이메일 클라이언트에서 이메일 렌더링: 과제 및 해결 방법
게시 됨: 2019-01-15이 기사에서
이메일 마케팅을 사용하는 브랜드로서 구독자를 위한 이메일 이 의도한 대로 정확하게 표시되는지 확인해야 합니다.
받은 편지함으로 수신 된 대부분의 이메일 에는 다음이 표시됩니다.
- "사진을 다운로드하려면 여기를 클릭하십시오" 또는 "이미지 표시: 이 메시지/항상 이 발신자"를 표시하는 이메일 클라이언트.
- 상단에 "브라우저에서 전자 메일 보기" 또는 "온라인으로 전자 메일을 보려면 여기를 클릭하십시오" 링크가 표시된 전자 메일.
전자는 보안 단계로 알 수 없는 발신자의 이미지 를 비활성화 하는 이메일 클라이언트 때문입니다. 후자는 관계없이 가입자가 사용하는 다양한 전자 메일 클라이언트 또는 장치의, 당신이 보내는 이메일은 어떤 결함없이 표시되고 메시지가 전달되었는지 확인하기 위해 이메일 개발자에 의해 촬영 단계입니다.
하지만 도전 과제가 있습니다.
이메일 클라이언트는 자체 규칙에 따라 다르게 이메일을 렌더링합니다!
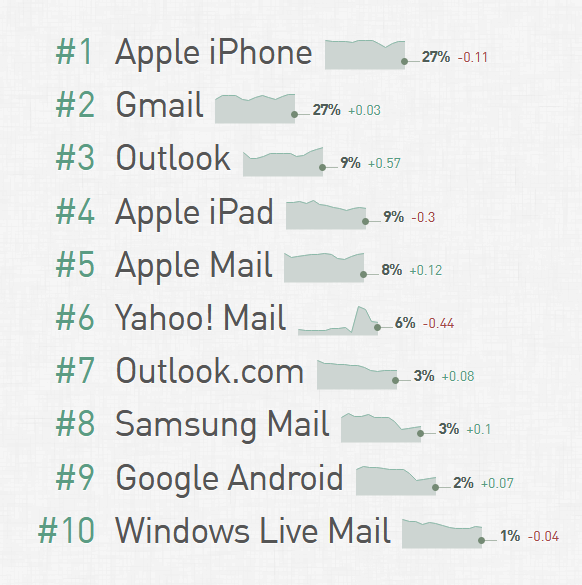
Litmus 이메일 클라이언트 시장 점유율에 따르면 Apple Mail (iPhone 및 iPad용 iOS 메일 포함 44% ), Gmail (데스크톱 및 모바일 포함 29% ), Outlook (Outlook 및 Outlook.com 포함 12% ) 및 Yahoo ! 메일 (데스크톱 및 모바일 포함 6% )은 2018년 10월 현재 가장 일반적으로 사용되는 이메일 클라이언트입니다. 이러한 모든 이메일 클라이언트는 처음에 설계된 대로 이메일을 정확하게 표시하는 데 몇 가지 문제에 직면합니다.

다양한 이메일 클라이언트에서 이메일을 렌더링할 때 직면할 수 있는 다양한 문제 와 해결 방법에 대해 자세히 알아보겠습니다.
이메일 클라이언트: 당면 과제 및 해결 방법
애플 아이폰
Apple iPhone은 시네마그래프, GIF, 비디오, 카운트다운, 슬라이더, 망막 이미지 등과 같은 대화형 이메일 요소를 지원하므로 완벽한 사용자 경험을 제공합니다. 따라서 가장 인기 있는 이메일 클라이언트입니다.
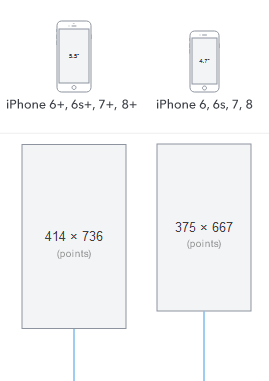
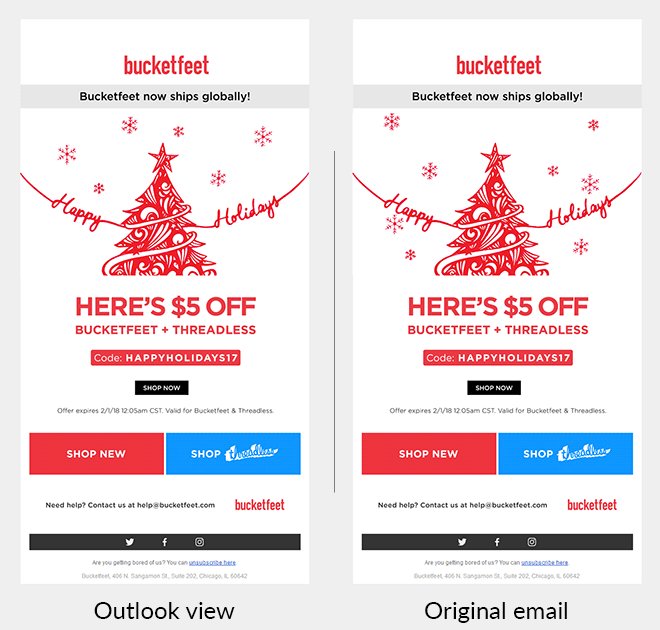
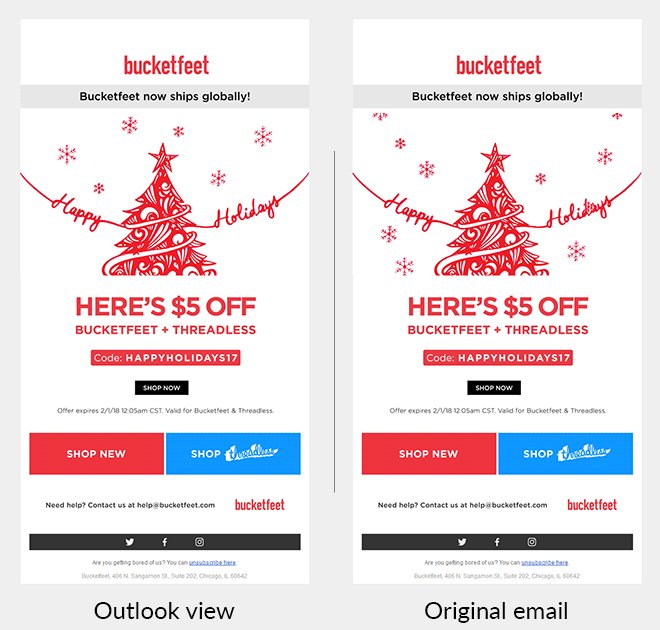
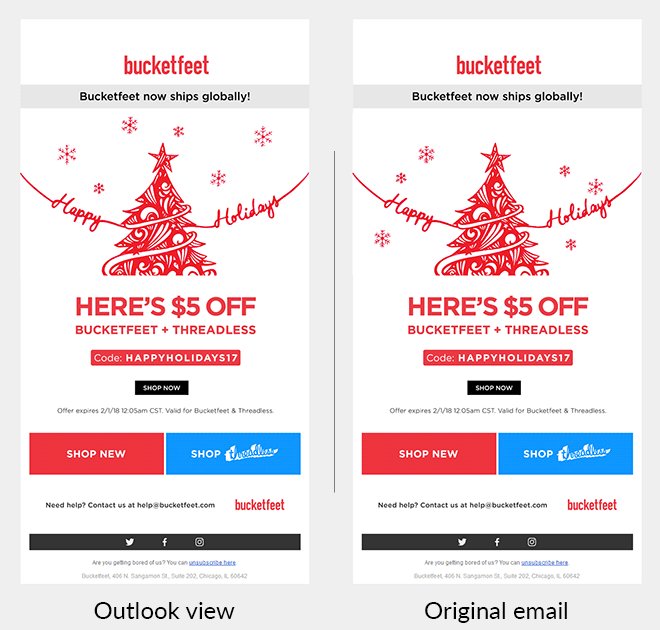
업데이트된 모델의 렌더링 문제: iPhone 모델이 더 큰 화면으로 업데이트되면 이메일 렌더링 문제가 발생합니다. 이를 극복하고 모든 iPhone 장치에서 이메일이 렌더링되도록 하려면 320px 중단점을 사용하여 모든 미디어 쿼리를 iPhone 8 plus의 경우 414px로 업데이트하십시오. 고정된 장치 너비를 유지하는 것 외에도 너비를 유동적으로 유지할 수도 있습니다.

:hover 또는 :checkedselectors와 함께 사용할 때 ~ 선택기에 대한 지원 없음: iOS9 는 의사 클래스 선택기 :checked 및 :hover와 결합될 때 일반 형제 선택기 ~에 대한 지원이 없습니다. 비슷한 결과를 얻으려면 ~ 대신 인접한 형제 선택자 +를 사용할 수 있습니다.
텍스트 크기 조정: 작은 텍스트의 크기가 자동으로 조정 됩니다. 머리글의 경우 최소 글꼴 크기를 22픽셀, 본문 텍스트의 경우 14픽셀로 유지합니다.
반응형 이메일은 iOS10 및 iOS11에서 자동 크기 조정됩니다. 응답하지 않는 이메일을 자동 크기 조정 하면 이메일이 중앙에서 벗어나거나 축소되어 나타납니다. 이를 해결하려면 "padding:0;"을 추가하십시오. <body> 태그에 추가하고 자동 크기 조정을 비활성화하려면 <metaname=”x-apple-disable-message-reformatting”>을 사용합니다.

지메일
Gmail은 이메일의 미적 매력을 더해주는 GIF 및 기타 시각적 요소를 지원합니다. Gmail은 사용성 측면에서 데스크톱 과 모바일 모두에서 가장 편리한 이메일 클라이언트 중 하나입니다.
데스크톱용 Gmail
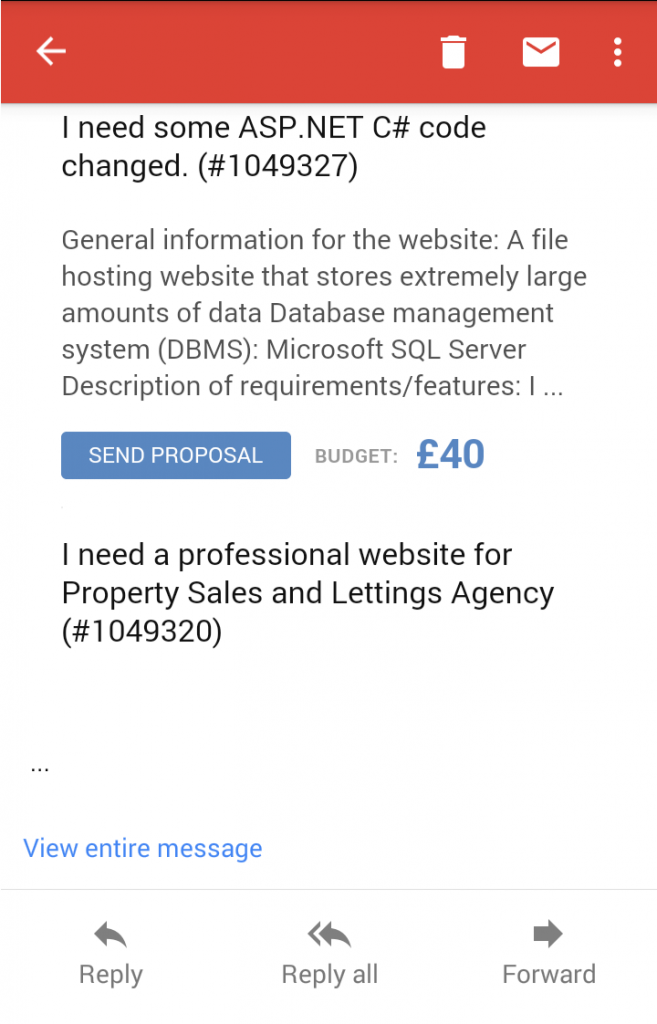
메시지 클리핑: Gmail은 크기가 102kb보다 큰 메시지를 클리핑 하고 '전체 메시지 보기' 링크 뒤에 콘텐츠를 숨깁니다. 이를 방지하려면 메시지 크기를 102kb 미만으로 유지하고 불필요한 스타일 속성 및 태그를 사용하지 마십시오.

속성 선택기가 지원되지 않음: 요소를 선택하는 데 사용되는 속성 선택기가 지원되지 않습니다. 대신 .class 선택기를 사용하십시오.
<style> 블록에서 CSS 제거: <style> 블록이 8142자를 초과하거나 중첩된 @declarations가 포함된 경우 Gmail에서 제거합니다. 이 문제를 해결하려면 짧고 오류가 없는 포함된 스타일을 사용하십시오.
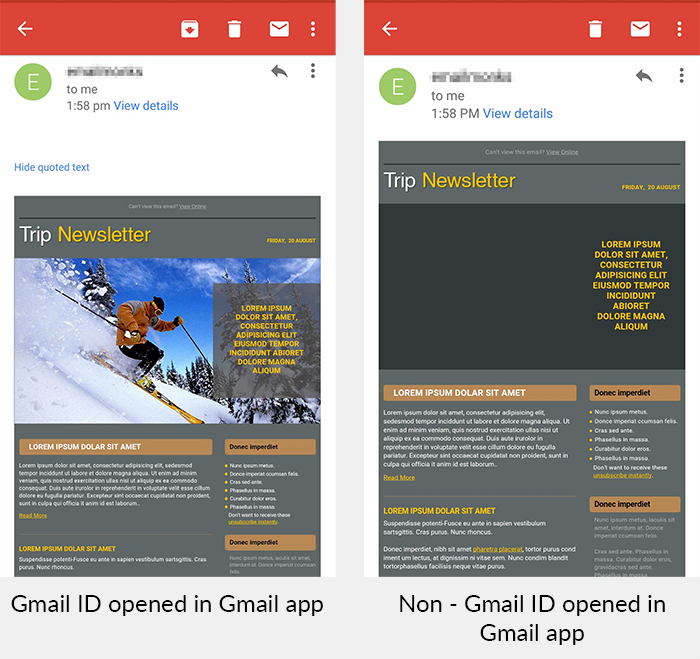
Gmail이 아닌 ID에 대해 지원되지 않는 배경 이미지: Gmail이 아닌 ID가 Gmail에 구성된 경우 배경 이미지를 지원하지 않습니다. 이러한 경우 배경에 대해 적절한 대체를 사용하는지 확인하십시오.

글꼴 크기 50% 증가: Gmail의 글꼴 크기가 거의 50% 증가했습니다. 이 문제를 해결하려면 더 큰 이미지와 간결한 메뉴가 있는 모바일 전용 콘텐츠를 사용하고 확대/축소 또는 핀칭이 필요한 단일 열 레이아웃을 고수하십시오.
여백, 패딩, 부동 소수점 및 단락 지원 되지 않음 : Gmail은 단락 및 부동 소수점을 렌더링하지 않습니다. 여백과 패딩을 렌더링하려면 <td>와 함께 테이블 기반 레이아웃을 사용하세요.
모바일용 Gmail
<style> 및 <link>가 헤드에서 지원되지 않음: 헤드가 <style> 또는 <link> 태그를 지원하지 않는 경우가 있습니다. 이 문제를 해결하려면 코드 내의 각 <a> 태그에 색상 스타일을 추가하여 기본 링크 색상을 덮어씁니다.

흰색 선으로 분할된 이미지: 두 개 이상의 분할된 이미지 사이에 흰색 선이 나타납니다. 이미지 태그에서 "display:block"을 사용하여 흰색 선을 제거합니다.
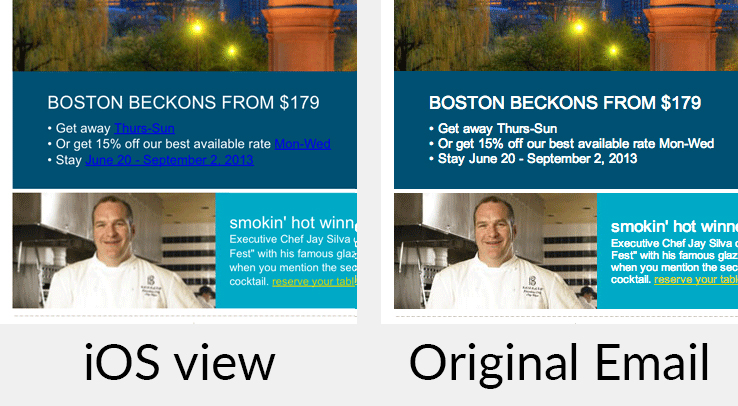
iPhone에서 날짜 및 숫자가 파란색으로 변경: iPhone용 Gmail은 숫자와 날짜를 자동으로 파란색으로 바꿉니다. 너비가 0인 non-joiner, "text-decoration:"을 사용하고 "text-decoration: none"을 둘러싸는 범위를 사용합니다. 또한 파란색 선을 피하려면 인라인 스타일을 재정의하도록 중요하게 정의하십시오.

유동적인 이메일이 혐오스러워 보입니다. Gmail 앱에서 유동적인 이메일이 인상적이지 않게 보입니다. 이 문제를 해결하려면 "text-align:center"와 함께 "display:inline-block"을 사용하여 떠 있는 요소의 환상을 만드십시오.
시야
Outlook 및 Outlook.com은 기업 환경 에서 널리 사용되는 이메일 클라이언트입니다. 이러한 이메일 클라이언트 는 이메일 개발자 에게 어려운 작업이 되는 몇 가지 렌더링 문제에 직면해 있습니다.
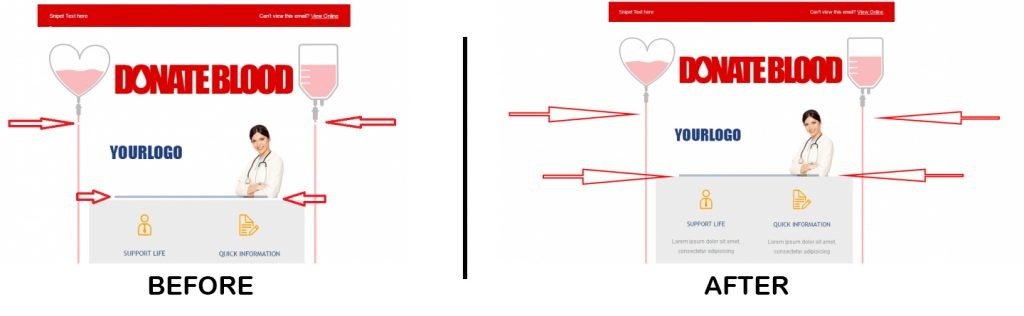
최대 너비 및 최소 너비에 대한 지원 없음: Outlook은 CSS에서 최대 너비 및 최소 너비를 지원 하지 않습니다. 이를 극복하려면 미디어 쿼리 내에서 너비가 고정된 유동 레이아웃을 사용하세요.
헤드 섹션에서 지원되지 않는 CSS: HTML 의 헤드 섹션에 사용된 CSS는 자동으로 제거됩니다. 이 문제를 해결하기 위한 인라인 CSS.
단락 및 여백 간격 제거 : Outlook은 코드에서 단락 및 여백 간격을 제거합니다. 여분의 공간을 추가하려면 테이블 기반 레이아웃과 td/tr을 사용하십시오.
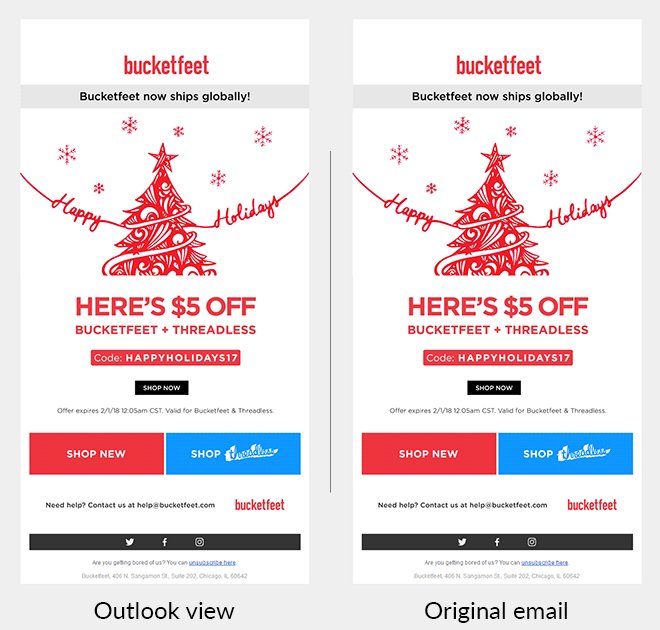
GIF가 지원되지 않음: Outlook은 이메일에서 GIF의 첫 번째 프레임만 렌더링합니다. 첫 번째 프레임이 메시지를 전달하는지 확인하거나 정적 이미지를 사용하여 적절한 대체를 설정합니다.

Outlook.com에서 지원되지 않는 RGB 테두리: 배경색의 경우 RGB 테두리 대신 HEX 코드를 사용합니다.
불필요한 공백 추가: Outlook.com은 이미지 뒤에 불필요한 공백을 추가합니다. 패딩을 제거하려면 display 속성을 "img{display:block;}"으로 설정합니다.

야후! 우편
Mediaqueries에서 지원되지 않는 min-device-width 및 max-device-width: Android 앱뿐만 아니라 웹메일의 경우 min 또는 max-device-width 대신 너비 속성 및/또는 스타일을 사용합니다. 이것은 레이아웃을 제어합니다.
부동 태그가 작동하지 않음: 부동 태그는 Yahoo!Mail에서 작동하지 않습니다. 이를 해결하기 위해 해당 이미지에 align=”top”을 부여합니다.
서로 다른 이메일 클라이언트 간에 이러한 불일치가 발생하는 이유
렌더링 엔진은 동일한 이메일을 다르게 렌더링하는 다른 이메일 클라이언트의 주요 원인입니다. 렌더링 엔진은 모든 이메일 클라이언트의 두뇌입니다. 이메일 클라이언트가 이메일을 수신하면 CSS 애니메이션으로 둘러싸인 HTML 코드의 긴 벽입니다. 렌더링 엔진은 HTML에 지정된 코드를 기반으로 구조를 만들고 CSS에 따라 특정 스타일을 추가합니다. 불필요한 코드는 제거되고 후처리 단계에서 렌더링되지 않습니다.
Apple Mail, Microsoft Outlook(2003년까지)과 같은 일부 이메일 클라이언트는 브라우저에서 사용하는 독점 렌더링 엔진을 채택했습니다. 웹메일은 웹메일이 열리는 브라우저와 혼합된 자체 렌더링 엔진 의 하이브리드를 사용합니다. 이로 인해 동일한 코드를 다른 구문으로 작성하여 제거되지 않도록 해야 합니다.
다음은 널리 사용되는 이메일 클라이언트와 각 클라이언트에서 사용하는 렌더링 엔진입니다.
Apple Mail → Motore Safari 웹킷
iOS 메일 → Motore Safari 웹킷
Outlook 2000 – 2003 → Internet Explorer 6.x(트라이던트)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x(Trident) e Notes 서식 있는 텍스트(IMAP/POP3당 단독)
Outlook 2007 e 버전i 이후 → Microsoft Word
MAC당 Outlook → Motore Safari Webkit
모질라 썬더버드 → 모토레 모질라 게코
지메일과 야후! Mail → Motore di rendering proprietario combinato con il motor di rendering del 브라우저
여러 이메일 클라이언트에 보낼 때 피해야 할 일반적인 실수
- 중요한 CTA 뒤에 있는 배경 이미지 피하기 : 대부분의 이메일 클라이언트에서는 배경 이미지가 지원되지 않습니다. 지원되지 않는 이메일 클라이언트는 이미지를 배경색으로 바꿉니다. 배경색이 전경에 있는 텍스트의 글꼴 색과 일치하는 경우 특히 문제가 됩니다.
- Inline CSSevery time : 일부 이메일 클라이언트는 <style> 태그 사이에 지정된 모든 스타일시트를 제거하지만 거의 모든 클라이언트는 인라인 CSS 스타일 지정을 지원합니다. 따라서 CSS 코드를 인라인하여 항상 안전하게 플레이하십시오.
- Outlook은 이미지 크기를 백분율로 지원하고 나머지는 픽셀로 지원합니다. 고맙게도 Outlook 조건부 코드(예: <!–[ifgte mso 9]> … .
- <div> 대신 <table>을 사용하여 이메일로 코드 작성 : 웹사이트 코딩이 <div>를 사용하여 구조를 만드는 단계로 진행되었지만 Outlook2007과 같은 특정 이메일 클라이언트는 여전히 <div>를 렌더링하는 데 문제가 있으므로 이메일 개발자는 여전히 실패 방지 코딩 방법을 고수합니다. 테이블> 레이아웃. 불편하지만 1999년처럼 이메일을 계속 코딩...
마무리
요컨대, 귀하의 이메일은 모든 이메일 클라이언트에서 동일하게 보이지 않습니다. 다음 이메일 캠페인 을 구축하면서 이메일 을 최대한 활용할 수 있도록 이러한 과제와 해결 방법을 고려하십시오.