Shogun Frontend가 게임을 바꾸는 방법
게시 됨: 2022-03-02모바일 전자 상거래는 큰 사업입니다.
미국에서만 모바일 소매 수익이 2년 전의 2,071억 5,000만 달러에서 올해 거의 3,400억 달러에 이를 것으로 예상됩니다. 그리고 COVID-19, 자택 대피 명령 및 오프라인 매장 폐쇄 속에서 미국 전자 상거래는 2019년 이 채널의 14.9% 성장에 이어 2020년 18% 성장할 것으로 예상되며 디지털로의 더 큰 전환을 시사합니다.
팬데믹은 차치하고, 구매 습관은 수년 동안 모바일 및 전자 상거래로 향하는 추세였습니다. 헤드리스 상거래 및 프로그레시브 웹 앱과 같은 프론트엔드 기술에 대한 새로운 접근 방식이 이러한 수요를 충족하기 위해 등장하고 인기를 얻고 있습니다.
공동 설립자인 Nick Raushenbush와 저는 Shogun Page Builder 앱을 구축한 경험을 통해 더 큰 전자상거래 비즈니스를 지원하기 위해 고급 소프트웨어 제품이 필요하다는 것을 알고 있었습니다. 우리는 전 세계의 전자 상거래 회사(및 그 대행사)가 더 나은 사용자 경험을 만들고 온라인 상점의 성능을 개선하며 전환율을 높이는 데 사용할 수 있는 차세대 기술을 구축할 기회를 보았습니다.
그 제품은 Shogun Frontend 입니다.
다음은 기술에 대한 개요, Shogun Frontend 및 그 기능의 이면에 있는 이야기, 그리고 이것이 귀하와 귀하의 상점에 어떻게 도움이 될 수 있는지입니다.
#cta-visual-fe#<cta-title>유연한 CMS로 2초 미만의 페이지 로드 확보<cta-title>Shogun Frontend는 전자상거래를 위한 최고의 매장 디자인 도구입니다.자세히 알아보기
헤드리스 커머스란?
헤드리스 상거래는 웹사이트의 백엔드에서 프론트엔드를 분리하는 것입니다. 프론트엔드는 쇼핑객이 보고 상호 작용하는 사이트의 일부인 반면 백엔드는 주문 및 재고 관리, 고객 정보 저장, 분석 등 온라인 상점의 숨은 관리 기능을 호스팅합니다.
헤드리스 상거래에서는 전자상거래 플랫폼과 별개인 프론트엔드용으로 전문화된 기술을 사용하고 있습니다.
기업은 일반적으로 다음과 같은 네 가지 주요 이유로 헤드리스 상거래에 의존합니다.
1. 성능
전자 상거래 플랫폼은 전자 상거래 상점의 성능, 특히 속도 를 억제하는 방식으로 구축됩니다. 전자 상거래 플랫폼의 출력은 플랫폼의 백엔드에 직접 연결된 표준 HTML 상점입니다. 즉, 특정 파일을 로드하거나 인벤토리 데이터를 계산하는 것과 같이 백엔드에서 처리해야 하는 모든 작업이 누군가 매장 사이트를 로드할 때마다 발생합니다.
반면 헤드리스 솔루션은 프론트엔드 프로세스와 백엔드 프로세스를 분리합니다. PWA 기술을 사용하면 헤드리스 스토어프론트가 미리 정적으로 렌더링됩니다. 이는 가능한 가장 빠른 TTL(Time To First Byte) 및 무한한 확장성을 의미합니다.
2. 안정성
헤드리스 솔루션을 사용하면 마케팅 팀이 서버 충돌에 대해 걱정하거나 엔지니어링을 통해 요청을 전달할 필요 없이 매장의 프런트엔드를 변경할 수 있습니다. 동시에 엔지니어는 프런트엔드에 영향을 주지 않고 백엔드를 변경할 수 있습니다.
3. 국제화
고객 은 콘텐츠와 통화 표시 면에서 모두 자신이 운영하는 국가마다 다른 사이트 경험을 원합니다. 예를 들어 사이트에서 콘텐츠를 영어로 동적으로 표시하고 가격을 미국 달러로 표시하기를 원합니다. 미국 및 스페인어 방문자 및 스페인 사용자의 경우 유로입니다. 전자 상거래 플랫폼은 헤드리스를 큰 동인으로 만드는 여러 상점의 콘텐츠 관리와 함께 발생하는 복잡성을 관리하기에는 상당히 부족합니다.
4. 독특한 경험
전자 상거래 플랫폼을 통해 생성되는 대부분의 사이트는 테마 또는 페이지 빌더를 사용하여 구축됩니다. 이러한 옵션은 종종 JavaScript가 필요한 창의성과 상호 작용을 제한합니다. 특별한 사이트 상호 작용 또는 디자인이 포함된 고유한 제품을 원하는 경우 사용자 지정 코드가 필요하므로 헤드리스를 진지하게 고려해야 합니다.
헤드리스 커머스 기술을 더 자세히 살펴보고 프로그레시브 웹 앱을 살펴보겠습니다.
프로그레시브 웹 앱(PWA)이란 무엇입니까?
PWA는 모바일 애플리케이션처럼 보이고 작동하도록 구성할 수 있습니다. PWA를 휴대전화에 설치하는 모바일 앱이라고 생각하면 됩니다. 단, 앱 스토어에서 다운로드할 필요가 없으며 브라우저에서 바로 사용할 수 있습니다.
프로그레시브 웹 앱 또는 PWA는 HTML, CSS 및 JavaScript로 구축된 응용 프로그램 소프트웨어입니다. 현재 필요한 것보다 더 많은 화면과 콘텐츠를 미리 가져오는 것을 포함하여 기존 웹 사이트보다 소프트웨어처럼 작동하는 웹 사이트 또는 웹 페이지 유형입니다. PWA는 낮은 연결 상태(일부 경우 오프라인에서도 가능)에서 작동할 수 있으며 기본 앱과 마찬가지로 푸시 알림과 같은 기능을 사용할 수도 있습니다.
프로그레시브 웹 앱은 기존 웹 사이트보다 훨씬 빠르게 실행되는 차세대 기술입니다.
이는 페이지 로드 시간과 전환율 사이에 직접적인 상관 관계가 있기 때문에 전자 상거래 회사에 강력합니다. 그리고 프로그레시브 웹 앱은 기존 모바일 웹사이트보다 전환율이 훨씬 높습니다.
페이지 속도와 전환율의 중요성
헤드리스 상거래와 PWA의 장점은 하나의 매장만 구축하면 모바일 및 데스크탑에서 디지털 광고판 및 비디오 게임 콘솔에 이르기까지 소비자가 구매할 수 있다고 생각할 수 있는 모든 장치에서 모든 장치에서 액세스할 수 있다는 것입니다.
전자 상거래 상점은 두 가지 이유로 이 기술을 통해 모바일에서 가장 큰 이점을 얻고 있습니다. 모바일은 쇼핑객의 지배적인 채널이 되고 있으며 판매자는 종종 이 매체에서 페이지 로드 시간을 줄이기 위해 고군분투합니다.
시간은 돈이다. 말 그대로 전자상거래에서는 매초가 중요합니다.
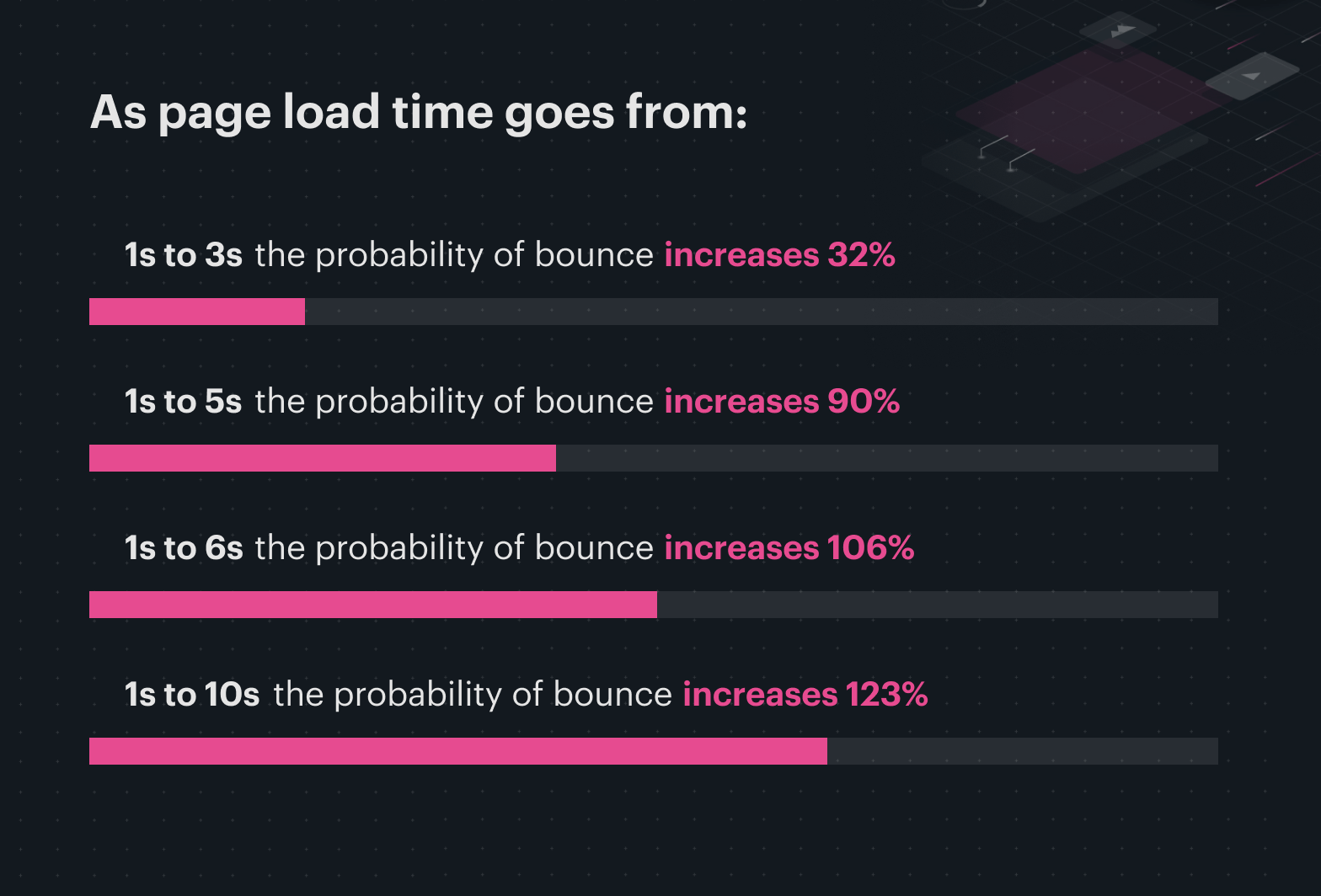
2018년에 Google은 모바일 페이지 속도와 이탈률과의 상관 관계에 대한 데이터를 발표했습니다. 페이지를 로드하는 데 1~3초가 소요되면 사용자가 이탈할 가능성이 32% 증가했습니다.
예상대로 이탈률은 훨씬 더 높아져 사이트를 로드하는 데 더 오래 걸립니다.


1초 지연도 전환율이 7% 감소하는 것을 의미할 수 있습니다. Neil Patel의 예를 빌리자면: 전자 상거래 사이트가 하루에 100,000달러를 번다면 페이지 로드가 1초 지연될 때마다 연간 250만 달러의 매출 손실이 발생할 수 있습니다.
모바일 웹의 Google 글로벌 제품 책임자인 Daniel An은 "요컨대 속도는 수익과 같습니다."라고 말했습니다.
#cta-visual-fe#<cta-title>유연한 CMS로 2초 미만의 페이지 로드 확보<cta-title>Shogun Frontend는 전자상거래를 위한 최고의 매장 디자인 도구입니다.자세히 알아보기
우리의 "왜": 이 신기술의 가능성 발견
닉과 나는 2019년 6월에 친구의 전화에서 PWA를 처음 보았습니다.
이 스타일의 헤드리스 빌드를 보고 우리는 깜짝 놀랐습니다. 그리고 개발이 얼마나 복잡한지 알게 된 후 우리는 그것에 대해 매우 기뻤습니다. 새로운 영역에 진입하고 기술을 혁신하여 판매자와 대리점이 더 쉽게 접근할 수 있도록 해야 했습니다.
Shogun Page Builder에 대한 경험을 통해 우리는 이러한 종류의 차세대 기술이 필요하다는 것을 알았습니다. 우리는 올인원 제품, 고성능 매장을 구축할 기회를 보았습니다.
우리는 Shopify 또는 BigCommerce 테마를 작성하는 것처럼 PWA를 쉽게 구축할 수 있도록 하고 싶었습니다. 단, Shopify용 Liquid와 같은 HTML 기반 템플릿 언어를 사용하는 대신 개발자는 JSX를 사용합니다.
우리의 아이디어는 브랜드가 PWA를 쉽게 구축할 수 있도록 하는 동시에 개발자가 쉽게 구현할 수 있도록 하는 것이었습니다. 이 제품은 매장 구축에 대해 근본적으로 다른 접근 방식을 취합니다. PWA 2.0을 생각해 보십시오.
이것이 바로 우리가 Shogun Frontend 를 제안한 이유입니다 . 프로세스를 단순화하는 동시에 소규모 브랜드도 이와 동일한 유형의 기술을 사용할 수 있도록 합니다.
쇼군 프론트엔드란?

Shogun Frontend는 프로그레시브 웹 애플리케이션 기술을 사용하여 특히 모바일 장치에서 1초 미만의 매장 첫 화면을 렌더링하는 DXP(디지털 경험 플랫폼)입니다.
플랫폼으로서 마케터와 머천다이저가 페이지를 시각적으로 구축하고 강력한 경험 관리자와 강력한 CMS를 통해 사이트 전체의 콘텐츠를 빠르게 변경할 수 있습니다.
Shogun Frontend에는 세 가지 주요 기능이 있습니다.
- Experience Manager: 사전 구축된 페이지 섹션을 삽입하여 시각적으로 페이지를 구축할 수 있는 콘텐츠 관리 솔루션입니다. 텍스트, 이미지 및 비디오 콘텐츠 편집 코드를 작성하지 않고 콘텐츠 섹션을 재정렬합니다. 페이지가 어떻게 생겼는지에 대한 실제와 같은 시각적 미리보기를 제공합니다.
- 콘텐츠 관리 시스템(CMS): 팀이 경험 관리자로 이동하지 않고 단일 위치에서 사이트 전체의 콘텐츠를 전면적으로 변경할 수 있도록 하는 시스템입니다.
- 코드 편집기(IDE): 개발자가 사용자 정의 콘텐츠 페이지 섹션을 코딩하고 텍스트, 이미지 및 비디오에 대한 필드를 지정하여 코드 없이 재사용 가능하게 만드는 코드 편집기입니다. 미리 만들어진 템플릿이나 테마와 달리 사용자 지정 옵션은 무한합니다.
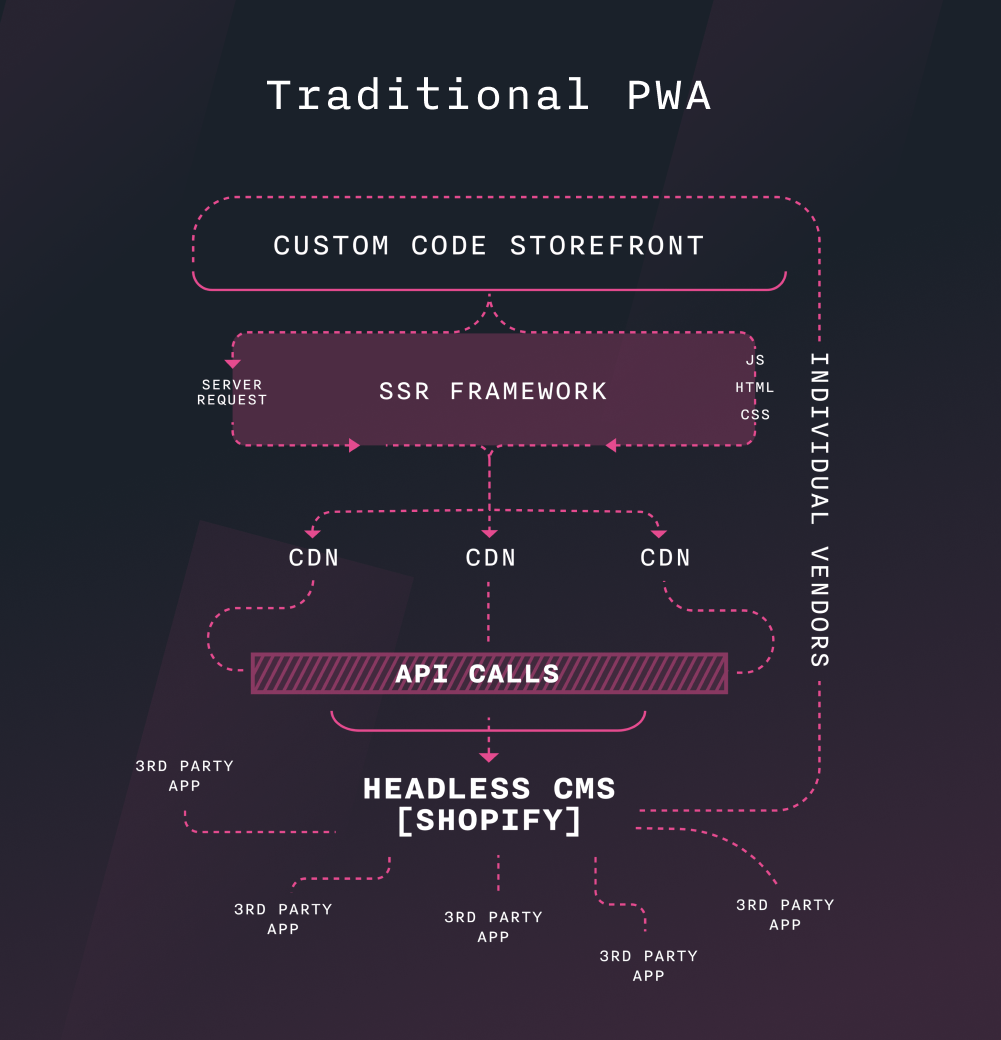
일반적으로 PWA를 구축할 때 타사 앱(예: 리뷰, 양식, 구독 앱 등), 시각적 편집 도구, 멋진 UI 및 포괄적인 시스템을 포기합니다.

Shogun Frontend와는 다릅니다.
Shogun Frontend를 사용하면 복잡성 없이 매장 전체를 순식간에 로드할 수 있는 즉시 사용 가능한 솔루션을 얻을 수 있습니다.

온라인 매장의 미래
세상은 점점 더 모바일화되고 있습니다.
실제로 2019년에는 전 세계 트래픽의 절반 이상이 휴대전화에서 발생했습니다. 구매력이 높아진 젊은 세대는 말할 것도 없이 모바일에 더 많이 의존하고 있습니다.
Shogun Frontend 를 사용하여 청중이 있는 곳에서 청중을 만나십시오 .
전자 상거래 회사를 위해 특별히 설계된 Shogun Frontend는 선도적인 전자 상거래 플랫폼과 원활하게 작동하여 빠르고 사용자 중심적인 모바일 경험을 제공하는 헤드리스 상거래 솔루션입니다.
우리는 판도를 바꾸고 있습니다. 오늘 Shogun Frontend 데모에 등록하고 전자 상거래 상점의 미래를 경험하십시오.
#cta-visual-fe#<cta-title>유연한 CMS로 2초 미만의 페이지 로드 확보<cta-title>Shogun Frontend는 전자상거래를 위한 최고의 매장 디자인 도구입니다.자세히 알아보기
