사이드바 워드프레스 제거 | 전체 사이트 또는 개별 페이지에서
게시 됨: 2017-06-30사용 중인 WordPress 테마에서 사이드바를 제거하고 싶을 때가 있습니다. 전체 사이트에서 사이드바를 제거하거나 개별 게시물이나 페이지에서만 사이드바를 제거하고 싶을 수 있습니다. 어떤 이유로 사이드바에 장애물이 있더라도 원하는 대로 웹사이트를 만들 수 있는 방법이 항상 있습니다.
사이드바 영역은 사이트 위젯을 넣는 곳입니다. 대부분의 사람들은 오른쪽에서 사용 하지만 콘텐츠 영역의 왼쪽이나 아래에 배치할 수도 있습니다.
대부분의 무료 및 프리미엄 WordPress 테마에는 여러 사이드바 또는 위젯 준비 영역이 있습니다. 사이드바는 유용하며 비즈니스 성장에 도움이 될 수 있습니다. 맞춤형 WordPress 또는 WooCommerce 사이드바를 만들 수도 있습니다.
사이드바는 웹사이트, 연락처 양식, 관련 콘텐츠, 광고, 이메일 목록 가입 양식, 소셜 미디어 프로필 등에 대한 정보 를 제공할 수 있습니다 . 많은 가능성이 있습니다.
WordPress에서 사이드바의 목적은 게시물 또는 페이지 콘텐츠의 일부가 아닌 항목을 표시하는 것입니다. WordPress 위젯을 사용하여 테마의 사이드바에 항목을 쉽게 추가할 수 있습니다.
대부분의 WordPress 테마에서 방문자가 모바일 장치에서 사이트를 볼 때 사이드바가 다르게 표시됩니다 . 화면 크기가 줄어들어 바탕 화면에서 좌우로 표시되던 사이드바가 모바일 화면에서는 하단으로 이동됩니다.
사이드바가 유용할 수 있지만 항상 있어야 하는 것은 아닙니다. 웹 사이트 소유자가 유익한 도구보다 주의를 산만하게 하는 것으로 여길 때가 있습니다.
전체 사이트 또는 특정 페이지가 단일 열로 표시되는 것이 더 나은 경우가 있습니다. 이를 염두에 두고 이 게시물에서는 사이드바를 제거하기 위해 WordPress 테마를 수정하는 방법에 대해 설명합니다.
사이드바 WordPress 방법 제거
WordPress 사이드바를 삭제하려는 이유는 무엇입니까? 사이트 방문자가 블로그 콘텐츠를 방해 없이 읽을 수 있도록 하려면 사이드바를 제거하는 것이 좋습니다. 모바일 장치에서 사이드바가 표시되지 않을 수 있습니다. 이유가 무엇이든 가야 합니다.
대부분의 테마에는 사이드바를 표시하지 않거나 특정 페이지나 게시물에 대한 사이드바 표시를 제한 하는 옵션이 있습니다 . 테마 작성자에게 연락하여 WordPress에서 사이드바를 제거하는 데 필요한 단계를 알려줄 수도 있습니다.
하지만 지원팀에 연락할 수 없고 테마에 사이드바를 제거할 수 있는 옵션이 없는 경우 사이드바에서 수행하려는 작업에 따라 아래에 언급된 방법 중 하나를 따르세요.
가장 먼저 고려해야 할 사항은 에서 사이드바를 정확히 제거할 위치입니다 . 특정 페이지 템플릿에서? 전체 사이트에서? 정적 페이지만?
#1. 전체 사이트에서 WordPress 사이드바를 제거하는 방법은 무엇입니까?
WordPress 웹사이트의 모든 페이지와 게시물에서 사이드바를 제거하시겠습니까? 이렇게 하려면 WordPress 테마 파일을 편집해야 합니다.
FTP(예: FileZilla) 또는 cPanel(호스팅에서 사용하는 경우)을 사용하여 /wp-content/themes/your-theme-name/ 폴더로 이동합니다. 사이트 대시보드에서 모양 – > 편집기로 이동하여 테마 파일을 편집할 수도 있습니다.
WordPress 테마 파일은 템플릿으로 구성됩니다 . 제거하려는 사이드바를 표시하는 모든 템플릿을 편집해야 합니다. index.php, archive.php, page.php, single.php, home.php 및 사이드바가 표시되는 기타 항목을 편집해야 합니다.
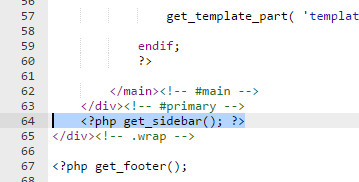
다음과 같은 줄에 대한 템플릿 파일을 조사해야 합니다.
< ? php get_sidebar ( ) ; ?>

Twenty Seventeen 테마의 index.php 예제
이 코드는 WordPress가 특정 페이지에 사이드바를 추가하는 데 사용합니다. 해당 줄을 제거하면 사이드바가 제거됩니다.
테마에 여러 개의 사이드 바가 있는 경우 함수 내부에 사이드바 이름이 있는 이 코드의 다른 인스턴스가 표시됩니다. 예를 들어:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
표시하지 않으려는 사이드바를 나타내는 줄을 삭제합니다.
사이드바가 사라지는 동안 콘텐츠 영역은 여전히 동일한 너비로 표시되며 사이드바 영역은 비어 있습니다. 사이드바가 없어졌을 수 있지만 여전히 페이지의 전체 너비를 사용하지 않을 가능성이 있습니다 .
대신 콘텐츠는 이전과 같은 크기일 수 있습니다. 지금은 사이드바가 있던 빈 공간 옆에 있습니다.
콘텐츠 영역의 너비가 테마의 스타일시트에 의해 제어되기 때문입니다. 이 문제를 해결하는 방법을 보려면 아래 지침을 추가로 확인하세요.
#2. 개별 페이지에서 사이드바를 제거하는 방법은 무엇입니까?
WordPress의 개별 페이지에서 사이드바를 제거하지만 웹사이트의 다른 섹션에는 표시되도록 하려면 어떻게 해야 합니까? 대부분의 WordPress 테마는 바로 사용할 수 있는 전체 너비 템플릿 과 함께 제공됩니다. 이 템플릿은 모든 페이지에서 사용할 수 있습니다.
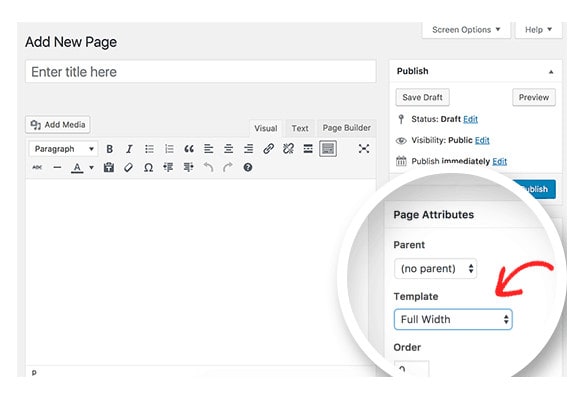
사이드바를 제거하려는 페이지로 이동하고 '페이지 속성' 메타 상자에서 전체 너비 템플릿을 선택하여 해당 특정 페이지의 사이드바를 제거합니다.


하지만 WordPress 테마에 전체 너비 템플릿이 없으면 어떻게 될까요? 그러면 위의 그림과 같이 템플릿에 '전체 너비' 옵션이 표시되지 않습니다.
전체 너비 템플릿을 수동으로 만들어야 합니다 . 메모장과 같은 일반 텍스트 편집기를 열고 다음 코드를 빈 파일에 붙여넣습니다.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
이 파일을 바탕 화면에 full-width.php로 저장합니다. 그런 다음 테마 파일에서 page.php라는 파일을 열고 <?php get_header(); ?> 뒤에 나타나는 모든 것을 복사해야 합니다 <?php get_header(); ?> <?php get_header(); ?> 라인.
get_header 부분 뒤에 full-width.php 파일에 해당 코드를 붙여넣습니다. 그런 다음 다음과 같은 줄을 찾아서 삭제해야 합니다.
<?php get_sidebar(); ?>
테마가 페이지에 사이드바를 표시하지 않으면 코드가 파일에 없는 것입니다. 변경 사항을 저장하고 FTP 또는 cPanel을 사용하여 full-width.php 파일을 현재 테마 폴더에 업로드합니다.
이제 WordPress 사이트의 모든 페이지를 편집할 수 있으며 전체 너비 페이지 템플릿을 선택할 수 있습니다 . 페이지에 페이지 속성 아래에 템플릿이 없었다면 지금 있을 것입니다.
테마가 업데이트되면 상위 테마에 대한 모든 변경 사항이 사라질 수 있습니다. 모든 사용자 정의에는 항상 하위 테마를 사용하십시오.
#삼. 블로그 게시물 페이지에서 WordPress 사이드바를 제거하는 방법은 무엇입니까?
대부분의 WordPress 테마는 블로그 게시물 페이지에 사이드바를 표시합니다. 정적 프론트 페이지 외에도 WordPress를 사용하면 블로그 게시물에 별도의 페이지를 사용할 수 있습니다.
블로그 게시물 페이지에 사이드바를 표시하지 않으려면 어떻게 해야 합니까? WordPress를 사용하면 블로그 게시물에 정적 첫 페이지와 별도의 페이지를 사용할 수 있습니다.
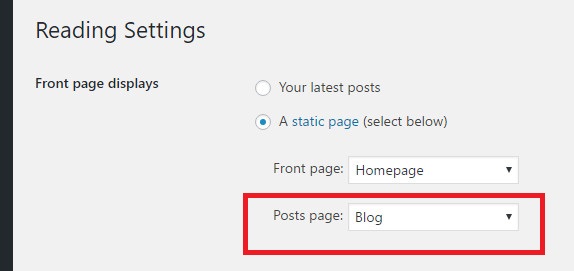
블로그 게시물 페이지에 사이드바를 표시하지 않으려면 설정 » 읽기 페이지로 이동해야 합니다 . 블로그 게시물 페이지로 사용 중인 페이지의 이름을 확인하십시오.

이제 페이지 » 모든 페이지 로 이동하여 블로그 게시물을 표시하는 데 사용되는 페이지 를 편집하십시오. 페이지 속성 섹션에서 전체 너비 템플릿을 선택한 다음 변경 사항을 저장합니다.
전체 너비 템플릿 옵션이 표시되지 않으면 전체 너비 템플릿을 수동으로 만들어야 합니다. 자세한 지침은 이 문서의 이전 섹션을 참조하십시오.
#4. 특정 게시물에서 사이드바를 비활성화하는 방법은 무엇입니까?
특정 게시물의 사이드바를 제거하려면 Display Widgets SEO Plus 플러그인을 사용할 수 있습니다.
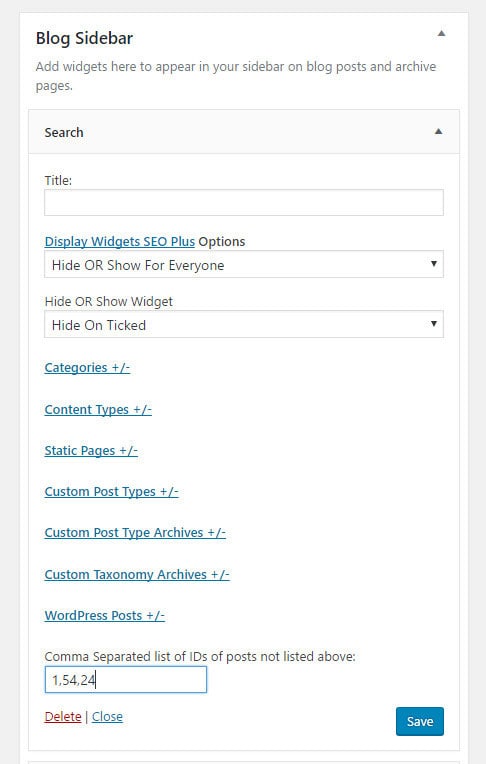
이 플러그인에는 위젯을 숨기고 특정 게시물에 대한 사이드바를 숨길 수 있는 옵션이 있습니다. 사이드바를 숨기려는 게시물의 게시물 ID를 입력하기만 하면 해당 게시물에서 제거됩니다. 아이디 찾는 방법을 모르신다면 제가 워드프레스 페이지 아이디 찾는 방법을 설명한 제 글을 확인하시면 됩니다.
포스트는 추가로 조정할 필요 없이 전체 너비가 됩니다. 플러그인 작동 방식에 대한 자세한 내용은 아래를 참조하세요.
플러그인을 사용하여 사이드바 WordPress 방법 제거
Display Widgets SEO Plus 플러그인을 사용하여 전체 사이트, 특정 카테고리, 선택한 콘텐츠 유형 및 사용자 정의 게시물 유형, 특정 정적 페이지, 사용자 정의 게시물 유형 아카이브, 사용자 정의 분류 아카이브, 특정 게시물에서 사이드바를 숨기거나 표시할 수 있습니다.
Display Widgets SEO Plus 플러그인이 활성화되면 드롭다운 선택 및 체크 상자("모양" > "위젯" 아래 위젯 하단에 추가됨)를 사용하여 위젯을 표시하거나 숨길 수 있습니다.
플러그인은 사용자 정의 분류 , 사용자 정의 포스트 유형, 사용자 정의 포스트 유형 아카이브 및 WPML 언어 플러그인, bbPress 및 BuddyPress와 함께 작동합니다.

예를 들어, 이 플러그인을 사용하면 위젯이 특정 카테고리의 게시물과 일부 정적 페이지, 404 오류 페이지 및 홈 페이지에만 로드되도록 설정할 수 있습니다.
플러그인 을 설치하고 활성화 하면 모양 -> 위젯 아래 사이드바의 각 위젯 아래에 새 옵션 이 표시됩니다.
필요에 따라 사이드바의 각 위젯을 숨기도록 설정하면 사이드바가 사라집니다. 대부분의 경우 페이지는 사이드바가 있던 자리에 빈 공간을 남기지 않습니다. 전체 너비로 늘어납니다.
사이드바를 제거했지만 이제 Sidbebar가 있던 자리에 빈 공간이 있습니다.
때로는 사이트를 전체 너비로 변경하기 위해 스타일시트에 몇 가지를 추가해야 합니다. 전체 사이트에서 사이드바를 완전히 제거하는 경우 기존 스타일을 편집하기만 하면 됩니다.
그러나 일부 페이지에 여전히 사이드바가 표시되는 경우 현재 스타일을 그대로 유지하고 필요할 때 너비를 늘리기 위해 새 스타일을 추가하기만 하면 됩니다.
검사 도구(마우스 오른쪽 버튼을 클릭하고 확인하려는 페이지에서 검사 선택)를 사용하여 조정해야 하는 스타일을 식별합니다. 전체 레이아웃의 너비를 찾고 싶으므로 해당 컨테이너를 식별해야 합니다.
CSS Hero 또는 Microthemer와 같은 WordPress CSS 편집기 플러그인을 사용할 수도 있습니다. Elementor(Elementor free와 pro의 차이점 참조), Visual Composer, Beaver Builder, Divi(Divi와 Beaver Builder 확인), Oxygen, Brizy 등과 같은 페이지 빌더 또는 기타 CSS 편집 도구를 사용하여 사이드바를 제거할 수도 있습니다. 사이드바 제거 후 워드프레스 사이트 또는 스타일시트 수정.
WordPress 사이트 요약에서 사이드바 제거
WordPress 초보자라면 위의 방법과 단계가 어려울 수 있습니다. 대부분의 방법은 간단하지만(사이드바를 제거하려는 위치에 따라) 항상 지원 또는 테마 작성자 에게 연락 하여 가능한 경우 도움을 받고 사이트를 백업하십시오(최고의 무료 WordPress 백업 플러그인 참조).
테마 지원은 WordPress 웹사이트에서 사이드바를 숨기기 위해 적용해야 하는 단계와 코드를 제공할 수 있습니다.
위의 방법이 도움이 되었기를 바라며 사이드바를 제거할 수 있기를 바랍니다. Elementor와 같은 무료 CSS 편집기 플러그인을 사용 하거나 Microthemer 또는 CSS Hero와 같은 유료를 사용하여 언제든지 CSS 변경을 시도 할 수도 있습니다.
전체 사이트, 사용자 정의 게시물 유형 또는 특정 게시물이나 페이지에서 사이드바를 제거하는 방법에 대한 다른 팁이나 방법이 있는 경우 아래 댓글로 알려주십시오.
