WooCommerce 스토어의 속도를 최적화하는 팁
게시 됨: 2020-11-26전자 상거래 상점에서 속도는 비즈니스의 수익성을 높이거나 포기할 수 있는 가장 중요한 요소 중 하나입니다. 속도는 더 나은 사용자 경험을 제공하고 SEO를 개선하며 ROI를 높이고 고객을 만족시키는 데 매우 중요합니다. 적절한 속도 없이는 온라인 비즈니스를 운영할 수 없습니다.
로드하는 데 3초 이상 걸리면 사용자의 거의 58%가 사이트를 포기한다는 사실을 알고 계십니까? 그 중 40%의 고객은 귀하의 사이트를 절대 방문하지 않을 것입니다.
이 기사에서는 WooCommerce 스토어의 속도를 높이는 방법과 이와 관련된 기타 여러 측면에 대해 설명합니다.
속도는 전자 상거래 비즈니스에 어떤 영향을 미칩니까?
거의 모든 사람이 초고속 인터넷을 사용할 수 있는 오늘날에는 웹사이트의 초고속 인터넷 속도가 필수가 되었습니다. 속도와 함께 사이트는 검색 엔진 순위 상승, 최적화된 전환율 및 판매 개선의 대상이 됩니다. 다음은 참고할 수 있는 몇 가지 통계입니다.
- 인터넷 사용자의 73% 는 로드하는 데 너무 많은 시간이 소요되는 사이트를 방문했습니다.
- 웹사이트 로딩이 1초 지연되면 전환율이 7% 감소할 수 있습니다.
- 하루에 $50,000 를 벌어들이 는 전자상거래 사이트는 로딩에 1초의 추가 시간으로 인해 잠재적으로 매년 $125만 달러 의 매출을 잃을 수 있습니다.
- 페이지 로드 시간이 8초에서 2초로 개선되면 전자상거래 상점의 전환율이 74% 증가합니다.
- 고객의 73%는 모바일 장치에 로드되지 않으면 사이트를 다시 방문하지 않습니다.
전자 상거래 상인은 사이트가 느린지 여부조차 식별하지 못하는 것과 같습니다. 속도를 식별하는 데 사용할 수 있는 많은 무료 도구가 있습니다. 느린 사이트의 일반적인 문제는 다음과 같습니다.- 최적화되지 않은 대용량 이미지
- HTTP 압축 없이 제공되는 콘텐츠
- 너무 많은 CSS 이미지 요청
- 캐싱 정보 없음
WooCommerce 스토어 속도를 측정하는 방법은 무엇입니까?

전자상거래 사이트 개발을 위한 가장 인기 있는 CMS 중 하나인 WooCommerce가 8,800만 번 이상 다운로드되었다는 사실을 알고 계십니까? 
그리고 지금은 5백만 개 이상의 전자 상거래 상점에서 사용됩니다. WooCommerce를 사용하기 위해 추가 비용이나 수수료를 지불할 필요가 없습니다.
속도를 측정할 수 없으면 향상될 수 없습니다. WooCommerce 스토어의 속도를 높이려고 할 때 개선 사항을 측정하는 방법을 아는 것이 중요합니다. 
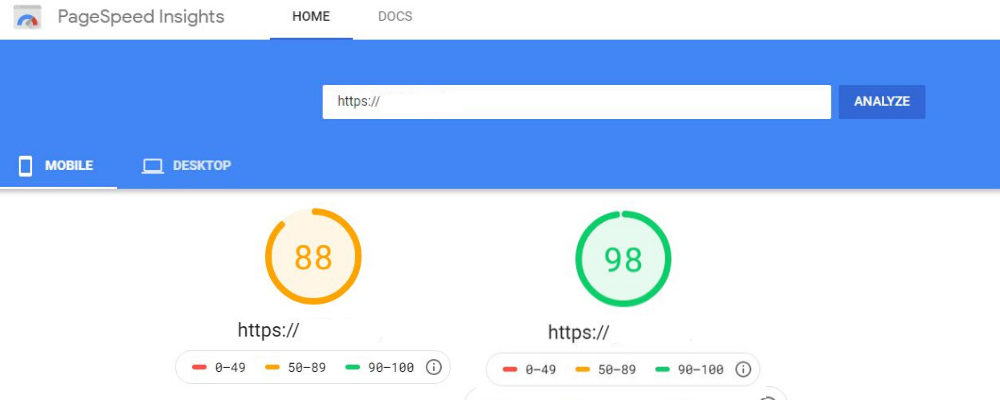
사이트 속도를 테스트하면 허점을 알 수 있습니다. Google PageSpeed, Pingdom, GTmetrix 등과 같은 속도 테스트 도구로 시작할 수 있습니다.
WooCommerce 속도를 높이는 방법?
속도 테스트 보고서를 받은 후 잠재적인 허점과 WooCommerce 스토어에서 수정할 수 있는 방법을 알 수 있습니다. 시작하자!
1. WooCommerce에서 설정 시작
기본 설정부터 시작하겠습니다. 먼저 로그인 페이지의 URL을 변경합니다. WordPress에서 기본적으로 사이트의 로그인 URL은 domain.com/wp-admin/ 입니다. 예, 기억하기 쉽지만 해커를 포함하여 모두가 이 URL을 알고 있습니다.
기본 URL을 사용자 지정 URL로 변경하면 무차별 대입 공격으로부터 사용자를 보호할 수 있습니다. 또한 너무 많은 429 오류 요청과 같은 속도 제한 HTTP 오류를 방지하는 데도 좋습니다.
사이트에 블로그 섹션을 포함했다면 블로그 목록 페이지에 나열되는 블로그 수를 제한할 수도 있습니다. WordPress는 기본 제한인 블로그 10개를 설정했지만 이 제한도 줄일 수 있습니다. 이것은 처음에는 사소해 보일 수 있지만 트래픽이 많은 블로그를 운영하는 경우 성능이 향상됩니다. WordPress 대시보드 -> 설정 -> 읽기에서 옵션을 찾을 수 있습니다.
사이트에서 핑백을 비활성화할 수도 있습니다. 그들은 일반적으로 쓸모없는 스팸을 생성합니다. 게시물이나 페이지에 댓글이 많은 경우 더 작은 덩어리로 나눌 수도 있습니다. WooCommerce -> 설정에서 비활성화할 수도 있습니다.
2. 더 빠른 테마 받기

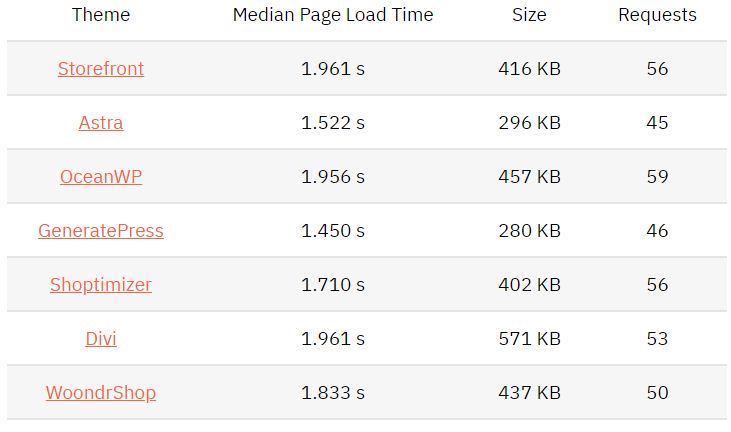
사이트 WordPress 테마의 속도를 결정하는 동안 많은 것이 중요합니다. WordPress에 대한 수십만 개의 테마를 찾을 수 있으므로 WooCommerce 스토어에 적합한 테마를 찾는 것이 어렵습니다.
WooCommerce 스토어의 경우 테마는 매력뿐만 아니라 WooCommerce와 적절하게 호환되어야 하며 빠른 속도로 제공되어야 합니다. 인기 있는 테마 중 일부는 Divi, Avada 등입니다. 이들은 초고속, 경량 WooCommerce 호환 WordPress 테마입니다. 테마를 결정하기 전에 전자 상거래 상점에 필요한 모든 기능을 나열할 수 있습니다. 그런 다음 최대 요구 사항을 충족하는 테마 검색을 시작합니다.
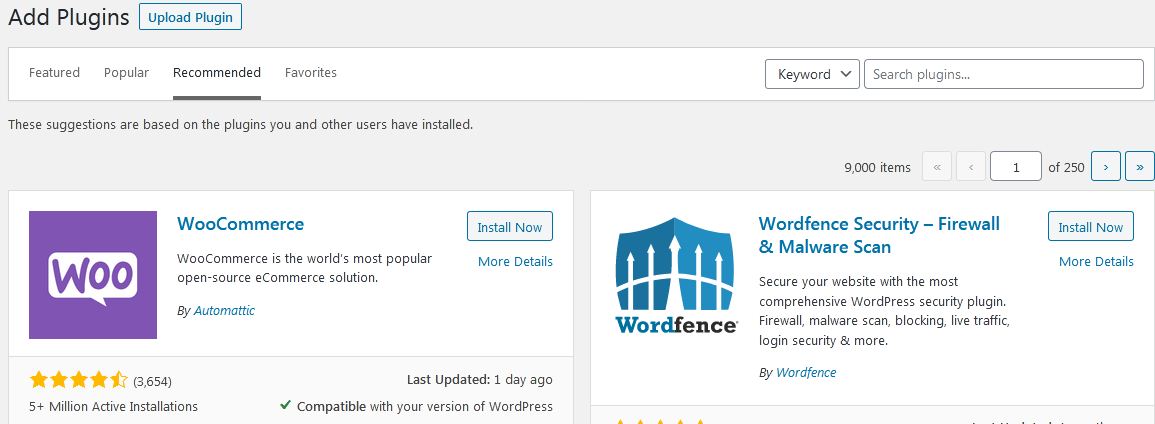
3. 플러그인 또는 WooCommerce 확장을 쉽게 사용하십시오.
 WooCommerce 저장소에는 54,000개 이상의 플러그인이 있습니다. 무료가 아닌 많은 프리미엄 플러그인을 찾을 수 있습니다. 수십 개를 운반하고 설치하기 쉽습니다. 그러나 최대 플러그인을 설치한다고 해서 웹사이트가 흥미진진해지는 것은 아니지만 속도는 확실히 줄일 수 있습니다. 특정 호스팅 환경에서도 작동하지 않는 플러그인이 많이 있습니다. 이러한 플러그인의 대부분은 성능 및 보안과 관련이 있습니다.
WooCommerce 저장소에는 54,000개 이상의 플러그인이 있습니다. 무료가 아닌 많은 프리미엄 플러그인을 찾을 수 있습니다. 수십 개를 운반하고 설치하기 쉽습니다. 그러나 최대 플러그인을 설치한다고 해서 웹사이트가 흥미진진해지는 것은 아니지만 속도는 확실히 줄일 수 있습니다. 특정 호스팅 환경에서도 작동하지 않는 플러그인이 많이 있습니다. 이러한 플러그인의 대부분은 성능 및 보안과 관련이 있습니다.
코딩이 제대로 이루어지지 않으면 플러그인 설치로 인해 성능 문제가 발생합니다. 일부 플러그인은 다른 플러그인과 충돌을 일으키기도 합니다. 수십 개의 플러그인이 있는 경우 플러그인 간에 충돌이 발생할 가능성이 더 높습니다.
4. WordPress의 메모리 제한 늘리기
기본적으로 WordPress는 32MB의 PHP 메모리를 제공합니다. 문제가 발생하면 자동으로 이 제한을 40MB(단일 사이트의 경우) 또는 64MB(다중 사이트의 경우)로 늘리려고 시도합니다. 일반적으로 메모리 제한은 WooCommerce 스토어를 실행하기에 충분하지 않습니다. 다음과 같은 오류 메시지가 대시보드에 나타날 수도 있습니다.
xxxxxx바이트의 허용된 메모리 크기가 소진되었습니다.
메모리 제한을 256MB로 늘리면 더 좋을 것입니다. 편집하기 전에 모든 파일을 백업하십시오. 따라서 문제가 발생하면 편집된 파일을 원본 파일로 변경할 수 있습니다.

5. 이미지 압축 및 전송 최적화
 고품질 이미지는 고객에게 매우 매력적이지만 뒤로 넘어집니다. 이 이미지는 크기가 너무 커서 메모리를 많이 차지합니다. 이 이미지를 크기 및 전달에 맞게 최적화하지 않으면 이미지가 사이트 속도를 저하시킵니다.
고품질 이미지는 고객에게 매우 매력적이지만 뒤로 넘어집니다. 이 이미지는 크기가 너무 커서 메모리를 많이 차지합니다. 이 이미지를 크기 및 전달에 맞게 최적화하지 않으면 이미지가 사이트 속도를 저하시킵니다.
HTTPArchive는 웹 페이지 크기 및 수량을 추적합니다. 비디오는 이미지보다 무겁지만 대부분의 경우 주문형으로 로드되기 때문에 이미지만큼 사이트 속도가 느려지지 않습니다. 보고서에 따르면 숨겨진 이미지와 오프스크린 이미지를 지연 로드하여 페이지당 545KB 를 절약할 수 있습니다. JPEG 레벨을 85 이하로 압축하면 페이지당 40.3KB 를 절약할 수 있습니다. 이미지를 최적화하는 데 사용할 수 있는 다른 방법은 다음과 같습니다.
- JPEG, PNG 등과 같은 이미지에 적합한 형식을 선택하십시오.
- 품질 저하 없이 이미지를 압축하는 데 적합한 도구 사용
- 여러 장치에서 더 나은 경험을 위해 반응형 이미지 사용
- 오프스크린 및 숨겨진 이미지 지연 로드
다음은 WooCommerce 최적화를 위해 이미지를 압축하고 크기를 조정하는 데 도움이 되는 몇 가지 플러그인입니다.
- WP 스무시
- 상상하다
- 짧은 픽셀
- 옵티몰
6. CDN을 통한 정적 리소스 전달
 CDN은 콘텐츠 전송 네트워크를 의미합니다. 이들은 전 세계적으로 인구 통계학적으로 분산된 서버 그룹입니다. 이러한 서버의 위치를 PoP(Points of Presence)라고 합니다. CDN의 주요 기능은 정적 리소스를 캐시하고 주변 사용자에게 전달하는 것입니다. 여기에는 이미지, JS, CSS 등이 포함됩니다. 일부 강력한 CDN은 동적 콘텐츠도 호스팅 및 전달할 수 있습니다.
CDN은 콘텐츠 전송 네트워크를 의미합니다. 이들은 전 세계적으로 인구 통계학적으로 분산된 서버 그룹입니다. 이러한 서버의 위치를 PoP(Points of Presence)라고 합니다. CDN의 주요 기능은 정적 리소스를 캐시하고 주변 사용자에게 전달하는 것입니다. 여기에는 이미지, JS, CSS 등이 포함됩니다. 일부 강력한 CDN은 동적 콘텐츠도 호스팅 및 전달할 수 있습니다.
사이트가 실행되는 서버의 속도에 관계없이 속도는 지리적 위치에 따라 제한됩니다. CDN은 서버와 사용자 간의 거리를 줄여 속도를 향상시킵니다.
요청이 오는지 확인한 다음 가장 가까운 CDN을 할당하여 데이터를 전달합니다. 결과적으로 더 빠른 사이트와 더 나은 사용자 경험이 제공됩니다. 사용할 수 있는 인기 있는 CDN은 다음과 같습니다.
- 클라우드플레어
- 수쿠리 CDN
- 클라우드웨이 CDN
- 스택패스
- 키 CDN
7. 사용하지 않는 스크립트 및 스타일시트 제거
일반적으로 대부분의 WordPress 테마 및 플러그인은 사이트 페이지에 스크립트와 스타일시트를 로드합니다. 페이지에서 사용되지 않는 경우에도 이러한 자산을 로드합니다.
예를 들어 Contact Form은 다른 모든 페이지에 스크립트나 스타일시트를 로드합니다. 양식은 연락처 페이지에서만 사용되지만 자산은 필요하지 않은 다른 페이지에서도 로드됩니다. 이러한 스크립트 및 스타일시트를 제거하면 부풀림이 줄어들고 페이지 시간이 빨라집니다.
또한 지불 메커니즘에서 귀하의 사이트 홈페이지나 다른 페이지에 지불 게이트웨이의 스크립트를 로드할 필요가 없습니다. 이러한 스크립트가 체크아웃 및 주문 확인 페이지에서만 로드되도록 제한해야 합니다.
8. HTTP/2는 매우 필요합니다
몇 년 전에는 대부분 " HTTP 요청 수 줄이기 "라고 했습니다. 브라우저가 많이 개선된 후 이 요구 사항은 이제 쓸모 없게 되었습니다.
HTTP 프로토콜의 첫 번째 주요 업데이트는 1997년에 HTTP 1.1이었습니다. 소셜 미디어, 비디오 또는 오디오 스트리밍, 스마트폰 이전에도 있었지만 이후에는 웹에서 엄청난 성장을 보았습니다. HTTP/2는 2015년에 HTTP 1.1 프로토콜에서 개선되었습니다. 증가하는 인터넷 수요를 충족시키는 것이 필수적이었습니다. 이 프로토콜을 사용하면 놀라운 속도, 효율성 및 보안을 얻을 수 있습니다. 여기에는 여러 가지 이유가 있습니다.
- 단일 TCP 연결에서 더 나은 다중화 및 병렬 처리가 있습니다.
- 헤더의 HPACK 압축을 위한 허프만 코딩 알고리즘
- 더 빠른 암호화를 위한 ALPN 확장
- 요청을 기다리는 대신 능동적인 서버 푸시
따라서 사이트를 HTTP/2로 전환하면 WooCommerce 스토어가 이미지, 오디오, 비디오와 같은 리소스를 더 빠르게 제공하는 데 도움이 됩니다.

9. 더 빠른 속도를 위한 WooCommerce 캐시
캐싱은 단순히 첫 번째 요청에서 리소스를 임시로 저장하여 다른 요청에서 빠르게 제공할 수 있음을 의미합니다. 캐시는 사용자의 장치나 서버에 저장할 수 있습니다. WooCommerce 스토어의 속도를 높이는 가장 중요하거나 가장 쉬운 방법 중 하나입니다. 캐싱이 작동하는 방식은 다음과 같습니다.
- 1. 사용자는 브라우저에서 사이트를 요청합니다.
- 2. 브라우저는 HTML 페이지를 제공하기 위해 브라우저에 요청합니다. DNS 서버가 이를 처리합니다.
- 3. 그런 다음 웹 서버에서 호스팅되는 WordPress, Magento 등과 같은 응용 프로그램에서 웹 페이지를 반환합니다.
- 4. 응용 프로그램은 스크립트(예: PHP, JavaScript 등)를 실행하고 (5) 데이터베이스(예: MySQL, MongoDB 등)를 쿼리하여 웹 페이지를 구축합니다. 그런 다음 웹 페이지를 브라우저에 반환하고 브라우저는 이를 렌더링하고 사용자에게 보여줍니다.
이 모든 단계는 몇 초가 걸립니다. 그러나 이 단계는 한 사용자를 위한 것입니다. 수천 명의 사용자가 동일한 단계를 수행하면 사이트에 너무 많은 로드가 발생합니다. 여기에서 캐싱이 구출됩니다. 캐싱은 웹사이트 속도를 높일 뿐만 아니라 서버의 부하를 줄여줍니다. 다음은 WooCommerce 스토어의 로딩 시간을 개선하는 데 도움이 되는 몇 가지 캐싱 플러그인입니다.
- 미풍
- WP 로켓
- W3 총 캐시
자세히 알아보기: 전자 상거래 상점에 가장 적합한 호스팅 제공업체를 선택하는 방법은 무엇입니까?
10. WooCommerce 스토어 데이터베이스 정리
웹사이트의 모든 데이터가 어디에 저장되는지 궁금하신가요? 글쎄, 그것은 데이터베이스입니다. WooCommerce 스토어의 데이터베이스에는 다음이 포함됩니다.
제품 페이지, 카테고리, 사용자 데이터, 태그, 리뷰 등과 같은 사이트의 콘텐츠
주문 내역, 결제, 재고 등의 거래 데이터
사용자가 사이트를 방문할 때마다 일반적으로 정적이며 많이 변경되지 않는 사이트 콘텐츠를 요청합니다. 그러나 품목을 구매하는 동안 동적 요청을 합니다. 데이터베이스를 최적화하면 이러한 요청을 신속하게 처리할 수 있으며 그렇지 않으면 사용자 경험이 저하됩니다. 따라서 불필요한 정크 데이터를 제거하여 데이터베이스를 정리하고 최적화해야 합니다. 데이터베이스를 정리하는 몇 가지 다른 방법은 다음과 같습니다.
이전 버전 삭제
WooCommerce 스토어가 열린 지 꽤 오래되었다면 페이지, 게시물 및 기타 콘텐츠가 이전 버전으로 채워져야 합니다. 청소해야 합니다.
수정본 저장 제한
수정본 저장을 제한하면 게시물과 페이지의 불필요한 수정본이 많이 생기는 것을 피할 수 있습니다. 사이트 콘텐츠를 자주 업데이트하는 경향이 있는 경우 수정 사항이 손에 닿지 않도록 하는 데 도움이 됩니다.
궁극적으로 버전 비활성화
개정이 필요하지 않은 경우 사이트에서 비활성화할 수 있습니다. 이 코드를 wp-config.php 파일에 추가하기만 하면 됩니다. 이전과 마찬가지로 ABSPATH가 정의된 줄 위에 이 스니펫을 추가해야 합니다.
정의('WP_POST_REVISIONS', 거짓);
만료된 트랜지언트 정리
사용자 지정 이름과 만료된 기간으로 저장된 캐시된 데이터를 일시적이라고 합니다. WordPress 데이터베이스의 wp_options 테이블에서 찾을 수 있습니다. 이러한 만료된 과도 현상을 제거하려면 완전 무료인 Delete Expired Transients 플러그인을 사용할 수 있습니다.
데이터베이스 테이블 정리
WooCommerce의 데이터베이스는 위에서 언급한 거의 모든 것을 저장합니다. 그러나 일정 시간이 지나면 데이터가 추가, 제거 및 테이블 간에 이동되어 비효율적이 됩니다. 따라서 데이터베이스 테이블을 정리하여 불필요한 데이터를 정리하는 것이 좋습니다.
이러한 WordPress 플러그인 중 하나를 사용하여 데이터베이스를 정리하고 최적화된 WooCommerce 스토어의 목표에 더 가까이 도달할 수 있습니다.
- WP-최적화
- WP 클린업 옵티마이저
- 고급 데이터베이스 클리너
- 클린업 부스터
11. 모바일 기기에 최적화된 스토어
오늘날 전 세계적으로 40억 명이 넘는 모바일 사용자가 있다는 사실을 알고 계십니까? 그리고 그 수는 2024년까지 50억 이상으로 증가할 수 있습니다. 모바일 장치에 대한 엄청난 전 세계 트래픽이 있으므로 WooCommerce 스토어는 모바일, 스마트폰 또는 태블릿에 최적화되어야 합니다. 놀랍게도 모바일 장치의 전환율은 데스크톱의 절반 미만입니다. Google 모바일 친화성 테스트를 사용하여 사이트가 최소 모바일 사용성 기준을 충족하는지 확인할 수 있습니다.
이 테스트를 마치면 웹사이트가 모바일 장치에서 어떻게 보이는지 알게 됩니다. 사이트를 모바일 친화적으로 만들려면 반응형 테마를 사용해야 합니다. 모바일 사용자는 페이지에서 너무 강한 마일을 좋아하지 않으므로 최대한 간결하게 유지하십시오.
12. 새로 고침된 조각 가져오기 AJAX 요청 비활성화
사용자가 장바구니를 변경할 때마다 WooCommerce는 장바구니 내용을 동적으로 업데이트하기 위해 Get Refreshed Fragments AJAX 요청을 사용합니다. 그러나 대부분의 경우 공유 서버에서 호스팅되는 웹 사이트 속도가 느려집니다. 그러나 이 요청을 비활성화하면 WooCommerce -> 제품 설정 패널에서 "성공적인 추가 후 장바구니 페이지로 리디렉션" 옵션을 활성화하는 것이 좋습니다.
또한 Magento 2 스토어 속도 향상 및 Shopify 속도 최적화에 대한 다른 게시물도 읽어보세요.
마무리
이 기사에서는 WooCommerce 스토어의 속도를 최적화하는 데 매우 유용한 여러 가지 유용한 전략에 대해 배웠습니다. 웹사이트의 속도는 가장 중요한 사용자 경험 포인트 중 하나이고 사이트의 SEO에 도움이 되며 다른 많은 이점을 제공하기 때문에 그냥 지나칠 수 없습니다. 인도 최고의 eCommerce 개발 회사인 Emizentech에서는 속도에 최적화되고 완벽하게 작동하는 WooCommerce 매장 개발에 대한 전문성을 보유하고 있습니다.
