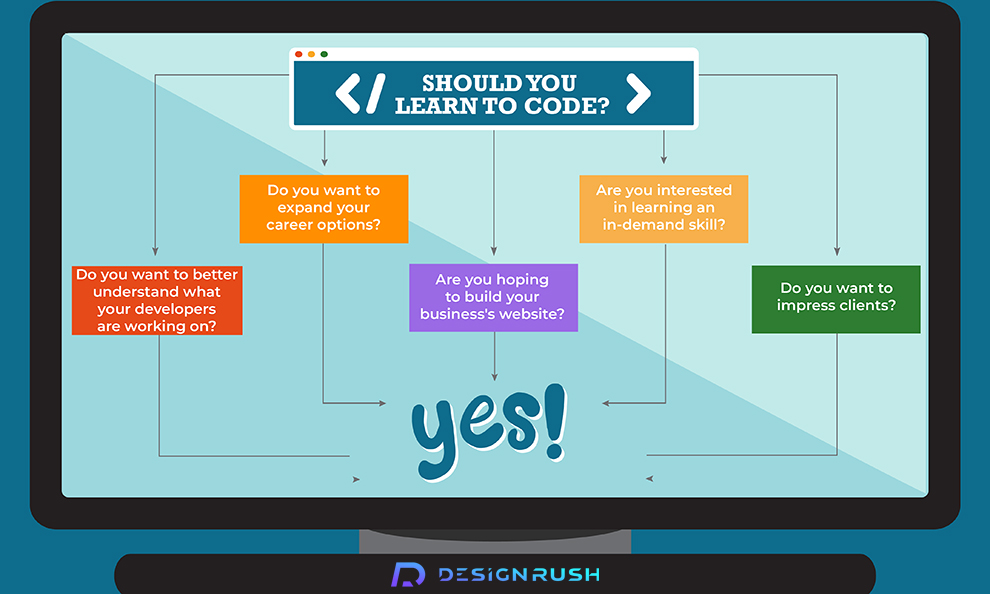
코딩을 배워야 할까요? 이 기술을 연마하면 경력이 향상되는 이유
게시 됨: 2018-03-08아, 코딩. 그것은 말 그대로 다른 언어와 같습니다. 그리고 그 점에서 중요한 것입니다. 우리 중 많은 사람들이 비개발자나 비기술적 전문가에게 질문하는 것은 특히 우리가 초심자 수준에서만 사용할 경우에 대해 배우는 데 그렇게 많은 시간을 할애해야 하는지 여부입니다. 어떤 사람들에게는 우리가 그 질문을 던질 수 있다는 단순한 사실이 놀랍습니다. 그들의 마음 속에는 '예'가 울려퍼지는 것입니다. 다른 사람들에게는 코딩에 대한 기본적인 이해를 하면 정말 도움이 될까요?

나는 당신에게 명쾌한 대답을 하고 싶지만 불행히도 그것은 그렇게 간단하지 않습니다. 이것이 바로 우리가 코딩에 대한 다양한 주장과 디자이너 또는 마케터로서 코딩을 배우는 데 시간을 할애해야 하는지 여부를 분석하는 이유입니다.
먼저 기초부터 시작하고 더 깊이 들어가기 전에 코딩에 대한 배경 지식을 채우겠습니다.
코딩을 배우는 것이 얼마나 어렵습니까?
코딩은 컴퓨터에게 무엇을 하라고 지시하는 것이고, 컴퓨터는 그 코드에 의존하여 작동한다고 말하면서 시작하겠습니다. YouTube 동영상을 시청하거나 트윗을 보내거나 은행 카드를 스와이프할 때마다 코드를 사용합니다. 말 그대로 주변에 있습니다.
기본적으로 코드는 컴퓨터를 위한 레시피 북입니다. 컴퓨터가 사용자에게 필요한 작업을 실행하는 데 사용할 수 있는 정확한 명령 집합입니다. 레시피와 실생활에서 약간 다른 버전의 코드가 있거나 다른 언어로 작성될 수 있습니다. 예를 들어 'Python', 'Ruby', 'PHP', 'SQL', Core Java 또는 'C++'에 대해 들어본 적이 있을 것입니다. 이들은 모두 다른 코딩 언어이며 훨씬 더 많습니다.
하지만 컴퓨터 공학을 전공할 필요는 없습니다.

프론트 엔드, 백 엔드 - 끝은 무엇입니까?
간단하게 하기 위해 코딩을 프론트엔드와 백엔드의 두 부분으로 나눕니다. 간단히 말해서 프론트 엔드는 웹 사이트, 앱 또는 소프트웨어에서 볼 수 있는 모든 것입니다. 웹 사이트 디자인이나 앱 디자인을 구성하는 시각적 요소이며 따라서 사용자가 상호 작용하는 부분입니다. '서버측'이라고도 하는 백엔드는 기본적으로 모든 것이 계속 실행되도록 합니다.
자동차의 고전적인 비유를 사용하면 일반적으로 도움이 됩니다. 프론트 엔드는 보이는 것, 소리가 나는 것, 느낌, 모양이 모든 것입니다. 백엔드는 엔진과 엔진을 움직이고 계속 작동하게 하는 내부 시스템입니다.
지금은 백엔드에 대해 걱정하지 말자. 대부분의 경우 디자이너나 마케터가 백엔드에 대해 걱정할 필요가 없기 때문입니다. 물론 초보자는 아닙니다.
HTML, CSS 및 자바스크립트
프런트 엔드를 세 부분으로 나눌 수 있습니다. HTML(Hypertext Markup Language), CSS(Cascading Style Sheets) 및 Javascript.
- HTML: 지금 읽고 있는 텍스트입니다. 모든 웹 페이지 또는 앱의 기본 골격이자 빌딩 블록입니다.
- CSS: 웹페이지의 스타일과 관련이 있습니다. HTML을 가져 와서 예쁘게 만드십시오.
- Javascript: HTML 및 CSS로 만든 것을 가져와 상호 작용 및 동작을 통해 작업을 수행할 수 있습니다.
간단히 말해서 HTML로 콘텐츠를 만들고 CSS로 스타일을 지정하고 Javascript로 동작과 상호 작용을 추가합니다.
코딩을 배우는 것이 얼마나 도움이 되나요?
그래서, 당면한 실제 질문으로 넘어갑니다. 오늘날 대부분의 비기술적 사람들이 직면하는 전형적인 시나리오를 그림으로 그려봅시다. 직업에 관계없이 언젠가는 인터넷상의 어떤 것이 어떻게 작동하는지 이해하지 못하는 순간을 만났을 것입니다.
아마도 전환율을 향상시키기 위해 디자인했거나 웹사이트에 포함하고 싶었던 양식이었을 것입니다. 사본을 만든 방문 페이지에서 그래픽이 깨졌거나 텍스트를 삽입한 후 그래픽이 작동을 멈췄을 수 있습니다. 웹사이트 홈페이지의 제목이 올바른 크기로 표시되지 않았기 때문일 수 있습니다.
그것은 중요하지 않지만 한 번이라도 이것을 경험하고 무엇을 해야 할지 모른다면 개발자나 코드를 작성하는 사람에게 도움을 요청했을 것입니다.
위의 각 시나리오에서 일반적으로 간단한 프런트 엔드 코드를 조정하거나 변경하여 문제를 해결할 수 있다는 사실을 깨닫지 못했을 수도 있습니다. 이것은 몇 가지 이유로 중요한 사항입니다.
- 다른 사람의 도움 없이 이 문제를 해결할 수 있었다면 자신과 그 동료/친구에게 얼마나 많은 시간을 절약할 수 있었겠습니까?
- 처음에 형식, 그래픽 또는 텍스트가 작동하는 방식을 이해했다면 다른 작업을 수행했을 것입니까?
- 프론트엔드 코드에 대한 기본적인 이해가 전반적인 작업의 디자인, 형식 또는 구조를 어떻게 바꾸었습니까?
예, 코드를 이해하고 코드가 어떻게 사용되는지에 대한 기본적인 이해를 개발하는 데 시간을 할애하는 것이 도움이 됩니다. 하지만 멋진 코드 스쿨이나 다른 곳에 갈 필요는 없습니다. 온라인에는 특정 주제를 더 잘 이해하는 데 도움이 되는 유용한 학습 리소스가 많이 있습니다.
이것이 주로 대부분의 디자이너나 마케터가 최근 몇 년 동안 코딩을 배우기로 결정한 이유입니다. 또한 웹사이트에 페이지, 게시물 또는 추가 기능을 만들고 실행하는 데 자신감과 능력을 종종 방해할 수 있는 "코딩 방법을 모름"에 대한 불필요한 죄책감과 불안을 덜어줍니다.

코딩 학습이 중요한지 판단하는 방법
물론 코딩은 어떻게 해야 할지 모른다는 불안에서 벗어날 수 있다는 전제 하에 순전히 배울 수 있는 유용한 기술이지만 얼마나 중요한 기술인지는 사람마다 다릅니다.
예를 들어 UX 디자이너의 경우 코드를 배우고자 하는 열망이 소셜 미디어 마케터보다 높아야 한다고 주장할 수 있습니다. 소셜 미디어 마케터가 기본적인 HTML이나 CSS를 알고 있으면 도움이 될 수 있지만 매일 또는 매주 사용하지는 않을 것입니다. 반면 UX 디자이너는 매일 코딩을 사용하고 이해해야 합니다.
이를 염두에 두고 코딩을 배우는 것이 얼마나 중요한지 파악하는 데 도움이 될 수 있는 몇 가지 질문이 있습니다.
1. 현재 직업이나 원하는 차기 직업에서 요구되는 능력은 무엇입니까?
현재 일주일 미만의 코딩 사용이 필요한 역할을 하고 있습니까? 그렇다면 가까운 장래에 해당 분야에 머물고 싶다면 코딩에 큰 중요성을 두지 않아도 될 것입니다. 코딩에 대한 지식이 필요하다고 생각하는 다른 역할로 이동하려는 경우 완전히 다른 제안입니다.
2. 앞으로 어디에서 일하고 싶거나 무엇을 하고 싶습니까?
2년, 5년 또는 10년 후 원하는 위치에 대한 아이디어가 있다면 잠재적 고용주가 코딩 기술에 대해 어떻게 생각하는지 고려해 볼 수도 있습니다.
예를 들어, 이메일 마케터이고 그 직업을 계속하고 싶다면 일반 이메일 마케터가 꿈꿀 수 있는 완전한 맞춤형 이메일 디자인을 만들 수 있는 고급 HTML, CSS 및 Javascript 기술을 보유함으로써 군중에서 눈에 띄게 될 수 있습니까? NS?
3. 코딩을 즐깁니까, 아니면 압박을 받는 느낌이 드나요?
첫째, 코딩을 즐기고 코딩 테스트에 흥미를 느낀다면, 코딩 테스트를 중요하게 여기기에 충분한 지원 이상입니다. 다른 작업으로 시간과 노력을 가중하기만 하면 됩니다. 코드의 중요성을 제대로 이해하지 못한 채 코드를 배우라는 압박을 받고 있다고 느낀다면 먼저 그 사람(아마도 당신의 매니저)이 당신이 코딩을 배우기를 원하는 이유를 생각해 볼 수 있습니다.

중요하지 않다고 생각하더라도 팀이나 동료에게 중요하지 않다는 의미는 아닙니다(코딩 지식 부족이 개발자의 시간을 어떻게 차지하는지에 대한 위의 예 참조).
따라서 현재 상황과 미래의 희망에 따라 기술로서의 코딩의 중요성을 평가할 수 있는 몇 가지 방법을 설명했습니다. 이제 마케터나 디자이너가 HTML, CSS 및 Javascript에 대한 지식을 강화하려는 몇 가지 이유를 살펴보겠습니다.

마케터, 디자이너 또는 기업가로서 코딩을 배워야 하는 이유
마케터는 최근 몇 년 동안 업계에서 성공하는 데 필요한 기술과 관련하여 특히 혼란스러운 시간을 보냈습니다.
당신은 전문가가 되어야 합니까 아니면 모든 거래의 잭이어야 합니까? 당신의 역할이 디자이너와 중복되어야 합니까, 아니면 디자이너가 아닌 그들과 함께 일해야 합니까? 코딩을 배워야 할까요 아니면 가장 잘하는 일인 마케팅을 고수해야 할까요?
디자이너들은 또한 상당한 양의 질문에 직면했습니다. 코딩을 위해 다른 사람에게 디자인을 넘겨야 합니까? 그들은 내가 필요로 하고 원하는 것을 정확하게 만들 것입니다. 그렇죠? 그들이 내 앱을 어떻게 구축하고 있는지 알아야 합니까 아니면 중요하지 않습니까?
미안한 것보다 준비하는 게 낫다
이것들은 모두 유효한 질문이지만, 특히 후자와 관련하여, 유감스럽거나 막히기보다는 안전한 코딩의 기본을 아는 것이 가장 좋은 경우일 것입니다. 마케터나 디자이너는 항상 아이디어에 대한 조치를 취하고 전략을 구현하려고 합니다. 또한 인터넷에 대한 의존도가 높아짐에 따라 목표를 달성하고 계획을 성공적으로 이행할 수 있도록 일이 어떻게 작동하는지 이해하는 것이 중요합니다.
예를 들어, 마케팅 담당자를 위한 고전적인 시나리오로 가입 양식을 다시 사용하겠습니다. 랜딩 페이지가 있고 유료 캠페인을 설정하고 모든 것이 출시될 준비가 되었습니다. 그러나 가입 양식에 문제가 있습니다. 큰 문제는 아닙니다. 전체 페이지에서 가장 중요한 부분일 뿐입니다!
대부분의 경우 프런트 엔드 개발이 작동하는 방식을 이해하면 10-15분 동안 작은 문제를 진단하고 수정할 수 있습니다. 이것은 마감일을 방해할 가능성이 거의 없으며 실제로 손에 잡히지 않는 한 개발 팀의 도움 없이 페이지와 캠페인이 실행되는 동안 유지 관리할 수 있습니다.

고객을 '와우'하고 더 많은 작업을 수행할 수 있습니다.
이전 요점은 마케터나 디자이너로서 기본 사항만 배워야 하지만, 원한다면 확실히 조금 더 나아가 고급 수준으로 코딩하는 법을 배울 수 있다고 제안했습니다. 왜요? 음, 다시 한번 이것은 마케터나 디자이너, 특히 프리랜서로서 당신이 당신의 분야에서 수백만 명의 다른 사람들과 경쟁하고 있다는 단순한 사실로 요약됩니다.
고객이 당신에게 요구할 수 있는 것을 기반으로 다른 사람들 사이에서 눈에 띄는 데 도움이 될 수 있는 것이 무엇인지 생각해야 합니다. 많은 경우 창의적이고 동시에 기술적인 사람이 될 것입니다.
또한 실제적인 측면에서 코딩 지식을 사용하여 현재 고객을 '와우'할 뿐만 아니라 새로운 고객도 유치할 수 있습니다. 웹사이트를 맞춤 제작하거나 리드 및 전환율을 높이는 시각적 요소를 만드는 것은 자신의 작업을 기술의 증거로 사용할 수 있는 좋은 방법입니다.
처음부터 코딩 배우기: 방법 가이드
수백만 달러의 가치를 지닌 에이전시와 디자인 회사의 경우 문자 그대로 코드를 처음부터 배우는 방법에 대한 백만 달러짜리 질문입니다. 디자이너나 마케터로서 코딩을 배우는 것은 처음에는 어려워 보일 수 있지만 사용할 수 있는 리소스는 많습니다. 값비싼 코드 학교가 필요하지 않습니다.
또한 대부분이 무료이므로 기초를 배우기 위해 수업이나 수업을 들을 필요가 없습니다. 다음은 일부 코드 학습 활동에 손을 대고 싶을 때 좋은 세 곳입니다.
- Codecademy: 무료이며 설정이 빠르고 시작하기 쉽습니다. 다양한 언어를 배울 수 있으며 디자인 유형에 대한 특정 자습서가 있습니다. 예를 들어 웹사이트가 아닌 앱 코딩에 대한 자습서를 원한다면 대신 할 수 있습니다.
- General Assembly Dash: Dash도 무료이며 웹 개발의 기초를 가르치는 재미있는 과정입니다. 그러나 Codecademy와는 약간 다릅니다. Dash는 프로젝트 기반 작업을 사용하여 가르쳐줍니다.
- 무료 코드 캠프: 바라건대, 이 사람들이 무엇을 하는지 알아내는 데 많은 시간이 걸리지는 않을 것입니다! 800시간이 넘는 자료가 준비되어 있어 기초에 대한 무료 수업이 제공됩니다.
기술을 연습하세요
당신이 해야 하고 지금 할 수 있는 첫 번째 일 중 하나는 아마도 웹사이트나 포트폴리오를 깨끗하게 정리하는 것입니다. 코딩을 배우면서 얻은 몇 가지 아이디어를 실험해 볼 수 있는 좋은 방법입니다.
또한 시간을 내어 사이트의 현재 기능이 어떻게 작동하는지 확인하고 싶을 수도 있습니다. 예를 들어 사용자 지정 드롭다운 메뉴에 추가하는 방법을 알았으니 이제 탐색을 최적화할 수 있습니까?
하루에 단 1시간의 코딩으로 초보자에서 전문가로 성장할 수 있습니다.
수행할 수 있는 또 다른 일반적인 작업은 Fiverr와 같은 장소에서 저임금의 간단한 코딩 프로젝트에 등록하는 것입니다. 당신은 몇 달 전에 초보자였던 사람들을 도울 수 있을 것이고 당신의 안전 지대를 벗어난 프로젝트에서 클라이언트와 함께 일하는 데 익숙해지는 좋은 방법입니다.

마지막 말
바라건대, 이 기사에서 한 가지만 빼면 현재의 역할이나 관심사에 상관없이 코딩을 배우는 것이 도움이 될 것이라는 점입니다. 실무 경험과 문제 해결 능력만 있으면 됩니다. 염두에 두어야 할 몇 가지 다른 핵심 사항은 다음과 같습니다.
- 기술로서 코딩이 얼마나 중요한지는 귀하의 역할과 요구 사항에 따라 궁극적으로 사람마다 다릅니다.
- 코딩 학습의 이점은 다음과 같습니다.
- 고객을 감동시키는 능력
- 새로운 사업을 얻을 가능성이 높아짐
- 코딩을 모르는 것에 대한 불안 피하기
- 작동 방식과 개발자가 귀하를 가장 잘 돕기 위해 알아야 할 사항에 대한 더 깊은 이해
- 온라인 도구와 플랫폼을 통해 말 그대로 며칠/몇 주 만에 코딩을 배울 수 있습니다.
- 새로 발견한 기술을 사용하여 고객뿐만 아니라 자신의 작업과 웹사이트를 개선할 수 있습니다.
이 모든 것을 염두에 두고 코딩의 세계로 뛰어들어 초심자라도 컴퓨터 공학의 힘을 발휘할 준비가 되어 있어야 합니다. 당신의 상사는 감명을 받을 것이고 동료들은 부러워할 것이고 당신은 이제 당신이 결코 숙달할 수 없을 것이라고 생각하지 못한 기술을 가지고 있다는 것을 알게 될 것입니다.
더 많은 취업 정보를 원하십니까? 뉴스레터에 가입하세요!
