Mobilegeddon에서 Mobile-First까지: 반응형 디자인이 SEO 및 사용자 경험에 미치는 영향
게시 됨: 2023-06-012023년에는 모바일 친화적인 사이트를 당연시할 수 있습니다. 그러나 2015년 Google이 모바일 친화적인 검색 업데이트를 처음으로 발표했을 때 모든 사람을 혼란에 빠뜨렸습니다.
웹마스터는 겁에 질렸고 검색 엔진 최적화(SEO) 전문가는 이를 Mobilegeddon이라고 불렀습니다.
왜 모든 드라마?
Google이 UX에 대한 집착을 완전히 새로운 수준으로 끌어올리고 있었기 때문입니다. Google은 알고리즘을 소비자 행동이 어떻게 변화하고 변화하는지에 맞추면서 웹사이트의 모바일 친화성을 견고한 순위 요소로 만들기로 결정했습니다.

회사는 점점 더 많은 사람들이 모바일 장치를 사용하여 온라인 검색을 수행하는 것을 관찰하고 경험했습니다. 그리고 작은 화면에서 사이트에 액세스하거나 읽기가 너무 어려운 경우 사이트에서 뛰어내려 다음 결과로 이동할 가능성이 더 컸습니다. 더 좋고 더 모바일 친화적인 웹사이트를 찾고 있습니다.
따라서 이 새로운 업데이트에 따르면 Google은 이제 사이트의 디자인을 살펴보고 과도하게 탭하거나 확대/축소할 필요 없이 모바일 화면에서 잘 열리는지 확인하고 이를 사용하여 사이트 순위를 높여야 하는지 여부를 결정했습니다. 또는 뜨거운 감자처럼 떨어졌습니다.
웹마스터가 사이트 순위를 보호할 수 있도록 Google은 반응형 웹 디자인 기술을 사용하여 사이트를 최적화할 것을 제안했습니다.
반응형 디자인이란?
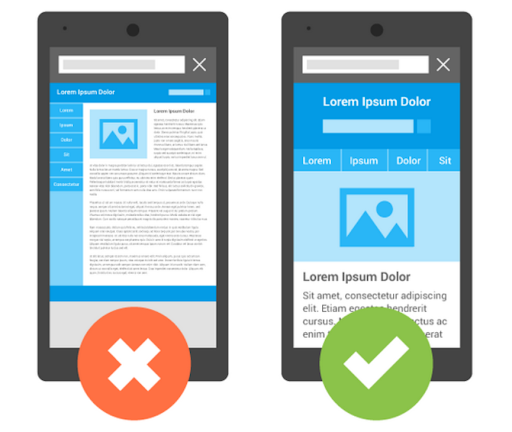
반응형 웹 디자인(RWD)은 사용자가 확대/축소, 탭 또는 이동하지 않고도 모바일 장치의 화면에 맞도록 웹 페이지의 형식을 다시 지정하는 디자인 기술을 말합니다.
반응형 디자인은 사진과 버튼을 확대하고, 텍스트 내용을 다시 포맷하고, 모든 것을 모바일 화면에 맞게 크기를 조정하여 사용자 경험을 크게 향상시킵니다.
다음과 같이 표시됩니다.

원천
이러한 반응형 로고는 사용 가능한 공간에 따라 기능을 이동하고 이동합니다. 더 큰 화면에서는 전체 버전의 로고를 렌더링할 수 있으며 모바일 웹사이트나 앱에서는 디자인이 더 간결하고 핵심적입니다.
대부분의 최신 로고 메이커는 반응형 버전의 로고를 만드는 데 도움이 될 수 있지만 그래픽 디자이너와 함께 작업하는 경우 전체 웹사이트가 다양한 크기와 방향에 완벽하게 반응할 수 있도록 브리핑에 포함해야 합니다.
이제 반응형 디자인을 이해했으므로 이것이 SEO 및 사용자 경험에 어떤 영향을 미치는지 살펴보겠습니다.
검색엔진 최적화란 무엇인가요?
검색 엔진 최적화(SEO)는 웹 사이트가 검색 엔진에서 순위가 매겨지는 방식을 이해하고 특정 검색 엔진에서 사이트의 가시성과 순위를 향상시키는 기능과 전략을 클라이언트 사이트에 제공하는 데 전념하는 전체 산업입니다.
2015년 구글이 모바일 친화적인 업데이트를 내놓았을 때, 웹 디자인과 SEO는 가차 없이 연결되었습니다.
디자인은 더 이상 미학적인 요소가 아닙니다. 이제 사이트 순위에 직접적인 영향을 미치므로 사용성에서 트래픽, 전환에 이르기까지 모든 것에 영향을 미쳤습니다. 그리고 그 사이의 다른 모든 것.
UX란?
UX는 사용자 경험입니다. 그리고 위에서 말했듯이 Google은 그것에 집착합니다.
귀하의 사이트가 방문자에게 더 관련성 있고 친근하며 액세스 가능하고 도움이 될수록 Google은 귀하를 더 좋아합니다. 그리고 당신에게 보상합니다.
Google의 2015년 모바일 친화적인 업데이트는 이러한 철학의 연장선에 불과했습니다. 그것은 많은 사람들이 처음 의심했던 것처럼 SEO에 반대하는 것이 아니라 단지 친 사용자였습니다.
변경 사항을 적용하거나 새로운 것을 출시할 때 사용자를 먼저 생각하는 웹마스터, 디자이너 및 SEO는 이번 새 업데이트를 두려워할 필요가 없었 습니다 .
사실, 당신이 친 UX라면 그 업데이트는 실제로 당신에게 유리하게 작용했고 당신이 상위 순위를 굳히는 데 도움이 되었습니다.
그러나 모바일 친화적인 사이트가 SEO와 UX 모두에 좋은 것은 분명하지만 정확한 메커니즘은 여전히 모호합니다.
SEO와 UX는 정확히 어떻게 일치합니까?
SEO와 UX는 어떻게 함께 작동합니까?
하나는 무대 뒤에서 작업하고 다른 하나는 더 잘 보입니다. 그것들을 웹사이트의 백엔드와 프런트 엔드라고 생각하십시오.
검색 엔진 최적화는 보이지 않는 곳에서 작동하며 주어진 키워드 집합에 대해 사이트가 검색 엔진에서 최상위 순위에 오를 수 있도록 도와줍니다. 그것은 사용자가 귀하가 제공/판매하는 콘텐츠/제품을 찾을 때 검색 엔진이 귀하를 잠재적인 사용자에게 보여줄 수 있는 가장 실행 가능한 옵션으로 생각하도록 합니다.
UX는 사용자가 검색 페이지에서 귀하를 발견한 순간부터 귀하의 사이트에서 수행하는 마지막 작업(바람직하게는 전환)까지 웹 사이트에서 사용자의 전반적인 경험을 개선하는 것을 목표로 합니다. 그것은 모든 것을 포함합니다.
함께 SEO는 사용자(및 검색 엔진)에게 귀하가 업계 최고라는 신호를 보내고 UX는 그 약속을 이행합니다.

반응형 웹 디자인을 사용하면 SEO 및 UX 전문가가 작업을 더 쉽게 수행할 수 있습니다. 검색 엔진은 그것을 기꺼이 크롤링하고 높은 순위를 매기며 사용자가 클릭할 때 디자인은 보고 참여하고 구매하기에 환상적입니다.
반응형 디자인이 SEO와 UX를 모두 개선하는 7가지 방법
반응형 디자인이 웹 사이트의 SEO 및 UX를 직접적으로 개선하는 몇 가지 가시적인 방법을 살펴보겠습니다.
1. 더 나은 SERP 순위
수년 동안 Google은 모바일 잠재고객을 위해 설계된 웹사이트에 우선순위를 부여해 왔습니다.
Backlinko의 연구 에 따르면 상위 3위 순위에 있는 모든 웹사이트의 94.5%가 반응형 디자인을 가지고 있습니다.
따라서 웹 사이트의 반응형 디자인을 만드는 데 시간과 비용을 투자하면 Google에서의 입지가 직접적으로 향상되고 검색 엔진 페이지 결과(SERP) 순위가 높아집니다.
2. 더 빠른 로딩
전체 페이지 로드 속도는 여러 요인에 따라 다르지만 반응형 웹사이트는 일반적으로 비반응형 디자인보다 더 빠른 로딩 페이지를 제공합니다.
반응형 웹 디자인은 다양한 화면 크기에 적응하는 단일 HTML 및 CSS 코드 세트를 사용하기 때문에 데스크톱 및 모바일용으로 별도의 버전을 사용하는 부풀려진 웹사이트보다 더 빠르게 로드할 수 있습니다.
3. 향상된 사용성 = 더 많은 페이지 방문 시간
반응형 웹사이트는 모바일 장치에서 액세스하고 사용하는 것이 즐겁습니다. 경험이 매끄럽고 클릭 가능한 기능이 충분히 크기 때문에 실수로 잘못된 버튼을 누르는 일이 없고 휴대전화를 잡는 방식(수직 또는 수평)에 따라 모든 것이 반응합니다.
반응형 디자인으로 사용성이 향상됨에 따라 방문자는 페이지에 더 오래 머물고 웹 사이트를 더 많이 탐색하며 일반적으로 시간을 보내는 경향이 있습니다.
구글은 그것을 좋아합니다.
방문자가 지연된 기간 동안 페이지에 머무르는 것을 확인하면 사이트/페이지에 제공할 가치 있는 콘텐츠가 있음을 의미하는 것으로 해석합니다. 따라서 다른 사용자가 유사한 검색 쿼리를 보내면 다른 사용자보다 사이트 순위를 지정하여 사용자에게 더 관련성이 높고 가치 있는 결과를 제공합니다.
따라서 반응형 웹사이트를 만들면 사이트의 유용성을 개선할 뿐만 아니라 페이지에 머무르는 시간을 늘리고 전환 가능성도 높일 수 있습니다.
4. 이탈률 감소
멀티스크린 사용자는 페이지 로드 속도와 관련하여 참을성이 없는 것으로 악명이 높습니다. 사이트 로드 시간이 3초 이상 걸리면 모바일 사용자의 53%가 탭을 닫고 다른 웹사이트로 이동합니다.
Google의 이 분석 에 따르면 모바일 페이지 로드 속도가 1초에서 10초로 증가하면 방문자가 사이트에서 이탈할 확률이 123% 증가합니다.
반응형 웹사이트를 설계하여 페이지 로드 속도를 개선하면 이탈률이 자동으로 줄어들고 사람들이 사이트에 오래 머물게 됩니다.
5. 반복 트래픽
귀하의 사이트가 모바일에서 멋지게 보이면 사람들은 경쟁사의 웹사이트보다 사이트를 다시 방문할 가능성이 더 큽니다.
WebFX에서 수집한 데이터 에 따르면 모바일 사용자의 74%가 우수한 모바일 친화적 디자인을 경험한 사이트를 다시 방문하는 것을 선호합니다.
반복 트래픽이 발생하면 Google 및 기타 검색 엔진에 신뢰 신호를 보냅니다. 이것은 사람들이 항상 신뢰하고 돌아오는 웹사이트입니다. 그것은 가치가 큰 장소여야 하므로 점점 더 많은 사람들이 그것에 대해 알아야 하며, 즉시 사이트 순위가 향상되고 도메인 권한도 시간이 지남에 따라 급증합니다.
6. 사회적 공유의 간접적인 혜택
반응형 웹사이트는 소셜 공유 버튼을 최적으로 사용합니다. 그들은 사용자가 자신의 웹사이트를 좋아하고 나머지 팔로워 수와 공유하는 것을 정말 쉽게 만듭니다.
더 많은 사람들이 소셜 미디어에서 귀하의 웹사이트나 링크를 공유할수록(그리고 다른 사람들이 해당 링크를 클릭할수록) 방문자 수가 증가합니다. 더 많은 트래픽, 가시성 및 신뢰성을 얻을 수 있습니다.
소셜 공유가 SEO에 직접적인 영향을 미치지는 않지만 개선된 UX와 더 많은 소셜 공유 수는 탐색할 가치가 있는 사이트라는 것을 검색 엔진에 간접적으로 알립니다 .
7. 더 많은 전환
반응형 디자인이 SEO 및 UX에 영향을 미치는 또 다른 방법은 전환율을 지원하는 것입니다.
반응형 웹 디자인을 사용하면 고객이 더 쉽게 웹 사이트를 보고, 원하는 것을 찾고, 제품에 참여하고, 원하는 작업(제품 구매, 책 다운로드, 양식 제출)을 완료할 수 있습니다.
이렇게 향상된 사용성과 긍정적인 고객 경험은 더 많은 전환 과 전환당 지출 증가로 직접 이어집니다 .
테이크 아웃
현재 모든 Google 검색의 절반 이상이 휴대기기에서 시작됩니다. 여전히 사이트의 모바일 친화성을 좋은 아이디어로 생각하고 절대적으로 해야 할 일이 아닌 경우 SEO, UX, 전환 및 전체 비즈니스에 피해를 주고 있는 것입니다.
따라서 사이트가 모바일 사용자에게 어떻게 보이는지 제어권을 되찾고 신중한 계획, 전략 및 오래된 A/B 테스트를 통해 RWD에 투자하십시오.
