단일 페이지 응용 프로그램이란 무엇이며 누가 필요합니까?
게시 됨: 2022-04-30Netflix, Pinterest 및 Gmail과 같은 웹사이트를 매일 방문합니다.
이것이 모두 단일 페이지 응용 프로그램이라는 것을 알고 계셨습니까?
맞습니다.
아마도 당신은 이 용어를 처음 들었을 것이고 그것이 무엇을 의미하는지 궁금할 것입니다.
인내심.
이 기사에서는 단일 페이지 응용 프로그램이 무엇인지, 장단점, 언제 사용해야 하는지, 다중 페이지 응용 프로그램보다 나은지에 대한 자세한 정보를 제공할 것입니다.
준비가 된?
가다.
단일 페이지 애플리케이션이란 무엇입니까?

단일 페이지 애플리케이션은 브라우저 내에서 작동하며 사용하는 동안 페이지를 다시 로드하지 않는 앱 또는 웹사이트입니다.
이름에서 알 수 있듯이 모든 것이 우리 모두에게 익숙한 웹 사이트와 같은 여러 페이지를 갖는 대신 단일 페이지에 로드됩니다.
Facebook을 생각해 보십시오. 앱의 모든 기능과 측면이 단일 페이지에 표시되므로 끝없는 스크롤이 인기를 얻고 있습니다.
이제 여러 페이지 응용 프로그램인 경우 어떻게 보일지 상상해 보십시오. 다른 메뉴와 범주가 다른 페이지로 연결됩니다.
이제 좀 매력을 잃어가는 것 같죠?
그럼에도 불구하고 SPA가 사용하기에 가장 좋은 옵션이 아니며 그 반대의 경우도 있습니다.
단일 페이지 앱이 적절한 경우와 이에 의존하지 않는 경우를 살펴보겠습니다.
스파 프로
단일 페이지 응용 프로그램에는 많은 이점이 있으며 이에 대해 간략하게 설명하겠습니다.
- 속도 는 단일 페이지 응용 프로그램을 사용하는 주요 이점으로 간주됩니다. 대부분의 리소스와 마찬가지로 단일 페이지 앱에는 HTML, CSS 및 다양한 스크립트와 같은 항목이 필요하며 애플리케이션을 시작할 때 이미 로드됩니다. 즉, 앱을 사용하는 동안 앱을 다시 로드할 필요가 없습니다. 변경되는 유일한 구성 요소는 서버와 주고받는 데이터입니다. 최종 결과는 앱의 응답성이 매우 뛰어나고 클라이언트-서버 통신 시간을 절약할 수 있다는 것입니다.
- 서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없으므로 개발이 더 간단하고 원활 합니다. 백엔드 개발자는 API에 집중하고 프론트엔드 개발자는 UI를 수행하기 때문에 개발자 팀이 있으면 더욱 좋습니다.
- 개발자가 백엔드 코드를 재사용할 수 있기 때문에 모바일 앱을 더 쉽게 만들 수 있습니다. 개발자는 모바일 및 데스크톱 애플리케이션 모두에 대한 코드를 작성하는 데 시간을 사용하는 대신 동일한 서버 측 코드와 API를 사용합니다.
- 디버깅도 더 쉽습니다. Chrome 브라우저에는 SPA가 사용하는 주요 기술(React & Angular Batarang)을 위한 특수 도구가 있어 프로세스를 더 빠르고 쉽게 만듭니다. 또한 네트워크 애플리케이션을 모니터링하고 페이지 요소를 조사할 수 있습니다.
- 앱이 하나의 요청만 보내고 전송된 모든 데이터를 저장한 다음 이 데이터를 사용할 수 있기 때문에 캐싱이 효율적 입니다.
인생에서 완벽한 것은 없습니다. 따라서 단일 페이지 응용 프로그램을 사용하는 것의 나쁜 면을 살펴보겠습니다.
스파 단점
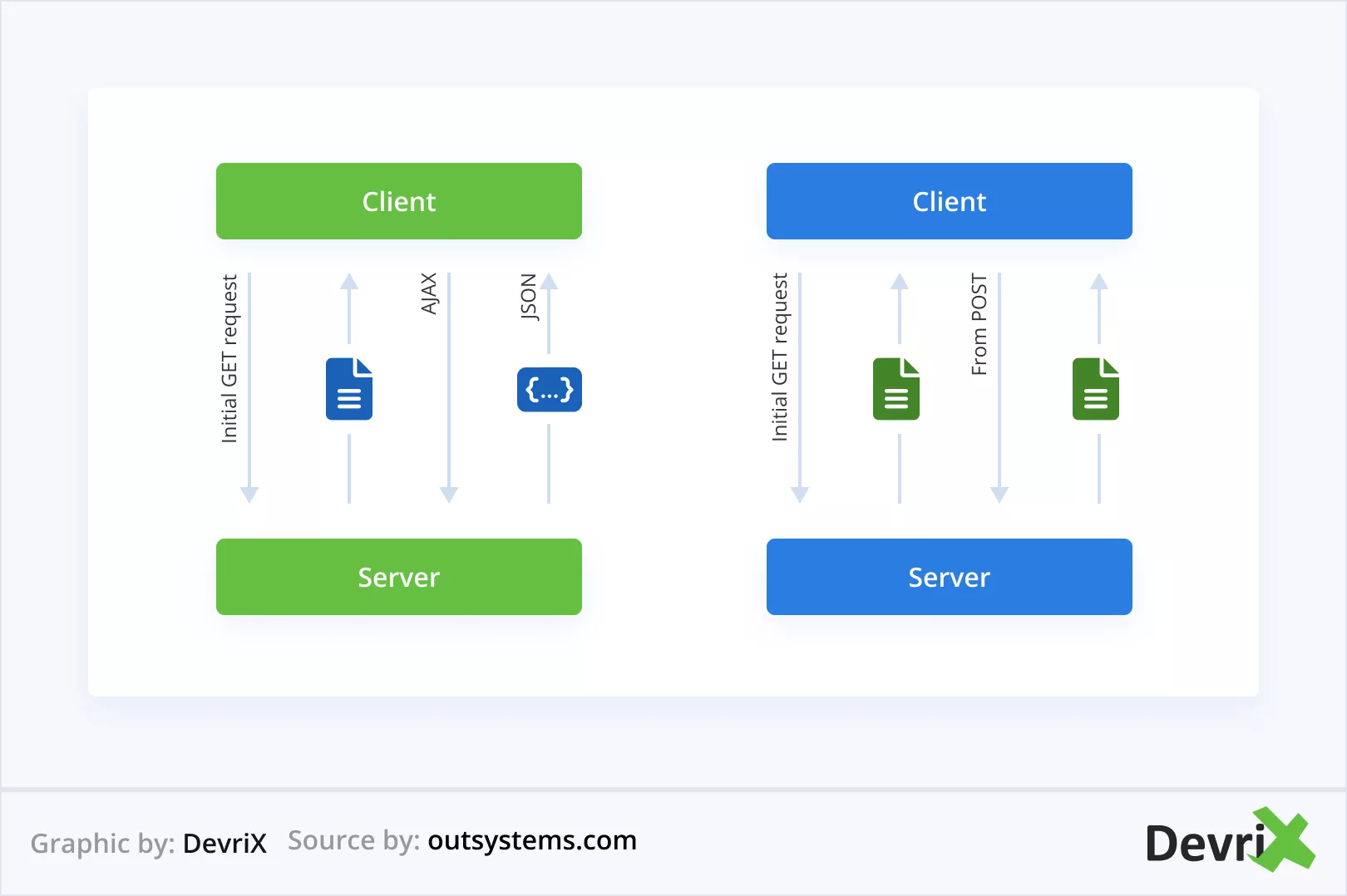
- 콘텐츠가 AJAX(Asynchronous JavaScript and XML)를 통해 로드되기 때문에 SEO는 어렵 습니다. 페이지를 새로 고치지 않고 애플리케이션을 업데이트하는 방법입니다.
- JavaScript는 단일 페이지 응용 프로그램을 실행하는 데 필수 입니다. 브라우저에서 JavaScript를 비활성화하면 SPA가 전혀 표시되지 않습니다.
- 보안 위험은 "기존" 앱에 비해 높습니다 . 이는 SPA가 XSS(교차 사이트 스크립팅)를 사용하기 때문에 공격자가 애플리케이션에 악성 클라이언트 측 스크립트를 삽입할 수 있습니다.
- 메모리 누수 가 발생할 수 있습니다. 앱은 한 번에 몇 시간 동안 실행될 수 있으며 이로 인해 사용자 컴퓨터에서 사용 가능한 메모리가 고갈될 수 있습니다.
관련 기사:
헤드리스 워드프레스 시작하기 [예제 포함]
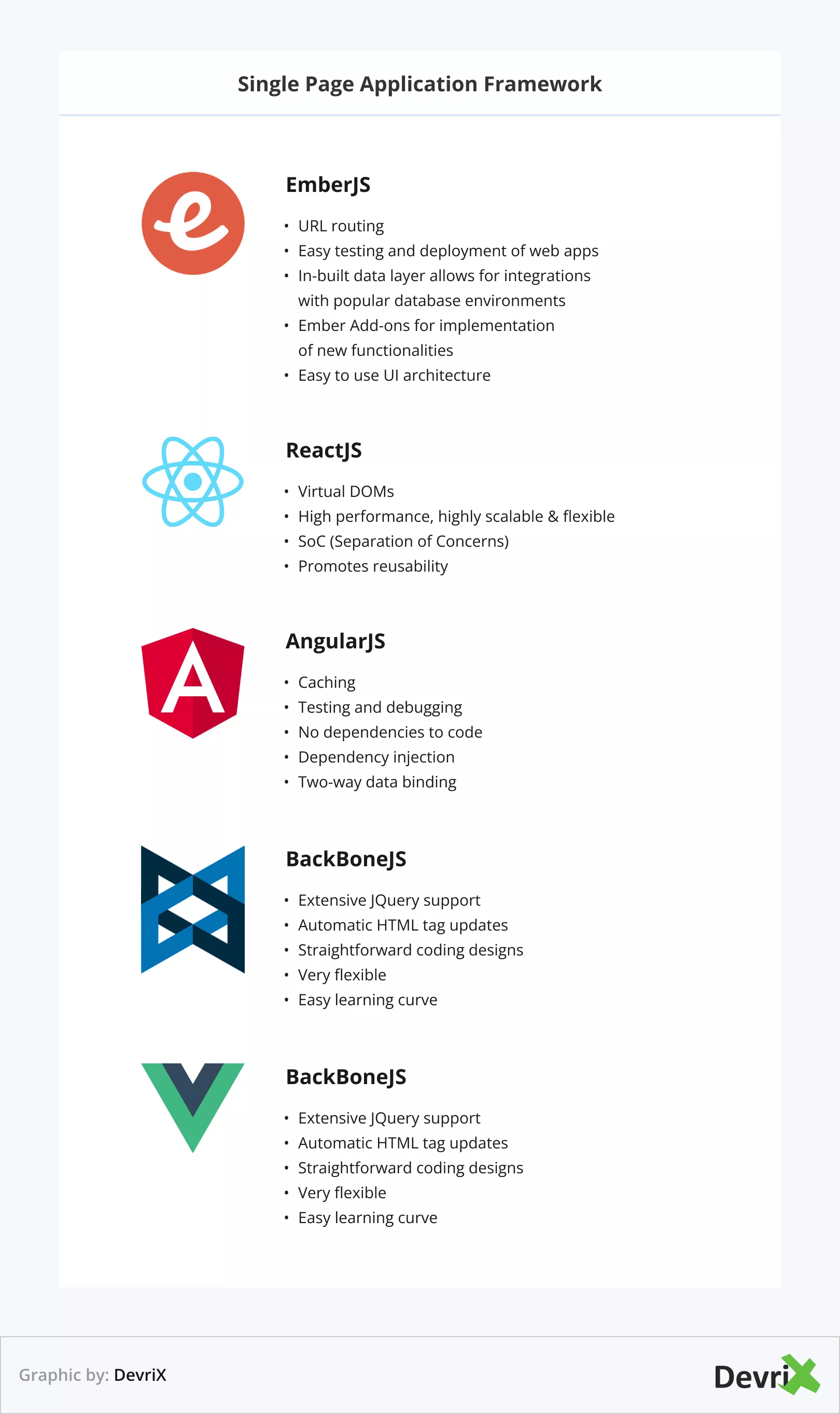
단일 페이지 애플리케이션 프레임워크
단일 페이지 애플리케이션 사용의 장단점을 설명한 후 SPA를 개발하는 데 사용되는 인기 있는 프레임워크에 대해 논의해 보겠습니다.
 EmberJS
EmberJS
모든 EmberJS 애플리케이션은 단일 페이지 애플리케이션으로 작동합니다. 이 프레임워크는 기본 템플릿을 제공하지만 다음과 같은 일부 고급 기능도 제공합니다.
- URL 라우팅
- 웹 앱의 손쉬운 테스트 및 배포
- 내장형 데이터 계층으로 인기 있는 데이터베이스 환경과의 통합 가능
- 새로운 기능 구현을 위한 Ember 애드온
- 사용하기 쉬운 UI 아키텍처
ReactJS
다양한 기능을 가지고 있지만 ReactJS는 실제로 Meta(이전 Facebook)에서 만들고 유지 관리하는 UI 구성 요소의 JavaScript 라이브러리입니다. 구성 요소 기반 구조는 단일 페이지 앱을 빌드하기 위한 경량 솔루션이 되도록 ReactJS를 형성합니다. React는 다음과 같은 기능으로 인해 SPA 개발을 위한 최고의 프레임워크 중 하나로 간주됩니다.
- 가상 DOM
- 고성능, 확장성 및 유연성
- SoC(우려 분리)
- 재사용성 촉진
AngularJS
Angular는 Google에서 개발한 가장 오래된 오픈 소스 JavaScript 프레임워크 중 하나입니다. 여러 목적을 가지고 있으며 프런트 엔드 개발자가 가장 선호하는 프레임워크 중 하나입니다. 다음은 주요 기능 중 일부입니다.
- 캐싱
- 테스트 및 디버깅
- 코드에 대한 종속성 없음
- 의존성 주입
- 양방향 데이터 바인딩
BackBoneJS
BackBone은 또 다른 매우 가벼운 JavaScript 라이브러리입니다. 선호하는 용도는 클라이언트 기반 웹 애플리케이션 개발입니다. BackBone은 많은 유연성을 제공하며 사용이 매우 쉽습니다. 기타 기능은 다음과 같습니다.
- 광범위한 JQuery 지원
- 자동 HTML 태그 업데이트
- 간단한 코딩 디자인
- 매우 유연함
- 쉬운 학습 곡선
뷰JS
Vue는 주로 고성능 웹 앱 및 인터페이스 개발에 사용되는 진보적인 오픈 소스 JavaScript 프레임워크입니다. Vue는 게임 개발에 가장 선호되는 선택이며 다음과 같은 주요 기능으로 인해 단일 페이지 애플리케이션에도 좋은 선택입니다.
- 미니멀한 생태계
- 사용하기 쉬운
- 양방향 데이터 바인딩
- 재사용 가능한 구성 요소
- 타사 애플리케이션과의 손쉬운 통합
인기 있는 단일 페이지 애플리케이션 예
비기술적 관점에서 가장 중요한 측면은 단일 페이지 애플리케이션이 실제로 실행할 수 있는 것을 상상하는 것입니다.

기사의 이 시점에서 다음과 같은 느낌이 들 수 있습니다.

원천
그렇기 때문에 인기 있는 단일 페이지 앱을 살펴보고 SPA를 더 잘 이해할 수 있도록 도와드리겠습니다.
- 페이스북. 소셜 미디어 거물은 단일 페이지 애플리케이션의 좋은 예입니다. 뉴스 피드를 스크롤하면 모든 콘텐츠가 페이지에 미리 로드되므로 페이지를 떠날 필요가 없습니다.
- 지메일. 메일을 작성하든, 폴더를 탐색하든, 받은편지함에서 메시지를 클릭하든 Gmail은 항상 동일한 웹페이지에 표시됩니다.
- 넷플릭스. 스트리밍 서비스는 React 프레임워크를 사용하여 사용자에게 원활하게 액세스할 수 있습니다. SPA 덕분에 지연 없이 TV에서 영화를 보는 것이 쉬워졌습니다. 특히 사이트의 사용자 수와 처리 중인 데이터의 양을 고려할 때 그렇습니다.
- 트렐로. 널리 사용되는 프로젝트 관리 도구는 단일 페이지 응용 프로그램 방법을 많이 사용합니다. 단일 보기의 고도로 상호 작용하는 인터페이스를 통해 페이지 간에 전환하지 않고도 작업을 쉽게 구성할 수 있습니다.
다중 페이지 응용 프로그램이란 무엇입니까?
다중 페이지 응용 프로그램은 단일 페이지 응용 프로그램의 반대입니다. 주요 차이점은 전자가 여러 페이지로 구성되어 있다는 것입니다. MPA는 웹 개발에 대한 고전적인 접근 방식입니다. 이 페이지는 데이터가 변경될 때마다 새로 고쳐집니다. MPA의 예로는 포럼, 블로그, 뉴스 웹사이트가 있습니다.
MPA 전문가
- 모든 페이지를 개별적으로 최적화할 수 있으므로 SEO가 더 쉽습니다 . 적절한 SEO 관리가 가능합니다. 이렇게 하면 기본적으로 SEO가 수행되는 일반적인 방식으로 페이지당 하나의 키워드에 대해 최적화할 수 있습니다.
- 다중 페이지 응용 프로그램이 메뉴 및 범주와 함께 고전적인 웹 사이트 접근 방식을 사용하므로 더 나은 탐색 이 가능합니다. 대부분의 사람들은 이러한 유형의 탐색에 매우 익숙하므로 웹 사이트에서 길을 찾는 것이 훨씬 쉽습니다.
- 기성품 솔루션. 자바스크립트와 개발에 익숙하지 않다면 단일 페이지 앱을 만드는 것은 정말 어렵습니다. 그렇지 않으면 일반 사용자는 WordPress와 같은 콘텐츠 관리 시스템의 이점을 누릴 수 있으므로 웹 사이트 구축 프로세스가 훨씬 쉬워져 비기술자도 웹 사이트 제작에 참여할 수 있습니다.
MPA 단점
- 수많은 요청으로 인해 많은 수의 페이지를 다시 로드해야 하므로 성능 문제가 발생할 수 있습니다 . 높은 웹 사이트 트래픽과 웹 사이트의 여러 기능은 웹 사이트 성능 및 속도에 필연적으로 문제로 이어질 다른 요소입니다. MPA는 초기 로드 시간이 더 빠르지만 단일 페이지 앱은 사용자 작업 측면에서 훨씬 빠릅니다.
- 프론트엔드 및 백엔드 통합 은 이러한 구성요소가 깊이 통합되어 있으므로 다중 페이지 애플리케이션을 테스트하고 개발하는 데 더 오래 걸릴 수 있기 때문에 지루합니다.
- 보안, 유지 관리 및 업데이트 는 페이지 수로 인해 기술 지원이 처리하기 어려운 작업입니다. 문제를 일으키는 페이지를 파악하는 것은 단일 페이지에서 문제를 해결하는 것보다 더 오래 걸립니다.
단일 페이지 애플리케이션 대 다중 페이지 애플리케이션: MPA보다 SPA를 선택해야 하는 경우
지금.
이 시점에서 해야 할 질문은 다음과 같습니다. 웹 사이트를 구축하기 위해 단일 페이지 응용 프로그램을 사용해야 하는지 다중 페이지 응용 프로그램을 사용해야 하는지 어떻게 결정합니까?
물론 시작하려면 구축하려는 애플리케이션/웹사이트의 유형에 따라 다릅니다. 비즈니스 요구 사항과 사용 가능한 기술 리소스를 평가해야 합니다.
다음 질문을 고려하십시오.
내 웹사이트에서 SEO가 중요합니까? 내 사이트에 많은 제품 및/또는 서비스가 있습니까? 동적 플랫폼을 구축하고 싶습니까? 많은 양의 데이터를 관리해야 합니까? 웹 공간이 제한되어 있습니까?
당연히, 이러한 질문의 대부분은 단순한 "예" 또는 "아니오"로 대답할 수 없기 때문에 발생해야 하는 많은 사고 과정이 있습니다.
단일 페이지 앱을 사용하기로 결정할 때 고려해야 할 중요한 사항은 개발자가 JavaScript 작업을 처리할 수 있는지 여부입니다.
또 다른 중요한 "해야 할 일"은 마케팅 팀과 사전에 문제를 논의하는 것입니다. 단일 페이지 웹사이트를 구축하면 일이 어려울 수 있기 때문입니다.
전반적으로 세부 계획을 만들고 팀과 동기화한 다음 SPA 또는 MPA를 사용해야 하는지 결정합니다.
요약
이제 단일 페이지 응용 프로그램이 무엇이며 누가 필요로 하는지 알 수 있습니다. 또한 SPA 프레임워크와 단일 페이지 앱과 다중 페이지 앱 간의 주요 차이점에 대해서도 잘 알고 있었습니다.
사실, 이 기사에서 얻은 지식을 유리하게 사용할 수 있습니다. 많은 사람들이 JavaScript, 단일 페이지 응용 프로그램, 다중 페이지 응용 프로그램 및 그 이점이 무엇인지에 대해 많이 알고 있을 것이라고 기대하지 않을 것입니다.
계속해서 Netflix가 단일 페이지 애플리케이션이며 이것이 사용자 경험을 개선하는 데 어떻게 도움이 되는지 알려주세요.
그러나 더 중요한 것은 수집한 정보를 사용하여 비즈니스에 적용하는 것입니다. 그것이 진정으로 중요한 것입니다.
