반응형 대 모바일 친화적 대 모바일에 최적화된 디자인: 어떻게 다른가요?
게시 됨: 2022-01-06디지털 기술에 관심이 있다면 반응형, 모바일 친화적, 모바일 최적화 디자인이라는 용어를 들어봤을 것입니다. 모바일 화면에서 렌더링할 수 있는 웹사이트의 기능을 설명할 때 종종 같은 의미로 사용되기도 합니다. 그러나 상당히 비슷하게 들리지만 동의어가 아니며 오용하면 오해와 혼란을 초래할 수 있습니다.
요즘은 휴대전화로 인터넷을 검색하는 경우가 많은데, 작은 화면에서 페이지가 잘 보이지 않으면 사용자는 좌절감을 느끼고 떠나게 됩니다. 또한, 이 영역이 부족하면 SEO 노력이 손상되고 순위가 손상될 수 있습니다.
대체로 모바일에서 웹사이트의 성능은 사용자 경험과 관련하여 중요한 역할을 하고 비즈니스에 경쟁력을 제공합니다. 그러나 이를 달성하는 방법은 여러 가지가 있으며 각각 장단점이 있습니다.
이 기사에서는 반응형, 모바일 친화적, 모바일 최적화 디자인에 대해 더 자세히 살펴보고 주요 차이점과 고유한 기능에 대해 설명합니다.
어떤 것이 당신에게 가장 좋은 선택인지 알아보려면 계속 읽으십시오.
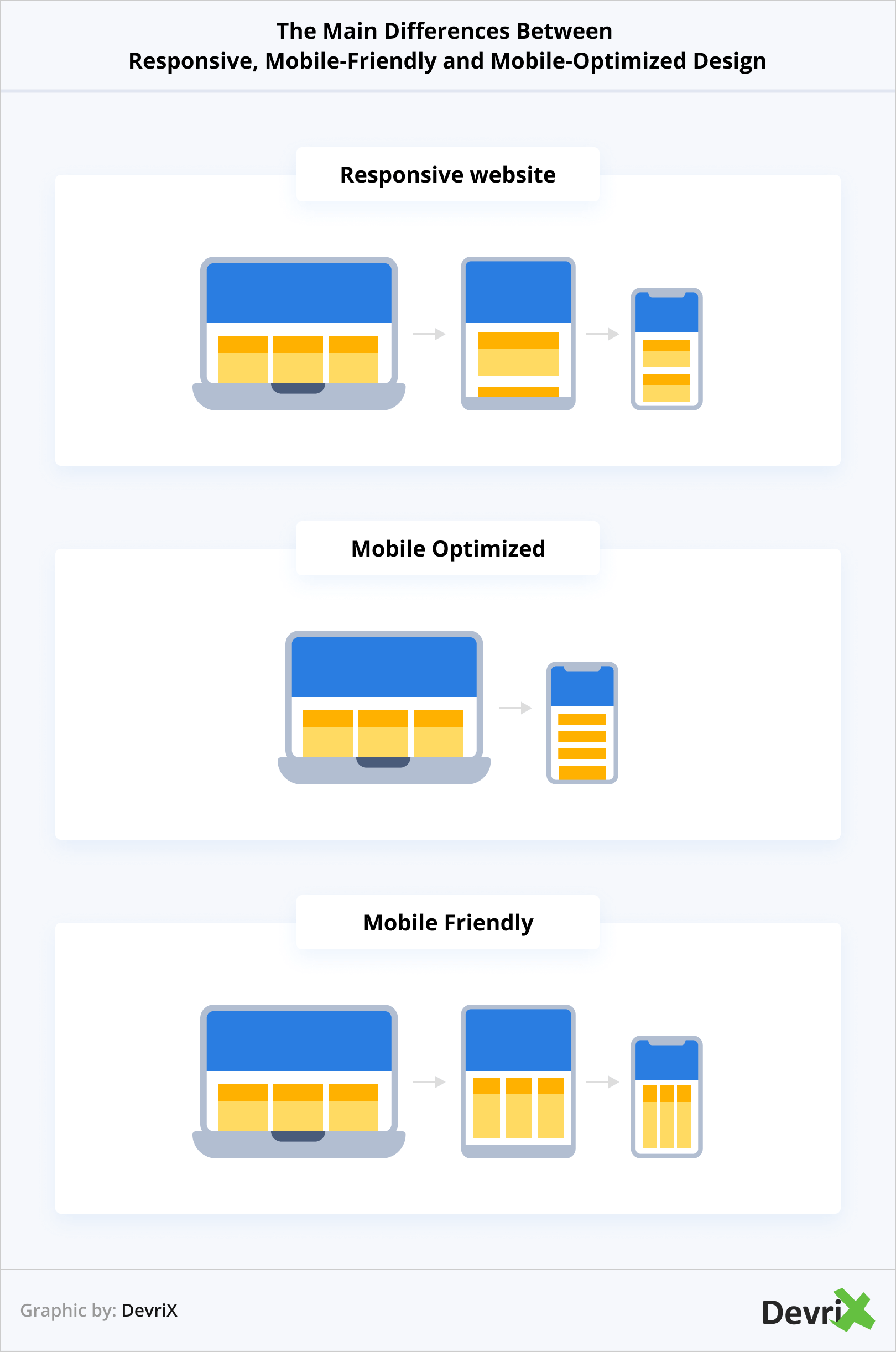
반응형, 모바일 친화적 디자인 및 모바일 최적화 디자인의 주요 차이점
모든 모양과 크기의 화면이 있는 다양한 장치에서 보기 좋고 성능이 좋은 웹 사이트를 디자인하는 것은 복잡하지만 비즈니스의 온라인 성공에 매우 중요합니다. Statista에 따르면 오늘날 모바일 장치는 전 세계 웹사이트 트래픽의 절반을 차지합니다. 이것은 비즈니스 소유자가 놓쳐서는 안 될 엄청난 청중입니다. 그러나 효율성을 달성하고 방문자가 기대하는 최고 수준의 사용자 경험을 제공하는 데 종종 어려움을 겪습니다.

잘 작동하는 모바일 웹사이트를 이해하고 구축해야 할 필요성이 점점 더 중요해지고 있습니다. 모바일에 맞게 페이지를 최적화하는 방법에는 여러 가지가 있으며 오늘은 그 중 세 가지에 대해 논의하고 비교할 것입니다. 그러나 반응형, 모바일 친화적, 모바일 최적화 디자인이 무엇인지에 대해 본격적으로 살펴보기 전에 간략한 개요를 살펴보겠습니다.
- 반응형 디자인. 이름에서 알 수 있듯이 이 유형의 웹사이트는 어떤 화면에든 완벽하게 맞도록 레이아웃을 자동으로 조정하여 보고 있는 장치에 "반응"합니다. 페이지의 요소는 디스플레이의 크기에 따라 다르게 렌더링됩니다.
- 모바일 친화적인 웹사이트 디자인. 모바일 친화적인 사이트는 장치에 관계없이 작동하고 똑같이 보입니다. 다이내믹 디스플레이라고도 합니다. 모든 기능은 변경되지 않고 URL은 동일하지만 웹 브라우저에 제공되는 HTML 및 CSS는 장치 유형에 따라 변경됩니다.
- 모바일에 최적화된 디자인. 이 접근 방식에는 모바일 장치용으로 특별히 설계된 웹사이트의 독립 실행형 버전을 만드는 것이 포함됩니다. 데스크톱용과 모바일용으로 별도의 URL을 사용합니다.
기기에 따라 웹사이트를 렌더링할 수 있는 다양한 방법이 있습니다. 그러나 장치에 관계없이 가장 중요한 요구 사항은 페이지가 액세스 가능하고 클릭 가능하며 사용 가능한지 확인하는 것입니다.
웹사이트 전략에 적합한 선택을 할 수 있도록 세 가지 유형의 모바일 웹 디자인을 각각 자세히 살펴보겠습니다.
반응형 디자인
반응형 디자인은 모든 장치에서 사용자의 탐색 요구를 성공적으로 충족하도록 만들어졌습니다. 이러한 유형의 웹 디자인은 텍스트, 이미지 및 탐색 요소가 화면에 완벽하게 맞도록 표시되는 방식을 변경하여 장치에 적응하는 레이아웃을 구축하는 데 중점을 둡니다.
예를 들어, 데스크탑에서 열리는 웹사이트는 3열 레이아웃을 가질 수 있지만 태블릿이나 모바일에서 동일한 페이지를 열면 레이아웃이 각각 2열 및 1열로 전환됩니다. 따라서 반응형 디자인의 주요 장점은 컨텍스트에 관계없이 웹 사이트가 항상 잘 보이고 성능이 좋다는 것입니다.
그러나 적응형 특성으로 인해 반응형 디자인은 구현하기가 까다로울 수 있습니다. 그 이유 중 하나는 화면 크기가 지속적으로 변경되기 때문입니다. 전화기, 데스크탑 및 태블릿은 다양한 차원으로 제공될 뿐만 아니라 게임 콘솔, TV, 웨어러블 등과 같이 고려해야 할 수많은 다른 장치도 있습니다.
게다가 이 모든 가제트에는 고유한 기능이 있으며 사람들이 사용하는 방식에도 차이가 있습니다. 예를 들어, 터치 스크린은 데스크톱 컴퓨터와 다른 상호 작용 방식을 제공합니다. 좋은 소식은 이 접근 방식을 사용하면 이 모든 것을 고려할 수 있다는 것입니다. 바로 이것이 반응형 디자인이 최고의 모바일 웹 사이트 옵션으로 간주되는 이유입니다.

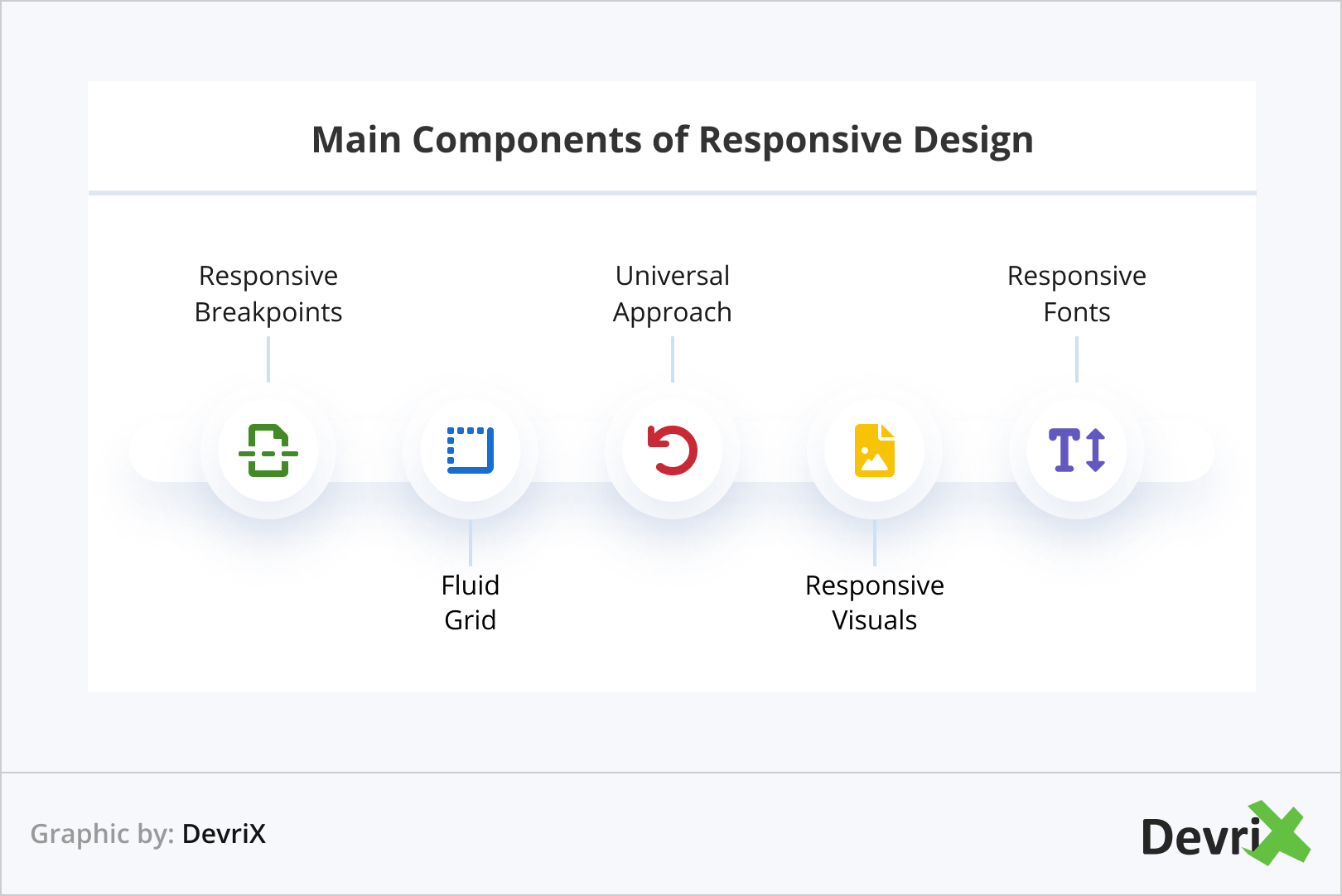
구현할 때 고려해야 할 사항은 다음과 같습니다.
- 반응형 중단점. 중단점은 가능한 최상의 사용자 경험을 제공하기 위해 사이트 레이아웃이 변경될 수 있는 순간을 표시합니다. 이러한 위치는 코드에 정의되어 있으며 웹페이지가 특정 화면 크기에 맞게 조정되고 레이아웃을 적절하게 표시할 수 있습니다.
- 유체 그리드. 모든 페이지 요소가 모든 화면 크기에 비례하여 올바르게 배치되고 크기가 조정되도록 하려면 유동적인 그리드에 사이트를 구축해야 합니다. 유동 격자의 치수는 고정되어 있지 않습니다. 높이와 너비가 조정되고 요소와 텍스트의 비율이 화면 크기에 따라 달라지므로 디자인이 다양한 장치에서 시각적으로 일관되게 유지됩니다.
- 보편적인 접근. 반응형 디자인에는 데스크톱 또는 모바일 우선 접근 방식이 없습니다. 귀하의 사이트가 큰 화면에서와 마찬가지로 작은 화면에서도 제대로 작동하는지 확인하는 것이 중요합니다. 또한 터치스크린을 고려해야 합니다. 여기에는 모든 페이지 항목과 버튼의 크기가 적절하고 클릭 가능한 표면이 충분히 커야 합니다.
- 반응형 비주얼. 이미지와 비디오가 모든 장치에서 반응하도록 하려면 코드에서 적절한 태그를 사용해야 합니다. 여기에는 최대 높이 및 너비 설정, 절대 위치 및 로드 값 속성이 포함됩니다.
- 반응형 글꼴. 글꼴 크기는 일반적으로 픽셀로 정의되며 정적 사이트에서 잘 작동합니다. 그러나 반응형 디자인에는 반응형 글꼴이 필요합니다. 이것은 텍스트가 페이지와 함께 변경될 수 있도록 최소 너비와 최대 글꼴 크기를 추가하는 것을 의미합니다.
모바일 친화적인 웹사이트 디자인
모바일 친화적인 웹사이트 디자인은 데스크탑 웹 디자인의 슬림한 변형을 제공합니다. 동적 디스플레이라고도 하는 이러한 유형의 솔루션에는 동일한 URL로 설정된 웹 서버 및 모바일 형식 모두에 대한 웹사이트를 만드는 것이 포함되지만 웹 브라우저에 제공되는 CSS 및 HTML은 장치에 따라 다릅니다. 콘텐츠가 주문되는 것입니다.

이 정의에서 비롯된 모바일 친화적 웹사이트 디자인은 요소가 화면 크기에 맞춰 조정되는 반응형 디자인과 달리 원본 페이지의 축소된 버전으로 설명되기도 합니다.
모바일 친화적인 사이트를 구축할 때 대부분의 경우 웹페이지의 규모를 제외하고는 요소, 기능 및 레이아웃에 실질적인 변화가 없습니다. 그러나 드롭다운 메뉴, 동영상 또는 팝업 형식과 같은 일부 기능은 작은 화면의 기기에 표시될 때 제한이 있을 수 있습니다.
따라서 모바일 친화적인 웹사이트 디자인을 할 때 페이지에 표시하려는 요소가 얼마나 복잡한지 고려하는 것이 좋습니다. 예를 들어, 데스크탑에서 멋지게 보이는 놀라운 그래픽과 함께 아름다운 대화형 헤더를 만드는 경우 모바일 장치에서 처리하기에는 너무 많은 결정이 될 수 있으므로 해당 결정을 재고하고 싶을 수 있습니다.

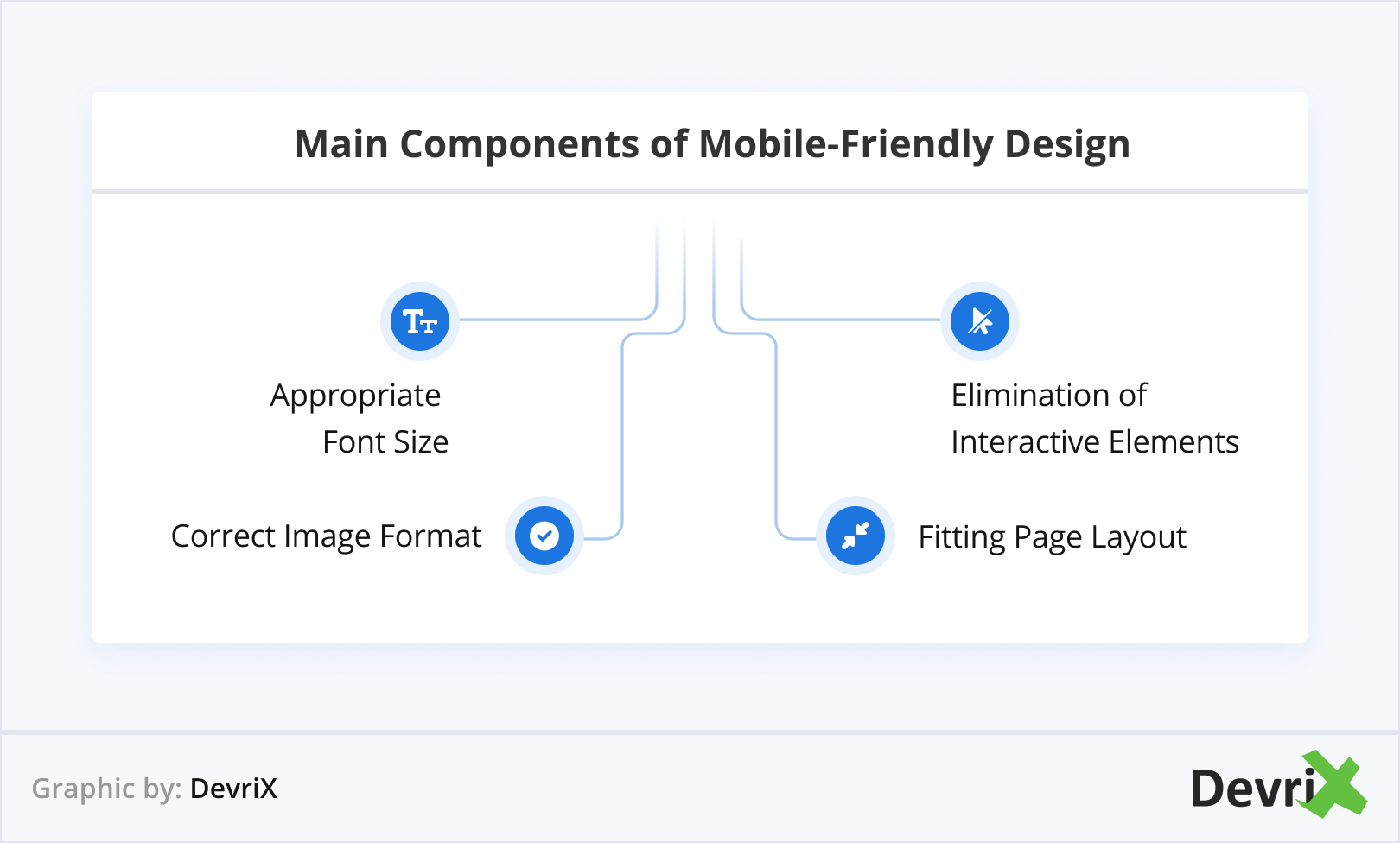
모바일 친화적인 웹사이트 디자인을 하기로 결정했다면 다음 주요 원칙을 염두에 두십시오.
- 글꼴 크기. 경험에 따르면 사이트의 모든 글꼴을 14pt에서 16pt 사이로 유지하는 것이 좋습니다. 14pt보다 작은 것은 모바일 화면에서 읽기 어렵습니다.
- 이미지 형식. 사이트의 모든 이미지는 휴대전화 화면과 모바일 인터넷 연결을 통해 빠르게 로드할 수 있을 만큼 작아야 합니다.
- 대화형 요소. 모바일 친화적인 디자인에서는 인터랙티브 요소가 제외되는 경우가 많습니다. 이는 페이지 로딩 속도를 늦추고 사용자 경험을 매우 실망스럽게 만들 수 있습니다.
- 페이지 레이아웃. 사이트가 축소될 때 겹치지 않도록 모든 요소를 신중하게 디자인하고 정렬하는 것이 중요합니다. 예를 들어 캐러셀을 사용하여 이미지를 서로 쌓거나 평가를 공유할 수 있습니다.
모바일에 최적화된 디자인
모바일에 최적화된 사이트는 모바일 사용자의 요구를 완전히 충족하도록 설계되었습니다. 모바일 친화적인 옵션과 달리 이러한 유형의 웹 디자인은 가장 작은 화면 크기(예: 휴대폰)에서 시작하여 확장됩니다. 따라서 사이트의 더 큰 버전을 가져와 축소하는 대신 모바일에 최적화된 디자인으로 사용자가 원하는 정보를 찾을 수 있는 "엄지 친화적인" 완전한 기능의 단일 열 웹사이트를 만듭니다.
목표는 사본을 줄이고 이미지를 압축하며 텍스트 필드의 수를 줄여 사이트를 단순화하는 것입니다.
웹사이트의 독립형 모바일 버전은 더 미니멀하며 이를 구현하는 것은 어려울 수 있습니다. 그러나 제대로 수행된다면 모바일에 최적화된 디자인은 모바일 및 로컬 SEO를 개선하고 사용자 참여를 높이고 궁극적으로 비즈니스 성장에 도움이 될 수 있습니다.

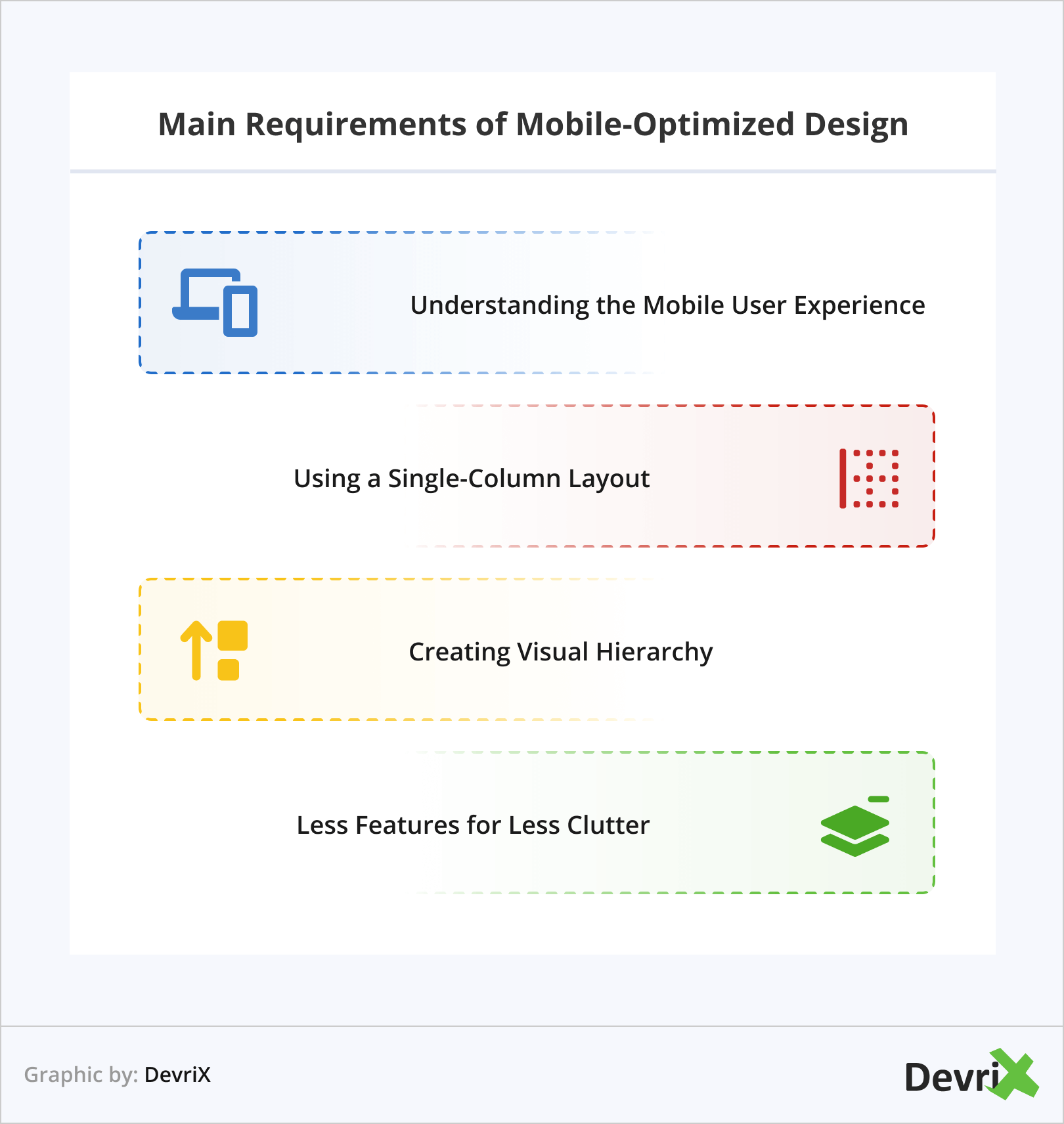
사이트를 최적화할 때 다음 원칙을 고려하십시오.
- 모바일 사용자 경험 이해. URL을 짧게 유지하여 최소한의 노력으로 최대의 효과를 제공하고, 명확한 검색 기능(예: 검색 필드를 나타내는 돋보기)을 갖고, 텍스트 필드의 수를 줄이고, 한 번의 탭으로 기능에 쉽게 액세스할 수 있습니다.
- 단일 열 레이아웃 사용. 한 방향 스크롤을 사용하고, 한 손으로 사용하기 편한 영역을 염두에 두고, 명확한 레이블 지정, 최소 수준 탐색, 전체 화면 탐색 메뉴를 사용하고, 가장 많이 사용하는 기능을 맨 위에 우선순위로 두십시오.
- 시각적 계층 만들기. 최소한의 로딩 시간을 염두에 두고 사이트를 디자인하고, 이미지 및 기타 시각적 요소를 간결하게 유지하고, 공백을 사용하여 콘텐츠의 프레임을 지정하거나 보완하세요.
- 더 적은 혼란을 위한 더 적은 기능. 편의성, 맥락, 일관성 및 간결성에 집중하십시오. 탐색을 단순화하고 기능에 대한 단축키 액세스를 제공합니다.
마지막 생각들
이제 모바일 장치가 전 세계 웹사이트 트래픽의 절반을 차지한다는 점을 고려할 때 사람들이 휴대폰으로 귀하의 페이지를 방문할 때 뛰어난 사용자 경험을 제공하는 것이 중요합니다.
반응형, 모바일 친화적, 모바일에 최적화된 웹 사이트 디자인의 차이점을 알았으니 이제 세 가지 중 어느 것을 선택해야 할까요? 답은 간단합니다. 옳고 그른 선택은 없습니다.
그것은 모두 귀하의 비즈니스 및 웹 사이트 요구 사항과 예산에 따라 다릅니다. 더 복잡한 웹사이트를 원할수록 더 많은 작업이 필요합니다. 또한 독립 실행형 모바일 버전을 선택하면 유지 관리 및 리소스가 두 배로 증가합니다.
기억해야 할 중요한 점은 우리가 모바일 우선 디지털 세계에 살고 있다는 것입니다. 따라서 염두에 둔 디자인에 관계없이 웹 사이트의 모바일 버전에주의를 기울이고 최신 상태로 유지하고 검색 엔진에 최적화하십시오.
이 기사가 귀중한 통찰력을 제공하고 정보에 입각한 결정을 내리는 데 도움이 되기를 바랍니다. 그러나 다음 웹 디자인 프로젝트에 대해 개인화된 권장 사항이나 추가 지원이 필요한 경우 언제든지 저희에게 연락하십시오.
