중첩된 기호 스케치: 어떻게 사용자 지정합니까?
게시 됨: 2021-10-05Mind Studios의 수석 인터페이스 디자이너 Arsentiy가 만든 이미지
디자인은 직업이 아닙니다. 생각하고 생활하고 호흡하는 방식입니다. 그리고 "스케치 이전 시대"에 지금보다 훨씬 더 복잡했습니다. 그러나 몇 년 전에 Sketch가 출시되었고 모든 디자이너가 작업에서 "벡터" 과정을 수행하도록 했습니다. 스케치의 좋은 점은 무엇입니까? 스케치 기호는 무엇입니까? Sketch에서 사용자 정의 기호를 만드는 방법 - 이 문제는 Mind Studios에서 얻은 전문 지식을 바탕으로 이 기사에서 강조될 것입니다.
도둑질입니다.
Sketch는 7년 전인 2010년 네덜란드 회사 Bohemian Coding에 의해 설립되었지만 이 재치 있는 도구를 만든 사람들에게 너무 감사합니다. 첫 번째 영광과 크레딧이 도착하는 데 오래 걸리지 않았습니다(아직 심볼 생성 기능은 없었지만). 2012년 Sketch는 첫 번째 상인 Apple Design Award를 수상했습니다. 그 이후로 그리고 6년 동안 향후 업데이트 및 플러그인이 있을 때마다 계속 발전했으며 최신 버전의 46.2에는 많은 개선 사항이 있습니다(예: Sketch Cloud 파일 공유, 텍스트 정렬 및 검색 가능한 도움말 주제, 관련성 표시 업데이트된 Sketch 기호 라이브러리와 함께 Sketch 앱 온라인 설명서의 기사).
[출처: 스케치앱]
현재 행복한 SketchApp 사용자가 50만 명을 넘어섰습니다. 디자이너가 Sketch 앱을 고집하는 이유는 무엇입니까? 자체 설문조사를 만들고 12개의 Sketch 앱 리뷰를 읽은 후 모범 사례 주장이 뒷받침하는 몇 가지 사실을 도출했습니다.
Sketch는 100% 벡터 기반 도구이므로 다양한 망막/비망막 화면 크기에 맞게 디자인을 훨씬 쉽게 조정할 수 있습니다.
Sketch로 만든 디자인은 소위 "프론트엔드 친화적"입니다. 즉, 디자인 내 모든 속성/엔티티/기호를 CSS에서 사용할 수 있습니다.
Sketch는 번거로운 Photoshop 내보내기와 달리 "모두 내보내기" 기능을 사용하여 자산을 내보내는 편리한 방법을 제공합니다.
Sketch에는 데이터를 디자인에 통합하는 데 도움이 되는 다양한 멋진 플러그인이 있습니다.
스케치를 통해 색상 기호를 만들고 나중에 편집할 수 있습니다.
내가 만나서 즐거웠던 Sketch 단어와 가장 관련이 있는 단어는 "유연한", "쉬운" 및 "3-in-1 앱"이었습니다. 이는 이 iOS 기반 앱이 이미 시장의 상당 부분을 점유하고 있음을 증명합니다. .
멋진 플러그인 외에도 편리한 도구와 요소가 많이 있으며 그 중 하나는 기호 입니다.
스케치의 상징주의.
모든 탐색 요소(아이콘, 텍스트 필드, 비디오 등)는 제어 요소이거나 상호 작용 요소입니다. 또한 Sketch에서 모든 요소를 유연한 방식으로 설정할 수 있습니다. 그리고 모든 요소에는 상위 및 Daughterty 유형의 두 가지 유형이 있을 수 있는 대체 스케치 기호가 있습니다. 모든 중첩된 기호가 함께 배치되면 상위 기호는 daughterty 기호가 가진 모든 기능을 상속합니다. 이 기능 덕분에 이제 Sketch 앱 중첩 기호 및 사용자 지정 기호(Material Design에서와 같이), 인터페이스의 구성 요소(예: 아이콘, 버튼 기호)를 만들 수 있습니다.
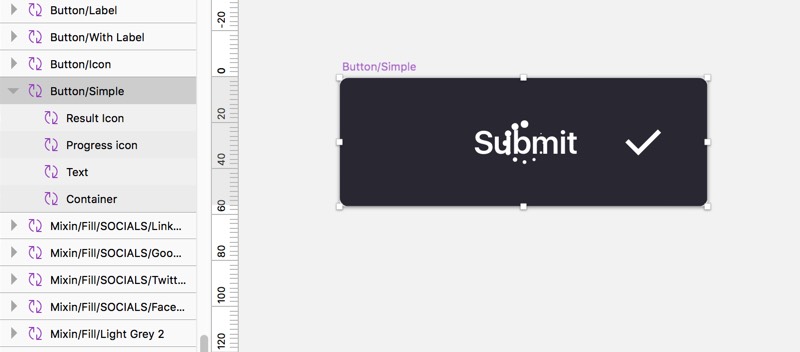
버튼 은 텍스트 스타일에서 버튼의 상태까지 한 번에 변경할 수 있는 많은 매개변수를 가지고 있기 때문에 Sketch 사용자 정의 기호의 좋은 예가 될 것입니다. 중첩된 기호를 만드는 동안 우리는 충족하고자 하는 요구 사항에 따라 버튼의 형태, 색상, 상태(켜기/끄기)를 사용할 수 있습니다. 정사각형에서 별도의 스케치 파일을 만들어 보겠습니다.

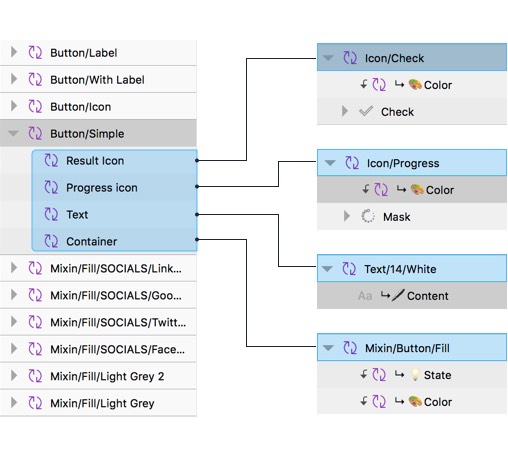
더 깊이 파고 들면 각 기호는 몇 가지 더 중첩된 기호의 조합이며 거기에 포함된 기호의 정도를 계산하면 요소의 매개변수를 볼 수 있습니다. 예를 들어, 다른 매개변수를 사용하여 다른 색상 등의 텍스트 기호를 활성화하거나 끌 수 있습니다. 이 모든 것이 버튼 구조의 일반적인 용어에 기여합니다.


여기에서 디자인 킬러에 대해 읽어보세요.
브릭 바이 브릭.
그 위에 아이콘을 추가할 수 있습니다(아이콘을 로드하는 데 사용). 모든 아이콘은 특정 폴더에 있는 자동으로 구성된 여러 기호입니다. 이것은 모든 특정 스타일에 필요한 아이콘을 추출하는 데 도움이 됩니다. 이름이 어느 정도 포함되어 있기 때문에 간단히 호출하여 첨부된 모든 아이콘과 버튼의 컨테이너를 추출할 수 있습니다.
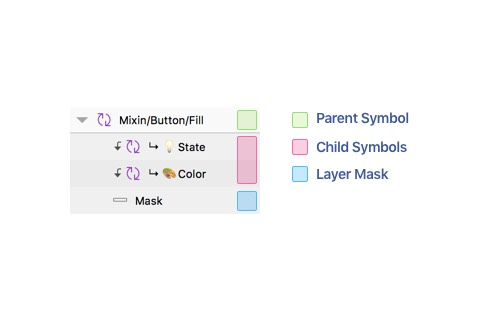
버튼 내 컨테이너 는 상태, 모양 및 색상의 3가지 매개변수가 있는 기호입니다. 버튼의 상태, 형태 및 색상으로 가득 찬 집합을 나타냅니다. 버튼 채우기(상태 및 색상)이므로 일반적으로 버튼의 모양을 지정합니다. 컨테이너는 이러한 모든 요소를 구성하는 마스크 레이어 없이는 불가능합니다.
버튼 내 모양 마스크는 벡터 형식이며 요소에 마스크를 적용하면 첫 번째 것과 동일한 모양, 색상 및 상태를 가진 다른 컨테이너가 생성됩니다.
중첩의 역설.
“내포된 스케치 기호는 논란의 여지가 있는 도구라고 할 수 있습니다. 그들은 동시에 디자이너의 삶을 단순화하고 복잡하게 만듭니다.”
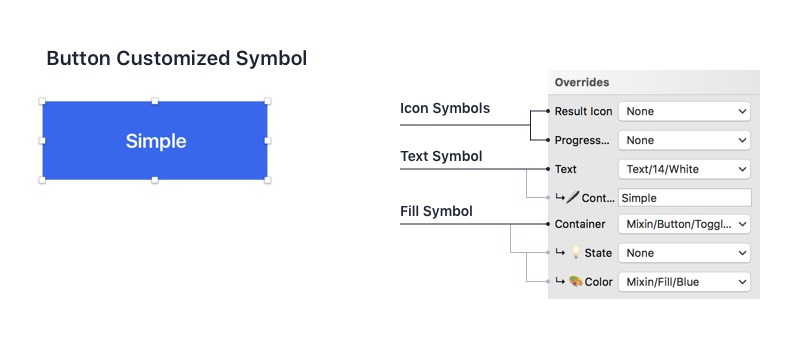
중첩된 심볼 재정의 라이브러리에서 심볼을 삽입하면 여기에 몇 가지 통찰력(상태, 색상, 모양, 채우기)을 추가하고 현재 방식으로 저장합니다. 가능성은 무한합니다. 창의력이 허용하는 한 계속해서 아이콘 심볼을 만들 수 있습니다. 너무 많은 Sketch 중첩 기호 재정의가 있고 버튼이 말 그대로 모든 옷을 입은 크리스마스 트리를 연상시킬 수 있는 정도가 너무 많습니다.
Sketch의 중첩된 재정의는 논란의 여지가 있는 도구라고 할 수 있습니다. 그들은 동시에 디자이너의 삶을 단순화하고 복잡하게 만듭니다. 복잡함은 논리와 정확한 중첩 기호의 구조를 따라야 하는 다중 선택 구성 요소를 만들 때 시작됩니다. 작업할 각 프로젝트에 모든 스케치 기호가 필요한 것은 아니므로 때때로 까다로워야 합니다.

Sketch에서 심볼을 생성, 구조화 및 업데이트하는 방법을 배우면 생활이 훨씬 쉬워집니다. 유연한 요소를 생성하면 모든 향후 프로젝트에 대한 심볼을 빠르게 생성하고 업데이트할 수 있으므로 재정의 페이지를 호출할 필요가 없습니다. 그들이 말했듯이 시간은 황금이며 사용자 정의 중첩 기호 옵션은 모든 요소를 처음부터 다시 만드는 것보다 확실히 시간이 덜 걸립니다!
사용자 정의 기호는 요구 사항과 자신의 의지에 따라 웹과 모바일 모두에 사용할 수 있습니다. 제품이 하나의 OS에만 있어야 하는 경우 Sketch-symbolism은 일부 특정 유형에 초점을 맞출 수 있습니다. 특정 스타일 가이드에 집중하면 결과적으로 귀중한 시간을 많이 절약할 수 있습니다.
마지막 단어
여기가 스케치 중첩 기호 생성 튜토리얼입니다. Sketch는 MacOS 응용 프로그램에 불과하지만 이미 전 세계적으로 많은 사람들의 사랑을 받았습니다. 왜요? 민첩하기 때문에 단순하고 날카로운 표적이 있습니다. 전 세계의 모든 디자이너 기반을 확보하는 것이 아니라 UI/UX 전문가를 대상으로 합니다. 또한 제공해야 하는 봉봉(중첩된 기호, 재정의, 모양 및 형식 등)을 사용하면 응용 프로그램의 경험이 크게 줄어듭니다. 하지만 (마지막 업데이트가 한 달 전에 세상을 본 이후) 우리 디자이너의 삶을 더 좋고 더 즐겁게 만들기 위해 새로운 업데이트가 이미 진행 중입니다!
Vlad Tyzun과 Elina Bessarabova가 작성했습니다.
