Elementor 3.0: 성능을 개선한 방법
게시 됨: 2020-09-25우리는 항상 Elementor 웹사이트의 속도와 성능을 개선하기 위한 새로운 방법을 찾고 있습니다. Elementor의 최신 릴리스인 Elementor 3.0에서는 페이지 성능 향상에 중점을 두었습니다.
많은 요소가 웹 사이트의 로딩 속도에 영향을 미칩니다. 호스팅 제공업체, 테마, 플러그인 수, 캐싱, HTML 코드 등과 같은 요소.
우리는 외부 요인을 통제할 수 없지만 우리 제품이 최대한 최적화되도록 노력할 수 있습니다. 그러나 특정 변경 사항을 적용하려면 적절한 시간이 필요합니다.
CSS 렌더링과 같은 일부 개선 사항은 문제를 일으킬 가능성이 낮지만 DOM 요소 제거와 같은 다른 변경 사항은 일부 웹사이트를 손상시키고 문제를 일으킬 가능성이 높습니다.
주요 변경 사항을 도입하는 것은 전통적으로 주요 릴리스에서만 수행되는 것이므로 이러한 변경 및 개선 사항을 도입하고 DOM 요소를 줄이고 CSS 렌더링을 개선하여 더 나은 성능에 한 걸음 더 다가가고 있습니다.
더 나은 속도 최적화를 위해 WP Rocket과 함께 Elementor를 사용해보십시오.
Elementor 3.0의 CSS 렌더링 성능 향상
Elementor에는 웹 사이트 CSS를 렌더링하는 두 가지 방법이 있습니다.
1. DOM의 <style> 태그에 인쇄합니다.
2. 페이지와 함께 로드될 CSS 파일에 쓰기
예를 들어 파일에 작성된 CSS는 완전히 정적입니다. 파일로 한 번 인쇄되고 해당 파일은 페이지 내용이 변경될 때만 업데이트됩니다. 그러나 동적 콘텐츠는 어떻습니까?
일부 동적 콘텐츠에는 색상 및 이미지(배경 이미지 값으로 사용되는 경우)와 같은 자체 CSS가 포함됩니다. 사용자 정의 필드와 같은 동적 콘텐츠는 페이지 콘텐츠에서 연결이 끊기며 Elementor Editor에서 게시물 또는 페이지 편집 외부에서 변경할 수 있습니다.
페이지가 로드될 때마다 인쇄해야 하는 CSS가 동적 값에 포함되면 어떻게 될까요?
Elementor 3.0까지는 페이지가 로드될 때마다 Elementor의 Dynamic Tags 모듈이 전체 페이지에서 동적 콘텐츠를 포함하는 요소를 검색했습니다.
동적 콘텐츠가 발견되면 모듈은 해당 요소의 동적 값을 가져와 관련 CSS를 <style> 태그에 작성한 다음 DOM에 삽입합니다.
이 게시물에 설명된 대로 이는 값비싼 프로세스이며 귀중한 로딩 시간이 소요됩니다.
Elementor 3.0에서는 동적 CSS의 렌더링 프로세스를 관리하는 방식을 변경했습니다. 페이지가 처음 로드될 때 페이지의 정적 CSS가 렌더링될 때 동적 CSS 값이 있는 페이지 요소 목록을 포함하는 캐시를 만듭니다.
그런 다음 해당 페이지를 방문할 때마다 캐시에서 동적 요소 목록을 가져와 즉시 렌더링합니다. 페이지가 로드될 때마다 페이지의 모든 요소를 반복하는 대신 이미 사용 가능한 동적 요소 목록에서 해당 요소를 가져옵니다. 이렇게 하면 실행 시간이 많이 절약되고 페이지 로드가 눈에 띄게 빨라집니다.
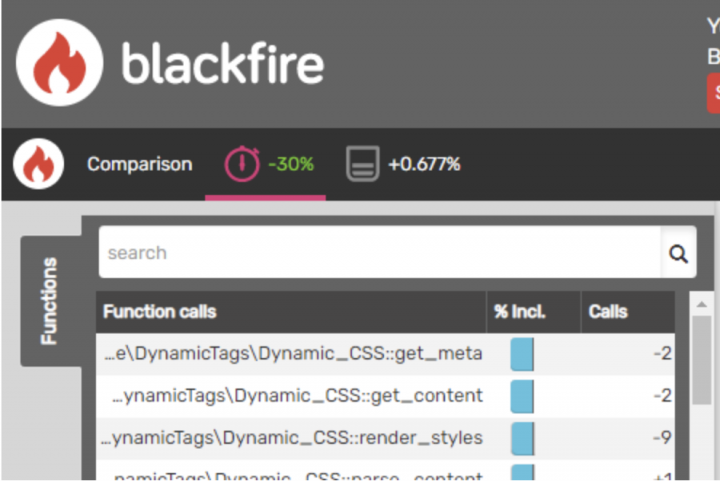
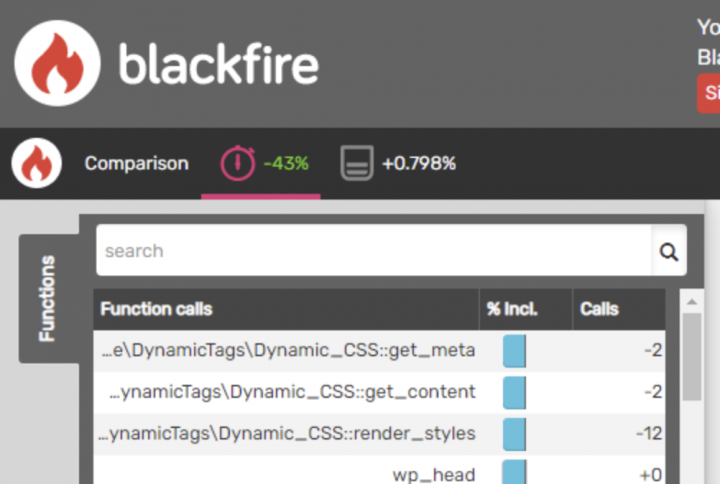
다음은 최적화 전후의 차이점을 조사하기 위해 Blackfire에서 실행한 테스트의 몇 가지 결과입니다.
동적 콘텐츠가 전혀 없는 페이지:

동적 요소가 있는 페이지: