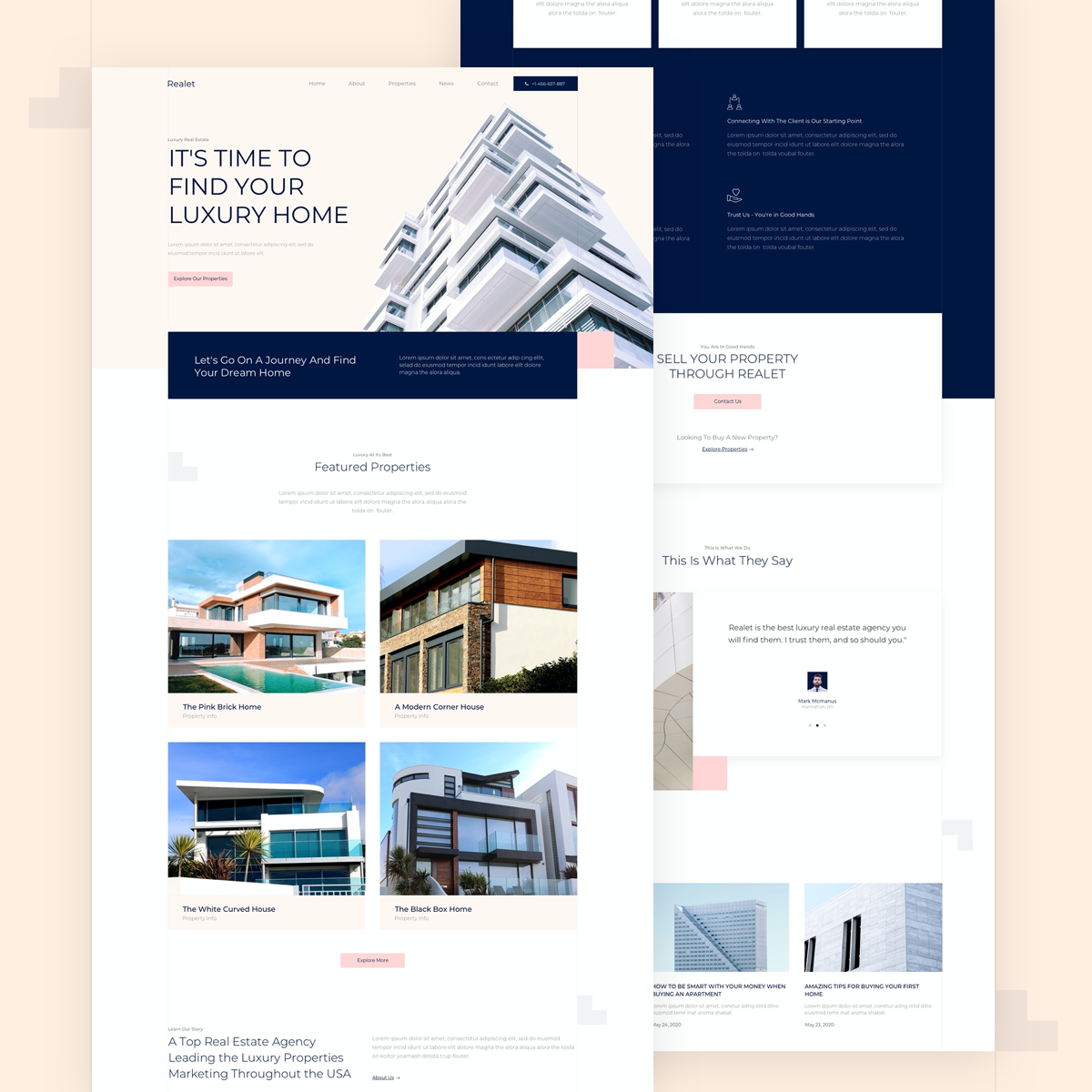
홈페이지: 명확하고 일관된

이 홈페이지에서 우리가 가장 좋아하는 것 중 하나는 웹사이트의 색 구성표를 사이트 전체에 유동적으로 적용할 수 있었던 방법입니다. 영웅 섹션은 웹사이트 방문자에게 소개하는 창백하고 중성적인 색상인 라이트 베이지, 소프트 네이비, 파스텔 핑크의 시작점입니다. 영웅 섹션의 건물 그림은 전체 웹사이트에서 찾을 수 있는 모든 색상을 요약합니다. 이는 핑크색 클릭 유도문안 버튼의 디자인에 특히 효과적입니다. 미묘하면서도 가시적인 존재감을 가지면서 디자인 체계와 잘 연결되기 때문입니다.
우리는 또한 후기 위젯과 홈페이지 전체에 걸쳐 디자인 세부 사항을 향상시키는 것이 중요하다는 것을 알게 되었습니다. 이러한 세부 사항의 예로는 명확한 디자인 언어를 사용하는 매끄럽고 건축적인 레이아웃과 결합된 다양한 구조 및 레이아웃이 있습니다. 실제로 우리는 이미지 주위에 흰색 상자와 분홍색 사각형과 같은 미묘한 사각형 모양을 추가하여 이러한 디자인 원칙을 적용했습니다. 우리는 이것을 창의적이고 주제별 방식으로 따뜻하고 매력적인 색 구성표를 활용할 수 있는 추가적인 디자인 기회로 보았습니다.
일반적으로 템플릿 키트의 홈페이지는 Testimonial Widget을 사용하기에 완벽한 장소이며 고유한 디자인 기능을 추가하여 매력적인 개성을 부여하는 것으로 보았습니다. 잠재 고객은 항상 다른 고객이 자신의 경험에 대해 이야기하는 것을 배우기를 열망합니다. 그리고 논리적으로 이 정보를 더 매력적으로 제시할수록 더 좋습니다. 비즈니스 가치를 전달하는 것이 목표인 경우 명확성이 중요합니다.
홈페이지 템플릿을 웹사이트에 삽입하기로 선택한 경우 이 템플릿은 다음에서 다운로드할 수 있는 '페이지'입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지 스크롤 및 찾기 또는 "부동산" 검색
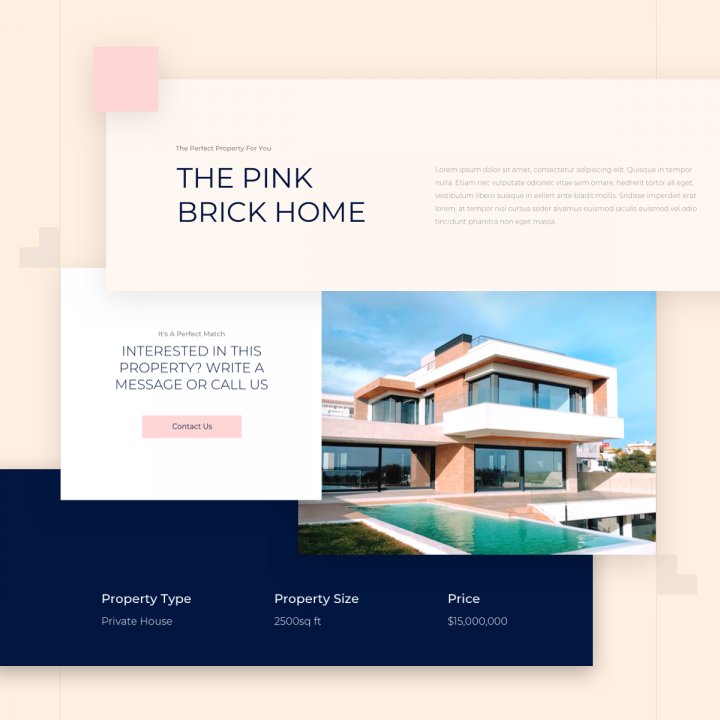
단일 속성 페이지: 세부 정보

템플릿 키트에는 고유한 디자인 기능이 많이 포함되어 있으며 템플릿 전체에 존재하는 뚜렷한 선과 격자 모티브를 확인할 수 있습니다. 이것은 여백의 밝은 회색 선과 일치하는 얇은 회색으로 Montserrat를 선택한 타이포그래피의 선택에 해당됩니다. 전반적으로 이러한 디자인 세부 사항은 아키텍처 테마와 템플릿의 가장 중요한 레이아웃의 그리드 기반 구조를 나타냅니다.
특히 단일 속성 페이지에서 속성 정보를 표시할 때 정보 계층 구조를 사용하는 방법에 대해 신중하게 생각하여 두 제목과 단락 텍스트 사이에 대조적이면서도 상호보완적인 관계를 만들었습니다. 둘 다 같은 서체이지만 다양한 스타일 선택이 가능합니다. 우리는 16px 크기의 몬세라트의 더 어두운 회색, 약간 얇은 버전과 결합된 큰 크기(60px), 대문자, 가벼운 제목을 위해 어둡고 부드러운 남색을 선택했습니다.
웹사이트에 이 템플릿을 사용할 때 관련된 디자인 워크플로 측면에서 키트의 단일 페이지는 사용자 정의 필드를 사용하는 방법의 훌륭한 예라고 볼 수 있습니다. 이것은 실제로 부동산 웹 사이트를 만드는 데 특히 유용합니다. 웹 사이트 방문자가 각 속성에 대해 알고 싶어하는 많은 기술 세부 정보와 함께 사용자 정의 필드를 사용하면 웹 디자이너가 효율적이고 일관된 방식으로 정보를 훨씬 쉽게 제공할 수 있습니다. 사용자 정의 필드는 게임의 판도를 바꾸는 시간 절약 기능이기도 합니다. 모든 배경의 웹 제작자는 웹 사이트를 만들고 유지 관리하는 것이 시간이 많이 걸리는 프로세스라는 것을 알고 있습니다. 워크플로를 단순화하고 데이터를 더 쉽게 업로드할 수 있는 방법은 작업을 더 쉽게 만들 수 있습니다.
단일 속성 페이지는 단일 게시물 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "단일 게시물" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "부동산"을 검색합니다.
속성: 개성이 있는 장소
부동산 페이지는 잠재적인 구매자가 부동산 비즈니스와 관련된 주택의 스타일과 특성을 실제로 파악할 수 있는 곳입니다. 그렇기 때문에 각 사진의 프레젠테이션은 매우 중요합니다. Posts Widget의 잠재력을 최대화하고 이미지 크기, 간격, 여백 및 색 구성표를 사용자 지정하여 각 속성에서 실제로 최고를 이끌어내기로 결정했습니다.
속성 페이지는 아카이브 페이지 템플릿입니다. 다음을 수행하여 삽입할 수 있습니다.
WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "보관" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "부동산"을 검색합니다.
구축을 시작할 시간
이 템플릿 키트로 구축한 부동산 비즈니스 웹사이트를 기대합니다. 가장 강력한 장점 중 하나는 부동산 자산을 보여주는 정확한 웹 사이트 요구를 충족하지만 모든 분야의 비즈니스가 유용하다는 것을 알 수 있도록 다재다능하고 유연하다는 것입니다. 잠재 고객에게 깊은 인상을 주고자 할 때 잘 디자인되고 세련된 웹사이트는 올바른 방향으로 가는 첫 번째 단계입니다.
전체 럭셔리 부동산 템플릿 키트를 보려면 이 데모를 확인하십시오.
Elementor Pro가 있는 경우 이 최첨단 키트를 즐기기 위해 해야 할 일은 Elementor로 이동하여 템플릿 라이브러리를 열고 'Luxury Real Estate'를 검색하는 것입니다.
다음은 키트를 검색하는 방법을 보여주는 짧은 gif입니다.
