스플래시 페이지 란 무엇입니까? (플러스 9 스플래시 페이지 예제)
게시 됨: 2021-02-15스플래시 페이지란?
스플래시 페이지는 사용자가 웹사이트를 방문할 때 보게 되는 소개 화면입니다. 스플래시 페이지는 제안을 홍보하거나, 경고 또는 면책 조항을 표시하거나, 시급한 공지 사항에 주의를 환기시키는 데 사용됩니다.
월드 와이드 웹의 초창기에 웹마스터는 스플래시 페이지를 사용하여 사이트에서 최상의 경험을 위해 Flash Player를 다운로드하거나 사운드를 켜라고 말했습니다.
이제 스플래시 페이지를 사용하여 다음을 수행할 수 있습니다.
- 연락처 정보 수집
- 면책 조항 또는 경고 표시
- 연령 확인 요청
- 이벤트 홍보
- 특정 제품 또는 서비스 강조
- 그리고 더!
계속 읽어보기:
- 스플래시 페이지에서는 어떻게 됩니까?
- 스플래시 페이지와 랜딩 페이지의 차이점은 무엇입니까?
- 영감을 위한 9가지 스플래시 페이지 예제
- 스플래시 페이지를 만드는 방법
스플래시 페이지에서는 어떻게 됩니까? 스플래시 페이지 디자인 요소 및 사용 사례
일반적인 스플래시 페이지에는 고품질 이미지와 일러스트레이션, 가치 제안이 있는 헤드라인, 약간의 본문, 제출할 양식이 포함된 클릭 유도문안이 있습니다.
스플래시 페이지의 가장 중요한 세 가지 요소는 다음과 같습니다.
- 고품질 영상
- 최소한의(그러나 중요한!) 사본
- 클릭 유도문안(CTA)
고품질 영상
스플래시 페이지는 방문자의 관심을 끌 수 있는 고품질 시각 효과를 제공합니다. 이러한 시각 자료는 웹사이트에 대한 누군가의 첫 번째 소개인 경우가 많습니다. 따라서 브랜드에 부합하고 미학적으로 즐겁고 청중의 관심사와 관련이 있어야 합니다.
(그렇지 않으면 방문자가 홈페이지나 콘텐츠를 클릭하기 전에 사이트를 떠나게 됩니다.)
이러한 시각적 개체는 다음과 같을 수 있습니다.
- 배경 이미지
- 제품 사진
- 동영상 또는 애니메이션(단, 주의하세요. 로드 시간이 느려지거나 광고 차단기가 활성화된 사용자에게 표시되지 않을 수 있음)
최소한의(그러나 중요한!) 사본
카피는 짧고 행동 지향적으로 유지하십시오. 방문자가 귀하의 사이트에 액세스하기 전에 사본의 단락을 읽게 하지 마십시오. 확률적으로 그들은 뒤로 버튼을 클릭하고 다른 곳에서 찾고 있는 것을 찾을 것입니다.
귀하의 스플래시 페이지는 방문자가 귀하의 홈페이지나 콘텐츠에서 얻을 수 없는 제안을 명확하게 설명합니까? 그렇지 않은 경우 스플래시 페이지가 필요한지 다시 고려하십시오.
(가치 있는 카피를 만드는 방법에 대한 자세한 내용은 시장 조사를 사용하여 훌륭한 마케팅 카피를 작성하는 방법에 대한 기사를 확인하세요.)
클릭 유도문안(CTA)
CTA는 고객이 신속하게 조치를 취한 다음 원래 목적(예: 홈페이지 또는 콘텐츠)으로 돌아갈 수 있도록 도와줍니다.
스플래시 페이지 어딘가에 종료 옵션도 있는지 확인하십시오.
이탈 옵션을 사용하면 사람들이 이메일 주소를 제공하지 않고도 사이트를 방문할 수 있습니다. 사람들이 이메일 주소를 입력하도록 하거나 다른 제안을 클릭하게 하면 조치를 취하지 않고 사이트를 떠날 것입니다.
스플래시 페이지에 추가할 내용은 목표에 따라 다릅니다. 기타 정보에는 다음이 포함될 수 있습니다.
- 웹사이트 액세스를 위한 연령 인증
- 민감한 콘텐츠 경고
- 사이트에서 최상의 사용자 경험을 위한 요구 사항(예: 사운드 켜기, Flash Player 사용, 특정 브라우저에서 실행 등)
- 이메일을 입력하도록 요청하는 중...
- 할인 코드로 교환
- 콘텐츠 다운로드에 액세스하려면
- 블로그나 뉴스레터를 구독하려면
- 기간한정 판매 및 이벤트 안내
- 신제품 발표
스플래시 페이지와 랜딩 페이지의 차이점은 무엇입니까?
스플래시 페이지는 사이트 또는 콘텐츠에 대한 소개 페이지입니다. 다른 페이지로 이동할 수 있는 기본 사이트로 이동하는 종료 링크가 있습니다. 방문 페이지에는 이탈 링크나 기타 탐색 기능이 없는 경우가 많습니다. 목표는 사용자가 전환할 때까지 사용자를 페이지에 유지하는 것입니다.
스플래시 페이지와 랜딩 페이지는 목표가 다릅니다.
스플래시 페이지의 목표는 사람들을 특정 CTA로 유도하고, 연락처 정보를 수집하고, 방문자에게 귀중한 정보를 제공하는 것입니다.
클릭 후 방문 페이지는 다음과 같은 특정 전환 목표를 위해 생성된 독립형 페이지입니다.
- 콘테스트 출품작
- 뉴스레터 구독자
- 웨비나 등록
- 콘텐츠 다운로드
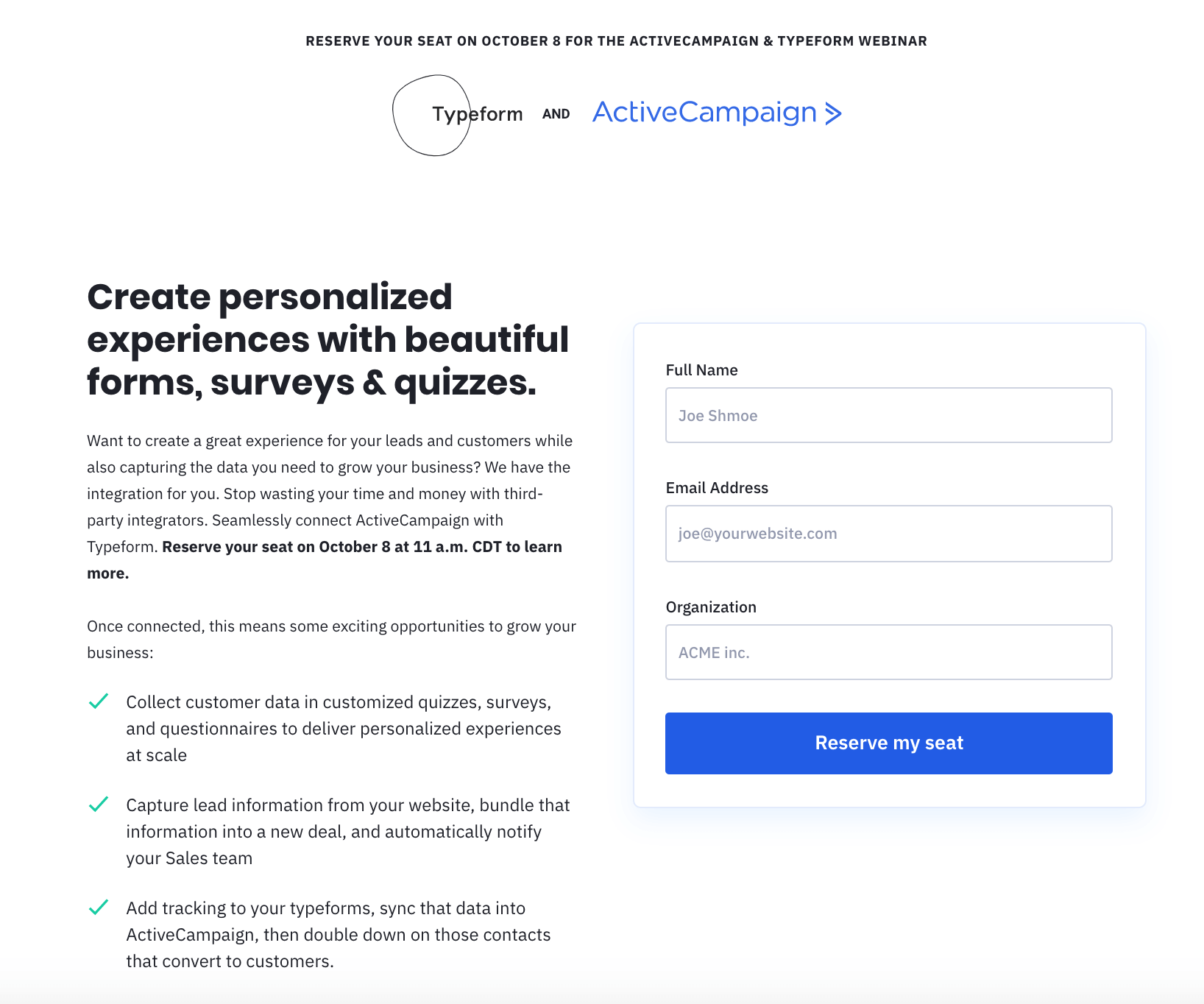
 방문 페이지의 예: ActiveCampaign 및 Typeform의 웨비나 등록 페이지. 웹 세미나를 홍보하는 이메일, 블로그 게시물 또는 소셜 미디어 게시물의 링크를 클릭하면 이 페이지로 이동합니다.
방문 페이지의 예: ActiveCampaign 및 Typeform의 웨비나 등록 페이지. 웹 세미나를 홍보하는 이메일, 블로그 게시물 또는 소셜 미디어 게시물의 링크를 클릭하면 이 페이지로 이동합니다.
이 페이지는 웹 세미나 등록 수집이라는 한 가지 목표를 염두에 두고 설계되었습니다. 이 페이지는 기술적으로 ActiveCampaign 웹사이트에 있지만 사이트의 다른 부분에 대한 탐색이나 링크가 없습니다.
사람들은 캠페인별 URL을 입력하거나 이메일, 광고 또는 소셜 미디어 게시물의 특정 클릭 유도문안을 클릭하여 방문 페이지를 방문합니다. 방문 페이지는 종종 특정 캠페인의 주제 및 메시지와 일치하도록 디자인됩니다.
랜딩 페이지 작성 방법에 대해 더 알고 싶으시다면 여기를 클릭하세요!
영감을 위한 9가지 스플래시 페이지 예제
다음은 자신의 스플래시 페이지 디자인에 영감을 주는 9가지 스플래시 페이지 예제입니다.
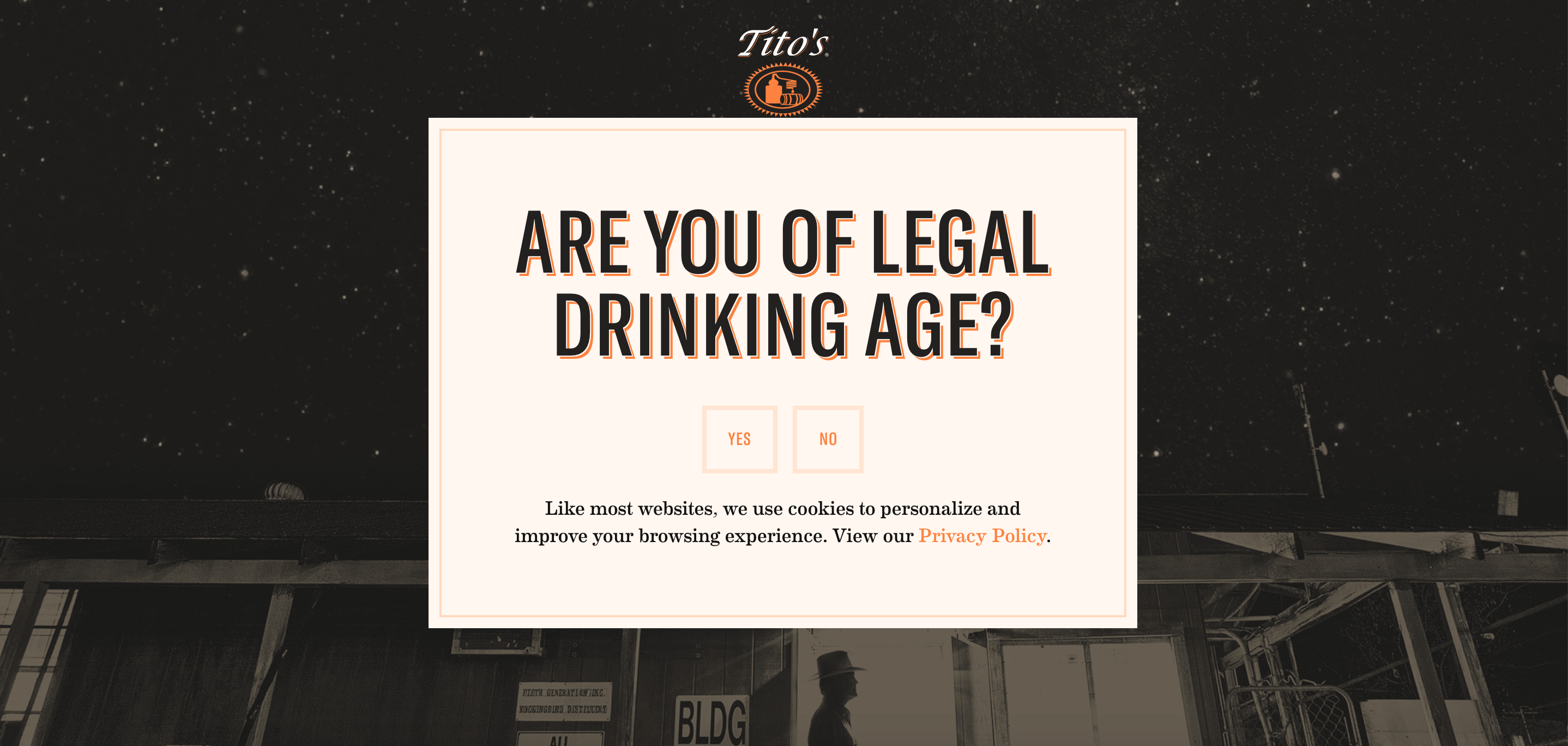
1. 연령 인증 스플래시 페이지(Tito's)
 예 또는 아니오 질문으로 나이를 확인하거나 방문자에게 생년월일을 입력하도록 요구할 수 있습니다. (물론 모두 명예 시스템 기준입니다.) (출처)
예 또는 아니오 질문으로 나이를 확인하거나 방문자에게 생년월일을 입력하도록 요구할 수 있습니다. (물론 모두 명예 시스템 기준입니다.) (출처)
이 페이지가 하는 일:
- 온브랜드입니다. 디자인은 Tito's Vodka's 로고, 브랜드 색상, 글꼴 및 전반적인 텍사스이지만 고급스러운 분위기를 사용합니다.
- 간단하고 요점입니다. 모든 사본에는 목적이 있습니다. 헤더 아래에 있는 단락은 너무 많이 복사됩니다. 더 많은 방문자가 홈페이지로 이동하기 전에 종료합니다.
- 종료 링크가 없습니다. 알겠습니다. 종료 링크가 얼마나 중요한지 방금 말씀드렸습니다. 그러나 여기에 예외가 있습니다. 연령 제한 콘텐츠이기 때문에 사용자에게 이 페이지를 건너뛸 수 있는 옵션을 제공하고 싶지 않습니다.
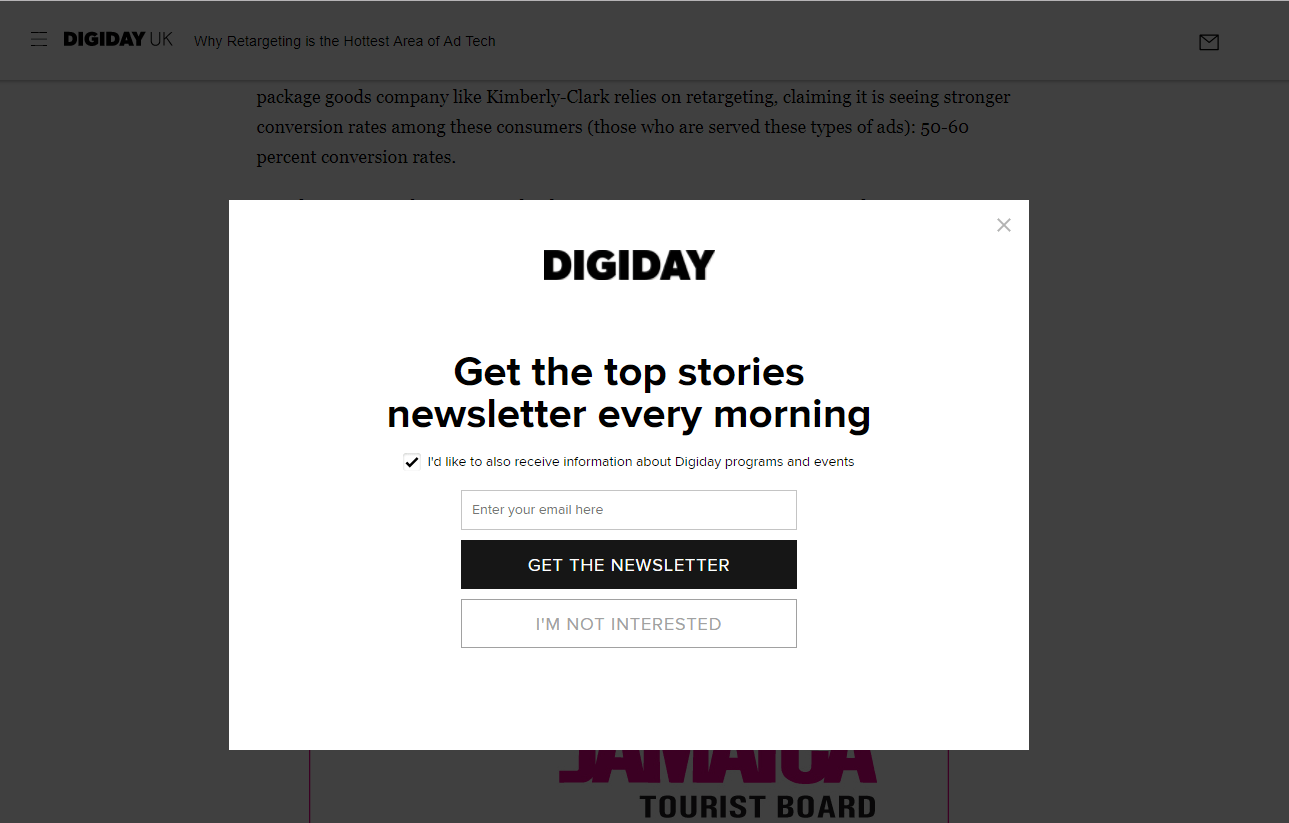
2. 간단한 뉴스레터 가입(Digiday)
 Digiday 블로그의 스플래시 페이지 스타일 오버레이. (원천)
Digiday 블로그의 스플래시 페이지 스타일 오버레이. (원천)
이 오버레이가 잘하는 것:
- 사용자에게 선택 항목을 알려줍니다. 매일 아침 주요 뉴스 외에도 방문자는 Digiday 프로그램 및 이벤트에 대한 정보를 수신하도록 선택하여 자신의 경험을 사용자 지정할 수 있습니다.
- 두 개의 출구 링크. 이렇게 하면 읽고 있던 블로그 게시물로 쉽게 돌아갈 수 있습니다. (오버레이 뒤에서 여전히 볼 수 있습니다.)
- CTA를 지웁니다. 뉴스레터를 받거나 사이트로 이동할 수 있습니다. 선택은 당신의 것입니다.
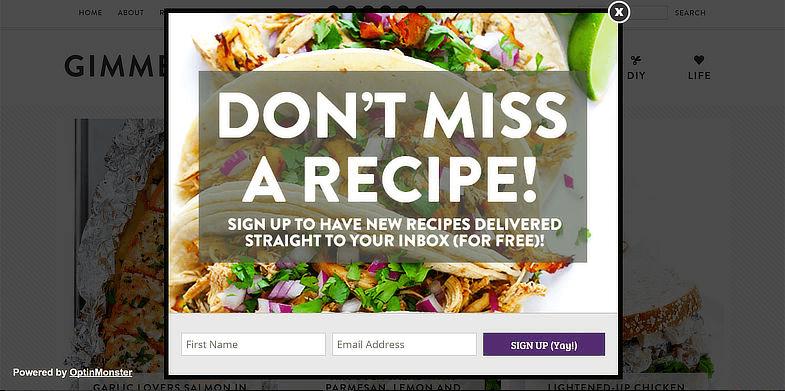
3. 맛있는 뉴스레터 신청 (Gimme Some Oven)
 OptinMonster를 사용하면 이 간단한 오버레이와 같은 리드 자석 팝업을 만들 수 있습니다. (원천)
OptinMonster를 사용하면 이 간단한 오버레이와 같은 리드 자석 팝업을 만들 수 있습니다. (원천)

이 오버레이가 잘하는 것:
- 매혹적인 비주얼. 그 타코는 얼마나 좋아 보입니까? 레시피 블로그를 위한 완벽한 이미지입니다.
- 명확하고 정확한 카피. 여기서의 가치 제안은 분명합니다. 이름과 이메일을 공유하면 맛있는 새 요리법을 받을 수 있습니다.
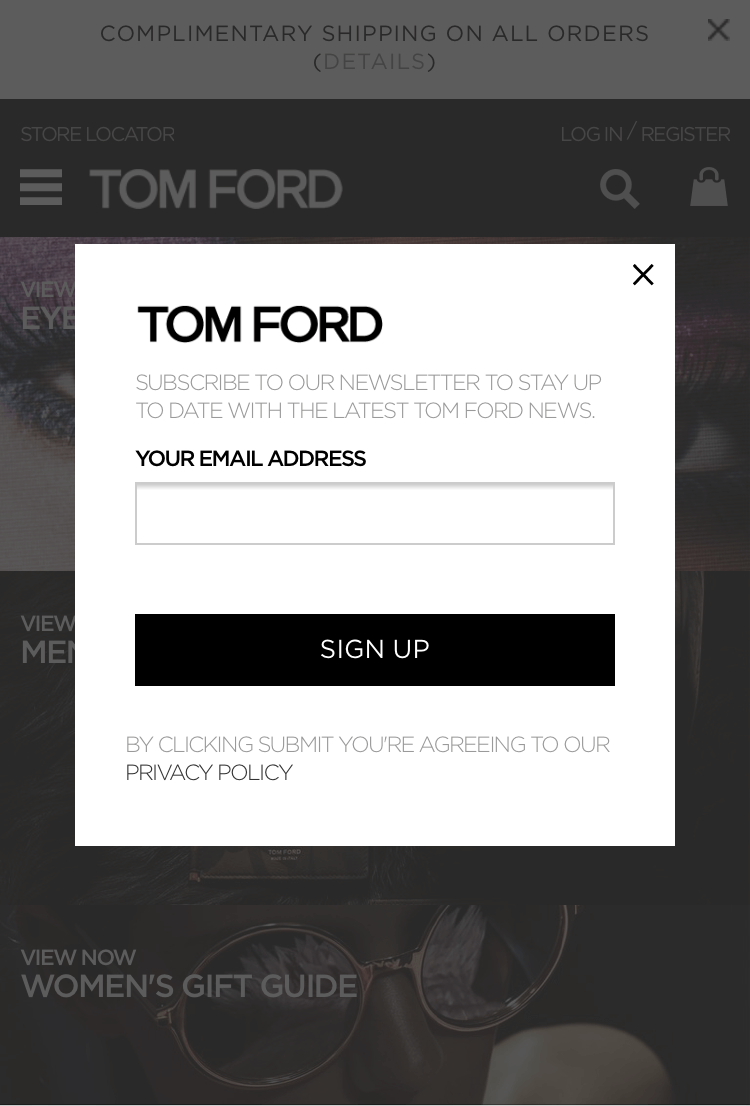
4. 모바일 친화적인 이메일 목록 등록(Tom Ford)
 Jay-Z의 말: "나는 Tom Ford를 흔듭니다." 그리고 Tom Ford는 모바일 반응형 오버레이를 흔듭니다. (원천)
Jay-Z의 말: "나는 Tom Ford를 흔듭니다." 그리고 Tom Ford는 모바일 반응형 오버레이를 흔듭니다. (원천)
이 스플래시 오버레이가 잘하는 것:
- 모바일에 최적화되어 있습니다. 위 스크린샷은 Tom Ford 모바일 사이트에서 가져온 것입니다. 전체 웹페이지 조회수의 절반 이상이 모바일에서 발생합니다. 모바일에 최적화된 오버레이 또는 스플래시 페이지가 없다는 것은 전체 방문자의 절반을 놓치고 있다는 의미입니다.
- 한 가지만 요구합니다. 하나의 필드(이메일 주소)만 있으면 방문자가 빠르게 가입하고 다시 쇼핑할 수 있습니다. 방문자에게 좋은 사용자 경험을 제공하는 데 필요한 것 이상을 요구하지 마십시오.
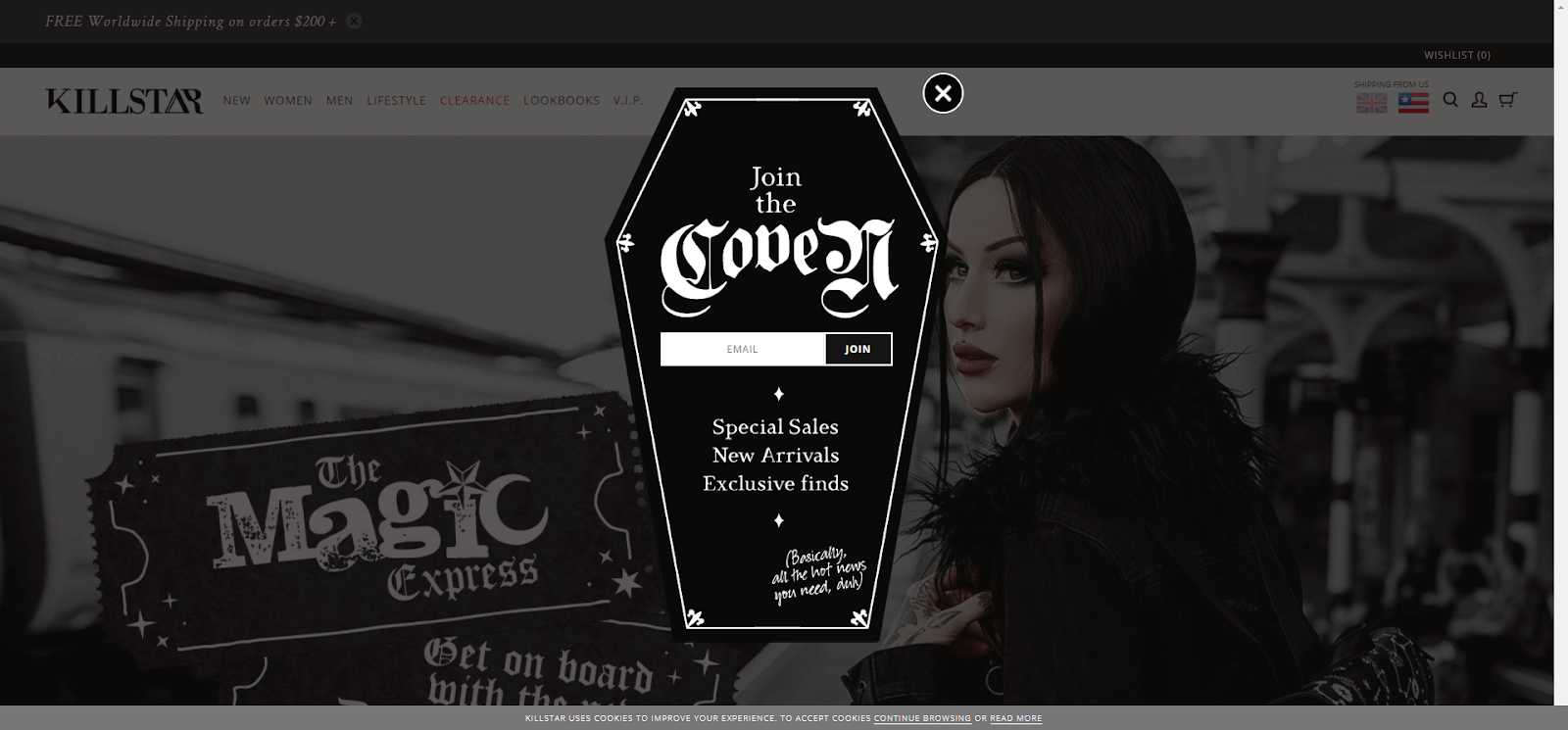
5. 오싹할 정도로 멋진 이메일 캡처(KILLSTAR)
 일년 내내 할로윈을 축하하는 완벽한 오버레이. (원천)
일년 내내 할로윈을 축하하는 완벽한 오버레이. (원천)
이 오버레이가 잘하는 것:
- 재미있는 브랜드 이미지. KILLSTAR는 "어두움이 가미된 의류 및 라이프스타일 회사"입니다. 따라서 홈페이지 오버레이가 관 모양을 하고 있다는 것은 너무나 당연합니다.
- 브랜드 개성에 맞는 카피. KILLSTAR는 "우리 이메일 목록에 가입"이라고 쓸 수도 있었지만 "Join coven"은 훨씬 더 재미있고 브랜드 개성을 T에 적합하게 만듭니다.
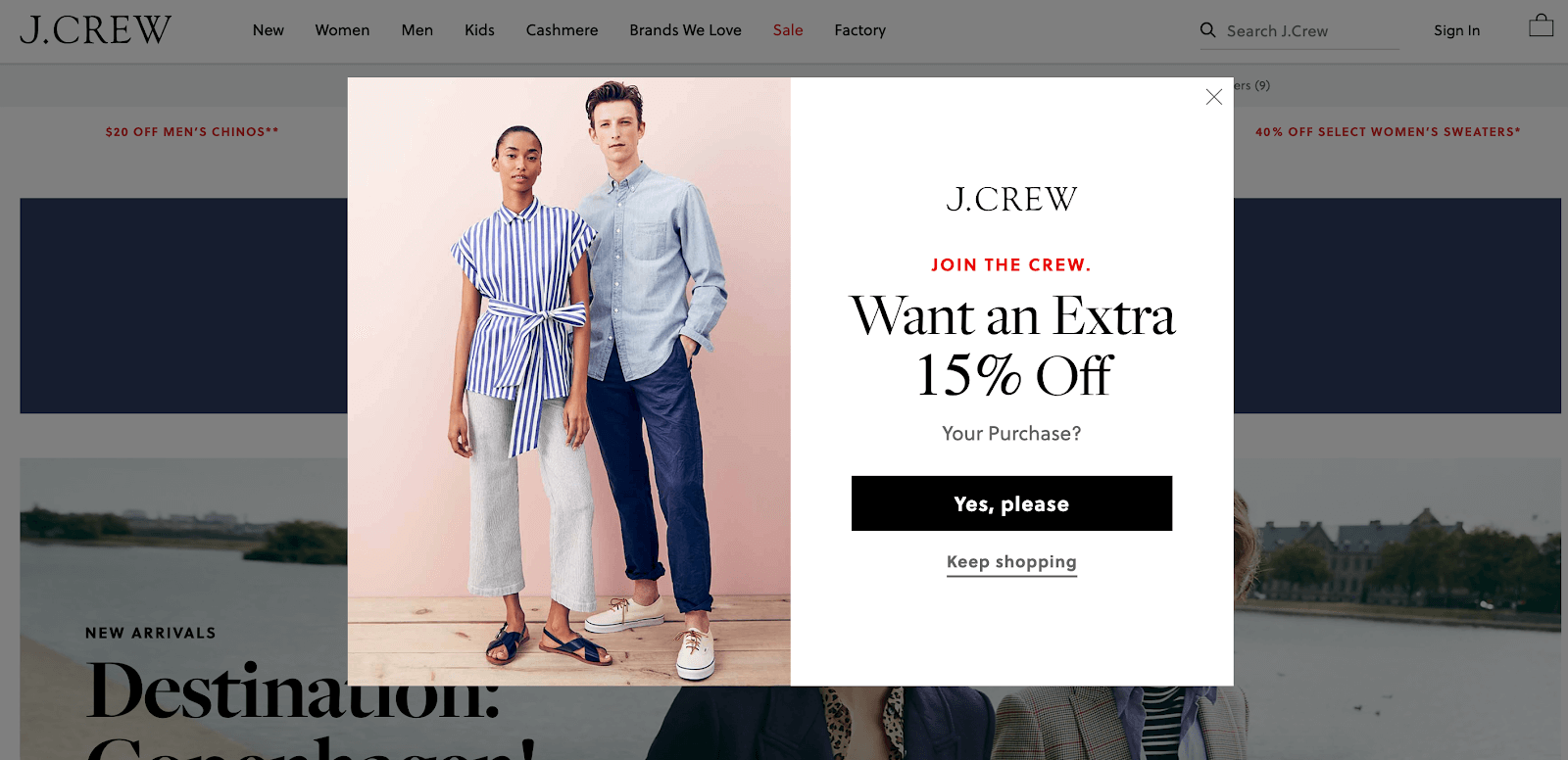
6. 특정 할인에 대한 대가로 이메일 (J. Crew)
 이 스플래시 오버레이는 두 부분으로 구성되어 있습니다… (출처)
이 스플래시 오버레이는 두 부분으로 구성되어 있습니다… (출처)
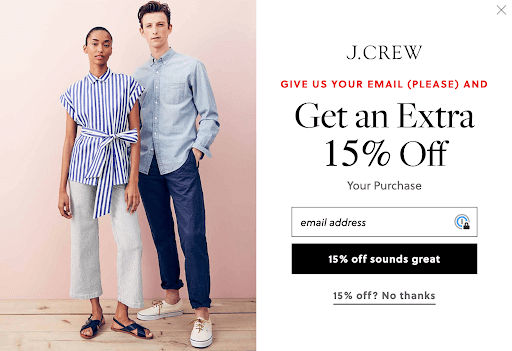
그런 다음 "예, 부탁드립니다"를 클릭하면:
 누가 15% 할인을 원하지 않습니까? (원천)
누가 15% 할인을 원하지 않습니까? (원천)
이 팝업이 잘하는 것:
- 멋진 제품 사진. 여기에 있는 영상은 J. Crew의 제품(훌륭한 옷)을 보여주며 15% 할인을 사용할 수 있는 아이디어를 제공합니다.
- 초대 카피. "Join the 크루"는 재미있고 독점적으로 느껴집니다(브랜드 이름에 대한 플레이입니다).
- 간편한 탈퇴. 사용자 경험의 여러 지점에 출구 링크가 있어 방문자가 이메일을 입력하지 않고도 쇼핑을 계속할 수 있습니다.
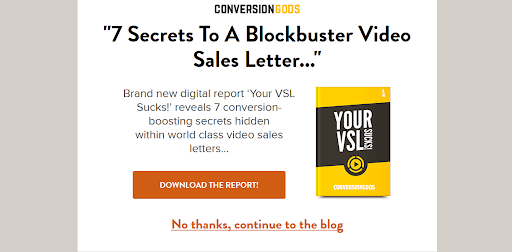
7. 게이트 콘텐츠: 보고서 다운로드(Conversion Gods)
 내 VSL이 형편없어?! 그것은 힘든 사랑이지만 내가 어떻게 개종신들과 논쟁할 수 있겠습니까? (원천)
내 VSL이 형편없어?! 그것은 힘든 사랑이지만 내가 어떻게 개종신들과 논쟁할 수 있겠습니까? (원천)
이 스플래시 페이지가 잘하는 것:
- 크고 대담한 출구 링크. 당신이 관심이 없다면, 당신은 당신의 즐거운 길을 갈 수 있습니다. 다시 말하지만 방문자가 원하는 콘텐츠에 최대한 쉽게 접근할 수 있도록 하십시오.
- 관련 콘텐츠. 당신이 Conversion Gods의 블로그를 보고 있다면, 그들이 이 다운로드에서 제공되는 "전환 촉진의 비밀"을 배우는 데 관심이 있을 가능성이 있습니다.
- 심플한 디자인. 여기에는 화려한 gif 또는 애니메이션이 없습니다. 즉, 페이지가 모든 장치에서 멋지게 보이고 로드 시간이 느려지지 않습니다.
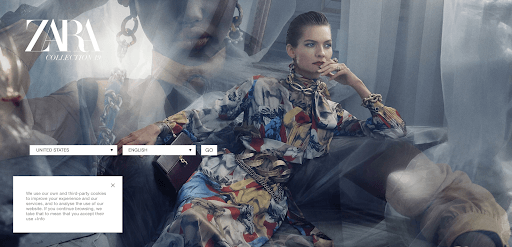
8. 언어 선택(Zara)
 국제 브랜드에 대한 국제 언어 선택기. (원천)
국제 브랜드에 대한 국제 언어 선택기. (원천)
이 스플래시 페이지가 잘하는 것:
- 아름다운 브랜드 이미지. Zara는 패션 브랜드입니다. 이 스플래시 페이지는 패션을 외칩니다.
- 거의 사본이 없습니다. (쿠키 경고 외에 쿠키를 사용하는 모든 웹 사이트에는 있어야 합니다.) 최소한의 사본은 시각적으로 더욱 눈에 띄게 만듭니다.
- 명확한 목적. 최고의 쇼핑 경험을 제공하려면 웹사이트에서 사용자의 언어와 위치를 알아야 합니다.
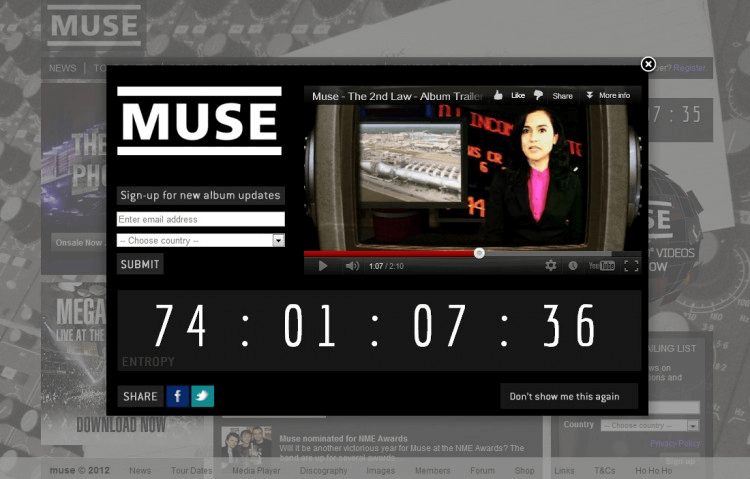
9. 새 앨범 카운트다운 (뮤즈)
 이번 2012년 앨범 카운트다운은 Madness! (네, Muse 레퍼런스입니다.) (Designed by Paul Seele)
이번 2012년 앨범 카운트다운은 Madness! (네, Muse 레퍼런스입니다.) (Designed by Paul Seele)
이 카운트다운 오버레이가 잘하는 것:
- 신나는 카운트다운. 카운트다운은 기대감을 불러일으킵니다. 그리고 카운트다운을 사용하기 위해 새 앨범을 놓을 필요가 없습니다! 제품 드롭, 이벤트 또는 웨비나 카운트다운.
- 눈에 띄는 비주얼. 앨범 예고편 비디오는 팬들이 업데이트를 신청하도록 독려하는 다가오는 릴리스에 대한 더 많은 흥분을 더합니다. 제품이나 이벤트에 대한 미리보기를 추가하여 사람들의 마음을 사로잡으세요. (비디오를 추가하기 전에 어떤 요소가 속도 저하를 일으킬 수 있는지 파악하기 위해 약간의 부하 테스트를 수행하십시오. 중요한 발표가 있을 때 더 많은 트래픽을 예상해야 하므로 부하 테스트가 훨씬 더 중요합니다.)
- 간편한 탈퇴. 이 팝업을 통해 방문자는 "다시 표시하지 않음"을 클릭하여 선택 해제할 수 있습니다. 이를 통해 사용자는 자신의 경험을 사용자 정의할 수 있습니다(나중에 팝업이 표시되는 것에 대해 걱정할 필요가 없음).
스플래시 페이지를 만드는 방법
스플래시 페이지를 만드는 가장 쉬운 방법은 마케팅 도구를 사용하는 것입니다. WordPress를 사용하는 경우 스플래시 페이지를 만들 수 있는 WordPress 플러그인이 많이 있습니다. Wix와 같은 끌어서 놓기 웹사이트 빌더를 사용하면 스플래시 페이지를 만들 수도 있습니다. 그리고 Sumo, HelloBar 또는 OptInMonster와 같은 팝업 도구에는 모두 다른 용도 외에 스플래시 페이지 옵션이 있습니다.
웹사이트의 스플래시 페이지를 어떻게 디자인하고 설정합니까?
1. 완전히 별도의 스플래시 페이지 대신 오버레이 또는 팝업을 사용하는 것을 고려하십시오. 라이트박스 오버레이 또는 팝업은 방문자가 원하는 페이지 상단에 스플래시 페이지를 표시합니다. 이를 통해 올바른 위치에 있음을 알 수 있으며 관심이 없는 경우 시작 페이지에서 나갈 수도 있습니다.
오버레이, 라이트박스 및 모달이 웹사이트의 SEO에 미치는 영향에 대해 자세히 알아보려면 Moz의 이 훌륭한 기사를 확인하세요.
보너스: ActiveCampaign을 사용하면 스플래시 페이지 또는 오버레이로 사용할 수 있는 웹사이트용 모달 스타일 양식을 만들 수 있습니다. 제출물은 CRM으로 직접 푸시됩니다.
2. 스플래시 페이지 디자인을 반응형으로 만드십시오. 모바일 장치는 모든 웹 페이지 조회수의 51% 이상을 차지합니다. 모든 방문자에게 스플래시 페이지가 작동하는지 확인하십시오. 디자이너와 협력하거나 사이트 빌더에서 반응형 템플릿을 선택하여 스플래시 페이지가 각 방문자의 화면 너비에 따라 조정되도록 합니다.
3. 사용자가 원하는 곳으로 이동할 수 있도록 돕습니다. 방문자가 CTA를 완료하거나 선택 해제하면 원래 방문하고 싶었던 페이지로 방문자를 보내야 합니다. 귀하의 고객은 귀하의 블로그에서 기사를 읽으려고 할 때 귀하의 홈페이지로 리디렉션되는 것을 원하지 않습니다 .
4. 단순하게 유지하십시오. 스플래시 페이지를 가능한 한 단순하게 유지하여 더 나은 사용자 경험을 만들고 더 빠른 로드 시간을 보장합니다. 카피와 CTA로 요점을 파악하고 간단한 JavaScript를 사용하고 페이지에 있는 비디오, 애니메이션 및 플러그인의 양을 최소화하십시오.
5. 분석을 주시하십시오. 스플래시 페이지가 실행되고 나면 결과를 추적하여 웹사이트 성능에 해를 끼치는지 또는 도움이 되는지 확인하십시오.
목표에 따라 다음을 추적할 수 있습니다.
- 이탈률
- 페이지에서 보낸 시간
- 클릭률
- 양식 제출
스플래시 페이지를 추가한 후 결과가 좋지 않다면 인센티브, 가치 있는 정보 또는 직관적인 사용자 경험이 충분하지 않을 수 있습니다.
